八、计算机视觉-边界填充
文章目录
- 前言
- 一、原理
- 二、具体的实现
前言
在Python中使用OpenCV进行边界填充(也称为zero padding)是一种常见的图像处理操作,通常用于在图像周围添加额外的像素以便进行卷积或其他操作。下面是使用OpenCV进行边界填充的基本原理和方法
一、原理
边界填充的原理是在图像的周围添加一圈像素,这些像素的值通常设置为0,因此称为zero padding。这样做的目的是为了确保在对图像进行卷积等操作时,边界像素也能够得到正确的处理,而不会出现边界效应导致输出图像尺寸减小的情况。
这怎么理解呢,让我们通过一个简单的例子来说明:
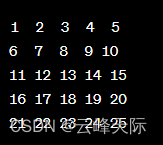
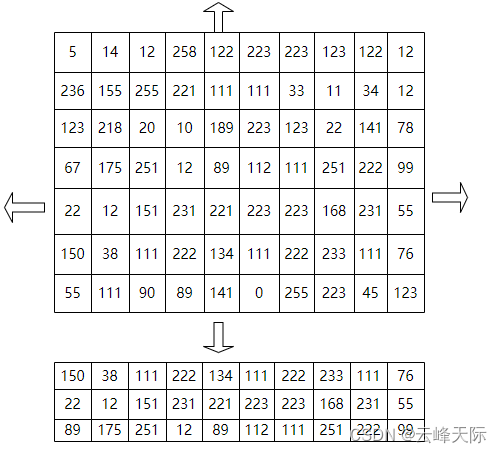
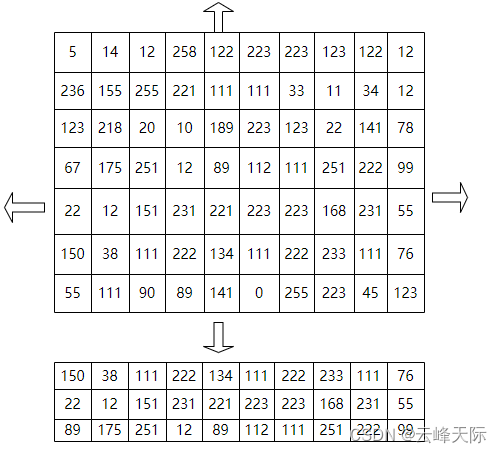
假设我们有一张 5x5 的灰度图像如下所示:

我们想要对这个图像进行 3x3 的均值滤波,即每个像素的值都取其周围 3x3 区域像素值的平均值。假设我们的卷积核是一个全1的 3x3 矩阵。
进行卷积操作时,我们将卷积核从左上角开始依次移动到图像的每个像素位置,对应位置的输出像素值计算如下:
对于位置(1,1),与卷积核重叠的像素为:

算这些像素的平均值,得到输出像素值为:(1+2+3+6+7+8+11+12+13) / 9 = 7.444
同样的方法,我们可以得到输出图像中其他位置的像素值。然而,当卷积核与图像边界相交时,由于边界像素周围没有足够的像素可以计算平均值,因此会出现边界效应。在上述例子中,当卷积核位于图像的左上角时,它与图像的左边界和上边界相交,导致无法计算边界像素的周围像素值,因此无法得到正确的输出像素值。
为了解决边界效应,常见的方法之一是通过在图像周围添加额外的像素,即边界填充(zero padding),从而确保卷积核在图像边界处能够正确应用。
二、具体的实现
代码如下(示例):
image = cv2.imread('./img/dog21.png')
image=cv2.cvtColor(image,cv2.COLOR_BGR2RGB)
# 定义填充参数
top_border = 10
bottom_border = 10
left_border = 10
right_border = 10# 使用常数填充,填充值为0
bordered_image_constant = cv2.copyMakeBorder(image, top_border, bottom_border, left_border, right_border, cv2.BORDER_CONSTANT, value=0)# 使用边界复制
bordered_image_replicate = cv2.copyMakeBorder(image, top_border, bottom_border, left_border, right_border, cv2.BORDER_REPLICATE)# 使用边界反射
bordered_image_reflect = cv2.copyMakeBorder(image, top_border, bottom_border, left_border, right_border, cv2.BORDER_REFLECT)# 使用边界反射101
bordered_image_reflect_101 = cv2.copyMakeBorder(image, top_border, bottom_border, left_border, right_border, cv2.BORDER_REFLECT_101)# 使用边界包裹
bordered_image_wrap = cv2.copyMakeBorder(image, top_border, bottom_border, left_border, right_border, cv2.BORDER_WRAP)# 创建子图
fig, ((ax1, ax2, ax3),(ax4, ax5,ax6)) = plt.subplots(2, 3, figsize=(20, 10), sharex=True, sharey=True)# 显示图像
ax1.imshow(image.copy())
ax1.set_title('original')
ax2.imshow(bordered_image_constant)
ax2.set_title('constant')
ax3.imshow(bordered_image_replicate, cmap='gray')
ax3.set_title('replicate')
ax4.imshow(bordered_image_reflect, cmap='gray')
ax4.set_title('reflect')
ax5.imshow(bordered_image_reflect_101, cmap='gray')
ax5.set_title('reflect_101')
ax6.imshow(bordered_image_wrap, cmap='gray')
ax6.set_title('wrap')
plt.show()我们通过创建子图的方式显示,我们创建一个2行3列的图片显示,这样方面我们对比,你也可以像之前那样一张张显示也行。
我们首先看下cv2.copyMakeBorder介绍
cv2.copyMakeBorder() 是 OpenCV 库中的一个函数,用于在图像周围创建边框。下面是该函数的参数及其解释:src:要处理的输入图像。
top:在源图像的顶部添加的像素数目。
bottom:在源图像的底部添加的像素数目。
left:在源图像的左侧添加的像素数目。
right:在源图像的右侧添加的像素数目。
borderType:边框类型,可以是以下之一:
cv2.BORDER_CONSTANT:添加一个常量值的边框。此时需要提供一个value参数,用于指定常量值。
cv2.BORDER_REPLICATE:复制源图像的边界像素。
cv2.BORDER_REFLECT:对源图像的边界进行反射,比如:fedcba|abcdefgh|hgfedcb
cv2.BORDER_REFLECT_101:对源图像的边界进行反射,但略微不同,比如:gfedcb|abcdefgh|gfedcba
cv2.BORDER_WRAP:对源图像的边界进行包装,比如:cdefgh|abcdefgh|abcdefg
value(可选):当borderType为cv2.BORDER_CONSTANT时,指定的常量值。
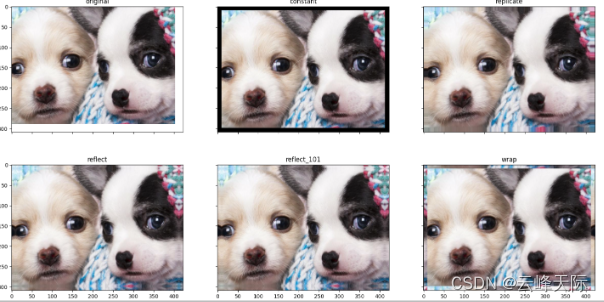
该函数返回一个新的图像,其大小为原始图像加上指定边框大小,并且根据指定的边框类型进行填充。执行返回如下:

上面参数中 主要就是borderType参数,
cv2.BORDER_CONSTANT:添加一个常量值的边框。此时需要提供一个value参数,用于指定常量值。这个最好理解,就是给边缘加一个边框 边框颜色就是value的值,如果是0就是黑色。
cv2.BORDER_REPLICATE:这个很好理解,就是边缘像素点向外复制。你可以看上图的第3图片的边缘 就能看出最外层一圈都是一个像素值
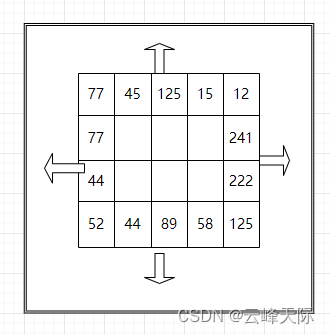
如下图

cv2.BORDER_REFLECT:对源图像的边界进行反射 你可以想象图片外部边缘为轴,把边缘像素对折到外部,如图:我们看底部填充的像素 就是图片最底部像素的一个反射,当然其他区域也是如此。就不一一显示了 。

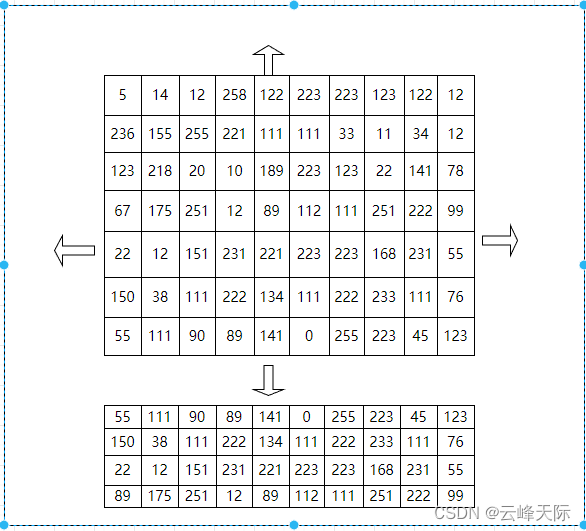
cv2.BORDER_REFLECT_101:和上面差不多 只不过他是以边缘像素为轴进行反射 效果如图:

cv2.BORDER_WRAP:对源图像的边界进行包装,可以结合上面这些复制方法看下 这个复制也很好理解,是:cdefgh|abcdefgh|abcdefg
相关文章:

八、计算机视觉-边界填充
文章目录 前言一、原理二、具体的实现 前言 在Python中使用OpenCV进行边界填充(也称为zero padding)是一种常见的图像处理操作,通常用于在图像周围添加额外的像素以便进行卷积或其他操作。下面是使用OpenCV进行边界填充的基本原理和方法 一…...

ffmpeg 硬件加速介绍
基于OS的硬件加速 Windows 参考[2],基于windows的硬件加速都是基于DirectX API,我们可以用ffmpeg -hwaccels查看当前环境支持的硬件加速接口,如下为windows上的执行ffmpeg --hwaccels的结果。 在linux上执行ffmpeg -hwaccels的结果如下: 可以看到windows上支持的硬件加速…...
)
【QT+QGIS跨平台编译】之三十九:【Exiv2+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
文章目录 一、Exiv2介绍二、文件下载三、文件分析四、pro文件4.1 exiv2-xmp4.2 exiv2lib_int4.3 exiv2lib五、编译实践一、Exiv2介绍 Exiv2是一个开源的C++库,用于读取、编辑和写入图片和视频文件的元数据。它可以处理各种类型的元数据,包括EXIF、IPTC、XMP等。 元数据是与…...

术业有专攻!三防加固平板助力工业起飞
在日常使用中的商业电脑比较追求时效性,以市场定位做标准,内部元件只需满足一般要求就行,使用寿命比较短。而三防平板电脑是主要运用在复杂、恶劣的环境下所以在需求方面较高,需要保证产品在恶劣条件下正常使用,满足行业领域的需求…...

适合tiktok运营的云手机需要满足什么条件?
TikTok作为一款全球热门的社交媒体平台,具有无限的市场潜力。然而,卖家在运营过程中常常会面临到视频0播、账号被降权、限流等问题,甚至可能因为多人同时使用一个IP而导致封号的风险。为了规避这些问题,越来越多的卖家将目光投向了…...

微服务-微服务Nacos配置中心
1.1 配置中心架构 1.2 Config Client源码分析 配置中心核心接口ConfigService public class ConfigServerDemo {public static void main(String[] args) throws NacosException, InterruptedException {String serverAddr "localhost";String dataId "naco…...

配置Python环境及job运行的虚拟环境
1、配置Jenkins的Python环境:Manage Jnekins-Global Tool Configuration-Python 2、安装pyenv插件 此插件会给每个job都创建一个虚拟Python环境 安装后,在job config-build中选择 virtualenv builder build job的时候会自动在/opt/jenkins(node主机的…...

【Java】图解 JVM 垃圾回收(二):垃圾收集器、Full GC
图解 JVM 垃圾回收(二) 1.垃圾收集器1.1 内存分配与回收策略1.2 Serial 收集器1.3 Parallel Scavenge 收集器1.4 ParNew 收集器1.5 CMS 收集器1.6 G1 收集器 2.Full GC 的触发条件 1.垃圾收集器 Java 虚拟机提供了多种垃圾回收器,每种回收器…...

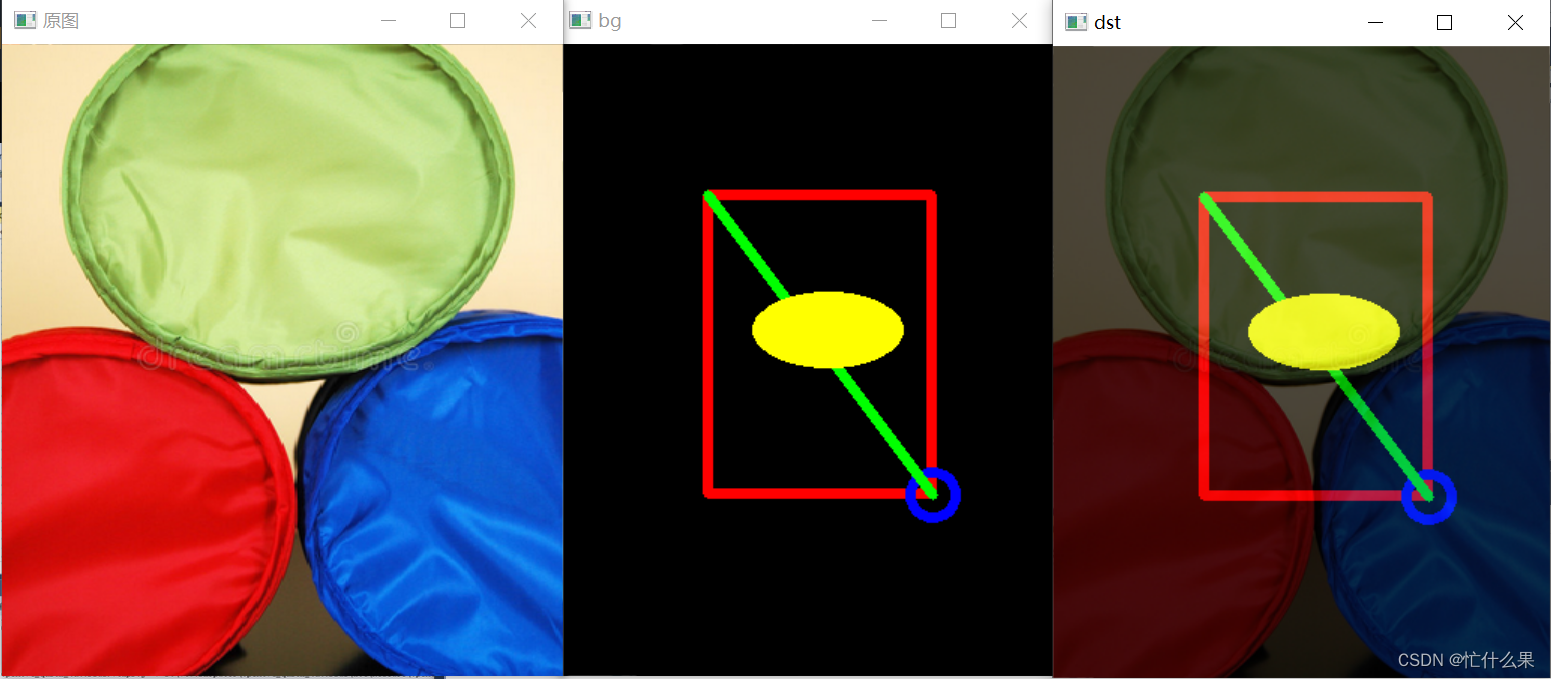
Opencv绘图之rectangle、circle、line、ellipse、Rect、RotatedRect、Point
OpenCV中提供了多种函数来在图像上绘制各种基本形状,如矩形、圆形、线条、椭圆等。同时,Rect和RotatedRect是用来表示矩形区域的类,它们在图像处理中非常有用,尤其是在需要定义和操作图像区域时。Point类用于表示二维空间中的一个…...

HTML 字符实体参考清单
前言 一些字符在 HTML 中是预留的,拥有特殊的含义,比如小于号‘<’用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。 字符实体有三部分:一个和号‘&’和一个实体名…...

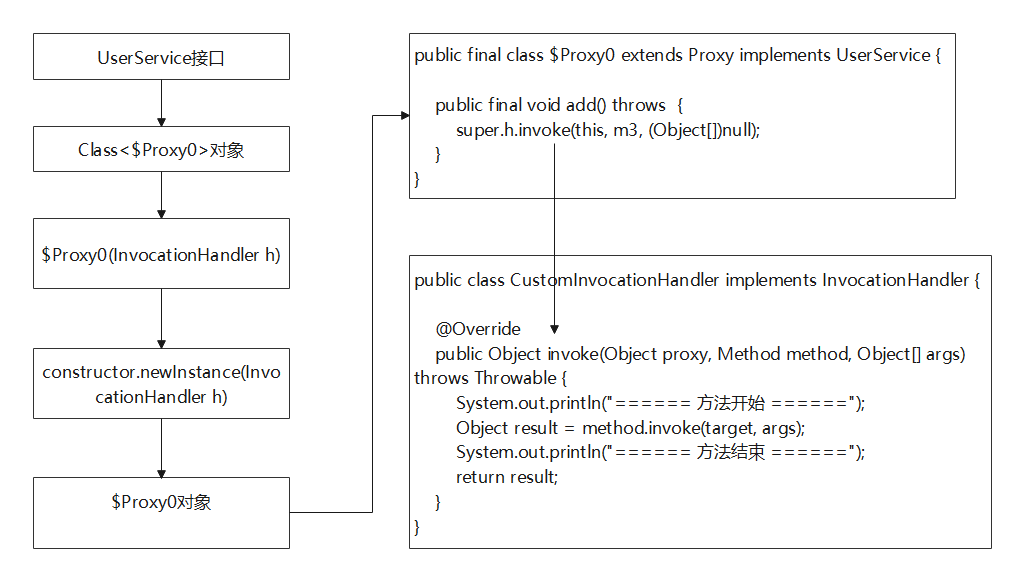
设计模式二:代理模式
1、什么是动态代理 可能很多小伙伴首次接触动态代理这个名词的时候,或者是在面试过程中被问到动态代理的时候,不能很好的描述出来,动态代理到底是个什么高大上的技术。不方,其实动态代理的使用非常广泛,例如我们平常使…...
函数将移动端和pc端分开)
php使用get_browser()函数将移动端和pc端分开
首先,确保你的PHP版本支持get_browser函数。get_browser函数是PHP内置的函数,但需要配置php.ini文件中的browscap参数,指定一个浏览器配置文件。 下载浏览器配置文件。你可以从 https://download.csdn.net/download/bigorange1/88850695 下…...

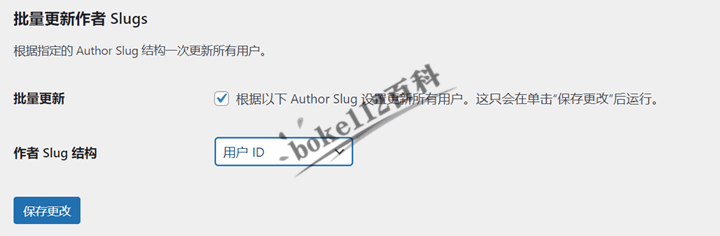
更改WordPress作者存档链接author和Slug插件Edit Author Slug
WordPress默认所有用户的存档永久链接都是/author/username/,不管是管理员还是订阅者或贡献者或作者或编辑。如果你想要自定义用户存档链接,比如根据角色不同使用不一样的author,或者自定义作者链接中的用户名Slug,那么建议考虑使…...

RISCV——Spinlock锁的理解
目录 1. 原子操作 2. 锁是干嘛的 3. 锁的实现 1. 原子操作 gcc从4.1.2开始提供了__sync_*系列的build-in函数,用于提供加减和逻辑运算的原子操作,主要接口的其声明如下: type __sync_fetch_and_add (type *ptr, type value, ...): 将valu…...

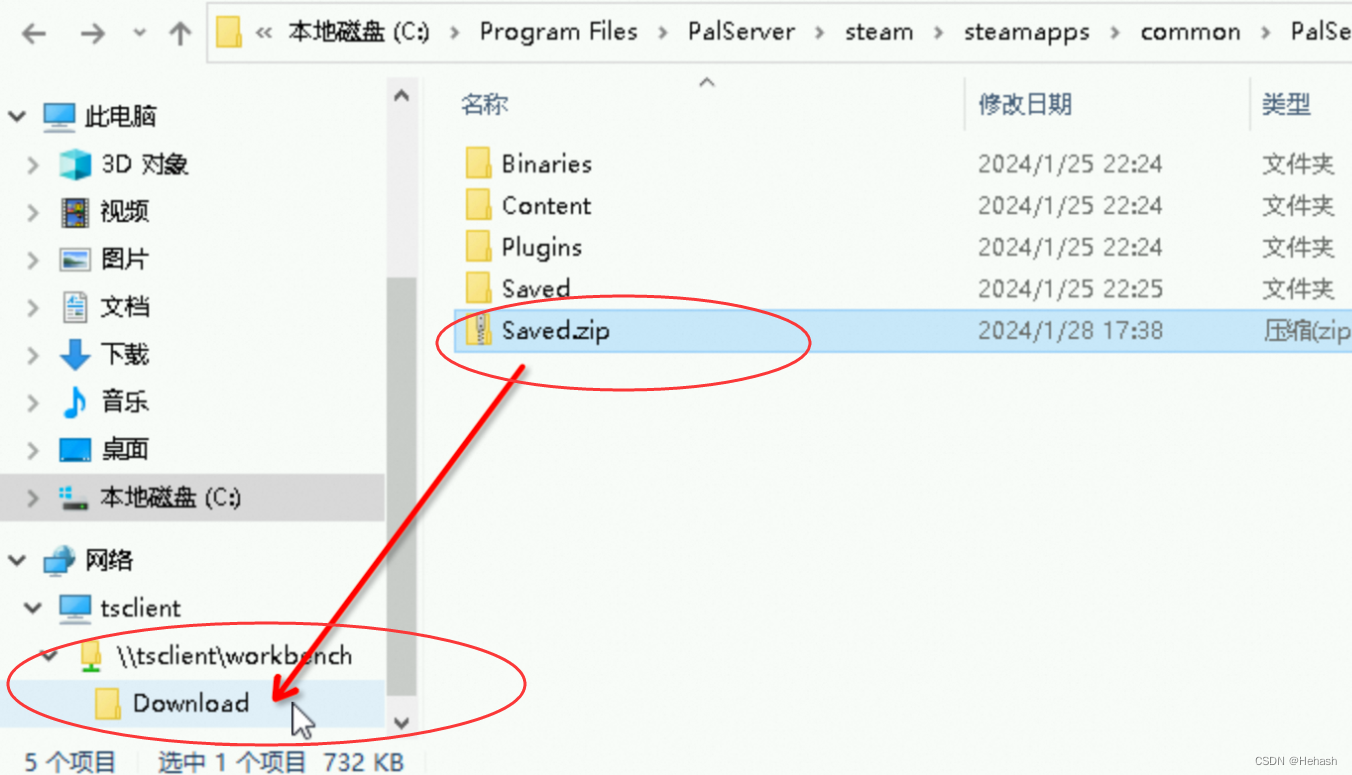
阿里云幻兽帕鲁Windows 服务器怎么下载存档?
阿里云幻兽帕鲁Windows 服务器怎么下载存档?通过远程连接window服务器桌面的方式。 远程连接到阿里云的 Windows 服务器后,可以将压缩后的存档文件,拖动到 workbench\Download 目录后,就会触发浏览器的文件下载,然后将…...

ArcGIS API for JavaScript 4.X 本地部署(js,字体)
0 目录(4.19) /4.19/ 1 修改文件 1.1 init.js 编辑器打开/4.19/init.js搜索文本[HOSTNAME_AND_PATH_TO_JSAPI],然后将其连同前面的https://替换为http://ip地址/4.19,可以是localhost,只能本机引用 替换后ÿ…...

202427读书笔记|《猫的自信:治愈系生活哲学绘本》——吸猫指南书,感受猫咪的柔软慵懒与治愈
202427读书笔记|《猫的自信:治愈系生活哲学绘本》——吸猫指南书,感受猫咪的柔软慵懒与治愈 《猫的自信:治愈系生活哲学绘本》作者林行瑞,治愈系小漫画绘本,10分钟可以读完的一本书,线条明媚,自…...
——代码以及思路记录)
数据结构链表力扣例题AC(2)——代码以及思路记录
206. 反转链表 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 AC方法1 struct ListNode* reverseList(struct ListNode* head) {if(head NULL)return NULL;struct ListNode* n1, *n2, *n3;n1 NULL;n2 head;n3 head->next;while…...

C++面试宝典第30题:分发饼干
题目 假设你是一位非常棒的家长,想要给你的孩子们分发一些小饼干。但是,每个孩子最多只能给一块饼干。对每一个孩子i,都有一个胃口值gi,这是能让孩子们满足胃口的饼干的最小尺寸。对每一块饼干j,都有一个尺寸sj。如果sj >= gi,我们就可以将这个饼干j分配给孩子i,这个…...

文件包含+文件上传漏洞(图片马绕过)
目录 一.文件包含二.文件上传三.图片马四.题目 一.文件包含 将已有的代码以文件形式包含到某个指定的代码中,从而使用其中的代码或者数据,一般是为了方便直接调用所需文件,文件包含的存在使得开发变得更加灵活和方便(若对用户输入…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
