Js如何判断两个数组是否相等?
本文目录
- 1、通过数组自带方法比较
- 2、通过循环判断
- 3、`toString()`
- 4、`join()`
- 5、`JSON.stringify()`
日常开发,时不时会遇到需要判定2个数组是否相等的情况,需要实现考虑的场景有:
- 先判断长度,长度不等必然不等
- 元素位置
- 其他情况考虑
'1'和1(Object的key是字符串, Map的key没有限制)NaNnull和undefined
1、通过数组自带方法比较
// 方式1
function isArrEqual1(arr1, arr2) {if (arr1.length !== arr2.length) {return false;}return arr1.every((v, i) => v === arr2[i]);// return !arr1.some((v, i) => v !== arr2[i]);// return arr1.filter((v, i) => v !== arr2[i]).length === 0;// return arr1.findIndex((v, i) => v !== arr2[i]) === -1;
}// 测试
const arr1 = [-2, "-1", 0, 0.1, 1, "2", "a", "", undefined, null],arr2 = [-2, "-1", 0, 0.1, 1, "2", "a", "", undefined, null];isArrEqual1(arr1, arr2); // true
数组自带的方法,比较适合的有:every、some、filter、findIndex。
这种方式严格限制了数组元素长度、类型、位置必须一致。
注意包含NaN也无法比较!NaN是JS中唯一一个与自身不相等的存在!判断NaN是否属于同一个值得用Object.is(),如:Object.is(NaN, NaN); // true
2、通过循环判断
// 方式2
function isArrEqual2(arr1, arr2) {if (arr1.length !== arr2.length) {return false;}for (let i = 0; i < arr1.length; i++) {if (arr1[i] !== arr2[i]) {return false;}}return true;
}
这种判定方法限制及说明同上述方法1。
3、toString()
// 方式3
function isArrEqual3(arr1, arr2) {if (arr1.length !== arr2.length) {return false;}return arr1.toString() === arr2.toString();
}// 测试
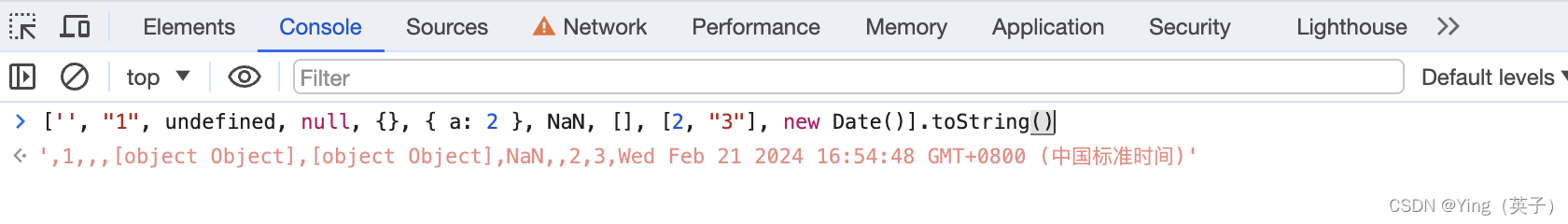
isArrEqual3(arr1, arr2); // trueconst arr3 = ['', 1, null, undefined, {}, { a: 1 }, NaN, [], [2, 3], new Date()],arr4 = ['', "1", undefined, null, {}, { a: 2 }, NaN, [], [2, "3"], new Date()];isArrEqual3(arr3, arr4); // true
toString 方法是Object类型对象的实例方法,作用是返回一个对象的字符串形式。
这种方式限制了数组长度和元素位置,但是会发现有些元素类型没有严格限制,这是由于js本身进行的数据隐式转换!
在控制台查看通过toString转化后的数组,得到的结果如下:

此外,对数组、空数组、对象、空对象等引用类型,由于toString转换结果都是[object Object],所以在比较的时候都会判定为相等!
还有,需要注意:
null == undefined // true
null === undefined // false
4、join()
// 方式4
function isArrEqual4(arr1, arr2) {if (arr1.length !== arr2.length) {return false;}return arr1.join() === arr2.join();
}
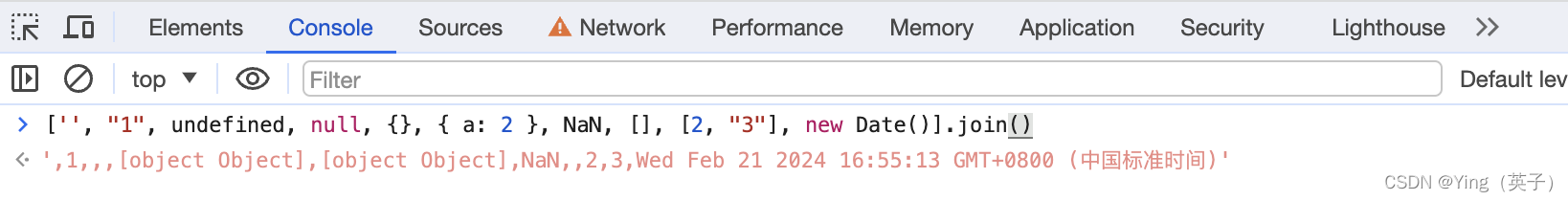
join 方法是数组的一个实例方法,如果join这个方法如果不传如分割符,其实作用几乎和toString一样,所以实现效果和限制同toString。

5、JSON.stringify()
// 方式5 [推荐]
function isArrEqual5(arr1, arr2) {if (arr1.length !== arr2.length) {return false;}return JSON.stringify(arr1) === JSON.stringify(arr2);
}// 测试
isArrEqual5(arr1, arr2); // true
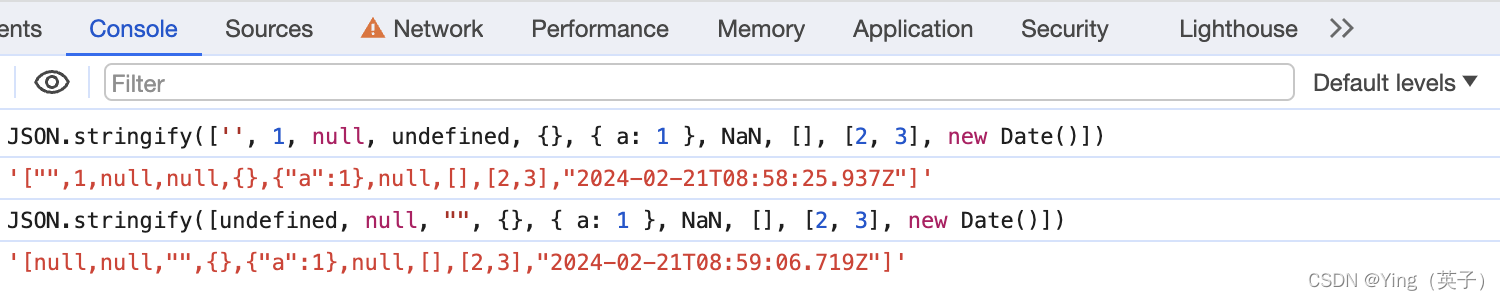
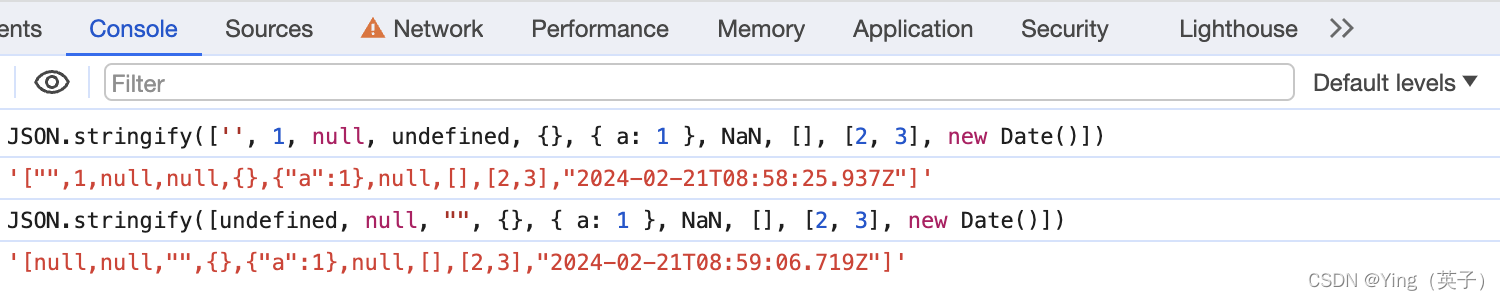
isArrEqual5(arr3, arr4); // falseconst arr5 = [undefined, null, "", {}, { a: 1 }, NaN, [], [2, 3], new Date()],arr6 = [undefined, null, "", {}, { a: 1 }, NaN, [], [2, 3], new Date()];isArrEqual5(arr5, arr6); // true
JSON.stringify 用于将一个对象或值转换成JSON字符串,转换后结果会带双引号。

从测试结果可以看到,这个比较方式也严格的限制了数组长度、元素位置和元素类型,在日常中比较推荐此种方案~
相关文章:

Js如何判断两个数组是否相等?
本文目录 1、通过数组自带方法比较2、通过循环判断3、toString()4、join()5、JSON.stringify() 日常开发,时不时会遇到需要判定2个数组是否相等的情况,需要实现考虑的场景有: 先判断长度,长度不等必然不等元素位置其他情况考虑 1…...

Salesforce顾问如何拿到更高的薪水?
顾问的角色已经在Salesforce生态系统存在了一段时间,随着Salesforce针对职业发展的Trailhead培训模块的发布,该角色的热度又达到了新的浪潮。越来越多人走上了Salesforce顾问这条职业道路。 当然其薪资水平也非常可观,据调查,美国…...

关于React中的状态和属性
在React中,状态(State)和属性(Props)是两个核心概念,用于管理组件的数据和传递信息。下面详细描述它们的区别: 状态(State): 定义: 状态是组件内部…...

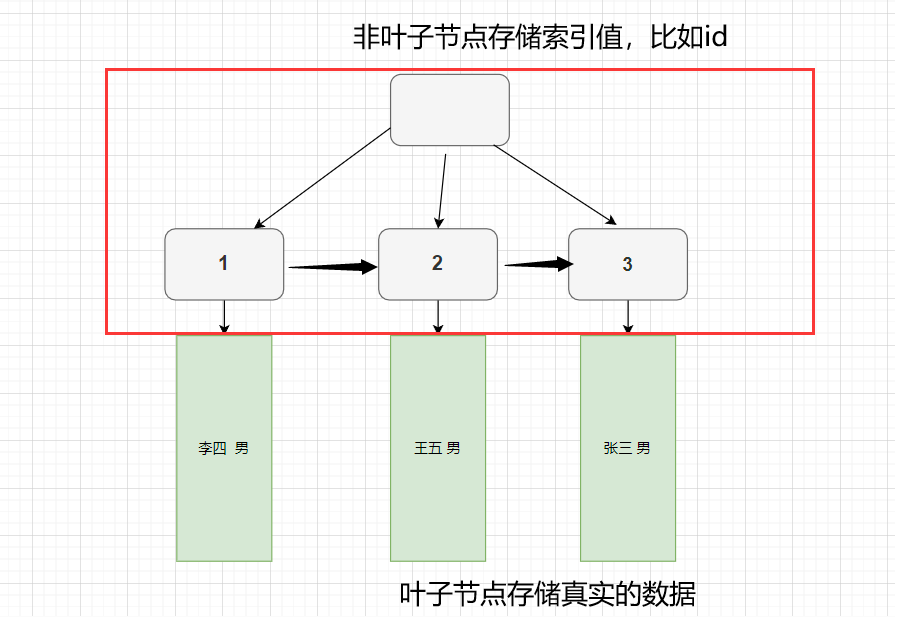
【面试题】谈谈MySQL的索引
索引是啥 可以把Mysql的索引看做是一本书的目录,当你需要快速查找某个章节在哪的时候,就可以利用目录,快速的得到某个章节的具体的页码。Mysql的索引就是为了提高查询的速度,但是降低了增删改的操作效率,也提高了空间…...

python工具方法 45 基于ffmpeg以面向对象多线程的方式实现实时推流
1、视频推流 参考基于ffmpeg模拟监控摄像头输出rtsp视频流并opencv播放 实现视频流的推流。 其基本操作就是,安装视频流推流服务器,ffmpeg,准备好要推流的视频。 命令如下所示:ffmpeg -re -stream_loop -1 -i 风景视频素材分享.flv -c copy -f rtsp rtsp://127.0.0.1:554/…...

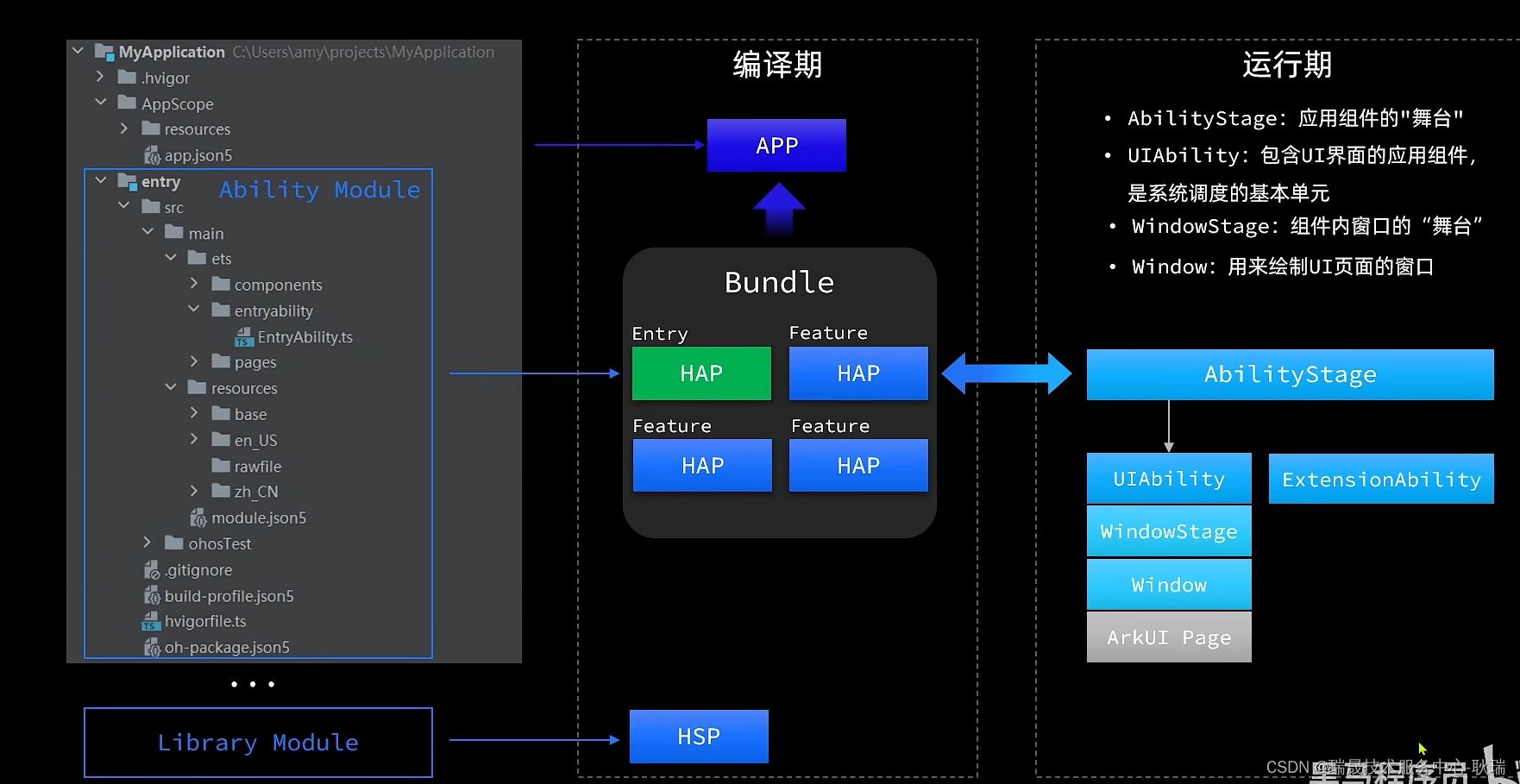
HarmonyOS Stage模型基本概念讲解
本文 我们来说harmonyos中的一种应用模型 Stage模型 官方提供了两种模型 一种是早期的 FA模型 另一种就是就是 harmonyos 3.1才开始的新增的一种模型 Stage模型 目前来讲 Stage 会成为现在乃至将来 长期推进的一种模型 也就是 无论是 现在的harmonyos 4.0 乃至 之后要发布的 …...

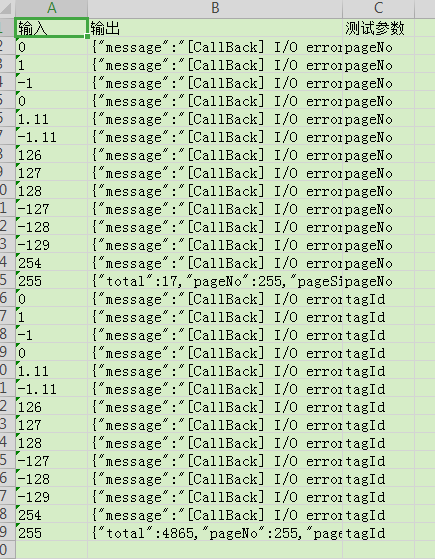
python自动化接口测试
前几天,同组姐妹说想要对接口那些异常值进行测试,能否有自动化测试的方法。仔细想了一下,工具还挺多,大概分析了一下: 1、soapui:可以对接口参数进行异常值参数化,可以加断言,一般我们会加http…...

深度学习????????
深度学习是人工智能领域的一个重要分支,它利用神经网络模拟人类大脑的学习过程,通过大量数据训练模型,使其能够自动提取特征、识别模式、进行分类和预测等任务。近年来,深度学习在多个领域取得了显著的进展,尤其在自然…...

人工智能技术学习专栏文章汇总—帮助你入门深度学习
人工智能大潮已来,stay hungry, stay foolish! 人工智能技术学习类文章汇总,帮助你入门深度学习。 人工智能学习与实训笔记(一):零基础理解神经网络-CSDN博客 人工智能学习与实训笔记(二)&am…...

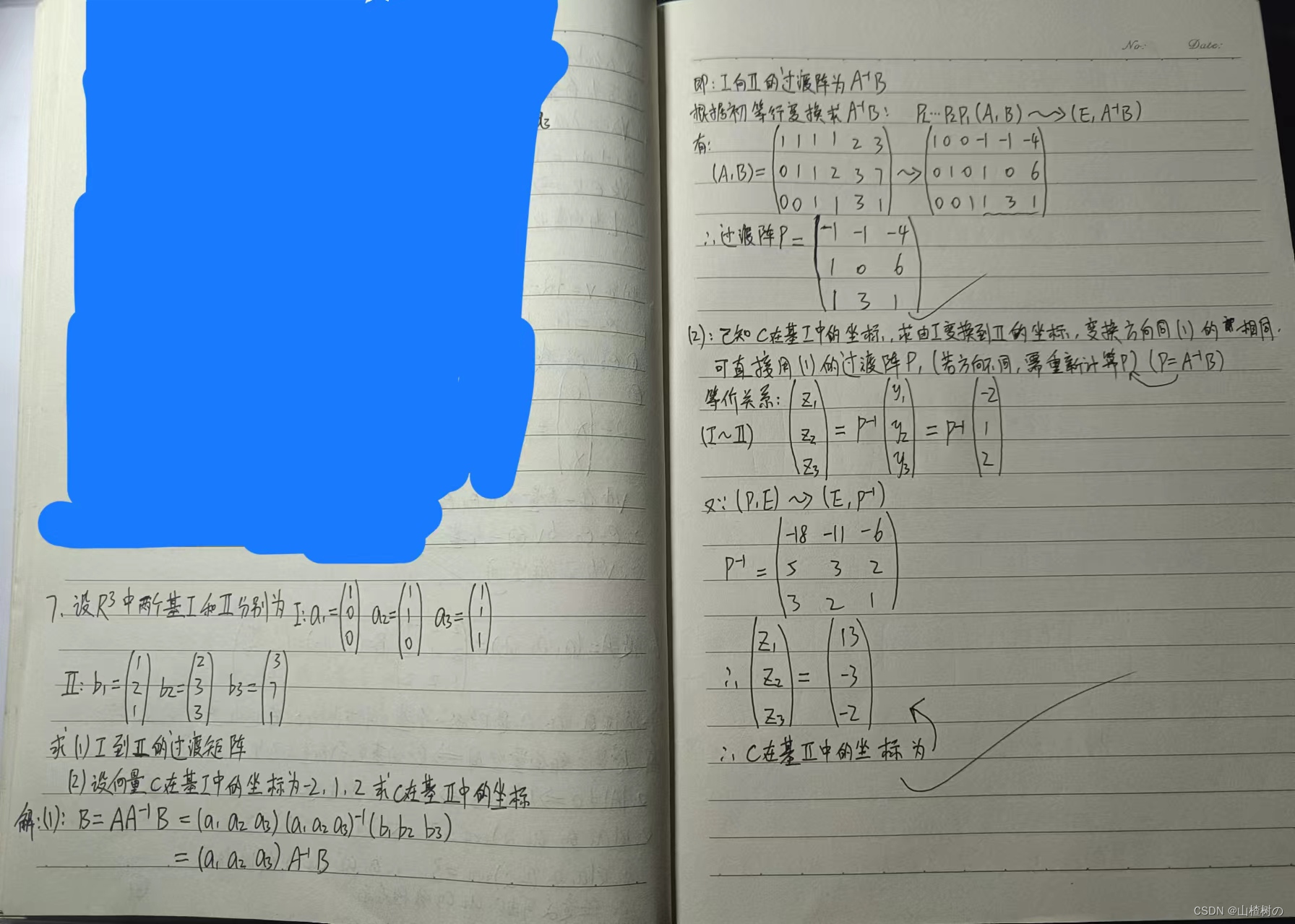
线性代数:向量空间
目录 向量空间 Ax 0 的解空间S Ax b 的全体解向量所构成集合不是向量空间 基、维数、子空间 自然基与坐标 例1 例2 向量空间 Ax 0 的解空间S Ax b 的全体解向量所构成集合不是向量空间 基、维数、子空间 自然基与坐标 例1 例2...

Pormise---如何解决javascript中回调的信任问题?【详解】
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 回调中的信任问题回调给我们带来的烦恼?调用过早调用过晚调用的次数太少或太多调用回调时未能…...

如何选择最适合的图纸加密软件?用户体验及性价比
安秉网盾图纸加密软件是一款功能强大的图纸加密工具,具有以下特点和优势: 全盘加密:安秉网盾采用先进的加密算法,能对文件、文件夹、磁盘等数据进行全面加密,确保数据在存储和传输过程中的安全性。 监控与审计&#…...

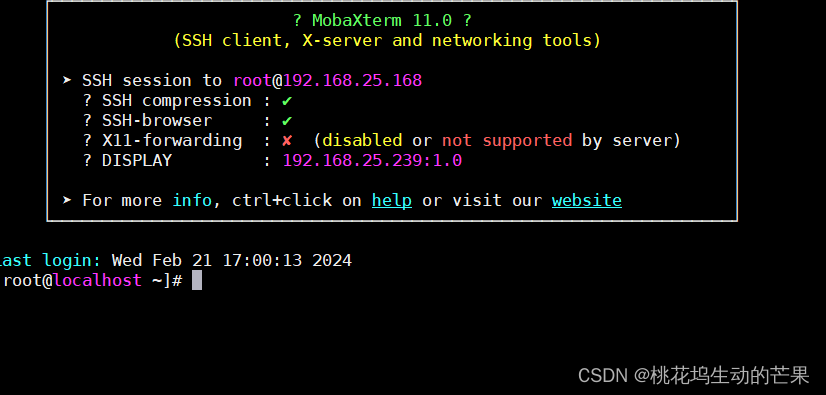
一分钟学会MobaXterm当Linux客户端使用
一、介绍 MobaXterm是一款功能强大的远程计算机管理工具,它集成了各种网络工具和远程连接协议,可以帮助用户在Windows系统上轻松管理远程计算机。MobaXterm支持SSH、Telnet、RDP、VNC等多种远程连接协议,同时还集成了X11服务器,可…...

2024-02-21 算法: 测试链表是否有环
点击 <C 语言编程核心突破> 快速C语言入门 算法: 测试链表是否有环 前言一、双指针 ( 快慢指针 )二、代码总结 前言 要解决问题: 一道简单的算法题, 测试链表是否含有环. 想到的思路: 哈希表, 将链表指针强制转换为整型, 利用求余法建立哈希函数. 太复杂, 内存效率不高…...

http协议工具:apache详解
目录 一、常见的http服务程序 1、 Apache HTTP Server 介绍 1.1 apache 概念 1.2 apache 功能 1.3 apache 特性 2、MPM(multi-processing module)工作模式 2.1 prefork 2.2 worker 2.3 event 二、Apache HTTP Server安装和相关文件 1、安装方…...

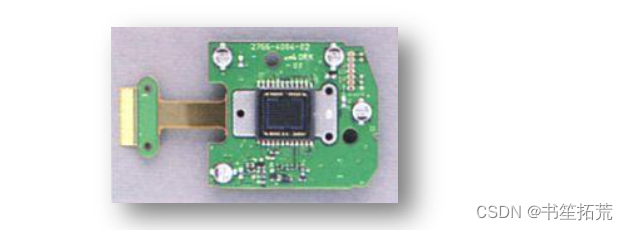
我的NPI项目之Android Camera (二) -- 核心部件之 Camera Sensor
说到Camera模组,我们比较关心的是用的什么样的sensor? sensor的分辨率多少,sensor的像素多大,sensor是哪家生产的等等一些问题。今天,我们就穿越时间,将sensor的历史扒一扒。 Wikipedia先看一下࿱…...
算子)
【四】3D Object Model之测量Features——get_object_model_3d_params()算子
😊😊😊欢迎来到本博客😊😊😊 🌟🌟🌟 Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有…...

C++学习Day09之系统标准异常
目录 一、程序及输出1.1 系统标准异常示例1.2 标准异常表格 二、分析与总结 一、程序及输出 1.1 系统标准异常示例 #include<iostream> using namespace std; #include <stdexcept> // std 标准 except 异常class Person { public:Person(int age){if (age <…...

企业计算机服务器中了crypt勒索病毒怎么办,crypt勒索病毒解密数据恢复
计算机服务器设备为企业的生产运营提供了极大便利,企业的重要核心数据大多都存储在计算机服务器中,保护企业计算机服务器免遭勒索病毒攻击,是一项艰巨的工作任务。但即便很多企业都做好的了安全运维工作,依旧免不了被勒索病毒攻击…...

npm详解:掌握package.json配置
package.json 文件中的 scripts 配置允许你定义一系列脚本命令,这些命令可以通过 npm run <script-name> 来执行。下面是一些常见的 scripts 配置,以及它们的详解和举例。 常见的 scripts 配置 start 这是最常用的脚本,通常用于启动应…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
