关于三维GIS开发成长路线的一些思考
三维GIS是将GIS三维化表达,从一个三维GIS开发门外汉的角度来看,三维GIS开发成长路线分几个层面:
第一层面
做三维开发,最基本的Cesium、ThreeJS、MapBox这些要能做到接口级熟悉,熟悉接口是用来干嘛的,接口参数的意思,比如启用光照,设置光照强度,虽然你不知道原理,但是你知道设置了光照,系统就能显示光照,光照强度越大,场景越亮。通过这些接口设置参数,系统就能立马给你效果反馈,让你有获得感。

上面台北倾斜摄影数据加载到cesium,只需要两句话就能搞定,简单不?
let tileset = await Cesium.Cesium3DTileset.fromUrl("http://localhost:8802/3DTILES_SAMPLE/tileset.json");viewer.scene.primitives.add(tileset);
绝大部分三维开发这都停留在这一层级,这一层级能够满足绝大部分项目需要,有些不懂的问题,通过搜索也能找到具体调用接口。
第二层面
调用Cesium这些SDK能满足大部分需求,对于一些高级需求,比如绘制贴地形发光折线,使用API调用就无法解决问题,需要从两方面研究,1.Cesium源码,2.别人使用Cesium写的shader.等你真正去研究时,你会发现自己知识很匮乏,矩阵转换看不懂,shader语法有如天书,不懂意思,片段着色器是啥,gl_postion代表啥意思……各种困难纷至沓来,很懵。咋办呢,在第二层面需要系统学习WebGL理论,并进行大量的编程试验,使用WebGL直接去绘制三角形、绘制模型、添加鼠标操作。这时候你就像打开了一个新的世界,原来Cesium、ThreeJS、MapBox这些框架都是基于WebGL来封装的,掌握了WebGL,就拥有了一把青龙偃月刀,别人写的WebGL代码,能够改造改造集成到自己的代码当中来,别人的shader效果做的很炫,很好,copy过来;shadertoy上面的炫酷代码,很好,copy过来……掌握了WebGL后你会发现能解决大部分显示问题了,很多个性化需求都能得到解决,这时候是最有动力和激情的,因为求知欲特别强,啥好看的东西都想往Cesium上面加,当你解决了别人只调用Cesium API无法解决的显示效果的时候,领导也特别信任你,你也特别有成就感。

第三层面
熟悉了WebGL后,你会发现领导提的需求越来越偏向幻化,对你的要求越来越高了,因为他觉得你啥显示问题都能搞定。比如领导在某个游戏或电影视频中看到某个场景,灵光一现,让你实现一个一模一样的场景,比如在Cesium上叠加地形,并把土地覆盖数据中植被区域披上草地。

你刚开始听会感觉很懵,会说我先预研看看。自己搞过草地渲染,搞过地形渲染,如何在指定区域种草,通过几天的搜索,找开源代码,没有现成可以copy的,咋办?咋办?咋办?这时候考验的就是你对GIS可视化与三维的融合能力了,你需要去翻阅地形草地渲染的paper,再深刻理解数字地球中Cesium对瓦片的生成与渲染的原理和过程,两者进行结合,再不停地进行效果调试,优化。给领导交差的时候,领导会对你竖起大拇指,虽然你心里很高兴,但是会觉得成就感并没有很强,反而挫败感只增不减。
在这一阶段,考验的是你对GIS+图形学的融合贯通能力,到这一阶段的人已经是凤毛麟角了。
第四层面
真正的大神级,这时候很少参与一线开发,往往把写代码作为自己想法的验证,很多时候把任务交代给底下的同事,和他商讨好技术路线和实现方式即可。这时候做的事情一般分为两个方面,一方面对最新技术与当前产品的结合mapbox能否用Vulkan渲染,真的比WebGL能成倍提高渲染效率?Cesium是否能用上DLSS3等。另一方面,架构设计与性能优化,从整体框架去设计一个数字地球,能针对当前产品问题,准备分析,并指导同事去定位性能问题。在这一阶段,是你的架构设计能力和经验的体现。

结语
我从一个外行的角度分析了三维GIS开发的几个层面,实际上也是一个三维GIS开发者的技术成长路线,希望能够大家带来一丝启发和思考。
相关文章:

关于三维GIS开发成长路线的一些思考
三维GIS是将GIS三维化表达,从一个三维GIS开发门外汉的角度来看,三维GIS开发成长路线分几个层面: 第一层面 做三维开发,最基本的Cesium、ThreeJS、MapBox这些要能做到接口级熟悉,熟悉接口是用来干嘛的,接口…...

git操作---> 使用git push,和使用git push origin HEAD:[分支名]有什么区别呢?
git push origin HEAD:branch2: 这个命令显式地指定了你要推送的本地引用(HEAD),以及远程仓库的目标引用(origin/branch2)。 HEAD 是一个引用,指向你当前所在的本地分支的最新提交。 这个命令的意图是将当…...

基于Java的大学社团管理平台
功能介绍 平台采用B/S结构,后端采用主流的Springboot框架进行开发,前端采用主流的Vue.js进行开发。 整个平台包括前台和后台两个部分。 前台功能包括:首页、社团详情、申请加入、用户中心模块。后台功能包括:社团管理、分类管理…...

1.函数模板基础
1.1函数模板作用: 建立一个通用函数,其函数返回值类型和形参类型可以不具体指定,用一个虚拟的类型来代表,提高复用性 1.2语法: //第一种 template <typename T> 函数声明或定义//第二种 template <class T&…...

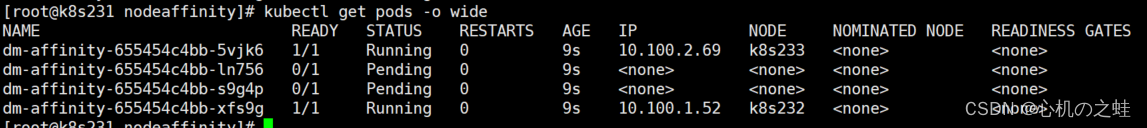
22-k8s中pod的调度-亲和性affinity
一、概述 在k8s当中,“亲和性”分为三种,节点亲和性、pod亲和性、pod反亲和性; 亲和性分类名称解释说明nodeAffinity节点亲和性通过【节点】标签匹配,用于控制pod调度到哪些node节点上,以及不能调度到哪些node节点上&…...

通俗易懂,Spring Bean生命周期管理的理解
目录 1、实例化阶段 2、初始化阶段 3、销毁阶段 总结 在Spring框架中,Bean是最基本的组件,它是Spring框架中的一个Java对象。 下面通过Bean来理解bean的生命周期: Bean(initMethod "customInit", destroyMethod "cust…...

找座位 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C++ 题目描述 在一个大型体育场内举办了一场大型活动,由于疫情防控的需要,要求每位观众的必须间隔至少一个空位才允许落座。 现在给出一排观众座位分布图,座位中存在已落座的观众,请计算出,在不移动现有观众座位…...

npm run dev运行出现NODE_OPTIONS=--max_old_space_size=4096 vite --mode dev --host?
问题描述 PS E:\AWorkDataease\DataEase\core\core-frontend> npm run dev dataease0.0.0 dev NODE_OPTIONS–max_old_space_size4096 vite --mode dev --host 0.0.0.0 ‘NODE_OPTIONS’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。 解决方案 遇到…...

钠离子电池技术
一、什么是钠离子电池 1、发展背景 在现有电池技术中,锂离子电池(LIB)具有无与伦比的能量密度和多功能性。自其首次商业化以来,便携式设备一直在推动其高速增长。近年,电动汽车和固定式储能应用开始兴起。由于锂离子…...

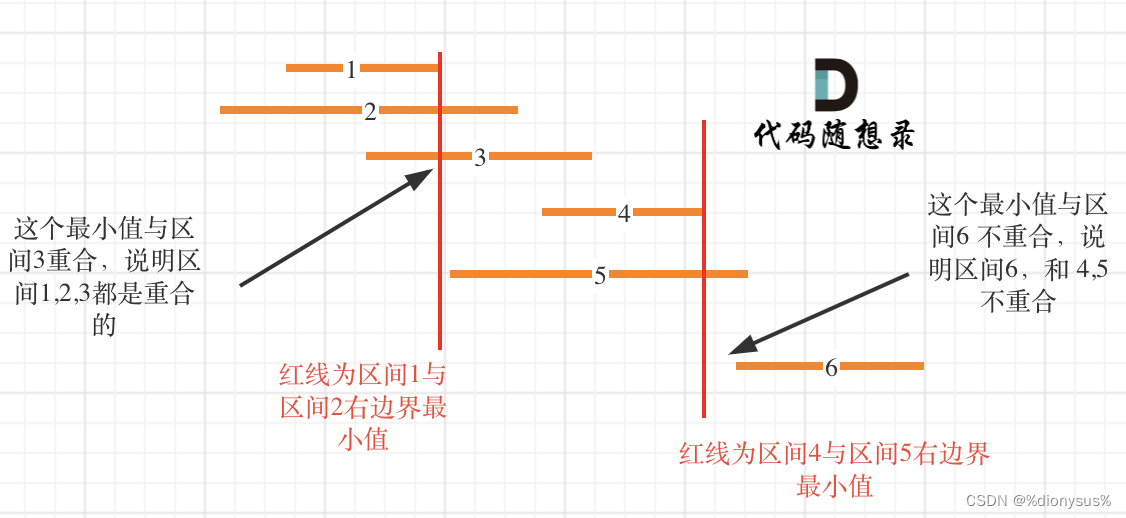
第三十六天| 435. 无重叠区间、763.划分字母区间、56. 合并区间
Leetcode 435. 无重叠区间 题目链接:435 无重叠区间 题干:给定一个区间的集合 intervals ,其中 intervals[i] [starti, endi] 。返回 需要移除区间的最小数量,使剩余区间互不重叠 。 思考:贪心法。和452 用最少数量的…...

React setState同步还是异步
React18 setState是同步还是异步?_react18 同步-CSDN博客 React18之前或者React18使用了ReactDOM.render,setState在React调度流程中是异步更新,在原生事件和setTimeout中是同步更新。React18使用ReactDOM.createRoot,那么默认都是…...

Docker安装和使用Redis
Docker安装和使用Redis 一、拉取 Redis 镜像二、根据镜像运行容器三、配置 Redis 密码1、进入 redis 容器内部2、使用 redis 命令行设置密码 一、拉取 Redis 镜像 docker pull redis二、根据镜像运行容器 docker run \ --name redis \-p 6379:6379 \-d \redis \redis-server …...

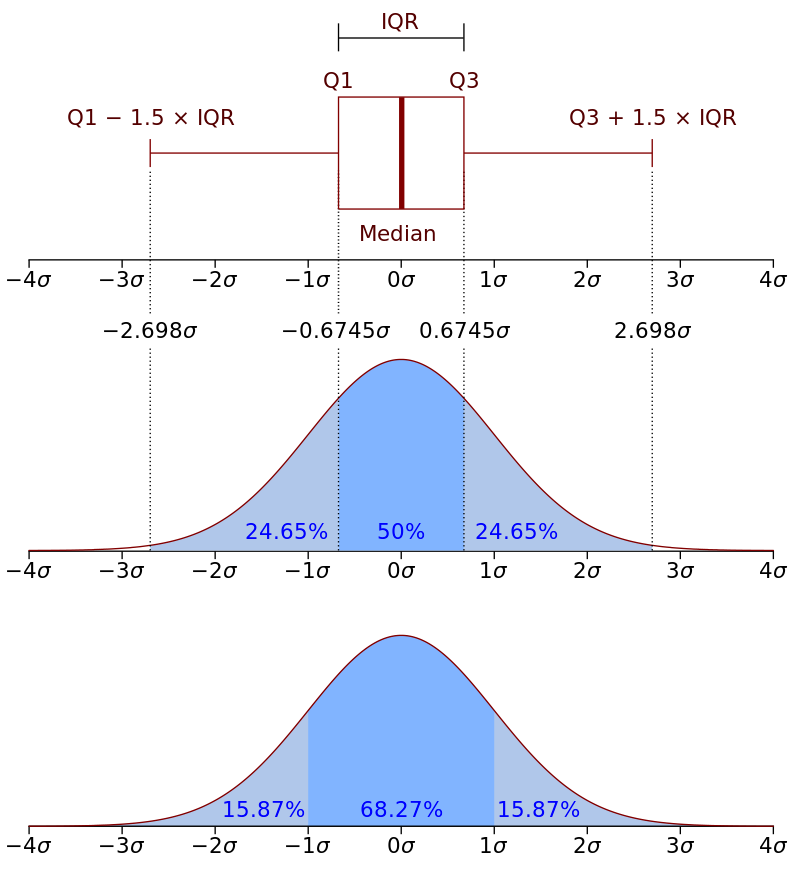
四分位距IQR_ interquartile range
四分位距IQR_ interquartile range 1 IQR(Interquartile Range)四分位距的含义2 如何计算IQR参考: 1 IQR(Interquartile Range)四分位距的含义 官方定义: 四分位距(interquartile range, IQR&a…...

Vision Transformer - VIT
文章目录 1. Embedding层2. Encoder层3. MLP Head层4. Hybrid混合模型 论文:An Image is Worth 16x16 Words: Transformers for Image Recognition at Scale 网址:https://arxiv.org/abs/2010.11929 Hybrid - 传统CNN和Transformer混合模型 模型架构 输…...

HTTP与HTTPS:网络安全之门户
源码分享 https://docs.qq.com/sheet/DUHNQdlRUVUp5Vll2?tabBB08J2 在进行网页爬取和数据收集时,我们经常会与HTTP(超文本传输协议)和HTTPS(安全的超文本传输协议)打交道。这两种协议都用于互联网上的数据传…...

头歌:共享单车之数据分析
第1关 统计共享单车每天的平均使用时间 package com.educoder.bigData.sharedbicycle;import java.io.IOException; import java.text.ParseException; import java.util.Collection; import java.util.Date; import java.util.HashMap; import java.util.Locale; import java…...

MySQL的数据类型和细节
1.整型 数值类型字节描述TINYINT[UNSIGNED]1很小的整数,默认有符号 [-128,127]/[0,255]SMALLINT[UNSIGNED]2较小的整数,默认有符号 [-32768,32767]/[0,65535]MEDIUMINT[UNSIGNED]3中等的整数,默认有符号 [-8388608,8388607]/[0,16777215]…...

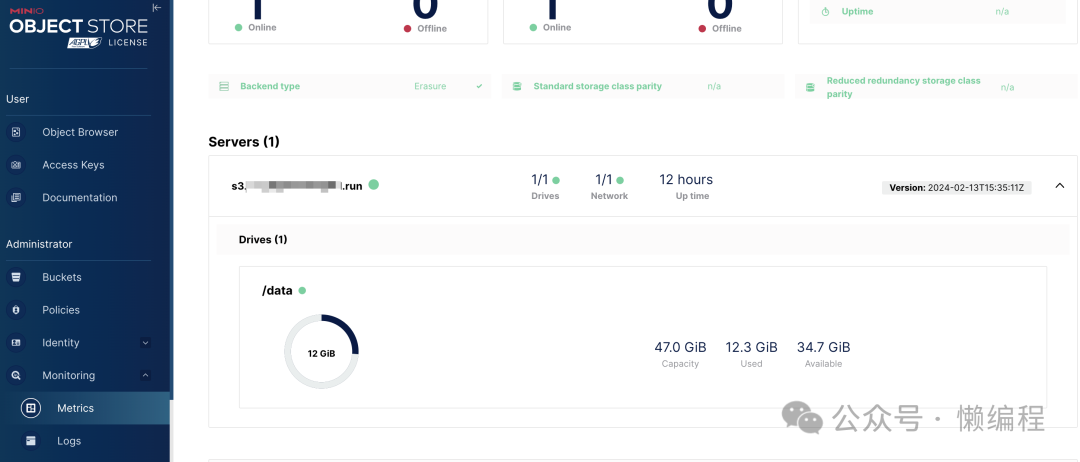
自建AWS S3存储服务
unsetunset前言unsetunset AWS S3(Amazon S3,全名为亚马逊简易存储服务),是亚马逊公司利用其亚马逊网络服务系统所提供的网络在线存储服务。我常用的很多SaaS服务中提供的文件存储功能,底层也都是AWS S3,比…...

『论文阅读|研究用于视障人士户外障碍物检测的 YOLO 模型』
研究用于视障人士户外障碍物检测的 YOLO 模型 摘要1 引言2 相关工作2.1 障碍物检测的相关工作2.2 物体检测和其他基于CNN的模型 3 问题的提出4 方法4.1 YOLO4.2 YOLOv54.3 YOLOv64.4 YOLOv74.5 YOLOv84.6 YOLO-NAS 5 实验和结果5.1 数据集和预处理5.2 训练和实现细节5.3 性能指…...

LeetCode--1445. 苹果和桔子
文章目录 1 题目描述2 测试用例3 解题思路 1 题目描述 表: Sales ------------------------ | Column Name | Type | ------------------------ | sale_date | date | | fruit | enum | | sold_num | int | ------------------------(sale…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
