在Vue3 + Vite项目中使用less
在Vue3 + Vite项目中使用less,需要安装less和less-loader两个依赖。
首先,在项目根目录下执行以下命令安装less和less-loader:
npm install less less-loader --save-dev
安装完成后,在vite.config.js配置文件中添加以下代码:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],css: {preprocessorOptions: {less: {javascriptEnabled: true,},},},
})
这样就完成了less的配置。你可以在Vue组件中直接使用less语法编写样式了,例如:
<template><div class="container"><h1 class="title">Hello World</h1></div>
</template><style lang="less" scoped>
.container {background-color: red;
}.title {color: blue;
}
</style>
注意,如果你使用了scoped属性,需要在style标签中添加lang="less"来指定使用less语法。如果没有使用scoped属性,可以直接在style标签中编写less样式。
相关文章:

在Vue3 + Vite项目中使用less
在Vue3 Vite项目中使用less,需要安装less和less-loader两个依赖。 首先,在项目根目录下执行以下命令安装less和less-loader: npm install less less-loader --save-dev安装完成后,在vite.config.js配置文件中添加以下代码&…...

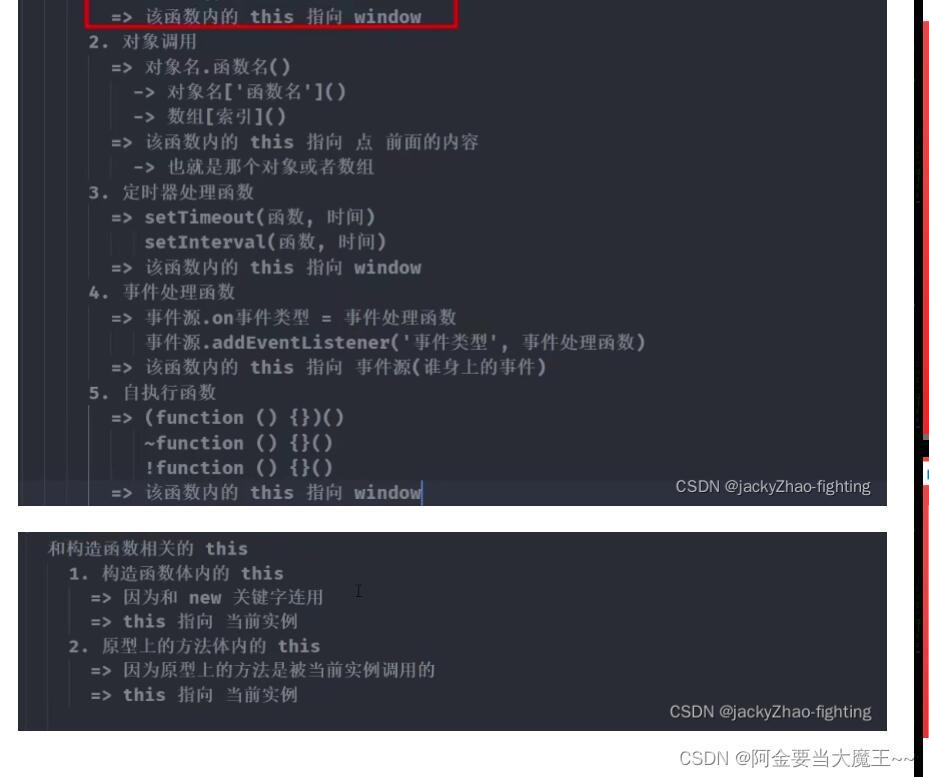
this的指向问题总结
this一般会出现在函数里面,但是一般情况下只有在函数被调用执行时,才能确定this指向哪个对象。一般情况下this是指调用函数的对象。 1.在全局作用域下或者普通函数中this的指向一般都是window对象 window.fn(),普通函…...
)
jQuery的应用(二)
对上一节内容的补充。 jQuery选择器 jQuery选择器类似于CSS选择器,用来选取网页中的元素 jQuery选择器功能强大,种类也很多,分类如下 通过CSS选择器选取元素: 基本选择器层次选择器属性选择器通过过滤选择器选择元素: 基本过滤选择器可见性过滤选择器表单对象过滤选择器…...
跳转新页面的几种方式)
芋道源码(yudao)跳转新页面的几种方式
芋道源码(yudao)跳转新页面的几种方式 导入useRouter const { push, replace, resolve } useRouter() 当前页面跳转 const goToPage (url: string) > {url push(/hot163) }当前页面跳转 const goToPage (url: string) > {url resolve(/h…...

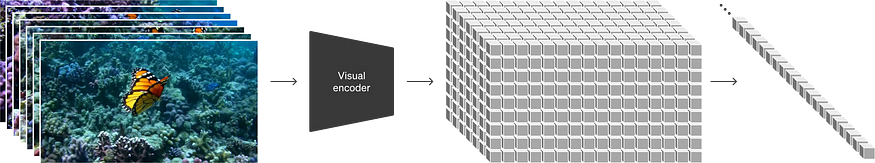
Open AI — Sora 如何发挥其魔力 — 近距离观察该技术
OpenAI 的大模型 Sora 可以制作一整分钟的高质量视频。他们的工作成果表明,使视频生成模型更大是为现实世界创建多功能模拟器的好方法。Sora 是一种灵活的可视化数据模型。它可以创建不同长度、形状和大小的视频和图片,甚至可以创建长达一分钟的高清视频。我阅读了 OpenAI 的…...

密码解密 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C 题目描述 给定一段 “密文”字符串 s ,其中字符都是经过 “密码本” 映射的,现需要将“密文”解密并且输出。 映射的规则: ( a−i ) 分…...

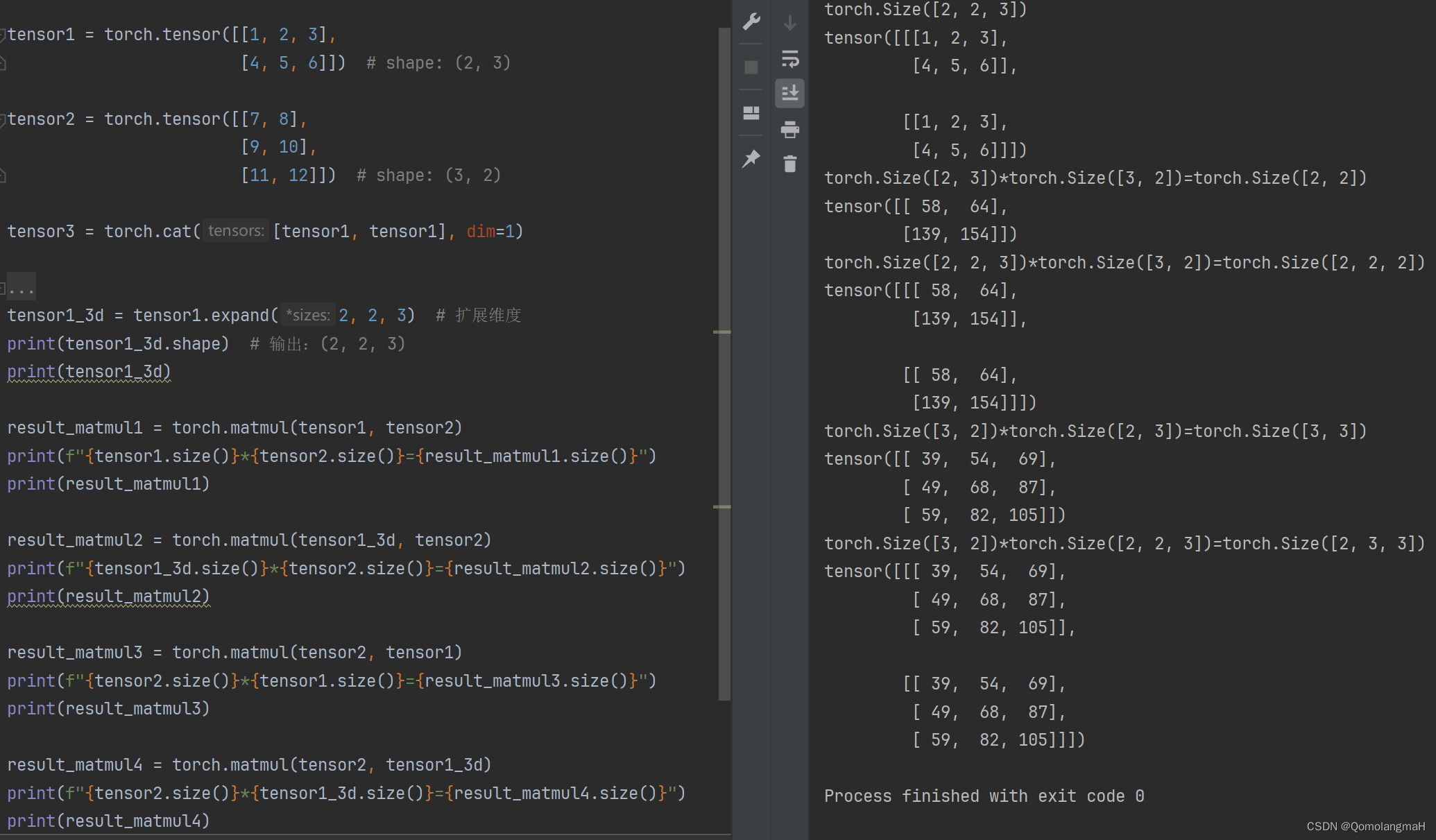
【深度学习】Pytorch教程(八):PyTorch数据结构:2、张量的数学运算(6):高维张量:乘法、卷积(conv2d~四维张量;conv3d~五维张量)
文章目录 一、前言二、实验环境三、PyTorch数据结构1、Tensor(张量)1. 维度(Dimensions)2. 数据类型(Data Types)3. GPU加速(GPU Acceleration) 2、张量的数学运算1. 向量运算2. 矩阵…...

Autosar-Mcal配置详解-GPT
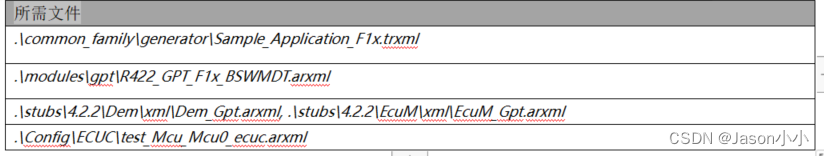
3.3.1添加GPT模块 方法与添加Dio相似,可参加Dio模块添加方法。 3.3.2 创建、配置GPT通道 1)根据需求创建GPT通道(即创建几个定时器) 本例中创建了3个定时器通道:1ms,100us,OsTimer。 2)配置GPT通道 配置T…...
)
前端面试问题(jwt/布局/vue数组下标/扁平化/菜单树形/url api/新版本)
前端面试问题(jwt/布局/vue数组下标/扁平化/菜单树形/url api/新版本) 1. jwt鉴权逻辑 前端 JWT 鉴权逻辑通常涉及在发起请求时携带 JWT,并在接收到响应后处理可能的授权问题。 1. 用户登录: 用户提供凭证: 用户在登录界面输入用户名和密码…...

Learn HTML in 1 hour
website address https://www.youtube.com/watch?vHD13eq_Pmp8 excerpt All right, what’s going on? everybody. It’s your Bro, hope you’re doing well, and in this video I’m going to help you started with html; so sit back, relax and enjoy the show. If y…...

HashMap的put方法执行过程
根据Key通过哈希算法与与运算得出数组下标如果数组下标位置元素为空,则将key和value封装为Entry对象(JDK1.7中是Entry对象,JDK1.8中 是Node对象)并放⼊该位置如果数组下标位置元素不为空,则要分情况讨论 a. 如果是JDK1…...

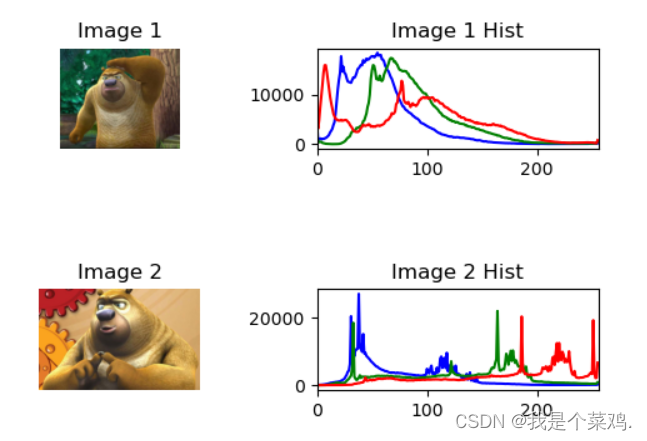
一、直方图相关学习
目录 1、灰度直方图1.1 基本概念和作用1.2 代码示例 2、BGR直方图2.1 基本概念和作用2.2 代码示例 3、灰度直方图均衡1. 基本概念和作用2. 代码示例 4、直方图变换(查找)4.1 基本概念和作用4.2 代码示例 5、直方图匹配5.1 基本概念和作用5.2 代码示例 6、…...

Linux 权限详解
目录 一、权限的概念 二、权限管理 三、文件访问权限的相关设置方法 3.1chmod 3.2chmod ax /home/abc.txt 一、权限的概念 Linux 下有两种用户:超级用户( root )、普通用户。 超级用户:可以再linux系统下做任何事情ÿ…...

零基础学习8051单片机(十五)
本次先看书学习,并完成了课后习题,题目出自《单片机原理与接口技术》第五版—李清朝 答: (1)当 CPU正在处理某件事情的时候,外部发生的某一件事件请求 CPU 迅速去处理,于是,CPU暂时中止当前的工…...

项目的一些难点
1.不用redis?分布式锁,如何防止用户重复点击? 1.乐观锁 乐观锁是一种在数据库层面上避免并发冲突的机制。它通常通过在数据库记录中添加一个版本号(或时间戳)来实现。每次更新记录时,都会检查版本号是否与数据库中的…...

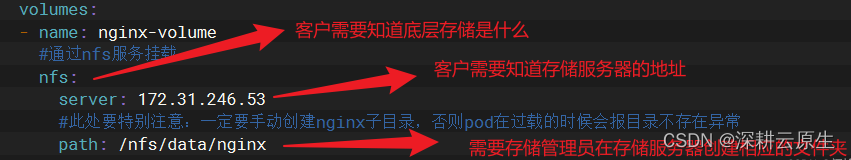
Kubernetes 卷存储 NFS | nfs搭建配置 原理介绍 nfs作为存储卷使用
1、NFS介绍 NFS(Network File System)是一种分布式文件系统协议,允许客户端远程访问服务器上的文件,实现数据共享。它整合多个存储设备为统一文件系统,方便数据存储和管理,支持负载均衡和故障转移…...

开启智能互动新纪元——ChatGPT提示词工程的引领力
目录 提示词工程的引领力 高效利用ChatGPT提示词方法 提示词工程的引领力 近年来,随着人工智能技术的迅猛发展,ChatGPT提示词工程正逐渐崭露头角,为智能互动注入了新的活力。这一技术的引入,使得人机交流更加流畅、贴近用户需求&…...

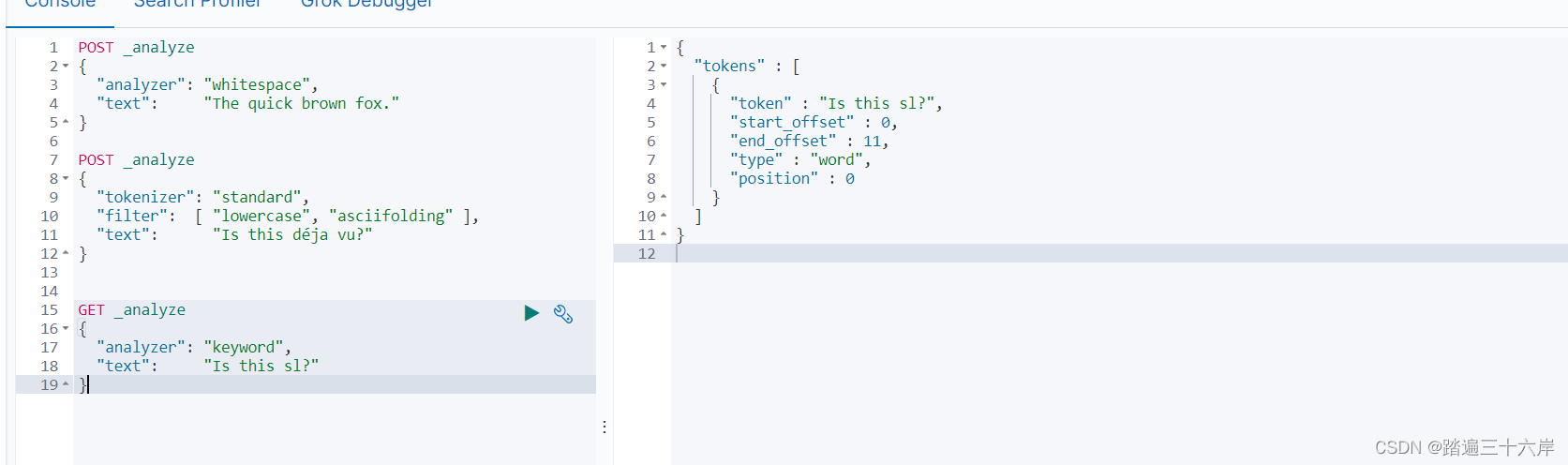
ElasticSearch语法
Elasticsearch 概念 入门学习: Index索引>MySQL 里的表(table)建表、增删改查(查询需要花费的学习时间最多)用客户端去调用 ElasticSearch(3 种)语法:SQL、代码的方法(4 种语法) ES 相比于 MySQL,能够自动帮我们做分词,能够非常高效、灵活地查询内…...

SMT贴片加工厂需要哪些加工资料
SMT贴片加工中在评估报价的时候需要给到SMT贴片加工厂以下资料,以便工程师和采购进行工艺和报价评估。 在SMT加工中如果需要供应商提供一站式的加工服务,那么在前期就需要更频繁的沟通和配合,包工包料服务是需要PCB制板资料和制板说明、BOM清…...

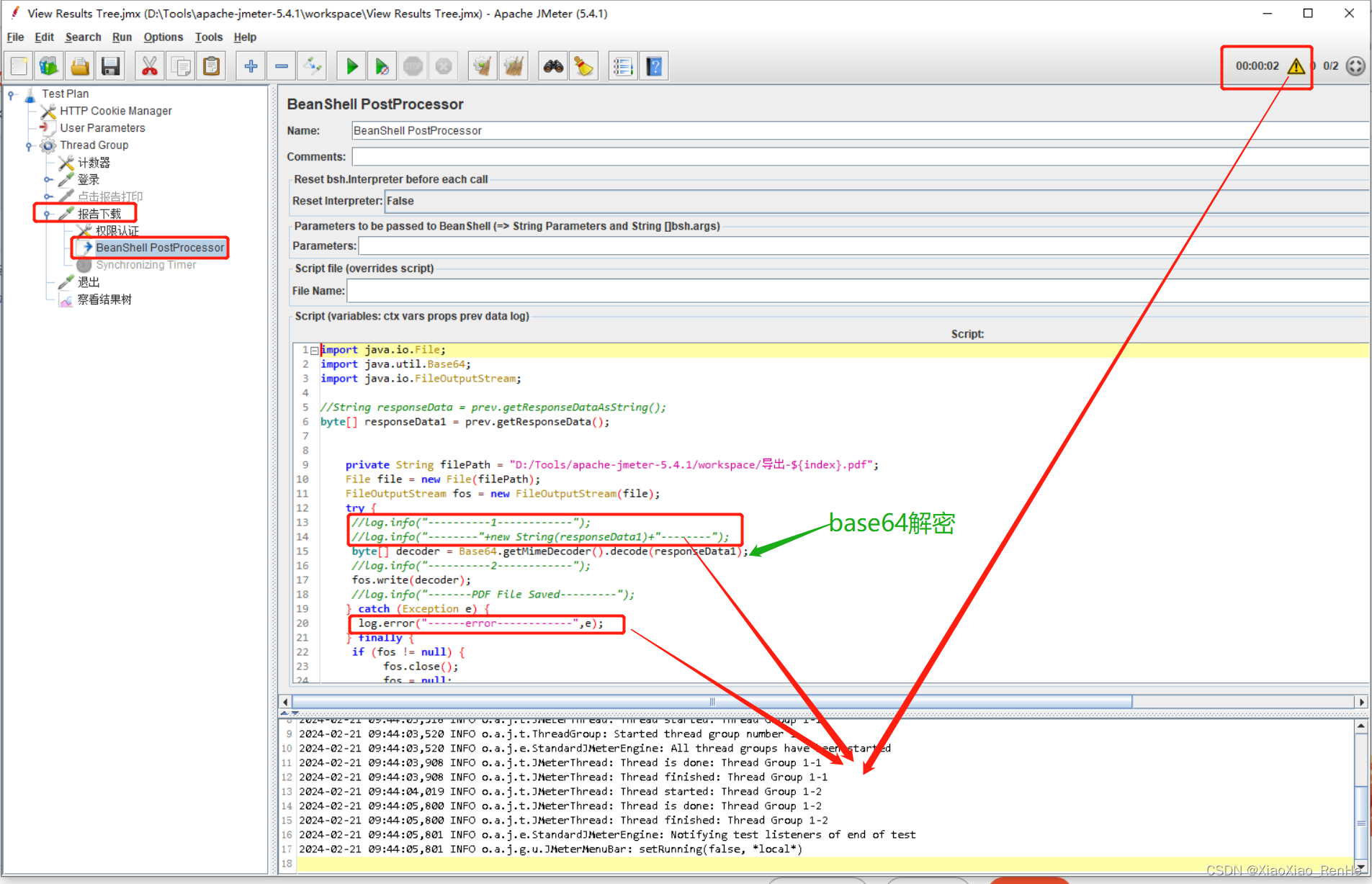
jmeter下载base64加密版pdf文件
一、何为base64加密版pdf文件 如下图所示,接口jmeter执行后,返回一串包含大小写英文字母、数字、、/、的长字符串,直接另存为pdf文件后,文件有大小,但是打不开;另存为doc文件后,打开可以看到和…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
