【实战】二、Jest难点进阶(一) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(五)
文章目录
- 一、Jest 前端自动化测试框架基础入门
- 二、Jest难点进阶
- 1.snapshot 快照测试
学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课
相对原教程,我在学习开始时(2023.08)采用的是当前最新版本:
| 项 | 版本 |
|---|---|
| @babel/core | ^7.16.0 |
| @pmmmwh/react-refresh-webpack-plugin | ^0.5.3 |
| @svgr/webpack | ^5.5.0 |
| @testing-library/jest-dom | ^5.17.0 |
| @testing-library/react | ^13.4.0 |
| @testing-library/user-event | ^13.5.0 |
| babel-jest | ^27.4.2 |
| babel-loader | ^8.2.3 |
| babel-plugin-named-asset-import | ^0.3.8 |
| babel-preset-react-app | ^10.0.1 |
| bfj | ^7.0.2 |
| browserslist | ^4.18.1 |
| camelcase | ^6.2.1 |
| case-sensitive-paths-webpack-plugin | ^2.4.0 |
| css-loader | ^6.5.1 |
| css-minimizer-webpack-plugin | ^3.2.0 |
| dotenv | ^10.0.0 |
| dotenv-expand | ^5.1.0 |
| eslint | ^8.3.0 |
| eslint-config-react-app | ^7.0.1 |
| eslint-webpack-plugin | ^3.1.1 |
| file-loader | ^6.2.0 |
| fs-extra | ^10.0.0 |
| html-webpack-plugin | ^5.5.0 |
| identity-obj-proxy | ^3.0.0 |
| jest | ^27.4.3 |
| jest-enzyme | ^7.1.2 |
| jest-resolve | ^27.4.2 |
| jest-watch-typeahead | ^1.0.0 |
| mini-css-extract-plugin | ^2.4.5 |
| postcss | ^8.4.4 |
| postcss-flexbugs-fixes | ^5.0.2 |
| postcss-loader | ^6.2.1 |
| postcss-normalize | ^10.0.1 |
| postcss-preset-env | ^7.0.1 |
| prompts | ^2.4.2 |
| react | ^18.2.0 |
| react-app-polyfill | ^3.0.0 |
| react-dev-utils | ^12.0.1 |
| react-dom | ^18.2.0 |
| react-refresh | ^0.11.0 |
| resolve | ^1.20.0 |
| resolve-url-loader | ^4.0.0 |
| sass-loader | ^12.3.0 |
| semver | ^7.3.5 |
| source-map-loader | ^3.0.0 |
| style-loader | ^3.3.1 |
| tailwindcss | ^3.0.2 |
| terser-webpack-plugin | ^5.2.5 |
| web-vitals | ^2.1.4 |
| webpack | ^5.64.4 |
| webpack-dev-server | ^4.6.0 |
| webpack-manifest-plugin | ^4.0.2 |
| workbox-webpack-plugin | ^6.4.1" |
具体配置、操作和内容会有差异,“坑”也会有所不同。。。
一、Jest 前端自动化测试框架基础入门
- 一、Jest 前端自动化测试框架基础入门(一)
- 一、Jest 前端自动化测试框架基础入门(二)
- 一、Jest 前端自动化测试框架基础入门(三)
- 一、Jest 前端自动化测试框架基础入门(四)
二、Jest难点进阶
1.snapshot 快照测试
新建 lesson9.js
export const generateConfig = () => {return {server: 'http://localhost',port: 8080}
}
新建 lesson9.test.js
import { generateConfig } from "./lesson9";test('测试 generateConfig', async () => {expect(generateConfig()).toEqual({server: 'http://localhost',port: 8080})
})
对于这种配置文件最简单的测试思路就是如上面这样写,但是这样的话每次配置文件有改动都需要相应修改测试案例,并不友好,因此快照功能应运而生!!!
修改 lesson9.test.js
test('测试 generateConfig', async () => {expect(generateConfig()).toMatchSnapshot();
})
运行,日志如下:
PASS ./lesson9.test.js√ 测试 generateConfig (6ms)› 1 snapshot written.
Snapshot Summary› 1 snapshot written from 1 test suite.Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 1 written, 1 total
Time: 3.697s
toMatchSnapshot: 匹配快照,首次执行会在 测试案例文件所在目录下生成一个 __snapshots__ 目录,目录下有个文件 lesson9.test.js.snap:
// Jest Snapshot v1, https://goo.gl/fbAQLPexports[`测试 generateConfig 1`] = `
Object {"port": 8080,"server": "http://localhost",
}
`;
若是下次测试生成快找文件与之前不同,则测试不会通过,试一下:
修改 lesson9.js
export const generateConfig = () => {return {server: 'http://localhost',port: 8080,alisa: {}}
}
运行测试用例,日志如下:
FAIL src/lesson9/__tests__/lesson9.test.js× 测试 generateConfig (10ms)● 测试 generateConfigexpect(received).toMatchSnapshot()Snapshot name: `测试 generateConfig 1`- Snapshot+ ReceivedObject {+ "alisa": Object {},"port": 8080,"server": "http://localhost",}2 |3 | test('测试 generateConfig', async () => {> 4 | expect(generateConfig()).toMatchSnapshot();| ^5 | })at Object.<anonymous> (src/lesson9/__tests__/lesson9.test.js:4:28)› 1 snapshot failed.
Snapshot Summary› 1 snapshot failed from 1 test suite. Inspect your code changes or re-run jest with `-u` to update them.Test Suites: 1 failed, 1 total
Tests: 1 failed, 1 total
Snapshots: 1 failed, 1 total
Time: 4.32s
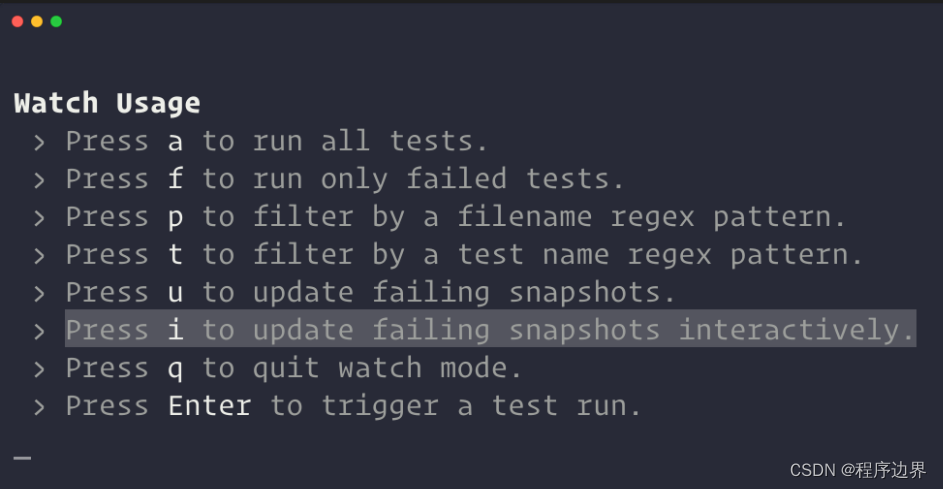
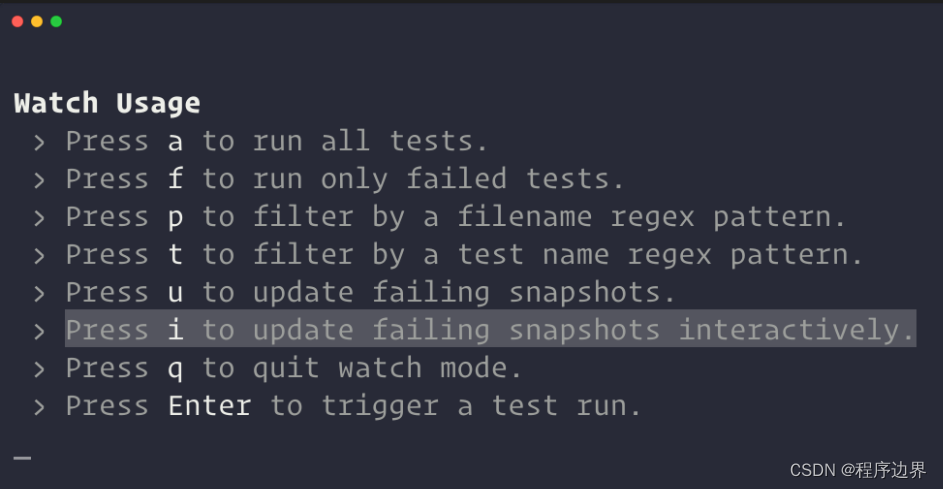
失败,快照不匹配,若是确定要修改,且在命令行模式,可以输入 u 更新快照,若是一个文件中只能有一个包含多个快照 需要输入 i 进行交互式的一个个对比更新。最后回车返回即可。

不过这样的配置文件都是写死的,若是配置文件内容是动态变化的比如:
修改 lesson9.js
export const generateConfig = () => {return {server: 'http://localhost',port: 8080,time: new Date()}
}
这样的话每次生成的快照一定是不一样的,也就通不过测试了
修改 lesson9.test.js
test('测试 generateConfig', async () => {expect(generateConfig()).toMatchSnapshot({time: expect.any(Date)});
})
这样的话 time 只会对比类型,不会对比值,测试就可以通过啦
安装 prettier
npm i prettier@1.18.2 -S
修改 lesson9.test.js(toMatchSnapshot 改为 toMatchInlineSnapshot)
test("测试 generateConfig", async () => {expect(generateConfig()).toMatchInlineSnapshot({time: expect.any(Date)});
});
运行测试用例,日志如下:
PASS src/lesson9/__tests__/lesson9.test.js√ 测试 generateConfig (27ms)› 1 snapshot written.› 1 snapshot obsolete.• 测试 generateConfig 1
Snapshot Summary› 1 snapshot written from 1 test suite.› 1 snapshot obsolete from 1 test suite. To remove it, re-run jest with `-u`.↳ src/lesson9/__tests__/lesson9.test.js• 测试 generateConfig 1Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 1 obsolete, 1 written, 1 total
Time: 4.151s
运行过后 lesson9.test.js 变了样子:
test("测试 generateConfig", async () => {expect(generateConfig()).toMatchInlineSnapshot({time: expect.any(Date)},`Object {"port": 8080,"server": "http://localhost","time": Any<Date>,}`);
});
可以看到快照作为第二个参数被保存到了测试案例里。
本文仅作记录, 实战要点待后续专文总结,敬请期待。。。
相关文章:

【实战】二、Jest难点进阶(一) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(五)
文章目录 一、Jest 前端自动化测试框架基础入门二、Jest难点进阶1.snapshot 快照测试 学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课 相对原教程,我在学习开始时(2023.08)采用的是当前最新版本: 项版本babe…...

8.2 新特性 - 透明的读写分离
文章目录 前言1. 安装部署1.1 下载安装包1.2 MySQL Shell1.3 配置 MySQL 实例1.4 启动 ReplicaSet1.5 启动 8.2 Router 2. 测试路由总结 前言 MySQL 8.0 官方推出过一个高可用方案 ReplicaSet 主要由 Router、MySQL Shell、MySQL Server 三个组件组成。 MySQL Shell 负责管理…...

关于三维GIS开发成长路线的一些思考
三维GIS是将GIS三维化表达,从一个三维GIS开发门外汉的角度来看,三维GIS开发成长路线分几个层面: 第一层面 做三维开发,最基本的Cesium、ThreeJS、MapBox这些要能做到接口级熟悉,熟悉接口是用来干嘛的,接口…...

git操作---> 使用git push,和使用git push origin HEAD:[分支名]有什么区别呢?
git push origin HEAD:branch2: 这个命令显式地指定了你要推送的本地引用(HEAD),以及远程仓库的目标引用(origin/branch2)。 HEAD 是一个引用,指向你当前所在的本地分支的最新提交。 这个命令的意图是将当…...

基于Java的大学社团管理平台
功能介绍 平台采用B/S结构,后端采用主流的Springboot框架进行开发,前端采用主流的Vue.js进行开发。 整个平台包括前台和后台两个部分。 前台功能包括:首页、社团详情、申请加入、用户中心模块。后台功能包括:社团管理、分类管理…...

1.函数模板基础
1.1函数模板作用: 建立一个通用函数,其函数返回值类型和形参类型可以不具体指定,用一个虚拟的类型来代表,提高复用性 1.2语法: //第一种 template <typename T> 函数声明或定义//第二种 template <class T&…...

22-k8s中pod的调度-亲和性affinity
一、概述 在k8s当中,“亲和性”分为三种,节点亲和性、pod亲和性、pod反亲和性; 亲和性分类名称解释说明nodeAffinity节点亲和性通过【节点】标签匹配,用于控制pod调度到哪些node节点上,以及不能调度到哪些node节点上&…...

通俗易懂,Spring Bean生命周期管理的理解
目录 1、实例化阶段 2、初始化阶段 3、销毁阶段 总结 在Spring框架中,Bean是最基本的组件,它是Spring框架中的一个Java对象。 下面通过Bean来理解bean的生命周期: Bean(initMethod "customInit", destroyMethod "cust…...

找座位 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C++ 题目描述 在一个大型体育场内举办了一场大型活动,由于疫情防控的需要,要求每位观众的必须间隔至少一个空位才允许落座。 现在给出一排观众座位分布图,座位中存在已落座的观众,请计算出,在不移动现有观众座位…...

npm run dev运行出现NODE_OPTIONS=--max_old_space_size=4096 vite --mode dev --host?
问题描述 PS E:\AWorkDataease\DataEase\core\core-frontend> npm run dev dataease0.0.0 dev NODE_OPTIONS–max_old_space_size4096 vite --mode dev --host 0.0.0.0 ‘NODE_OPTIONS’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。 解决方案 遇到…...

钠离子电池技术
一、什么是钠离子电池 1、发展背景 在现有电池技术中,锂离子电池(LIB)具有无与伦比的能量密度和多功能性。自其首次商业化以来,便携式设备一直在推动其高速增长。近年,电动汽车和固定式储能应用开始兴起。由于锂离子…...

第三十六天| 435. 无重叠区间、763.划分字母区间、56. 合并区间
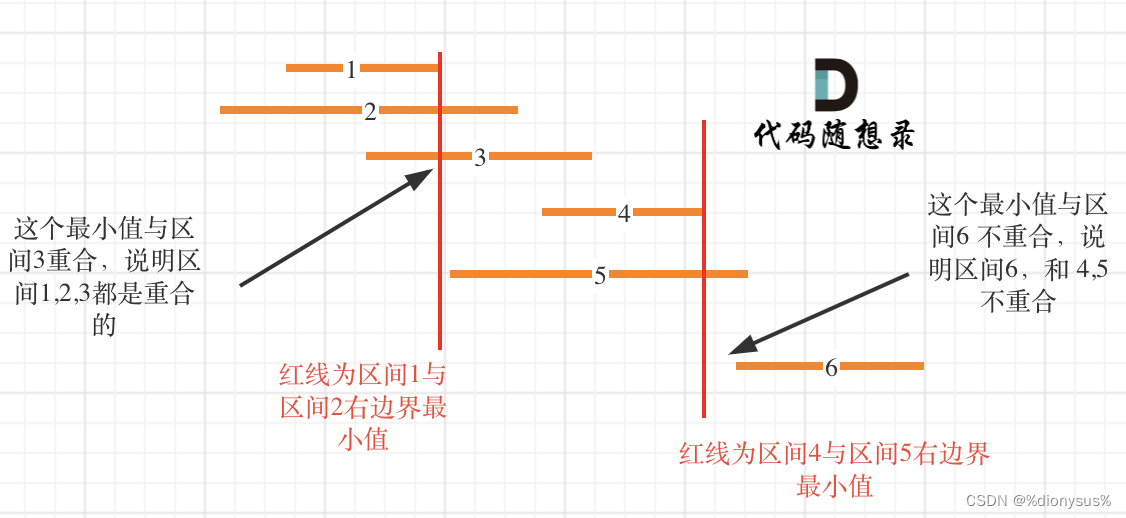
Leetcode 435. 无重叠区间 题目链接:435 无重叠区间 题干:给定一个区间的集合 intervals ,其中 intervals[i] [starti, endi] 。返回 需要移除区间的最小数量,使剩余区间互不重叠 。 思考:贪心法。和452 用最少数量的…...

React setState同步还是异步
React18 setState是同步还是异步?_react18 同步-CSDN博客 React18之前或者React18使用了ReactDOM.render,setState在React调度流程中是异步更新,在原生事件和setTimeout中是同步更新。React18使用ReactDOM.createRoot,那么默认都是…...

Docker安装和使用Redis
Docker安装和使用Redis 一、拉取 Redis 镜像二、根据镜像运行容器三、配置 Redis 密码1、进入 redis 容器内部2、使用 redis 命令行设置密码 一、拉取 Redis 镜像 docker pull redis二、根据镜像运行容器 docker run \ --name redis \-p 6379:6379 \-d \redis \redis-server …...

四分位距IQR_ interquartile range
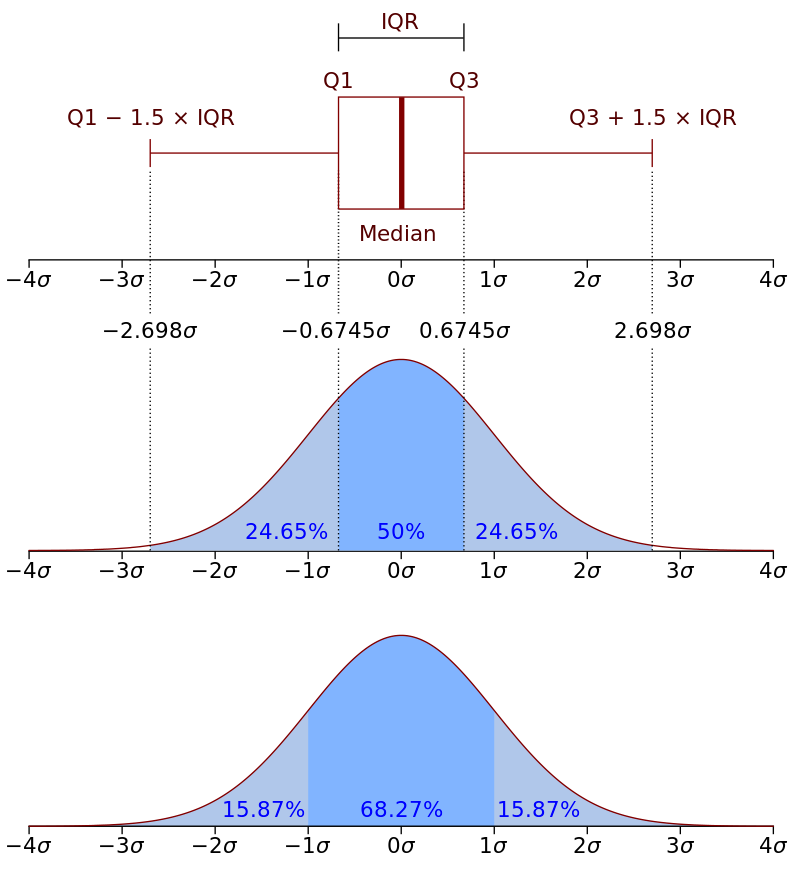
四分位距IQR_ interquartile range 1 IQR(Interquartile Range)四分位距的含义2 如何计算IQR参考: 1 IQR(Interquartile Range)四分位距的含义 官方定义: 四分位距(interquartile range, IQR&a…...

Vision Transformer - VIT
文章目录 1. Embedding层2. Encoder层3. MLP Head层4. Hybrid混合模型 论文:An Image is Worth 16x16 Words: Transformers for Image Recognition at Scale 网址:https://arxiv.org/abs/2010.11929 Hybrid - 传统CNN和Transformer混合模型 模型架构 输…...

HTTP与HTTPS:网络安全之门户
源码分享 https://docs.qq.com/sheet/DUHNQdlRUVUp5Vll2?tabBB08J2 在进行网页爬取和数据收集时,我们经常会与HTTP(超文本传输协议)和HTTPS(安全的超文本传输协议)打交道。这两种协议都用于互联网上的数据传…...

头歌:共享单车之数据分析
第1关 统计共享单车每天的平均使用时间 package com.educoder.bigData.sharedbicycle;import java.io.IOException; import java.text.ParseException; import java.util.Collection; import java.util.Date; import java.util.HashMap; import java.util.Locale; import java…...

MySQL的数据类型和细节
1.整型 数值类型字节描述TINYINT[UNSIGNED]1很小的整数,默认有符号 [-128,127]/[0,255]SMALLINT[UNSIGNED]2较小的整数,默认有符号 [-32768,32767]/[0,65535]MEDIUMINT[UNSIGNED]3中等的整数,默认有符号 [-8388608,8388607]/[0,16777215]…...

自建AWS S3存储服务
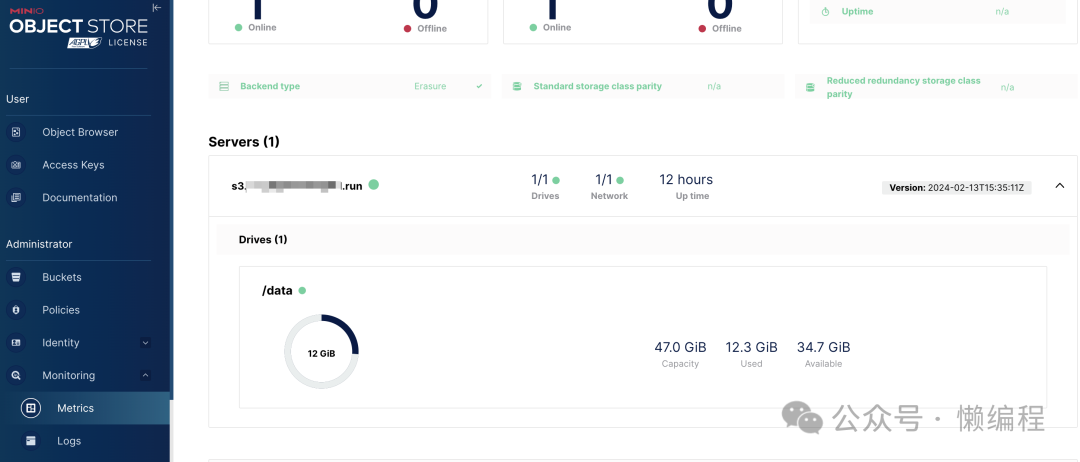
unsetunset前言unsetunset AWS S3(Amazon S3,全名为亚马逊简易存储服务),是亚马逊公司利用其亚马逊网络服务系统所提供的网络在线存储服务。我常用的很多SaaS服务中提供的文件存储功能,底层也都是AWS S3,比…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
