炫酷3D按钮
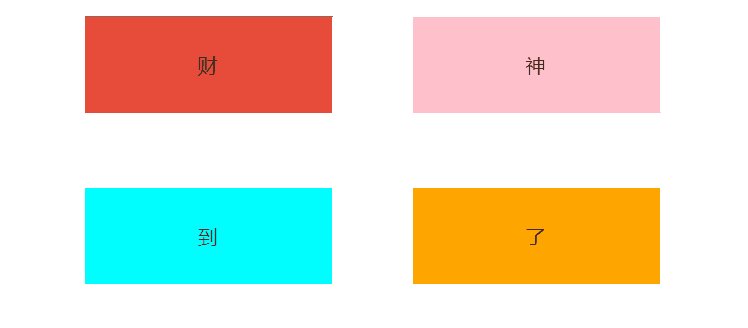
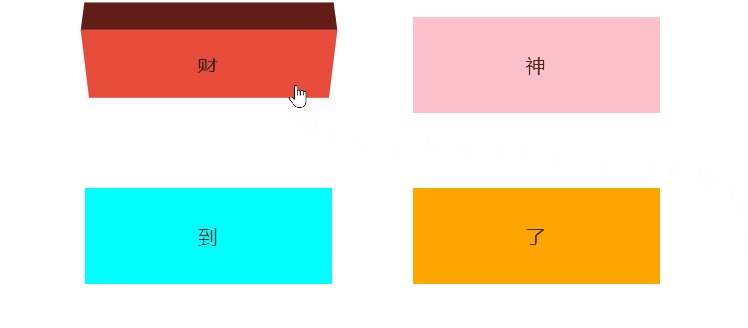
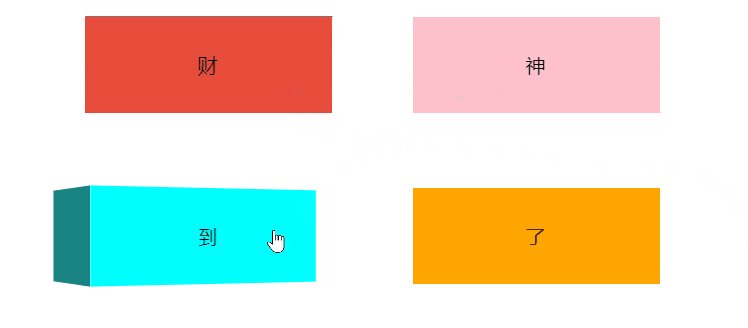
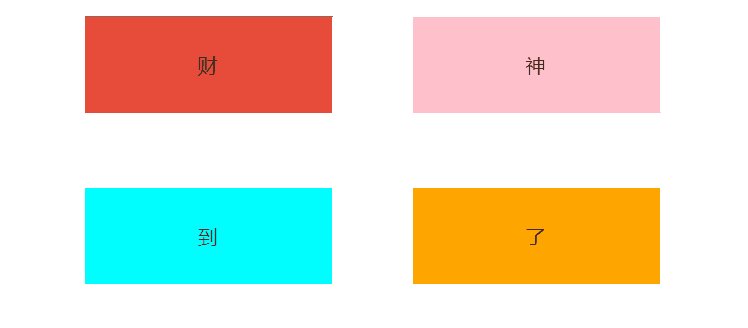
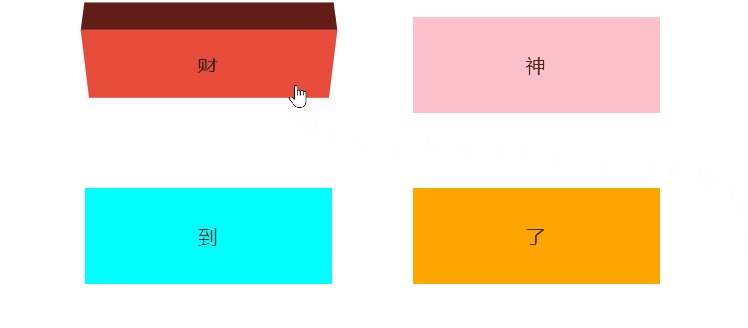
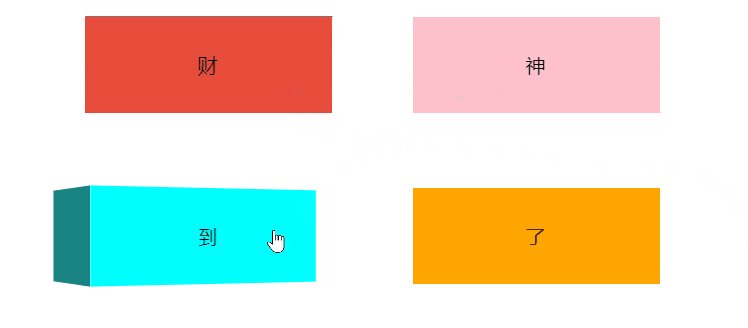
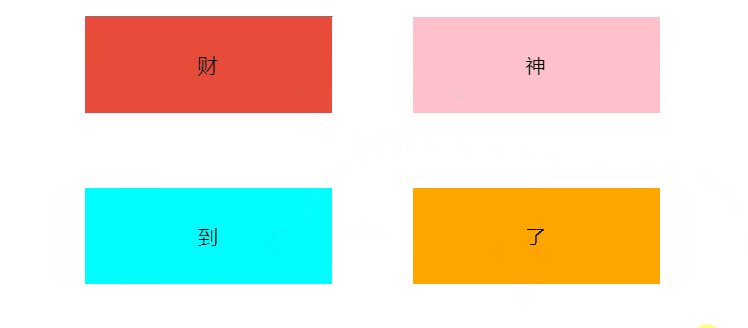
一.预览
该样式有一种3D变换的高级感,大家可以合理利用这些样式到自己的按钮上

二.代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>3D按钮</title><style>/* 通用样式设置,包括盒模型和基础字体 */* {box-sizing: border-box;}body, html {height: 100%;width: 100%;margin: 0;font-family: Arial, sans-serif;overflow: hidden;}/* 按钮容器样式,居中显示 */.container {width: 680px;margin: 0 auto;}/* 基础按钮样式设置 */.btn {border: none;position: relative;background: none;padding: 28px 90px;text-transform: uppercase;margin: 30px;color: inherit;letter-spacing: 2px;font-size: 1em;outline: none;transition: all 0.4s;cursor: pointer;}/* 3D效果实现前的准备,让该伪元素能够被遮挡*/.btn::after {content: "";position: absolute;z-index: -1;transition: all 0.4s;}/* 设置3D透视效果 */.btn-perspective {perspective: 800px;display: inline-block;}/* 基础3D按钮样式 */.btn-3d {transform-style: preserve-3d;}/* 第一个按钮的颜色和3D效果设置 */.btn-one {background-color: #E74C3C;}.btn-one::after {background-color: #621e16; /* 按钮下方的暗色阴影 */transform: rotateX(90deg); /* 初始旋转状态 */}.btn-one:hover {transform: rotateX(-45deg); /* 鼠标悬停时的旋转 */}/* 其他按钮的样式设置遵循相似的模式,改变颜色和旋转轴 *//* 第二个按钮样式 */.btn-two {background-color: pink;}.btn-two::after {background-color: rgb(130, 56, 69);transform: rotateX(-90deg);}.btn-two:hover {transform: rotateX(45deg);}/* 第三个按钮样式 */.btn-three {background-color: aqua;}.btn-three::after {background-color: rgb(26, 131, 131);transform: rotateY(-90deg);}.btn-three:hover {transform: rotateY(25deg);}/* 第四个按钮样式 */.btn-four {background-color: orange;}.btn-four::after {background-color: rgb(112, 78, 14);transform: rotateY(90deg);}.btn-four:hover {transform: rotateY(-25deg);}</style>
</head>
<body><div class="container"><!-- 每个按钮都包裹在具有3D透视效果的容器中 --><div class="btn-perspective"><button class="btn btn-3d btn-one">财</button></div><div class="btn-perspective"><button class="btn btn-3d btn-two">神</button></div><div class="btn-perspective"><button class="btn btn-3d btn-three">到</button></div><div class="btn-perspective"><button class="btn btn-3d btn-four">了</button></div></div>
</body>
</html>
三.总结
这个按钮的亮点就是灵活使用了3D变换的相关知识,比如变换原点,设置景深,3D旋转等,会了其中一个便可以举一反三,期待大家的修改指正。
相关文章:

炫酷3D按钮
一.预览 该样式有一种3D变换的高级感,大家可以合理利用这些样式到自己的按钮上 二.代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice…...

世界顶级名校计算机专业学习使用教材汇总
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-IauYk2cGjEyljid0 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...

通过ffmpeg实现rtsp rtmp rtmps 推流
安卓端推流直接引用 implementation com.arthenica:mobile-ffmpeg-full:4.4 包 记得添加网络权限 <uses-permission android:name"android.permission.INTERNET" /> 基本方法: public static long executionId; Override protected void onCr…...

基于springboot+vue的高校学科竞赛系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

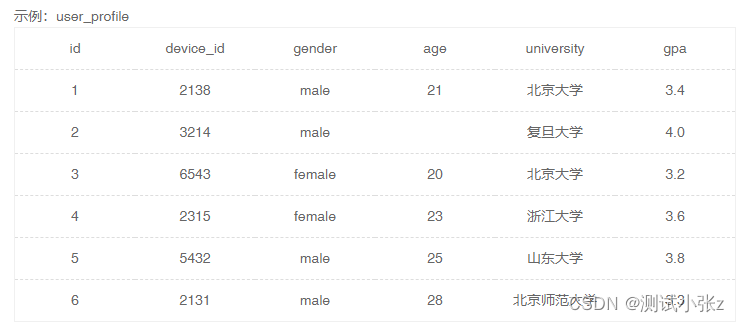
SQL 练习题目(入门级)
今天发现了一个练习SQL的网站--牛客网。里面题目挺多的,按照入门、简单、中等、困难进行了分类,可以直接在线输入SQL语句验证是否正确,并且提供了测试表的创建语句,也可以方便自己拓展练习,感觉还是很不错的一个网站&a…...

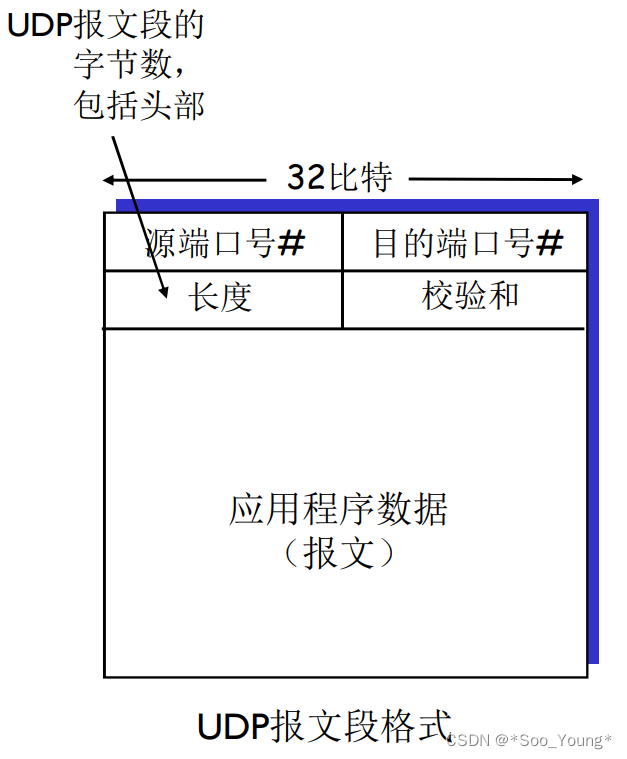
中科大计网学习记录笔记(十四):多路复用与解复用 | 无连接传输:UDP
前言: 学习视频:中科大郑烇、杨坚全套《计算机网络(自顶向下方法 第7版,James F.Kurose,Keith W.Ross)》课程 该视频是B站非常著名的计网学习视频,但相信很多朋友和我一样在听完前面的部分发现信…...

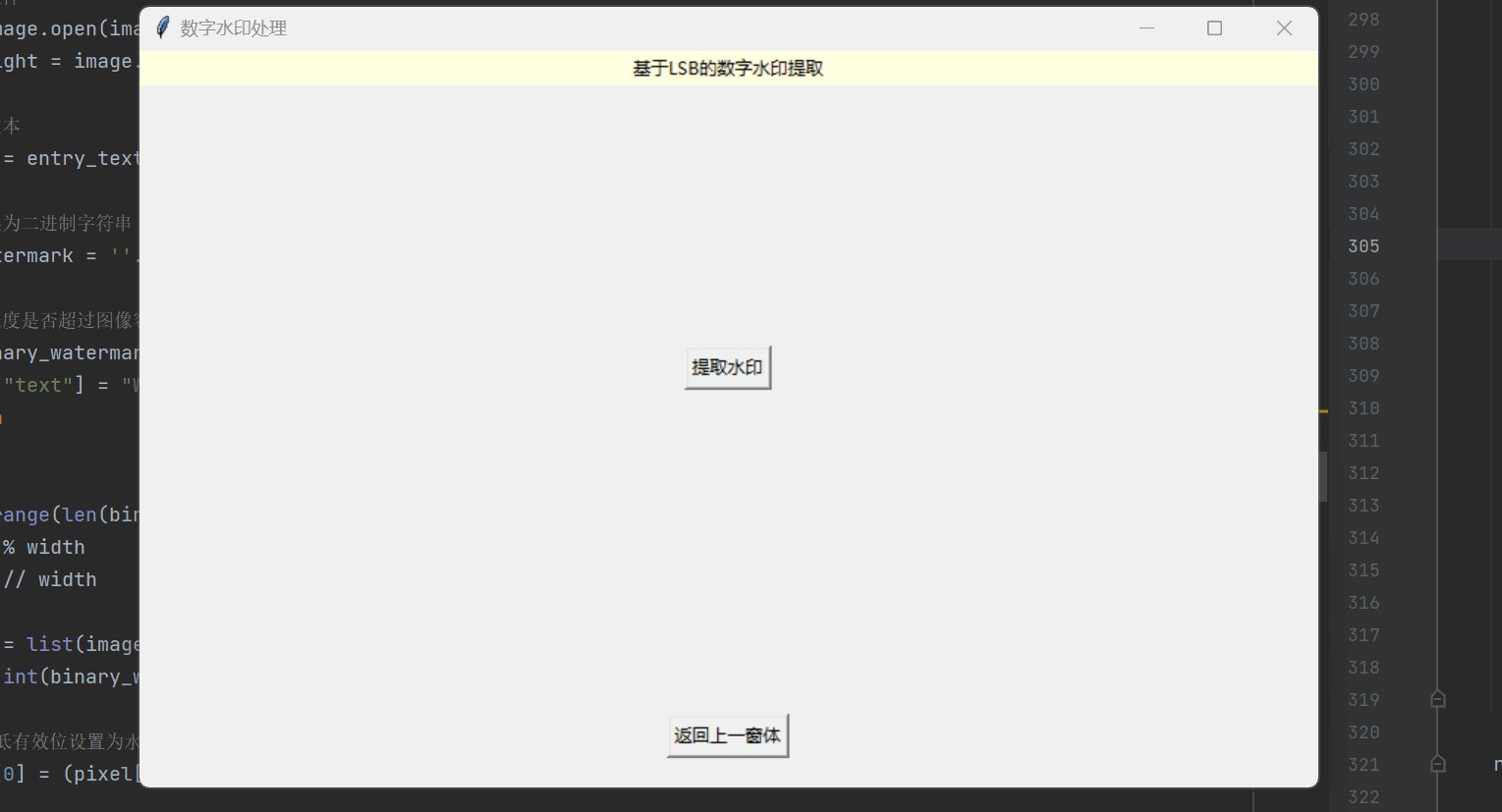
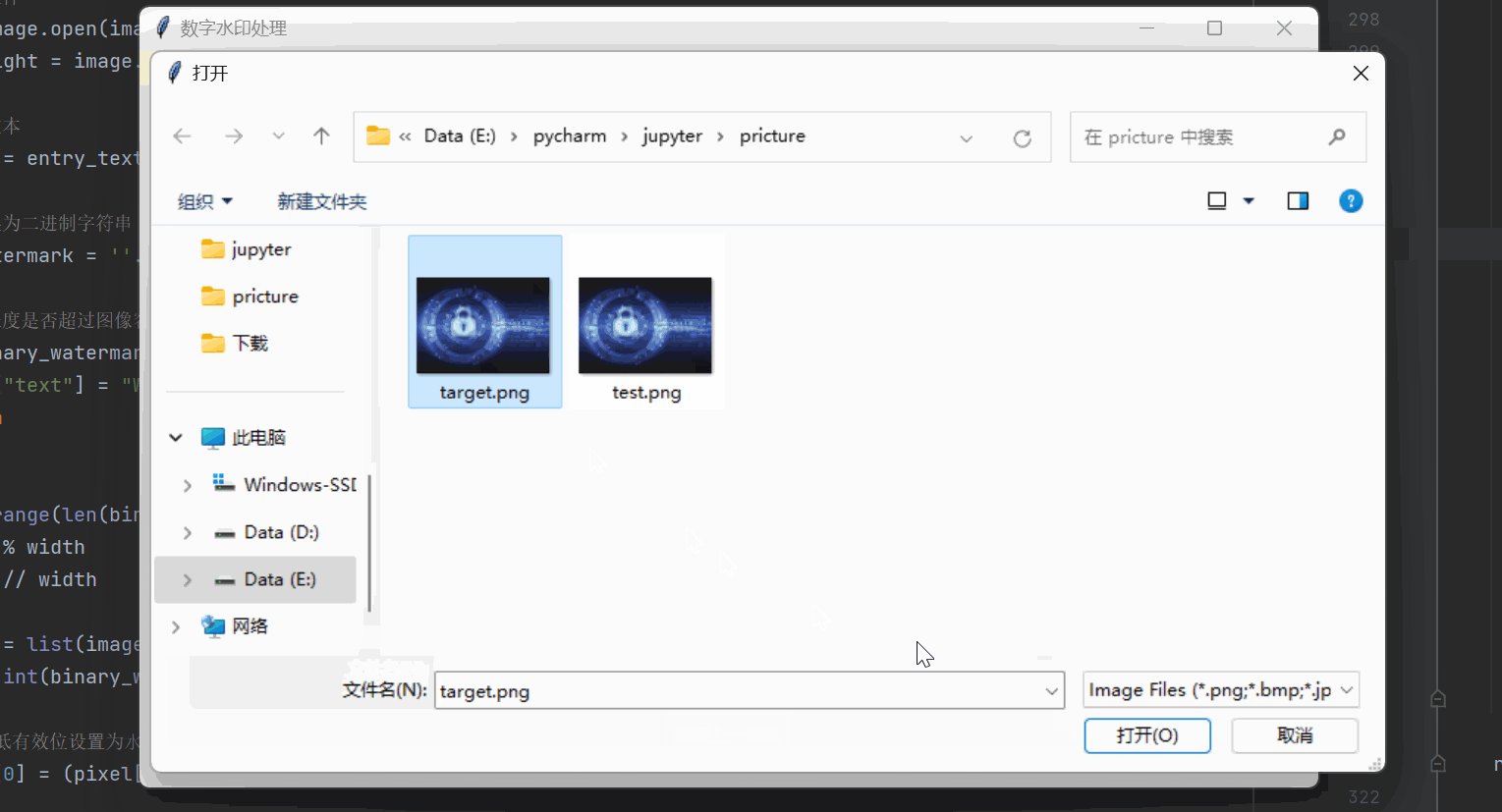
机器学习 | 实现图像加密解密与数字水印处理
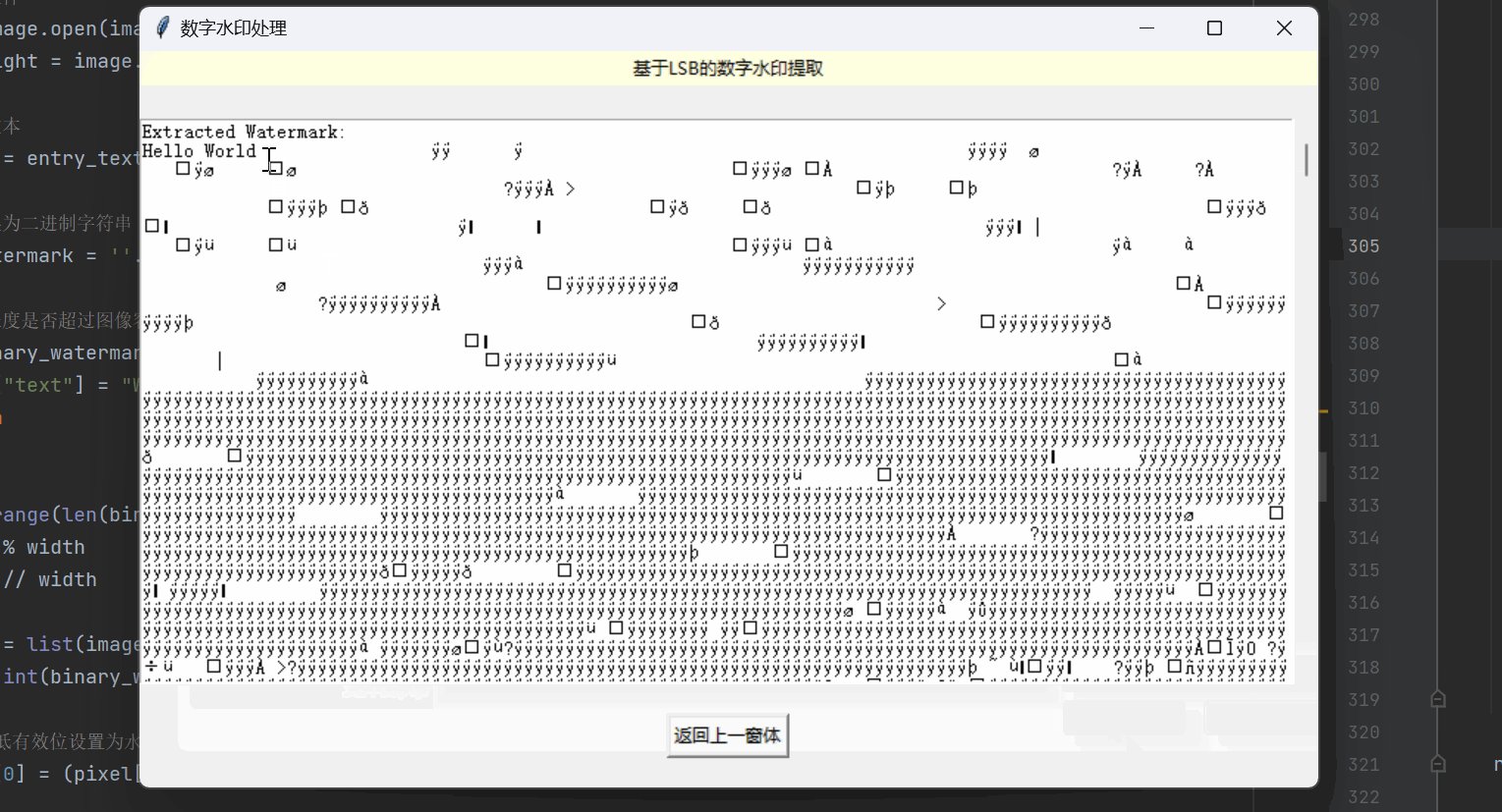
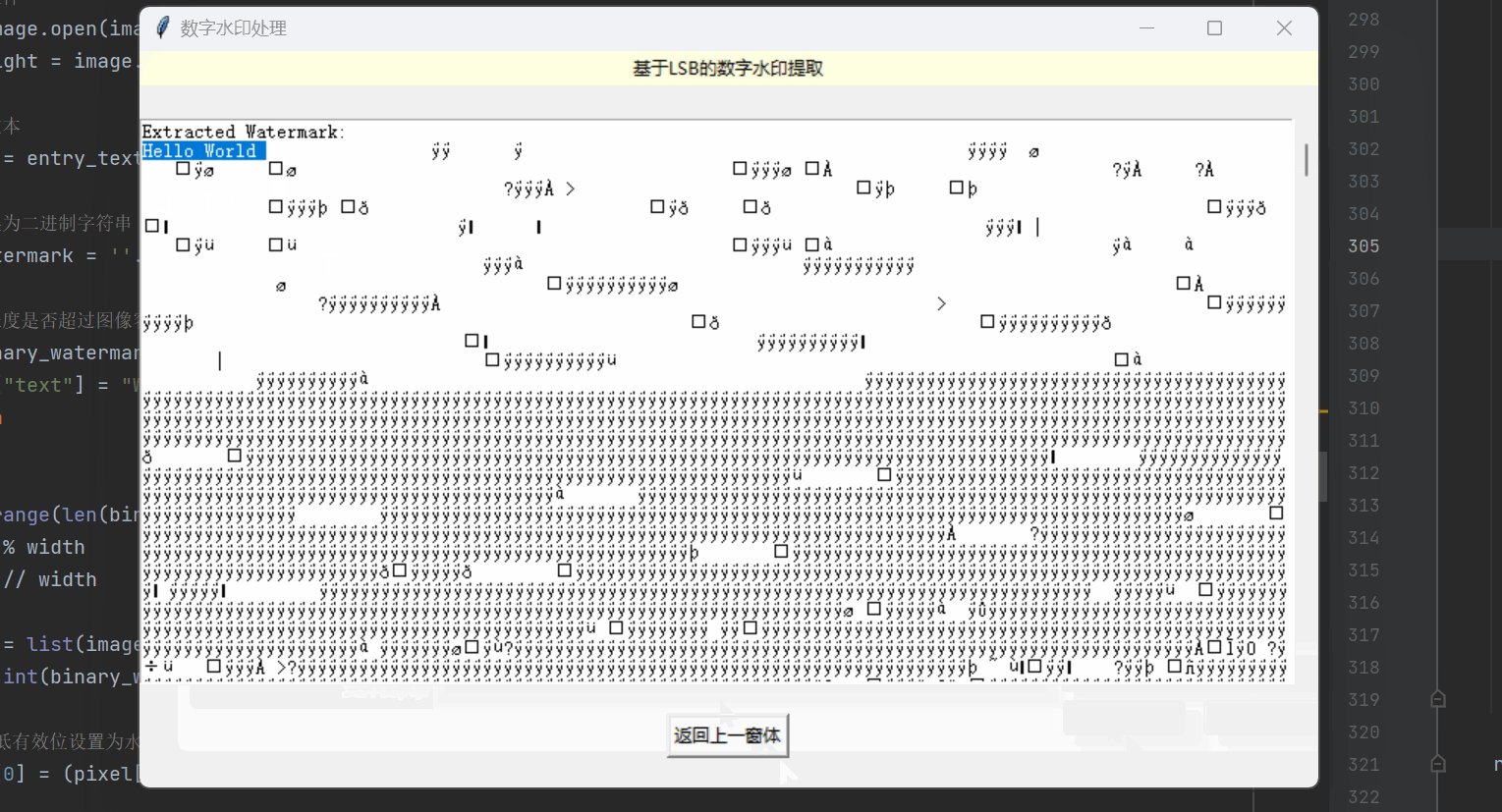
目录 实现窗口可视化 数字图像加密 窗口布局设置 基于混沌Logistic的图像加密 基于三重DES的图像加密 数字图像解密 窗口布局设置 基于混沌Logistic的图像解密 基于三重DES的图像解密 基于LSB的数字水印提取 窗口布局设置 水印的嵌入与提取 实现窗口可视化 这里…...

AJAX.
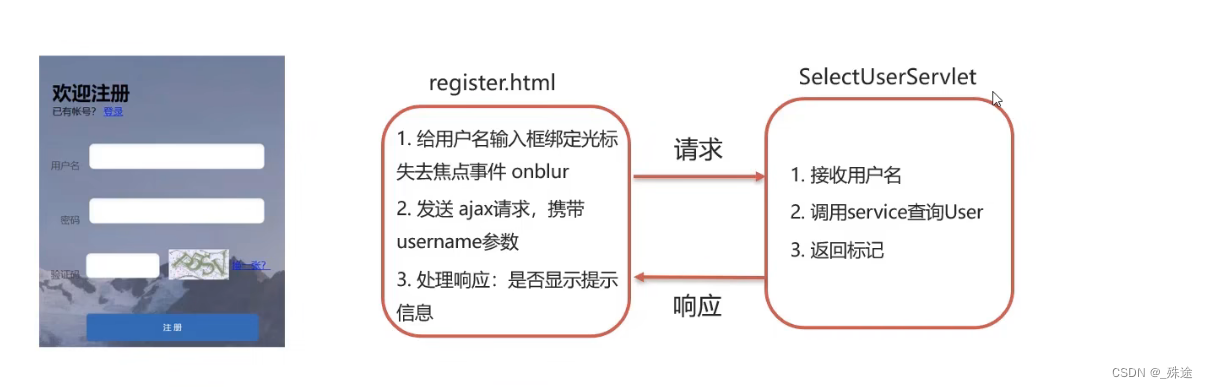
概念:AJAX:异步的 JavaScript 和 XML AJAX作用: 1.与服务器进行数据交换: 通过AJAX可以给服务器发送请求,并获取服务器响应的是数据 使用了AJAX和服务器进行通讯,就可以使用HTML和AJAX来替换JSP页面了 2.异步交互:可以在不重新加载整个页面的…...

Win32 获取EXE/DLL文件版本信息
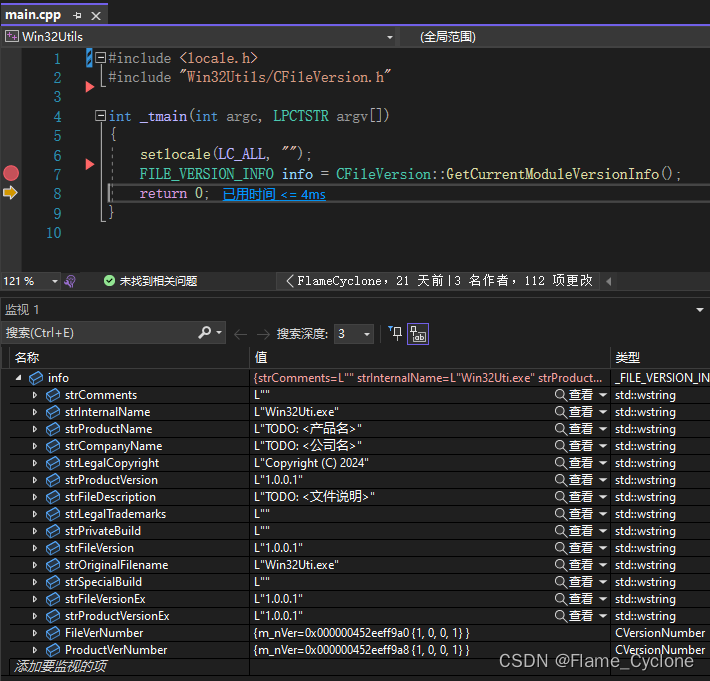
CFileVersion.h #pragma once#include <windows.h> #include <string> #include <tchar.h>#ifdef _UNICODE using _tstring std::wstring; #else using _tstring std::string; #endif// 版本号辅助类 class CVersionNumber { public:// 无参构造CVersionN…...

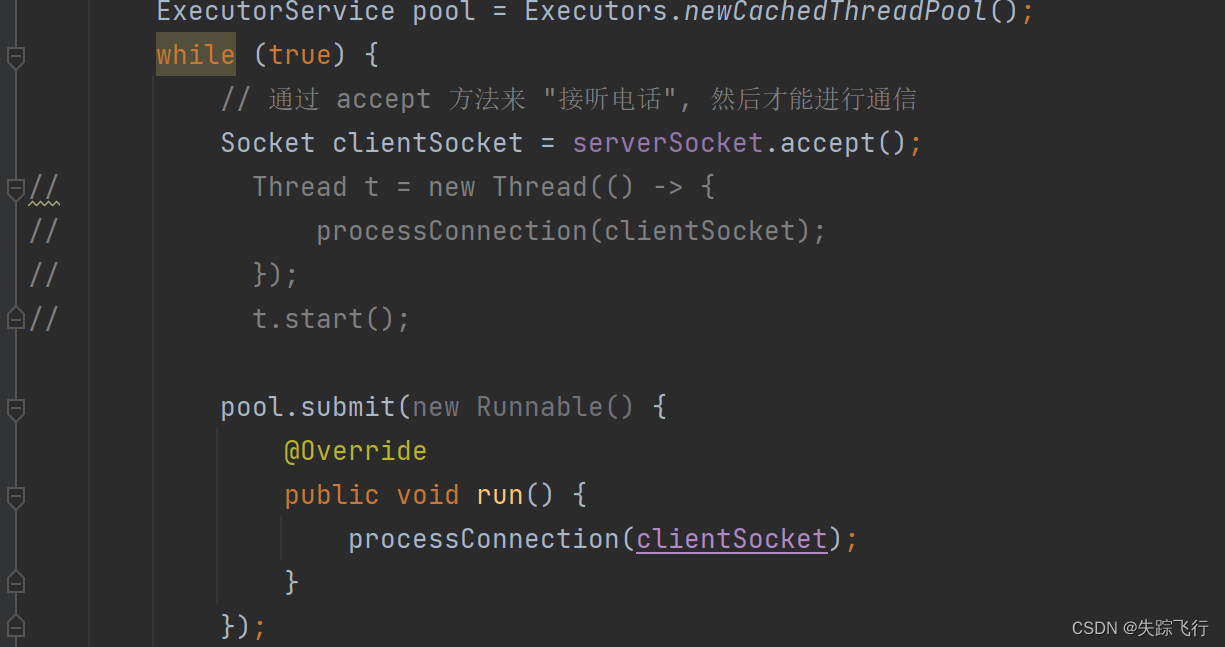
回显服务器的制作方法
文章目录 客户端和服务器TCP和UDP的特点UDP socket api的使用DatagramSocketDatagramPacketInetSocketAddress API 做一个简单的回显服务器UDP版本的回显服务器TCP版本的回显服务器 客户端和服务器 在网络中,主动发起通信的一方是客户端,被动接受的这一方…...

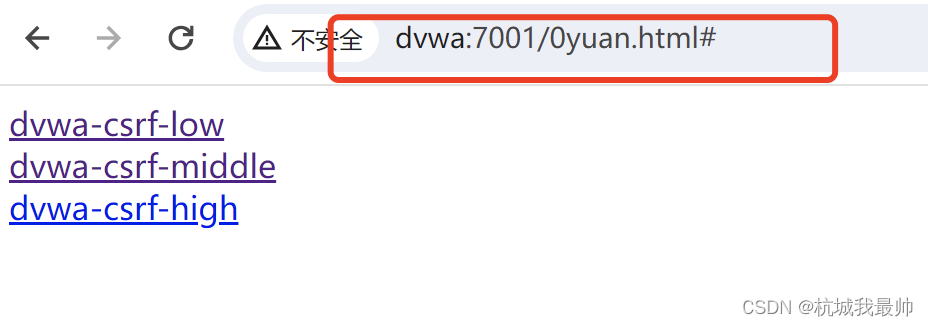
w28DVWA-csrf实例
DVWA-csrf实例 low级别 修改密码:修改的密码通过get请求,暴露在url上。 写一个简单的html文件,里面伪装修改密码的文字,代码如下: <html><body><a href"http://dvwa:7001/vulnerabilities/csr…...

子网络划分与互通,上网行为审计
网络环境需求:在办公网络环境中,由于公司部门的划分,以及服务器、电脑、手机等设备类型,一般都需要划分多个网段,便于进行网络管理,并提升网络通信效率。各个子网段管理员控制设备的接入,子网段之间需要进行局域网通信,发送消息和文件,通常使用飞秋。服务器网段,禁止…...

如何快速删除node_module依赖包
利用npm:输入 npm install rimraf -g rimraf node_modules...

async/await 的用法
一、async和await定义 async 是异步的意思,而 await 是等待的意思,await 用于等待一个异步任务执行完成的结果。 1.async/await 是一种编写异步代码的新方法(以前是采用回调和 promise)。 2. async/await 是建立在 promise 的基础…...

JAVA面试汇总总结更新中ing
本人面试积累面试题 基础RocketMQSpring登录技能操作线程事务微服务JVMKAFKAMYSQLRedislinux 基础 1.面向对象的三个特征 封装,继承,多态,有时候也会加上抽象。 2.多态的好处 允许不同类对象对同一消息做出响应,即同一消息可以根…...

vue-利用属性(v-if)控制表单(el-form-item)显示/隐藏
表单控制属性 v-if 示例: 通过switch组件作为开关,控制表单的显示与隐藏 <el-form-item label"创建数据集"><el-switch v-model"selectFormVisible"></el-switch></el-form-item><el-form-item label&…...

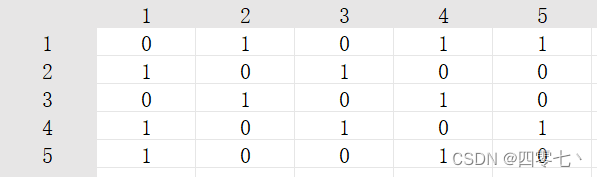
数据结构-邻接矩阵
介绍 邻接矩阵,是表示图的一种常见方式,具体表现为一个记录了各顶点连接情况的呈正方形的矩阵。 假设一共有以下顶点,其连接关系如图所示 那么,怎么表示它们之间的连接关系呢? 我们发现,各条边所连接的都…...

基于CNN-GRU-Attention的时间序列回归预测matlab仿真
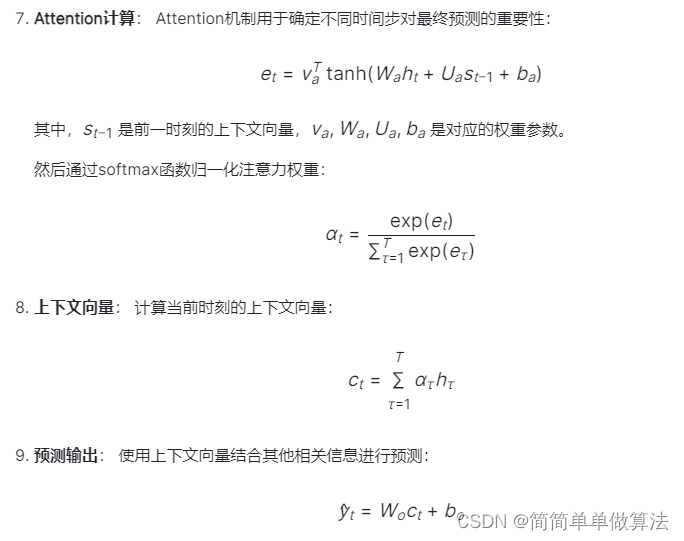
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 CNN(卷积神经网络)部分 4.2 GRU(门控循环单元)部分 4.3 Attention机制部分 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版…...

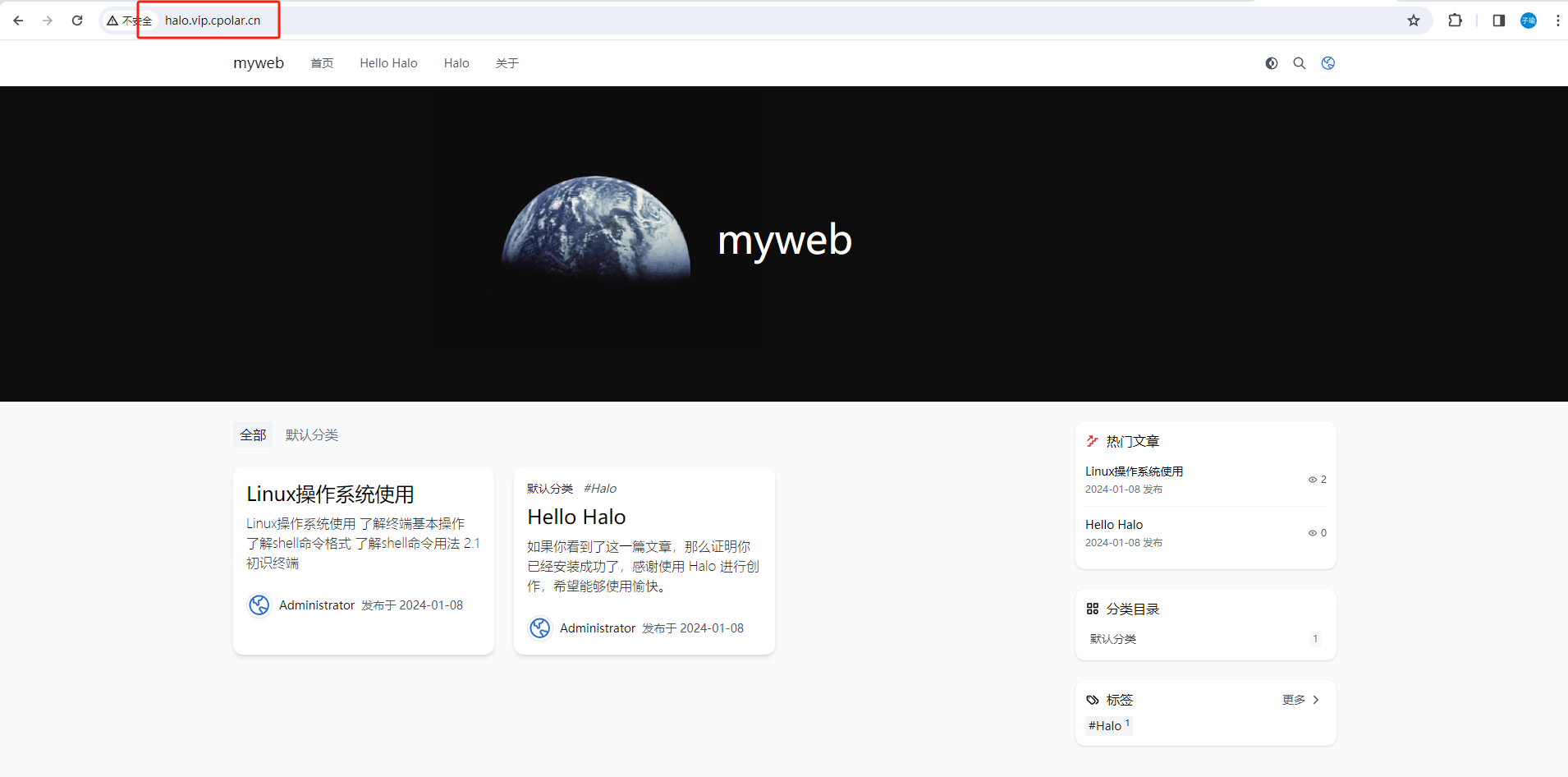
Docker部署Halo容器并结合内网穿透实现公网访问本地个人博客
文章目录 1. Docker部署Halo1.1 检查Docker版本如果未安装Docker可参考已安装Docker步骤:1.2 在Docker中部署Halo 2. Linux安装Cpolar2.1 打开服务器防火墙2.2 安装cpolar内网穿透 3. 配置Halo个人博客公网地址4. 固定Halo公网地址 本文主要介绍如何在CentOS 7系统使…...

纯css实现文字左右循环滚动播放效果
思路:由两个span模块组成,第一个为空的span内容,为的是实现第二个span内容缓慢出现的效果。 代码如下: <div class"scrollingStyle"><span class"first-marquee"></span><span class&q…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
