JavaScript:防抖与节流
文章目录
- 防抖(Debounce)
- 节流 (Throttle)
在JavaScript中,防抖(debounce)和节流(throttle)是两种优化函数调用频率的策略,它们主要用于限制频繁触发的事件回调函数执行次数,以防止过多不必要的计算和网络请求,从而提高性能并减少资源消耗。
防抖(Debounce)
防抖的核心思想是:当连续快速触发同一事件时,只有在最后一次触发后的一段时间内没有再次触发该事件,才会执行对应的处理函数。例如,在输入框搜索场景下,用户在短时间内连续输入字符,通过防抖可以确保在用户停止输入一段时间后再发送搜索请求
实现原理通常是设置一个定时器,每次事件触发时都会清除上一次的定时器并重新设置一个新的定时器。如果在指定的时间间隔内又有新的事件触发,则会继续取消当前定时器并重置。直到最后一定时间间隔内无新事件触发时,之前设置的最后一个定时器到期后才真正执行回调函数。
//func 是需要被防抖处理的函数,wait 是等待时间(单位为毫秒)
function debounce(func, wait) {//在外部作用域中定义一个变量 timeoutId 用于存储定时器ID,以便后续取消已设置的定时器。let timeoutId;return function (...args) {//清除之前已经设定好的定时器if (timeoutId) clearTimeout(timeoutId);//重新设置一个新的定时器,延迟指定的 wait 毫秒后执行回timeoutId = setTimeout(() => {//调用原始的 func 函数func.apply(this, args);}, wait);};
}// 示例:在窗口调整大小时触发防抖函数
window.addEventListener('resize', debounce(function handleResize() {console.log('Window resized');
}, 300)); // 只有在用户停止调整窗口大小300毫秒后才会打印日志
节流 (Throttle)
节流则是另一种限制频率的方式,它允许事件在固定时间段内只执行一次。即使事件被频繁触发,但在每个时间段内只会执行一次操作。这样可以保证无论事件触发多么频繁,函数至少每过一段时间就会执行一次。
例如,在窗口滚动事件监听中,使用节流可以确保在用户滚动过程中每隔一定时间(比如每秒)更新一次视图位置,而不是在滚动期间不断刷新,从而避免过度渲染导致的性能问题。
实现节流的方法通常包括设置定时器,并在每一次事件触发时检查是否需要重新开始计时或直接执行回调函数。
function throttle(func, wait) {let lastExecutionTime = 0;//存储最后一次执行该函数的时间戳let timerId;//存储定时器ID以便在必要时取消已设置的定时器return function (...args) {const now = Date.now();//如果当前时间与上次执行时间差大于等于等待时间 wait,则直接执行原函数if (now - lastExecutionTime >= wait) {func.apply(this, args);lastExecutionTime = now;} else if (!timerId) {//创建一个新的定时器,延迟时间为wait - (now - lastExecutionTime)即wait时间内剩余时间timerId = setTimeout(() => {//执行原函数,并在执行完成后清空 timerId,同时将当前时间更新到 lastExecutionTimefunc.apply(this, args);timerId = null;lastExecutionTime = Date.now();}, wait - (now - lastExecutionTime));}};
}// 示例:在窗口滚动时触发节流函数
window.addEventListener('scroll', throttle(function handleScroll() {console.log('Window scrolled');
}, 500)); // 在滚动期间每过至少500毫秒会打印一次日志,即使滚动事件触发更频繁
总结来说,防抖更关注于限制最后一次操作之后的重复操作,而节流则关注于控制函数在一个时间段内的执行次数。
注:
.apply()方法用于调用一个函数,并允许传入一个数组(或类数组对象)作为参数列表,同时也可以指定函数执行时的上下文(this值)
function add(a, b) {return a + b;
}let numbers = [3, 5];
console.log(add.apply(null, numbers)); // 输出:8// 或者使用数组字面量作为参数
console.log(add.apply(null, [3, 5])); // 输出:8// 使用上下文
let obj = { value: 10 };
let multiply = function(a) {return this.value * a;
};
console.log(multiply.apply(obj, [2])); // 输出:20
相关文章:

JavaScript:防抖与节流
文章目录 防抖(Debounce)节流 (Throttle) 在JavaScript中,防抖(debounce)和节流(throttle)是两种优化函数调用频率的策略,它们主要用于限制频繁触发的事件回调函数执行次数,以防止过多不必要的计…...

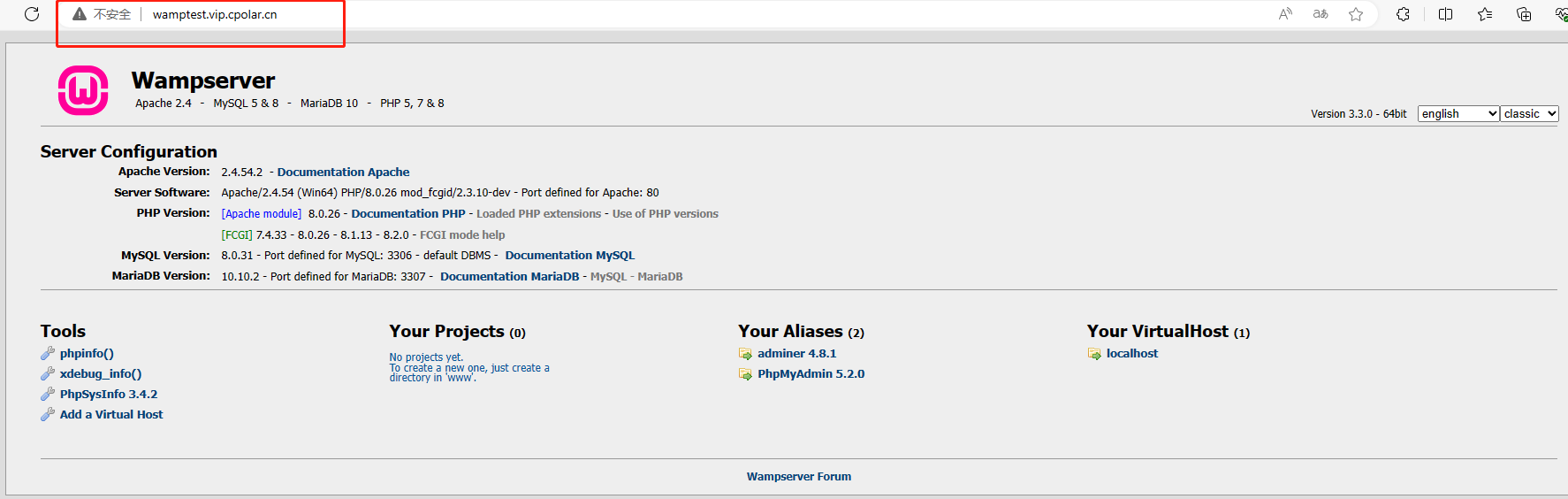
在Win系统部署WampServer并实现公网访问本地服务【内网穿透】
目录 推荐 前言 1.WampServer下载安装 2.WampServer启动 3.安装cpolar内网穿透 3.1 注册账号 3.2 下载cpolar客户端 3.3 登录cpolar web ui管理界面 3.4 创建公网地址 4.固定公网地址访问 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂࿰…...

面试经典150题——单词规律
"Dont wait. The time will never be just right." - Napoleon Hill 1. 题目描述 2. 题目分析与解析 首先还是得把题目先读懂,我们直接来看看示例: 根据上面的示例,我们可以看出pattern其实就是表示单词出现的规律,每…...

RK3568平台开发系列讲解(Linux系统篇)container_of
🚀返回专栏总目录 文章目录 一、理解宏container_of二、使用案例沉淀、分享、成长,让自己和他人都能有所收获!😄 一、理解宏container_of 在代码中管理多个数据结构时,几乎总是需要将一个结构嵌入另一个结构中,并随时检索它们,而不关心有关内存偏移或边界的问题。假设…...

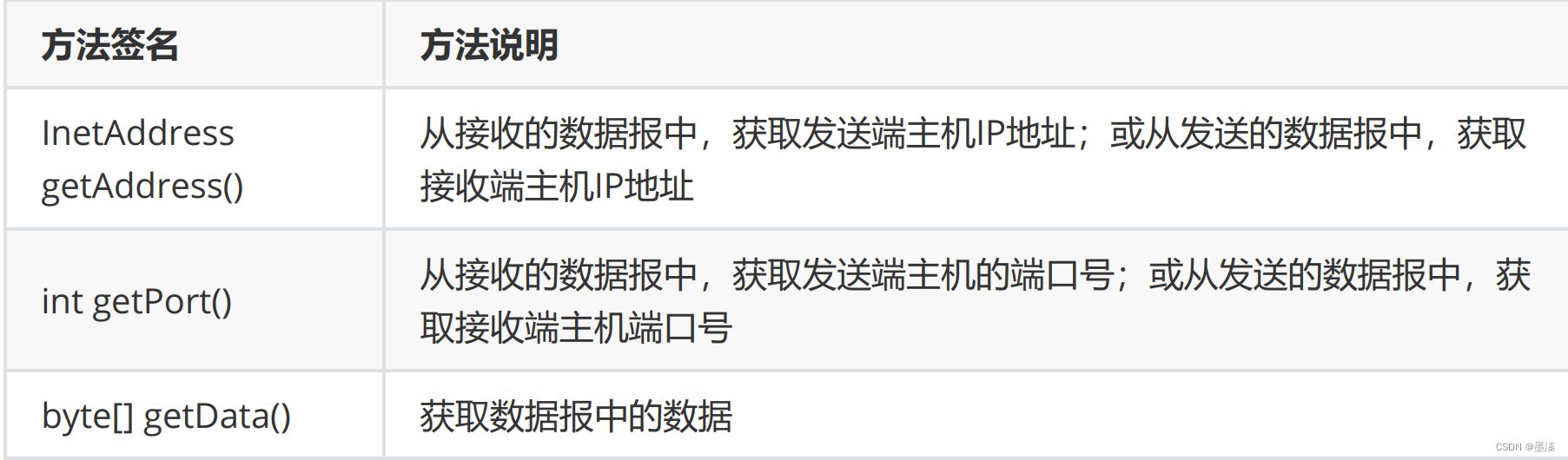
回显服务器
. 写一个应用程序,让这个程序可以使用网络通信,这里就需要调用传输层提供的api,传输层提供协议,主要是两个: UDP,TCP,它们分别提供了一套不同的api,socket api. UDP和TCP UDP:无连接,不可靠传输,面向数据报,全双工 TCP:有连接,可靠传输,面向字节流,全双工 一个客户端可以连接…...

c#,dotnet, DataMatrix 类型二维码深度识别,OCR,(基于 Halcon)
代码中部分调用的 c 函数参数,具体说明自行研究~(我也是参考的其他资源,还没研究透彻) 例如:HOperatorSet.GenRectangle2() , 2000, 2000, 0, 2000, 2000 这些数字应该是选取的图片解析范围、尺寸ÿ…...

亿道丨三防平板电脑厂商哪家好丨麒麟系统三防平板PAD
随着科技的飞速发展,人们对于移动设备的需求越来越高。然而,在不同的行业应用场景下,常规的智能平板往往无法满足特殊的工作要求。,亿道三防平板,将高可靠性与卓越性能高度结合,为各行各业提供卓越的移动解…...

什么是hash冲突?以及解决方案
哈希冲突是指在哈希表中,两个或更多个不同的键被映射到了同一个哈希桶的情况。这种情况可能会导致数据丢失或者检索效率下降,因为不同的键被映射到了同一个位置,需要额外的操作来处理这种冲突。 解决哈希冲突的常见方法包括: 开放…...

C# CAD交互界面-模态窗体与非模态窗体调用方式
运行环境Visual Studio 2022 c# cad2016 一、模态窗体调用方式: 当一个模态窗体打开时,它会阻塞主窗体的所有输入,直到关闭该模态窗体为止。例如,弹出一个对话框让用户必须完成某些操作后才能继续使用主程序。 [CommandMethod(&q…...

19个Web前端交互式3D JavaScript框架和库
JavaScript (JS) 是一种轻量级的解释(或即时编译)编程语言,是世界上最流行的编程语言。JavaScript 是一种基于原型的多范式、单线程的动态语言,支持面向对象、命令式和声明式(例如函数式编程&am…...

PaddleSeg分割框架解读[01] 核心设计解析
文章目录 PaddleSeg分割框架解读[01] 核心设计解析tools/train.pypaddleseg/cvlibs/config.pypaddleseg/cvlibs/builder.pypaddleseg/cvlibs/manager.pyPaddleSeg分割框架解读[01] 核心设计解析 tools/train.py import argparse import random import numpy as np import cv2…...

新鲜出炉:小巧优雅的 css-in-js库StyledFc
StyledFc 一个简单的运行时css-in-js库,用于封装react组件 零依赖非常小,< 3kb.运行时生成css支持css变量支持类似less的嵌套css样式支持props动态css支持typescript 演示 安装 pnpm add styledfc # or npm install styledfc # or yarn add styl…...

Python编程实验四:函数的使用
目录 一、实验目的与要求 二、实验内容 三、主要程序清单和程序运行结果 第1题 第2题 第3题 第4题 第5题 四、实验结果分析与体会 一、实验目的与要求 (1)通过本次实验,学生应掌握函数的定义与调用的基本语法,能根据需要…...

SVN服务备份
hotcopy备份 window批处理 保存以下内容到svn_buckup.bat,确保内容的路径正确,最后双击bat文件进行备份即可 echo offrem SVN安装路径 set svn"C:\Program Files\VisualSVN Server\bin"rem 仓库根目录 set homeE:\Repositories\WorkSpacere…...

FIDO2入门以及相关概念 Client to Authenticator Protocol
本文根据官方文档的定义以及我疑惑的问题做出的相关整理的问答,可能会有偏差,请以官网为准。 官网文档网址:Client to Authenticator Protocol (CTAP) FIDO是什么 FIDO(Fast Identity Online)是一组开放标准和…...

Linux系统入门:嵌入式系统的操作系统选型
(本文为简单介绍,内容来源网络和AI模型生成) Linux是一种开源的操作系统,它建立在Unix操作系统的基础之上,采用了Unix的很多理念和设计思想。与商业操作系统如Windows相比,Linux系统资源占用少,运行高效稳定,且Linux系统免费开源,使用和传播…...

数据结构——时间复杂度
前言: 当谈到数据结构和算法时,时间复杂度是一个至关重要的概念。时间复杂度是衡量算法执行时间随输入规模增长而变化的度量,它指示了算法的效率和性能。在本篇博客中,我们将深入探讨时间复杂度的相关知识,并结合C语言…...

《剑指Offer》笔记题解思路技巧优化 Java版本——新版leetcode_Part_5
《剑指Offer》笔记&题解&思路&技巧&优化_Part_5 😍😍😍 相知🙌🙌🙌 相识😢😢😢 开始刷题🟢1. LCR 158. 库存管理 II——数组中出现次数超过一…...

ubuntu上安装docker
在 Ubuntu 上安装 Docker,可以按照以下步骤进行操作: 更新软件包列表:运行以下命令来更新系统的软件包列表: sudo apt update安装必要的依赖项:运行以下命令来安装 Docker 所需的依赖项: sudo apt install …...

【Docker】Linux主机部署Docker
Docker部署 1.二进制文件部署 到如下地址,下载二进制包。 Docker官网:https://docs.docker.com/engine/install/binaries/ 网易镜像源:https://mirrors.163.com/docker-ce/linux/static/stable/x86_64/ 下载好的二进制包上传到主机…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
