vue3前端excel导出;组件表格,自定义表格导出;Vue3 + xlsx + xlsx-style
当画面有自定义的表格或者样式过于复杂的表格时,导出功能可以由前端实现
1. 使用的插件 : sheet.js-xlsx
文档地址:https://docs.sheetjs.com/
中文地址:https://geekdaxue.co/read/SheetJS-docs-zh/README.md
xlsx-style:https://www.npmjs.com/package/xlsx-style

2. 安装引用
安装插件-vue3
yarn add xlsx
yarn add xlsx-style-vite (有样式需求才需要安装;背景色等)
引用插件
import * as XLSX from 'xlsx';
import * as XLSX_STYLE from 'xlsx-style-vite'
3. 组件表格的导出(无样式)
以ant design vue 表格为例,只导出表格内容
<a-table :columns="columns" :dataSource="detaildata" :scroll="{ x: 'max-content',y:700 }" ></table?>
<a-button @click="exportData">导出</a-button><script>//数据处理为数组const transData=(columns, tableList)=> {const obj = columns.reduce((acc, cur) => {if (!acc.titles && !acc.keys) {acc.titles = [];acc.keys = [];}acc.titles.push(cur.title);acc.keys.push(cur.dataIndex);return acc;}, {});const tableBody = tableList.map((item,i) => {return obj.keys.map((key,index) => item[key]);});return [ obj.titles, ...tableBody ];}const exportData=()=>{const tableData = transData(columns.value,detaildata.value);// 将数据数组转换为工作表const ws = XLSX.utils.aoa_to_sheet(tableData);// 创建 workbookconst wb = XLSX.utils.book_new();ws['!ref'] = `A1:AI${tableData.length}`;//设置列宽ws["!cols"] = [{wpx: 120}, {wpx: 100},{wpx: 110},{wpx: 110},];//合并单元格ws['!merges'] = [{ s: { r: 0, c: 0 }, e: { r: 0, c: 1 } }]// 将 工作表 添加到 workbookXLSX.utils.book_append_sheet(wb, ws, 'Sheet1');// 将 workbook 写入文件XLSX.writeFile(wb, 'tablename.xlsx');}
</script>
3. 自定义表格的导出 (div拼成的表格)
比如这种前端拼成的,又附带各种样式的表格

一些常用的格式:
(1):合并单元格
(2):列宽
(3):背景色
(4):字体相关-大小粗细颜色字体等
(5):表格线,边框
详细的格式可以参考:
https://www.jianshu.com/p/869375439fee
https://www.npmjs.com/package/xlsx-style
数据处理就不写了,数据处理为数组就可以了
const toExcel=()=>{const data = [['左上表头','','','右上',''],['标题1','','','',''],['标题','测试合并','','',''],['固定标题','123','123','',''],['左下表头','','','右下',''],['2021','¥28337','测试数据','北京','黑龙江'],......]const worksheet = XLSX.utils.aoa_to_sheet([headers, ...data])const workbook = XLSX.utils.book_new()worksheet['!ref'] = `A1:AI${data.length}`//列宽 按excel的列顺序排列,对应A列,B列, C列......worksheet["!cols"] = [{wpx: 200}, {wpx: 80},{wpx: 80},{wpx: 110}, {wpx: 110},];/* 合并单元格 默认合并当前格的右侧格子{ s: { r: 0, c: 0 }, e: { r: 0, c: 1 } }A1 与 B1 合并 内容为 A1 的内容s:start 合并开始 e:end 合并结束r:row 行 c:col 列 */worksheet['!merges'] = [{ s: { r: 0, c: 0 }, e: { r: 0, c: 1 } },{ s: { r: 0, c: 4 }, e: { r: 0, c: 5 } },{ s: { r: 4, c: 0 }, e: { r: 4, c: 1 } },......];//表格详细样式for (let key in worksheet) {if (key == '!ref' || key == '!merges' || key == '!cols' || key == '!rows') {continue} else {//通过key值来选择筛选想要的设置样式的单元格if (key.substring(1)=='1'||key.substring(1)=='5'|| key == 'A2') {worksheet[key].s = { // 设置单元格样式fill: { // 设置背景色fgColor: { rgb: 'F2F3F7' },},font: { // 设置字体name: '等线', // 字体名称sz: 16, // 字体大小bold: true, // 字体是否加粗color:{ //字体颜色rgb:'ed263d'}},border:{ //设置边框top: {style: 'thin',color:{rgb:'e5e7eb'}},bottom: {style: 'thin',color:{rgb:'e5e7eb'}}},alignment: {horizontal: 'center', // 横向(向左、向右、居中)vertical: 'center', // 纵向(向上、向下、居中)wrapText: true, // 设置单元格自动换行,目前仅对非合并单元格生效indent: 0 // 设置单元格缩进}}}else if(key == 'B1'){......}}}XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1')const tmpDown = new Blob([s2ab(XLSX_STYLE.write(workbook, {bookType: 'xlsx',bookSST: false,type: 'binary',cellStyles: true,})),])downloadExcelFile(tmpDown, 'excelname' + '.xlsx')
}/*用到的方法*/
export function s2ab(s) {if (typeof ArrayBuffer !== 'undefined') {const buf = new ArrayBuffer(s.length)const view = new Uint8Array(buf);for (let i = 0; i != s.length; ++i) {view[i] = s.charCodeAt(i) & 0xff}return buf} else {const buf = new Array(s.length)for (let i = 0; i != s.length; ++i) {buf[i] = s.charCodeAt(i) & 0xff}return buf}
}/*** 使用 a 标签下载文件*/
export function downloadExcelFile(obj, fileName){const a_node = document.createElement('a')a_node.download = fileNameif ('msSaveOrOpenBlob' in navigator) {window.navigator.msSaveOrOpenBlob(obj, fileName)} else {a_node.href = URL.createObjectURL(obj)}a_node.click()setTimeout(() => {URL.revokeObjectURL(obj)}, 2000)
}
参考文章:https://blog.csdn.net/Cai181191/article/details/131130926
相关文章:

vue3前端excel导出;组件表格,自定义表格导出;Vue3 + xlsx + xlsx-style
当画面有自定义的表格或者样式过于复杂的表格时,导出功能可以由前端实现 1. 使用的插件 : sheet.js-xlsx 文档地址:https://docs.sheetjs.com/ 中文地址:https://geekdaxue.co/read/SheetJS-docs-zh/README.md xlsx-style&#…...

npm install一直卡在 sill idealTree buildDeps
当npm install命令在安装过程中卡在sill idealTree buildDeps阶段时,可能的原因包括网络延迟、镜像源问题或缓存问题。以下是一些可能的解决方法: 检查镜像源: 打开命令提示符(cmd)窗口。 输入命令npm config get…...

spring boot rabbitmq常用配置
直接上代码 package com.example.demo;import org.aopalliance.aop.Advice; import org.springframework.amqp.rabbit.annotation.RabbitListenerConfigurer; import org.springframework.amqp.rabbit.config.SimpleRabbitListenerContainerFactory; import org.springframewo…...

MySQL学习记录——십삼 视图及用户、权限管理
文章目录 1、视图2、用户管理3、权限管理 1、视图 视图把查询出来的结果以表结构的形式存储起来,视图和基表有关系,两者的数据变化都会互相影响。 在查询时,假如要经常查询一条记录,select …,那么为了方便ÿ…...

PyCharm 自动添加文件头注释
PyCharm 自动添加文件头注释 1. File and Code Templates2. Python FileReferences 1. File and Code Templates File -> Settings -> Editor -> File and Code Templates -> Python Script Reformat according to style & Enable Live Templates Created by…...

用HTML Canvas和JavaScript创建美丽的花朵动画效果
目录 一、程序代码 二、代码原理 三、运行效果 一、程序代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>炫酷花朵</title><style>* {margin: 0;padding: 0;overflow: hidden;bac…...

java----js常用的api
java----js常用的api 时间函数获取当前时间: DateUtil.today()时间偏移字符换时间格式化 map.computeIfAbsent添加list 时间函数 获取当前时间: DateUtil.today() String todayDateUtil.today()String today “2024-02-01”; 时间偏移 往前退役30天 DateUtil.offsetDay(D…...

unity 使用VS Code 开发,VS Code配置注意事项
vscode 对应的插件(unity开发) 插件:.Net Install Tool,c#,c# Dev Kit,IntelliCode For C# Dev Kit,Unity,Unity Code Snippets 本人现在是用了这些插件 unity需要安装Visual Studio Editor 1、.Net Install Tool 设置 需要在设置里面配置…...

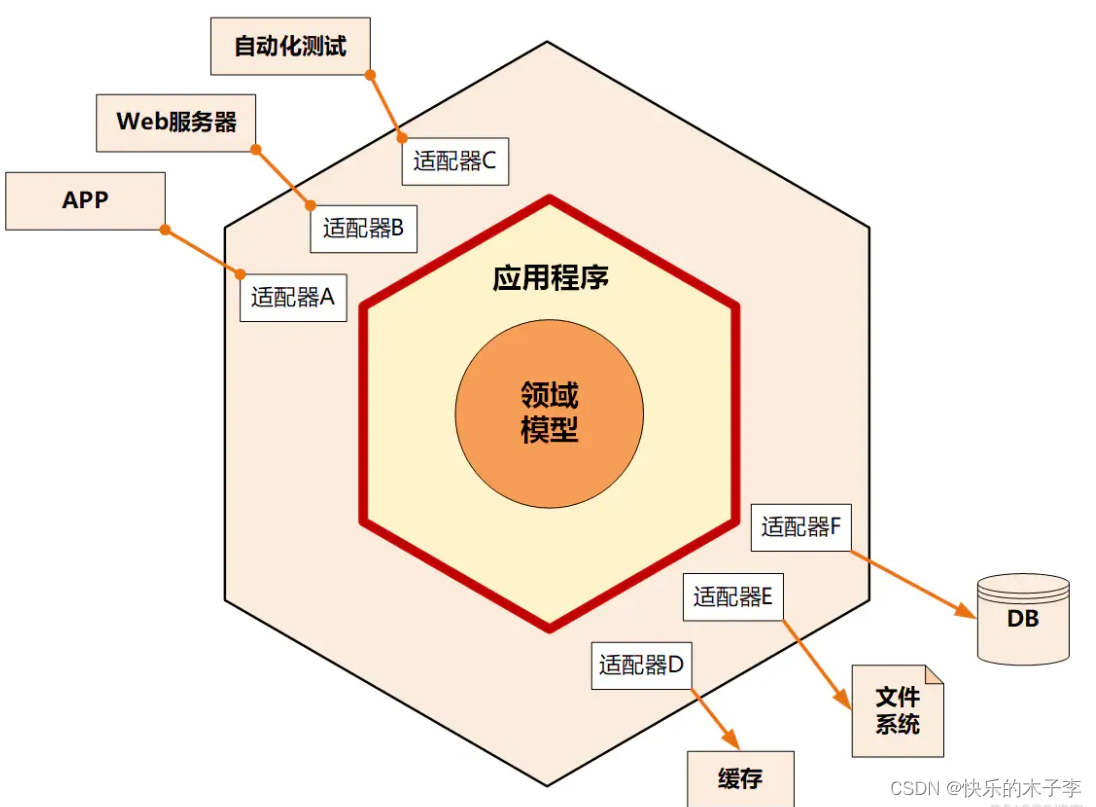
领域驱动设计(Domain Driven Design)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、场景和要求二、领域模型关键词1.领域2.子域3.通用语言4.限界上下文5.领域模型6.实体和值对象7.聚合根8.领域服务9.领域事件 总结 前言 Domain Driven Desi…...

CF778A String Game 题解
文章目录 CF778A String Game 题解题面翻译Input DataOutput DataInput Sample 1Output Sample 1题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 提示算法:二分代码: CF778A String Game 题解 link 题面翻译 …...

【工具插件类教学】Unity运行时监控变量,属性,事件等的值和调用Runtime Monitoring
目录 一、介绍 二、安装方式 三、入门 1.实例化和静态成员...

实际生产中的一次非典型的基于jmeter的接口自动化实践
实际工作中遇到过一次自动化巡检的需求,作为测试人员没法从源代码入手,加之数据库也不熟悉,故采取接口自动化的方式来实现巡检,算是一种歪门邪道吧,应该不是接口自动化的常规使用方式。jmeter在这里的作用实际上也只是…...

新能源汽车软件开发设计规范
新能源汽车 软件开发设计规范 版本: 1.0 编 制: 校 对: 审 核: 会 签: …...

Linux:grep进阶(11)
Linux:shell脚本:基础使用(4)《正则表达式-grep工具》_shell grep 全角字符串-CSDN博客https://blog.csdn.net/w14768855/article/details/132338954?ops_request_misc%257B%2522request%255Fid%2522%253A%252217083360171680022…...

【实战】二、Jest难点进阶(一) —— 前端要学的测试课 从Jest入门到TDD BDD双实战(五)
文章目录 一、Jest 前端自动化测试框架基础入门二、Jest难点进阶1.snapshot 快照测试 学习内容来源:Jest入门到TDD/BDD双实战_前端要学的测试课 相对原教程,我在学习开始时(2023.08)采用的是当前最新版本: 项版本babe…...

8.2 新特性 - 透明的读写分离
文章目录 前言1. 安装部署1.1 下载安装包1.2 MySQL Shell1.3 配置 MySQL 实例1.4 启动 ReplicaSet1.5 启动 8.2 Router 2. 测试路由总结 前言 MySQL 8.0 官方推出过一个高可用方案 ReplicaSet 主要由 Router、MySQL Shell、MySQL Server 三个组件组成。 MySQL Shell 负责管理…...

关于三维GIS开发成长路线的一些思考
三维GIS是将GIS三维化表达,从一个三维GIS开发门外汉的角度来看,三维GIS开发成长路线分几个层面: 第一层面 做三维开发,最基本的Cesium、ThreeJS、MapBox这些要能做到接口级熟悉,熟悉接口是用来干嘛的,接口…...

git操作---> 使用git push,和使用git push origin HEAD:[分支名]有什么区别呢?
git push origin HEAD:branch2: 这个命令显式地指定了你要推送的本地引用(HEAD),以及远程仓库的目标引用(origin/branch2)。 HEAD 是一个引用,指向你当前所在的本地分支的最新提交。 这个命令的意图是将当…...

基于Java的大学社团管理平台
功能介绍 平台采用B/S结构,后端采用主流的Springboot框架进行开发,前端采用主流的Vue.js进行开发。 整个平台包括前台和后台两个部分。 前台功能包括:首页、社团详情、申请加入、用户中心模块。后台功能包括:社团管理、分类管理…...

1.函数模板基础
1.1函数模板作用: 建立一个通用函数,其函数返回值类型和形参类型可以不具体指定,用一个虚拟的类型来代表,提高复用性 1.2语法: //第一种 template <typename T> 函数声明或定义//第二种 template <class T&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
