新鲜出炉:小巧优雅的 css-in-js库StyledFc
StyledFc
一个简单的运行时css-in-js库,用于封装react组件
- 零依赖
- 非常小,< 3kb.
- 运行时生成css
- 支持css变量
- 支持类似less的嵌套css样式
- 支持props动态css
- 支持typescript
演示
安装
pnpm add styledfc
# or
npm install styledfc
# or
yarn add styledfc
用法
拟开发一个Card组件,组件有一个title属性,用于显示标题,一个footer属性,用于显示底部内容,children属性作为卡片的内容区。
基本用法
import { styled } from "styledfc" export type CardProps = React.PropsWithChildren<{title:string footer?:string}>export const Card = styled<CardProps>((props,{className})=>{const { title,children,footer} =propsreturn (<div className={className}><div className="title"> {title}</div><div className="content">{children}</div><div className="footer">{footer}</div></div>)},{ // 组件样式position:"relative",width:"100%",border:"1px solid #ccc",borderRadius:"4px" })- 以上代码将创建一个
Card组件,为样式生成一个样式类(名称是随机生成的)并插入到head标签中。 - 然后将
className属性传递给组件,组件将使用这个类名来应用样式。
实际上,你可以在head发现一个类似这样的CSS样式,其中的类名和style.id均是自动生成的。也可以通过options参数来指定styleId和className。
<style id="6rxqfu">
.sw6y3s4{position:relative;width:100%;border:1px solid #ccc;border-radius:4px;
}
</style>
嵌套样式
接下来我们来为Card组件的title和footer添加样式.
export const Card = styled<CardProps>((props,{className})=>{const { title,children,footer} =propsreturn (<div className={className}><div className="title"> {title}</div><div className="content">{children}</div><div className="footer">{footer}</div></div>)},{ // 组件样式position:"relative",width:"100%",border:"1px solid #ccc",borderRadius:"4px","& > .title":{fontSize:"20px",fontWeight:"bold",},"& > .footer":{borderTop:"1px solid #ccc",padding:"8px",textAlign:"right"}})
- 以上我们为
title和footer添加了样式。 - 使用
&符号来表示当前父类元素,使用的方式与less和sass等嵌套CSS的语法类似。
在head生成的样式如下:
<style id="6rxqfu">
.sw6y3s4{position:relative;width:100%;border:1px solid #ccc;border-radius:4px;
}
.sw6y3s4 > .title{font-size:20px;font-weight:bold;
}
.sw6y3s4 > .footer{border-top:1px solid #ccc;padding:8px;text-align:right;
}
</style>
动态样式
styledfc支持使用props来动态设置样式。
我们想让卡片content的背景颜色可以通过props.bgColor属性来指定。
export const Card = styled<CardProps>((props,{className,getStyle})=>{const { title,children,footer} =propsreturn (<div className={className} style={getStyle()}><div className="title"> {title}</div><div className="content">{children}</div><div className="footer">{footer}</div></div>)},{ // 组件样式position:"relative",width:"100%",border:"1px solid #ccc",borderRadius:"4px","& > .title":{fontSize:"20px",fontWeight:"bold",},"& > .footer":{borderTop:"1px solid #ccc",padding:"8px",textAlign:"right"},"& > .content":{padding:"8px",backgroundColor:(props)=>props.bgColor}})
- 为了支持动态属性,我们需要使用
getStyle函数来获取动态样式,然后注入到组件的根元素中。 getStyle函数返回一个css样式对象,可以直接传递给style属性。- 任意
css属性均可以使用(props)=>{....}来动态生成CSS属性值。
CSS变量
styledfc支持使用css变量。可以在getStyle函数中传入更新后的css变量。
export const Card = styled<CardProps>((props,{className,getStyle})=>{const { title,children,footer} =propsconst [primaryColor,setPrimaryColor] = React.useState("blue")return (<div className={className} style={getStyle({"--primary-color":primaryColor})}><div className="title"> {title}<button onClick={()=>setPrimaryColor('red')}></div><div className="content">{children}</div><div className="footer">{footer}</div></div>)},{ // 组件样式position:"relative",width:"100%",border:"1px solid #ccc",borderRadius:"4px","--primary-color":"blue","& > .title":{fontSize:"20px",fontWeight:"bold",color:"var(--primary-color)"},"& > .footer":{borderTop:"1px solid #ccc",padding:"8px",textAlign:"right"},"& > .content":{padding:"8px",backgroundColor:(props)=>props.bgColor}})
- 以上我们在根样式中声明了一个
--primary-color的css变量。 - 然后我们在
title样式中使用了--primary-color变量。 getStyle函数支持传入更新css变量。
小结
- 默认只需要在组件引用
className即可。 - 如果需要使用
props动态css属性,需要使用getStyle函数来获取动态css样式并注入到根元素中。 getStyle函数支持传入更新css变量。
Hook
styledfc还提供了一个useStyle钩子,用于在函数组件中使用。
同样功能的Card组件可以使用useStyle钩子来实现。
import { useStyle } from "styledfc"
export const Card2:React.FC<React.PropsWithChildren<CardProps>> = ((props:CardProps)=>{const { title } = propsconst [titleColor,setTitleColor] = useState("blue")const {className,getStyle } = useStyle({// 此处是组件样式})return (<div className={className} style={getStyle({"--title-color":titleColor},props)}><div className="title"> <span>{title}</span><span className="tools"><button onClick={()=>setTitleColor(getRandColor())}>Change</button></span></div><div className="content"> {props.children}</div><div className="footer">{props.footer}</div></div>)})
useStyle钩子返回className和getStyle,用来注入样式类名和动态样式。getStyle函数支持传入更新css变量。如果使用到props动态样式,则需要传入props参数。useStyle钩子支持传入options参数来配置styleId和className。useStyle与styled函数功能一样,唯一的区别是useStyle在head注入的样式表在组件卸载时会自动移除。
配置
styledfc支持以下options参数来配置。
// styled(<React.FC>,<styles>,<options>)
export interface StyledOptions{// 样式表的ID,没有指定则会自动生成styleId?:string // 生成的样式类名,如果没有指定则自动生成 className?:string
}
API
export interface StyledOptions{// 生成的样式表id,如果没有指定则自动生成styleId?:string // 生成的css类名,如果没有指定则自动生成className?:string
}
export type StyledComponentParams ={// 生成的css类名className:string// 生成的样式表idstyleId:string// css变量vars:Record<string,string | number> // 获取动态css样式,当使用props动态css时需要使用getStyle注入css样式对象,例如style={getStyle()}getStyle : ()=>Record<string,string | number>
}export type StyledComponent<Props> = (props:React.PropsWithChildren<Props>,params:StyledComponentParams)=>React.ReactElementstyled<Props>(FC: StyledComponent<Props>,styles:CSSObject,options?:StyledOptions)相关文章:

新鲜出炉:小巧优雅的 css-in-js库StyledFc
StyledFc 一个简单的运行时css-in-js库,用于封装react组件 零依赖非常小,< 3kb.运行时生成css支持css变量支持类似less的嵌套css样式支持props动态css支持typescript 演示 安装 pnpm add styledfc # or npm install styledfc # or yarn add styl…...

Python编程实验四:函数的使用
目录 一、实验目的与要求 二、实验内容 三、主要程序清单和程序运行结果 第1题 第2题 第3题 第4题 第5题 四、实验结果分析与体会 一、实验目的与要求 (1)通过本次实验,学生应掌握函数的定义与调用的基本语法,能根据需要…...

SVN服务备份
hotcopy备份 window批处理 保存以下内容到svn_buckup.bat,确保内容的路径正确,最后双击bat文件进行备份即可 echo offrem SVN安装路径 set svn"C:\Program Files\VisualSVN Server\bin"rem 仓库根目录 set homeE:\Repositories\WorkSpacere…...

FIDO2入门以及相关概念 Client to Authenticator Protocol
本文根据官方文档的定义以及我疑惑的问题做出的相关整理的问答,可能会有偏差,请以官网为准。 官网文档网址:Client to Authenticator Protocol (CTAP) FIDO是什么 FIDO(Fast Identity Online)是一组开放标准和…...

Linux系统入门:嵌入式系统的操作系统选型
(本文为简单介绍,内容来源网络和AI模型生成) Linux是一种开源的操作系统,它建立在Unix操作系统的基础之上,采用了Unix的很多理念和设计思想。与商业操作系统如Windows相比,Linux系统资源占用少,运行高效稳定,且Linux系统免费开源,使用和传播…...

数据结构——时间复杂度
前言: 当谈到数据结构和算法时,时间复杂度是一个至关重要的概念。时间复杂度是衡量算法执行时间随输入规模增长而变化的度量,它指示了算法的效率和性能。在本篇博客中,我们将深入探讨时间复杂度的相关知识,并结合C语言…...

《剑指Offer》笔记题解思路技巧优化 Java版本——新版leetcode_Part_5
《剑指Offer》笔记&题解&思路&技巧&优化_Part_5 😍😍😍 相知🙌🙌🙌 相识😢😢😢 开始刷题🟢1. LCR 158. 库存管理 II——数组中出现次数超过一…...

ubuntu上安装docker
在 Ubuntu 上安装 Docker,可以按照以下步骤进行操作: 更新软件包列表:运行以下命令来更新系统的软件包列表: sudo apt update安装必要的依赖项:运行以下命令来安装 Docker 所需的依赖项: sudo apt install …...

【Docker】Linux主机部署Docker
Docker部署 1.二进制文件部署 到如下地址,下载二进制包。 Docker官网:https://docs.docker.com/engine/install/binaries/ 网易镜像源:https://mirrors.163.com/docker-ce/linux/static/stable/x86_64/ 下载好的二进制包上传到主机…...

vue前端docx库生成word表格 并合并单元格的例子
Vue.js 是一个流行的前端JavaScript框架,用于构建用户界面和单页应用程序。在Vue中生成Word表格并合并单元格,通常需要使用额外的库,如docx,它是一个用于创建和修改Word文档(.docx)的JavaScript库。 …...

FastGPT配置文件及OneAPI程序:
FastGPT配置文件及OneAPI程序:百度网盘 请输入提取码 提取码:wuhe 创建fastgpt目录:mkdir fastgpt 切换到fastgpt目录:cd fastgpt 下载docker-compose文件:curl -O https://raw.githubusercontent.com/labring/Fast…...

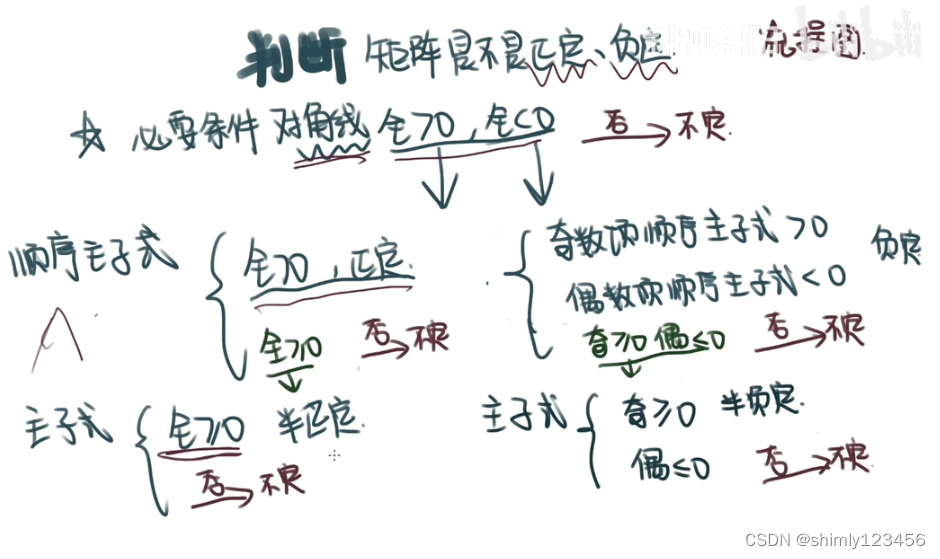
Positive Semidefinite Matrices 什么是半正定矩阵?(undone)
参考视频:https://www.bilibili.com/video/BV1Vg41197ew/?vd_source7a1a0bc74158c6993c7355c5490fc600 参考资料(半正定矩阵的定义):https://baike.baidu.com/item/%E5%8D%8A%E6%AD%A3%E5%AE%9A%E7%9F%A9%E9%98%B5/2152711?frge_ala 看看半正定矩阵的…...

shapely 笔记:STR TREE
数据结构笔记:R树-CSDN博客 1 基本介绍 使用Sort-Tile-Recursive (STR) 算法创建的仅查询的R-tree空间索引该树索引每个几何图形的边界框。树在初始化时直接构建,且一旦创建后不能添加或移除节点所有操作返回输入几何图形的索引边界框限于二维并且是轴…...

neo4j常用代码
1】查版本: CALL dbms.components() YIELD name, versions RETURN name, versions; 2】清数据: MATCH ()-[r]->() DELETE r; MATCH (n) DETACH DELETE n; 3】NEO4J 操作入门_neo4j查看历史执行命令-CSDN博客 :play --首页 :help match/keys/com…...

OpenAI划时代大模型——文本生成视频模型Sora作品欣赏(五)
Sora介绍 Sora是一个能以文本描述生成视频的人工智能模型,由美国人工智能研究机构OpenAI开发。 Sora这一名称源于日文“空”(そら sora),即天空之意,以示其无限的创造潜力。其背后的技术是在OpenAI的文本到图像生成模型DALL-E基础上开发而成的。模型的训练数据既包含公开…...

Less预处理器教程
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes 觉得有帮助的同学,可以点心心支持一下哈 一、Less介绍 less官方文档 lesscss.org/ less中文文档 less.bootcss.com/ less是一种css预处理器,它扩展了css语言,…...

PCL 计算点云AABB包围盒的体积
目录 一、AABB包围盒二、代码实现三、结果展示四、相关链接本文由CSDN点云侠原创,原文链接。爬虫自重,把自己当个人。 一、AABB包围盒 AABB包围盒又称了 轴对齐包围盒,是点云包围盒里最简单的一种,其计算方法也极其简单。获取包围盒之后,根据包围盒的长宽高进行体积计算即…...

论软件测试工程师 重要性!
在生活中,我们常常会遇到以下几种窘迫时刻: 准备骑共享单车出行,却发现扫码开锁半天,车子都没有反应;手机导航打车,却发现地图定位偏差很大,司机总是跑错地方;买个水,却…...

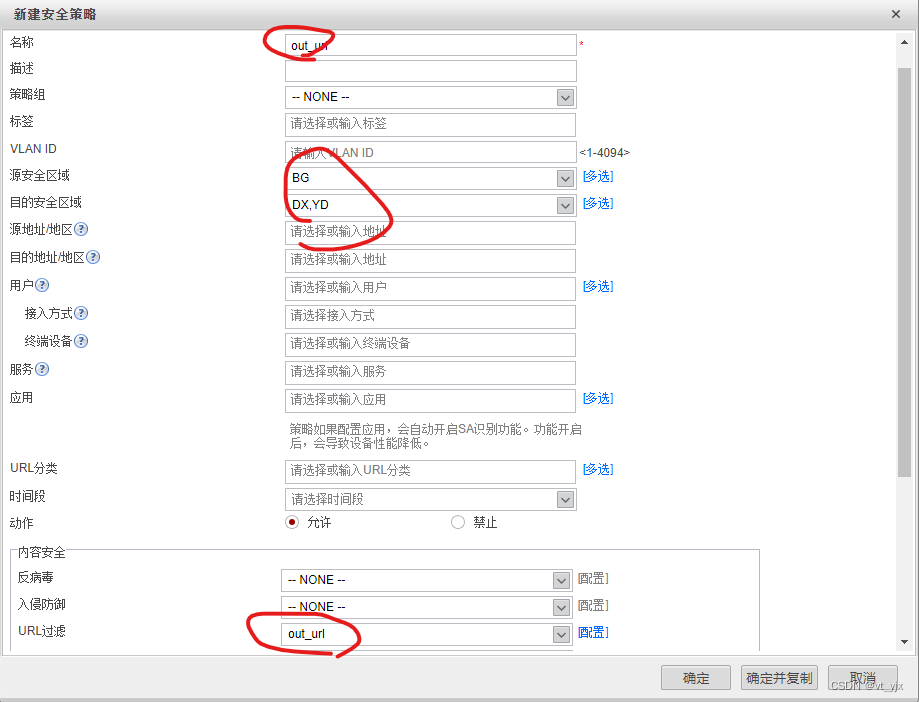
防御第六次作业-防火墙综合实验(av、url过滤、dns过滤)
目录 拓扑图: 要求: 8 9 10 11 拓扑图 要求 前7个要求在上一篇博客; 8.分公司内部的客户端可以通过域名访问到内部的服务器 9.假设内网用户需要通过外网的web服务器和pop3邮件服务器下载文件和邮件,内网的FTP服务器也需要…...

打码半年,开源一款自定义大屏设计软件!
hi,大家好,我是Tduck马马。 最近我们开源了一款大屏软件-TReport,与大家分享。 TReport是一款基于Vue3技术栈的数据可视化系统,支持静态、动态api等数据源;可用于数据可视化分析、报表分析、海报设计使用。 提供自定…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
