如何创建WordPress付款表单(简单方法)
您是否正在寻找一种简单的方法来创建付款功能WordPress表单?
小企业主通常需要创建一种简单的方法来在其网站上接受付款,而无需设置复杂的购物车。简单的付款表格使您可以轻松接受自定义付款金额、设置定期付款并收集自定义详细信息。
在本文中,我们将向您展示如何轻松创建付款功能WordPress表单。

目录
为什么要创建付款功能WordPress表单?
方法 1. 使用 WP Simple Pay(最佳免费选项)
方法 2.使用 WPForms(最适合灵活且可选的付款)
为什么要创建付款功能WordPress表单?
如果您想创建带有自定义付款功能的简单表单,则无需创建完整的在线商店。虽然Easy Digital Downloads和WooCommerce等电子商务插件非常强大,但如果您只销售少量商品、服务或需要接受每个客户的自定义金额,您可能不需要那么全面的插件。
在某些情况下,创建简单的付款表单是比使用专用电子商务插件更好的解决方案。
例如,在非营利网站上,您可能希望为访问者提供在填写志愿者申请表时进行捐赠的选项。
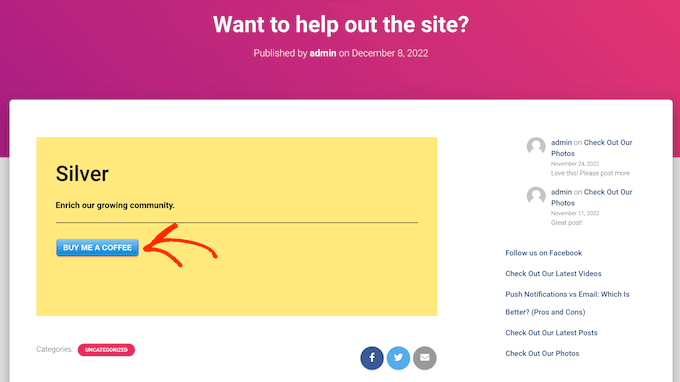
一些网站所有者喜欢接受寻求帮助的访问者提供的可选提示。
或者,您可能希望提供带有“按需付费”系统的数字下载,访问者可以在其中选择他们想要为产品或服务支付的费用。我们甚至看到WordPress 网站提供免费下载的产品,同时让访问者可以选择支付高级升级或额外内容的费用。
让我们看看如何创建可选的付款表单。
方法 1. 使用 WP Simple Pay(最佳免费选项)
创建简单的WordPress付款表单的最简单方法是使用WP Simple Pay。
WP Simple Pay 是适用于WordPress的最佳 Stripe 支付插件,可让您接受信用卡付款、Apple Pay、Google Pay 等,而无需安装任何特殊的电子商务插件。

这个免费插件非常适合非营利组织、小型企业、志愿者以及任何想要收款而无需投资高级电子商务插件的人。
在本指南中,我们将使用WP Simple Pay 的免费版本,因为它拥有开始在线接受付款所需的一切。还有一个专业版,可让您使用 ACH 直接借记接受付款、设置定期付款计划、向WordPress添加“先买后付”计划等等。
首先,您需要安装并激活 WP Simple Pay 插件。如果您需要帮助,请参阅我们有关如何安装WordPress插件的指南。
激活后,该插件将自动启动设置向导。继续并单击“让我们开始吧”按钮。

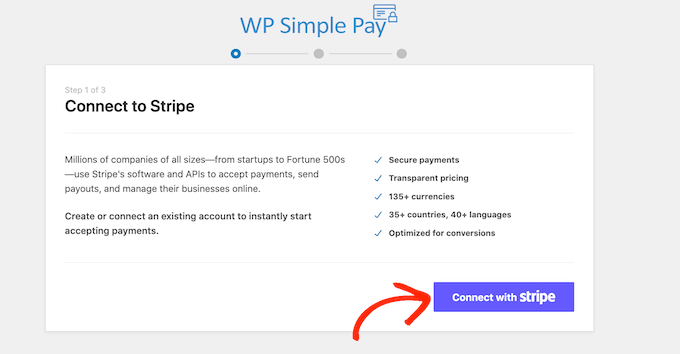
在下一步中,您需要将 Stripe 帐户连接到 WP Simple Pay。Stripe 是一个适合网站所有者的初学者友好型支付处理器。
首先,单击“连接 Stripe”按钮。

之后,您可以登录现有的 Stripe 帐户或创建一个新帐户。
如果您已经注册了 Stripe,则只需输入该帐户的电子邮件地址和密码即可。

WP Simple Pay 现在将向您展示如何将您的 Stripe 帐户连接到 WordPress。
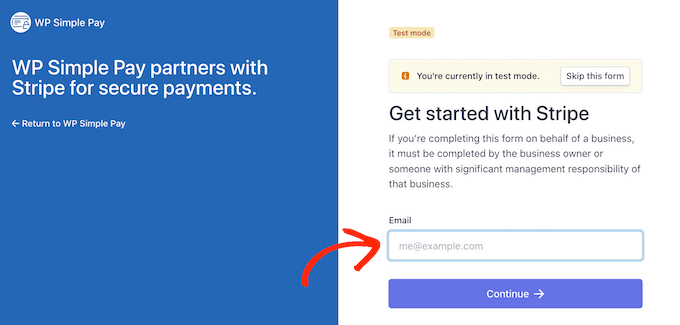
如果您尚未注册 Stripe,请输入您的电子邮件地址,然后按照屏幕上的说明创建免费的 Stripe 帐户。
登录 Stripe 账户后,点击“创建付款表格”。
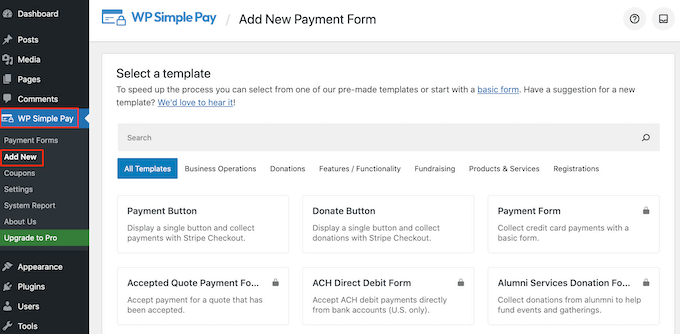
如果您不小心点击离开了该屏幕,请不要担心。您可以通过转到WordPress 仪表板中的WP Simple Pay » 添加新内容来访问同一屏幕。

免费的 WP Simple Pay 插件有一些不同的付款模板,可以帮助您在几分钟内创建不同类型的付款形式。您可以通过升级到 WP Simple Pay Pro 来解锁额外的模板,包括在WordPress中添加 Stripe 捐赠按钮的模板。
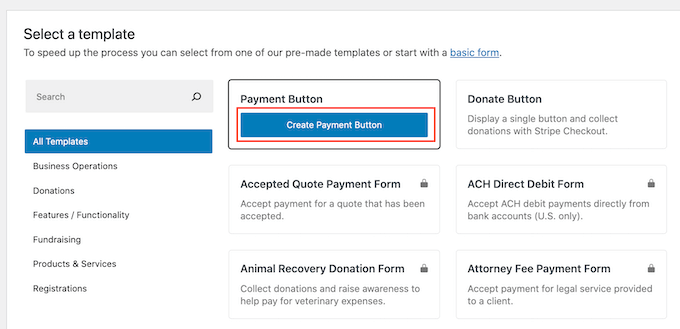
由于我们想要创建一个简单的WordPress付款表单,因此将鼠标悬停在“付款按钮”模板上,然后在出现时单击“创建付款按钮”。

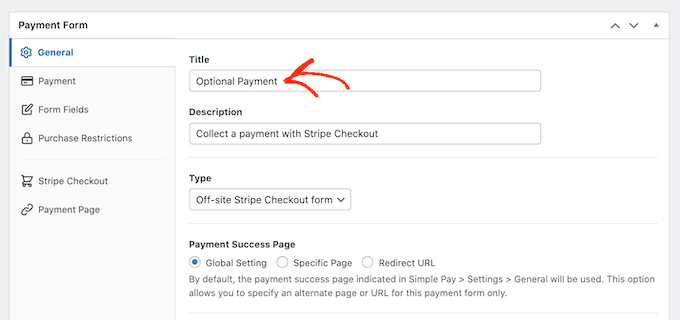
在“标题”字段中,输入付款表单的名称。
此标题仅供您参考,因此您可以使用任何您想要的内容。

您还可以使用“说明”字段添加有关付款表单的一些信息。同样,WordPress 不会向您网站的访问者显示此信息,但它对于您自己的参考或共享您的WordPress仪表板的任何其他人可能很有用。
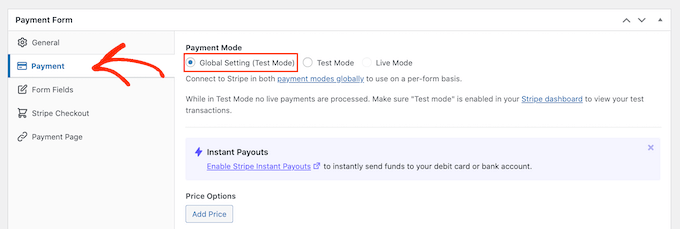
之后,单击“付款”选项卡。
默认情况下,WP Simple Pay 将在测试模式下创建您的付款表单,这意味着您无法接受访客的付款。
我们建议选择“全局设置(测试模式)”单选按钮,以便您可以在开始接受访问者付款之前测试表单的工作方式。

但是,如果您想立即开始接受真实付款,则可以选择“实时模式”按钮。
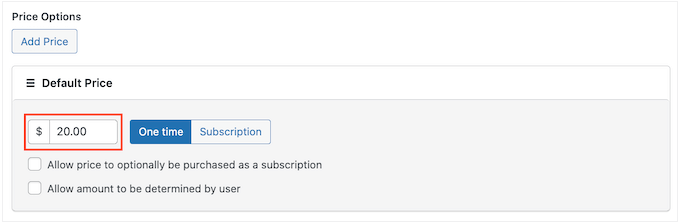
接下来,您可以通过在“一次性金额”字段中输入数字来决定向访问者收取多少费用。

注意:默认情况下,WP Simple Pay 使用美元货币。如果您想接受任何其他货币的付款,只需前往WP Simple Pay » 设置即可。然后,您可以选择“货币”选项卡并选择一种新货币。
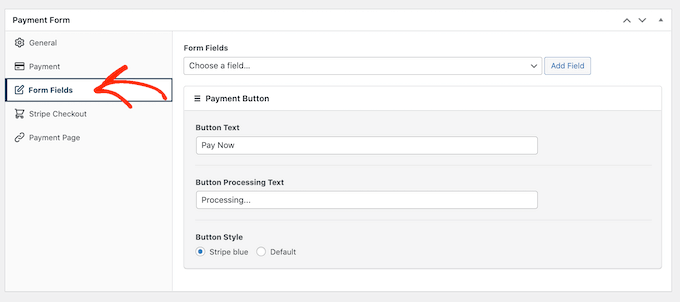
完成后,选择“表单字段”选项卡。

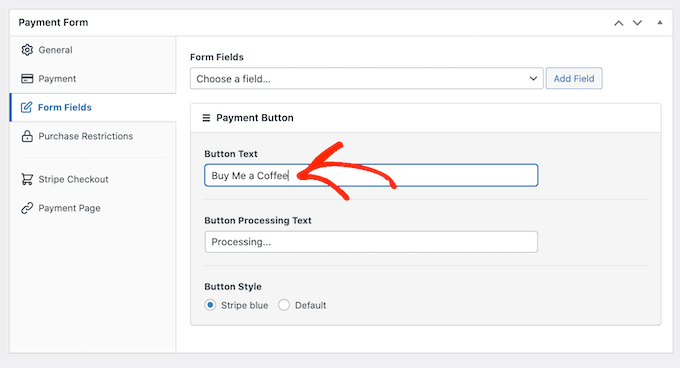
默认情况下,您的按钮将具有“立即付款”标签,但您可以通过在“按钮文本”字段中输入内容将其更改为您想要的任何内容。
由于我们正在创建可选的付款表单,因此您可能需要使用“给我们发送小费”或“请我喝杯咖啡”之类的内容。

您还可以更改“按钮处理文本”,这是 WP Simple Pay 在处理付款时向购物者显示的消息。
同样,由于这是一种可选的付款形式,您可以使用反映这一点的内容,例如“我们正在处理您的捐款”。
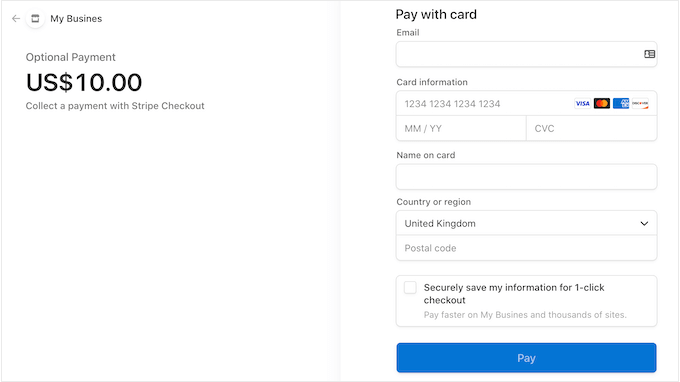
默认情况下,WP Simple Pay 将使用与您的WordPress 主题相同的按钮样式。它还具有可供您使用的“蓝色条纹”样式,如下图所示。

如果您想使用此按钮样式,只需选择“付款按钮”部分中的“蓝色条纹”单选按钮即可。
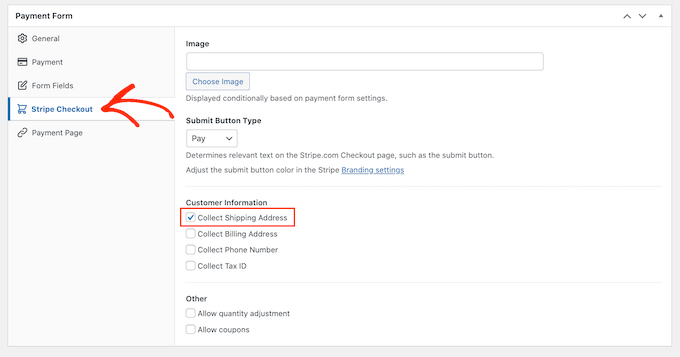
之后,选择 Stripe Checkout 选项卡,然后选择 WP Simple Pay 将在结帐时从访客那里收集的信息。
例如,如果您要销售实物产品,那么您需要选中“收集送货地址”框。

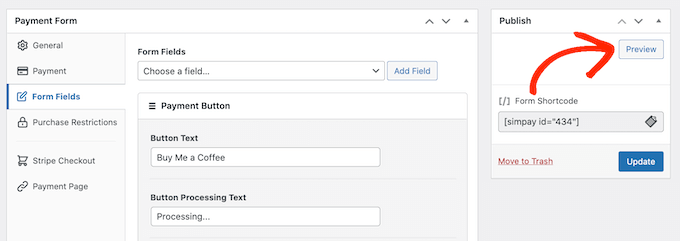
当您处理付款表单时,只需单击“预览”按钮即可随时预览其外观。
这将在新选项卡中打开付款表单,与您在标准WordPress编辑器中预览帖子和页面的方式完全相同。

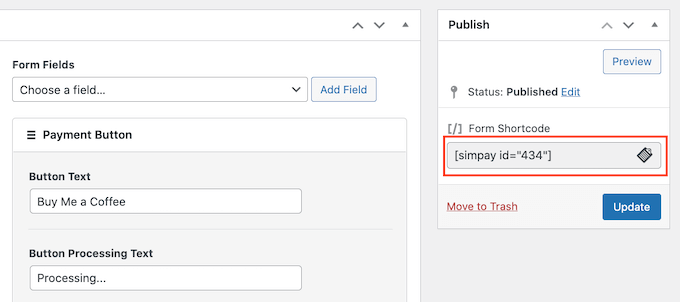
如果您对付款表单的外观感到满意,请继续单击“发布”按钮使其生效。
您现在可以使用“表单简码”中的值将付款表单添加到任何页面、帖子或小部件就绪区域。

有关如何放置短代码的更多详细信息,您可以参阅我们有关如何在WordPress中添加短代码的指南。
如果您在测试模式下发布表单,则 Stripe 仪表板不会显示您在此期间收到的任何付款,这使得测试您的可选付款表单变得困难。
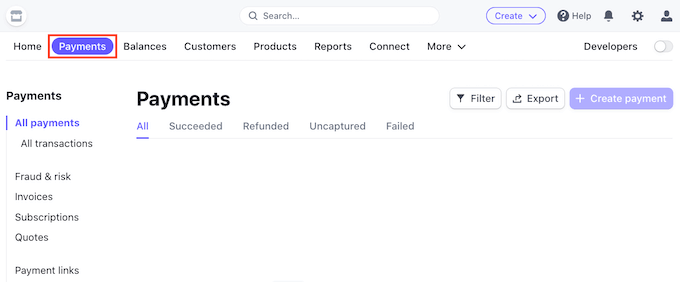
要查看您的交易,您需要登录 Stripe 仪表板,然后选择“付款”选项卡,在 Stripe 中激活测试模式。

接下来,单击右上角的“开发人员”开关。
完成此操作后,所有测试付款都将显示在 Stripe 仪表板中,以便您可以检查表单是否正常工作。
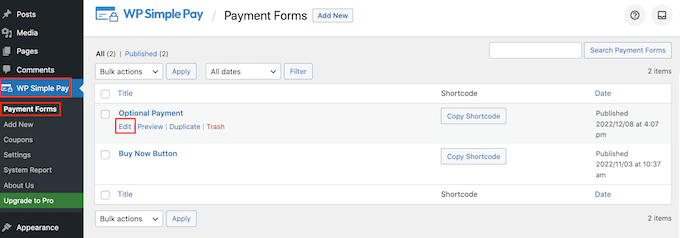
当您对表单的设置感到满意后,您可以通过转到WordPress 仪表板中的WP Simple Pay » 付款表单开始接受实际付款。
在这里,只需将鼠标悬停在可选付款表格上,然后单击“编辑”链接即可。

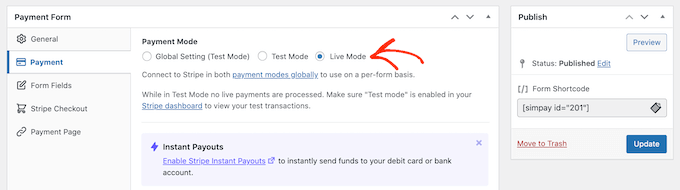
您现在可以继续选择“付款”选项卡,然后单击“实时模式”旁边的单选按钮。

最后,点击“更新”。您的付款表格现已生效,您已准备好开始接受受众的付款。
方法 2.使用 WPForms(最适合灵活且可选的付款)
有时您可能想让客户选择发送多少钱作为付款或捐赠的一部分。例如,您可以创建“按需付费”模型。
其他时候,您可能希望收集其他详细信息作为表单的一部分,甚至允许用户向您的博客或网站提交付费内容。
如果您想要创建灵活的付款表单,那么您将需要一个高级表单生成器插件。
WPForms是WordPress 最好的表单生成器插件。您可以使用它快速创建许多不同的表单,包括联系表单、预订表单等。超过 600 万网站所有者使用 WPForms。
使用此插件,您可以创建一个表单,根据客户是否想要向您发送付款来显示不同的字段。
在本指南中,我们将使用WPForms Pro,因为它附带了插件,可以轻松使用流行的支付网关(例如 Stripe 和 PayPal)收款。另外,额外交易费用为零。
还有一个WPForms Lite版本,100% 免费使用。它允许您接受 Stripe 付款,但通过表单付款需额外支付 3% 的费用。
首先,您需要安装并激活 WPForms Pro。如果您需要帮助,请参阅我们有关如何安装WordPress插件的指南。
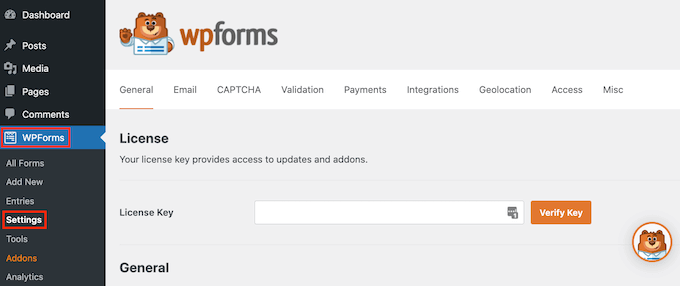
激活 WPForms 后,前往WordPress 仪表板中的WPForms » 设置。

您现在可以在“许可证密钥”字段中输入您的许可证密钥。您可以在您的WPForms 帐户中找到此信息。
激活 WPForms 插件后,您需要安装至少一个支付插件。
为了鼓励访问者为您的产品或服务付费,您可能需要设置多个插件,以便访问者可以使用他们喜欢的方式付款。
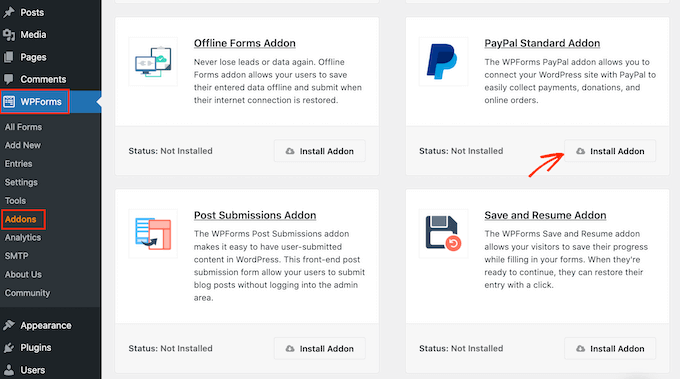
要安装一个或多个支付插件,只需转到WPForms » Addons。
您现在可以找到要使用的插件,然后单击其“安装插件”按钮。WPForms 允许您使用 Stripe、Square、PayPal 和 Authorize.net 接受付款。
例如,如果您想使用 PayPal 接受付款,则需要安装 PayPal Standard Addon。

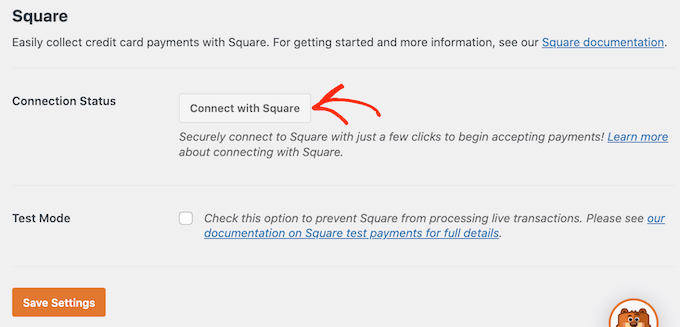
激活一个或多个支付插件后,下一步是将 WPForms 连接到相关的支付帐户。例如,如果您安装了Square插件,那么您需要将 WPForms 连接到您的 Square 帐户。
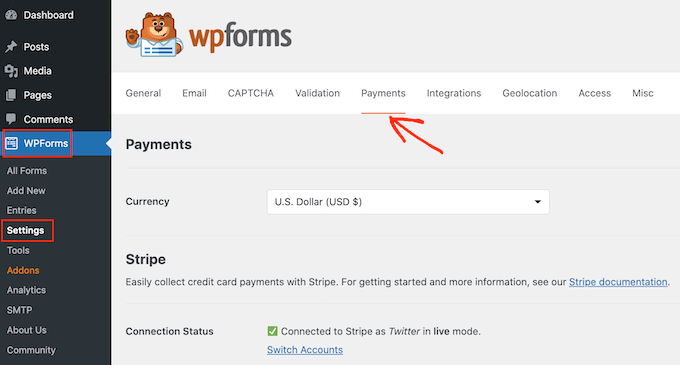
要建立此连接,请转到WPForms » 设置。然后您可以点击“付款”。

在此屏幕上,您将看到您安装的每个付款插件的“连接…”按钮。
在这里,只需单击“连接…”按钮即可。这将启动一个设置向导,它将指导您完成将 WPForms 连接到您的付款帐户的过程。

只需对您要使用的每个付款插件重复这些步骤即可。
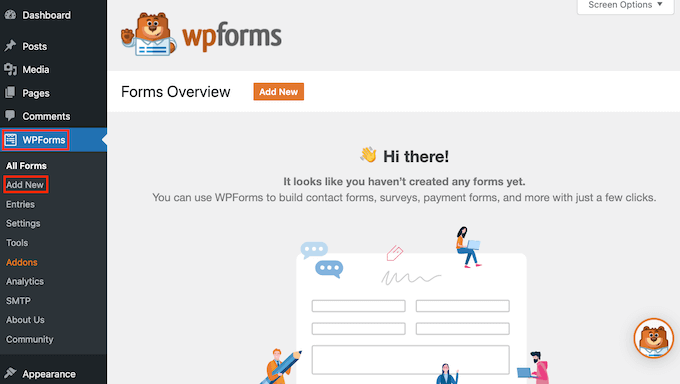
完成此操作后,请单击屏幕底部的“保存设置”按钮。然后,转到WPForms » 添加新内容。

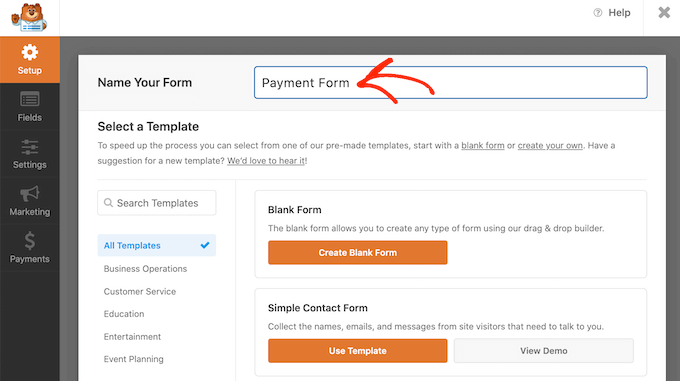
在这里,在“为您的表单命名”字段中输入表单的名称。
您的网站访问者不会看到该名称,因此仅供您参考。

WPForms 拥有 1300 多个不同的模板,因此您可以快速入门并构建各种表单。
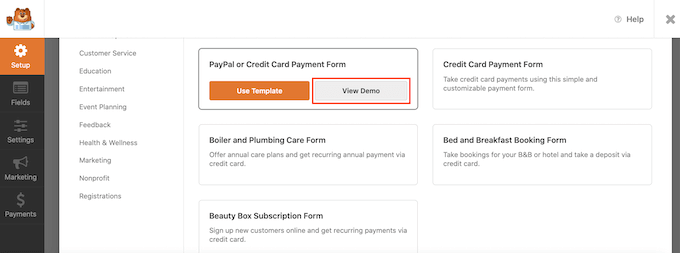
要仔细查看模板,只需将鼠标悬停在模板上即可。然后,继续并单击“查看演示”按钮。

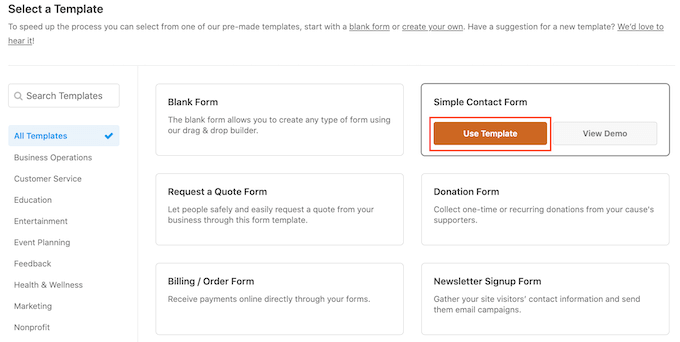
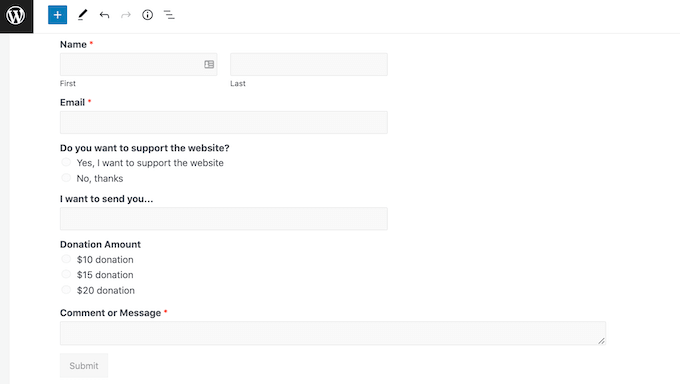
在本指南中,我们将使用简单联系表单模板,但您可以向任何 WPForms 模板添加付款字段。
当您找到要使用的模板时,只需单击其“使用模板”按钮即可。这将启动 WPForms 拖放表单生成器。

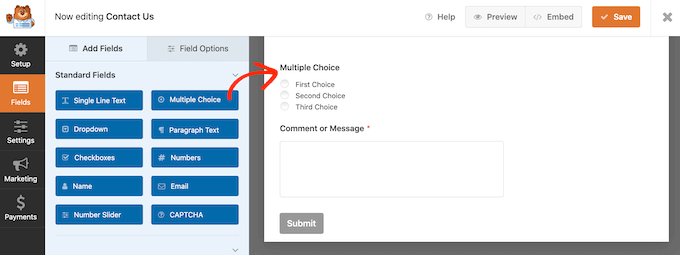
简单联系表单模板已经包含客户可以输入姓名、电子邮件地址和消息的字段。
接下来,我们需要添加一个字段,访问者可以在其中决定是否向您付款。最简单的方法是使用多项选择字段。
在左侧菜单中,找到“多项选择”字段,然后使用拖放将其添加到表单中。

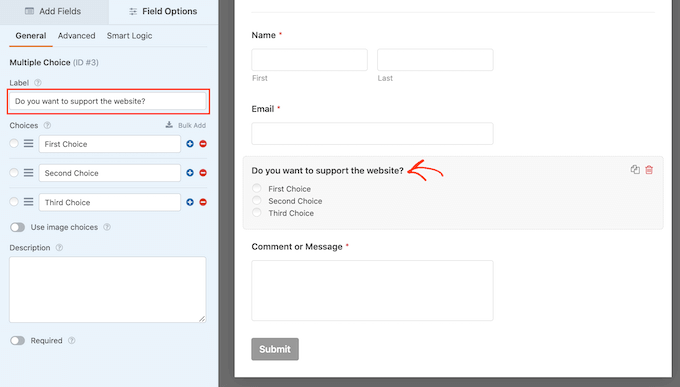
首先,我们需要更改 WPForms 在多项选择部分顶部显示的标签。
这是询问访客是否愿意向您付款的最佳场所。例如,您可以使用“您愿意向我们捐款吗?” 或“您想支持这个网站吗?”
要更改默认标签,只需单击以选择表单中的多项选择部分。左侧菜单现在将显示可用于自定义此部分的所有设置。
在左侧菜单中,删除“标签”字段中的占位符“多项选择”文本。然后您可以输入要使用的新文本。

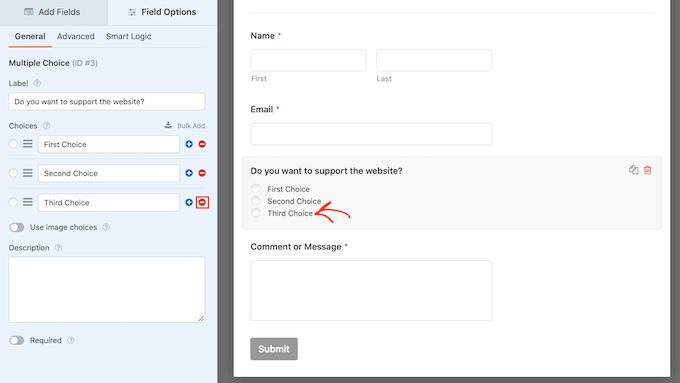
默认情况下,多项选择部分有三个选择,但我们只需要两个选择。
要删除这些选项之一,请继续并单击旁边的 – 按钮。

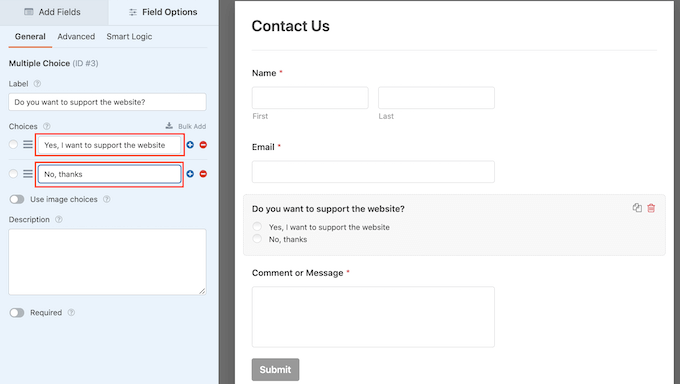
下一步是自定义“第一选择”和“第二选择”的文本。
在左侧菜单中,只需删除占位符文本并输入您要使用的文本即可。例如,您可能需要输入“是的,我想支持该网站”和“不,谢谢”。

创建带有付款功能的WordPress表单时,您可能希望让访问者决定向您发送多少钱。
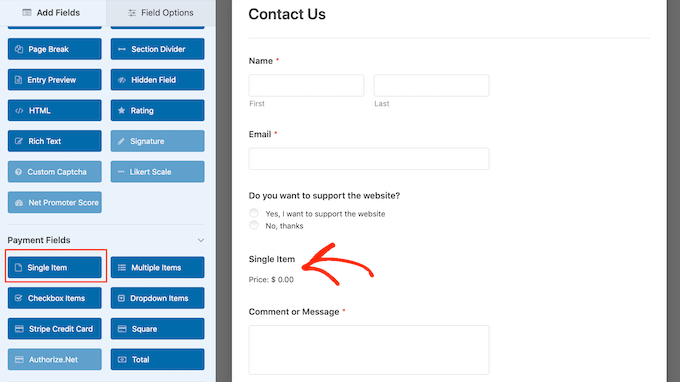
为此,只需单击左侧菜单中的“添加字段”选项卡即可。然后,将“单个项目”字段拖放到表单上。

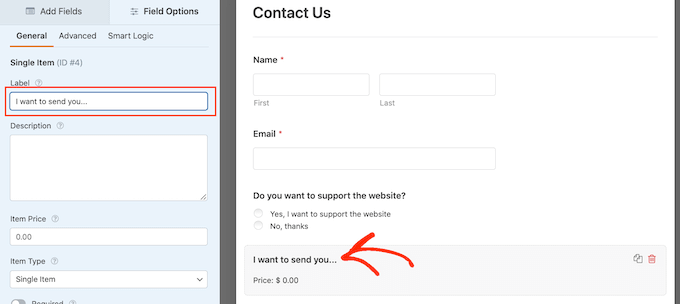
要自定义此字段,只需单击一下即可。
默认情况下,该字段显示“单个项目”标签。您可以通过在左侧菜单中的“标签”字段中键入内容,将此标签替换为您自己的文本。
例如,您可能需要输入“我想发送给您……”或“捐赠金额”等文本。

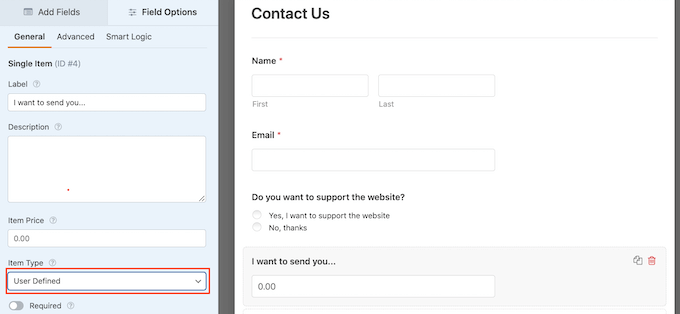
接下来,打开“项目类型”下拉列表并单击“用户定义”。
访问者现在可以在此字段中输入任何值,并向您发送这笔金额。

您可能还想建议您希望获得的金额。这可以使访问者更轻松地填写您的表单,因为他们可以单击以选择金额,而不必自己做出此决定。
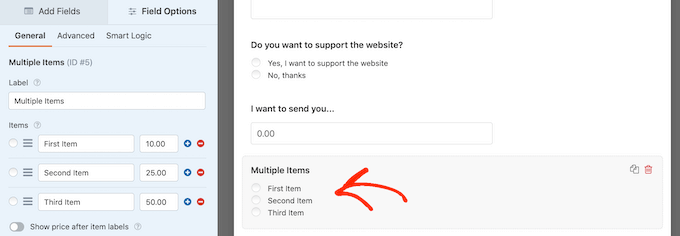
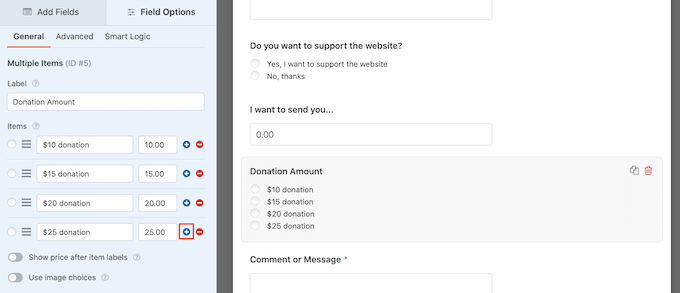
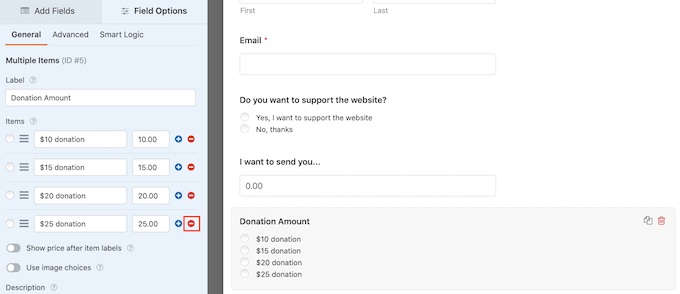
要向您的表单添加一些建议,只需将“多个项目”字段拖放到您的WordPress表单上即可。

然后,按照上述相同的过程继续自定义该部分的标签和选项文本。
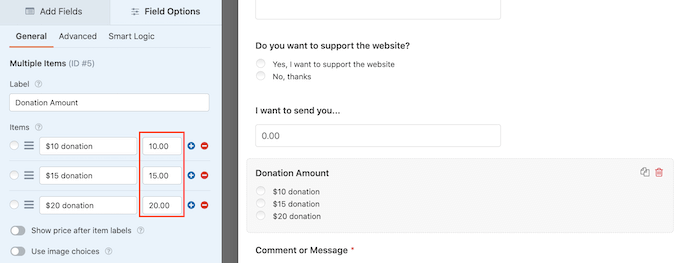
完成此操作后,您需要在每个选项旁边的字段中输入值来设置价格。

默认情况下,“多个项目”部分具有三个选项。要添加更多选择,只需单击“+”图标即可。
然后,您可以自定义新选项的文本,并按照上述相同过程输入值。

想要从“多个项目”部分删除一个选项吗?
为此,只需单击其“-”按钮即可。

添加一些字段后,您可以通过拖放它们来更改这些字段在表单中显示的顺序。
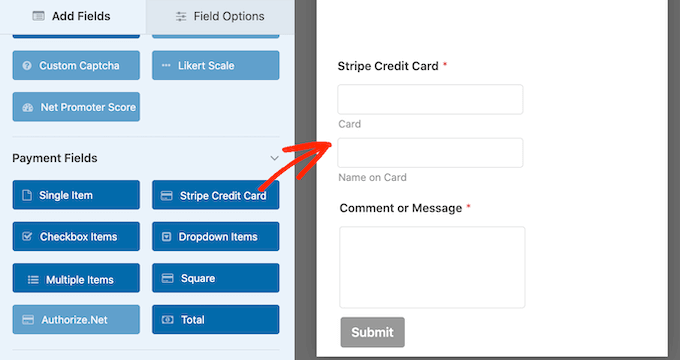
完成所有这些操作后,您需要在表单中添加至少一种付款功能。
在左侧菜单中,滚动到“付款字段”部分。在这里,您将找到您安装的所有不同付款插件的字段。
要向您的表单添加付款功能,只需单击一下即可。

添加付款功能字段后,最好单击它。WPForms 现在将显示可用于配置此字段的所有设置。
例如,如果您单击“Stripe Credit Card”字段,您将能够编辑标签并添加说明。

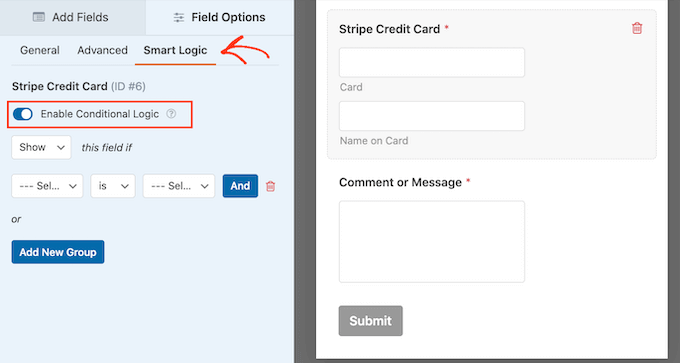
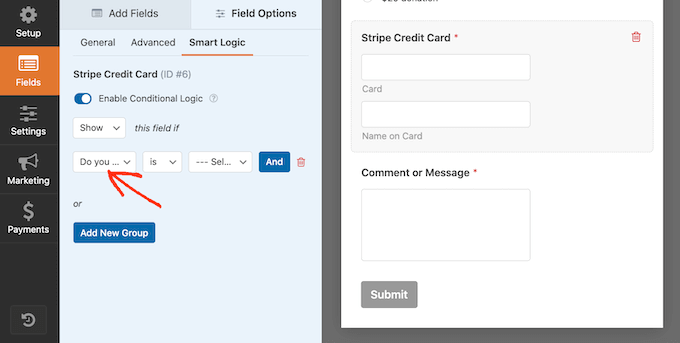
我们只想向选择向您付款的访问者显示付款字段。为此,您需要为付款字段启用条件逻辑。
如果您还没有这样做,请单击以选择表单中的付款字段。然后,只需单击左侧菜单中的“智能逻辑”选项卡即可。
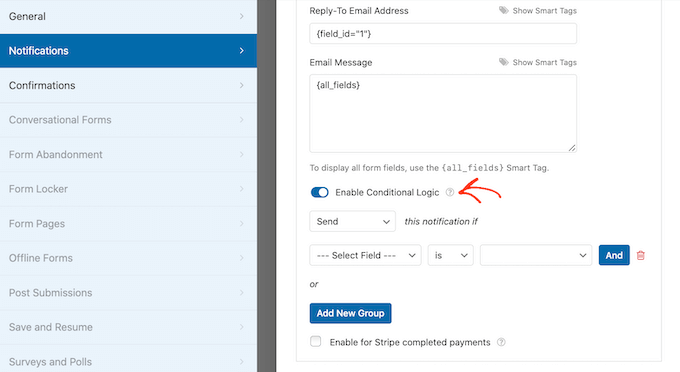
完成此操作后,继续并单击“启用条件逻辑”滑块,将其从灰色(非活动)变为蓝色(活动)。

接下来,我们需要告诉 WPForms 仅在访问者选择“是的,我想支持该网站”选项时才显示付款字段。
为此,请确保“此字段如果”下拉列表设置为“显示”。
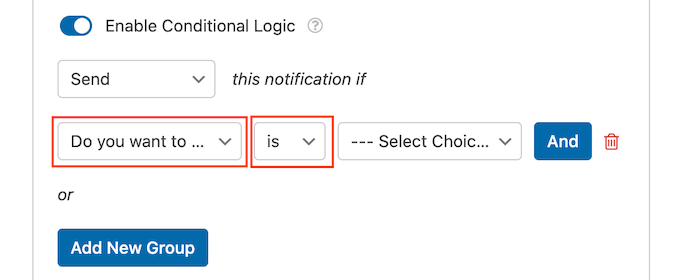
然后,打开显示“选择字段”的字段并选择“您想支持该网站吗?” 场地。

完成此操作后,打开下一个下拉菜单并单击“是”。
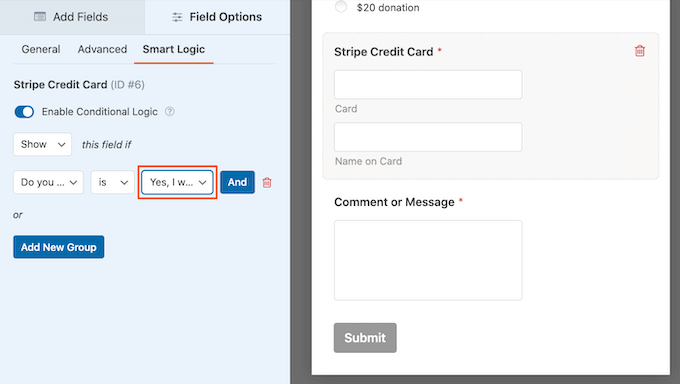
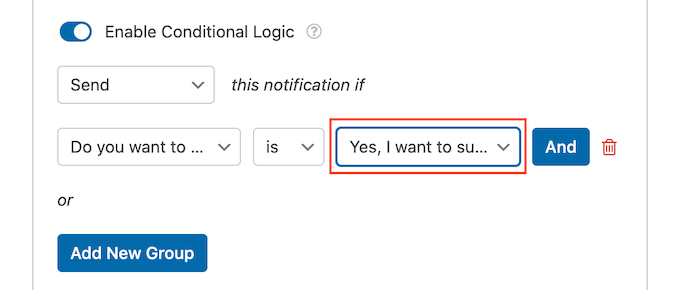
最后,打开默认显示“选择选项”的下拉列表,然后选择“是,我想支持该网站”字段。

在上图中,我们告诉 WPForms 仅当访问者确认他们想要支持该网站时才显示付款字段。
向 WPForms 添加付款方式
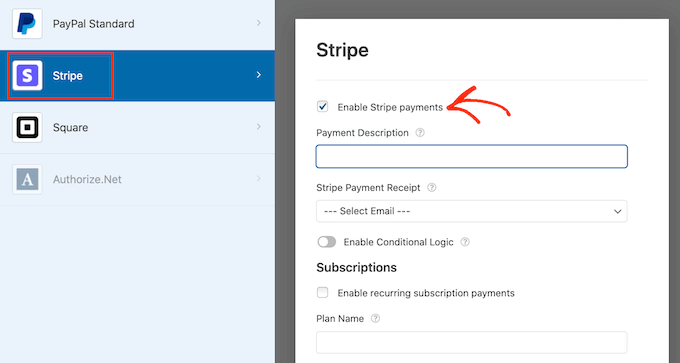
下一步是启用表单付款。为此,请单击左侧菜单中的“付款”选项卡。
现在,您将看到可以为表单启用的所有不同付款功能。

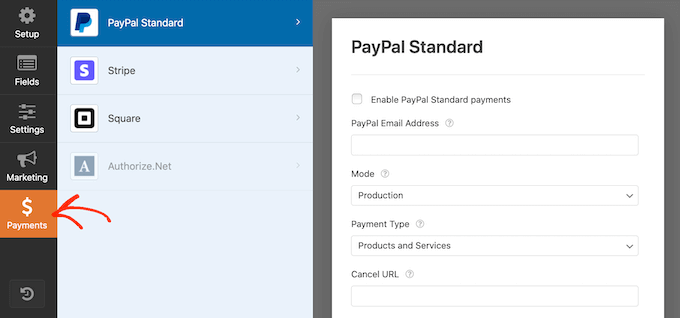
首先,只需单击您要配置的付款功能即可。
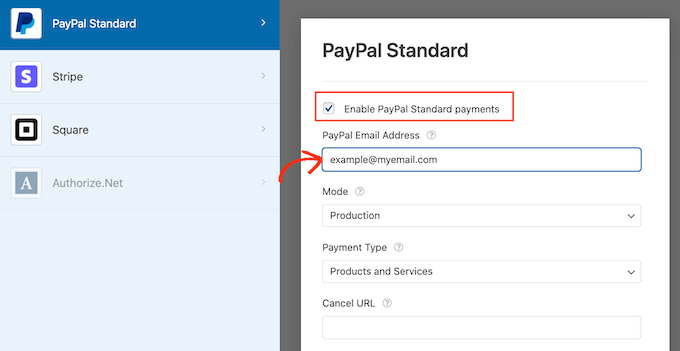
之后,只需选中“启用…”旁边的框即可。
根据付款功能,您可能需要配置一些额外的设置。例如,如果您启用 PayPal,则需要输入您想要接收付款的电子邮件地址。

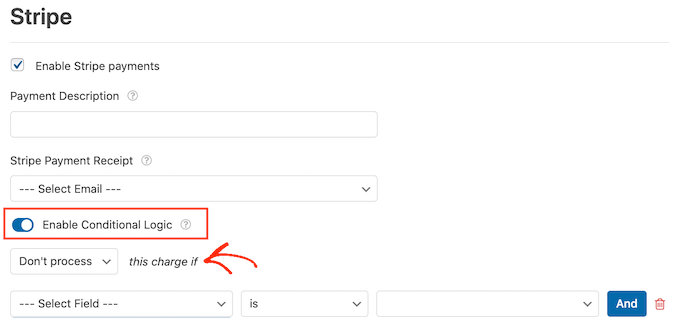
您还需要在付款设置中使用条件逻辑规则。
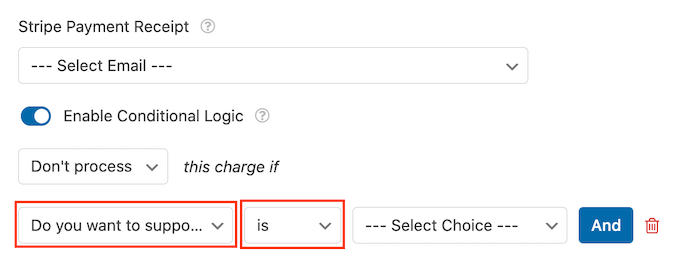
要使用条件逻辑,请单击“启用条件逻辑”滑块。然后,打开“此费用如果”下拉列表并选择“不处理”。

完成此操作后,继续打开默认显示“选择字段”的下拉列表。您现在可以选择“您想支持该网站吗?” 或类似的领域。
然后,确保下一个下拉菜单设置为“是”。

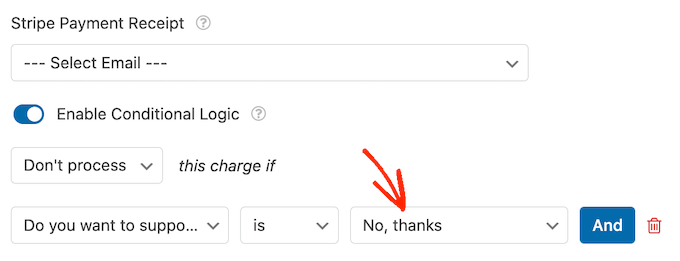
完成此操作后,您就可以打开“选择选项”下拉菜单,然后单击“不,谢谢”或类似字段。
现在,如果访问者选择“不,谢谢”选项,无论他们在表单的其余部分中输入什么内容,您的网站都将拒绝处理任何付款。

如果您提供多种付款功能,只需选中“启用”框并配置任何额外设置即可重复上述过程。您还可以启用条件逻辑。
在下面的屏幕截图中,您可以看到 Stripe 与 PayPal 相比具有不同的设置,因此始终值得仔细检查这些额外设置。

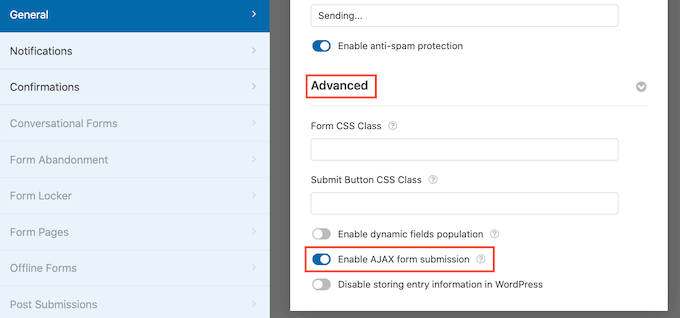
完成此操作后,最好启用AJAX 表单提交。这允许用户提交付款表单而无需重新加载整个页面。
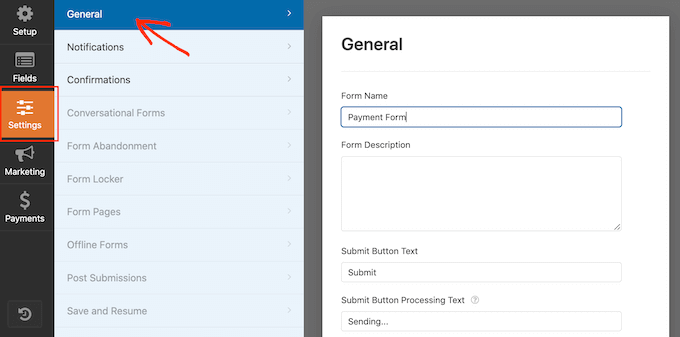
要启用 AJAX 提交,只需转到“设置”»“常规”。

然后,只需单击展开“高级”部分。
之后,您可以继续并选中“启用 AJAX 表单提交”框。

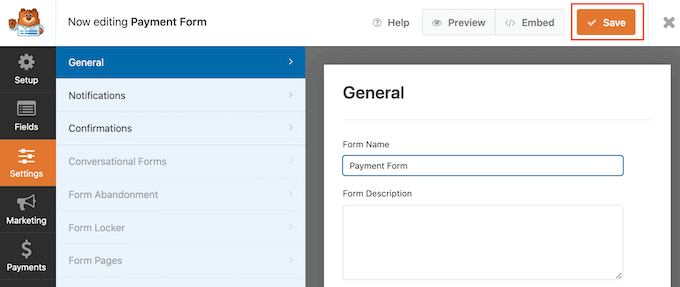
如果您对WordPress表单的外观感到满意,请继续并保存更改。
为此,只需单击屏幕顶部的“保存”按钮即可。

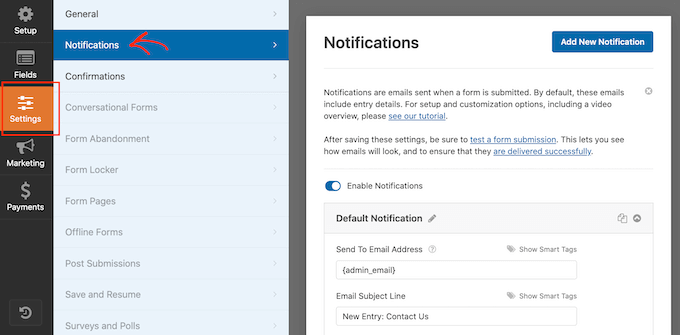
默认情况下,每次有人提交此表单时,WPForms 都会向您的WordPress管理员发送一封电子邮件。但是,您可能只想在有人选择向您付款时收到通知。
要更改 WPForms 的默认电子邮件设置,请单击“设置”选项卡。然后,继续并单击左侧菜单中的“通知”。

现在,滚动到屏幕底部并单击“启用条件逻辑”滑块。
一旦您激活滑块,WPForms 将显示一些额外的设置。

接下来,确保“此通知如果”下拉列表设置为“发送”。
完成此操作后,打开默认显示“选择字段”的下拉列表,然后单击“您想支持该网站吗?” 或类似的领域。
接下来,确保下拉列表设置为“是”。

最后,打开默认显示“选择选项”的下拉列表。
最后一步是选择“是的,我想支持该网站”或类似字段。

当您对这些更改感到满意时,请不要忘记单击“保存”按钮。
默认情况下,WPForms 会将电子邮件发送到您的WordPress 管理员电子邮件。您可以将这些邮件发送到任何其他电子邮件地址,甚至多个地址。
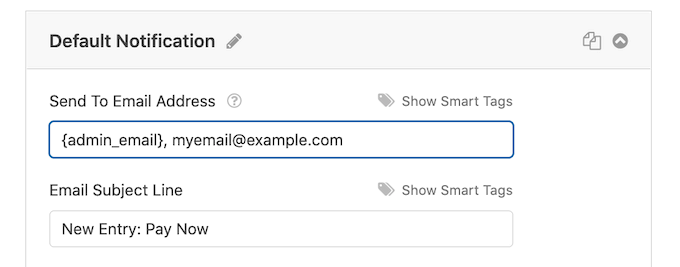
要更改默认设置,请找到“发送至电子邮件地址”字段。默认情况下,该值设置为 {admin_email}。这是一个动态值,告诉WordPress将其电子邮件发送给您的WordPress管理员。
您可以通过在“发送到电子邮件地址”字段中输入新地址来将此动态文本替换为任何其他电子邮件地址。
如果您想向多个人发送电子邮件,只需用逗号分隔每个地址,如下面的屏幕截图所示。

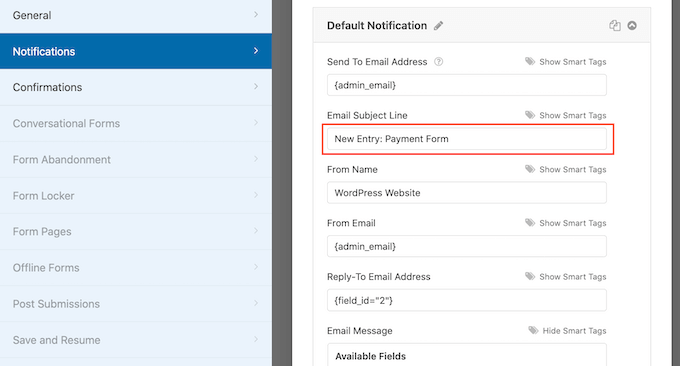
默认情况下,WPForms 使用“新条目”和表单名称作为电子邮件主题行。
如果您想使用其他内容,只需在“电子邮件主题行”中输入新文本即可。

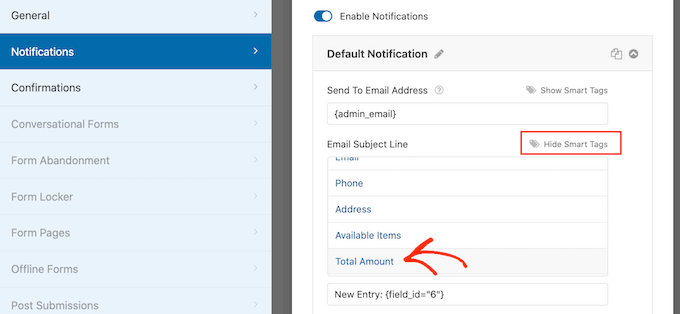
另一种选择是在电子邮件主题中使用动态文本。为此,请单击“显示智能标签”链接,然后从“可用字段”列表中选择一个标签。
现在,当 WPForms 创建电子邮件时,它将自动用从提交的表单中获取的值替换智能标签。例如,如果您点击“总金额”,WPForms 将在其电子邮件主题行中显示付款总额。

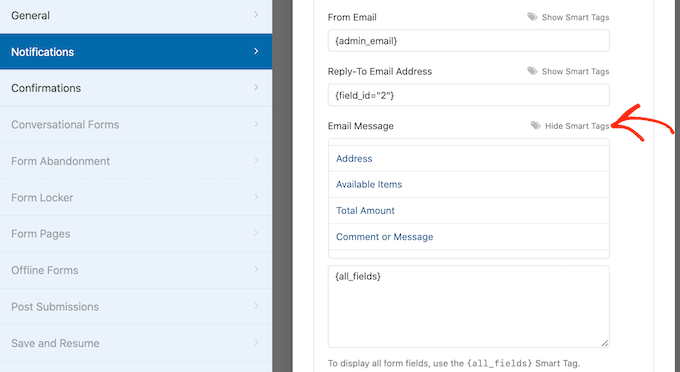
您还可以更改电子邮件正文中包含的文本。
您再次可以选择使用智能标签来创建信息更丰富的电子邮件。

创建自定义电子邮件通知后,您需要确保它们发送到收件人的电子邮件收件箱而不是垃圾邮件文件夹。
实现此目的的最佳方法是使用SMTP 服务提供商以及WP Mail SMTP来提高电子邮件的送达率。有关更多详细信息,请参阅我们有关如何修复WordPress不发送电子邮件问题的指南。
您可能还想向客户显示确认消息。例如,您可以确认您已安全收到他们的表格或向他们显示个性化的“谢谢”消息。每当客户提交WordPress表单时,WPForms 就会自动显示此消息。
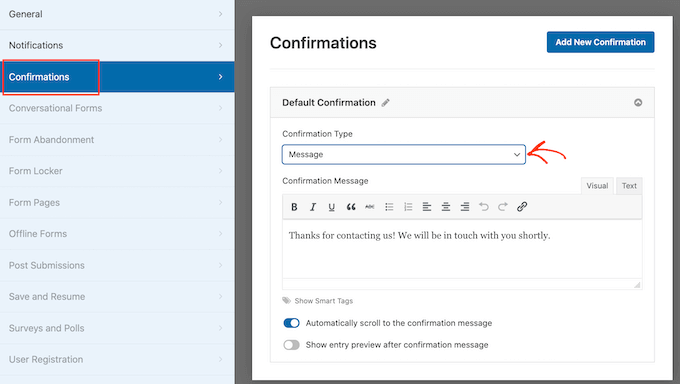
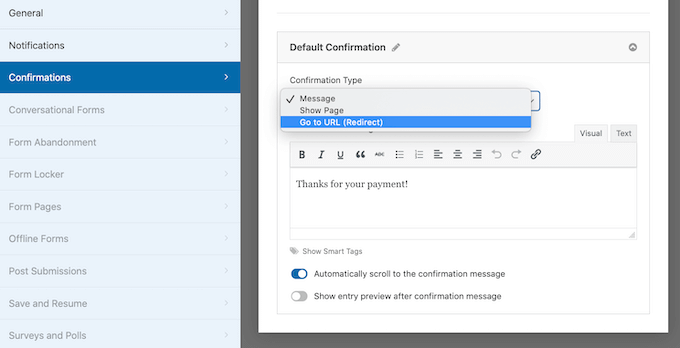
要配置此消息,请单击“确认”选项卡。然后,只需打开“确认类型”下拉列表并选择“消息”。

如果您想向所有访问者显示相同的文本,则只需在“确认消息”框中输入文本即可。
另一种选择是通过添加智能标签来创建个性化消息,遵循上述相同的过程。
您可能更愿意显示特定页面或将访问者重定向到另一个 URL,而不是显示消息。为此,只需打开“确认类型”下拉列表即可。
您现在可以选择“显示页面”或“转到 URL”。

之后,您可以使用设置来配置客户提交表单后 WPForms 将显示的页面或 URL。
当您对这些设置感到满意时,请不要忘记单击“保存”按钮来保存更改。
之后,您就可以将此表单添加到您的网站了。
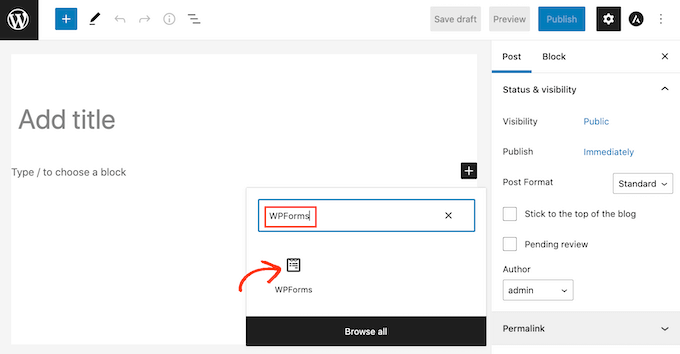
为此,只需打开您想要显示表单的页面或帖子即可。然后单击加号“+”图标。
在出现的弹出窗口中,输入“WPForms”以查找正确的块。一旦您单击 WPForms 块,它就会将该块添加到您的页面。

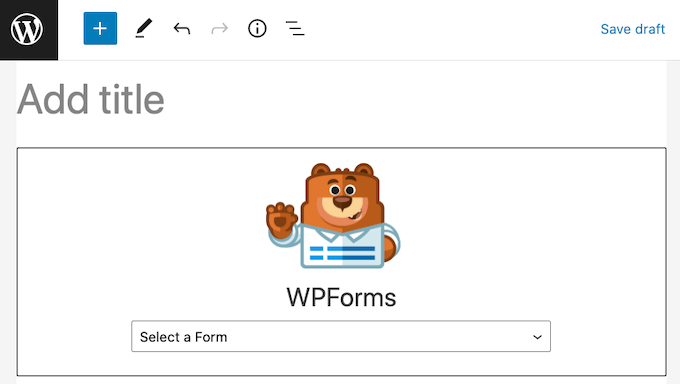
在您的新块中,继续并单击打开下拉菜单。
您现在将看到使用 WPForms 创建的所有表单的列表。只需单击即可选择带有付款功能的WordPress表单。

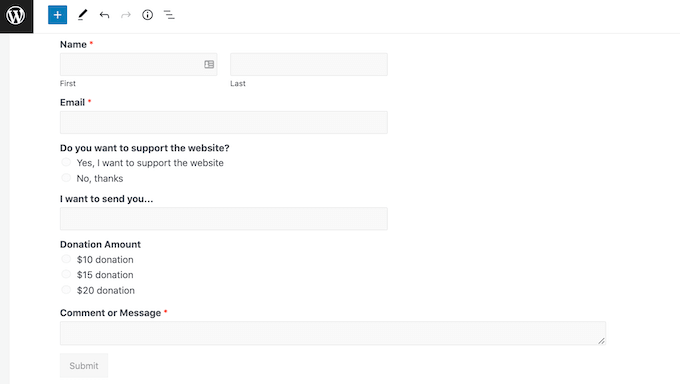
WPForms 现在将直接在WordPress编辑器中显示表单的预览。
您还可以通过单击工具栏中的“预览”按钮来预览整个页面。

如果您对表单的外观感到满意,则可以照常发布或更新此页面。现在,如果您访问此页面或帖子,您将在WordPress网站上看到可选的付款表格。
我们希望本文能帮助您了解如何创建带有付款功能的WordPress表单。您可能还想查看我们关于如何使用WordPress创建和销售在线课程的指南,以及我们对小型企业最佳实时聊天软件的比较。
相关文章:

如何创建WordPress付款表单(简单方法)
您是否正在寻找一种简单的方法来创建付款功能WordPress表单? 小企业主通常需要创建一种简单的方法来在其网站上接受付款,而无需设置复杂的购物车。简单的付款表格使您可以轻松接受自定义付款金额、设置定期付款并收集自定义详细信息。 在本文中&#x…...

虹科方案 | 释放总线潜力:汽车总线离线模拟解决方案
来源:虹科汽车智能互联 虹科方案 | 释放总线潜力:汽车总线离线模拟解决方案 原文链接:https://mp.weixin.qq.com/s/KGv2ZOuQMLIXlOiivvY6aQ 欢迎关注虹科,为您提供最新资讯! #汽车总线 #ECU #汽车网关 导读 传统的…...

欲速则不达,慢就是快!
引言 随着生活水平的提高,不少人的目标从原先的解决温饱转变为追求内心充实,但由于现在的时间过得越来越快以及其他外部因素,我们对很多东西的获取越来越没耐心,例如书店经常会看到《7天精通Java》、《3天掌握XXX》等等之类的书籍…...

ubuntu22.04@Jetson OpenCV安装
ubuntu22.04Jetson OpenCV安装 1. 源由2. 分析3. 证实3.1 jtop安装3.2 jtop指令3.3 GPU支持情况 4. 安装OpenCV4.1 修改内容4.2 Python2环境【不需要】4.3 ubuntu22.04环境4.4 国内/本地环境问题4.5 cudnn版本问题 5. 总结6. 参考资料 1. 源由 昨天用Jetson跑demo程序发现帧率…...

OpenGL学习——17.模型
前情提要:本文代码源自Github上的学习文档“LearnOpenGL”,我仅在源码的基础上加上中文注释。本文章不以该学习文档做任何商业盈利活动,一切著作权归原作者所有,本文仅供学习交流,如有侵权,请联系我删除。L…...

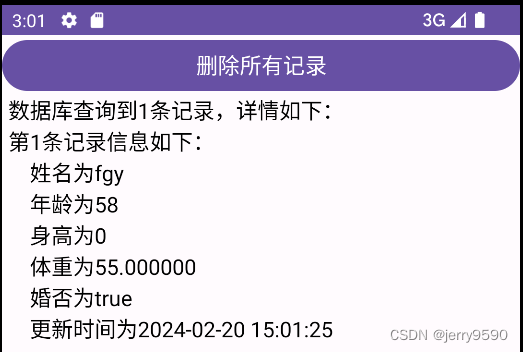
6.2 数据库
本节介绍Android的数据库存储方式--SQLite的使用方法,包括:SQLite用到了哪些SQL语法,如何使用数据库管理操纵SQLitem,如何使用数据库帮助器简化数据库操作,以及如何利用SQLite改进登录页面的记住密码功能。 6.2.1 SQ…...

计算机设计大赛 深度学习人体跌倒检测 -yolo 机器视觉 opencv python
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的人体跌倒检测算法研究与实现 ** 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满…...

本地模拟发送、接收RabbitMQ数据
文章目录 前言一、相关文章二、相关代码1.模拟的 Channel 类2.接收消息3.模拟推送MQ数据前言 日常开发中,当线上RabbitMQ坏境还没准备好时,可在本地模拟发送、接收消息 一、相关文章 Docker安装RabbitMQ 【SpringCloud】整合RabbitMQ六大模式应用(入门到精通) Spring R…...

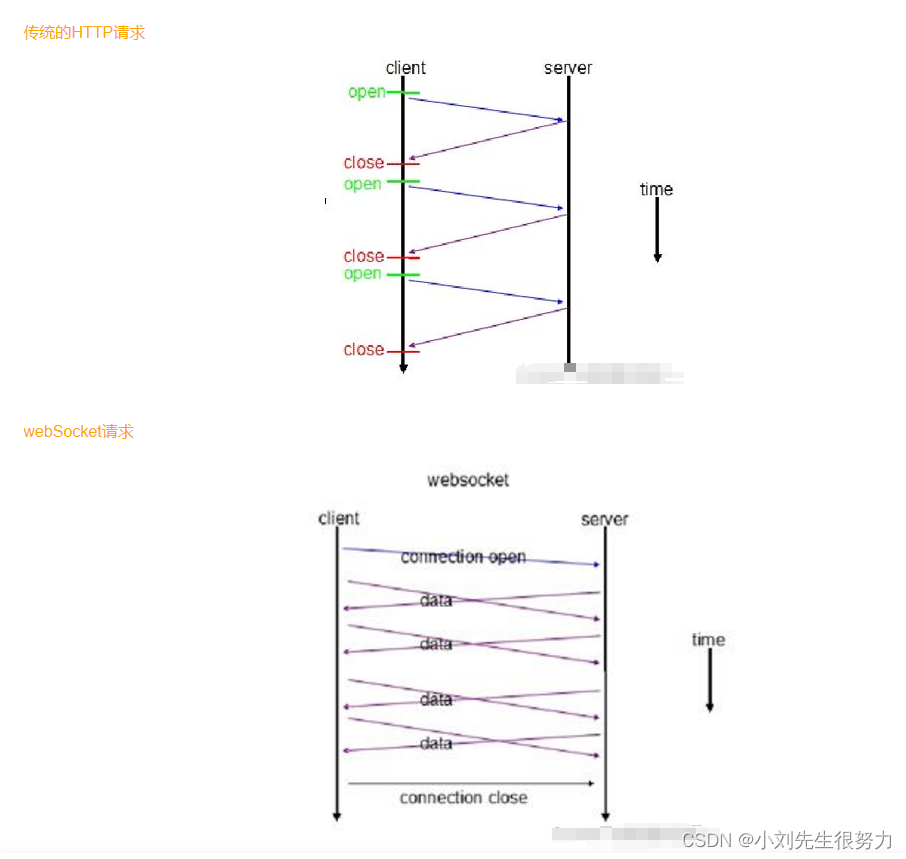
前端 webSocket 的使用
webSocket使用 注意要去监听websocket 对象事件,处理我们需要的数据 我是放在了最外层的index 内,监听编辑状态,去触发定义的方法。因为我这个项目是组件化开发,全部只有一个总编辑按钮,我只需监听是否触发了编辑即可…...

opencv图像处理(一)
一. OpenCV 简介 OpenCV 是一个跨平台计算机视觉库,可以运行在Linux、Windows、Android和Mac OS操作系统上。 应用领域 1、人机互动 2、物体识别 3、图像分割 4、人脸识别 5、动作识别 6、运动跟踪 7、机器人 8、运动分析 9、机器视觉 10、…...

消息队列-RabbitMQ:workQueues—工作队列、消息应答机制、RabbitMQ 持久化、不公平分发(能者多劳)
4、Work Queues Work Queues— 工作队列 (又称任务队列) 的主要思想是避免立即执行资源密集型任务,而不得不等待它完成。我们把任务封装为消息并将其发送到队列,在后台运行的工作进程将弹出任务并最终执行作业。当有多个工作线程时,这些工作…...

前端秘法基础式(HTML)(第二卷)
目录 一.表单标签 1.表单域 2.表单控件 2.1input标签 2.2label/select/textarea标签 2.3无语义标签 三.特殊字符 一.表单标签 用来完成与用户的交互,例如登录系统 1.表单域 <form>通过action属性,将用户填写的数据转交给服务器 2.表单控件 2.1input标签 type…...

PTA-统计英文字母和数字字符[2]
本题要求编写程序,输入N个字符,统计其中英文字母、数字字符和其他字符的个数。 输入格式: 输入在第一行中给出正整数N,第二行输入N个字符,最后一个回车表示输入结束,不算在内。 输出格式: 在一行内按照 letter 英…...

Elasticsearch:将 IT 智能和业务 KPI 与 AI 连接起来 - 房间里的大象
作者:Fermi Fang 大象寓言的智慧 在信息技术和商业领导力的交叉点,蒙眼人和大象的古老寓言提供了一个富有洞察力的类比。 这个故事起源于印度次大陆,讲述了六个蒙住眼睛的人第一次遇到大象的故事。 每个人触摸大象的不同部位 —— 侧面、象牙…...

基于芯驰 X9HP PTG4.1 在 yocto 中添加 Linux 应用
1.参考例程并添加应用 1.1 参考例程 (1)查看自带的串口测试例程 uart_test ,查看 bb 文件怎么写的。 1.2 添加 printf-test 应用 (1)在 yocto/meta-semidrive/recipes-bsp/ 目录中 copy 自带例程 uart-test 改名为 …...

【微服务安全】OpenID Connect 简介:现代应用程序的身份验证
OpenID Connect (OIDC) 是一个建立在 OAuth 2.0 之上的开放身份验证协议。它简化了应用程序以一种标准化和可互操作的方式验证用户身份并获取其基本个人资料信息的方式。可以将其视为应用程序“知道你是谁”的一种安全方式,而无需你创建单独的帐户或透露你的密码。 …...

Linux系统中HTTP隧道的搭建与配置步骤:穿越网络的“魔法隧道”
在Linux系统中搭建HTTP隧道,就像是开启了一条穿越网络的“魔法隧道”。这条隧道能让你的数据在网络中自由穿梭,无论是远程办公还是数据同步,都能变得轻松自在。下面,就让我们一起探索如何搭建这条神奇的“魔法隧道”吧!…...

fastApi笔记04-查询参数和字符串校验
额外校验 使用Query可以对查询参数添加校验 from typing import Unionfrom fastapi import FastAPI, Queryapp FastAPI()app.get("/items/") async def read_items(q: Union[str, None] Query(defaultNone, max_length50)):results {"items": [{"…...

笔记 记录
前言 个人记录 官网模版 基于 vue2 示例图...

相机图像质量研究(38)常见问题总结:编解码对成像的影响--呼吸效应
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
