useRef有什么用?
看一下官网定义
useRef是一个React Hook,它能帮助引用一个不需要渲染的值
这句话透露出一个信息,不需要渲染的值可以用useRef引用,那需要渲染的值用什么引用呢?当然是useState了,需要渲染的值指的就是状态嘛!
看下官网的例子,可以方便你理解:
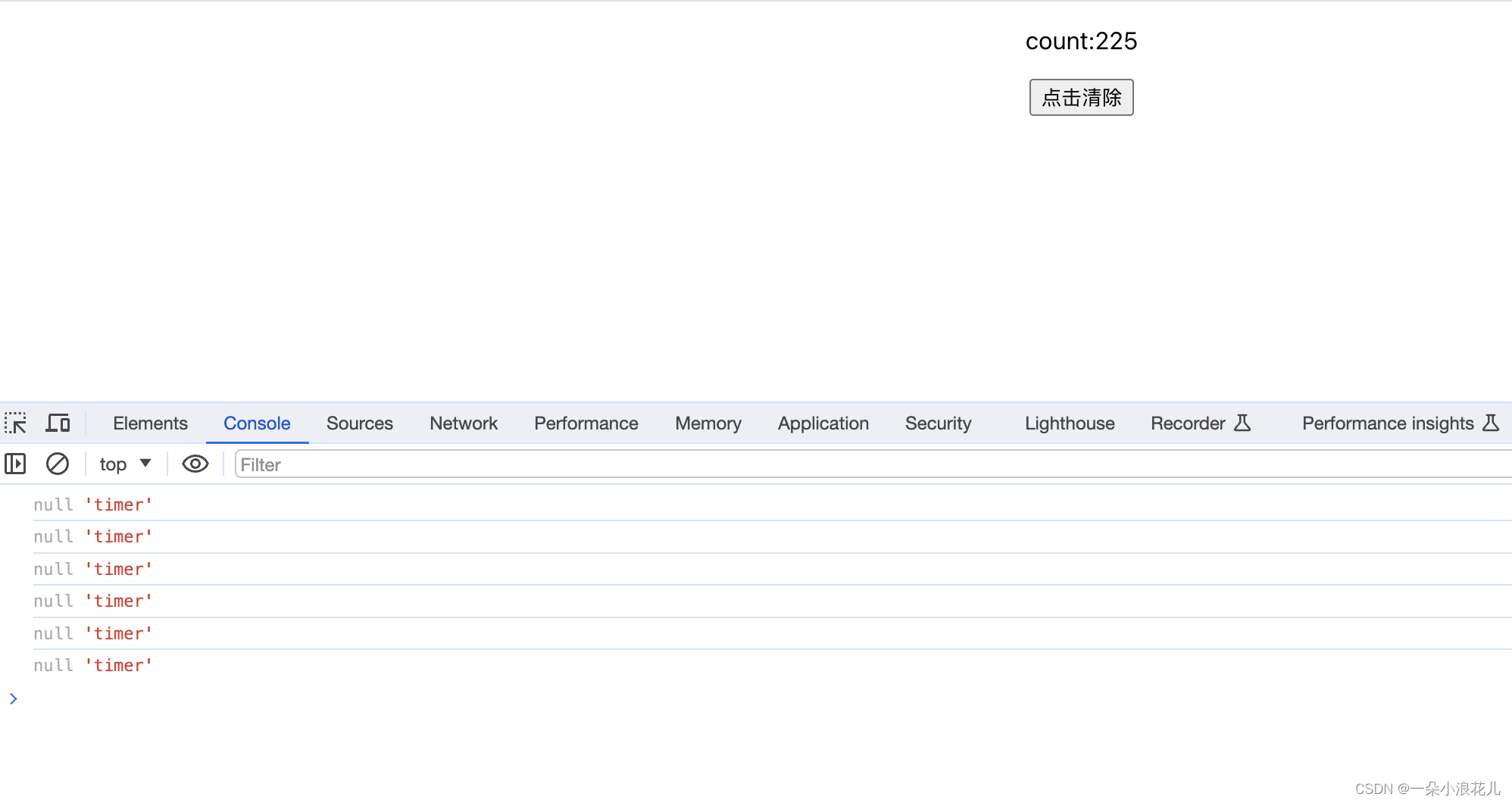
import React,{useState, useEffect, useRef} from 'react';const DemoRef = () => {const [count, setCount] = useState(0)let timer = null;useEffect(() => {timer = setInterval(()=>{//这里注意一下不要直接传递下一个状态setCount(count+1),这样做的话,你会发现一直是0-->1来回闪烁,//这是因为set函数不会更新已经运行在代码中的count状态变量,而传递一个更新函数setCount(count=>count+1)//则会获取待定状态,并从中计算下一个状态setCount(count=>count+1)},1000)}, [])const onClick = () => {console.log(timer,'timer')clearInterval(timer)}return (<div><p>count:{count}</p><button onClick={onClick}>点击清除</button></div>)
}
export default DemoRef;

结果如图,会发现timer一直是null,这是因为每次setState之后,组件都会重新运行一遍,然后let timer = null;每次都每次都会重新赋值为null。这样很明显,内存泄漏。
这时就可以使用useRef来处理这个了
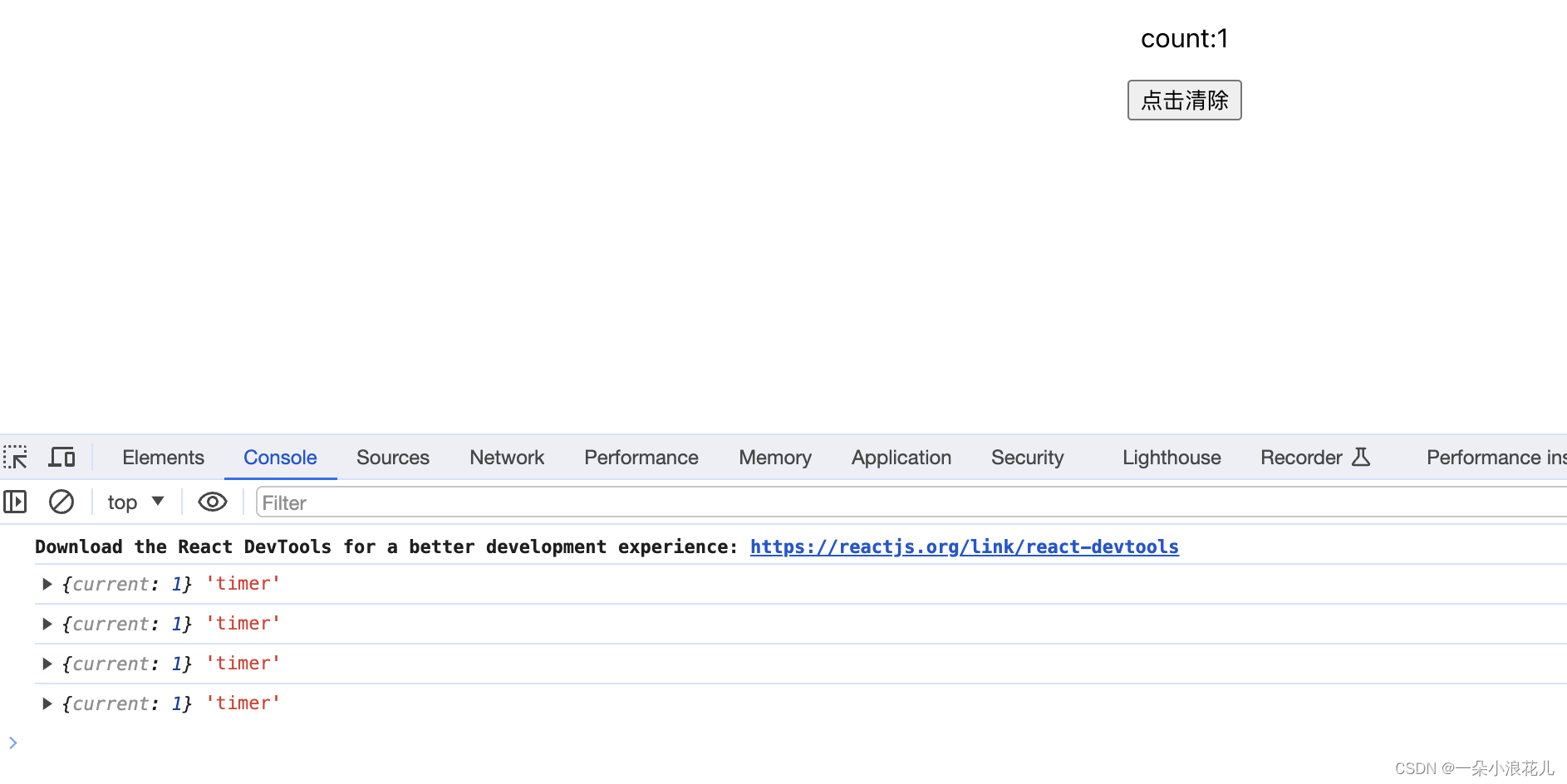
import React,{useState, useEffect, useRef} from 'react';const DemoRef = () => {const [count, setCount] = useState(0)let timer = useRef();useEffect(() => {timer.current = setInterval(()=>{//这里注意一下不要直接传递下一个状态setCount(count+1),这样做的话,你会发现一直是0-->1来回闪烁,//这是因为set函数不会更新已经运行在代码中的count状态变量,而传递一个更新函数setCount(count=>count+1)//则会获取待定状态,并从中计算下一个状态setCount(count=>count+1)},1000)}, [])const onClick = () => {console.log(timer,'timer')clearInterval(timer.current)}return (<div><p>count:{count}</p><button onClick={onClick}>点击清除</button></div>)
}
export default DemoRef;

通过这个例子就能看出useRef的一个功能,那就是引用一个值,使其跳过组件的重新渲染过程。
useRef还有一个功能,那就是操作Dom。看下面这个例子
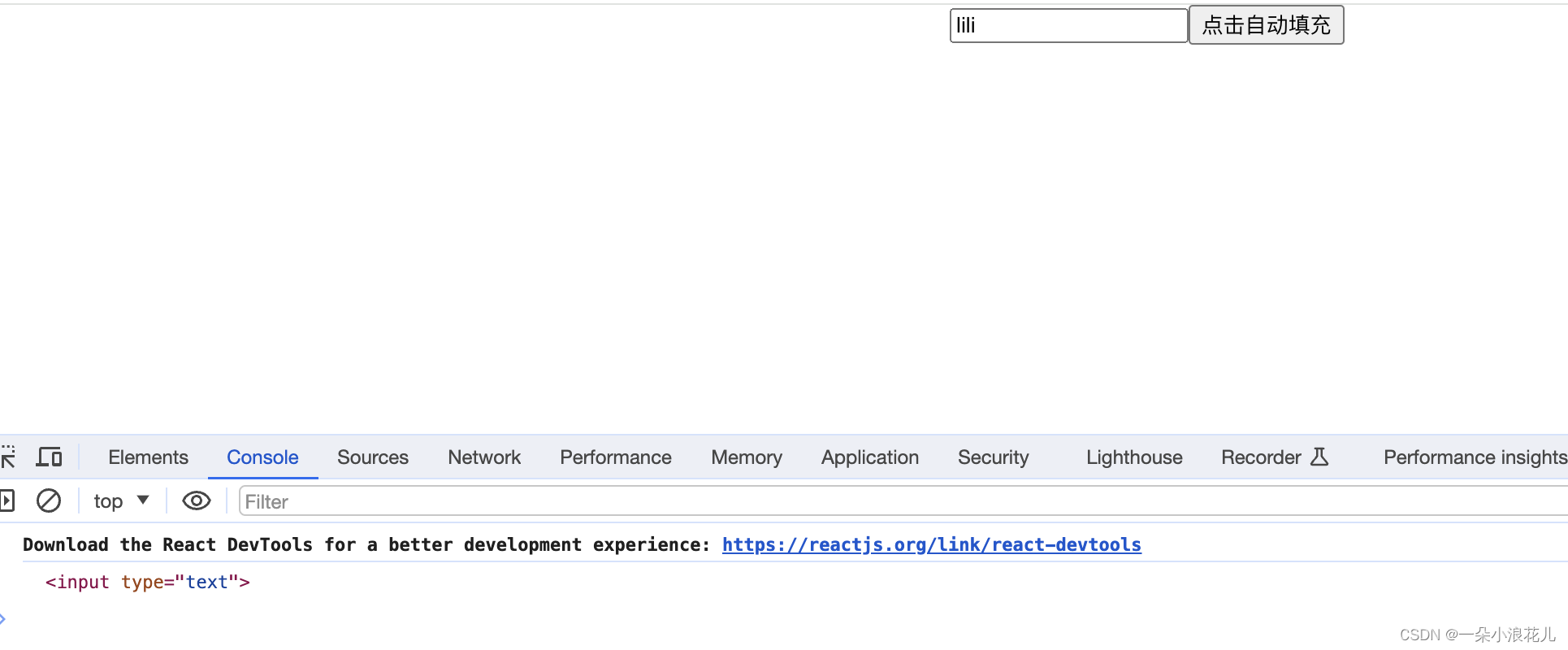
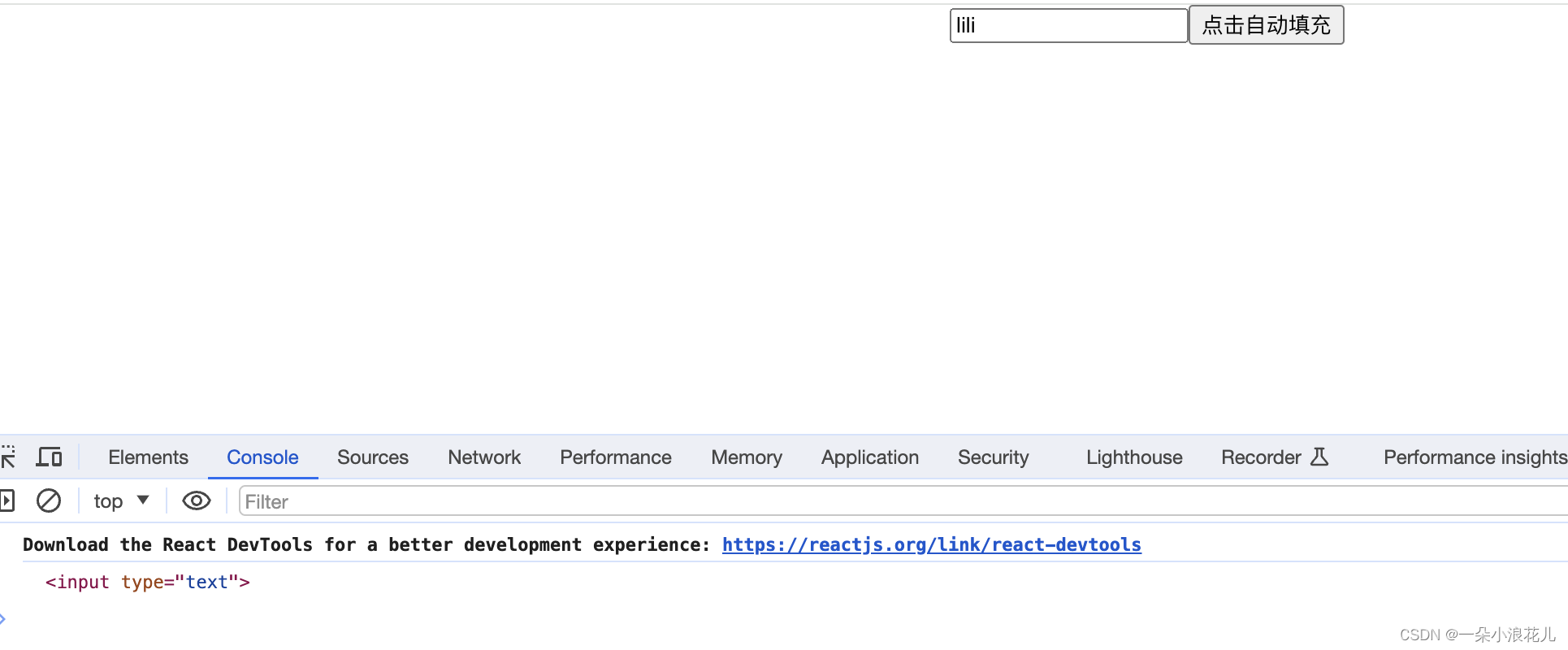
import React,{useRef} from 'react';const RefDom = () => {const inputRef = useRef();const onClick = () => {console.log(inputRef.current)inputRef.current.value = 'lili'}return (<div><input type="text" ref={inputRef}/><button onClick={onClick}>点击自动填充</button></div>)
}
export default RefDom;

可以看到,点击按钮之后,会给input填充lili
使用 ref 可以确保:
- 可以在重新渲染之间 存储信息(普通对象存储的值每次渲染都会重置)。
- 改变它 不会触发重新渲染(状态变量会触发重新渲染)。
- 对于组件的每个副本而言,这些信息都是本地的(外部变量则是共享的)。
改变 ref 不会触发重新渲染,所以 ref 不适合用于存储期望显示在屏幕上的信息。如有需要,使用 state 代替。
相关文章:

useRef有什么用?
看一下官网定义 useRef是一个React Hook,它能帮助引用一个不需要渲染的值 这句话透露出一个信息,不需要渲染的值可以用useRef引用,那需要渲染的值用什么引用呢?当然是useState了,需要渲染的值指的就是状态嘛࿰…...
、reactive()、computed()、watch() 和 watchEffect()的区别)
vue3中,ref()、reactive()、computed()、watch() 和 watchEffect()的区别
ref()、reactive()、computed()、watch() 和 watchEffect() 是 Vue 3 中常用的响应式处理函数,它们的主要区别如下: ref():ref() 函数用于将一个普通的 JavaScript 值转化为响应式对象。它返回一个具有 value 属性的对象,我们可以…...

Java基于SpringBoot的校园轻博客系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

webstorm光标变成方块解决办法_webstorm光标变粗不能换行
webstorms光标变了 键盘上的insert是切换的快捷键,敲insert就可以来回切换了...

从计网的角度讲明白什么是网关
网关(Gateway)又称网间连接器、协议转换器。网关在传输层上以实现网络互连,是最复杂的网络互连设备,仅用于两个高层协议不同的网络互连。网关的结构也和路由器类似,不同的是互连层。网关既可以用于广域网互连,也可以用于局域网互连…...

如何选择最适合的图纸加密软件?安秉网盾软件用户体验及性价比
安秉网盾图纸加密软件是一款功能强大的图纸加密工具,具有以下特点和优势: 全盘加密:安秉网盾采用先进的加密算法,能对文件、文件夹、磁盘等数据进行全面加密,确保数据在存储和传输过程中的安全性。 监控与审计&#x…...

Spring Security学习(六)——配置多个Provider(存在两种认证规则)
前言 《Spring Security学习(五)——账号密码的存取》一文已经能满足一般应用的情况。但实际商业应用也会存在如下的情况:用户提交的账号密码,能在本地的保存的账号密码匹配上,或者能在远端服务认证中匹配上ÿ…...

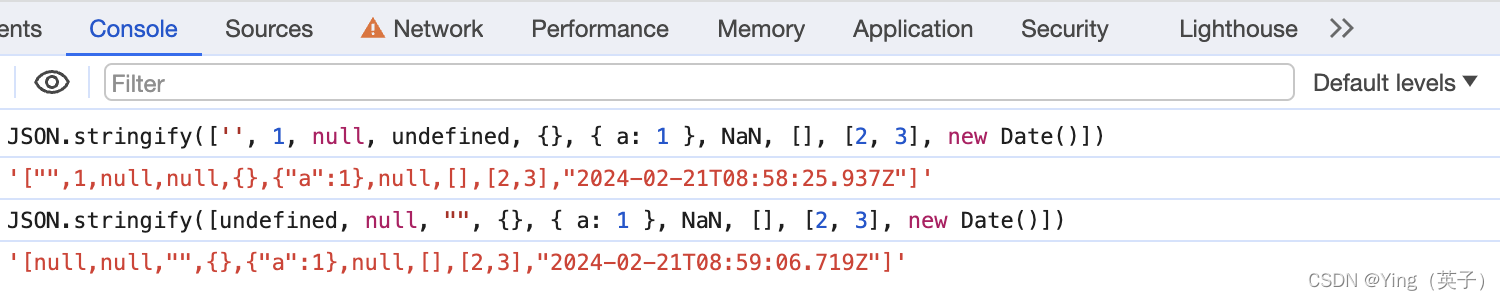
Js如何判断两个数组是否相等?
本文目录 1、通过数组自带方法比较2、通过循环判断3、toString()4、join()5、JSON.stringify() 日常开发,时不时会遇到需要判定2个数组是否相等的情况,需要实现考虑的场景有: 先判断长度,长度不等必然不等元素位置其他情况考虑 1…...

Salesforce顾问如何拿到更高的薪水?
顾问的角色已经在Salesforce生态系统存在了一段时间,随着Salesforce针对职业发展的Trailhead培训模块的发布,该角色的热度又达到了新的浪潮。越来越多人走上了Salesforce顾问这条职业道路。 当然其薪资水平也非常可观,据调查,美国…...

关于React中的状态和属性
在React中,状态(State)和属性(Props)是两个核心概念,用于管理组件的数据和传递信息。下面详细描述它们的区别: 状态(State): 定义: 状态是组件内部…...

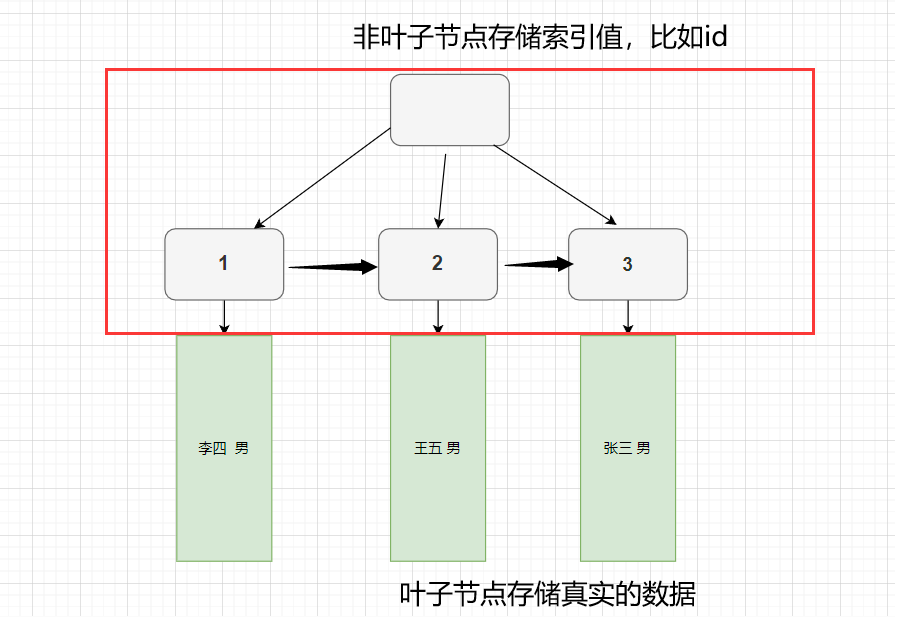
【面试题】谈谈MySQL的索引
索引是啥 可以把Mysql的索引看做是一本书的目录,当你需要快速查找某个章节在哪的时候,就可以利用目录,快速的得到某个章节的具体的页码。Mysql的索引就是为了提高查询的速度,但是降低了增删改的操作效率,也提高了空间…...

python工具方法 45 基于ffmpeg以面向对象多线程的方式实现实时推流
1、视频推流 参考基于ffmpeg模拟监控摄像头输出rtsp视频流并opencv播放 实现视频流的推流。 其基本操作就是,安装视频流推流服务器,ffmpeg,准备好要推流的视频。 命令如下所示:ffmpeg -re -stream_loop -1 -i 风景视频素材分享.flv -c copy -f rtsp rtsp://127.0.0.1:554/…...

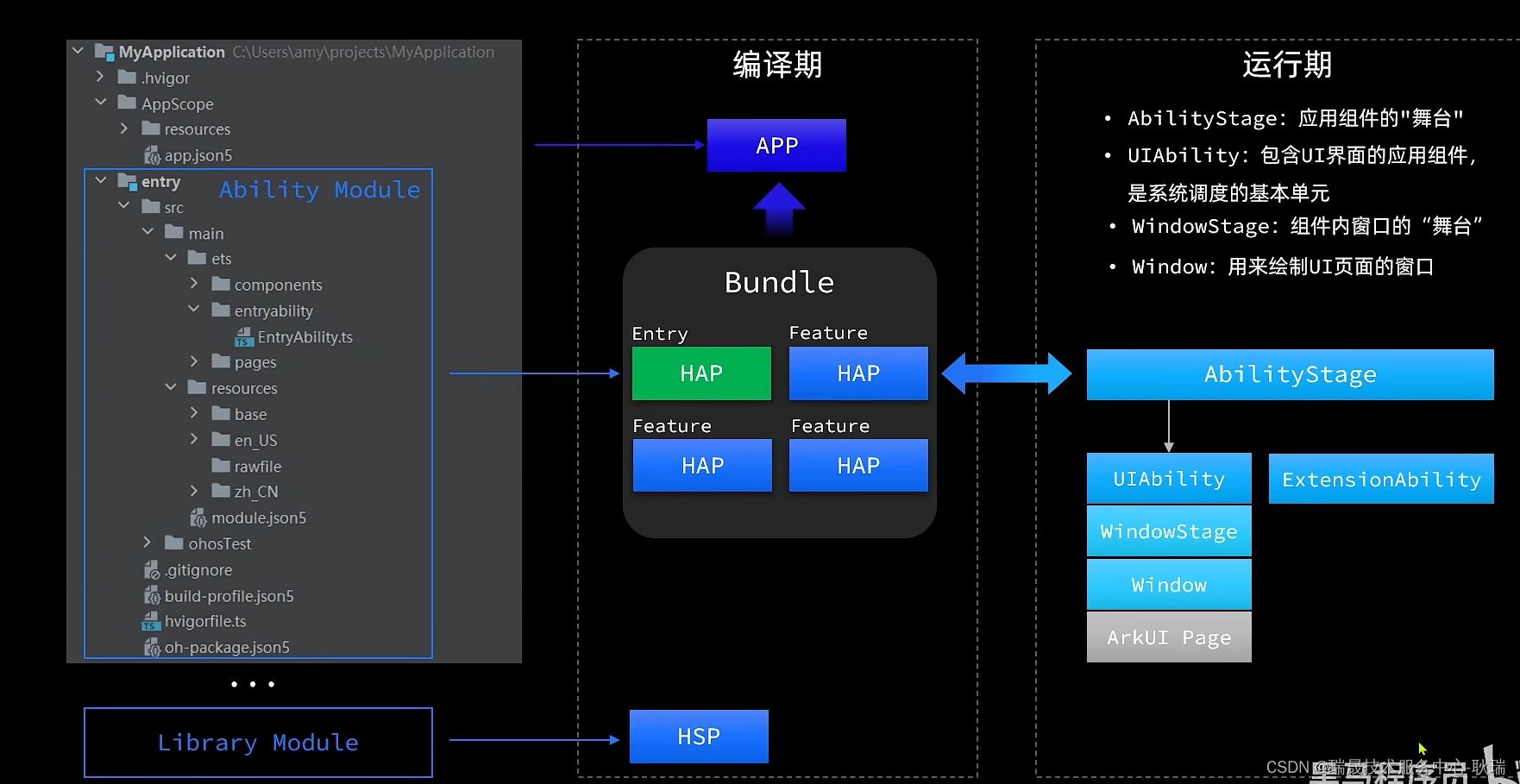
HarmonyOS Stage模型基本概念讲解
本文 我们来说harmonyos中的一种应用模型 Stage模型 官方提供了两种模型 一种是早期的 FA模型 另一种就是就是 harmonyos 3.1才开始的新增的一种模型 Stage模型 目前来讲 Stage 会成为现在乃至将来 长期推进的一种模型 也就是 无论是 现在的harmonyos 4.0 乃至 之后要发布的 …...

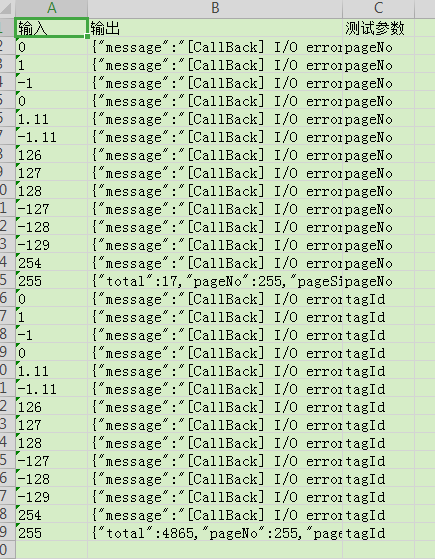
python自动化接口测试
前几天,同组姐妹说想要对接口那些异常值进行测试,能否有自动化测试的方法。仔细想了一下,工具还挺多,大概分析了一下: 1、soapui:可以对接口参数进行异常值参数化,可以加断言,一般我们会加http…...

深度学习????????
深度学习是人工智能领域的一个重要分支,它利用神经网络模拟人类大脑的学习过程,通过大量数据训练模型,使其能够自动提取特征、识别模式、进行分类和预测等任务。近年来,深度学习在多个领域取得了显著的进展,尤其在自然…...

人工智能技术学习专栏文章汇总—帮助你入门深度学习
人工智能大潮已来,stay hungry, stay foolish! 人工智能技术学习类文章汇总,帮助你入门深度学习。 人工智能学习与实训笔记(一):零基础理解神经网络-CSDN博客 人工智能学习与实训笔记(二)&am…...

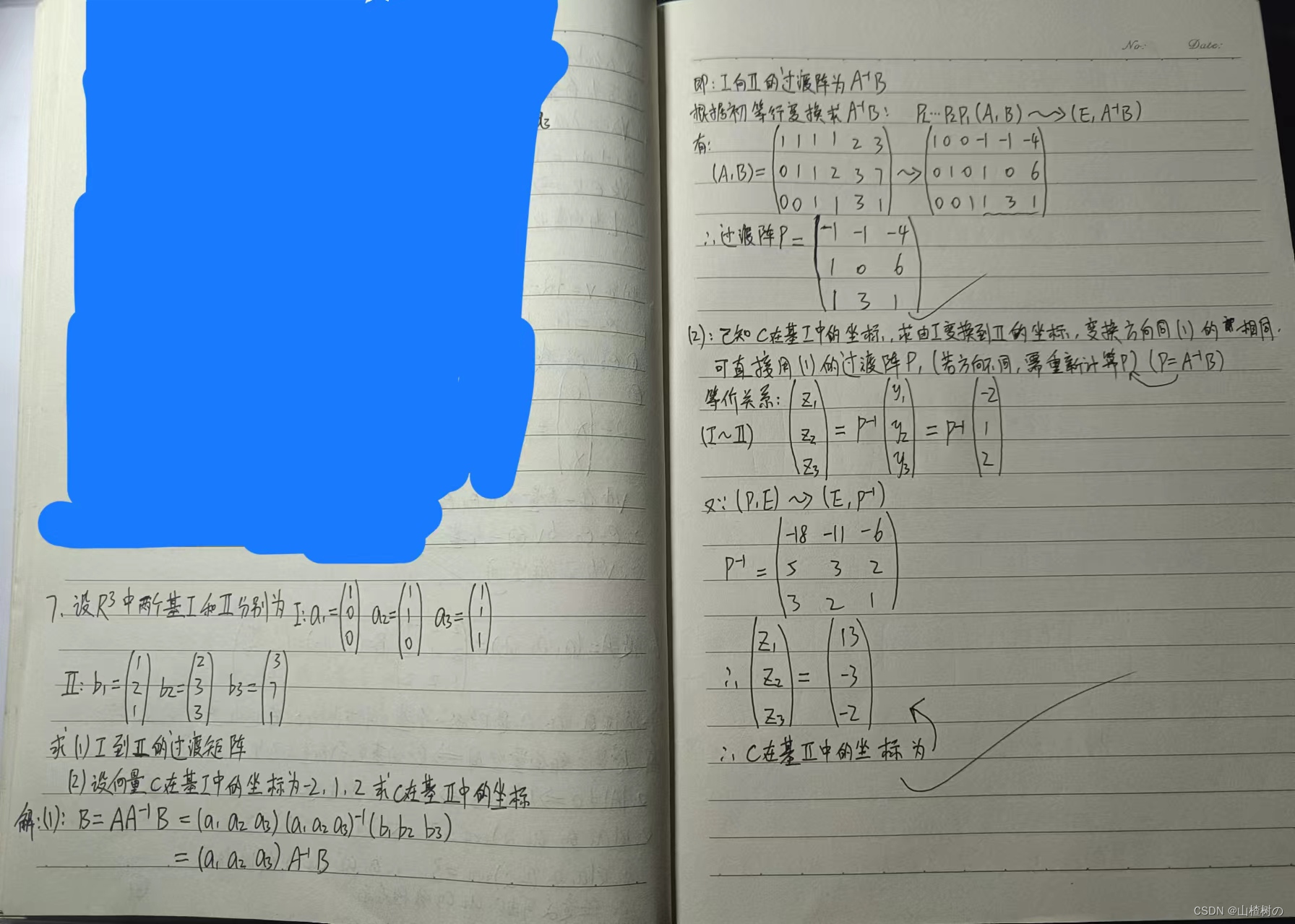
线性代数:向量空间
目录 向量空间 Ax 0 的解空间S Ax b 的全体解向量所构成集合不是向量空间 基、维数、子空间 自然基与坐标 例1 例2 向量空间 Ax 0 的解空间S Ax b 的全体解向量所构成集合不是向量空间 基、维数、子空间 自然基与坐标 例1 例2...

Pormise---如何解决javascript中回调的信任问题?【详解】
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 回调中的信任问题回调给我们带来的烦恼?调用过早调用过晚调用的次数太少或太多调用回调时未能…...

如何选择最适合的图纸加密软件?用户体验及性价比
安秉网盾图纸加密软件是一款功能强大的图纸加密工具,具有以下特点和优势: 全盘加密:安秉网盾采用先进的加密算法,能对文件、文件夹、磁盘等数据进行全面加密,确保数据在存储和传输过程中的安全性。 监控与审计&#…...

一分钟学会MobaXterm当Linux客户端使用
一、介绍 MobaXterm是一款功能强大的远程计算机管理工具,它集成了各种网络工具和远程连接协议,可以帮助用户在Windows系统上轻松管理远程计算机。MobaXterm支持SSH、Telnet、RDP、VNC等多种远程连接协议,同时还集成了X11服务器,可…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...
