js 数组排序的方式
var numberList = [5, 100, 94, 71, 49, 36, 2, 4];
冒泡排序:
相邻的数据进行两两比较,小数放在前面,大数放在后面,这样一趟下来,最小的数就被排在了第一位,第二趟也是如此,如此类推,直到所有的数据排序完成。
function bubbleSort(arr) {for (var i = 0; i < arr.length - 1; i++) {//确定轮数for (var j = 0; j < arr.length - i - 1; j++) {//确定每次比较的次数if (arr[j] > arr[j + 1]) {tem = arr[j];arr[j] = arr[j + 1];arr[j + 1] = tem;}}console.log("第" + i + "次排序" + arr);}
}
bubbleSort(numberList);选择排序:
找到数组中最大(最小)的元素,将该元素与数组中第一个元素交换位置(如果第一个元素就是最大或者最小的元素那么就和自己交换位置)在剩下的元素中找到最大(小)的元素,将它与数组的第二个元素交换位置。如此往复,直到将整个数组排序。
function selectionSort(arr) {// 外层循环,从该位置取数据,剩下最后一个数字无需选择排序,因此-1for (let i = 0; i < arr.length - 1; i++) {let min = i; // 初始时假设当前最小数据的下标为i,并记录在min中// 内层循环,找出最小的数字下标for (let j = min + 1; j < arr.length; j++) {// 如果记录的最小数字大于当前循环到的数组数字if (arr[min] > arr[j]) {min = j; // 将min修改为当前的下标}}// 内层循环结束,此时min记录了剩余数组的最小数字的下标// 将min下标的数字与i位置的数字交换位置let temp = arr[min];arr[min] = arr[i];arr[i] = temp;console.log("第" + i + "次排序" + arr);}
}selectionSort(numberList);快速排序:
首先设定一个分界值,通过该分界值将数组分成左右两部分。
将大于或等于分界值的数据集中到数组右边,小于分界值的数据集中到数组的左边。此时,左边部分中各元素都小于或等于分界值,而右边部分中各元素都大于或等于分界值。
然后,左边和右边的数据可以独立排序。对于左侧的数组数据,又可以取一个分界值,将该部分数据分成左右两部分,同样在左边放置较小值,右边放置较大值。右侧的数组数据也可以做类似处理。
重复上述过程,可以看出,这是一个递归定义。通过递归将左侧部分排好序后,再递归排好右侧部分的顺序。当左、右两个部分各数据排序完成后,整个数组的排序也就完成了。
// 快速排序
function quickSort(arr) {//1.判断传入的数组长度,如果是一个就直接返回//1.判断传入的数组长度,如果是一个就直接返回if (arr.length <= 1) {return arr;}//2.如果长度不为1,那么就取数组的中间值let contentIndex = Math.floor(arr.length / 2);let contentValue = arr.splice(contentIndex, 1)[0];//3.先定义左右两个数组,然后让数组中剩余的数与中间数进行比较,比中间数小的放到左边的数组,比中间数大的放到右边的数组。let leftArr = [];let rightArr = [];for (let i = 0; i < arr.length; i++) {let item = arr[i];item > contentValue ? rightArr.push(item) : leftArr.push(item);}//4.使用递归的方式让左右两边的数组持续这样处理,直至左右两边的数组都排好序,最后三者进行拼接return quickSort(leftArr).concat(contentValue, quickSort(rightArr));
}var arr = quickSort(numberList);相关文章:

js 数组排序的方式
var numberList [5, 100, 94, 71, 49, 36, 2, 4]; 冒泡排序: 相邻的数据进行两两比较,小数放在前面,大数放在后面,这样一趟下来,最小的数就被排在了第一位,第二趟也是如此,如此类推࿰…...

手机连接电脑后资源管理器无法识别(识别设备但无法访问文件)
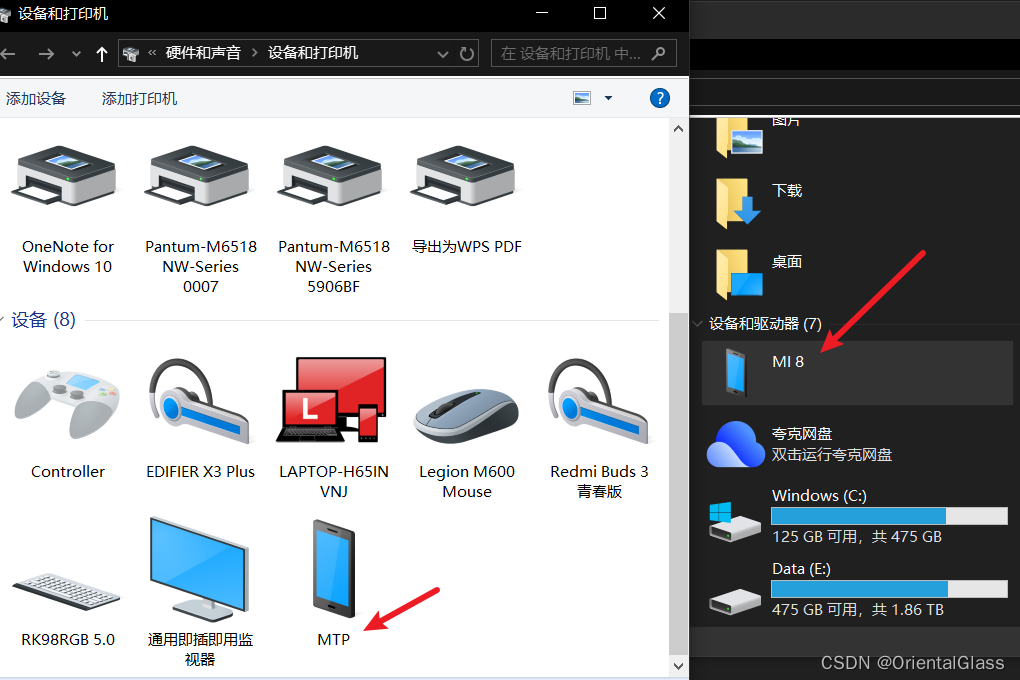
问题描述 小米8刷了pixel experience系统,今天用电脑连接后无法访问手机文件,但是手机选择了usb传输模式为文件传输 解决办法 在设备和打印机页面中右键选择属性 点击改变设置 卸载驱动,注意勾选删除设备的驱动程序软件 卸载后重新连接手机,电脑弹出希望对设备进行什么操作时…...

安装unget包 sqlsugar时报错,完整的报错解决
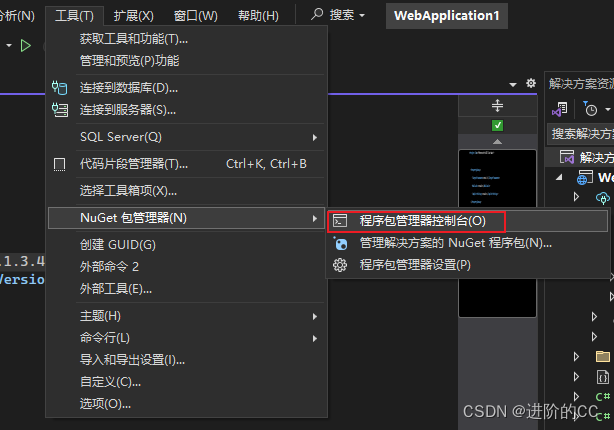
前置 .net6的开发环境 问题 ? 打开unget官网,搜索报错的依赖Oracle.ManagedDataAccess.Core unget官网 通过unget搜索Oracle.ManagedDataAccess.Core查看该依赖的依赖 发现应该是需要的依赖Oracle.ManagedDataAccess.Core(>3.21.100)不支持.net6的环境 解…...

oracle数据库事务的四大特性与隔离级别与游标
数据库事务的四大特性: 这里提到了 ACID 四个特性,分别是: A(Atomicity): 原子性,确保事务中的所有操作要么全部执行成功,要么全部不执行,不存在部分执行的情况。 C(…...

Day25--learning English
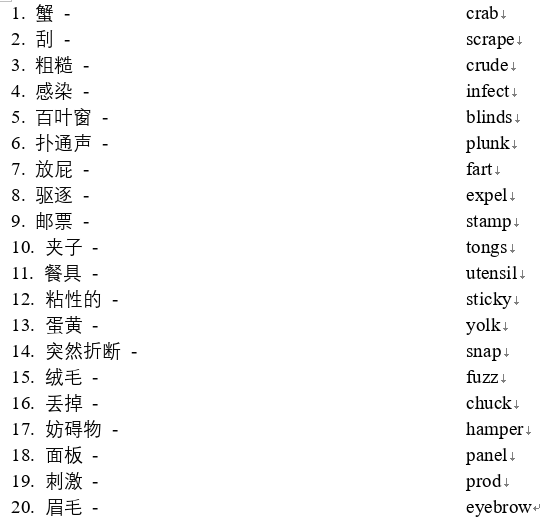
一、积累 1.crab 2.scrape 3.crude 4.infect 5.blinds 6.plunk 7.fart 8.expel 9.stamp 10.tongs 11.utensil 12.sticky 13.yolk 14.snap 15.fuzz 16.chuck 17.hamper 18.panel 19.prod 20.eyebrow 二、练习 1.牛津原译 scrape /skreɪp/ REMOVE 除去 1.to remove sth from…...

职业技能鉴定服务中心前端静态页面(官网+证书查询)
有个朋友想做职业技能培训,会发证书,证书可以在自己网站可查。想做一个这样的网站,而且要特别土,一眼看上去像xxx官方网站,像jsp .net技术开发的网站。用htmlcssjquery还原了这样子一个前端页面,这里分享给…...

第六十六天 API安全-接口安全阿里云KEY%postmanDVWSXEE鉴权泄露
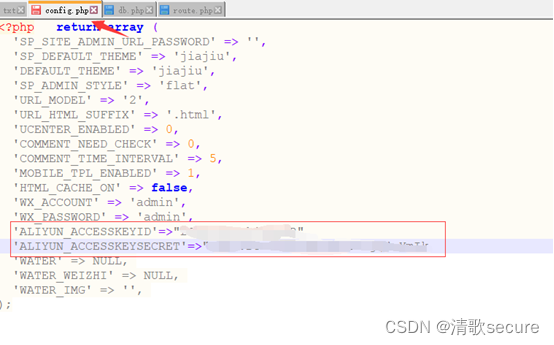
第66天 API安全-接口安全&阿里云KEY%postman&DVWS&XEE&鉴权&泄露 知识点 1.HTTP类接口-测评 2.RPC类接口-测评 3.Web Service类-测评 参考链接:https://www.jianshu.com/p/e48db27d7c70 内容点: SOAP(Simple Object Access Prot…...

在Vue3 + Vite项目中使用less
在Vue3 Vite项目中使用less,需要安装less和less-loader两个依赖。 首先,在项目根目录下执行以下命令安装less和less-loader: npm install less less-loader --save-dev安装完成后,在vite.config.js配置文件中添加以下代码&…...

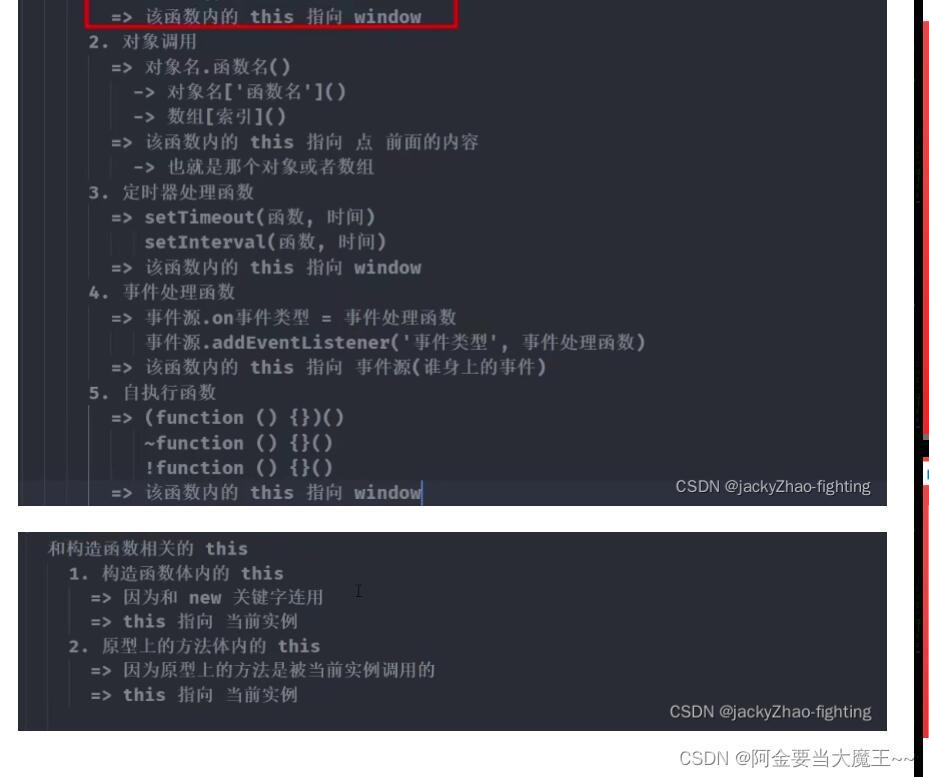
this的指向问题总结
this一般会出现在函数里面,但是一般情况下只有在函数被调用执行时,才能确定this指向哪个对象。一般情况下this是指调用函数的对象。 1.在全局作用域下或者普通函数中this的指向一般都是window对象 window.fn(),普通函…...
)
jQuery的应用(二)
对上一节内容的补充。 jQuery选择器 jQuery选择器类似于CSS选择器,用来选取网页中的元素 jQuery选择器功能强大,种类也很多,分类如下 通过CSS选择器选取元素: 基本选择器层次选择器属性选择器通过过滤选择器选择元素: 基本过滤选择器可见性过滤选择器表单对象过滤选择器…...
跳转新页面的几种方式)
芋道源码(yudao)跳转新页面的几种方式
芋道源码(yudao)跳转新页面的几种方式 导入useRouter const { push, replace, resolve } useRouter() 当前页面跳转 const goToPage (url: string) > {url push(/hot163) }当前页面跳转 const goToPage (url: string) > {url resolve(/h…...

Open AI — Sora 如何发挥其魔力 — 近距离观察该技术
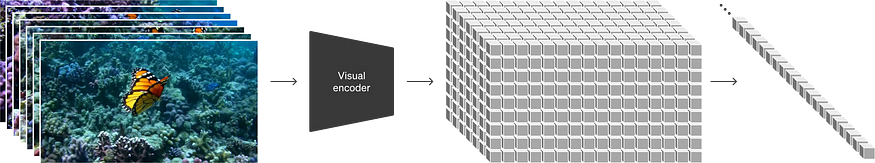
OpenAI 的大模型 Sora 可以制作一整分钟的高质量视频。他们的工作成果表明,使视频生成模型更大是为现实世界创建多功能模拟器的好方法。Sora 是一种灵活的可视化数据模型。它可以创建不同长度、形状和大小的视频和图片,甚至可以创建长达一分钟的高清视频。我阅读了 OpenAI 的…...

密码解密 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C 题目描述 给定一段 “密文”字符串 s ,其中字符都是经过 “密码本” 映射的,现需要将“密文”解密并且输出。 映射的规则: ( a−i ) 分…...

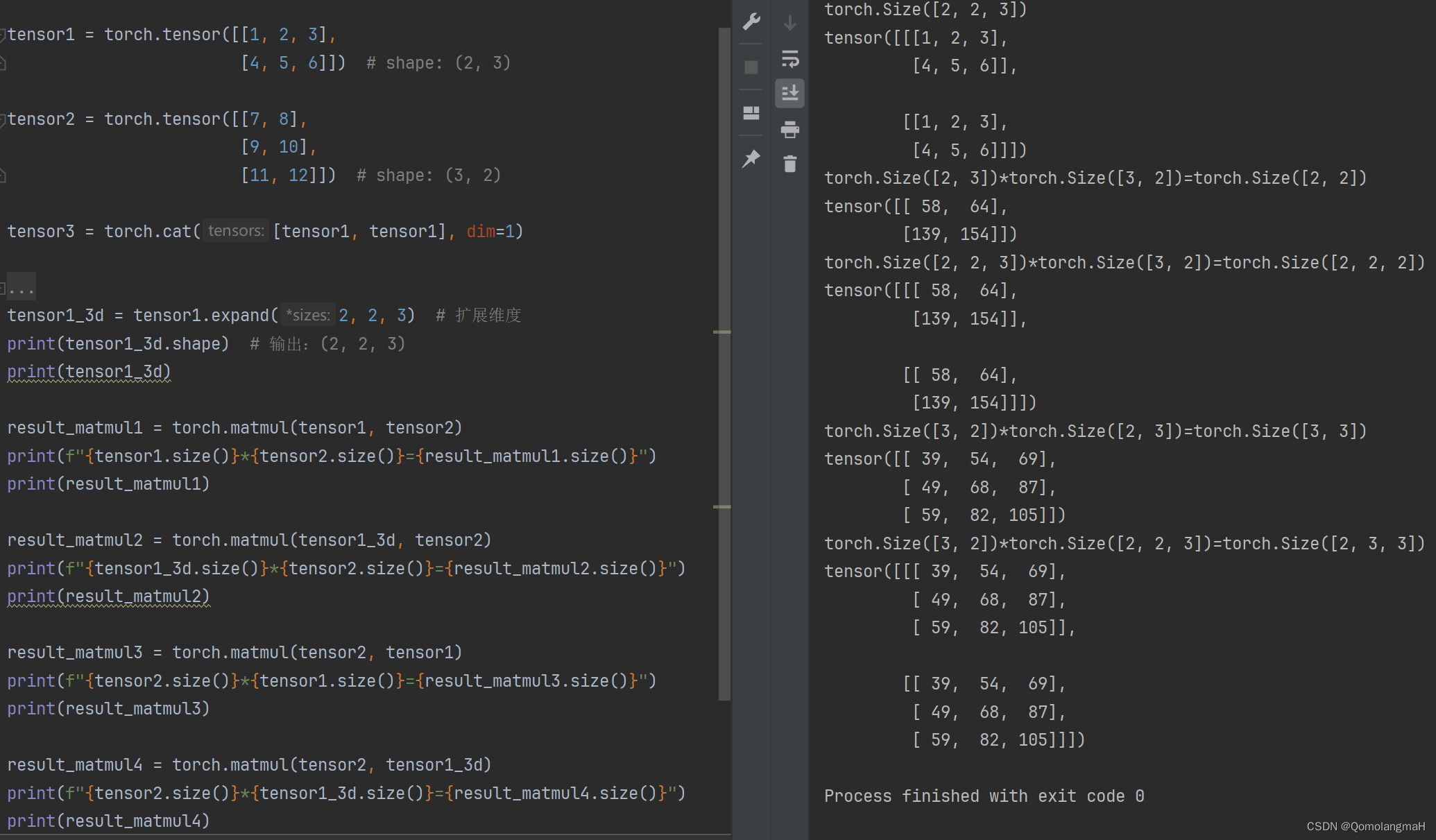
【深度学习】Pytorch教程(八):PyTorch数据结构:2、张量的数学运算(6):高维张量:乘法、卷积(conv2d~四维张量;conv3d~五维张量)
文章目录 一、前言二、实验环境三、PyTorch数据结构1、Tensor(张量)1. 维度(Dimensions)2. 数据类型(Data Types)3. GPU加速(GPU Acceleration) 2、张量的数学运算1. 向量运算2. 矩阵…...

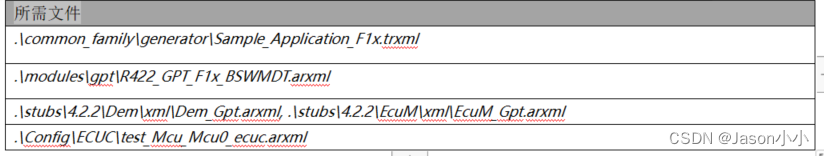
Autosar-Mcal配置详解-GPT
3.3.1添加GPT模块 方法与添加Dio相似,可参加Dio模块添加方法。 3.3.2 创建、配置GPT通道 1)根据需求创建GPT通道(即创建几个定时器) 本例中创建了3个定时器通道:1ms,100us,OsTimer。 2)配置GPT通道 配置T…...
)
前端面试问题(jwt/布局/vue数组下标/扁平化/菜单树形/url api/新版本)
前端面试问题(jwt/布局/vue数组下标/扁平化/菜单树形/url api/新版本) 1. jwt鉴权逻辑 前端 JWT 鉴权逻辑通常涉及在发起请求时携带 JWT,并在接收到响应后处理可能的授权问题。 1. 用户登录: 用户提供凭证: 用户在登录界面输入用户名和密码…...

Learn HTML in 1 hour
website address https://www.youtube.com/watch?vHD13eq_Pmp8 excerpt All right, what’s going on? everybody. It’s your Bro, hope you’re doing well, and in this video I’m going to help you started with html; so sit back, relax and enjoy the show. If y…...

HashMap的put方法执行过程
根据Key通过哈希算法与与运算得出数组下标如果数组下标位置元素为空,则将key和value封装为Entry对象(JDK1.7中是Entry对象,JDK1.8中 是Node对象)并放⼊该位置如果数组下标位置元素不为空,则要分情况讨论 a. 如果是JDK1…...

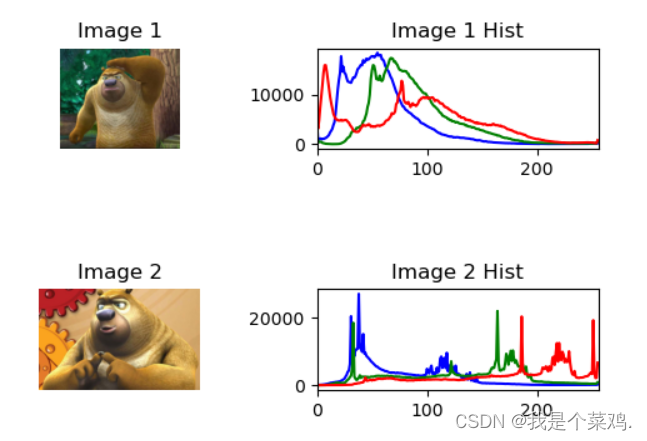
一、直方图相关学习
目录 1、灰度直方图1.1 基本概念和作用1.2 代码示例 2、BGR直方图2.1 基本概念和作用2.2 代码示例 3、灰度直方图均衡1. 基本概念和作用2. 代码示例 4、直方图变换(查找)4.1 基本概念和作用4.2 代码示例 5、直方图匹配5.1 基本概念和作用5.2 代码示例 6、…...

Linux 权限详解
目录 一、权限的概念 二、权限管理 三、文件访问权限的相关设置方法 3.1chmod 3.2chmod ax /home/abc.txt 一、权限的概念 Linux 下有两种用户:超级用户( root )、普通用户。 超级用户:可以再linux系统下做任何事情ÿ…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
