HTML 字符实体参考清单
前言

一些字符在 HTML 中是预留的,拥有特殊的含义,比如小于号‘<’用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。
字符实体有三部分:一个和号‘&’和一个实体名称(或者一个‘#’ 和一个实体编号),以及一个分号‘;’。
要在 HTML 文档中显示小于号,我们需要这样写:< 或者‘<’最后的效果则是<。
使用实体名称而不是实体编号的好处在于,名称相对来说更容易记忆。而这么做的坏处是,并不是所有的浏览器都支持最新的实体名称,然而几乎所有的浏览器对实体编号的支持都很好。
注意:实体对大小写敏感。
一、HTML 特殊字符
| HTML实体 | 字符 | 实体编号 | 描述 | CSS (ISO) | JS (Octal) |
| " | " | " | 引号 | \0022 | \42 |
| # | # | # | 数字符号 | \0023 | \43 |
| $ | $ | $ | 美元符号 | \0024 | \44 |
| % | % | % | 百分号 | \0025 | \45 |
| & | & | & | 和号 | \0026 | \46 |
| ' | ' | ' | 撇号 | \0027 | \47 |
| ( | ( | ( | 左括号 | \0028 | \50 |
| ) | ) | ) | 右括号 | \0029 | \51 |
| * | * | * | 星号 | \002a | \52 |
| + | + | + | 加号 | \002b | \53 |
| , | , | , | 逗号 | \002c | \54 |
| − | - | - | 连字符减号 | \002d | \55 |
| . | . | . | 句号 | \002e | \56 |
| / | / | / | 固相线 | \002f | \57 |
| : | : | : | 冒号 | \003a | \72 |
| ; | ; | ; | 分号 | \003b | \73 |
| < | < | < | 少于 | \003c | \74 |
| = | = | = | 等于 | \003d | \75 |
| > | > | > | 大于号 | \003e | \76 |
| ? | ? | ? | 问号 | \003f | \77 |
| @ | @ | @ | 在标志处 | \0040 | \100 |
| [ | [ | [ | 左方括号 | \005b | \133 |
| \ | \ | \ | 反斜杠 | \005c | \134 |
| ] | ] | ] | 右方括号 | \005d | \135 |
| ^ | ^ | ^ | 抑扬顿挫 | \005e | \136 |
| _ | _ | _ | 低线 | \005f | \137 |
| ` | ` | ` | 重音 | \0060 | \u0060 |
| { | { | { | 左大括号 | \007b | \173 |
| | | | | | | 竖线 | \007c | \174 |
| } | } | } | 右大括号 | \007d | \175 |
| ~ | ~ | 波浪号 | \007e | \176 |
二、HTML 拉丁语
| HTML实体 | 字符 | 实体编号 | 描述 | CSS (ISO) | JS (Octal) |
| |   | no-break space | \00a0 | \240 | |
| ¡ | ¡ | ¡ | inverted exclamation mark | \00a1 | \241 |
| ¢ | ¢ | ¢ | cent sign | \00a2 | \242 |
| £ | £ | £ | pound sterling sign | \00a3 | \243 |
| ¤ | ¤ | ¤ | general currency sign | \00a4 | \244 |
| ¥ | ¥ | ¥ | yen sign | \00a5 | \245 |
| ₹ | ₹ | ₹ | Indian Rupee (INR) sign | \20B9 | \u20B9 |
| ¦ | ¦ | ¦ | broken (vertical) bar | \00a6 | \246 |
| § | § | § | section sign | \00a7 | \247 |
| ¨ | ¨ | ¨ | umlaut (dieresis) | \00a8 | \250 |
| © | © | © | copyright sign | \00a9 | \251 |
| ª | ª | ª | ordinal indicator, feminine | \00aa | \252 |
| « | « | « | angle quotation mark, left | \00ab | \253 |
| ¬ | ¬ | ¬ | not sign | \00ac | \254 |
| ­ | | ­ | soft hyphen | \00ad | \255 |
| ® | ® | ® | registered sign | \00ae | \256 |
| ¯ | ¯ | ¯ | macron | \00af | \257 |
| ° | ° | ° | degree sign | \00b0 | \260 |
| ± | ± | ± | plus-or-minus sign | \00b1 | \261 |
| ² | ² | ² | superscript two | \00b2 | \262 |
| ³ | ³ | ³ | superscript three | \00b3 | \263 |
| ´ | ´ | ´ | acute accent | \00b4 | \264 |
| µ | µ | µ | micro sign | \00b5 | \265 |
| ¶ | ¶ | ¶ | pilcrow (paragraph sign) | \00b6 | \266 |
| · | · | · | middle dot | \00b7 | \267 |
| ¸ | ¸ | ¸ | cedilla | \00b8 | \270 |
| ¹ | ¹ | ¹ | superscript one | \00b9 | \271 |
| º | º | º | ordinal indicator, masculine | \00ba | \272 |
| » | » | » | angle quotation mark, right | \00bb | \273 |
| ¼ | ¼ | ¼ | fraction one-quarter | \00bc | \274 |
| ½ | ½ | ½ | fraction one-half | \00bd | \275 |
| ¾ | ¾ | ¾ | fraction three-quarters | \00be | \276 |
| ¿ | ¿ | ¿ | inverted question mark | \00bf | \277 |
| À | À | À | capital A, grave accent | \00c0 | \300 |
| Á | Á | Á | capital A, acute accent | \00c1 | \301 |
| Â | Â | Â ; | capital A, circumflex accent | \00c2 | \302 |
| Ã | Ã | Ã | capital A, tilde | \00c3 | \303 |
| Ä | Ä | Ä | capital A, dieresis or umlaut mark | \00c4 | \304 |
| Å | Å | Å | capital A, ring | \00c5 | \305 |
| Æ | Æ | Æ | capital AE diphthong (ligature) | \00c6 | \306 |
| Ç | Ç | Ç | capital C, cedilla | \00c7 | \307 |
| È | È | È | capital E, grave accent | \00c8 | \310 |
| É | É | É | capital E, acute accent | \00c9 | \311 |
| Ê | Ê | Ê | capital E, circumflex accent | \00ca | \312 |
| Ë | Ë | Ë | capital E, dieresis or umlaut mark | \00cb | \313 |
| Ì | Ì | Ì | capital I, grave accent | \00cc | \314 |
| Í | Í | Í | capital I, acute accent | \00cd | \315 |
| Î | Î | Î | capital I, circumflex accent | \00ce | \316 |
| Ï | Ï | Ï | capital I, dieresis or umlaut mark | \00cf | \317 |
| Ð | Ð | Ð | capital Eth, Icelandic | \00d0 | \320 |
| Ñ | Ñ | Ñ | capital N, tilde | \00d1 | \321 |
| Ò | Ò | Ò | capital O, grave accent | \00d2 | \322 |
| Ó | Ó | Ó | capital O, acute accent | \00d3 | \323 |
| Ô | Ô | Ô | capital O, circumflex accent | \00d4 | \324 |
| Õ | Õ | Õ | capital O, tilde | \00d5 | \325 |
| Ö | Ö | Ö | capital O, dieresis or umlaut mark | \00d6 | \326 |
| × | × | × | multiply sign | \00d7 | \327 |
| Ø | Ø | Ø | capital O, slash | \00d8 | \330 |
| Ù | Ù | Ù | capital U, grave accent | \00d9 | \331 |
| Ú | Ú | Ú | capital U, acute accent | \00da | \332 |
| Û | Û | Û | capital U, circumflex accent | \00db | \333 |
| Ü | Ü | Ü | capital U, dieresis or umlaut mark | \00dc | \334 |
| Ý | Ý | Ý | capital Y, acute accent | \00dd | \335 |
| Þ | Þ | Þ | capital THORN, Icelandic | \00de | \336 |
| ß | ß | ß | small sharp s, German (sz ligature) | \00df | \337 |
| à | à | à | small a, grave accent | \00e0 | \340 |
| á | á | á | small a, acute accent | \00e1 | \341 |
| â | â | â | small a, circumflex accent | \00e2 | \342 |
| ã | ã | ã | small a, tilde | \00e3 | \343 |
| ä | ä | ä | small a, dieresis or umlaut mark | \00e4 | \344 |
| å | å | å | small a, ring | \00e5 | \345 |
| æ | æ | æ | small ae diphthong (ligature) | \00e6 | \346 |
| ç | ç | ç | small c, cedilla | \00e7 | \347 |
| è | è | è | small e, grave accent | \00e8 | \350 |
| é | é | é | small e, acute accent | \00e9 | \351 |
| ê | ê | ê | small e, circumflex accent | \00ea | \352 |
| ë | ë | ë | small e, dieresis or umlaut mark | \00eb | \353 |
| ì | ì | ì | small i, grave accent | \00ec | \354 |
| í | í | í | small i, acute accent | \00ed | \355 |
| î | î | î | small i, circumflex accent | \00ee | \356 |
| ï | ï | ï | small i, dieresis or umlaut mark | \00ef | \357 |
| ð | ð | ð | small eth, Icelandic | \00f0 | \360 |
| ñ | ñ | ñ | small n, tilde | \00f1 | \361 |
| ò | ò | ò | small o, grave accent | \00f2 | \362 |
| ó | ó | ó | small o, acute accent | \00f3 | \363 |
| ô | ô | ô | small o, circumflex accent | \00f4 | \364 |
| õ | õ | õ | small o, tilde | \00f5 | \365 |
| ö | ö | ö | small o, dieresis or umlaut mark | \00f6 | \366 |
| ÷ | ÷ | ÷ | divide sign | \00f7 | \367 |
| ø | ø | ø | small o, slash | \00f8 | \370 |
| ù | ù | ù | small u, grave accent | \00f9 | \371 |
| ú | ú | ú | small u, acute accent | \00fa | \372 |
| û | û | û | small u, circumflex accent | \00fb | \373 |
| ü | ü | ü | small u, dieresis or umlaut mark | \00fc | \374 |
| ý | ý | ý | small y, acute accent | \00fd | \375 |
| þ | þ | þ | small thorn, Icelandic | \00fe | \376 |
| ÿ | ÿ | ÿ | small y, dieresis or umlaut mark | \00ff | \377 |
| Π| Π| Π| latin capital ligature oe | \0152 | \u0152 |
| œ | œ | œ | latin small ligature oe | \0153 | \u0153 |
| Š | Š | Š | latin capital letter s with caron | \0160 | \u0160 |
| š | š | š | latin small letter s with caron | \0161 | \u0161 |
| Ÿ | Ÿ | Ÿ | latin capital letter y with diaeresis | \0178 | \u0178 |
| ƒ | ƒ | ƒ | latin small f with hook | \0192 | \u0192 |
三、HTML 希腊语
| HTML实体 | 字符 | 实体编号 | 描述 | CSS (ISO) | JS (Octal) |
| Α | Α | Α | greek capital letter alpha | \0391 | \u0391 |
| Β | Β | Β | greek capital letter beta | \0392 | \u0392 |
| Γ | Γ | Γ | greek capital letter gamma | \0393 | \u0395 |
| Δ | Δ | Δ | greek capital letter delta | \0394 | \u0394 |
| Ε | Ε | Ε | greek capital letter epsilon | \0395 | \u0395 |
| Ζ | Ζ | Ζ | greek capital letter zeta | \0396 | \u0396 |
| Η | Η | Η | greek capital letter eta | \0397 | \u0397 |
| Θ | Θ | Θ | greek capital letter theta | \0398 | \u0398 |
| Ι | Ι | Ι | greek capital letter iota | \0399 | \u0399 |
| Κ | Κ | Κ | greek capital letter kappa | \039a | \u039a |
| Λ | Λ | Λ | greek capital letter lambda | \039b | \u039b |
| Μ | Μ | Μ | greek capital letter mu | \039c | \u039c |
| Ν | Ν | Ν | greek capital letter nu | \039d | \u039D |
| Ξ | Ξ | Ξ | greek capital letter xi | \039e | \u039e |
| Ο | Ο | Ο | greek capital letter omicron | \039f | \u039f |
| Π | Π | Π | greek capital letter pi | \03a0 | \u03a0 |
| Ρ | Ρ | Ρ | greek capital letter rho | \03a1 | \u03a1 |
| Σ | Σ | Σ | greek capital letter sigma | \03a3 | \u03A3 |
| Τ | Τ | Τ | greek capital letter tau | \03a4 | \u03A4 |
| Υ | Υ | Υ | greek capital letter upsilon | \03a5 | \u03A5 |
| Φ | Φ | Φ | greek capital letter phi | \03a6 | \u03A6 |
| Χ | Χ | Χ | greek capital letter chi | \03a7 | \u03A7 |
| Ψ | Ψ | Ψ | greek capital letter psi | \03a8 | \u03A8 |
| Ω | Ω | Ω | greek capital letter omega | \03a9 | \u03A9 |
| α | α | α | greek small letter alpha | \03b1 | \u03b1 |
| β | β | β | greek small letter beta | \03b2 | \u03b2 |
| γ | γ | γ | greek small letter gamma | \03b3 | \u03b3 |
| δ | δ | δ | greek small letter delta | \03b4 | \u03b4 |
| ε | ε | ε | greek small letter epsilon | \03b5 | \u03b5 |
| ζ | ζ | ζ | greek small letter zeta | \03b6 | \u03b6 |
| η | η | η | greek small letter eta | \03b7 | \u03b7 |
| θ | θ | θ | greek small letter theta | \03b8 | \u03b8 |
| ι | ι | ι | greek small letter iota | \03b9 | \u03b9 |
| κ | κ | κ | greek small letter kappa | \03ba | \u03ba |
| λ | λ | λ | greek small letter lambda | \03bb | \u03bb |
| μ | μ | μ | greek small letter mu | \03bc | \u03bc |
| ν | ν | ν | greek small letter nu | \03bd | \u03bd |
| ξ | ξ | ξ | greek small letter xi | \03be | \u03be |
| ο | ο | ο | greek small letter omicron | \03bf | \u03bf |
| π | π | π | greek small letter pi | \03c0 | \u03c0 |
| ρ | ρ | ρ | greek small letter rho | \03c1 | \u03c1 |
| ς | ς | ς | greek small letter final sigma | \03C2 | \u03c2 |
| σ | σ | σ | greek small letter sigma | \03C3 | \u03c3 |
| τ | τ | τ | greek small letter tau | \03C4 | \u03c4 |
| υ | υ | υ | greek small letter upsilon | \03C5 | \u03c5 |
| φ | φ | φ | greek small letter phi | \03C6 | \03c6 |
| χ | χ | χ | greek small letter chi | \03C7 | \u03c7 |
| ψ | ψ | ψ | greek small letter psi | \03C8 | \u03c8 |
| ω | ω | ω | greek small letter omega | \03C9 | \u03c9 |
| ϑ | ϑ | ϑ | greek small letter theta symbol | \03D1 | \u03D1 |
| ϒ | ϒ | ϒ | greek upsilon with hook symbol | \03D2 | \u03D2 |
| ϖ | ϖ | ϖ | greek pi symbol | \03D6 | \u03D6 |
四、HTML 标点符号
| HTML实体 | 字符 | 实体编号 | 描述 | CSS (ISO) | JS (Octal) |
|   |   | en space | \2002 | \u2002 | |
|   |   | em space | \2003 | \u2003 | |
|   |   | thin space | \2009 | \u2009 | |
| ‌ | | ‌ | zero width non-joiner | \200C | \u200C |
| ‍ | | ‍ | zero width joiner | \200D | \u200d |
| ‎ | | ‎ | left-to-right mark | \200E | \u200e |
| ‏ | | ‏ | right-to-left mark | \200F | \u200f |
| – | – | – | en dash | \2013 | \u2013 |
| — | — | — | em dash | \2014 | \u2014 |
| ‘ | ‘ | ‘ | left single quotation mark | \2018 | \u2018 |
| ’ | ’ | ’ | right single quotation mark | \2019 | \u2019 |
| ‚ | ‚ | ‚ | single low-9 quotation mark | \201A | \u201a |
| “ | “ | “ | left double quotation mark | \201C | \u201c |
| ” | ” | ” | right double quotation mark | \201D | \u201d |
| „ | „ | „ | double low-9 quotation mark | \201E | \u201e |
| † | † | † | dagger | \2020 | \u2020 |
| ‡ | ‡ | ‡ | double dagger | \2021 | \u2021 |
| ‰ | ‰ | ‰ | per mille sign | \2030 | \u2030 |
| ‹ | ‹ | ‹ | single left-pointing angle quotation mark | \2039 | \u2039 |
| › | › | › | single right-pointing angle quotation mark | \203A | \u203a |
| • | • | • | bullet, aka. black small circle | \2022 | \u2219 |
| … | … | … | horizontal ellipsis, aka three dot leader | \2026 | \u2026 |
| ′ | ′ | ′ | prime, aka minutes, aka feet | \2032 | \u2032 |
| ″ | ″ | ″ | double prime, aka seconds, aka inches | \2033 | \u2033 |
| ‾ | ‾ | ‾ | overline, aka spacing overscore | \203E | \u203e |
| ⁄ | ⁄ | ⁄ | fraction slash | \2044 | \u8260 |
五、HTML 箭头
| HTML实体 | 字符 | 实体编号 | 描述 | CSS (ISO) | JS (Octal) |
| ← | ← | ← | 向左箭头 | \2190 | \u2190 |
| ↑ | ↑ | ↑ | 向上箭头 | \2191 | \u2191 |
| → | → | → | 向右箭头 | \2192 | \u2192 |
| ↓ | ↓ | ↓ | 向下箭头 | \2193 | \u2193 |
| ↔ | ↔ | ↔ | 左右双向箭头 | \2194 | \u2194 |
| ↵ | ↵ | ↵ | 回车箭头 | \21B5 | \u21b5 |
| ⇐ | ⇐ | ⇐ | 向左的双箭头 | \21D0 | \u21d0 |
| ⇑ | ⇑ | ⇑ | 向上的双箭头 | \21D1 | \u21d1 |
| ⇒ | ⇒ | ⇒ | 向右的双箭头 | \21D2 | \u21d2 |
| ⇓ | ⇓ | ⇓ | 向下的双箭头 | \21D3 | \ud1d3 |
| ⇔ | ⇔ | ⇔ | 左右双向的双箭头 | \21D4 | \u21d4 |
| ◄ | ◄ | 向左的黑色实心箭头 | \25C0 | \u25c0 | |
| ► | ► | 向右的黑色实心箭头 | \25b6 | \u25b6 | |
| ▲ | ▲ | 向上的黑色实心箭头 | \25b2 | \25b2 | |
| ▼ | ▼ | 向下的黑色实心箭头 | \25bc | \25bc |
六、HTML 数学运算符
| HTML实体 | 字符 | 实体编号 | 描述 | CSS (ISO) | JS (Octal) |
| ∀ | ∀ | ∀ | for all | \2200 | \u2200 |
| ∂ | ∂ | ∂ | partial differential | \2202 | \u2202 |
| ∃ | ∃ | ∃ | there exists | \2203 | \u2203 |
| ∅ | ∅ | ∅ | empty set, aka null set, aka diameter | \2205 | \u2205 |
| ∇ | ∇ | ∇ | nabla, aka bakad difference | \2207 | \u2207 |
| ∈ | ∈ | ∈ | element of | \2208 | \u2208 |
| ∉ | ∉ | ∉ | not an element of | \2209 | \u2209 |
| ∋ | ∋ | ∋ | contains as member | \220B | \u220b |
| ∏ | ∏ | ∏ | n-ary product, aka product sign | \220F | \u03a0 |
| ∑ | ∑ | ∑ | n-ary sumation | \2211 | \u03a3 |
| − | − | − | minus sign | \2212 | \u2212 |
| ∗ | ∗ | ∗ | asterisk operator | \2217 | \u2217 |
| √ | √ | √ | square root, aka radical sign | \221A | \u221a |
| ∝ | ∝ | ∝ | proportional to | \221D | \u221d |
| ∞ | ∞ | ∞ | infinity | \221E | \u221e |
| ∠ | ∠ | ∠ | angle | \2220 | \u2220 |
| ∧ | ⊥ | ⊥ | logical and, aka wedge | \2227 | \u2227 |
| ∨ | ⊦ | ⊦ | logical or, aka vee | \2228 | \u2228 |
| ∩ | ∩ | ∩ | intersection, aka cap | \2229 | \u2229 |
| ∪ | ∪ | ∪ | union, aka cup | \222A | \u222a |
| ∫ | ∫ | ∫ | integral | \222B | \u222b |
| ∴ | ∴ | ∴ | therefore | \2234 | \u2234 |
| ∼ | ∼ | ∼ | tilde | \223C | \u223c |
| ≅ | ≅ | ≅ | approximately equal to | \2245 | \u2245 |
| ≈ | ≈ | ≈ | almost equal to, aka asymptotic to | \2248 | \u2248 |
| ≠ | ≠ | ≠ | not equal to | \2260 | \u2260 |
| ≡ | ≡ | ≡ | identical to | \2261 | \u2261 |
| ≤ | ≤ | ≤ | less-than or equal to | \2264 | \u2264 |
| ≥ | ≥ | ≥ | greater-than or equal to | \2265 | \u2265 |
| ⊂ | ⊂ | ⊂ | subset of | \2282 | \u2282 |
| ⊃ | ⊃ | ⊃ | superset of | \2283 | \u2283 |
| ⊄ | ⊄ | ⊄ | not a subset of | \2284 | \u2284 |
| ⊆ | ⊆ | ⊆ | subset of or equal to | \2286 | \u2286 |
| ⊇ | ⊇ | ⊇ | superset of or equal to | \2287 | \u2287 |
| ⊕ | ⊕ | ⊕ | circled plus, aka direct sum | \2295 | \u2295 |
| ⊗ | ⊗ | ⊗ | circled times, aka vector product | \2297 | \u2297 |
| ⊥ | ⊥ | ⊥ | up tack | \22A5 | \u22a5 |
| ⋅ | ⋅ | ⋅ | dot operator | \22C5 | \u22c5 |
七、HTML 其他
| HTML实体 | 字符 | 实体编号 | 描述 | CSS (ISO) | JS (Octal) |
| ◊ | ◊ | ◊ | 菱形 | \25CA | \u25ca |
| ♠ | ♠ | ♠ | 黑桃 | \2660 | \u2660 |
| ♣ | ♣ | ♣ | 梅花 | \2663 | \u2663 |
| ♥ | ♥ | ♥ | 黑心套装,又名情人节 | \2665 | \u2665 |
| ♦ | ♦ | ♦ | 方块 | \2666 | \u2666 |
| ℘ | ℘ | ℘ | 不知道怎么描述,看符号吧 | \2118 | \u2118 |
| ℑ | ℑ | ℑ | 不知道怎么描述,看符号吧 | \2111 | \u2111 |
| ℜ | ℜ | ℜ | 不知道怎么描述,看符号吧 | \211C | \u211c |
| ™ | ™ | ™ | 商标标志 | \2122 | \u2122 |
| ℵ | ℵ | ℵ | 不知道怎么描述,看符号吧 | \2135 | \u |
| ˆ | ˆ | 向上的尖括号 | \02c6 | \u02c6 | |
| ˜ | ˜ | 小波浪 | \02dc | \u02dc |
相关文章:

HTML 字符实体参考清单
前言 一些字符在 HTML 中是预留的,拥有特殊的含义,比如小于号‘<’用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。 字符实体有三部分:一个和号‘&’和一个实体名…...

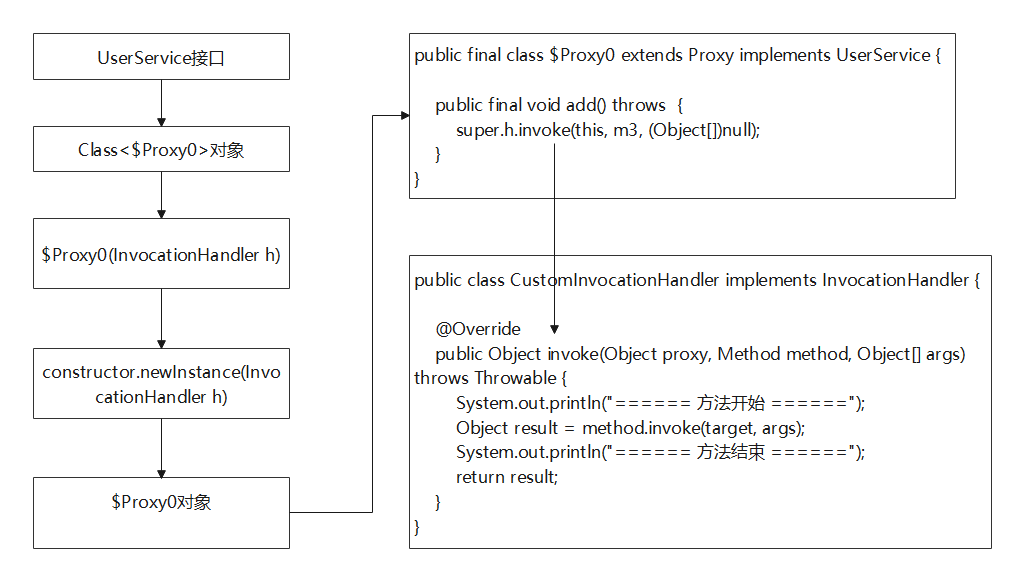
设计模式二:代理模式
1、什么是动态代理 可能很多小伙伴首次接触动态代理这个名词的时候,或者是在面试过程中被问到动态代理的时候,不能很好的描述出来,动态代理到底是个什么高大上的技术。不方,其实动态代理的使用非常广泛,例如我们平常使…...
函数将移动端和pc端分开)
php使用get_browser()函数将移动端和pc端分开
首先,确保你的PHP版本支持get_browser函数。get_browser函数是PHP内置的函数,但需要配置php.ini文件中的browscap参数,指定一个浏览器配置文件。 下载浏览器配置文件。你可以从 https://download.csdn.net/download/bigorange1/88850695 下…...

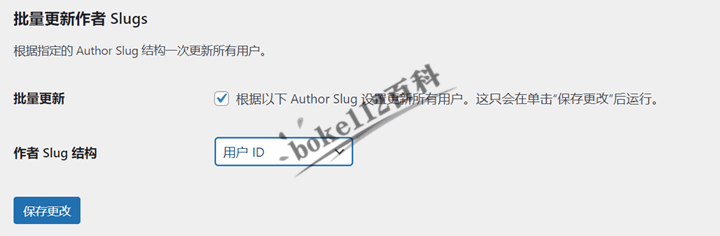
更改WordPress作者存档链接author和Slug插件Edit Author Slug
WordPress默认所有用户的存档永久链接都是/author/username/,不管是管理员还是订阅者或贡献者或作者或编辑。如果你想要自定义用户存档链接,比如根据角色不同使用不一样的author,或者自定义作者链接中的用户名Slug,那么建议考虑使…...

RISCV——Spinlock锁的理解
目录 1. 原子操作 2. 锁是干嘛的 3. 锁的实现 1. 原子操作 gcc从4.1.2开始提供了__sync_*系列的build-in函数,用于提供加减和逻辑运算的原子操作,主要接口的其声明如下: type __sync_fetch_and_add (type *ptr, type value, ...): 将valu…...

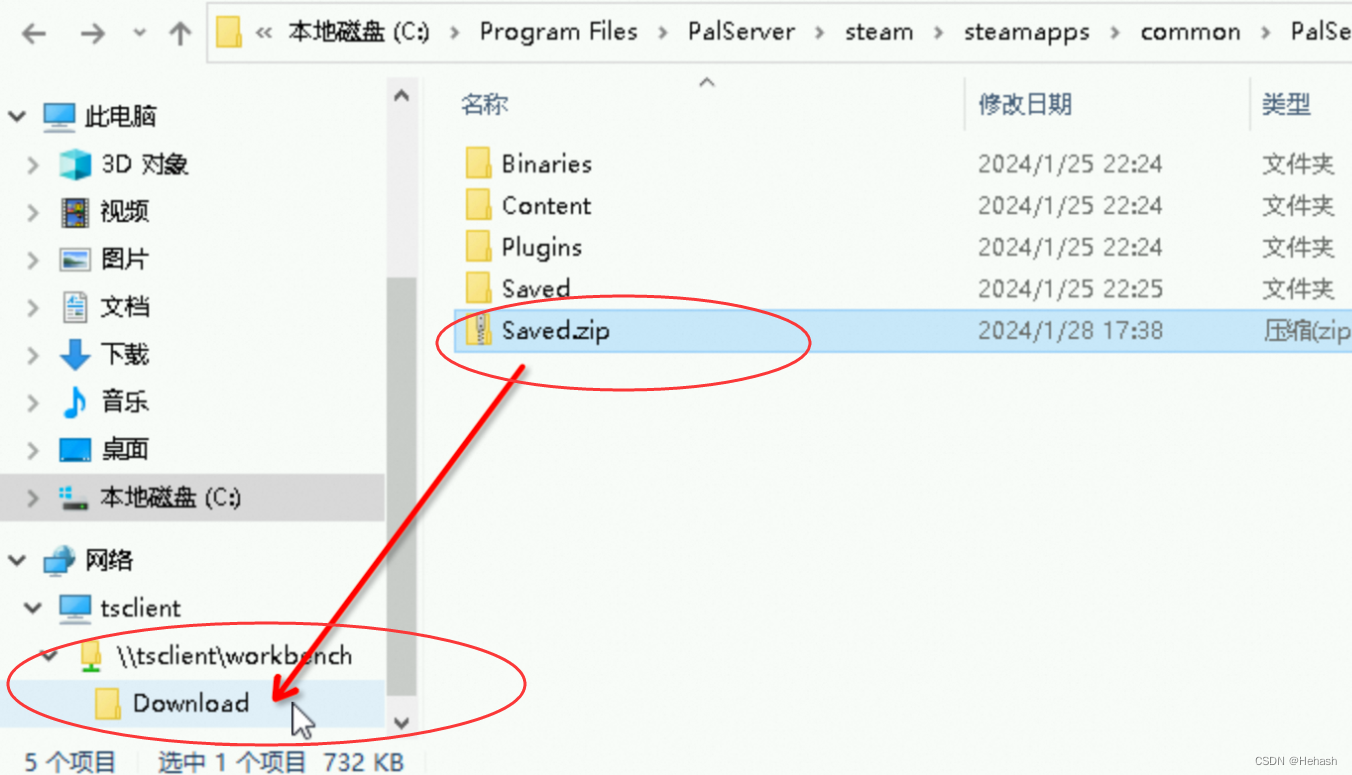
阿里云幻兽帕鲁Windows 服务器怎么下载存档?
阿里云幻兽帕鲁Windows 服务器怎么下载存档?通过远程连接window服务器桌面的方式。 远程连接到阿里云的 Windows 服务器后,可以将压缩后的存档文件,拖动到 workbench\Download 目录后,就会触发浏览器的文件下载,然后将…...

ArcGIS API for JavaScript 4.X 本地部署(js,字体)
0 目录(4.19) /4.19/ 1 修改文件 1.1 init.js 编辑器打开/4.19/init.js搜索文本[HOSTNAME_AND_PATH_TO_JSAPI],然后将其连同前面的https://替换为http://ip地址/4.19,可以是localhost,只能本机引用 替换后ÿ…...

202427读书笔记|《猫的自信:治愈系生活哲学绘本》——吸猫指南书,感受猫咪的柔软慵懒与治愈
202427读书笔记|《猫的自信:治愈系生活哲学绘本》——吸猫指南书,感受猫咪的柔软慵懒与治愈 《猫的自信:治愈系生活哲学绘本》作者林行瑞,治愈系小漫画绘本,10分钟可以读完的一本书,线条明媚,自…...
——代码以及思路记录)
数据结构链表力扣例题AC(2)——代码以及思路记录
206. 反转链表 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 AC方法1 struct ListNode* reverseList(struct ListNode* head) {if(head NULL)return NULL;struct ListNode* n1, *n2, *n3;n1 NULL;n2 head;n3 head->next;while…...

C++面试宝典第30题:分发饼干
题目 假设你是一位非常棒的家长,想要给你的孩子们分发一些小饼干。但是,每个孩子最多只能给一块饼干。对每一个孩子i,都有一个胃口值gi,这是能让孩子们满足胃口的饼干的最小尺寸。对每一块饼干j,都有一个尺寸sj。如果sj >= gi,我们就可以将这个饼干j分配给孩子i,这个…...

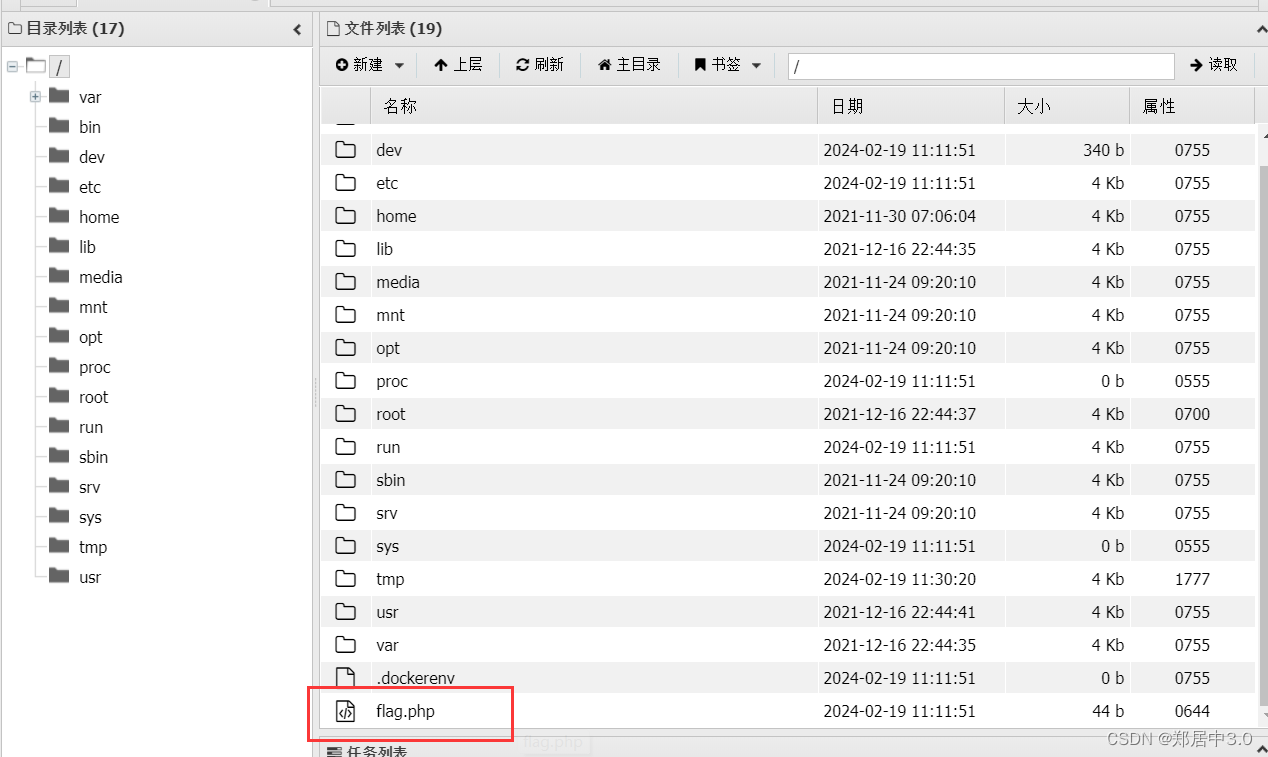
文件包含+文件上传漏洞(图片马绕过)
目录 一.文件包含二.文件上传三.图片马四.题目 一.文件包含 将已有的代码以文件形式包含到某个指定的代码中,从而使用其中的代码或者数据,一般是为了方便直接调用所需文件,文件包含的存在使得开发变得更加灵活和方便(若对用户输入…...

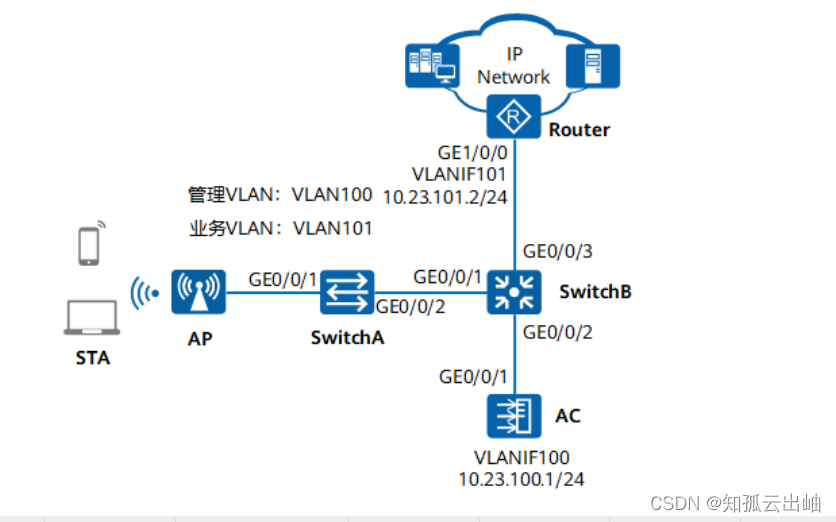
华为配置旁挂二层组网隧道转发示例
配置旁挂二层组网隧道转发示例 组网图形 业务需求组网需求数据规划配置思路配置注意事项操作步骤配置文件扩展阅读 业务需求 企业用户通过WLAN接入网络,以满足移动办公的最基本需求。且在覆盖区域内移动发生漫游时,不影响用户的业务使用。 组网需求 AC组…...
事务提交时三段资源释放分析ResourceOwnerRelease)
Postgresql源码(123)事务提交时三段资源释放分析ResourceOwnerRelease
0 总结 三段释放原因:因为如果先释放锁,没有释放一些共享资源(比如pin住的buffer),别人拿到锁后发现我们仍然持有一些资源,就会有问题。所以三阶段释放主要是以锁为分界线,先释放锁保护的资源&…...

电脑文件误删除如何恢复?2024最新三种恢复方法
我们在使用电脑的过程中,随着时间的不断推移,渐渐的我们会发现C盘内存空间不足了。这是因为我们很多文件都默认存储在C盘,所以导致C盘空间不足,电脑运行越来越慢。那么电脑哪些文件可以删除,电脑删除的东西怎么恢复&am…...
)
Netty应用——Google Protobuf强化篇(二十)
Protobuf发送一种实例 客户端可以发送一个 Student PoJo 对象到服务器 (通过 Protobuf 编码)服务端能接收 Student PoJo 对象,并显示信息(通过 Protobuf 解码) Student.proto syntax "proto3"; //版本 option java_outer_classname "StudentPOJO&…...

SpringAMQP开启“可靠性”机制
前言 上一篇介绍了如何在 《SpringBoot 中集成和使用消息队列》,看过这一篇就基本上可以在SpringBoot中使用消息队列了,但是消息队列他归根结底是一个客户端服务器模式的中间件,面对复杂的网络环境和分布式使用环境,难免会出现各…...

戴尔Dell R740服务器开机冒烟亮黄灯故障维修
今天分享的是一台过保修期的DELL PowerEdge R740服务器开机冒烟的维修案例。先上图: 接到用户报修后工程师立即响应,由于用户也是刚开工第一天服务器开机就出现了这种祥龙吐雾的祥兆,导致工厂业务流程无法正常使用,这台机器在东莞…...

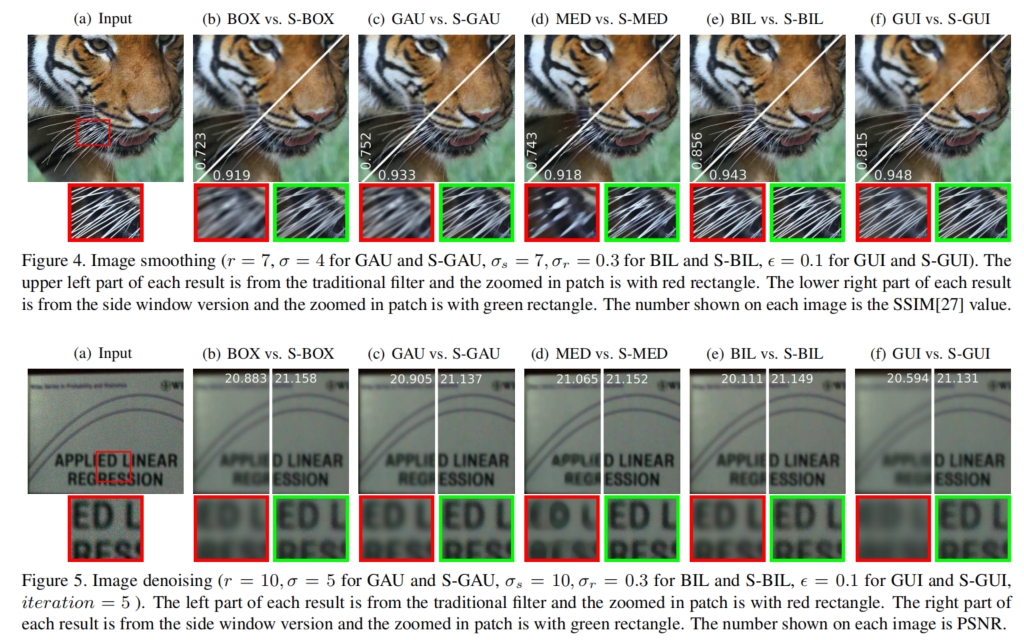
【阅读笔记】空域保边降噪《Side Window Filtering》
1、保边滤波背景 保边滤波器的代表包括双边滤波、引导滤波,但是这类滤波器有一个问题,它们均将待处理的像素点放在了方形滤波窗口的中心。但如果待处理的像素位于图像纹理或者边缘,方形滤波核卷积的处理结果会导致这个边缘变模糊。 基于这个…...

vue3前端excel导出;组件表格,自定义表格导出;Vue3 + xlsx + xlsx-style
当画面有自定义的表格或者样式过于复杂的表格时,导出功能可以由前端实现 1. 使用的插件 : sheet.js-xlsx 文档地址:https://docs.sheetjs.com/ 中文地址:https://geekdaxue.co/read/SheetJS-docs-zh/README.md xlsx-style&#…...

npm install一直卡在 sill idealTree buildDeps
当npm install命令在安装过程中卡在sill idealTree buildDeps阶段时,可能的原因包括网络延迟、镜像源问题或缓存问题。以下是一些可能的解决方法: 检查镜像源: 打开命令提示符(cmd)窗口。 输入命令npm config get…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
