WEB 3D技术 three.js 3D贺卡(4) 添加鼠标滚轮移动屏幕 改变贺卡文字功能
好,上文 WEB 3D技术 three.js 3D贺卡(3) 点光源灯光动画效果 那么 我们来做一下 鼠标滚动相机和滚动时不同文字的切换

首先 我们要设置多个场景 其实也不能完全叫场景 也可以说多个位置
反正简单说就是多个位置 展现多个场景
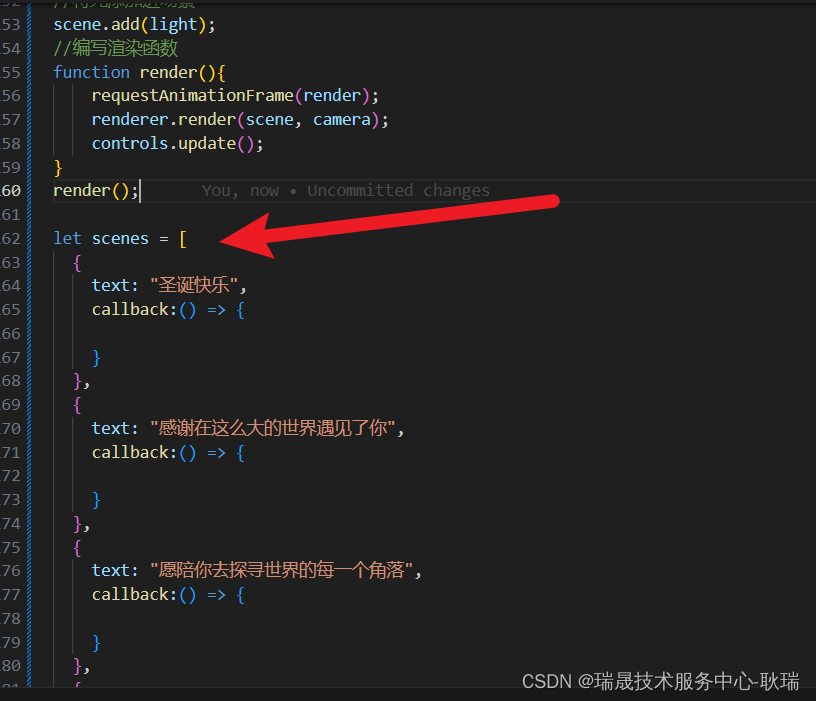
我们先在代码的最下面 加上一个对象数组
let scenes = [{text: "圣诞快乐",callback:() => {}},{text: "感谢在这么大的世界遇见了你",callback:() => {}},{text: "愿陪你去探寻世界的每一个角落",callback:() => {}},{text: "愿将天上的星星送给你",callback:() => {}},{text: "愿有人去终成眷属",callback:() => {}}
]

这里 我们写了个数组 然后里面每一个下标都是对象,对象里面 text字段是要展示的文本 然后 callback 是一个回调函数
这里 我们数组的每一个索引 相当于一个场景
然后 我们要给一个索引值 来记录它的位置
首先 因为我们需要一个响应式变量 vue3声明响应式变量 我们需要先导入 vue内的这个ref
import { ref } from "vue"

然后 最下面 我们声明索引
let index = ref(0);

我们用这个索引 来记录当前所处的场景
接下来 我们来监听鼠标的一个滚轮事件
这样写
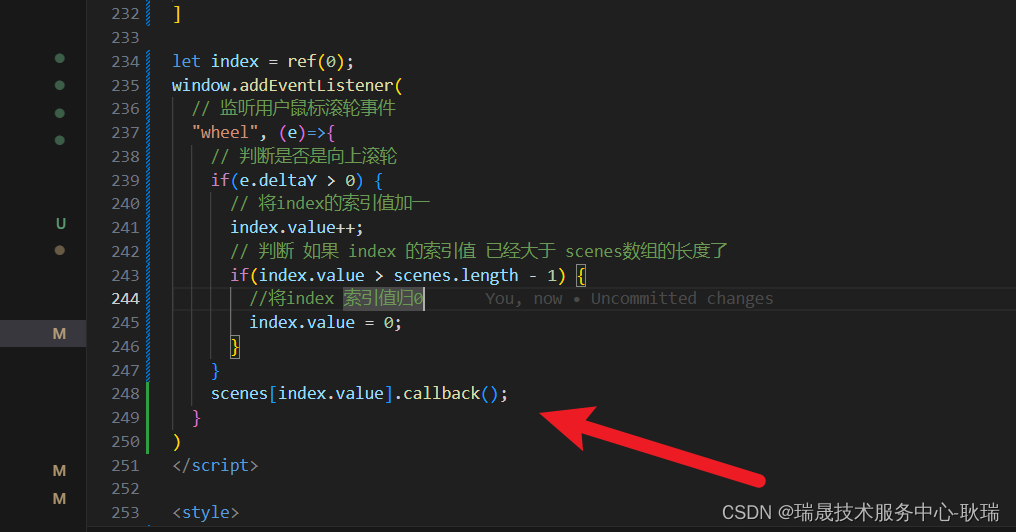
window.addEventListener(// 监听用户鼠标滚轮事件"wheel", (e)=>{// 判断是否是向上滚轮if(e.deltaY > 0) {// 将index的索引值加一index.value++;// 判断 如果 index 的索引值 已经大于 scenes数组的长度了if(index.value > scenes.length - 1) {//将index 索引值归0index.value = 0;}}scenes[index.value].callback();}
)
我们监听了 wheel 鼠标滚轮事件
然后判断如果滚轮网上滚动 就触发我们if中的逻辑 将index先加一 然后判断 如果index索引的数值已经大于了 scenes数组的长度的话 那就将 index索引值归0

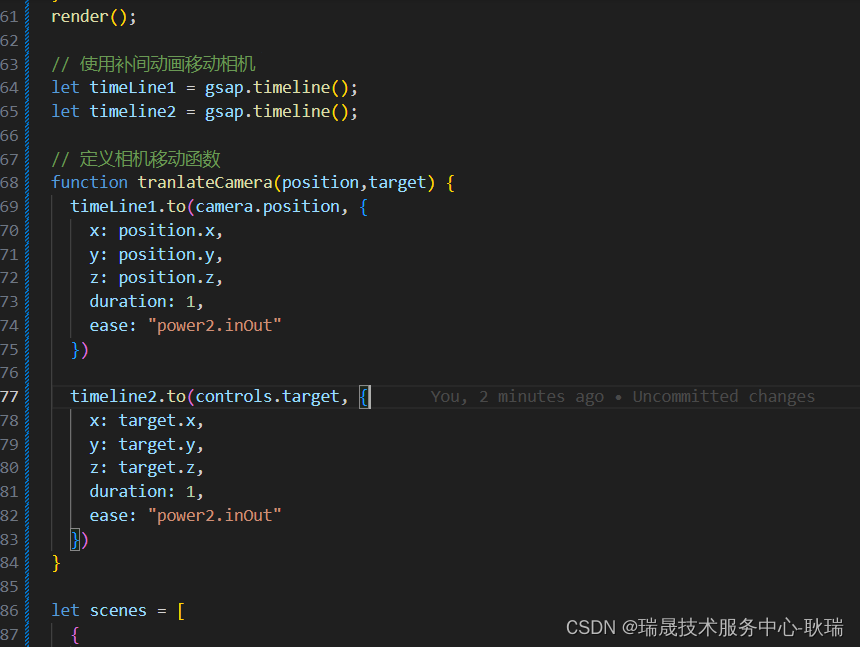
然后 我们来写一个定义相机移动函数 用补间动画控制相机移动
// 使用补间动画移动相机
let timeLine1 = gsap.timeline();
let timeline2 = gsap.timeline();
/
/ 定义相机移动函数
function tranlateCamera(position,target) {timeLine1.to(camera.position, {x: position.x,y: position.y,z: position.z,duration: 1,ease: "power2.inOut"})timeline2.to(controls.target, {x: target.x,y: target.y,z: target.z,duration: 1,ease: "power2.inOut"})
}

这里 我们 tranlateCamera 函数 接受了两个参数 position 和 target
他们分别控制
position用来控制 camera 相机的 position 下的 x y z 位置属性 简单说 移动相机
target用来控制 controls控制器的 target属性的下的x y z属性 target是控制相机聚焦的点 简单说 就是你旋转整个场景 它相机聚焦的一个中心点位置
通过 补间动画对象.to 进行控制
然后 我们就来改 scenes数组
这样写
let scenes = [{text: "圣诞快乐",callback:() => {tranlateCamera(new THREE.Vector3(-3.23, 3, 4.06),new THREE.Vector3(-8, 2, 0))}},{text: "感谢在这么大的世界遇见了你",callback:() => {tranlateCamera(new THREE.Vector3(7, 0, 23),new THREE.Vector3(0, 0, 0))}},{text: "愿陪你去探寻世界的每一个角落",callback:() => {tranlateCamera(new THREE.Vector3(10, 3, 0),new THREE.Vector3(5, 2, 0))}},{text: "愿将天上的星星送给你",callback:() => {tranlateCamera(new THREE.Vector3(7, 0, 23),new THREE.Vector3(0, 0, 0))}},{text: "愿有人去终成眷属",callback:() => {tranlateCamera(new THREE.Vector3(-20, 1.3, 6.6),new THREE.Vector3(5, 2, 0))}}
]
我们编写了每一个下标的 callback 函数
这里因为我们塑标滚轮事件 你每次滚动 都会调用对应下标的 callback

然后 就会根据事件给的定位参数 来到对应的位置 和找到 对应的相机聚焦点
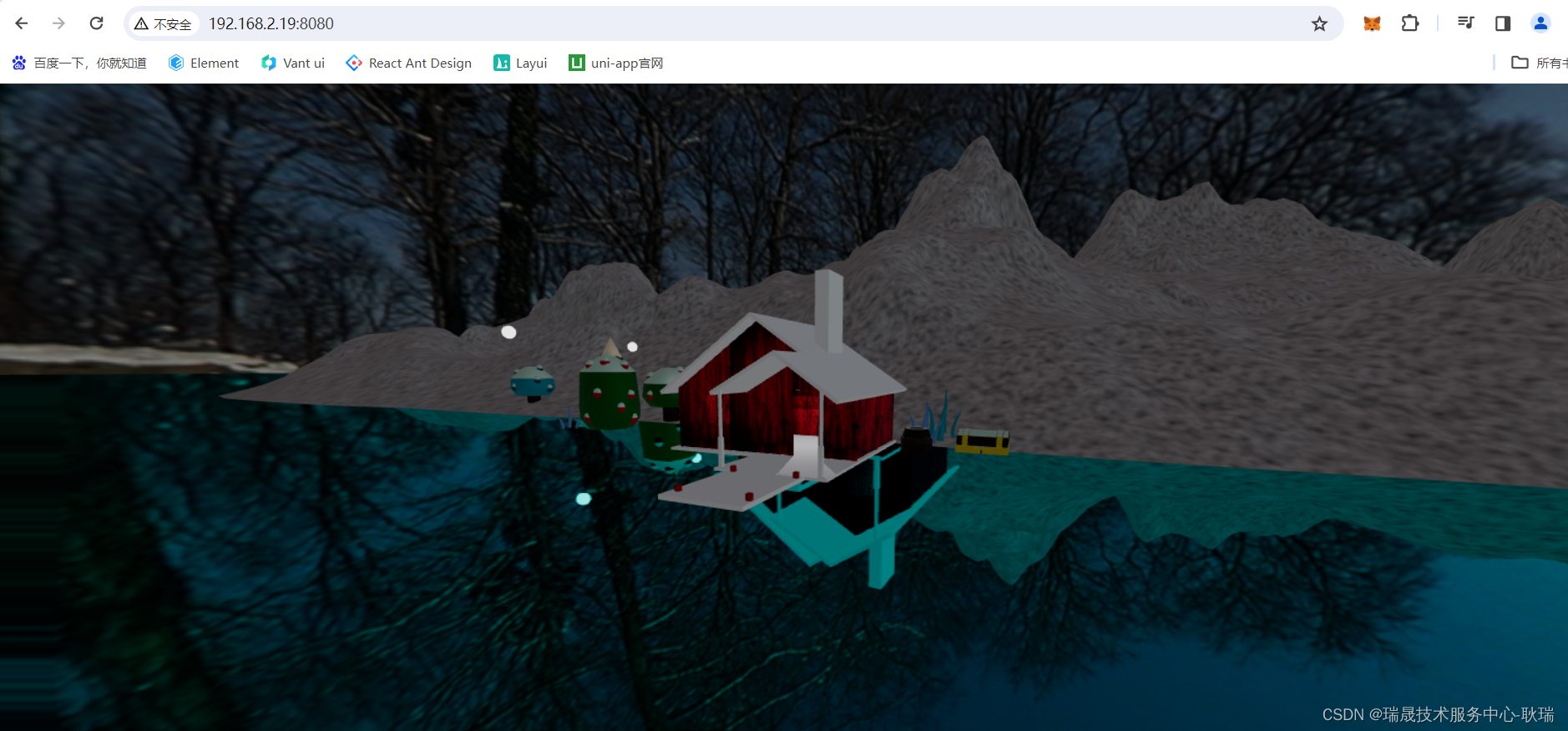
我们运行项目

然后滚动鼠标滚轮 整个摄像头都会移动

当然 你别鼠标滚动的太频繁了,要等它整个界面移动完毕。
不然就会上一个没执行完 你下一个又触发了 整个界面动来动去的。
那么 这里这个问题 我们就可以做个防抖
首先 大家要清楚 我们两个补间动画给的duration 时间都是一秒
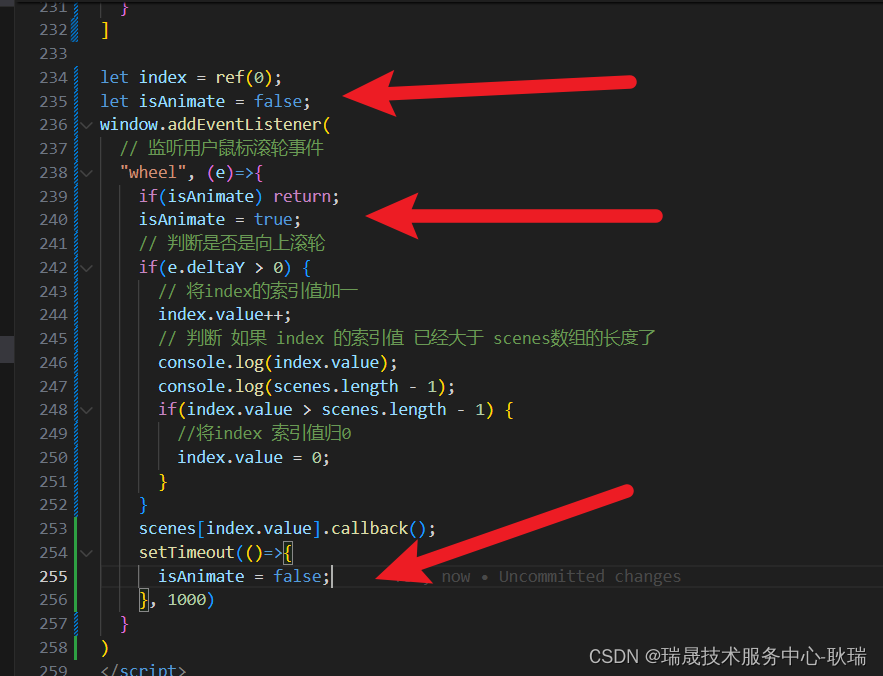
那么 这里 如下图修改滚轮事件

定义一个叫 isAnimate 的变量 初始值是false
然后 如果这个值为true 我们直接 函数 return 出去 不执行下面的逻辑了 就是防止你上一个动画还没结束 下一个动画又开始了
然后 我们 执行callback 就是开启动画后
开启定时器 一秒之后 再将 isAnimate 赋值会false
那就是 每次执行完 callback 后面一秒内 isAnimate 都是true
再进入事件 都会触发到if retrun 就不会执行动画了 而 动画执行完 1秒 定时器正好也是1秒
就会将 isAnimate 回归false 然后再次触发 就又能进来了
这样 我们整个的滚动切换就算是OK了

然后 我们来写这个文字的效果
我们在 template中这样写
<divclass="scenes"style="position: fixed;left: 0;top: 0;z-index: 10;pointer-events: none;transition: all 1s;"
><divv-for="item in scenes":key="item.text"style="width: 100vw;height: 100vh":style="{transform: `translate3d(0, ${-index * 100}vh,0)`}"><h1style="padding:100px 50px; font-size: 50px; color: #fff">{{ item.text }}</h1></div>
</div>

这里 我们最外层元素 固定定位在页面的左上角
然后下面 v-for循环 遍历 scenes数组
用 index 控制 transform属性
然后 我们在屏幕上滚动鼠标滚轮

这边文字就会一直发生变化了

相关文章:

WEB 3D技术 three.js 3D贺卡(4) 添加鼠标滚轮移动屏幕 改变贺卡文字功能
好,上文 WEB 3D技术 three.js 3D贺卡(3) 点光源灯光动画效果 那么 我们来做一下 鼠标滚动相机和滚动时不同文字的切换 首先 我们要设置多个场景 其实也不能完全叫场景 也可以说多个位置 反正简单说就是多个位置 展现多个场景 我们先在代码的最下面 加上一个对象数…...
爬虫在网页抓取的过程中可能会遇到哪些问题?
在网页抓取(爬虫)过程中,开发者可能会遇到多种问题,以下是一些常见问题及其解决方案: 1. IP封锁: 问题:封IP是最常见的问题,抓取的目标网站会识别并封锁频繁请求的IP地址。 解决方案…...

Eclipse中Run As On Server和Run As Java Application
一、名词释义 run java application (作为Java应用程序运行)是运行 java main方法。 run on server是启动一个web 应用服务器。 二、两者的区别 Eclipse中可以创建java project 也可以创建java web poject 。java project是可以直接在命令行运行,或者…...

【MySQL】库的操作——MySQL数据库 、库的操作、表的操作、字符集和校验规则、备份和恢复
文章目录 MySQL1. 库的操作2. 表的操作3. 字符集和校验规则3.1 查看系统默认字符集以及校验规则3.2 查看数据库支持的字符集3.3 查看数据库支持的字符集校验规则 4. 备份和恢复4.1 备份4.2 还原 MySQL 1. 库的操作 连接服务器 mysql -h 127.0.0.1 -P 3306 -u root -pmysql -u…...

pytorch 用F.normalization的逆归一化如何操作
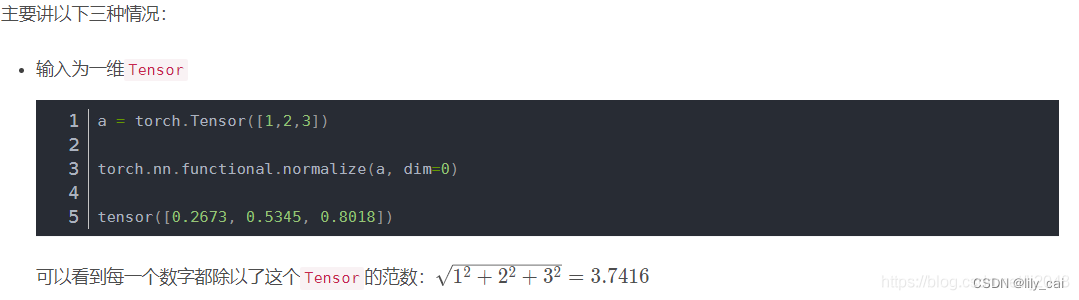
逆归一化的时候再把这个数乘回去就行了 magnitude a.norm(p2, dim1, keepdimTrue) # NEW atorch.nn.functional.normalize(a, p2, dim1) a_or a* magnitude # NEW print(a_or) Outputs: tensor([]1,2,3)...

LabVIEW多通道压力传感器实时动态检测
LabVIEW多通道压力传感器实时动态检测 介绍了一种基于LabVIEW的多通道压力传感器实时动态检测系统,解决压阻式压力传感器温度补偿过程的复杂度,提高测量的准确性。通过自动轮询检测方法,结合硬件检测模型和多通道检测系统设计,本…...

Jenkins解决Host key verification failed (2)
Jenkins解决Host key verification failed 分析原因情况 一、用OpenSSH的人都知ssh会把你每个你访问过计算机的公钥(public key)都记录在~/.ssh/known_hosts。当下次访问相同计算机时,OpenSSH会核对公钥。如果公钥不同,OpenSSH会发出警告,避免…...

C#,数值计算,矩阵的乔莱斯基分解(Cholesky decomposition)算法与源代码
一、安德烈路易斯乔尔斯基 安德烈路易斯乔尔斯基出生于法国波尔多以北的查伦特斯海域的蒙古扬。他在波尔多参加了Lyce e,并于1892年11月14日获得学士学位的第一部分,于1893年7月24日获得第二部分。1895年10月15日,乔尔斯基进入莱科尔理工学院…...

docker 备份 mysql
使用 Docker 执行 MySQL 备份是一个实用的操作,可以帮助你确保数据的安全性和可恢复性。这里有一步步的指导帮你完成: 1. 确定 MySQL 容器名称或 ID 首先,你需要知道运行 MySQL 数据库的容器的名称或 ID。可以通过下面的命令查看所有正在运…...

使用C# Net6连接国产达梦数据库记录
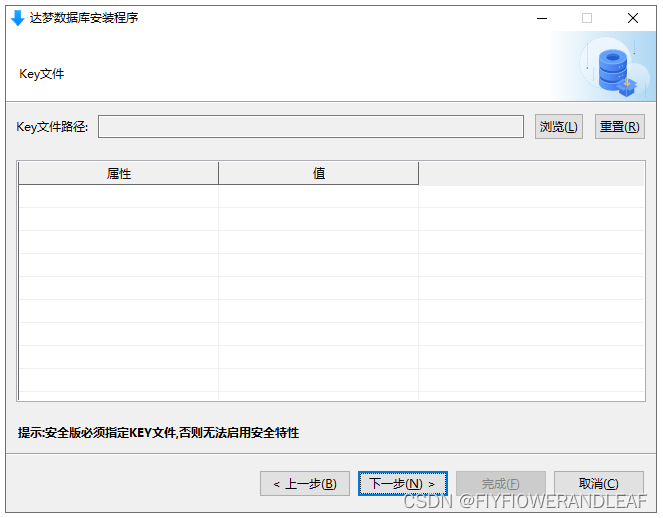
达梦官网:http://www.dameng.com/ 1 下载达梦并进行安装 下载地址:官网首页——服务与合作——下载中心(https://www.dameng.com/list_103.html) 根据需要自行下载需要的版本,测试版本为:x86 win64 DM8版…...

docker (八)-dockerfile制作镜像
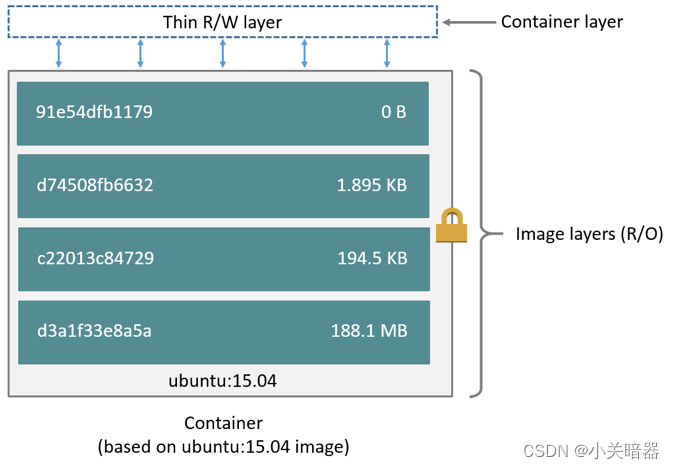
一 dockerfile dockerfile通常包含以下几个常用命令: FROM ubuntu:18.04 WORKDIR /app COPY . . RUN make . CMD python app.py EXPOSE 80 FROM 打包使用的基础镜像WORKDIR 相当于cd命令,进入工作目录COPY 将宿主机的文件复制到容器内RUN 打包时执…...

springcloud-网关(gateway)
springcloud-网关(gateway) 概述 \Spring Cloud Gateway旨在提供一种简单而有效的方式来路由到API,并为其提供跨领域的关注,如:安全、监控/指标和容错 常用术语 Route(路由): 网关的基本构件。它由一个ID、一个目的地…...

2.20 day2 QT
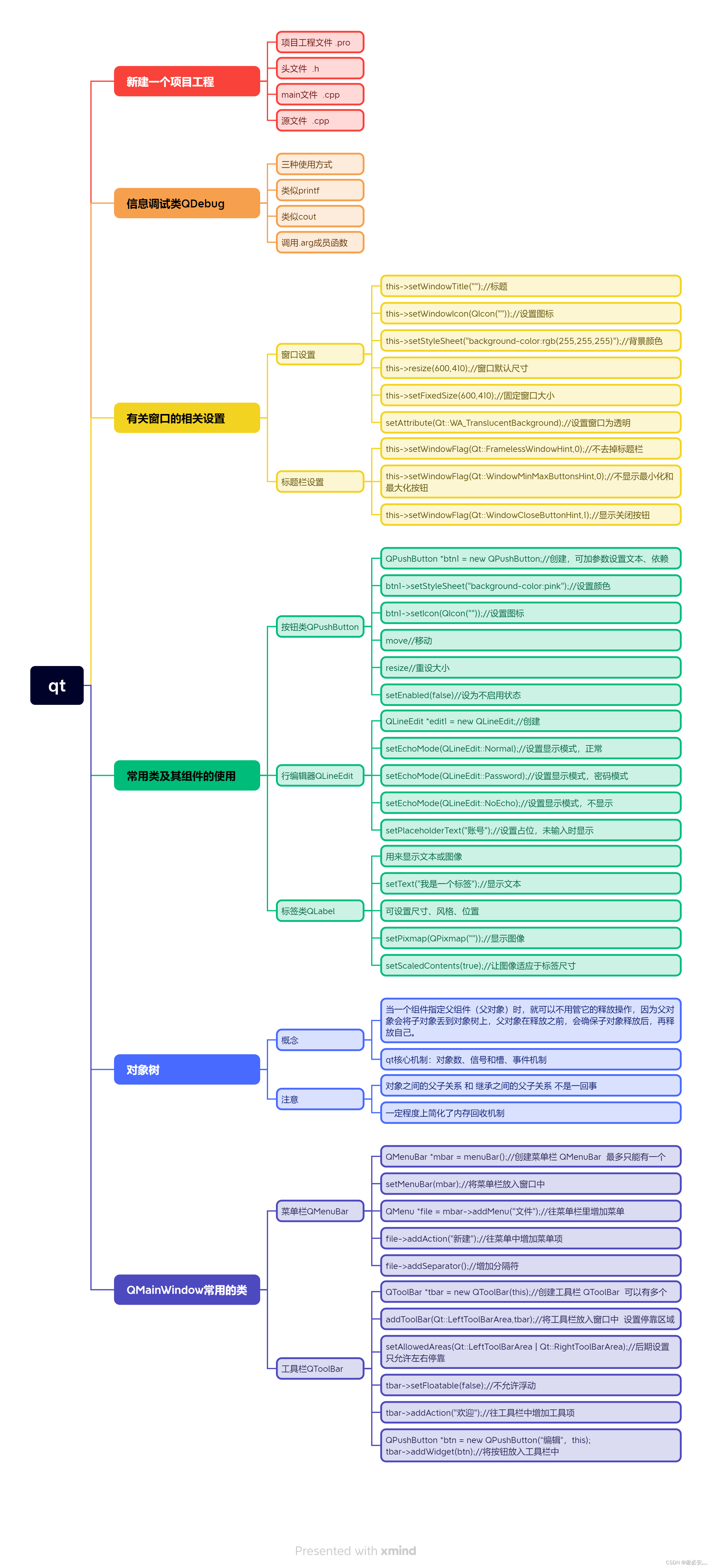
自由发挥登录窗口的应用场景,实现一个登录窗口界面 #include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent) {//窗口相关设置this->setWindowTitle("登入页面"); //设置 窗口 标题this->setWindowIcon(QIcon("D:…...

【C++语法基础】4.分支和循环结构(✨新手推荐阅读)
前言 在C编程中,分支和循环结构是控制程序流程的基本工具。分支结构允许程序根据特定条件执行不同的代码块,而循环结构则允许程序重复执行某个代码块。 分支结构 if 语句 if 语句是最基本的分支结构,它根据条件的真假来决定是否执行某段代…...

朋友圈程序全开源版源码,附带系统搭建教程
前台一键发布图文,视频,音乐。发布内容支持定位或自定义位置信息。支持将发布内容设为广告模式消息站内通知或邮件通知。支持其他用户注册,支持其他用户发布文章,管理自己的文章。拥有丰富的后台管理功能,一键操作。安装环境 Nginx ≥1.22 …...

思维方式系列文章目录 -《清单革命》实践
思维方式系列文章目录 -《清单革命》 文章目录 思维方式系列文章目录 -《清单革命》前言一、《清单革命》思维导图二、清单制作原则 前言 请记住,现在开始心灵转变,人人都会犯错,而错误分为:无知之错、无能之错。 无知之错&#…...

RAID 创建使用以及ubuntu安装和使用zfs文件系统及Ubuntu软件安装
RAID 创建使用 部署 RAID 10 的学习 1. 搭建 RAID 10 就是 RAID 1 加上 RAID 0,准备四块磁盘,用于创建 RAID 10,配置vmware虚拟机,创建四个虚拟硬盘。 2. 检查磁盘信息 rootubuntu:~# ls /dev/sd* /dev/sda /dev/sda1 /dev/sda2 /dev/sda3 /dev/s…...

yarn常用命令小记
安装 npm install -g yarn查看版本 yarn -v初始化项目与依赖管理 yarn init:与npm init一样通过交互式会话生成一个新的package.jason文件以初始化项目;跳过会话可使用yarn init --yes,简写yarn init -yyarn add <package><versi…...

防御保护---内容保护
文章目录 目录 文章目录 一.防火墙内容安全概述 二.深度识别技术(DFI/DPI) 深度包检测技术(DPI) 深度流检测技术(DFI) 两者区别 三.入侵防御IPS 一.防火墙内容安全概述 防火墙内容安全是防火墙的一个重…...

jquery将网页html文档导出为pdf图片
jquery将网页html文档导出为pdf图片 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&q…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
