vue框架-vue-cli
vue-cli
Vue CLI是一个官方的脚手架工具,用于快速搭建基于Vue.js的项目。Vue CLI提供了一整套可配置的脚手架,可以帮助开发人员快速构建现代化的Web应用程序。
Vue CLI通过提供预先配置好的Webpack模板和插件,使得开发人员可以在不需要手动编写Webpack配置的情况下快速创建Vue应用。Vue CLI还提供了一组命令行工具,如创建、构建、测试和部署Vue应用等。
使用Vue CLI可以方便地创建Vue项目,并提供了许多常用功能的预设,比如ESLint代码检查、Babel转译、单元测试工具、CSS预处理器、服务器代理等等。此外,在Vue CLI的基础上,还可以添加其他的插件来扩展其功能。
总之,Vue CLI是一款功能强大的、易于使用的工具,可以大大提高Vue应用的开发效率。
主要功能
Vue CLI 提供了一套完整的工具链,方便开发人员在创建、开发、测试和部署 Vue 项目时进行高效的操作。它简化了项目配置和管理的过程,使得开发者能够更专注于业务逻辑的实现。
-
快速创建项目:Vue CLI 允许你通过简单的命令行界面快速创建一个新的 Vue 项目。它提供了一系列预设模板,包括官方推荐的标准模板、PWA(渐进式 Web 应用)模板、TypeScript 模板等,可以根据需求选择合适的模板。
-
零配置开发服务器:Vue CLI 内置了一个开发服务器,它使用了 webpack-dev-server 来实现热重载和自动刷新等功能。在开发阶段,你可以使用 Vue CLI 启动本地开发服务器,实时预览和调试你的应用程序。
-
代码打包和优化:Vue CLI 可以通过 webpack 对项目进行打包和优化。它通过内置的配置文件来管理构建过程,自动处理模块依赖、代码分割、压缩、文件指纹等工作,使得最终生成的打包文件体积更小,加载速度更快。
-
插件系统:Vue CLI 提供了插件系统,允许你轻松地扩展项目的功能。你可以使用 Vue CLI 官方提供的插件,如 Vuex(状态管理库)、Vue Router(路由器)等,也可以开发自定义插件来满足特定需求。
-
单元测试和端到端测试:Vue CLI 集成了测试工具,包括 Jest(用于单元测试)和 Nightwatch(用于端到端测试)。你可以使用这些工具来编写和运行测试用例,确保项目的质量和稳定性。
-
项目部署:Vue CLI 提供了快速的项目部署功能。它可以帮助你生成生产环境所需的最终打包文件,并提供了构建结果分析、代码压缩等功能,以便于你将应用程序部署到生产环境中。
环境准备
Node.js支持 https://nodejs.org/dist/v20.9.0/node-v20.9.0-x64.msi







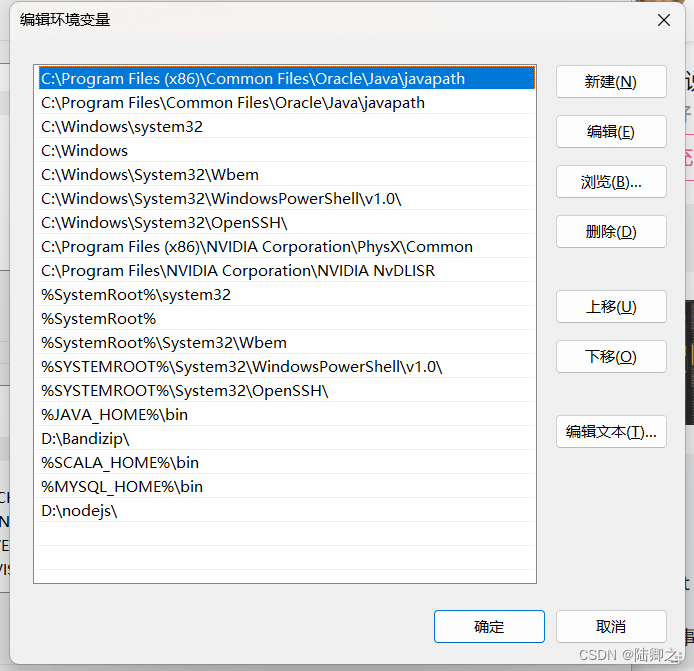
环境变量


安装Node.js淘宝镜像加速器(cnpm)
npm install cnpm -g


安装vue-cli
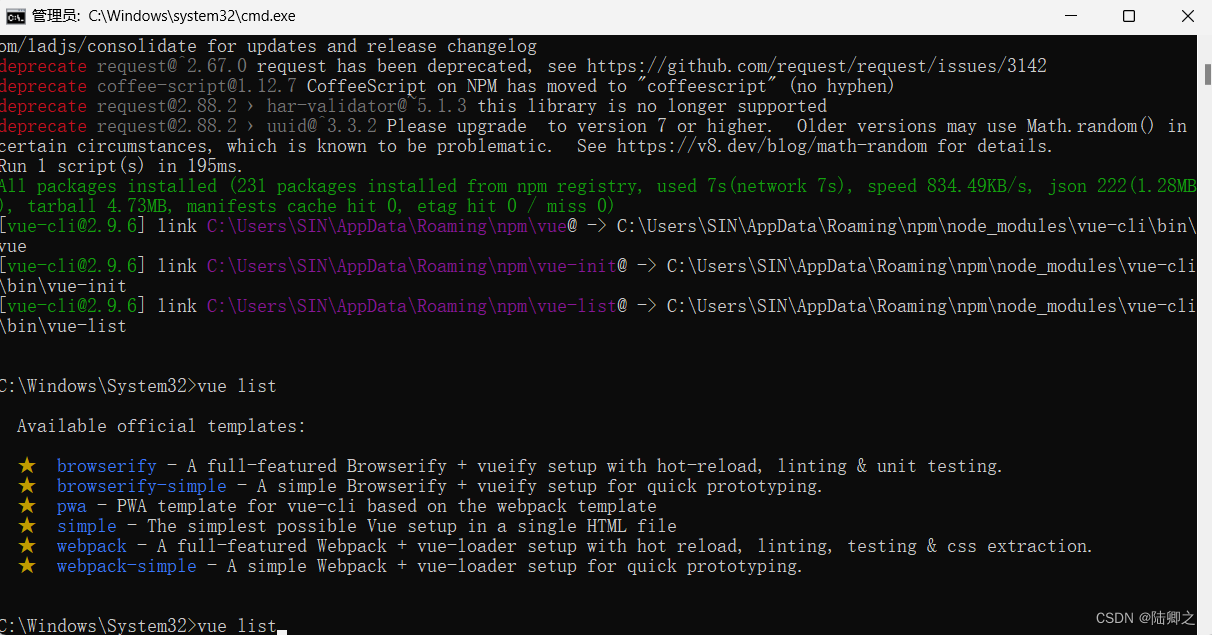
cnpm install vue-cli -g

检验安装
vue list

第一个vue-cli
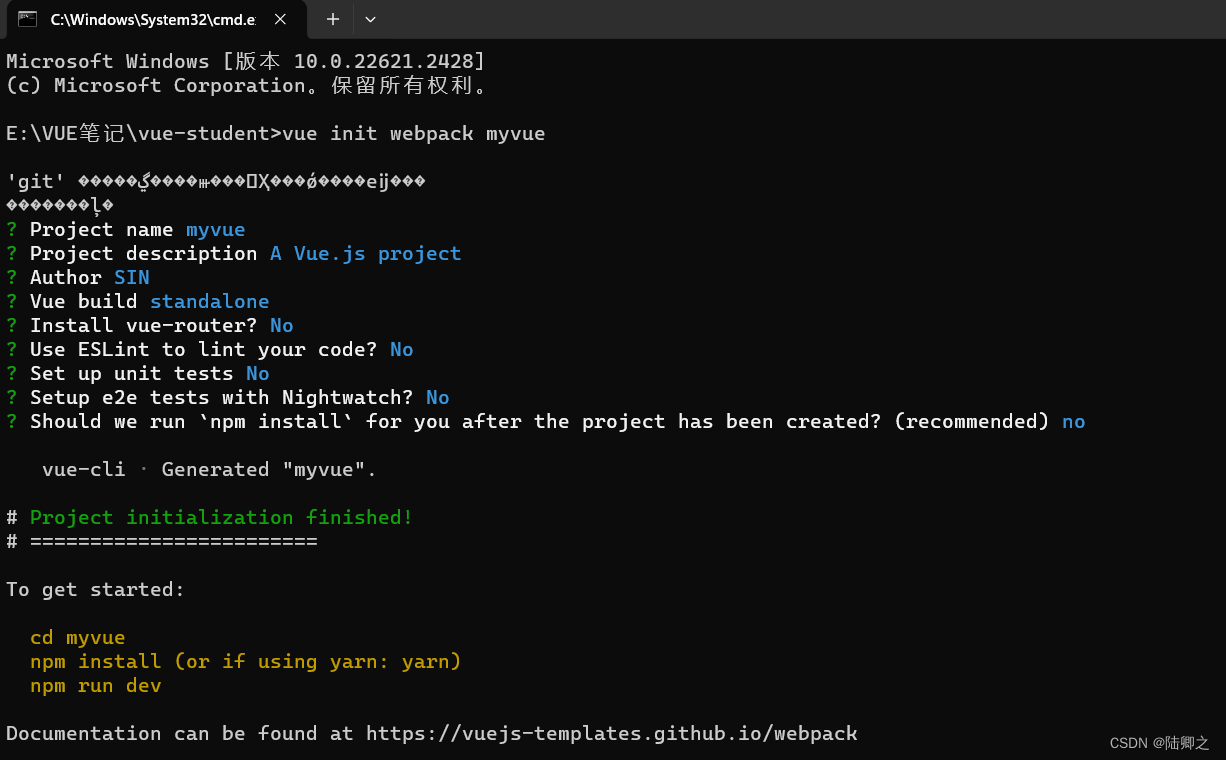
E:\VUE笔记\vue-student>vue init webpack myvue'git' �����ڲ����ⲿ���Ҳ���ǿ����еij���
�������ļ�
? Project name myvue // 项目名称
? Project description A Vue.js project // 项目描述
? Author SIN // 项目作者
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) novue-cli · Generated "myvue".# Project initialization finished!
# ========================To get started:cd myvuenpm install (or if using yarn: yarn)npm run devDocumentation can be found at https://vuejs-templates.github.io/webpack

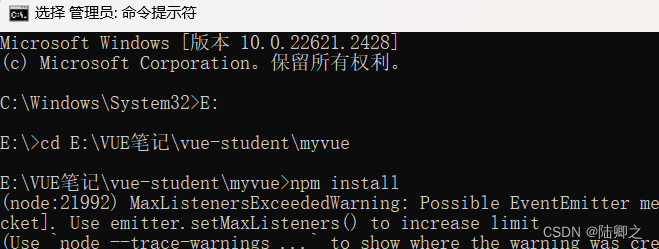
初始化并运行
cd myvue
npm install
npm run dev





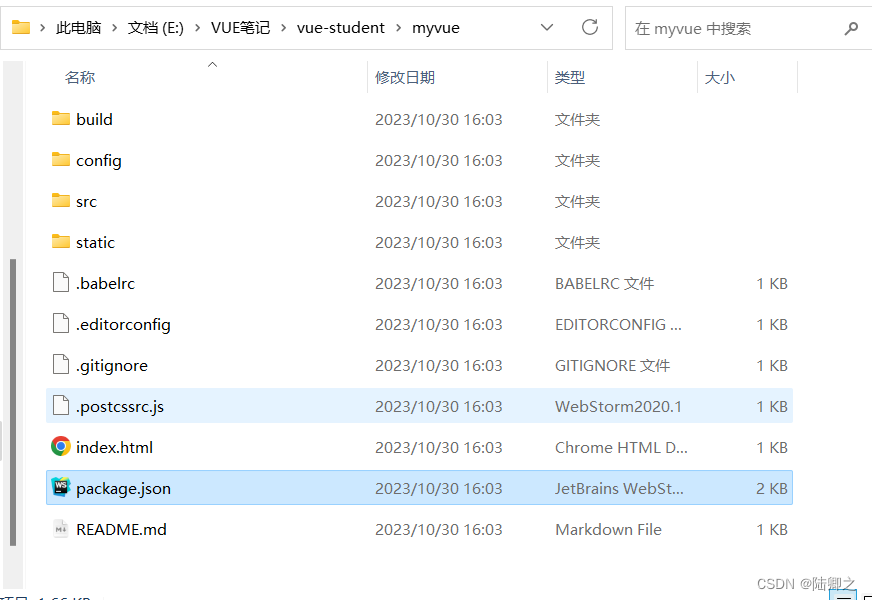
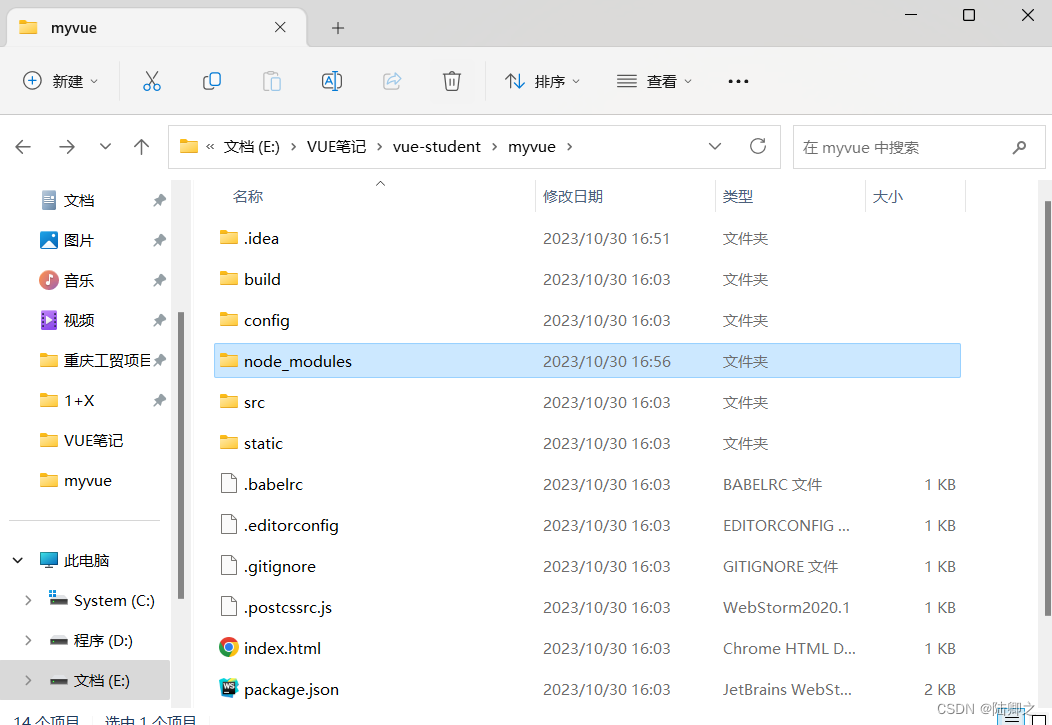
项目目录解析
demovue -------> 项目名称-build -------> 用来使用webpack打包使用build依赖 -config -------> 用来做整个项目配置目录-node_modules -------> 管理项目中使用依赖-src -------> 用来编写vue的源代码|+ assets -------> 存放静态资源|+ components -------> 编写vue组件|+ App.vue -------> 根目录组件|+ main.js -------> 根目录主入口-static -------> 存放其他静态资源.babelrc -------> 将es6转换为es5.editorconfig -------> 项目编辑配置.gitignore -------> get配置.postcssrc.js -------> 源代码项目jsindex.html -------> 项目主页package.json -------> 类似pom.xml文件 依赖管理,不建议手动添加package-lock.json -------> 对package.json文件加锁README.md -------> 项目说明书
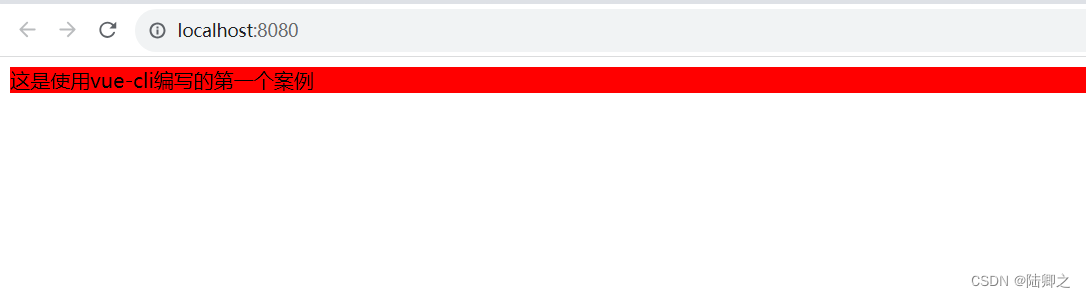
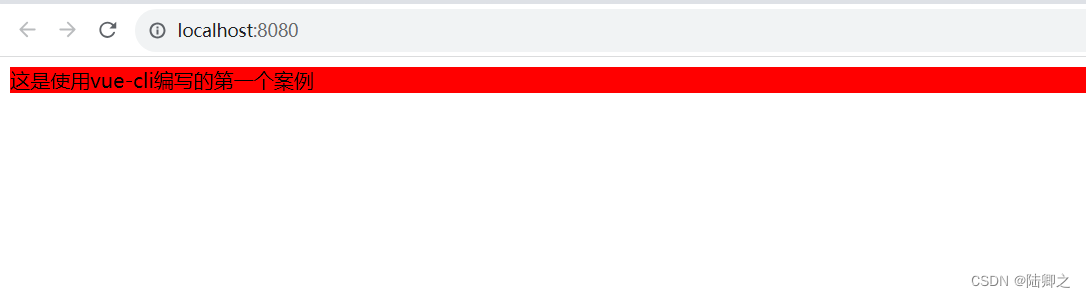
第一个案例
我们在vue-cli项目中主要是以vue组件形式来编写,编写位置位于:src/components下
分析:
<!-- 编写组件的页面结构。包含:组件的布局,内容的结构,定义组件的外观和展示
-->
<template></template><!-- 编写组件的JavaScript代码逻辑包含:组件的属性,组件的方法,组件的生命周期,定义组件的行为和功能等
-->
<script>export default {name: "组件名称"}
</script><!-- 编写组件的样式信息,包含:组件的Css样式,定义组件的外观和样式。
-->
<style scoped></style>
编写:
DemoTest.vue
<template><div class="box">{{vueData1}}</div>
</template><script>export default {name: "DemoTest",data(){return{vueData1: "这是使用vue-cli编写的第一个案例"}}}
</script><style scoped>.box{background-color: red;}
</style>
主入口调用
App.vue是项目的主入口,需要将编写的组件在主入口中注册并调用,才能在页面中显示出来
<template><div><!--调用组件--><DemoTest/></div>
</template><script>// 引入组件import DemoTest from "@/components/DemoTest";export default {name: 'App',components: {// 注册组件DemoTest}}
</script><style></style>
在命令行中启动项目 : npm run dev 命令来启动项目


超链接
Vue Router 是 Vue.js 官方的路由管理器,它和 Vue.js 深度集成,可以帮助构建单页面应用程序。通过 Vue Router,可以实现页面之间的切换、路由参数传递、嵌套路由等功能。
安装vue-router
npm install vue-router@^3.5.3
src/router下创建index.js文件
import Vue from 'vue';
import Router from 'vue-router';
import StudentAdd from "@/components/StudentAdd";
import StudentList from "@/components/StudentList";Vue.use(Router);export default new Router({mode: 'history', // 如果需要使用 history 模式,则在此设置base: process.env.BASE_URL, // 设置 baseroutes: [{path: '/student-add',name: 'StudentAdd',component: StudentAdd},{path: '/',name: 'StudentList',component: StudentList}相关文章:

vue框架-vue-cli
vue-cli Vue CLI是一个官方的脚手架工具,用于快速搭建基于Vue.js的项目。Vue CLI提供了一整套可配置的脚手架,可以帮助开发人员快速构建现代化的Web应用程序。 Vue CLI通过提供预先配置好的Webpack模板和插件,使得开发人员可以在不需要手动编写Webpack配置的情况下快速创建…...

Sora (text-to-video model-文本转视频模型)
以下翻译自维基百科 Introduction Sora 是由美国人工智能 (AI) 研究组织 OpenAI 开发的文本到视频模型。它可以根据描述性提示生成视频,并及时向前或向后扩展现有视频。截至 2024 年 2 月,它尚未发布,尚未向公众开放。 History 在 Sora 之…...

java生态环境评价Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java 生态环境评价管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysq…...

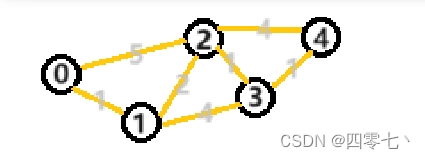
数据结构-最短路径(Dijkstra算法与Floyd算法)
介绍 对于网图来说,最短路径是指两顶点之间经过的边上权值之和最少的路径,其路径上第一个点记为源点,最后一个为终点。 计算最短路径有两个经典算法,即迪杰斯特拉(Dijkstra)算法与弗洛伊德(Fl…...

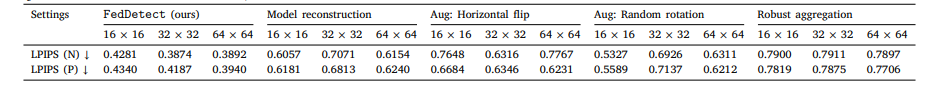
文献速递:GAN医学影像合成--联邦生成对抗网络基础医学图像合成中的后门攻击与防御
文献速递:GAN医学影像合成–联邦生成对抗网络基础医学图像合成中的后门攻击与防御 01 文献速递介绍 虽然深度学习在医疗保健研究中产生了显著影响,但其在医疗保健领域的影响无疑比在其他应用领域更慢、更有限。造成这种情况的一个重要原因是ÿ…...

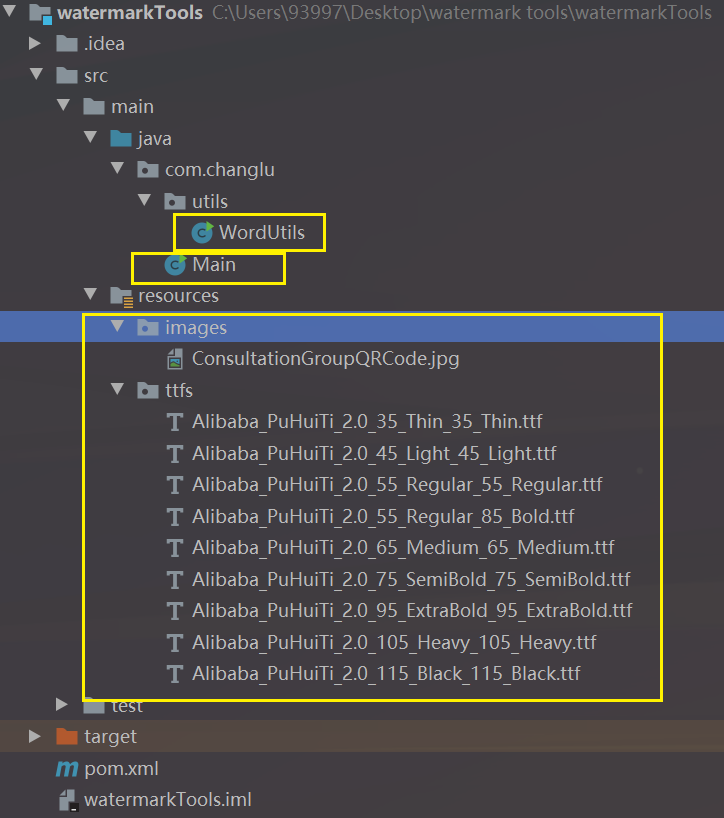
Java实现自动化pdf打水印小项目 使用技术pdfbox、Documents4j
文章目录 前言源码获取一、需求说明二、 调研pdf处理工具word处理工具 三、技术栈选择四、功能实现实现效果详细功能介绍详细代码实现项目目录WordUtilsMain类实现部分:第一部分Main类实现部分:第二部分Main类实现部分:第三部分 资料获取 前言…...

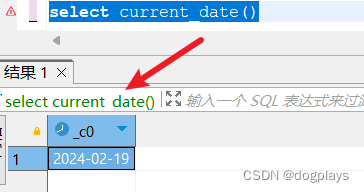
hive load data未正确读取到日期
1.源数据CSV文件日期字段值: 2.hive DDL语句: CREATE EXTERNAL TABLE test.textfile_table1(id int COMMENT ????, name string COMMENT ??, gender string COMMENT ??, birthday date COMMENT ????,.......) ROW FORMAT SERDE org.apache.…...

C++ 遍历map的3中方法
方法1 #include <iostream> #include <string> #include <map> using namespace std;int main() {map<string, string> nameList {{"张三丰", "武当山"},{"张无忌", "光明顶"},{"张二蛋", "…...

redis 主从模式,sentinel 模式配置
编辑 sentinel.xml 和 redis.conf redis.conf 中核心是配置 bind 192.168.64.144 daemonize yes protected-mode no dbfilename redis-6379.rdb #默认dump.rdb replica-read-only yes # 自动2.6副本默认只读,也就是slave只有只读权限 replicationOf myapplicat…...

小型医院医疗设备管理系统|基于springboot小型医院医疗设备管理系统设计与实现(源码+数据库+文档)
小型医院医疗设备管理系统目录 目录 基于springboot小型医院医疗设备管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、职员信息管理 2、设备信息管理 3、库房信息管理 4、公告信息管理 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、…...

CSS学习(三)
目录: 1. CSS引入方式 1.1 三种样式表 1.2 内部样式表(嵌入式引入) 1.3 行内样式表(内联样式表) 1.4 外部样式表 1.5 总结 1. CSS引入方式 1.1 三种样式表 1.2 内部样式表(嵌入式引入) …...

CentOS7安装InfluxDB2简易教程
InfluxDB是一个开源的时间序列数据库,它专门用于处理大规模的时间序列数据。时间序列数据是在特定时间点上收集的数据,例如传感器数据、监控数据、应用程序日志等。 InfluxDB设计用于高效地存储、查询和分析大量的时间序列数据。它具有高性能、可扩展性和…...

数据库:信息存储与管理的关键
数据库:信息存储与管理的关键 数据库是现代信息系统中不可或缺的组成部分,它承担着存储、管理和检索数据的重要任务。本文将详细介绍数据库的定义、分类、作用以及特点。 1. 数据库的介绍 数据库是一个有组织的数据集合,用于存储和管理大量…...

极智芯 | 解读NVIDIA RTX5090 又是一波被禁售的节奏
欢迎关注我的公众号「极智视界」,获取我的更多技术分享 大家好,我是极智视界,本文分享一下 解读NVIDIA RTX5090 又是一波被禁售的节奏。 邀您加入我的知识星球「极智视界」,星球内有超多好玩的项目实战源码和资源下载,链接:https://t.zsxq.com/0aiNxERDq 按 NVIDIA GPU …...

rtt的io设备框架面向对象学习-硬件rtc设备
目录 1.硬件rtc设备基类2.硬件rtc设备基类的子类3.初始化/构造流程3.1设备驱动层3.2 设备驱动框架层3.3 设备io管理层 4.总结5.使用 硬件rtc和软件rtc设备是互斥的。因为它们的名字都叫"rtc",在对象容器中不允许重名。 1.硬件rtc设备基类 此层处于设备驱…...

产品经理学习-产品运营《流程管理》
如何进行流程管理 信息可视化 甘特图-流程管理思维导图-方案讨论原型图-活动文档 明确责任制 分工明确,关键环境有主负责人通过时间倒推督促管理 沟通技巧 明确共同利益以结果激励做好信息同步 如何进行监控活动效果 监控活动的效果是要监控数据 活动每个环境的…...

压缩感知——革新数据采集的科学魔法
引言: 在数字时代,数据以及数据的收集和处理无处不在。压缩感知(Compressed Sensing, CS)是一种新兴的数学框架,它挑战了我们传统上对数据采集和压缩的看法,给医学图像、天文观测、环境监测等领域带来了颠覆性的影响。但到底什么…...

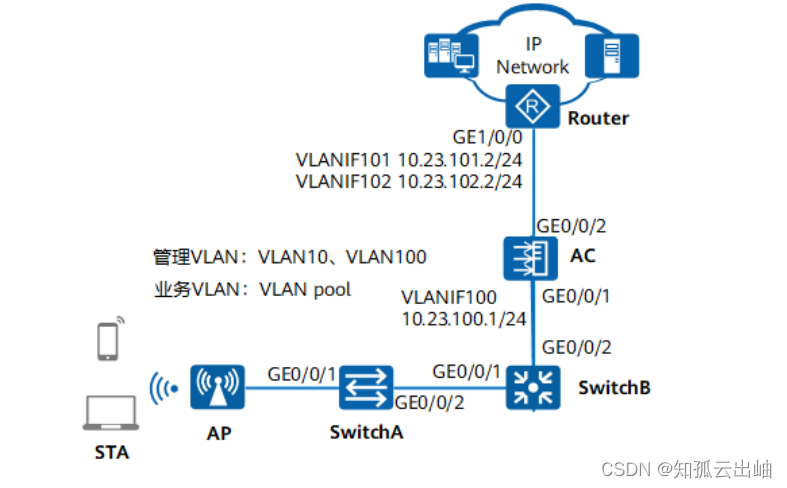
华为配置直连三层组网直接转发示例
华为配置直连三层组网直接转发示例 组网图形 图1 配置直连三层组网直接转发示例组网图 业务需求组网需求数据规划配置思路配置注意事项操作步骤配置文件扩展阅读 业务需求 企业用户接入WLAN网络,以满足移动办公的最基本需求。且在覆盖区域内移动发生漫游时ÿ…...
:TC275如何通过EB-Tresos配置实现硬件触发ADC同步采样(电机控制器三相电流同步采样))
MCAL知识点(二十八):TC275如何通过EB-Tresos配置实现硬件触发ADC同步采样(电机控制器三相电流同步采样)
目录 1、概述 2、实现目标 3、EB-Tresos配置 3.1、AdcGeneral 3.2、AdcGlobInputClass 3.3、AdcHwUnit_X...

proteus8.15图文安装教程
proteus8.15版本可以用STM32系列单片机来进行仿真设计,比7.8版本方便多了,有需要的朋友们可以在公众号后台回复 proteus8.15 获取软件包。 1、下载好软件包,解压如下,右键proteus8.15.sp1以管理员身份运行。 2、第一次安装&#x…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
