自建AWS S3存储服务
unsetunset前言unsetunset
AWS S3(Amazon S3,全名为亚马逊简易存储服务),是亚马逊公司利用其亚马逊网络服务系统所提供的网络在线存储服务。我常用的很多SaaS服务中提供的文件存储功能,底层也都是AWS S3,比如:
Cloudflare中的R2基于AWS S3构建的
Supabase页可以兼容AWS S3(自建时,默认直接文件存储到服务器本地)
本文,简单自建一个与AWS S3完全对齐的存储服务,后面我们自建Supabase时,就可以将文件提交到这里了。
unsetunset基础环境unsetunset
我在腾讯云上购买了韩国首尔的ubuntu 22.04 LTS 2核2G,注意要购买海外的,不然要花比较多精力处理网络问题。
首先,安装一下docker。在 Ubuntu 22.04 LTS 上安装 Docker 非常简单,你可以按照以下步骤进行:
更新包索引:在终端中执行以下命令来确保本地的包索引是最新的:
sudo apt update安装依赖包:
sudo apt install apt-transport-https ca-certificates curl software-properties-common添加 Docker 的官方 GPG 密钥:
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -添加 Docker APT 仓库:
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"更新包索引(再次):为了确保新添加的 Docker APT 仓库生效,再次执行更新包索引的命令:
sudo apt update安装 Docker CE:最后,执行以下命令安装 Docker 社区版(Docker CE):
sudo apt install docker-ce启动 Docker 服务:安装完成后,Docker 服务会自动启动。你可以使用以下命令来检查 Docker 服务的状态:
sudo systemctl status docker如果 Docker 正在运行,你会看到类似于 "Active: active (running)" 的信息。
现在,Docker 已经成功安装在你的 Ubuntu 22.04 LTS 上了。你可以尝试运行 docker --version 来验证 Docker 是否安装成功。
unsetunset基于minio构建S3unsetunset
minio官网:https://min.io/,它是一个完全兼容S3的开源存储方案,你可以基于他们的docker镜像自建minio,从而实现自己的存储服务,也可以使用他们提供的(Minio自己号称是世界上最快的对象存储服务),这里我们选择自建。
创建 docker-compose.yml 文件,写入如下内容:
version: '3.8'
services:minio:image: quay.io/minio/miniocontainer_name: miniovolumes:- ./minio-data:/dataenvironment:MINIO_ROOT_USER: your_root_userMINIO_ROOT_PASSWORD: your_root_passwordMINIO_SERVER_URL: https://storage.yourdomain.comcommand: server /data --console-address ":9090"nginx:image: 'jc21/nginx-proxy-manager:latest'restart: unless-stoppedports:- '80:80'- '81:81'- '443:443'volumes:- ./nginx-data:/data- ./nginx-letsencrypt:/etc/letsencrypt你需要修改MINIO_ROOT_USER、MINIO_ROOT_PASSWORD和MINIO_SERVER_URL,用户名和密码在你构建好minio时,用于登录minio服务,而MINIO_SERVER_URL是我们上传文件后,我们需要访问这个文件时,所需要使用的url,比如,我将MINIO_SERVER_URL设置成https://s3.xxxx.run,那么当我们访问minio中的文件,就会使用https://s3.xxxx.run,如下图:

除了minio镜像外,我们还构建了nginx-proxy-manager服务,这个服务其实就是将nginx的各种功能通过一个webui提供出来,方便我们使用,然后还集成了一些其他服务,比如Let's Encrypt服务,这样我们就可以通过nginx-proxy-manager快速将域名从http转成https了。
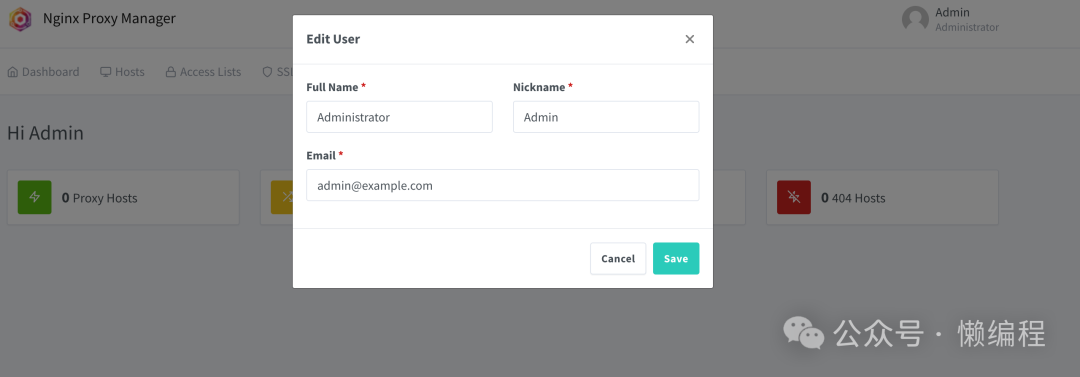
docker-compose.yml内容解释完了,我们在docker-compose.yml同目录下,运行docker compose up -d,然后等待2个镜像安装并启动相应的容器,等容器启动完后,我们访问:http://your-server-ip:81就可以进入nginx-proxy-manager的页面,此时我们使用默认账号密码登录(username:admin@example.com,password:changeme),第一次登录需要修改邮箱和密码。

unsetunsetnpm配置unsetunset
这里的npm是nginx-proxy-manager的简称,不是npmjs。
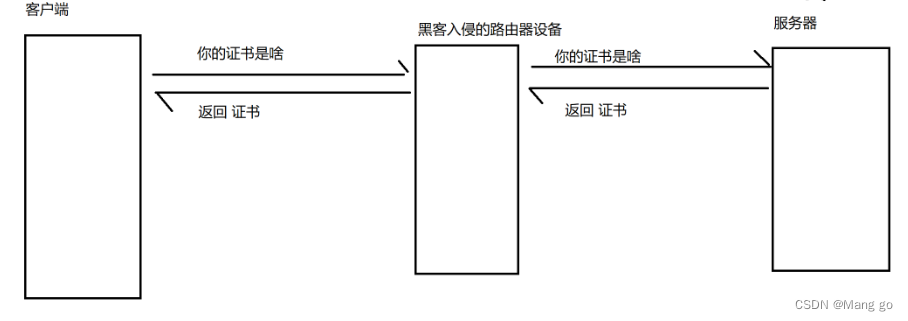
我们一开始使用ip:81去访问npm,但这是不太安全的,因为是http,容易被中间人攻击(虽然我感觉早期没人会攻击你,哈哈),所以我们还是用https+域名的方式访问npm比较好。
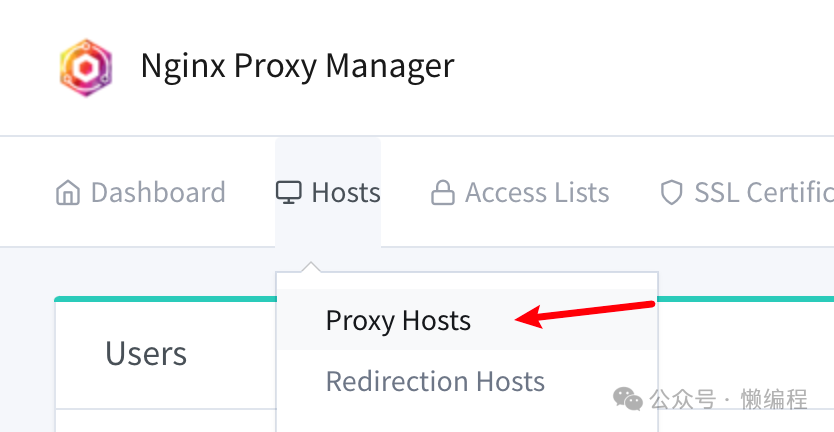
进入npm,点击Hosts -> Proxy Hosts -> Add New Proxy Host。

我在name.com购买了域名,注意,在name.com购买域名时,会默认将域名的SSL证书、whois信息保护给购买,我们需要取消这个,因为我们会使用Let's Encrypt来创建证书,我一开始直接在name.com购买了域名+SSL证书服务,导致npm操作时报错,然后我又购买了一个新域名,此时没有去购买SSL证书,操作成功。
这里有一些细节,不同的CA(证书颁发机构)是否是冲突的,比如name.com自己的CA去颁发SSL证书后,是否会导致Let's Encrypt无法成功,我没有理清这里所有技术细节(就是没花时间去实验,单纯找GPT4聊了一下,感觉GPT4的回答不太符合我的技术直觉,就不贴出来了),如果你想一口气成功,就听我的,不要在name.com上购买SSL证书服务先。
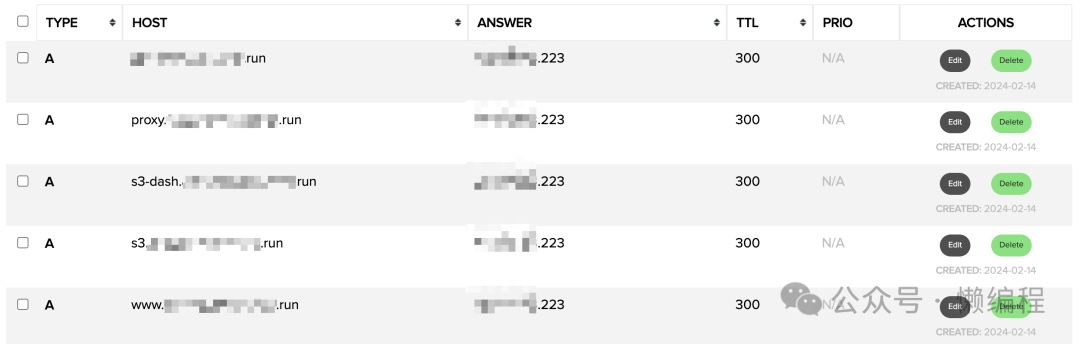
假设,我购买了xxx.run的域名(没在name.com上购买SSL证书服务),此时按下图操作,将:
xxx.run
www.xxx.run
proxy.xxx.run
s3.xxx.run
s3-dash.xxx.run
都添加成A Type,然后映射到服务器公网IP上。

回到npm,首先,我们先将proxy.xxx.run设成成npm的url,并开启https。
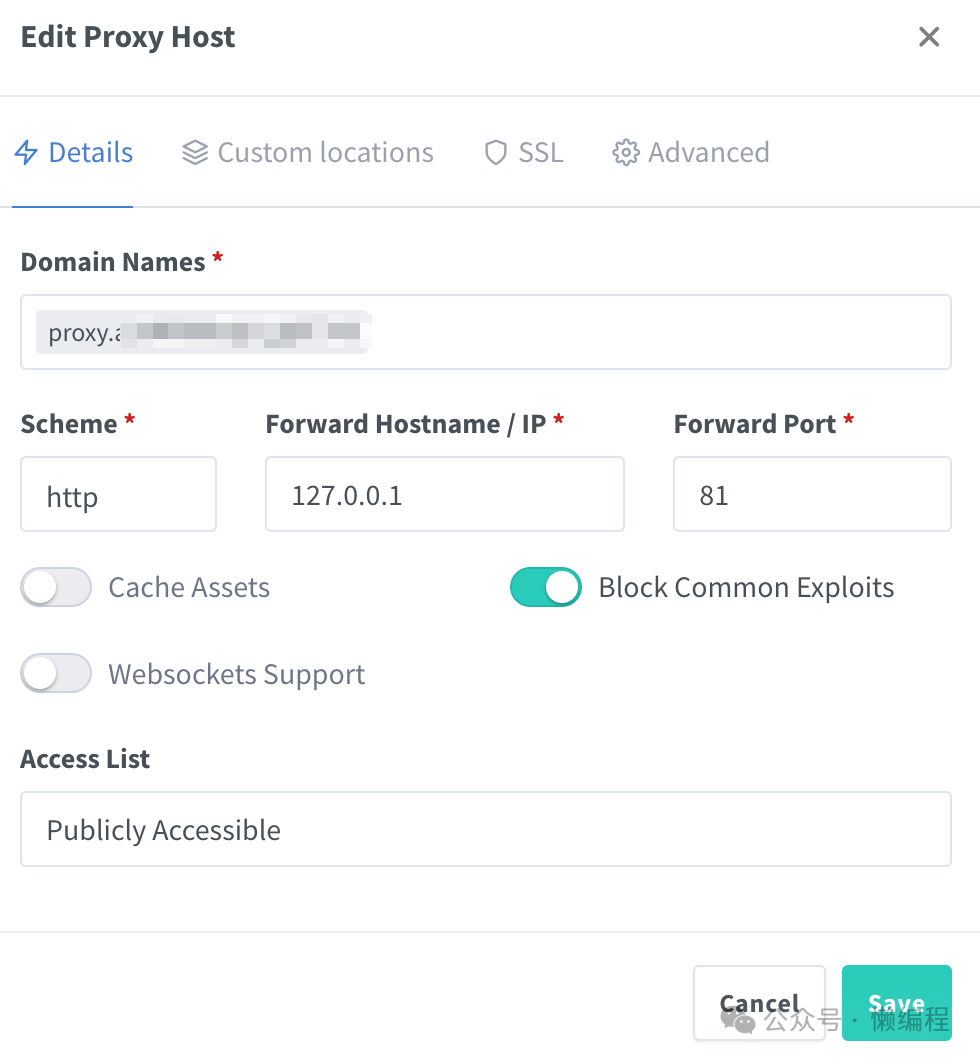
点击New Proxy Host时,先配置Domain Names。(图是Edit Proxy Host,是因为我创建成功了,为了截图,我打开了Edit,截图给大家看,跟New Proxy Host没有区别)

我们将proxy.xxx.run添加到Domain Names里,然后在Scheme中使用http(是的,不是https),然后Forward Hostname/IP处,填入127.0.0.1,然后Forward Port为81,这样用户访问proxy.xxx.run时,就会命中这条proxy host规则,然后被nginx转发到127.0.0.1:81的服务上。
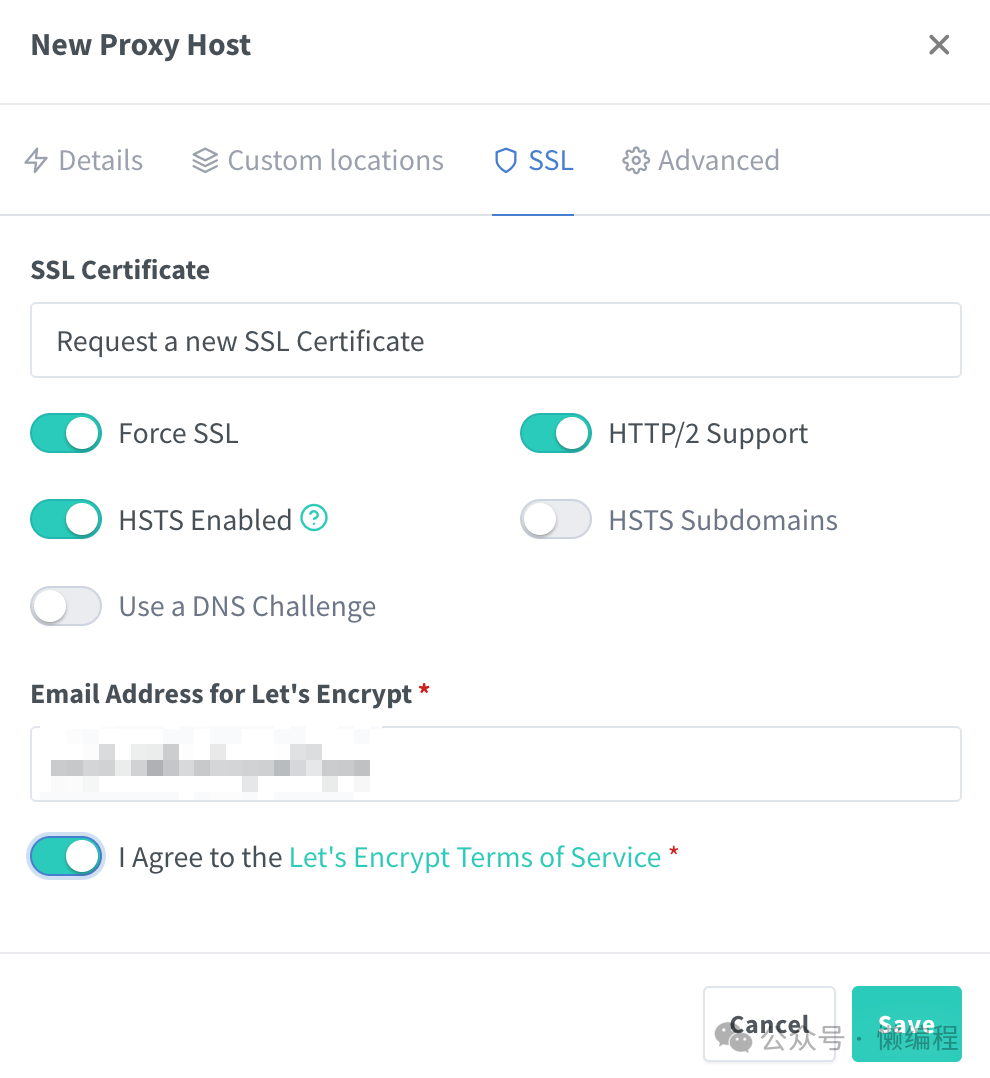
然后去到SSL配置,为域名设置https。

此时点击Save,就成功了。
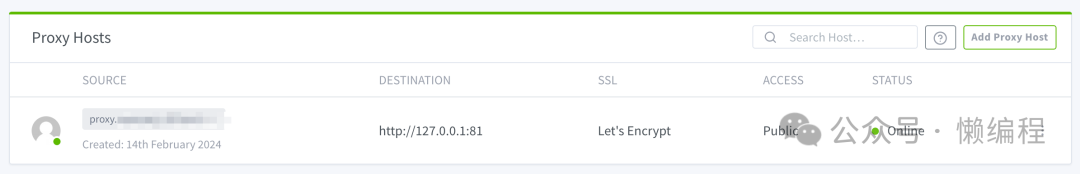
可以看见STATUS为Online。
当然我一开始也踩了坑,STATUS是Unknown,此时,就需要看一下日志。
通过 sudo docker logs -f npm容器id 的方式,实时查看npm的日志,然后重复去点击一次Save,看看是否有报错,然后再基于报错信息去查询,不要通过f12,通过chrome的Console中的报错去Google,因为这里的报错不准确,你难以定位具体的原因。
设置成功后,就可以通过proxy.xxx.run访问npm了,此时就是https的。

接着,我们需要配置一下minio的路由。
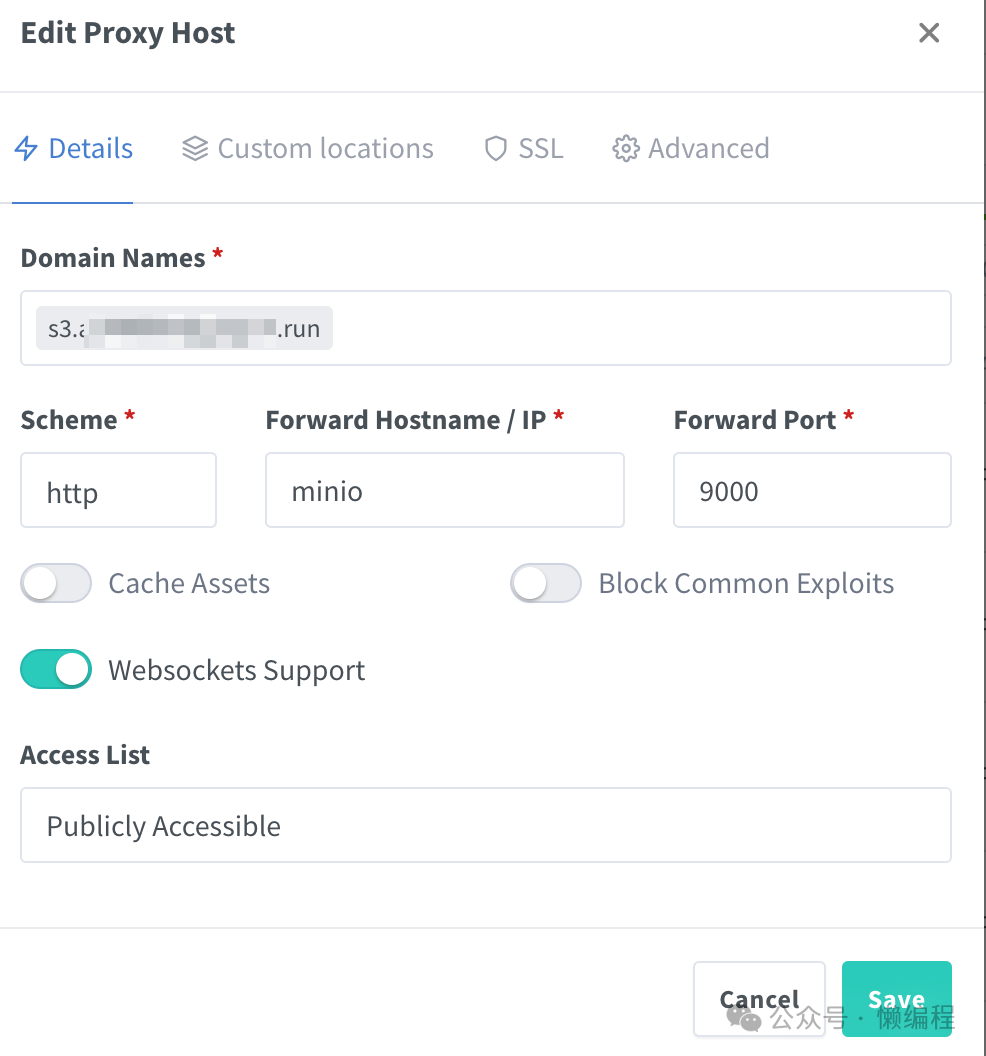
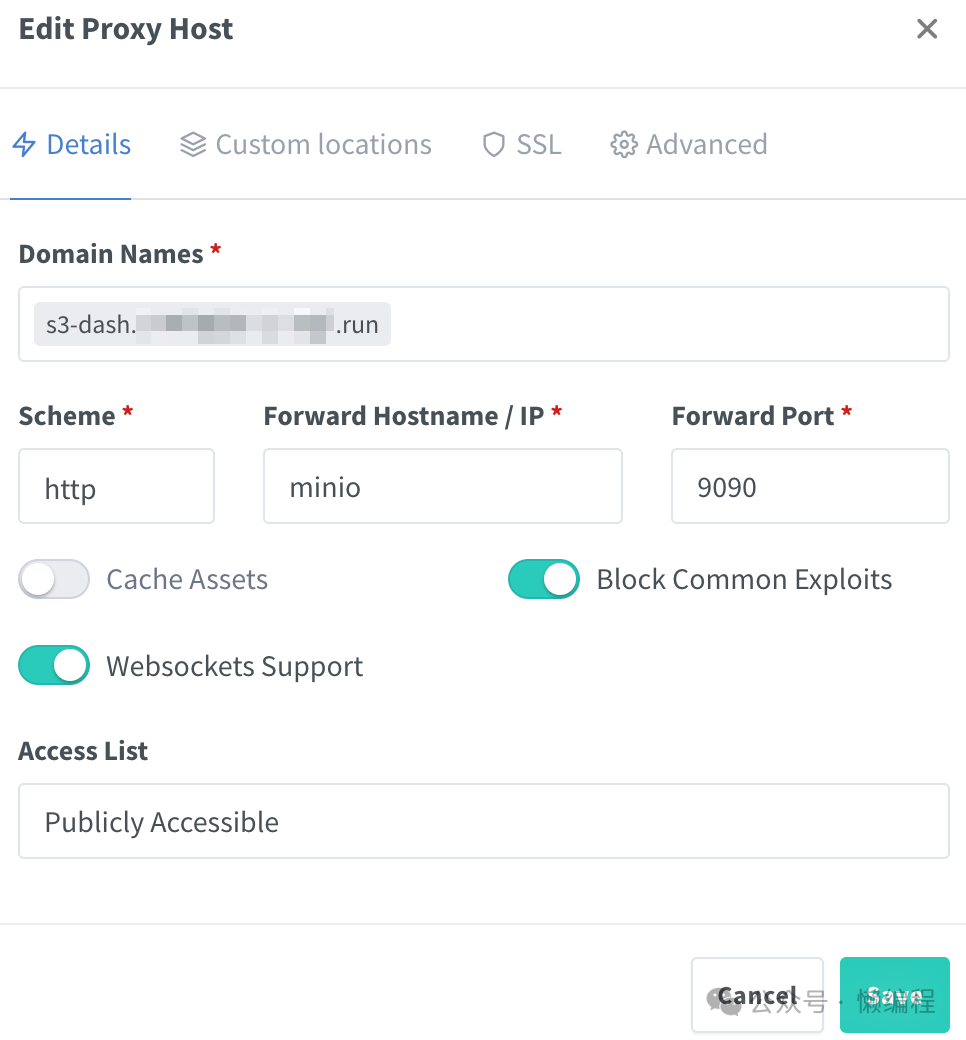
我们先创建s3.xxx.run的Proxy Host配置,这里需要跟docker-compose.yml中minio配置的MINIO_SERVER_URL一致,如下图:

注意,Forward Hostname/IP 处,我们写minio,Port使用的是9000,这是docker-compose.yml中minio的名称,即docker内部网络可以通过http://minio:9000去访问minio服务,这样用户访问s3.xxx.com,nginx会将流量转发到http://minio:9000服务上。
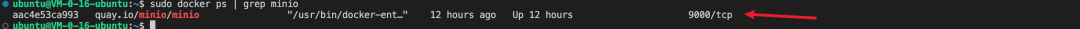
怎么判断Port是9000的?我们可以通过sudo docker ps查看到。

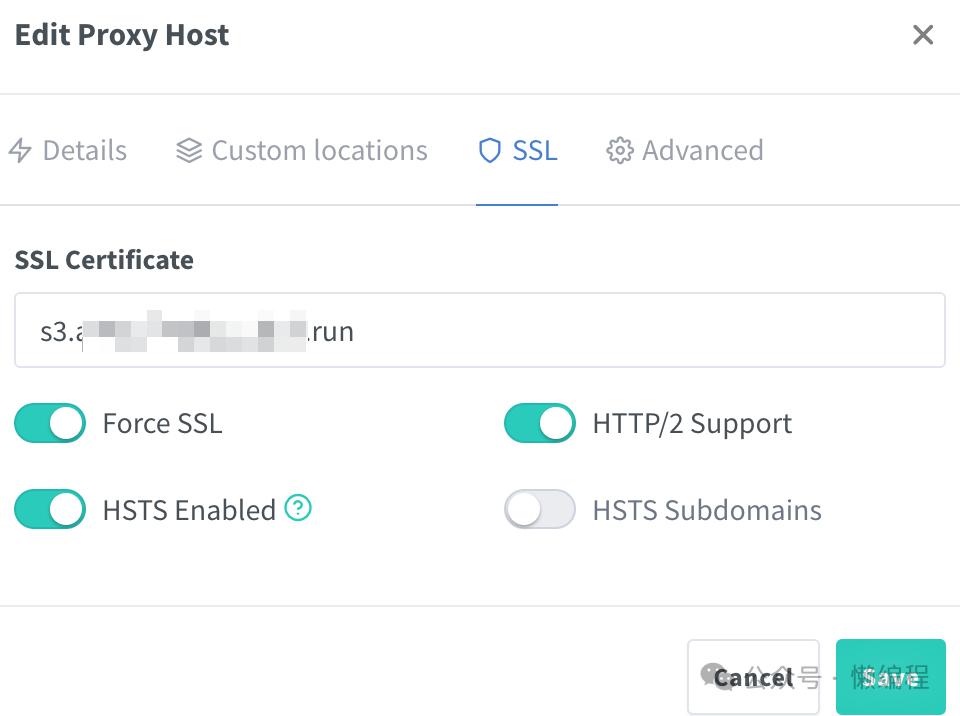
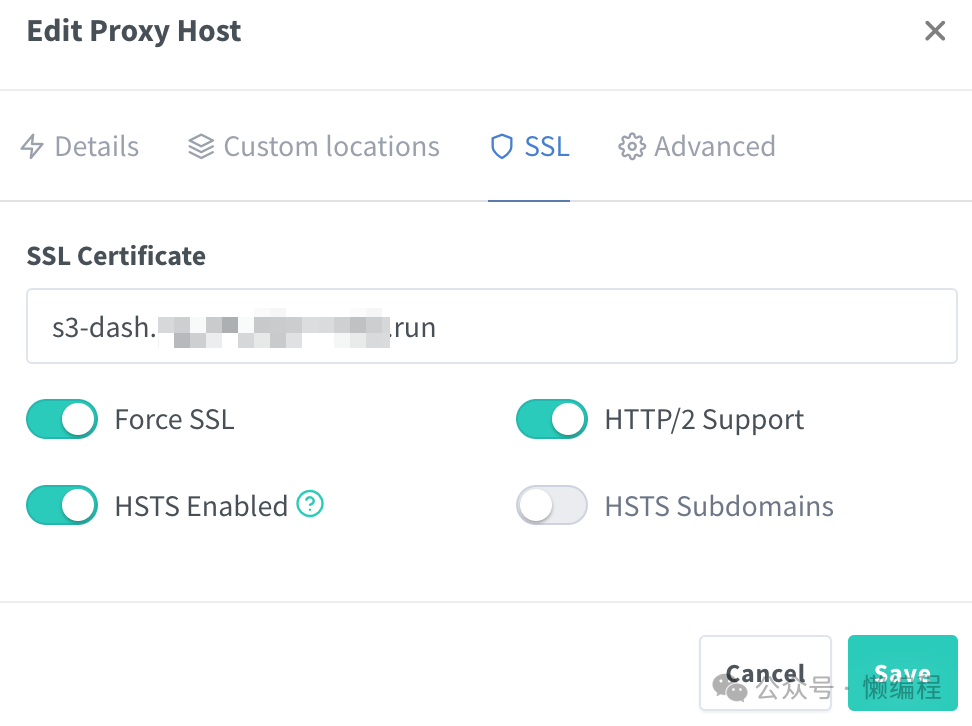
然后,SSL设置,也是一样的,通过Let's Encrypt服务为s3.xxx.run生成SSL证书,开启https。

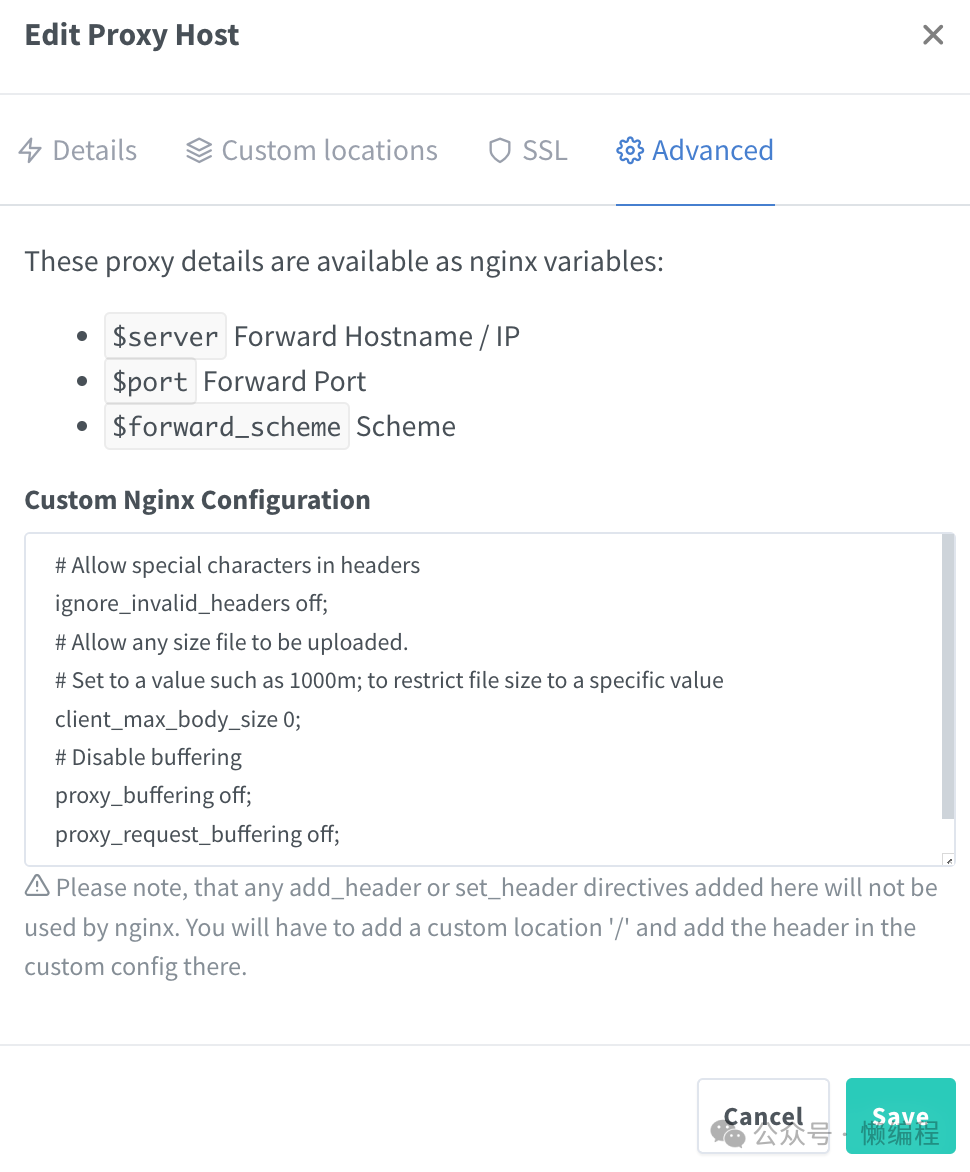
因为s3.xxx.run是给上传文件使用的,比如我们上传了图片到minio构建的存储服务,此时想访问这个图片时,就需要使用s3.xxx.run,因为资源名称、资源大小、资源类型不可控,为了避免资源无法被访问,我们还需要配置一下nginx,实现如下效果:
允许url中存在特殊字符
允许访问任意大小的资源
停用缓存
 上图的内容如下:
上图的内容如下:
# Allow special characters in headers
ignore_invalid_headers off;
# Allow any size file to be uploaded.
# Set to a value such as 1000m; to restrict file size to a specific value
client_max_body_size 0;
# Disable buffering
proxy_buffering off;
proxy_request_buffering off;至此,s3.xxx.run就配置完了,我们还需配置一个url,才能访问minio的web ui服务,通过web ui服务,我们才能创建api key,有了api key,我们才能使用代码上传文件。

Port使用了9090,这是因为docker-compose.yml中minio的配置,command使用了9090,所以我们需要转发到9090。
然后SSL是一样的设置。

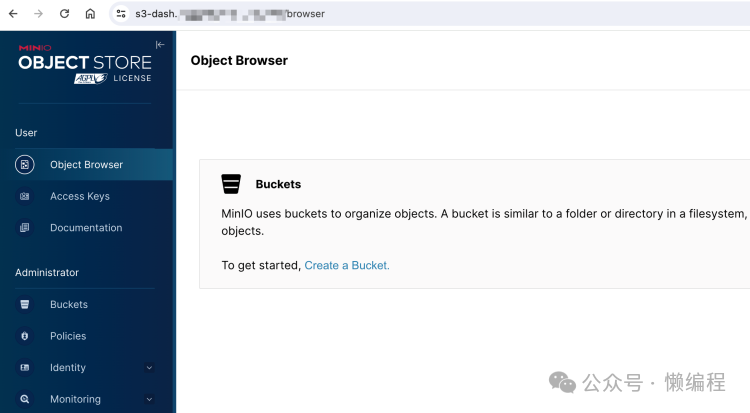
此时,访问s3-dash.xxx.com,就可以访问到minio服务了,使用docker-compose.yml中你设置的username和password。

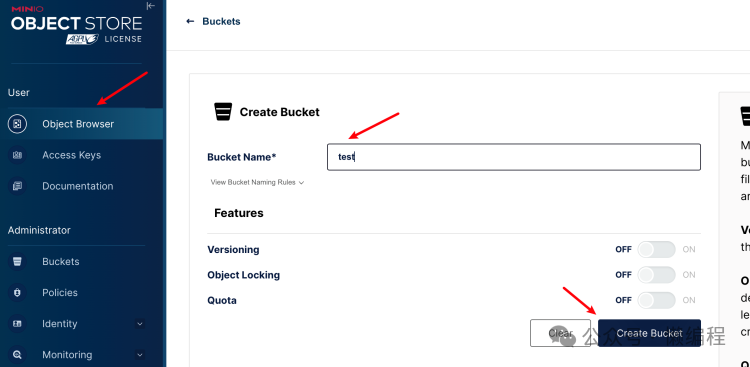
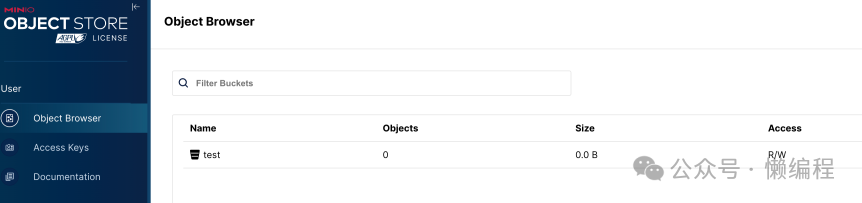
进来后,我们点击【Object Browser】 -> 【Create a Bucket】,创建好,用于存储资源的桶。

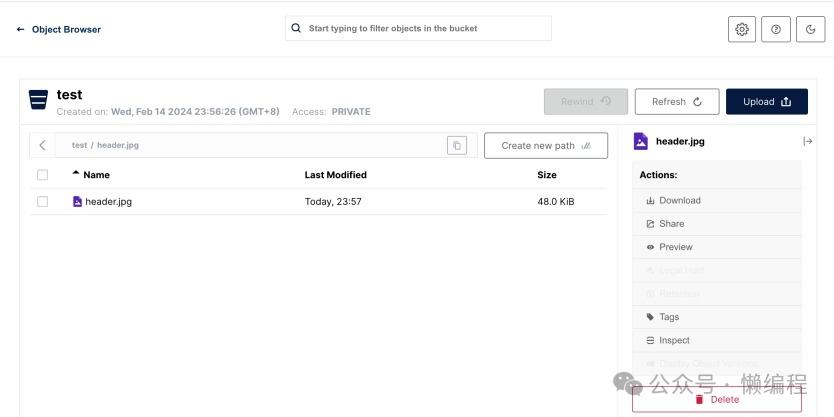
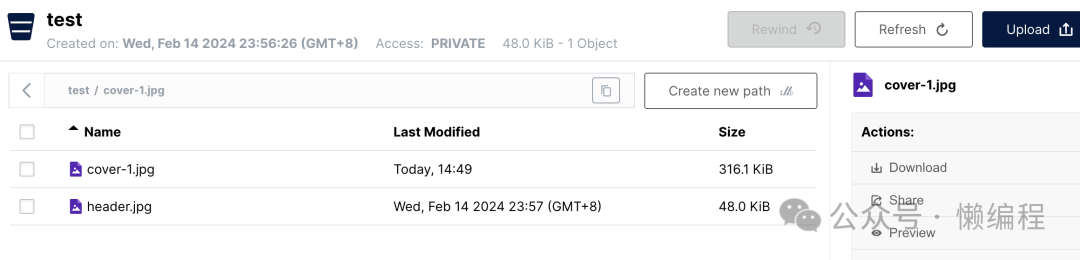
然后,我们上传一张图片:

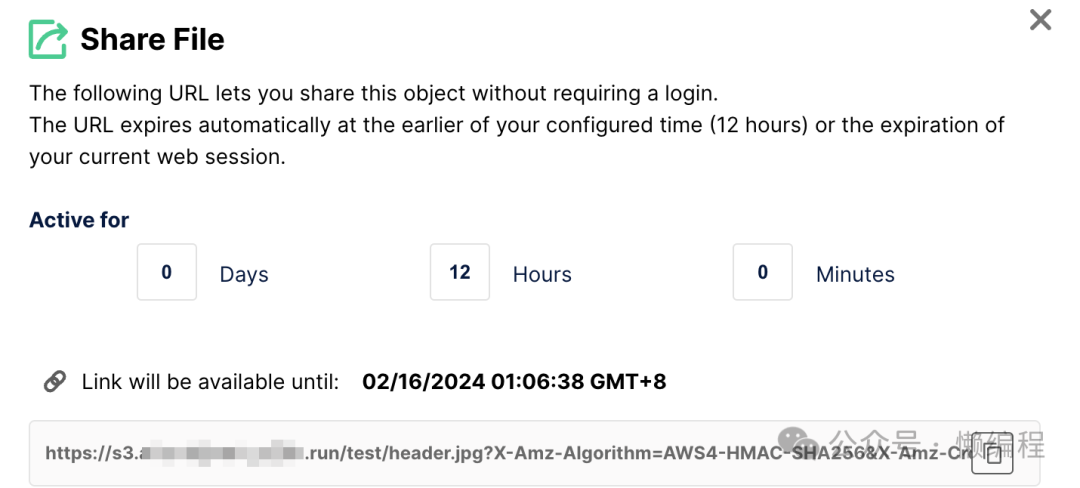
查看图片信息:

此时,点击share,就会获得图片的url,其他用户就可以通过这个url访问这张图片资源了。
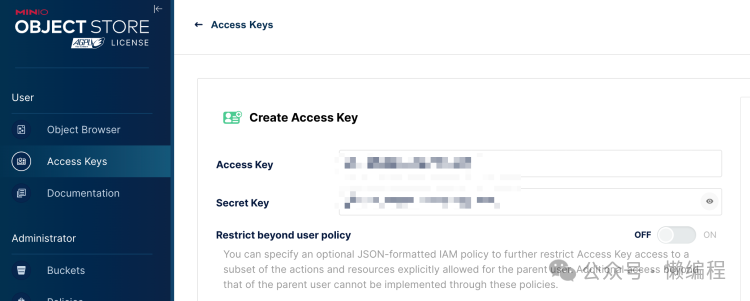
为了让代码可以使用,我们可以创建Access Keys。

创建好后,可以直接修改一下将文件上传到aws s3的代码,换一下access key等内容,代码如下:
import boto3
from botocore.client import Configaccess_key = 'xxx'
secret_key = 'xxx'
# 桶名称
bucket_name = 'test'# S3 兼容的终端节点
endpoint_url = 'https://s3.xxx.run'# 创建 S3 客户端
s3_client = boto3.client('s3', endpoint_url=endpoint_url,aws_access_key_id=access_key,aws_secret_access_key=secret_key,config=Config(signature_version='s3v4'))# 要上传的文件路径
file_path = 'cover.jpg'
file_key = 'cover-1.jpg' # 存储桶中的文件名# 上传文件
try:s3_client.upload_file(file_path, bucket_name, file_key)print(f'文件成功上传到 {bucket_name}/{file_key}')
except Exception as e:print(f'上传失败: {e}')运行上面的代码,会成功,然后刷新一下minio,就会看到conver-1.jpg,可以正常访问和下载。
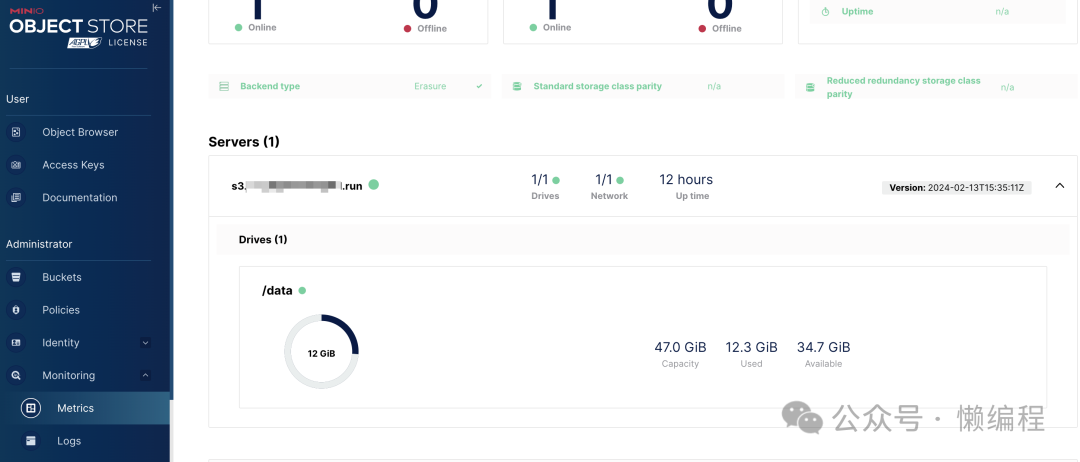
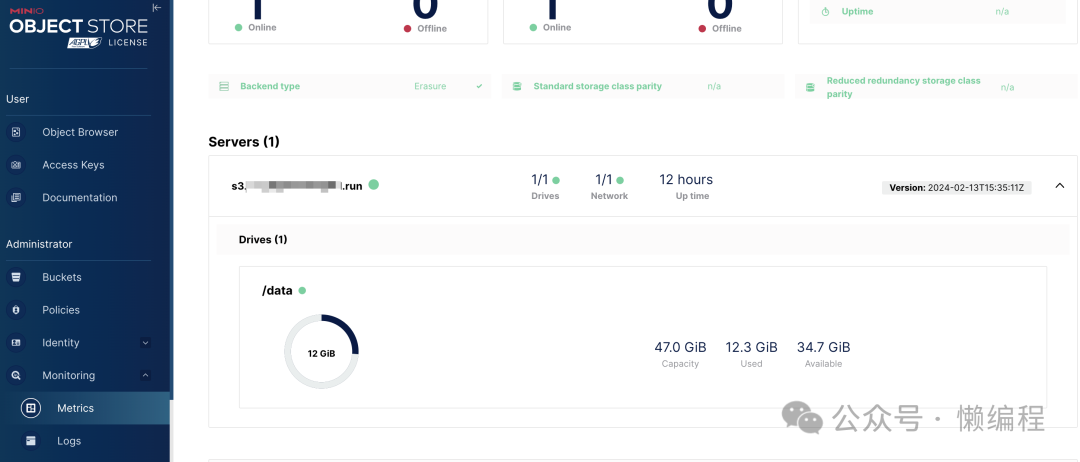
 minio还提供Monitoring等功能,可自行探索。
minio还提供Monitoring等功能,可自行探索。

unsetunset结尾unsetunset
至此,自建aws s3就完成了。
我是二两,下篇文章见,后面几篇文章,我会开始分析supabase源码。
相关文章:

自建AWS S3存储服务
unsetunset前言unsetunset AWS S3(Amazon S3,全名为亚马逊简易存储服务),是亚马逊公司利用其亚马逊网络服务系统所提供的网络在线存储服务。我常用的很多SaaS服务中提供的文件存储功能,底层也都是AWS S3,比…...

『论文阅读|研究用于视障人士户外障碍物检测的 YOLO 模型』
研究用于视障人士户外障碍物检测的 YOLO 模型 摘要1 引言2 相关工作2.1 障碍物检测的相关工作2.2 物体检测和其他基于CNN的模型 3 问题的提出4 方法4.1 YOLO4.2 YOLOv54.3 YOLOv64.4 YOLOv74.5 YOLOv84.6 YOLO-NAS 5 实验和结果5.1 数据集和预处理5.2 训练和实现细节5.3 性能指…...

LeetCode--1445. 苹果和桔子
文章目录 1 题目描述2 测试用例3 解题思路 1 题目描述 表: Sales ------------------------ | Column Name | Type | ------------------------ | sale_date | date | | fruit | enum | | sold_num | int | ------------------------(sale…...

Java基础知识
一、标识符规范 标识符必须以字母(汉字)、下划线、美元符号开头,其他部分可以是字母、下划线、美元符号,数字的任意组合。谨记不能以数字开头。java使用unicode字符集,汉字也可以用该字符集表示。因此汉字也可以用作变量名。 关键字不能用作…...

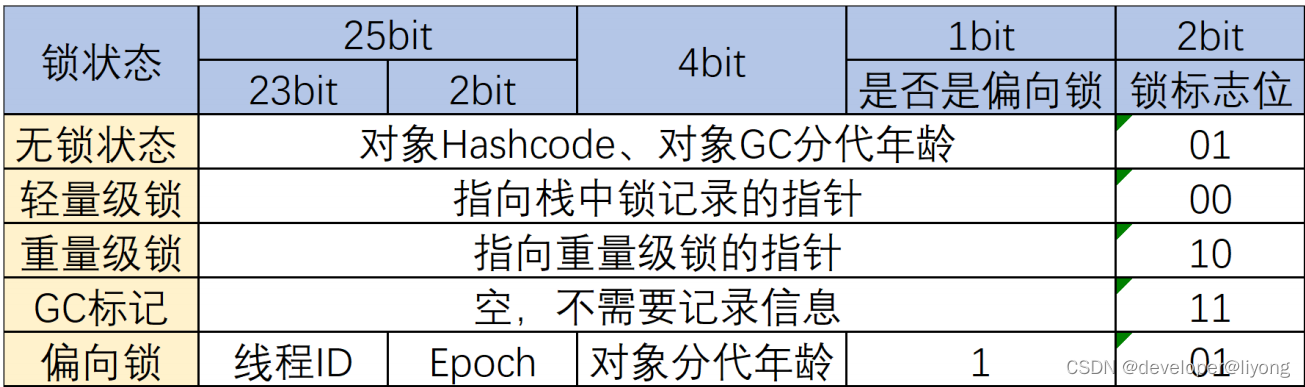
并发编程-Synchronized
什么是Synchronized synchronized是Java提供的一个关键字,Synchronized可以保证并发程序的原子性,可见性,有序性。 我们会把synchronized称为重量级锁。主要原因,是因为JDK1.6之前,synchronized是一个重量级锁相比于J…...

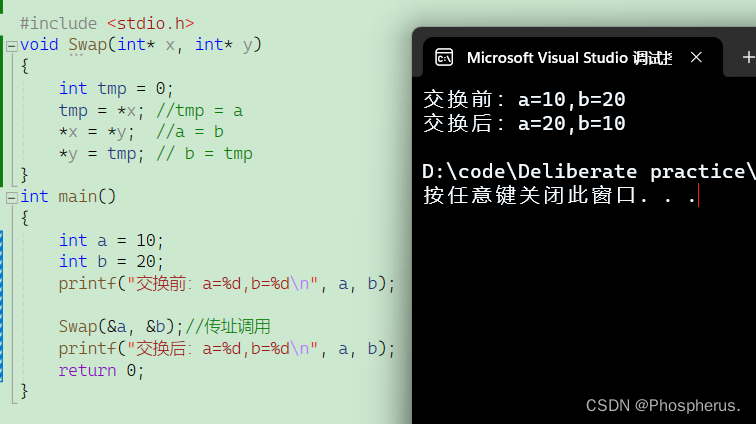
C语言——从头开始——深入理解指针(1)
一.内存和地址 我们知道计算上CPU(中央处理器)在处理数据的时候,是通过地址总线把需要的数据从内存中读取的,后通过数据总线把处理后的数据放回内存中。如下图所示: 计算机把内存划分为⼀个个的内存单元,每…...

微信小程序-绑定数据并在后台获取它
如图 遍历列表的过程中需要绑定数据,点击时候需要绑定数据 这里是源代码 <block wx:for"{{productList}}" wx:key"productId"><view class"product-item" bindtap"handleProductClick" data-product-id"{{i…...

【删除数组用delete和Vue.delete有什么区别】
删除数组用delete和Vue.delete有什么区别? 在 JavaScript 中,delete 和 Vue.js 中的 Vue.delete 是两个完全不同的概念,它们在删除数组元素时的作用和效果也有所不同。 JavaScript 中的 delete 关键字: 在原生 JavaScript 中&a…...
)
【QT+QGIS跨平台编译】之四十二:【QWT+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
文章目录 一、QWT介绍二、QWT下载三、文件分析四、pro文件五、编译实践5.1 Windows下编译4.2 Linux下编译5.3 MacOS下编译一、QWT介绍 QWT是一个基于Qt框架的开源C++库,用于创建交互式的图形用户界面。它提供了丰富的绘图和交互功能,可以用于快速开发图形化应用程序。 QWT包…...

yum方式快速安装mysql
问题描述 使用yum的方式简单安装了一下mysql,对过程进行简单记录。 步骤 ①安装wget和vim sudo yum -y install wget vim②下载mysql的rpm包 sudo wget https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm③升级和更新rpm包 sudo rpm -Uv…...

基于Java的家政预约管理平台
功能介绍 平台采用B/S结构,后端采用主流的Springboot框架进行开发,前端采用主流的Vue.js进行开发。 整个平台包括前台和后台两个部分。 前台功能包括:首页、家政详情、家政入驻、用户中心模块。后台功能包括:家政管理、分类管理…...

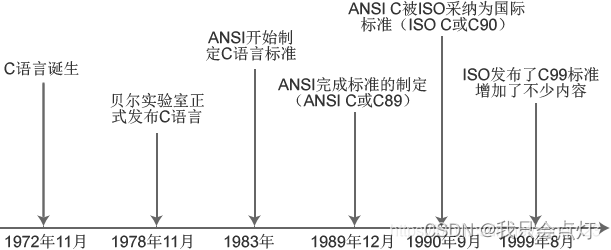
C语言前世今生
C语言前世今生 C语言的发展历史 C语言于1972年11月问世,1978年美国电话电报公司(AT&T)贝尔实验室正式发布C语言,1983年由美国国家标准局(American National Standards Institute,简称ANSI)…...

android aidl进程间通信封装通用实现-用法说明
接上一篇:android aidl进程间通信封装通用实现-CSDN博客 该aar包的使用还是比较方便的 一先看客户端 1 初始化 JsonProtocolManager.getInstance().init(mContext, "com.autoaidl.jsonprotocol"); //客户端监听事件实现 JsonProtocolManager.getInsta…...

【Java中23种设计模式-单例模式2--懒汉式线程不安全】
加油,新时代打工人! 今天,重新回顾一下设计模式,我们一起变强,变秃。哈哈。 23种设计模式定义介绍 Java中23种设计模式-单例模式 package mode;/*** author wenhao* date 2024/02/19 09:16* description 单例模式--懒…...

【后端高频面试题--Linux篇】
🚀 作者 :“码上有前” 🚀 文章简介 :后端高频面试题 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 后端高频面试题--Linux篇 往期精彩内容Windows和Linux的区别?Unix和Linux有什么区别…...

网络原理HTTP/HTTPS(2)
文章目录 HTTP响应状态码200 OK3xx 表示重定向4xx5xx状态码小结 HTTPSHTTPS的加密对称加密非对称加密 HTTP响应状态码 状态码表⽰访问⼀个⻚⾯的结果.(是访问成功,还是失败,还是其他的⼀些情况…).以下为常见的状态码. 200 OK 这是⼀个最常⻅的状态码,表⽰访问成功 2xx都表示…...

【Java中23种设计模式-单例模式2--懒汉式2线程安全】
加油,新时代打工人! 简单粗暴,学习Java设计模式。 23种设计模式定义介绍 Java中23种设计模式-单例模式 Java中23种设计模式-单例模式2–懒汉式线程不安全 package mode;/*** author wenhao* date 2024/02/19 09:38* description 单例模式…...

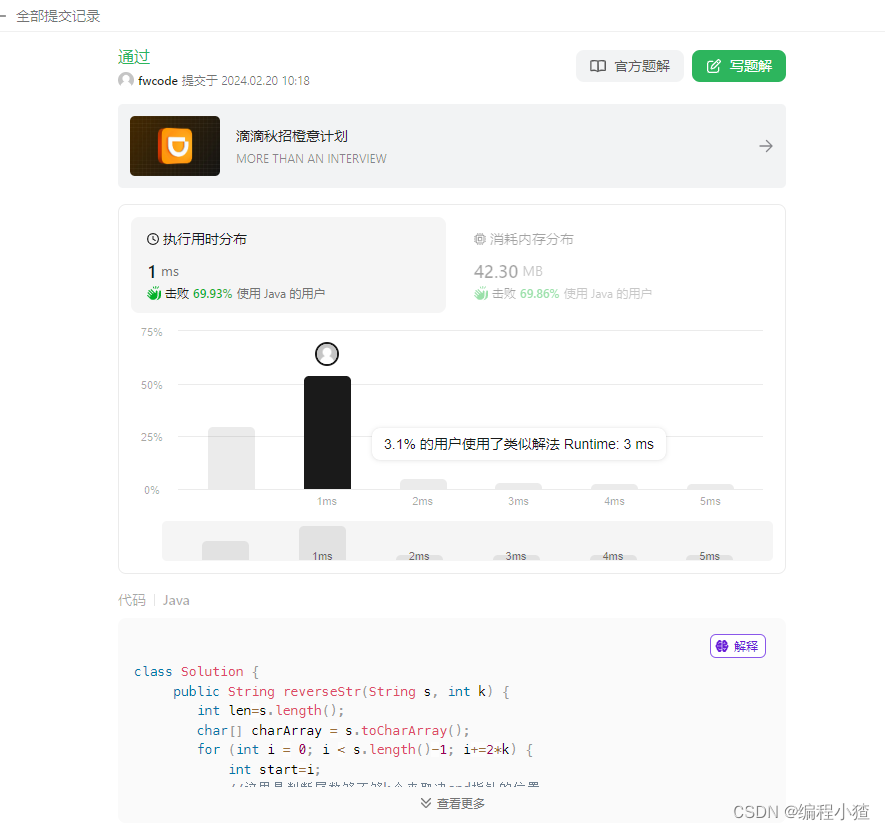
由LeetCode541引发的java数组和字符串的转换问题
起因是今天在刷下面这个力扣题时的一个报错 541. 反转字符串 II - 力扣(LeetCode) 这个题目本身是比较简单的,所以就不讲具体思路了。问题出在最后方法的返回值处,要将字符数组转化为字符串,第一次写的时候也没思考直…...

HTTP 头部- Origin Referer
Origin & Referer Origin Header 示例 Origin 请求头部是一个 HTTP 头部,它提供了发起请求的网页的源(协议、域名和端口)信息。它通常在进行跨域资源共享(CORS)请求时使用,以便服务器可以决定是否接受…...

Python 实现Excel 文件合并
Excel 文件合并方法较多,前面文章有通过Uipath RPA 对文件进行合并,也可以通过Python或VBA写脚本合并。 通常写脚本维护性更加简洁,本文提供Python 脚本对Excel 文件进行合并,参考Uipath 调用Python 文章,Uipath 调用Python 脚本程序详解-CSDN博客 便能快速实现。代码如…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
