前端面试问题(jwt/布局/vue数组下标/扁平化/菜单树形/url api/新版本)
前端面试问题(jwt/布局/vue数组下标/扁平化/菜单树形/url api/新版本)
1. jwt鉴权逻辑
前端 JWT 鉴权逻辑通常涉及在发起请求时携带 JWT,并在接收到响应后处理可能的授权问题。
1. 用户登录:
-
用户提供凭证: 用户在登录界面输入用户名和密码。
-
请求后端认证: 前端通过发送用户提供的凭证(通常是用户名和密码)到后端进行身份验证。
-
接收并存储Token: 如果身份验证成功,后端生成 JWT 并将其发送给前端。前端通常会将 JWT 存储在客户端(通常是浏览器)的本地存储(localStorage 或 sessionStorage)中。
2. 请求时的鉴权:
-
构建请求头: 在每次发送请求时,前端将存储的 JWT 添加到请求头中。
// 使用 Axios 发送请求的方式 const token = localStorage.getItem('jwtToken'); axios.defaults.headers.common['Authorization'] = `Bearer ${token}`; -
发送请求: 发送请求到后端,后端会检查请求头中的 JWT 是否有效。
-
处理响应: 前端接收到响应后,可以根据响应状态码和内容进行相应的处理。
-
如果响应状态码为 401(未授权)或 403(禁止访问),可能表示 JWT 已过期或用户无权限,需要处理重新登录或其他操作。
-
如果响应状态码为 200,表示请求成功,前端可以继续处理返回的数据。
-
3. 处理过期的Token:
-
捕获过期错误: 前端需要捕获过期错误。当后端返回 401 状态码时,可以视为 JWT 过期。
-
刷新Token: 如果服务器支持,可以尝试使用 refresh token 来获取新的 JWT,避免用户重新登录。
注意事项:
-
安全存储: JWT 存储在前端,因此需要确保它被安全地存储。一般来说,避免将敏感信息存储在 JWT 中,因为它可以被解码。
-
定期刷新: 定期检查 JWT 是否过期,如果过期,需要进行刷新操作。
-
前端安全性: 前端只能负责存储和传递 JWT,实际的用户身份验证和授权逻辑仍然应该由后端负责。
2. 实现顶部导航+左侧菜单+右侧主内容区域布局
在前端,实现顶部导航、左侧菜单、右侧主内容区域布局通常有多种方式,取决于项目的需求和开发者的技术偏好。以下是其中三种常见的实现方式:
1. Flexbox 布局:
使用 CSS 的 Flexbox 布局是一种简单而灵活的方法,它能够轻松地实现顶部导航、左侧菜单和右侧主内容区域的布局。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flexbox Layout</title><style>body {margin: 0;display: flex;flex-direction: column;height: 100vh;}header, main {flex: 0 0 auto;}main {display: flex;}nav {width: 200px;background-color: #333;color: #fff;}section {flex: 1;padding: 20px;}</style>
</head>
<body><header><!-- 顶部导航 --><h1>顶部</h1></header><main><nav><!-- 左侧菜单 --><h1>左侧</h1></nav><section><!-- 右侧主内容区域 --><h1>右侧</h1></section></main>
</body>
</html>
2. Grid 布局:
CSS Grid 布局也是一种强大的布局方式,允许更复杂的网格结构。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid Layout</title><style>body {margin: 0;display: grid;grid-template-columns: 200px 1fr;grid-template-rows: auto 1fr;grid-template-areas:"header header""nav main";height: 100vh;}header, nav, main {padding: 20px;}header {grid-area: header;background-color: #ddd;}nav {grid-area: nav;background-color: #333;color: #fff;}main {grid-area: main;display: flex;}</style>
</head>
<body><header><!-- 顶部导航 --><h1>顶部</h1></header><nav><!-- 左侧菜单 --><h1>左侧</h1></nav><main><!-- 右侧主内容区域 --><h1>右侧</h1></main>
</body>
</html>
3. Bootstrap:
使用 Bootstrap 框架是一种快速搭建响应式布局的方法。Bootstrap 提供了许多现成的组件和样式,使得实现这种布局变得非常容易。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"><title>Bootstrap Layout</title>
</head>
<body><header class="bg-light p-3"><!-- 顶部导航 --><h1>顶部</h1></header><div class="container-fluid"><div class="row"><nav class="col-md-2 bg-dark text-light"><!-- 左侧菜单 --><h1>左侧</h1></nav><main class="col-md-10"><!-- 右侧主内容区域 --><h1>右侧</h1></main></div></div>
</body>
</html>
4. CSS Float 布局
使用float属性可以实现一种简单的布局,但需要注意清除浮动以避免影响后续布局。
<div class="header">顶部导航</div>
<div class="menu">左侧菜单</div>
<div class="content">右侧主内容区域</div><style>.header { clear: both; }.menu { float: left; width: 20%; }.content { margin-left: 20%; }
</style>
3. Vue数组下标改值时响应式丢失,为什么
在Vue中,数组下标改值导致响应式丢失的原因通常是由于Vue对数组的监听机制的限制。Vue的响应式系统对于数组的变更检测有一些局限性,主要涉及到以下情况:
-
直接通过索引设置数组元素时,无法触发视图更新: Vue的响应式系统不能检测到直接通过索引设置数组元素的变化。例如,
array[index] = value这种方式不会触发响应式更新。 -
通过
splice方法添加或删除元素时能够触发更新: 使用Vue提供的数组变异方法(例如splice)来添加或删除元素时,Vue能够监听到变化并触发相应的更新。
// 在Vue组件中的data
data() {return {myArray: [1, 2, 3]};
},
methods: {updateValue() {// 这种方式修改数组的元素,不会触发响应式更新this.myArray[0] = 99;}
}
直接通过索引修改数组元素的值 this.myArray[0] = 99; 不会触发Vue的响应式系统。
为了确保能够触发响应式更新,可以使用Vue提供的变异方法,比如使用Vue.set方法:
methods: {updateValue() {// 使用 Vue.set 来确保触发响应式更新Vue.set(this.myArray, 0, 99);}
}
或者使用splice方法:
methods: {updateValue() {// 使用 splice 来确保触发响应式更新this.myArray.splice(0, 1, 99);}
}
4. 数组扁平化
-
使用递归(原生 JavaScript):
function flattenArray(arr) {return arr.reduce((acc, curr) => Array.isArray(curr) ? acc.concat(flattenArray(curr)) : acc.concat(curr), []); }const nestedArray = [[0, 1], [2, [3, 4]], [5, 6]]; const flattenedArray = flattenArray(nestedArray); console.log(flattenedArray); -
使用
Array.flat()方法(ECMAScript 2019):const nestedArray = [[0, 1], [2, [3, 4]], [5, 6]]; const flattenedArray = nestedArray.flat(Infinity); console.log(flattenedArray); -
使用 lodash 库:
const _ = require('lodash');const nestedArray = [[0, 1], [2, [3, 4]], [5, 6]]; const flattenedArray = _.flattenDeep(nestedArray); console.log(flattenedArray);
Array.flat() 方法和 lodash 的 _.flattenDeep() 都可以递归地将数组扁平化,而原生的递归方法Array.reduce()` 方法需要手动处理递归。
5. 菜单数组转换为嵌套树形结构
[{ id: 1, menu: '水果', level: 1 }, { id: 2, menu: '橘子', level: 2, parentId: 1 } ]
[{ id: 1, menu: '水果', level: 1, children: [{ id: 2, menu: '橘子', level: 2, parentId: 1 }] }]
function convertToNestedTree(menuArray) {const idToMenuMap = {}; // 用于存储菜单项的映射,通过id快速查找// 构建映射menuArray.forEach(item => {idToMenuMap[item.id] = item;});// 构建树形结构const tree = [];menuArray.forEach(item => {if (!item.parentId) {// 如果没有parentId,说明是根节点,直接添加到树中tree.push(item);} else {// 如果有parentId,将当前项添加到父级的children数组中const parentMenu = idToMenuMap[item.parentId];if (parentMenu) {if (!parentMenu.children) {parentMenu.children = [];}parentMenu.children.push(item);}}});return tree;
}const menuArray = [{ id: 1, menu: '水果', level: 1 },{ id: 2, menu: '橘子', level: 2, parentId: 1 },];const nestedTree = convertToNestedTree(menuArray);
console.log(nestedTree);//[{ id: 1, menu: '水果', level: 1, children: [{ id: 2, menu: '橘子', level: 2, parentId: 1 }] }]
6. url 参数获取的 API
在前端,使用 URLSearchParams 对象来获取 URL 参数。这是一个原生 JavaScript 对象,可用于解析 URL 查询参数。
// 假设 URL 为 https://example.com/page?name=John&age=25const urlParams = new URLSearchParams(window.location.search);// 获取单个参数
const name = urlParams.get('name'); // 返回 'xx'
const age = urlParams.get('age'); // 返回 '25'// 获取所有参数
const allParams = {};
urlParams.forEach((value, key) => {allParams[key] = value;
});console.log(allParams);
// 输出:{ name: 'xx', age: '25' }
使用 URLSearchParams 对象从当前页面的 URL 中提取参数。
7. 新版本发布后,怎么用技术手段通知用户刷新页面
在前端中,可以使用以下几种技术手段来通知用户刷新页面以加载新版本:
-
Service Worker 和 Cache 更新:
- 使用 Service Worker 来缓存资源并控制页面加载。
- 当新版本发布时,Service Worker 可以检测到更新,然后发送消息到页面,通知用户有新版本可用。
- 页面收到消息后,可以显示一个通知或提示,引导用户刷新页面。
-
WebSocket 或 Server-Sent Events (SSE):
- 使用 WebSocket 或 SSE 与服务器建立实时通信通道。
- 当新版本发布时,服务器通过通道向客户端发送消息。
- 客户端收到消息后,可以显示通知并提示用户刷新页面。
-
Polling:
- 定期向服务器发起请求检查是否有新版本。
- 当服务器检测到新版本时,返回相应的信息。
- 页面收到信息后,显示通知并引导用户刷新页面。
-
LocalStorage 或 IndexedDB 标记:
- 在本地存储(LocalStorage)或 IndexedDB 中保存一个标记,表示当前页面的版本。
- 当新版本发布时,将新版本的标记写入本地存储或 IndexedDB。
- 页面加载时检查标记,如果检测到新版本,显示通知并引导用户刷新页面。
-
使用 Service Worker 的
skipWaiting和clients.claim:- 在 Service Worker 中使用
self.skipWaiting()和clients.claim()来立即激活新版本的 Service Worker。 - 在新版本的 Service Worker 中发送消息到页面,通知用户有新版本可用。
- 页面接收到消息后,显示通知并引导用户刷新页面。
- 在 Service Worker 中使用
相关文章:
)
前端面试问题(jwt/布局/vue数组下标/扁平化/菜单树形/url api/新版本)
前端面试问题(jwt/布局/vue数组下标/扁平化/菜单树形/url api/新版本) 1. jwt鉴权逻辑 前端 JWT 鉴权逻辑通常涉及在发起请求时携带 JWT,并在接收到响应后处理可能的授权问题。 1. 用户登录: 用户提供凭证: 用户在登录界面输入用户名和密码…...

Learn HTML in 1 hour
website address https://www.youtube.com/watch?vHD13eq_Pmp8 excerpt All right, what’s going on? everybody. It’s your Bro, hope you’re doing well, and in this video I’m going to help you started with html; so sit back, relax and enjoy the show. If y…...

HashMap的put方法执行过程
根据Key通过哈希算法与与运算得出数组下标如果数组下标位置元素为空,则将key和value封装为Entry对象(JDK1.7中是Entry对象,JDK1.8中 是Node对象)并放⼊该位置如果数组下标位置元素不为空,则要分情况讨论 a. 如果是JDK1…...

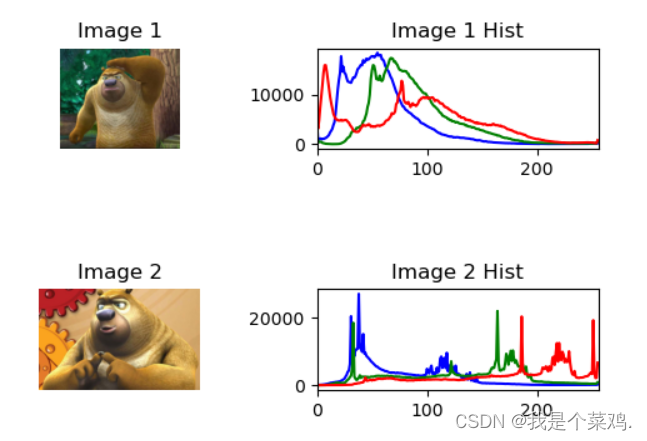
一、直方图相关学习
目录 1、灰度直方图1.1 基本概念和作用1.2 代码示例 2、BGR直方图2.1 基本概念和作用2.2 代码示例 3、灰度直方图均衡1. 基本概念和作用2. 代码示例 4、直方图变换(查找)4.1 基本概念和作用4.2 代码示例 5、直方图匹配5.1 基本概念和作用5.2 代码示例 6、…...

Linux 权限详解
目录 一、权限的概念 二、权限管理 三、文件访问权限的相关设置方法 3.1chmod 3.2chmod ax /home/abc.txt 一、权限的概念 Linux 下有两种用户:超级用户( root )、普通用户。 超级用户:可以再linux系统下做任何事情ÿ…...

零基础学习8051单片机(十五)
本次先看书学习,并完成了课后习题,题目出自《单片机原理与接口技术》第五版—李清朝 答: (1)当 CPU正在处理某件事情的时候,外部发生的某一件事件请求 CPU 迅速去处理,于是,CPU暂时中止当前的工…...

项目的一些难点
1.不用redis?分布式锁,如何防止用户重复点击? 1.乐观锁 乐观锁是一种在数据库层面上避免并发冲突的机制。它通常通过在数据库记录中添加一个版本号(或时间戳)来实现。每次更新记录时,都会检查版本号是否与数据库中的…...

Kubernetes 卷存储 NFS | nfs搭建配置 原理介绍 nfs作为存储卷使用
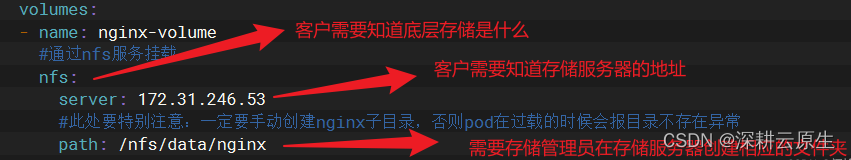
1、NFS介绍 NFS(Network File System)是一种分布式文件系统协议,允许客户端远程访问服务器上的文件,实现数据共享。它整合多个存储设备为统一文件系统,方便数据存储和管理,支持负载均衡和故障转移…...

开启智能互动新纪元——ChatGPT提示词工程的引领力
目录 提示词工程的引领力 高效利用ChatGPT提示词方法 提示词工程的引领力 近年来,随着人工智能技术的迅猛发展,ChatGPT提示词工程正逐渐崭露头角,为智能互动注入了新的活力。这一技术的引入,使得人机交流更加流畅、贴近用户需求&…...

ElasticSearch语法
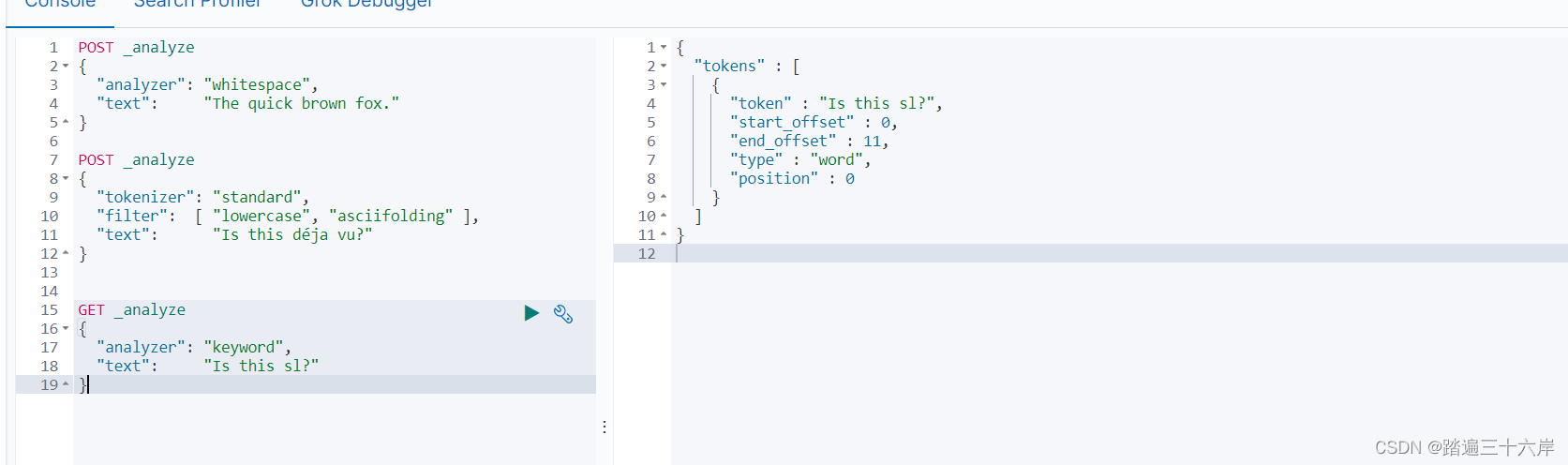
Elasticsearch 概念 入门学习: Index索引>MySQL 里的表(table)建表、增删改查(查询需要花费的学习时间最多)用客户端去调用 ElasticSearch(3 种)语法:SQL、代码的方法(4 种语法) ES 相比于 MySQL,能够自动帮我们做分词,能够非常高效、灵活地查询内…...

SMT贴片加工厂需要哪些加工资料
SMT贴片加工中在评估报价的时候需要给到SMT贴片加工厂以下资料,以便工程师和采购进行工艺和报价评估。 在SMT加工中如果需要供应商提供一站式的加工服务,那么在前期就需要更频繁的沟通和配合,包工包料服务是需要PCB制板资料和制板说明、BOM清…...

jmeter下载base64加密版pdf文件
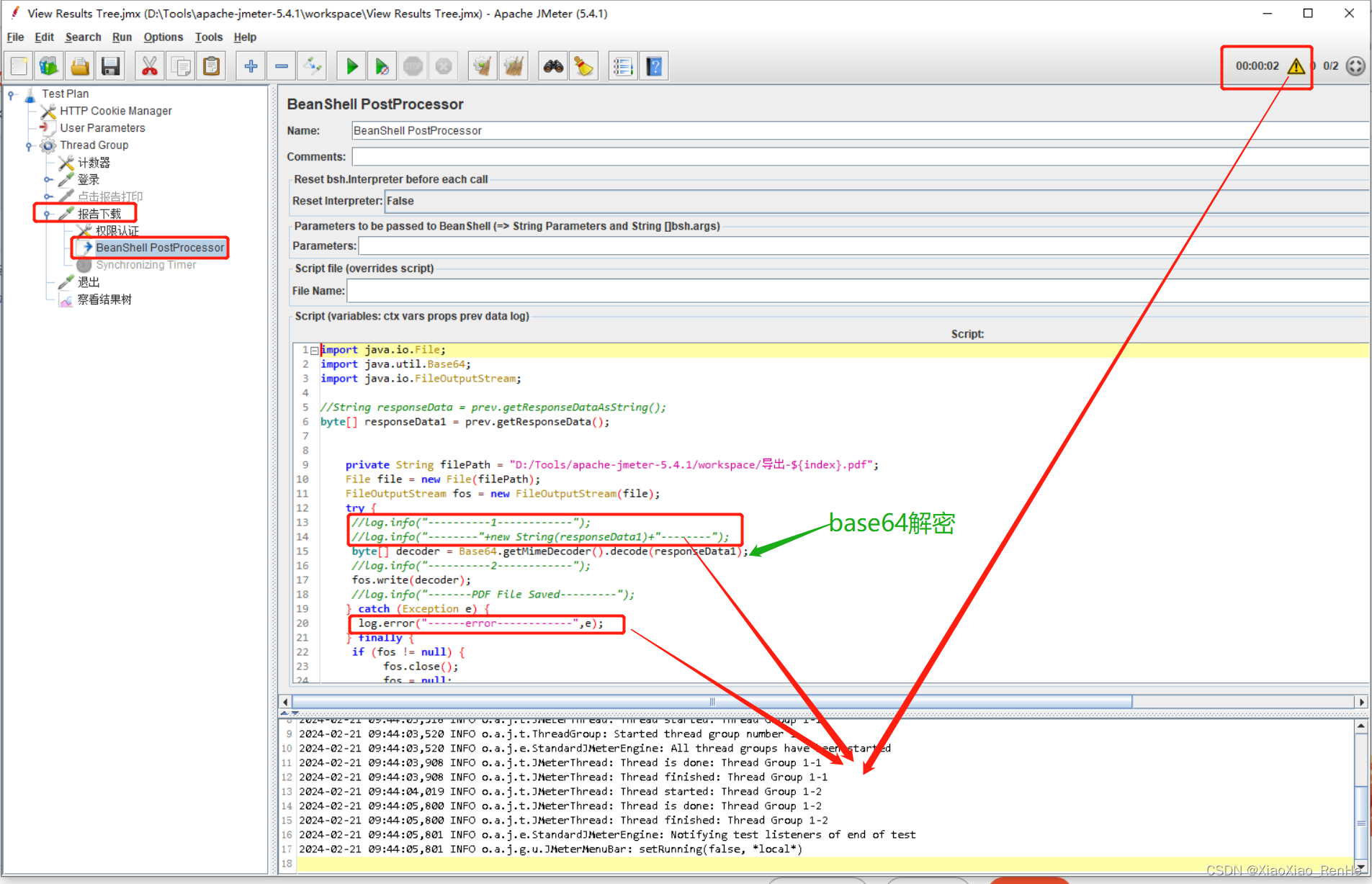
一、何为base64加密版pdf文件 如下图所示,接口jmeter执行后,返回一串包含大小写英文字母、数字、、/、的长字符串,直接另存为pdf文件后,文件有大小,但是打不开;另存为doc文件后,打开可以看到和…...

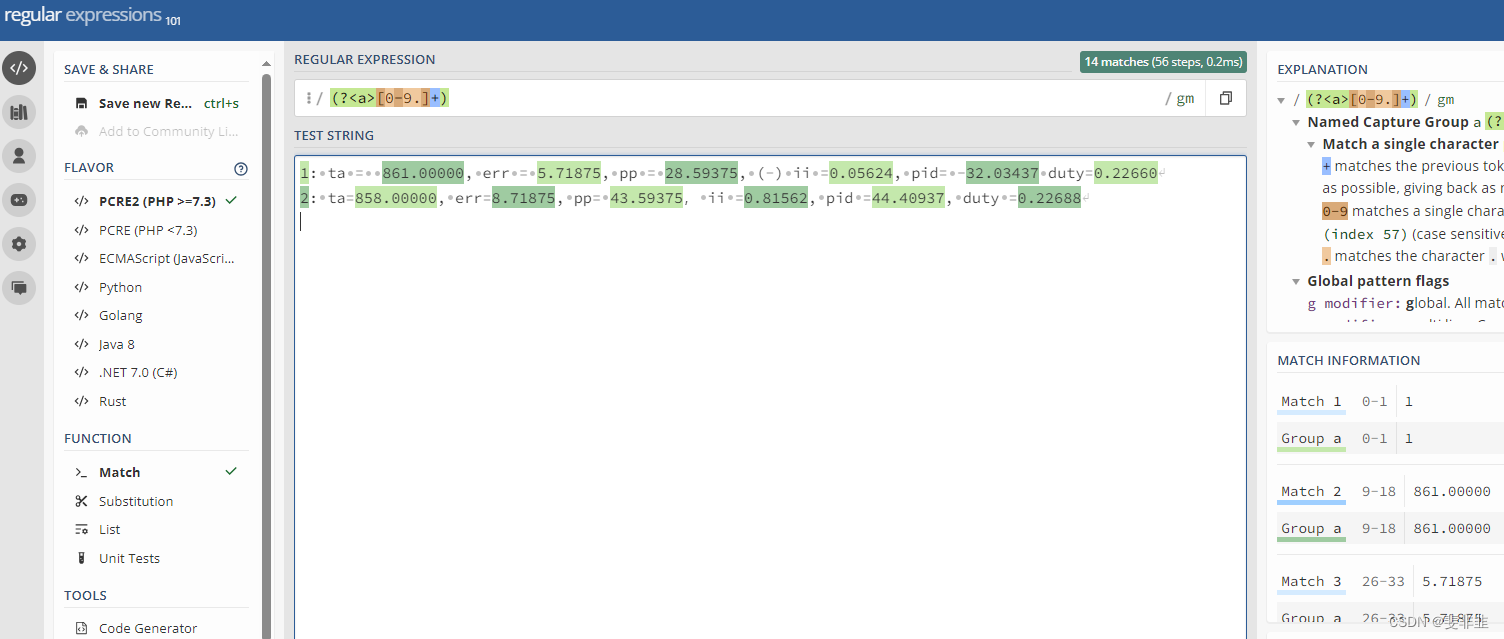
【regex】正则表达式
集合 [0-9.] [0-9.\-] 例子 正则表达式,按照规则写,写的时候应该不算困难,但是可读性差 不同语言中regex会有微小的差异 vim 需要转义, perl/python中不需要转义 锚位 \b am\b i am 命名 / 命名捕获组 ( 捕获组(…...

78.Spring和SpringBoot的关系和区别?
一、Spring和SpringBoot的关系和区别 SpringBoot是Spring生态的产品。 Spring Framework是一个容器框架 SpringBoot 它不是一个框架、它是一个可以快速构建基于Spring的脚手架(里面包含了Spring和各种框架),为开发Spring生态其他框架铺平道路࿰…...

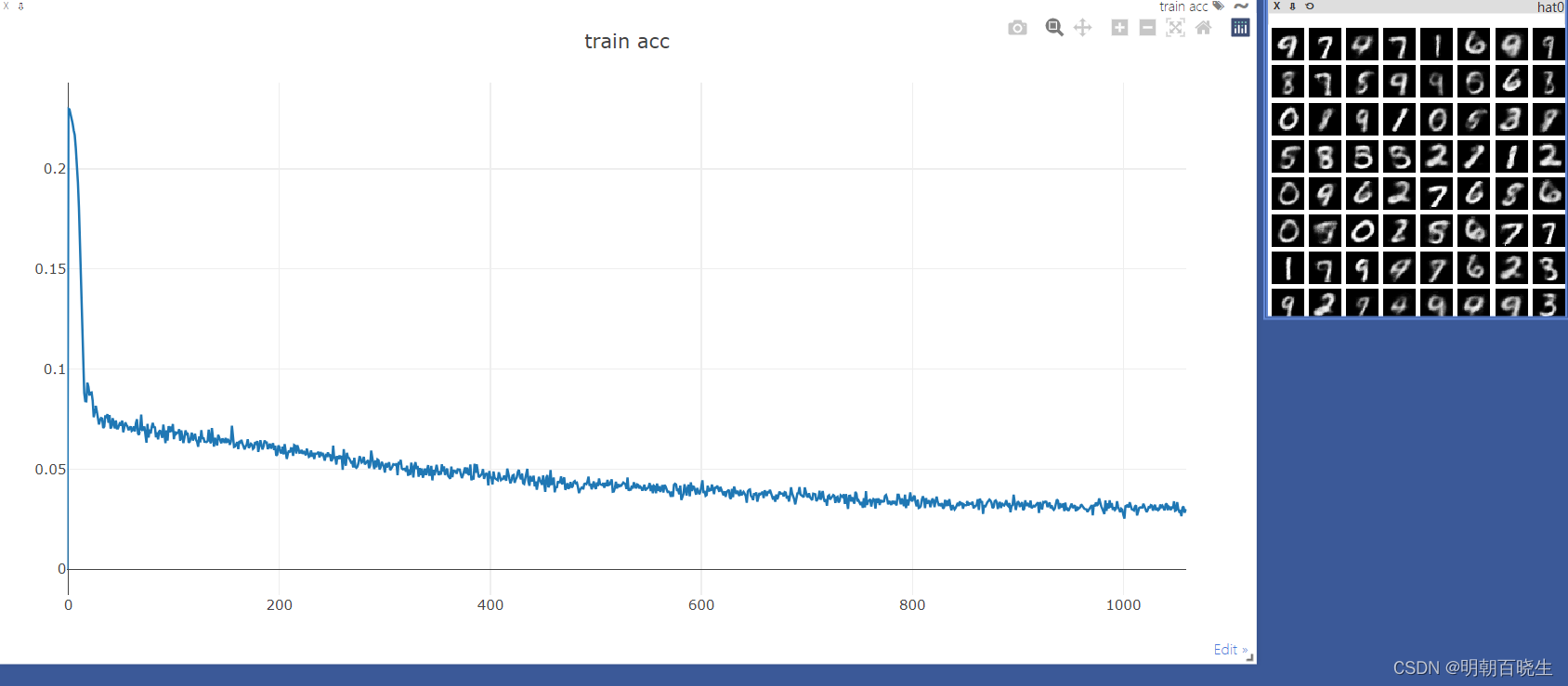
【PyTorch][chapter 17][李宏毅深度学习]【无监督学习][ Auto-encoder]
前言: 本篇重点介绍AE(Auto-Encoder) 自编码器。这是深度学习的一个核心模型. 自编码网络是一种基于无监督学习方法的生成类模型,自编码最大特征输出等于输入 Yann LeCun&Bengio, Hinton 对无监督学习的看法. 目录: AE 模型原…...

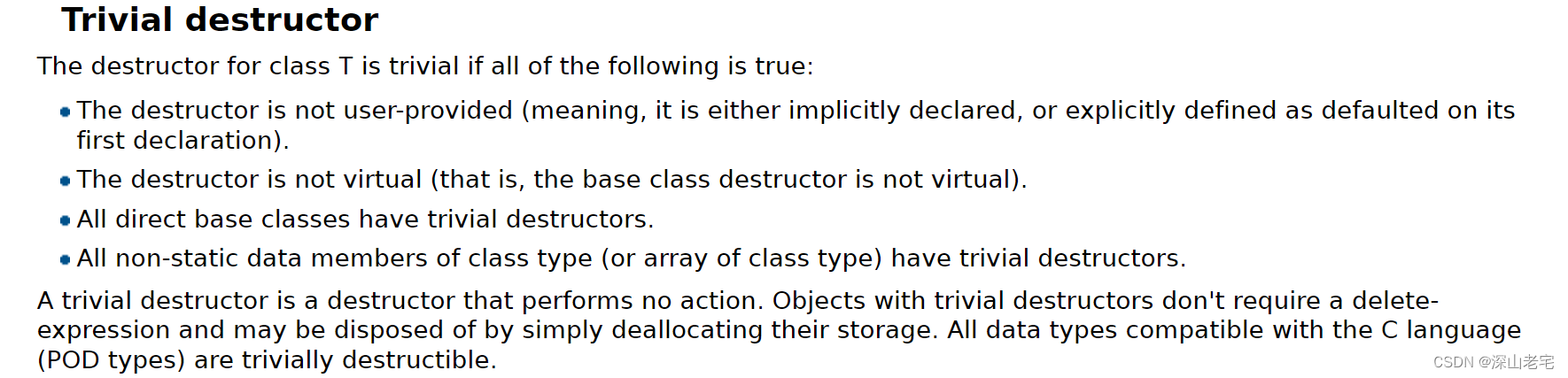
Modern C++ std::variant的实现原理
前言 std::variant是C17标准库引入的一种类型,用于安全地存储和访问多种类型中的一种。它类似于C语言中的联合体(union),但功能更为强大。与联合体相比,std::variant具有类型安全性,可以判断当前存储的实际…...

⭐北邮复试刷题LCR 018. 验证回文串__双指针 (力扣119经典题变种挑战)
LCR 018. 验证回文串 给定一个字符串 s ,验证 s 是否是 回文串 ,只考虑字母和数字字符,可以忽略字母的大小写。 本题中,将空字符串定义为有效的 回文串 。 示例 1: 输入: s “A man, a plan, a canal: Panama” 输出: true 解释…...

C++面试:数据库的权限管理数据库的集群和高可用
目录 一、数据库的权限管理 1. 用户和角色管理 用户管理 实例举例(以MySQL为例): 角色管理 实例举例(以MySQL为例): 总结 2. 权限和授权 用户和角色管理 用户管理 角色管理 权限和授权 权限 授…...

个人搭建部署gpt站点
2024搭建部署gpt 参照博客 https://cloud.tencent.com/developer/article/2266669?areaSource102001.19&traceIdRmFvGjZ9BeaIaFEezqQBj博客核心点 准备好你的 OpenAI API Key; 点击右侧按钮开始部署: Deploy with Vercel,直接使用 Github 账号登…...

samber/lo 库的使用方法: condition
samber/lo 库的使用方法: condition samber/lo 是一个 Go 语言库,使用泛型实现了一些常用的操作函数,如 Filter、Map 和 FilterMap。汇总目录页面 这个库函数太多,因此我决定按照功能分别介绍,本文介绍的是 samber/l…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
