Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作
Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作
- 之前用过
viewer.js,算是市场上用过最全面的图片预览。 v-viewer,是基于viewer.js的一个图片浏览的Vue组件,支持旋转、缩放、翻转等操作。
基本使用
安装:npm安装
npm install v-viewer
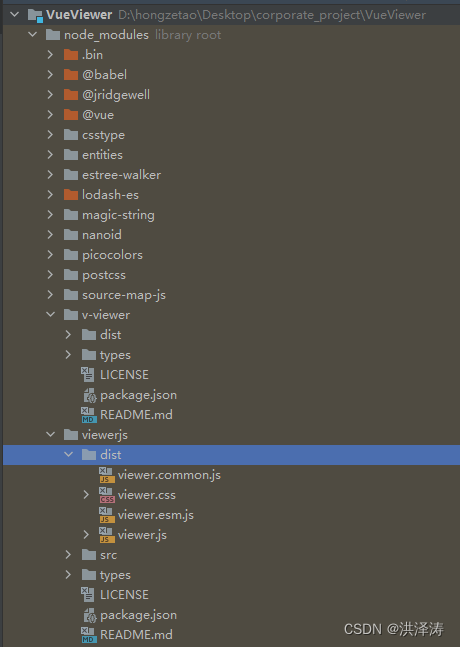
目录结构如下
注册并使用
引入
v-viewer及必需的css样式,并使用Vue.use()注册插件,之后即可使用。
import 'viewerjs/dist/viewer.css':引入必需的css样式,详见上目录。import VueViewer from 'v-viewer':引入v-viewerVue.use(VueViewer):使用Vue.use()注册插件
<template><div><viewer :images="images"><!-- style="width: 100px; height: 100px" 这是指定缩略图大小--><img v-for="(src,index) in images" :key="index" :src="src" style="width: 100px; height: 100px" @click="show(index)"></viewer><!-- api --><button type="button" @click="show">Click to show</button></div>
</template>
<script>import 'viewerjs/dist/viewer.css'import VueViewer from 'v-viewer'import Vue from 'vue'Vue.use(VueViewer)export default {data() {return {images: ["https://picsum.photos/200/200","https://picsum.photos/300/200","https://picsum.photos/250/200"]};},methods: {show(index) {this.$viewerApi({images: this.images,options: {initialViewIndex: index,},})},},}
</script>
预览时,如何打开指定图片
主要取决于this.$viewerApi所传参数对象:ViewerApiOptions
this.$viewerApi({images: this.images,options: {initialViewIndex: index,},
})
ViewerApiOptions分析
export interface ViewerApiOptions {images: Array<string | object>options?: ViewerJs.Options}
images:图片列表(必填)options:参考ViewerJs.Options的参数👇(非必填,如果包含,它的类型必须是ViewerJs.Options)
ViewerJs.Options分析
export interface Options {backdrop?: boolean | string; // 是否显示遮罩层,以及遮罩层的颜色或图片button?: boolean; // 是否显示右上角的关闭按钮className?: string; // 给查看器容器添加自定义类名container?: string | HTMLElement; // 查看器的容器,可以是选择器字符串或HTMLElement对象filter?: Function; // 图片过滤函数,用于筛选需要显示的图片fullscreen?: boolean | FullscreenOptions; // 是否启用全屏模式及全屏选项focus?: boolean; // 是否在查看时将焦点锁定在查看器上hidden?(event: CustomEvent): void; // 查看器隐藏后的回调函数hide?(event: CustomEvent): void; // 查看器开始隐藏时的回调函数inheritedAttributes?: string[]; // 定义哪些图片属性应被查看器继承initialCoverage?: number; // 图片初始覆盖率,决定图片初始显示的大小initialViewIndex?: number; // 初始查看图片的索引inline?: boolean; // 是否以内联方式(而不是模态方式)显示查看器interval?: number; // 幻灯片播放时每张图片的停留时间keyboard?: boolean; // 是否允许键盘控制loading?: boolean; // 是否显示加载提示loop?: boolean; // 在最后一张图片后是否循环到第一张图片maxZoomRatio?: number; // 允许的最大缩放比例minHeight?: number; // 图片的最小高度minWidth?: number; // 图片的最小宽度minZoomRatio?: number; // 允许的最小缩放比例movable?: boolean; // 图片是否可拖动move?(event: MoveEvent): void; // 图片移动时的回调函数moved?(event: MovedEvent): void; // 图片移动结束时的回调函数navbar?: boolean | Visibility; // 是否显示导航栏play?(event: CustomEvent): void; // 点击播放按钮时的回调函数ready?(event: CustomEvent): void; // 查看器准备就绪时的回调函数rotatable?: boolean; // 图片是否可旋转rotate?(event: RotateEvent): void; // 图片旋转时的回调函数rotated?(event: RotatedEvent): void; // 图片旋转结束时的回调函数scalable?: boolean; // 图片是否可缩放scale?(event: ScaleEvent): void; // 图片缩放时的回调函数scaled?(event: ScaledEvent): void; // 图片缩放结束时的回调函数show?(event: CustomEvent): void; // 查看器开始显示时的回调函数shown?(event: CustomEvent): void; // 查看器显示后的回调函数slideOnTouch?: boolean; // 是否允许触摸滑动切换图片stop?(event: CustomEvent): void; // 停止播放时的回调函数title?: boolean | Visibility | Function | [Visibility, Function]; // 图片标题的显示方式和内容toggleOnDblclick?: boolean; // 是否允许双击切换图片的缩放状态toolbar?: boolean | Visibility | ToolbarOptions; // 工具栏的显示方式和选项tooltip?: boolean; // 是否显示工具提示transition?: boolean; // 是否使用 CSS 过渡效果url?: string | Function; // 定义如何从图片元素获取大图的 URLview?(event: CustomEvent): void; // 开始查看某张图片时的回调函数viewed?(event: CustomEvent): void; // 查看某张图片结束时的回调函数zIndex?: number; // 查看器的 z-index 值zIndexInline?: number; // 内联查看器的 z-index 值zoom?(event: ZoomEvent): void; // 图片缩放时的回调函数zoomOnTouch?: boolean; // 是否允许触摸缩放图片zoomOnWheel?: boolean; // 是否允许鼠标滚轮缩放图片zoomRatio?: number; // 缩放比例的步进值zoomable?: boolean; // 图片是否可缩放zoomed?(event: ZoomedEvent): void; // 图片缩放结束时的回调函数
}
字段较多,并未一一进行尝试实践,可自行学习,这里initialViewIndex决定初始索引。
initialViewIndex:初始查看图片的索引
相关文章:

Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作
Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作 之前用过viewer.js,算是市场上用过最全面的图片预览。v-viewer,是基于viewer.js的一个图片浏览的Vue组件,支持旋转、缩放、翻转等操作。 基本使用 安装:npm安装…...

大蟒蛇(Python)笔记(总结,摘要,概括)——第2章 变量和简单的数据类型
目录 2.1 运行hello_world.py时发生的情况 2.2 变量 2.2.1 变量的命名和使用 2.2.2 如何在使用变量时避免命名错误 2.2.3 变量是标签 2.3 字符串 2.3.1 使用方法修改字符串的大小写 2.3.2 在字符串中使用变量 2.3.3 使用制表符或换行符来添加空白 2.3.4 删除空白 2.3.5 删除…...

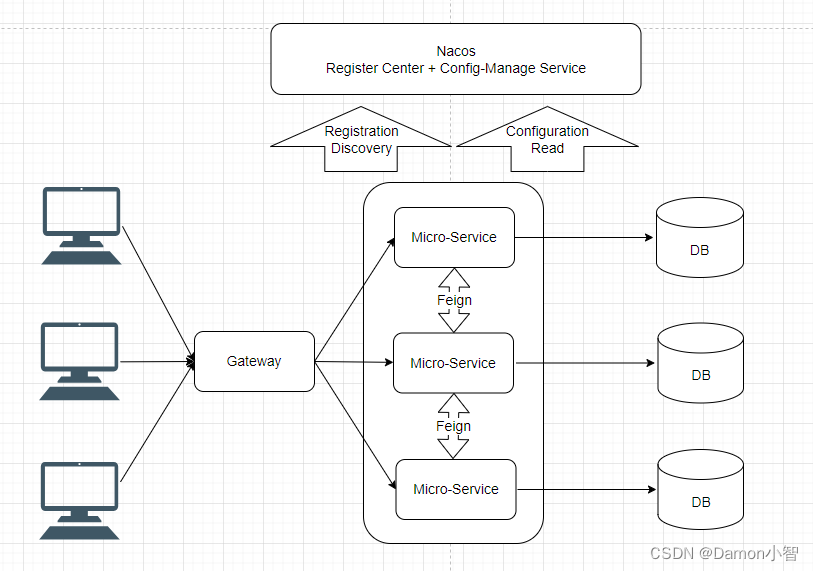
SpringCloud-Gateway网关的使用
本文介绍如何再 SpringCloud 项目中引入 Gateway 网关并完成网关服务的调用。Gateway 网关是一个在微服务架构中起到入口和路由控制的关键组件。它负责处理客户端请求,进行路由决策,并将请求转发到相应的微服务。Gateway 网关还可以实现负载均衡、安全认…...

想要学习编程,有什么推荐的书籍吗
如果你要变得更好,C语言是一个极佳的选择,其原因有二。首先,C语言缺乏任何现代的安全功能,这意味着你必须更为警惕,时刻了解真正发生的事情。如果你能写出安全、健壮的C代码,那你就能用任何编程语言写出安全…...

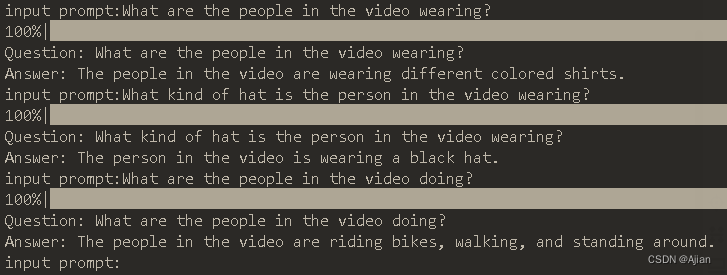
LWM(LargeWorldModel)大世界模型-可文字可图片可视频-多模态LargeWorld-视频问答成功运行-实现循环问答多次问答
Large World Model(LWM)现在大火,其最主要特点是不仅能够针对文本进行检索交互,还能对图片、视频进行问答交互,自从上文《LWM(LargeWorldModel)大世界模型-可文字可图片可视频-多模态LargeWorld-详细安装记录》发出后&…...

线阵相机之帧超时
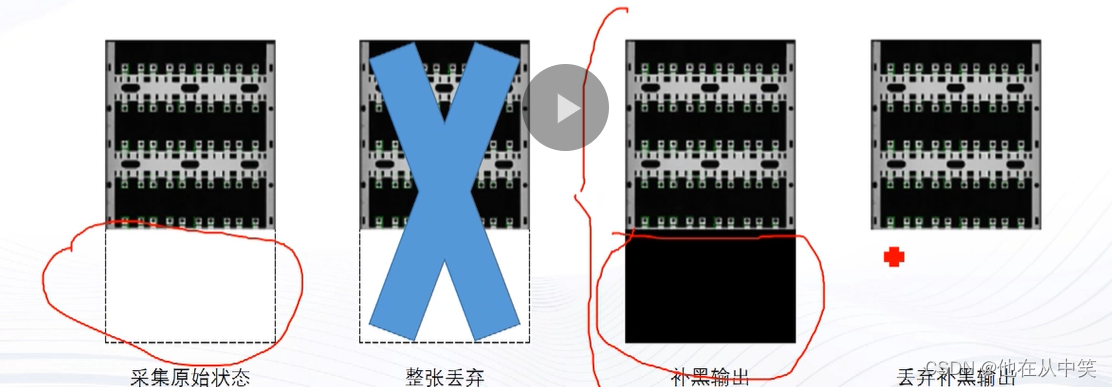
1 帧超时的效果 在帧超时时间内相机若未采集完一张图像所需的行数,则相机会直接完成这张图像的采集,并自动将缺失行数补黑出图,机制有以下几种选择: 1. 丢弃整张补黑的图像 2. 保留补黑部分出图 3.丢弃补黑部分出图...

模型转换案例学习:等效替换不支持算子
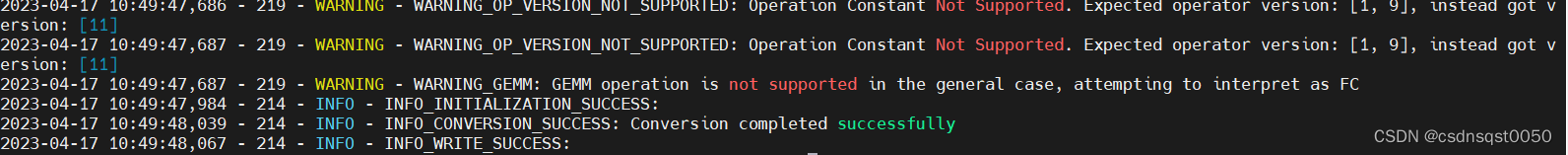
文章介绍 Qualcomm Neural Processing SDK (以下简称SNPE)支持Caffe、ONNX、PyTorch和TensorFlow等不同ML框架的算子。对于某些特定的不支持的算子,我们介绍一种算子等效替换的方法来完成模型转换。本案例来源于https://github.com/quic/qidk…...

js 数组排序的方式
var numberList [5, 100, 94, 71, 49, 36, 2, 4]; 冒泡排序: 相邻的数据进行两两比较,小数放在前面,大数放在后面,这样一趟下来,最小的数就被排在了第一位,第二趟也是如此,如此类推࿰…...

手机连接电脑后资源管理器无法识别(识别设备但无法访问文件)
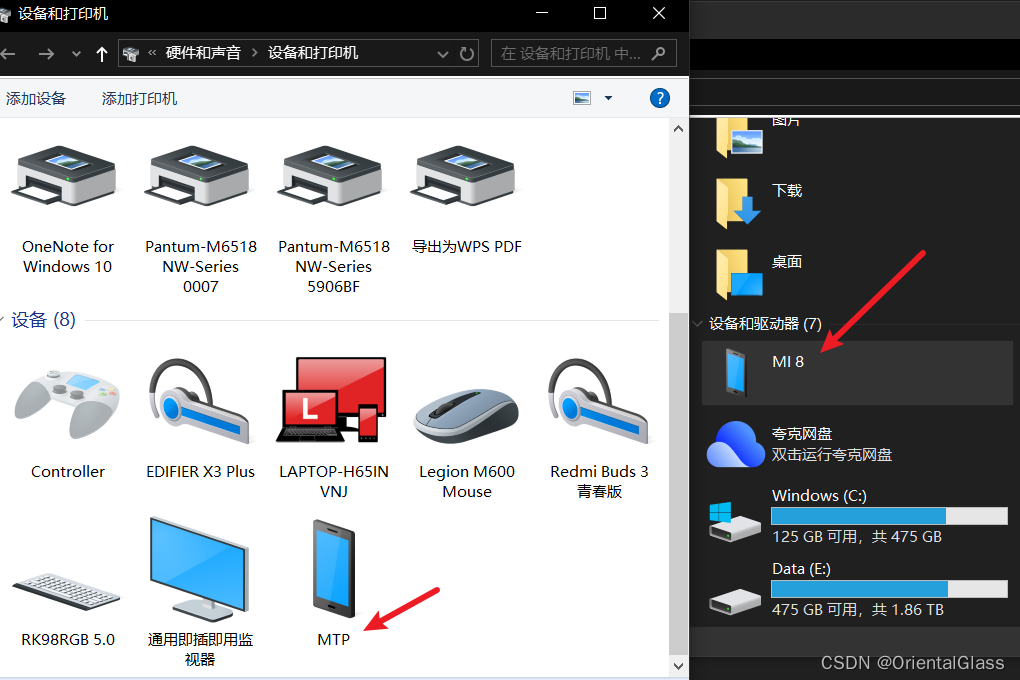
问题描述 小米8刷了pixel experience系统,今天用电脑连接后无法访问手机文件,但是手机选择了usb传输模式为文件传输 解决办法 在设备和打印机页面中右键选择属性 点击改变设置 卸载驱动,注意勾选删除设备的驱动程序软件 卸载后重新连接手机,电脑弹出希望对设备进行什么操作时…...

安装unget包 sqlsugar时报错,完整的报错解决
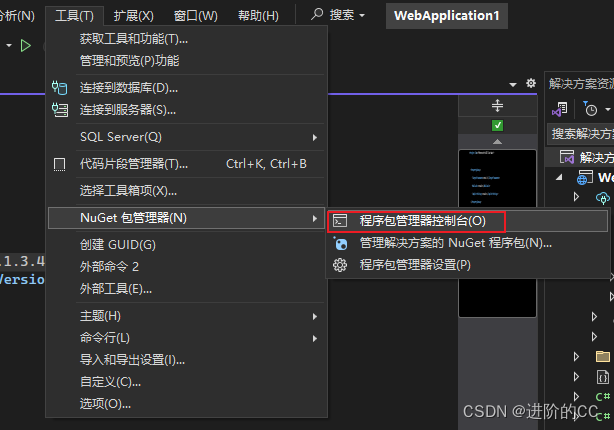
前置 .net6的开发环境 问题 ? 打开unget官网,搜索报错的依赖Oracle.ManagedDataAccess.Core unget官网 通过unget搜索Oracle.ManagedDataAccess.Core查看该依赖的依赖 发现应该是需要的依赖Oracle.ManagedDataAccess.Core(>3.21.100)不支持.net6的环境 解…...

oracle数据库事务的四大特性与隔离级别与游标
数据库事务的四大特性: 这里提到了 ACID 四个特性,分别是: A(Atomicity): 原子性,确保事务中的所有操作要么全部执行成功,要么全部不执行,不存在部分执行的情况。 C(…...

Day25--learning English
一、积累 1.crab 2.scrape 3.crude 4.infect 5.blinds 6.plunk 7.fart 8.expel 9.stamp 10.tongs 11.utensil 12.sticky 13.yolk 14.snap 15.fuzz 16.chuck 17.hamper 18.panel 19.prod 20.eyebrow 二、练习 1.牛津原译 scrape /skreɪp/ REMOVE 除去 1.to remove sth from…...

职业技能鉴定服务中心前端静态页面(官网+证书查询)
有个朋友想做职业技能培训,会发证书,证书可以在自己网站可查。想做一个这样的网站,而且要特别土,一眼看上去像xxx官方网站,像jsp .net技术开发的网站。用htmlcssjquery还原了这样子一个前端页面,这里分享给…...

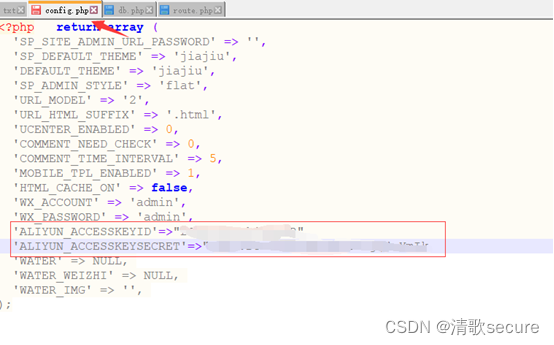
第六十六天 API安全-接口安全阿里云KEY%postmanDVWSXEE鉴权泄露
第66天 API安全-接口安全&阿里云KEY%postman&DVWS&XEE&鉴权&泄露 知识点 1.HTTP类接口-测评 2.RPC类接口-测评 3.Web Service类-测评 参考链接:https://www.jianshu.com/p/e48db27d7c70 内容点: SOAP(Simple Object Access Prot…...

在Vue3 + Vite项目中使用less
在Vue3 Vite项目中使用less,需要安装less和less-loader两个依赖。 首先,在项目根目录下执行以下命令安装less和less-loader: npm install less less-loader --save-dev安装完成后,在vite.config.js配置文件中添加以下代码&…...

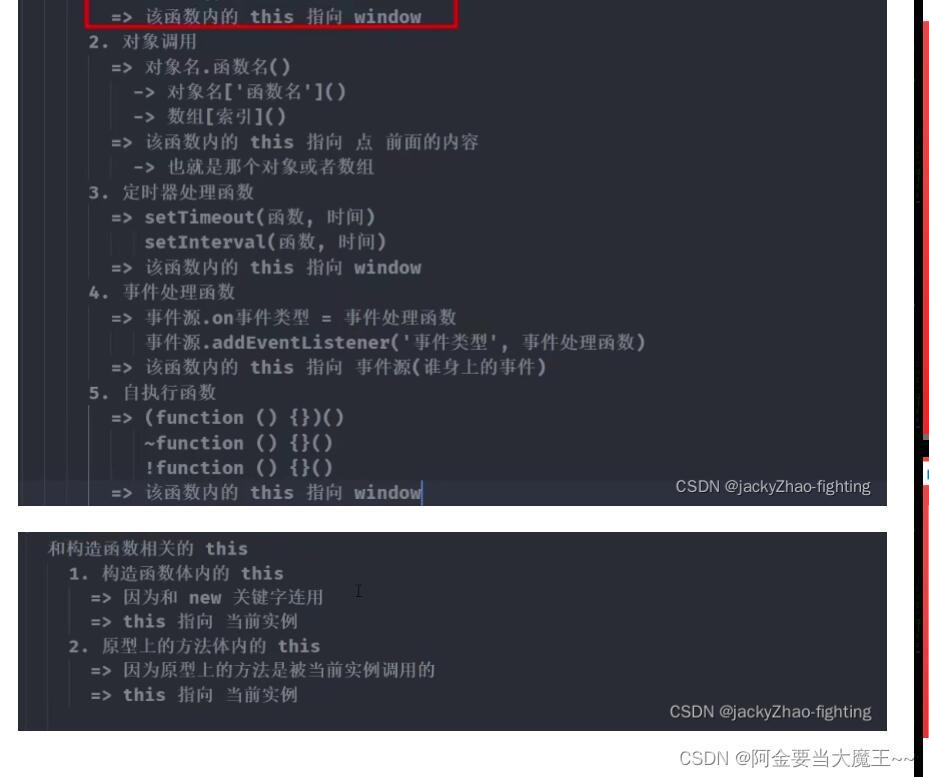
this的指向问题总结
this一般会出现在函数里面,但是一般情况下只有在函数被调用执行时,才能确定this指向哪个对象。一般情况下this是指调用函数的对象。 1.在全局作用域下或者普通函数中this的指向一般都是window对象 window.fn(),普通函…...
)
jQuery的应用(二)
对上一节内容的补充。 jQuery选择器 jQuery选择器类似于CSS选择器,用来选取网页中的元素 jQuery选择器功能强大,种类也很多,分类如下 通过CSS选择器选取元素: 基本选择器层次选择器属性选择器通过过滤选择器选择元素: 基本过滤选择器可见性过滤选择器表单对象过滤选择器…...
跳转新页面的几种方式)
芋道源码(yudao)跳转新页面的几种方式
芋道源码(yudao)跳转新页面的几种方式 导入useRouter const { push, replace, resolve } useRouter() 当前页面跳转 const goToPage (url: string) > {url push(/hot163) }当前页面跳转 const goToPage (url: string) > {url resolve(/h…...

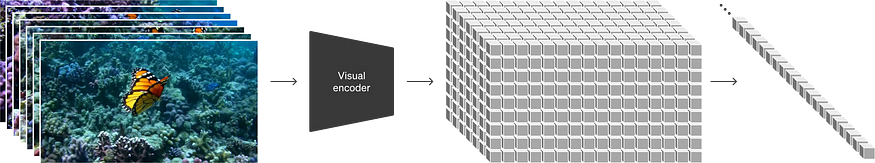
Open AI — Sora 如何发挥其魔力 — 近距离观察该技术
OpenAI 的大模型 Sora 可以制作一整分钟的高质量视频。他们的工作成果表明,使视频生成模型更大是为现实世界创建多功能模拟器的好方法。Sora 是一种灵活的可视化数据模型。它可以创建不同长度、形状和大小的视频和图片,甚至可以创建长达一分钟的高清视频。我阅读了 OpenAI 的…...

密码解密 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C 题目描述 给定一段 “密文”字符串 s ,其中字符都是经过 “密码本” 映射的,现需要将“密文”解密并且输出。 映射的规则: ( a−i ) 分…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
