用HTML Canvas和JavaScript创建美丽的花朵动画效果
目录
一、程序代码
二、代码原理
三、运行效果

一、程序代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>炫酷花朵</title><style>* {margin: 0;padding: 0;overflow: hidden;background-color: black;}</style>
</head>
<body><!-- 在这里创建一个canvas元素,用于绘制图形 --><canvas id="c"></canvas><!-- 开始JavaScript脚本 --><script>// 获取canvas元素及其上下文var C = document.getElementById("c");var Ctx = C.getContext("2d");// 设置canvas的宽度和高度var Cw = C.width = window.innerWidth,Cx = Cw / 2;var Ch = C.height = window.innerHeight,Cy = Ch / 2;// 创建一个临时canvas元素及其上下文,用于绘制花瓣var c = document.createElement("canvas");var ctx = c.getContext("2d");var cw = c.width = 400,cx = cw / 2;var ch = c.height = 400,cy = ch / 2;// 定义一些绘制花朵所需要的变量var rad = Math.PI / 180;var frames = 0;var stopped = true;var Rx = 150,Ry = 150,kx = 3,ky = 4,x, y, x1, y1, x2, y2, t;var petals = 7;// 设置临时canvas的线条宽度ctx.lineWidth = .25;// 将坐标原点移动到canvas中心,并缩放画布Ctx.translate(Cw / 2, Ch / 2);Ctx.scale(.75, .75);// 定义绘制函数function Draw() {// 更新帧数frames += .3;// 清空整个canvasCtx.clearRect(-Cw, -Ch, 2 * Cw, 2 * Ch);// 计算花朵的路径t = frames * rad;rx = Rx * Math.abs(Math.cos(t)) + 50;ry = Ry * Math.abs(Math.sin(t)) + 50;x = cx + rx * Math.sin(kx * t + Math.PI / 2);y = cy + ry * Math.sin(ky * t + Math.PI / 2);x1 = cx + rx * Math.sin(kx * t + Math.PI);y1 = cy - ry * Math.sin(ky * t + Math.PI);x2 = cx + rx * Math.sin(kx * t);y2 = cy - ry * Math.sin(ky * t);// 绘制花朵的路径曲线ctx.beginPath();ctx.moveTo(x, y);ctx.quadraticCurveTo(x1, y1, x2, y2);ctx.strokeStyle = "hsl(" + (frames % 360) + ", 100%, 50%)";ctx.stroke();ctx.globalCompositeOperation = "lighter";var img = c;// 绘制花瓣for (var i = 0; i < petals; i++) {Ctx.globalCompositeOperation = "source-over";Ctx.drawImage(img, -200, -400);Ctx.rotate(2 * Math.PI / petals);}// 请求下一帧绘制requestId = window.requestAnimationFrame(Draw);}// 开始动画function start() {requestId = window.requestAnimationFrame(Draw);stopped = false;}// 停止动画function stopAnim() {if (requestId) {window.cancelAnimationFrame(requestId);}stopped = true;}// 在页面加载完成后开始动画window.addEventListener("load", function() {start();}, false);// 清空临时canvas并重新开始动画function cleanSlate() {ctx.clearRect(0, 0, cw, ch);stopped = true;start();// 30秒后停止动画window.setTimeout(function() {stopAnim();}, 30000);}// 30秒后停止动画window.setTimeout(function() {stopAnim();}, 30000);// 点击canvas时清空临时canvas并重新开始动画C.addEventListener("click", function() {cleanSlate();}, false);</script>
</body>
</html>
二、代码原理
这段代码使用HTML Canvas和JavaScript实现了一个美丽的花朵动画效果。代码中通过使用canvas元素和其上下文对象来绘制花朵的路径曲线和花瓣。其中,花朵的路径曲线是由数学公式计算得出的,并随着时间的推移而不断变化。花瓣是通过将临时canvas元素中的图形复制多次而生成的,形成了一个完整的花朵。此外,代码中还包含了一些交互功能,如点击canvas来清空临时canvas并重新开始动画。
- 使用 <!DOCTYPE html> 来定义文档类型为 HTML5。
- 定义了一个包含头部信息和 body 的 HTML 页面结构。
- 在 head 中设置页面标题和样式表,其中,样式表中通过 * 选择器来将所有元素的 margin、padding、背景色等属性设置为 0,overflow 设置为 hidden。
- 在 body 中创建一个 canvas 元素,并设置 id 属性为 c。
- 在 JavaScript 部分,首先获取 canvas 元素及其上下文,然后设置 canvas 的宽度和高度,并创建一个临时的 canvas 元素及其上下文,用于绘制花瓣。
- 定义一些绘制花朵所需要的变量,例如旋转角度、花朵路径曲线的参数、花瓣数量等。
- 将坐标原点移动到 canvas 中心,并缩放画布,然后定义绘制函数 Draw。
- 在绘制函数中,更新帧数,清空整个 canvas,计算花朵的路径,绘制花朵的路径曲线。
- 绘制花瓣,并请求下一帧绘制。
- 定义开始动画函数 start 和停止动画函数 stopAnim。
- 在页面加载完成后开始动画。
- 定义清空临时 canvas 并重新开始动画的函数 cleanSlate。
- 在点击 canvas 时清空临时 canvas 并重新开始动画。
- 在页面加载后和 30 秒后,分别调用停止动画函数来停止动画。
三、运行效果



相关文章:

用HTML Canvas和JavaScript创建美丽的花朵动画效果
目录 一、程序代码 二、代码原理 三、运行效果 一、程序代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>炫酷花朵</title><style>* {margin: 0;padding: 0;overflow: hidden;bac…...

java----js常用的api
java----js常用的api 时间函数获取当前时间: DateUtil.today()时间偏移字符换时间格式化 map.computeIfAbsent添加list 时间函数 获取当前时间: DateUtil.today() String todayDateUtil.today()String today “2024-02-01”; 时间偏移 往前退役30天 DateUtil.offsetDay(D…...

unity 使用VS Code 开发,VS Code配置注意事项
vscode 对应的插件(unity开发) 插件:.Net Install Tool,c#,c# Dev Kit,IntelliCode For C# Dev Kit,Unity,Unity Code Snippets 本人现在是用了这些插件 unity需要安装Visual Studio Editor 1、.Net Install Tool 设置 需要在设置里面配置…...

领域驱动设计(Domain Driven Design)
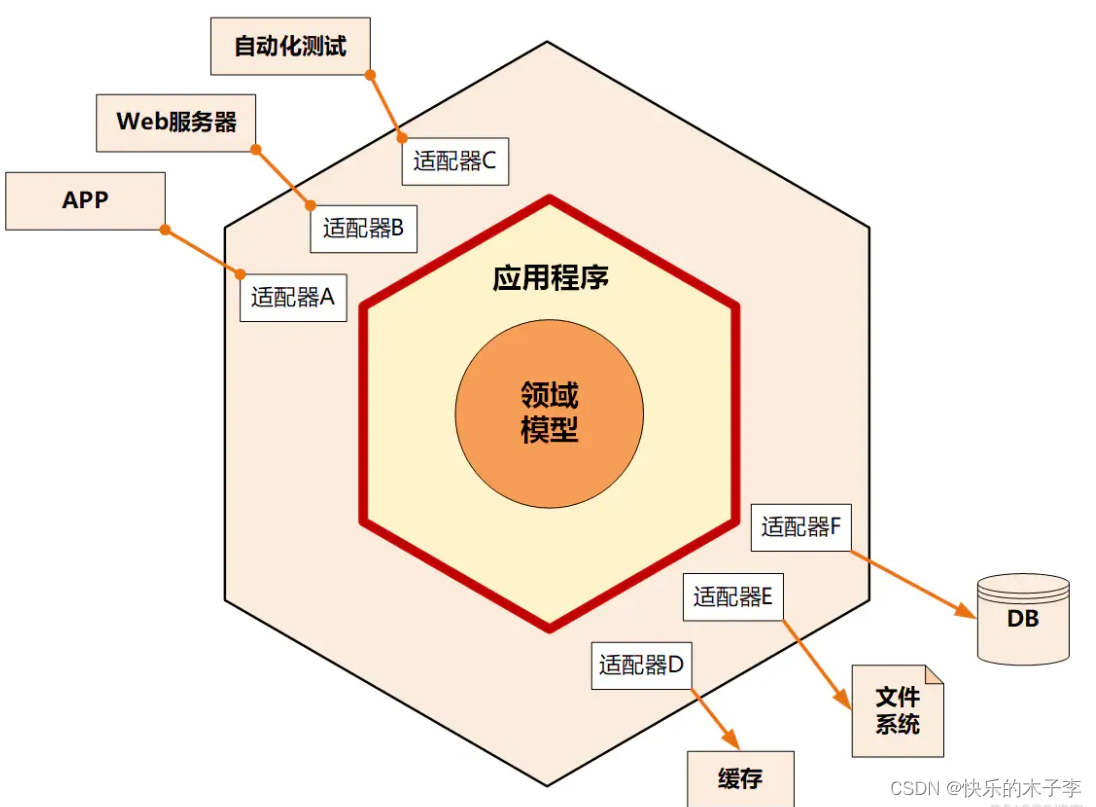
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、场景和要求二、领域模型关键词1.领域2.子域3.通用语言4.限界上下文5.领域模型6.实体和值对象7.聚合根8.领域服务9.领域事件 总结 前言 Domain Driven Desi…...

CF778A String Game 题解
文章目录 CF778A String Game 题解题面翻译Input DataOutput DataInput Sample 1Output Sample 1题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 提示算法:二分代码: CF778A String Game 题解 link 题面翻译 …...

【工具插件类教学】Unity运行时监控变量,属性,事件等的值和调用Runtime Monitoring
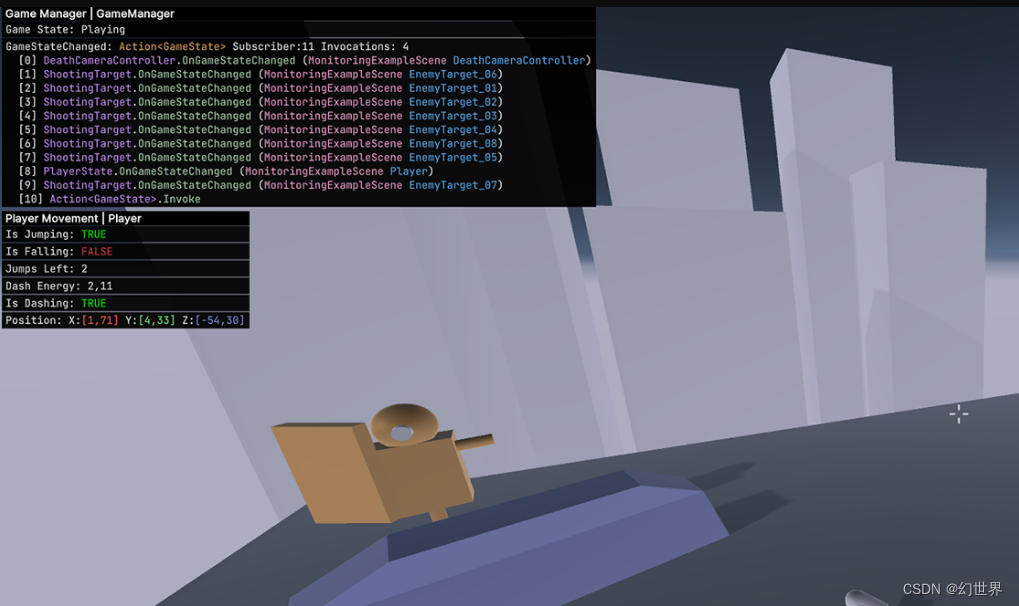
目录 一、介绍 二、安装方式 三、入门 1.实例化和静态成员...

实际生产中的一次非典型的基于jmeter的接口自动化实践
实际工作中遇到过一次自动化巡检的需求,作为测试人员没法从源代码入手,加之数据库也不熟悉,故采取接口自动化的方式来实现巡检,算是一种歪门邪道吧,应该不是接口自动化的常规使用方式。jmeter在这里的作用实际上也只是…...

新能源汽车软件开发设计规范
新能源汽车 软件开发设计规范 版本: 1.0 编 制: 校 对: 审 核: 会 签: …...

Linux:grep进阶(11)
Linux:shell脚本:基础使用(4)《正则表达式-grep工具》_shell grep 全角字符串-CSDN博客https://blog.csdn.net/w14768855/article/details/132338954?ops_request_misc%257B%2522request%255Fid%2522%253A%252217083360171680022…...

【实战】二、Jest难点进阶(一) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(五)
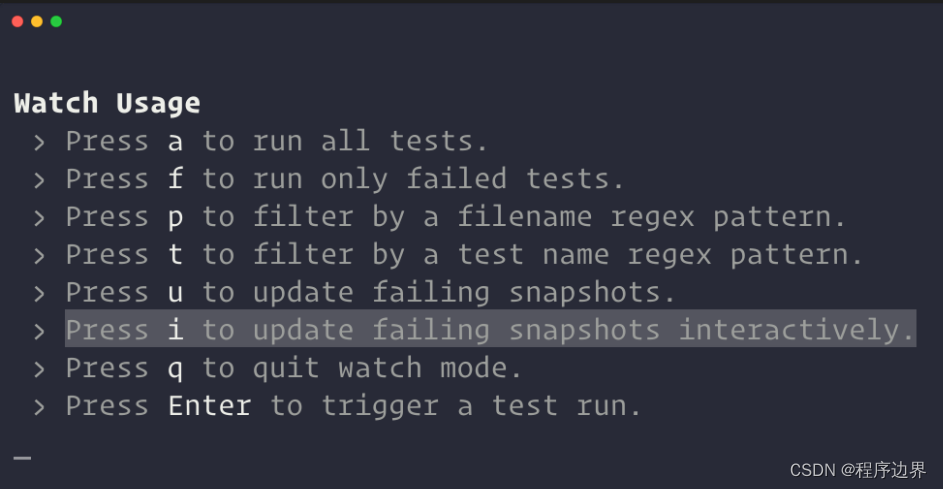
文章目录 一、Jest 前端自动化测试框架基础入门二、Jest难点进阶1.snapshot 快照测试 学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课 相对原教程,我在学习开始时(2023.08)采用的是当前最新版本: 项版本babe…...

8.2 新特性 - 透明的读写分离
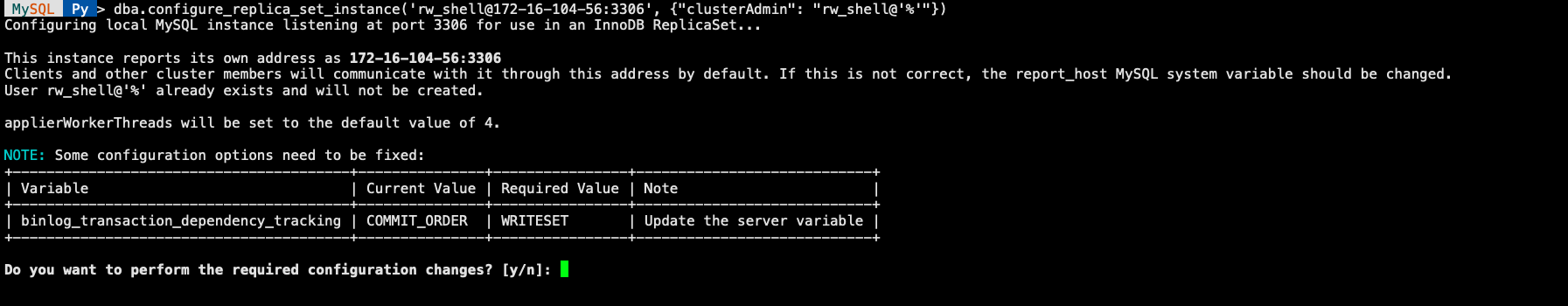
文章目录 前言1. 安装部署1.1 下载安装包1.2 MySQL Shell1.3 配置 MySQL 实例1.4 启动 ReplicaSet1.5 启动 8.2 Router 2. 测试路由总结 前言 MySQL 8.0 官方推出过一个高可用方案 ReplicaSet 主要由 Router、MySQL Shell、MySQL Server 三个组件组成。 MySQL Shell 负责管理…...

关于三维GIS开发成长路线的一些思考
三维GIS是将GIS三维化表达,从一个三维GIS开发门外汉的角度来看,三维GIS开发成长路线分几个层面: 第一层面 做三维开发,最基本的Cesium、ThreeJS、MapBox这些要能做到接口级熟悉,熟悉接口是用来干嘛的,接口…...

git操作---> 使用git push,和使用git push origin HEAD:[分支名]有什么区别呢?
git push origin HEAD:branch2: 这个命令显式地指定了你要推送的本地引用(HEAD),以及远程仓库的目标引用(origin/branch2)。 HEAD 是一个引用,指向你当前所在的本地分支的最新提交。 这个命令的意图是将当…...

基于Java的大学社团管理平台
功能介绍 平台采用B/S结构,后端采用主流的Springboot框架进行开发,前端采用主流的Vue.js进行开发。 整个平台包括前台和后台两个部分。 前台功能包括:首页、社团详情、申请加入、用户中心模块。后台功能包括:社团管理、分类管理…...

1.函数模板基础
1.1函数模板作用: 建立一个通用函数,其函数返回值类型和形参类型可以不具体指定,用一个虚拟的类型来代表,提高复用性 1.2语法: //第一种 template <typename T> 函数声明或定义//第二种 template <class T&…...

22-k8s中pod的调度-亲和性affinity
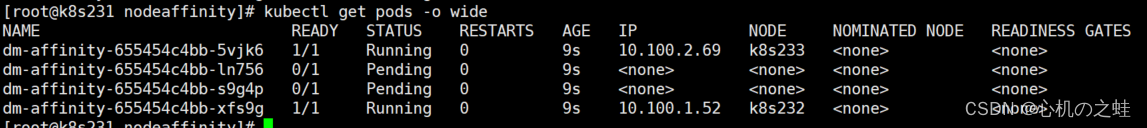
一、概述 在k8s当中,“亲和性”分为三种,节点亲和性、pod亲和性、pod反亲和性; 亲和性分类名称解释说明nodeAffinity节点亲和性通过【节点】标签匹配,用于控制pod调度到哪些node节点上,以及不能调度到哪些node节点上&…...

通俗易懂,Spring Bean生命周期管理的理解
目录 1、实例化阶段 2、初始化阶段 3、销毁阶段 总结 在Spring框架中,Bean是最基本的组件,它是Spring框架中的一个Java对象。 下面通过Bean来理解bean的生命周期: Bean(initMethod "customInit", destroyMethod "cust…...

找座位 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C++ 题目描述 在一个大型体育场内举办了一场大型活动,由于疫情防控的需要,要求每位观众的必须间隔至少一个空位才允许落座。 现在给出一排观众座位分布图,座位中存在已落座的观众,请计算出,在不移动现有观众座位…...

npm run dev运行出现NODE_OPTIONS=--max_old_space_size=4096 vite --mode dev --host?
问题描述 PS E:\AWorkDataease\DataEase\core\core-frontend> npm run dev dataease0.0.0 dev NODE_OPTIONS–max_old_space_size4096 vite --mode dev --host 0.0.0.0 ‘NODE_OPTIONS’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。 解决方案 遇到…...

钠离子电池技术
一、什么是钠离子电池 1、发展背景 在现有电池技术中,锂离子电池(LIB)具有无与伦比的能量密度和多功能性。自其首次商业化以来,便携式设备一直在推动其高速增长。近年,电动汽车和固定式储能应用开始兴起。由于锂离子…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
