OpenTiny Vue 组件库适配微前端可能遇到的4个问题
本文由体验技术团队 TinyVue 项目成员岑灌铭同学创作。
前言
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略,每个应用可以选择不同的技术栈,独立开发、独立部署。
TinyVue组件库的跨技术栈能力与微前端十分契合,往期我们也有文章,指导如何在wujie微前端中使用TinyVue组件库,文章链接:https://mp.weixin.qq.com/s/ZqDXemh0GfnQpWACdzXdig
目前许多对微前端有需求的用户已经在使用wujie和TinyVue开发了,在使用了一段时间后,合作企业用户和个人用户反馈了组件库一些问题。经过一番交流、沟通与定位,最终发现是用户接入了微前端框架后,在特定场景下导致的一系列问题,在非微前端应用中,组件库运行良好。
复现问题后,通过一系列排查与分析,最终总结出了四个问题:
- absolute 定位的弹出元素错位,且页面滚动不会重新定位
- fixed 定位的弹出元素错位
- 弹出元素位置发生翻转
- 表格中的 select 点击后,下拉选项出现后马上消失
对于以上问题,TinyVue组件库做了相应的适配以及给用户提供了解决方案,最终使得 TinyVue 组件良好运行在wujie微前端中。
首先来简单介绍一下wujie微前端实现原理,wujie微前端是采用iframe+webcomponet的实现方式。通过iframes实现js沙箱能力。子应用的实例instance在iframe内运行,dom在主应用容器下的webcomponent内,通过代理 iframe的document到webcomponent,可以实现两者的互联。
想要了解更多可以查看,无界微前端介绍:https://wujie-micro.github.io/doc/guide/
接下来展开说一下,收集总结的四个问题~
问题总结
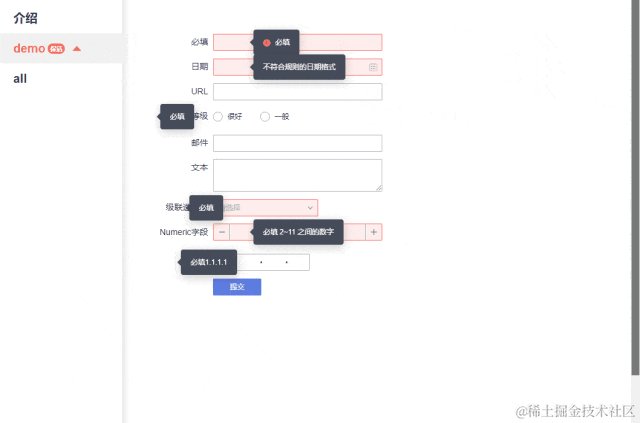
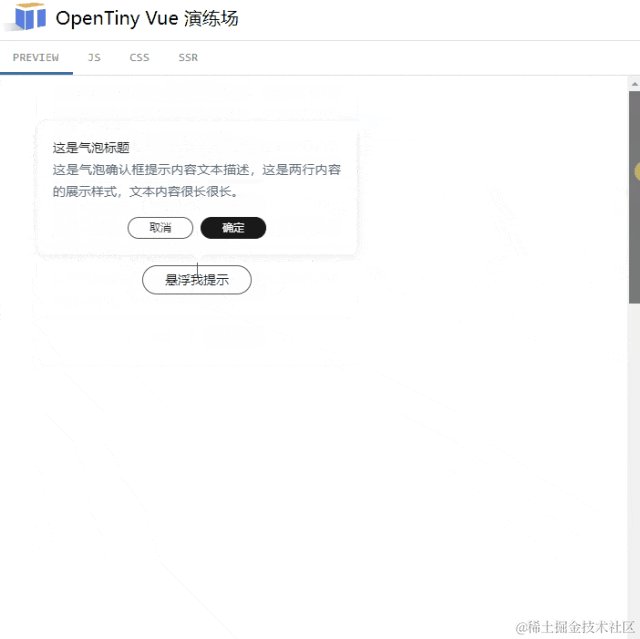
问题一:absolute 定位的弹出元素错位,且页面滚动不会重新定位。

“弹出元素错位”错误原因分析:
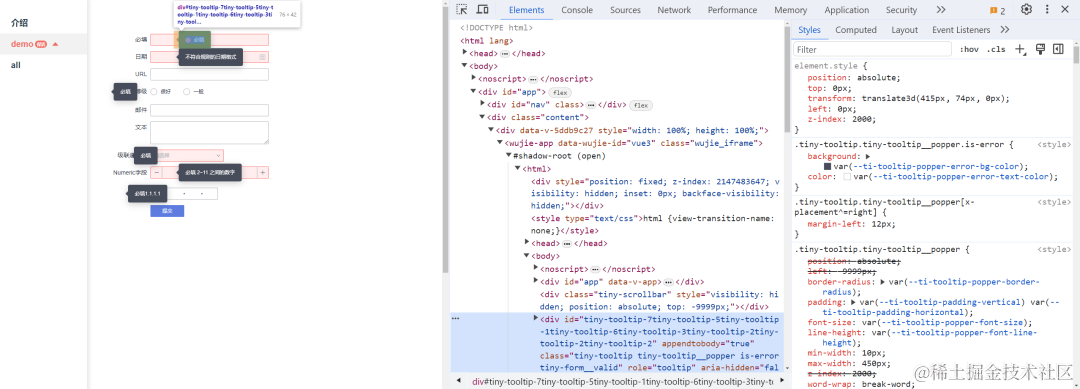
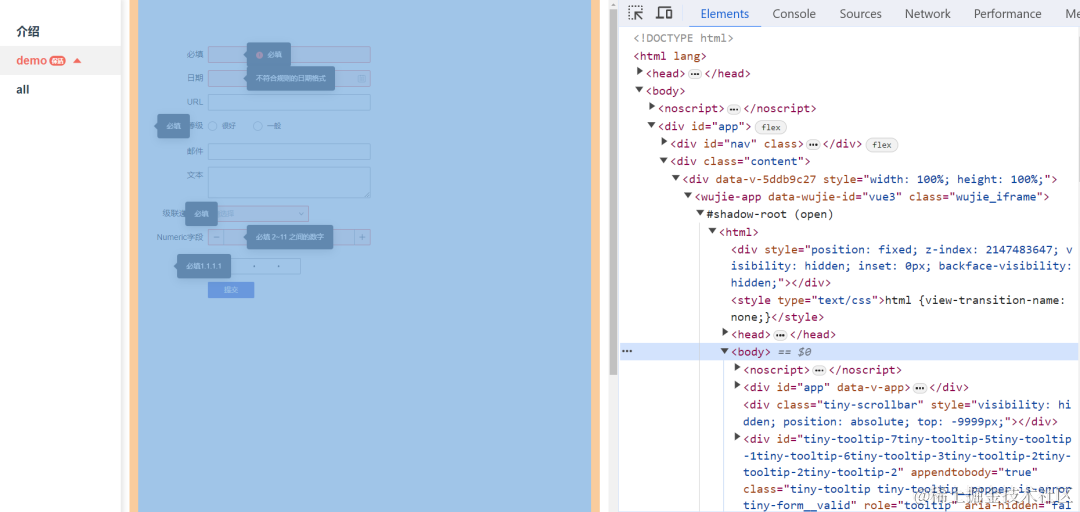
打开控制台,审查元素查看样式,看到element.sytle的第一直觉是transfrom的偏移量计算不正确,顺着这个线索排查计算错误的原因。

排查前先简单介绍一下TinyVue组件库这个偏移量的计算规则:
1.找到弹出元素的 offsetParent(父定位元素),如果没有则返回body。
2.使用 getBoundingClientRect 计算 offsetParent 以及引用元素(图中的输入框,简称为reference)距离视口的位置信息。
3.以弹出元素放右边为例,transform的左偏移量的计算规则为reference.left - offsetParent.left + reference.width
因为弹出元素的position设置为absolute,所以弹出元素的定位是根据其offsetParent计算位置的,没有offsetParent则是根据视口来计算位置。
上述例子中,弹出元素的offsetParent为 null,因此默认返回了body作为其offsetParent,绝大部分情况下,body和视口左侧和上侧是对齐的,因此用body计算的偏移量,在视口上也适用。
在微前端中,子应用的body可能相对于视口有偏移。弹出元素的偏移量实际是根据body计算的,但他是非定位元素,最终导致的元素错位。

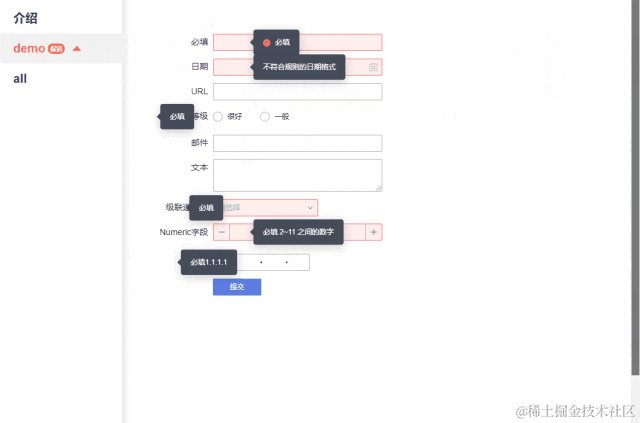
解决方案:
既然计算规则是根据body计算的,那么将子应用将body设置为position: relative将其变为定位元素即可。
滚动不会重新定位原因分析:
首先还是简单介绍组件库这部分逻辑:
1.通过parentNode向上查找引用元素(输入框)的可滚动的祖先元素(如果没有配置冒泡则返回第一个可滚动祖先元素,否则返回所有可滚动祖先元素)
2.为步骤1获取到的元素加上滚动方法的监听。
3.祖先元素滚动时重新计算弹出元素的位置,使弹出元素跟随引用元素。
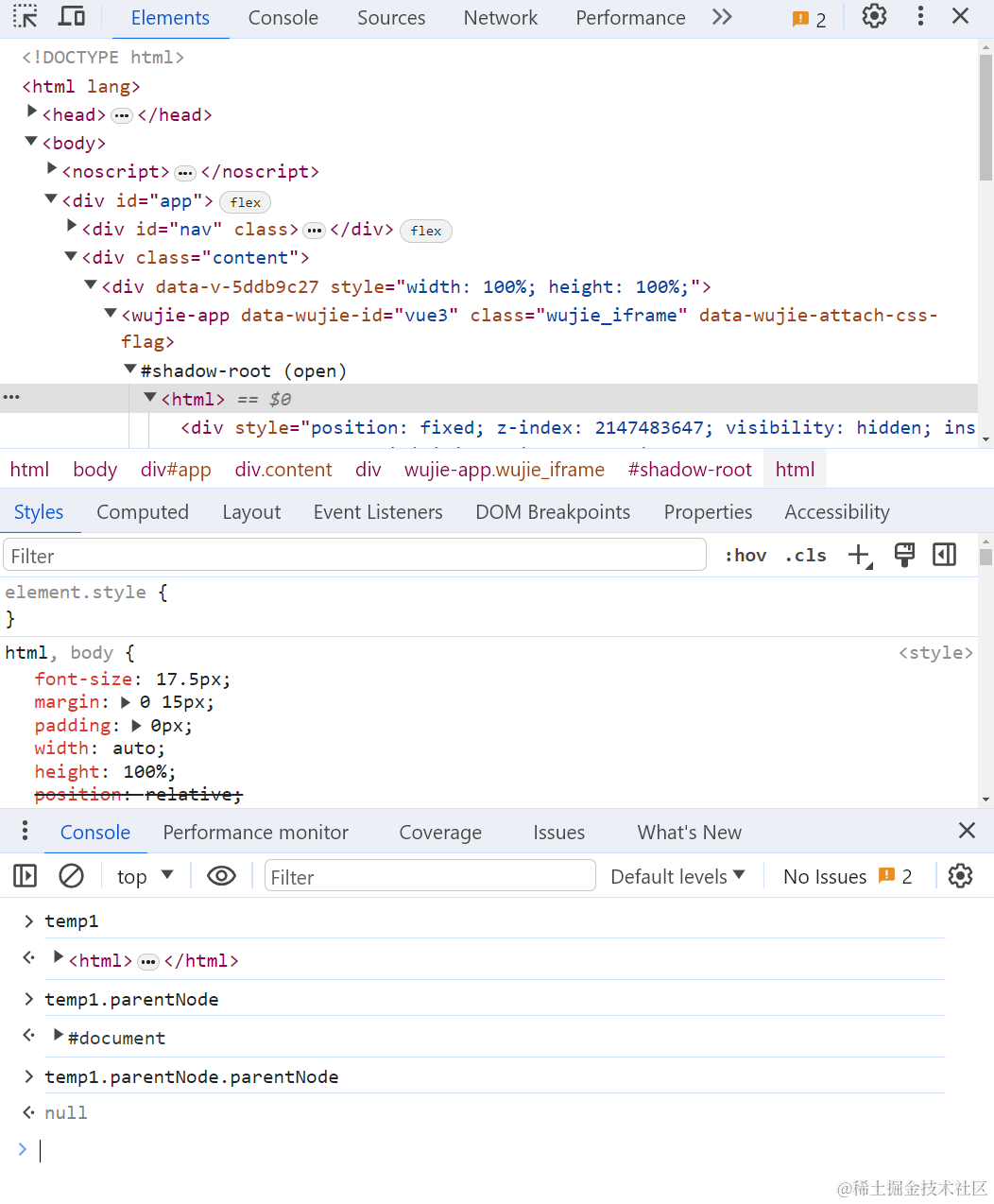
但是在wujie微前端中,子应用的document再往上查找就是null了。而滚动条在主应用当中。因此主应用的滚动无法被监听到。

解决方案:
将子应用将body设置为position: relative同样也解决了上述问题。设置后,只有当子应用内滚动条滚动后才需要重新计算。
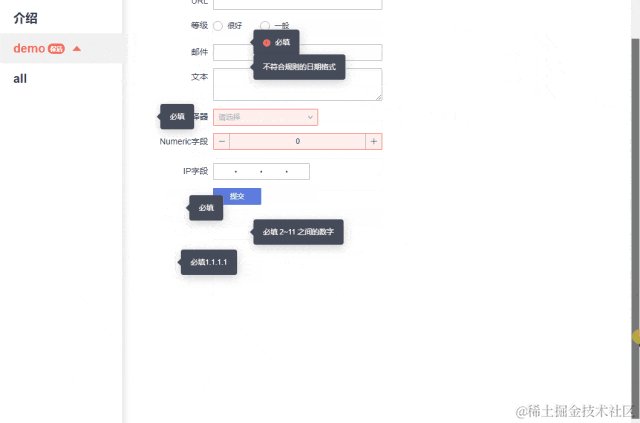
问题二: fixed 定位的弹出元素错位。
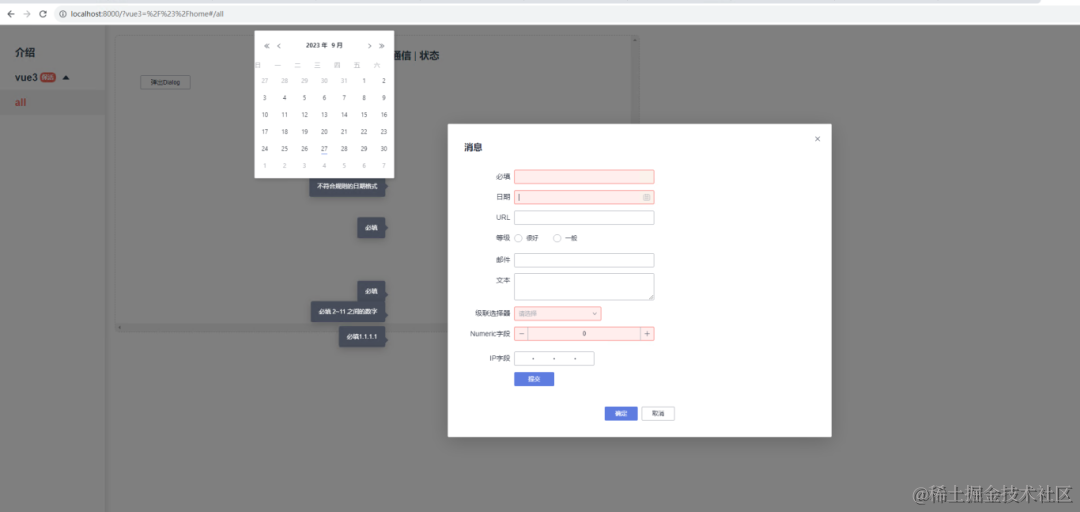
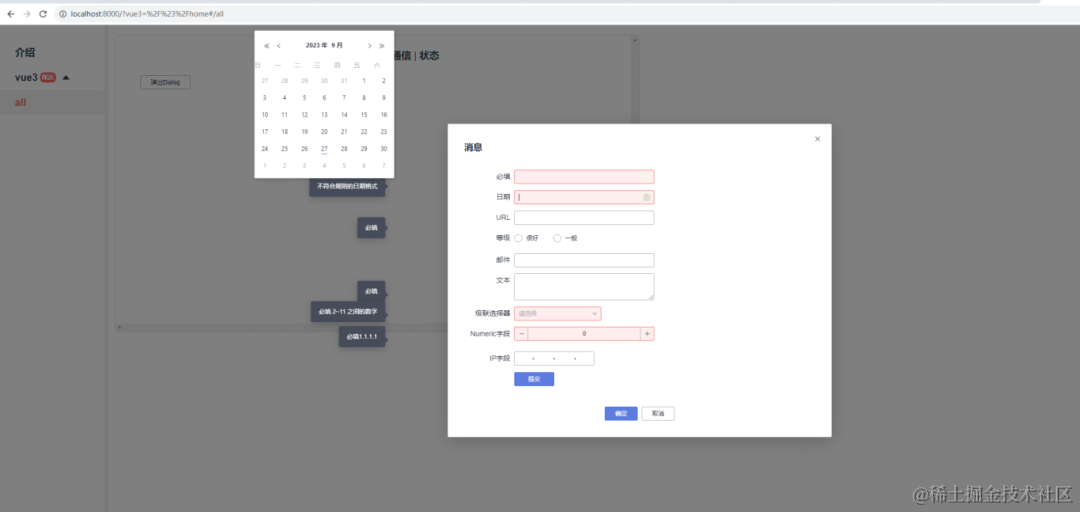
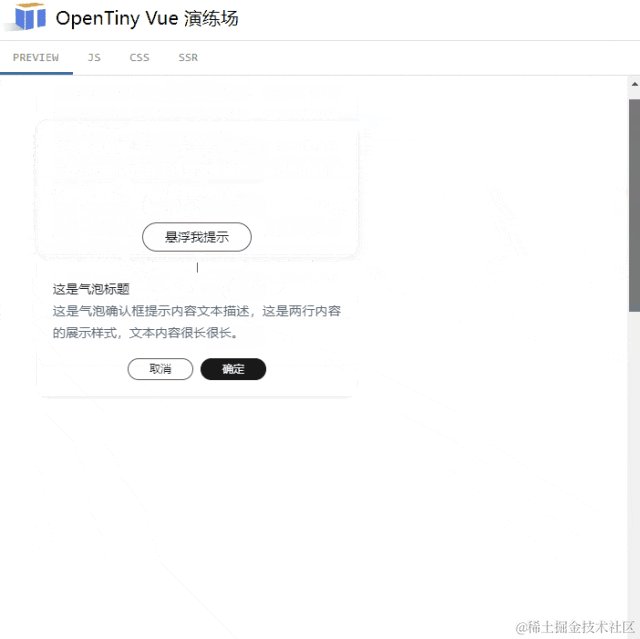
在修复的问题一的情况下,依旧有部分情况会出现弹出元素错位的 bug。并且下图中可以看到,弹出元素从右边翻转到了左边。

原因分析:
表单元素在modal中,modal是fixed定位,因此表单输入框也是fixed定位。由于引用元素是fixed定位,所以弹出元素与之相对应也应该使用fixed定位。
组件库逻辑对于fixed定位的弹出元素偏移量的计算,在问题一提到的步骤下还增加了部分特殊处理。下面代码是计算偏移量逻辑其中较为关键的一段代码:
/*** @description 计算弹出元素的偏移量* @param el 引用元素* @param parent 弹出元素的祖先定位元素* @param fixed 弹出元素是否绝对定位* @returns 用于计算偏移量的相关信息*/
const getOffsetRectRelativeToCustomParent = (el: HTMLElement,parent: HTMLElement,fixed: boolean) => {let { top,left,width,height } = getBoundingClientRect(el)let parentRect = getBoundingClientRect(parent)if (fixed) {let { scrollTop,scrollLeft } = getScrollParent(parent)parentRect.top += scrollTopparentRect.bottom += scrollTopparentRect.left += scrollLeftparentRect.right += scrollLeft}let rect = {top: top - parentRect.top,left: left - parentRect.left,bottom: top - parentRect.top + height,right: left - parentRect.left + width,width,height}return rect
}
已上述代码为例,上述逻辑Modal弹窗情况下,parent和scrollParent都是body。
21-30行代码的目的是,为了解决在body在滚动后,parentRect.top为负数,需要加上scrollTop才是相对视口的偏移量。
但是上面的计算逻辑有个大前提,那就是body的左侧和上侧和视口一致,上面这段不太严谨的逻辑经过漫长的迭代,直到在微前端中’暴雷’。
解决方案:
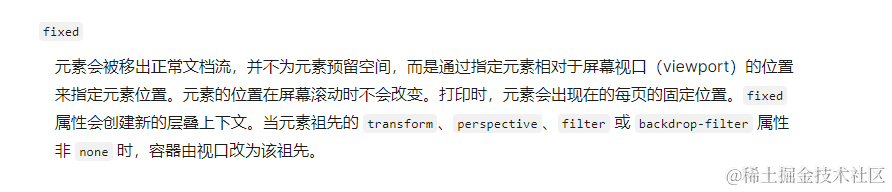
当position设置为fixed后,弹出元素在绝大多数情况都是相对视口定位了,但是也有特殊情况,以下是 mdn 文档的截图:

为了兼容上述的特殊情况,新增了getAdjustOffset方法,此方法计算相对于视口的修正偏移量,设置 top 和 left 为0,使用getBoundingClientRect计算出来的结果不为0的话,多出来的偏移量就是因为上述的 css 样式影响了,
获取这个修正偏移量后,后续的计算只需要加上这个偏移量,弹出元素和reference元素的位置就能够正确对应上了。
以下是修改后的相关核心代码:
/** 设置transform等样式后,fixed定位不再相对于视口,* 使用1乘1px透明元素获取fixed定位相对于视口的修正偏移量。
**/
const getAdjustOffset = (parent: HTMLElement) => {const placeholder = document.createElement('div')setStyle(placeholder, {opacity: 0,position: 'fixed',width: 1,height: 1,top: 0,left: 0,'z-index': '-99'})parent.appendChild(placeholder)// 正常应返回 { transform: translateY( 0, left: 0 }// 否则就是被特殊的css样式影响了const result = getBoundingClientRect(placeholder)parent.rem)oveChild(placeholder)return result
}/*** @description 计算弹出元素的偏移量* @param el 引用元素* @param parent 弹出元素的祖先定位元素* @param fixed 弹出元素是否绝对定位* @returns 用于计算偏移量的相关信息*/
const getOffsetRectRelativeToCustomParent = (el: HTMLElement,parent: HTMLElement,fixed: boolean,popper: HTMLElement
) => {let { top,left,width,height} = getBoundingClientRect(el)// 如果是fixed定位,需计算要修正的偏移量。if (fixed) {if (popper.parentElement) {const { top: adjustTop,left: adjustLeft} = getAdjustOffset(popper.parentElement)top -= adjustTopleft -= adjustLeft}return {top,left,bottom: top + height,right: left + width,width,height}}let parentRect = getBoundingClientRect(parent)let rect = {top: top - parentRect.top,left: left - parentRect.left,bottom: top - parentRect.top + height,right: left - parentRect.left + width,width,height}return rect
}
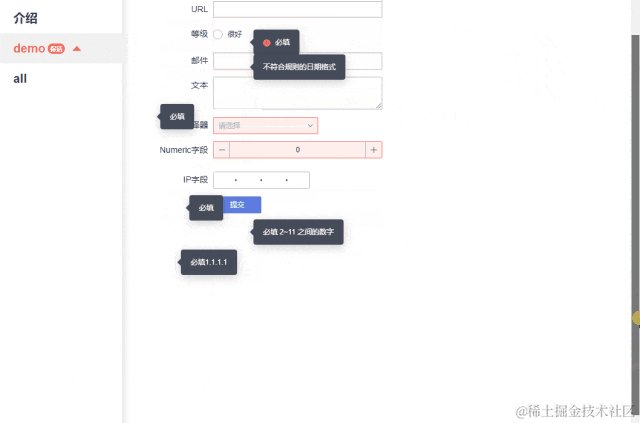
问题三:弹出元素位置发生翻转
在问题二的截图中除了弹出元素错位问题,还有另外一个问题:弹出元素发生了翻转。

原因分析:
弹出类的元素,存在一个边界检测逻辑,当计算出弹出元素超出边界后,为了展示的完整性和美观,会自动将元素翻转。

在用户没有特定配置的情况下,默认的边界为’视口’,下面是关于边界计算逻辑的节选:
/** 计算边界逻辑 */
const getBoundaries = (data: UpdateData,padding: number,boundariesElement: string | HTMLElement) => {// ... other codeelse if (boundariesElement === 'viewport') {let offsetParent = getOffsetParent(this._popper)let scrollParent = getScrollParent(this._popper)let offsetParentRect = getOffsetRect(offsetParent)let isFixed = data.offsets.popper.position === 'fixed'let scrollTop = isFixed ? 0 : getScrollTopValue(scrollParent)let scrollLeft = isFixed ? 0 : getScrollLeftValue(scrollParent)const docElement = window.document.documentElementboundaries = {top: 0 - (offsetParentRect.top - scrollTop),right: docElement.clientWidth - (offsetParentRect.left - scrollLeft),bottom: docElement.clientHeight - (offsetParentRect.top - scrollTop),left: 0 - (offsetParentRect.left - scrollLeft)}
}// ... other code
}
可以看到,视口的边界计算逻辑和window.document.documentElement也就是html有关。组件库运行在子应用中,因此这里也就是子应用的html。但在子应用中,html的宽高可能会比真实视口小得多,导致边界计算被约束在子应用范围当中,触发了翻转逻辑,导致了错误的翻转。

解决方案: 组件库对外暴露一个全局配置,用户在子应用中可以引入全局配置,将主应用的 window赋值给全局配置的 viewportWindow 用于边界判断。
import globalConfig from '@opentiny/vue-renderless/common/global'// 需要判断是否在子应用当中
if (window.__POWERED_BY_WUJIE__) {// 子应用中可以通过window.parent获取主应用的windowglobalConfig.viewportWindow = window.parent
}
getBoundaries 方法也相对应做一下修改
/** 计算边界逻辑 */
const getBoundaries = (data: UpdateData,padding: number,boundariesElement: string | HTMLElement) => {// ... other code// 新增代码const viewportWindow = globalConfig.viewportWindow || windowconst docElement = viewportWindow.document.documentElementboundaries = {top: 0 - (offsetParentRect.top - scrollTop),right: docElement.clientWidth - (offsetParentRect.left - scrollLeft),bottom: docElement.clientHeight - (offsetParentRect.top - scrollTop),left: 0 - (offsetParentRect.left - scrollLeft)}// ... other code
}
问题四:表格中的select点击后,下拉选项出现后马上消失

原因分析:
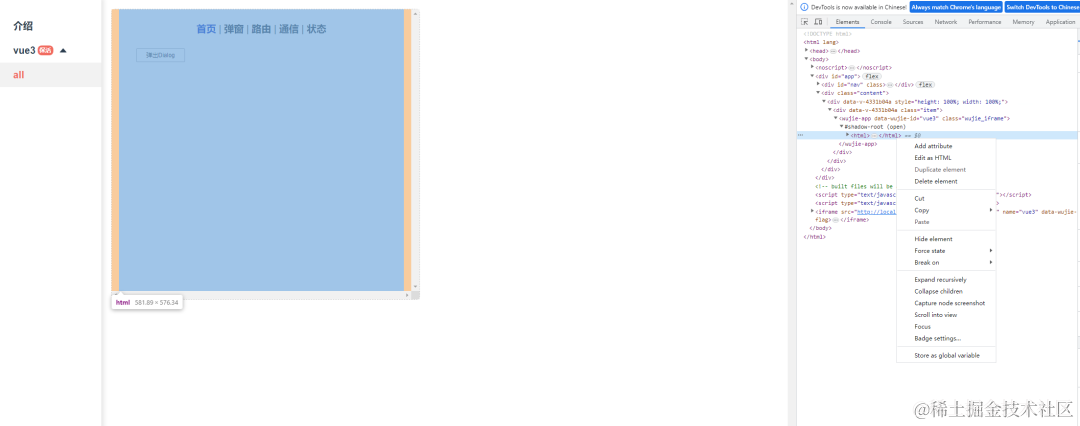
当开启表格编辑状态时,表格默认处于显示状态,当点击表格某一行时,会进入到编辑状态。当点击表格此行外的其他区域,表格就会清除编辑状态,进入显示状态。
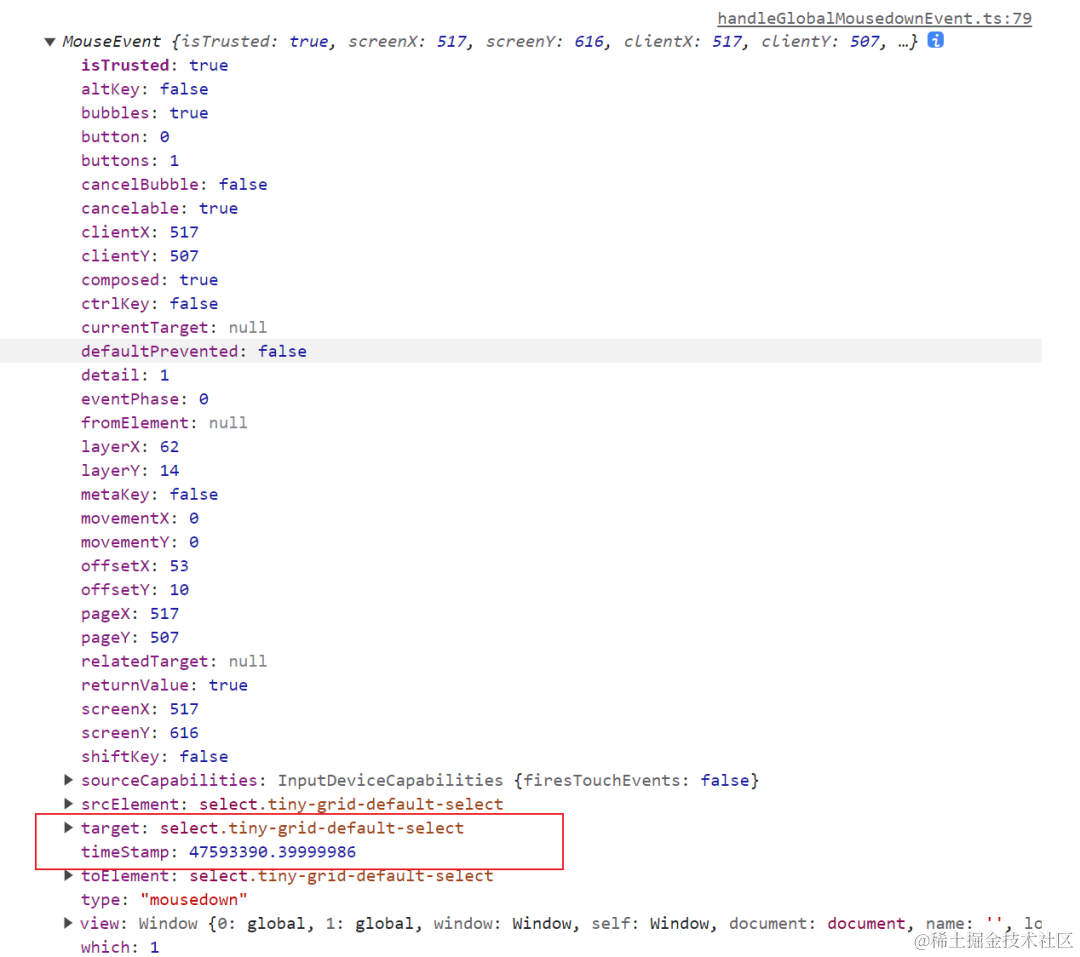
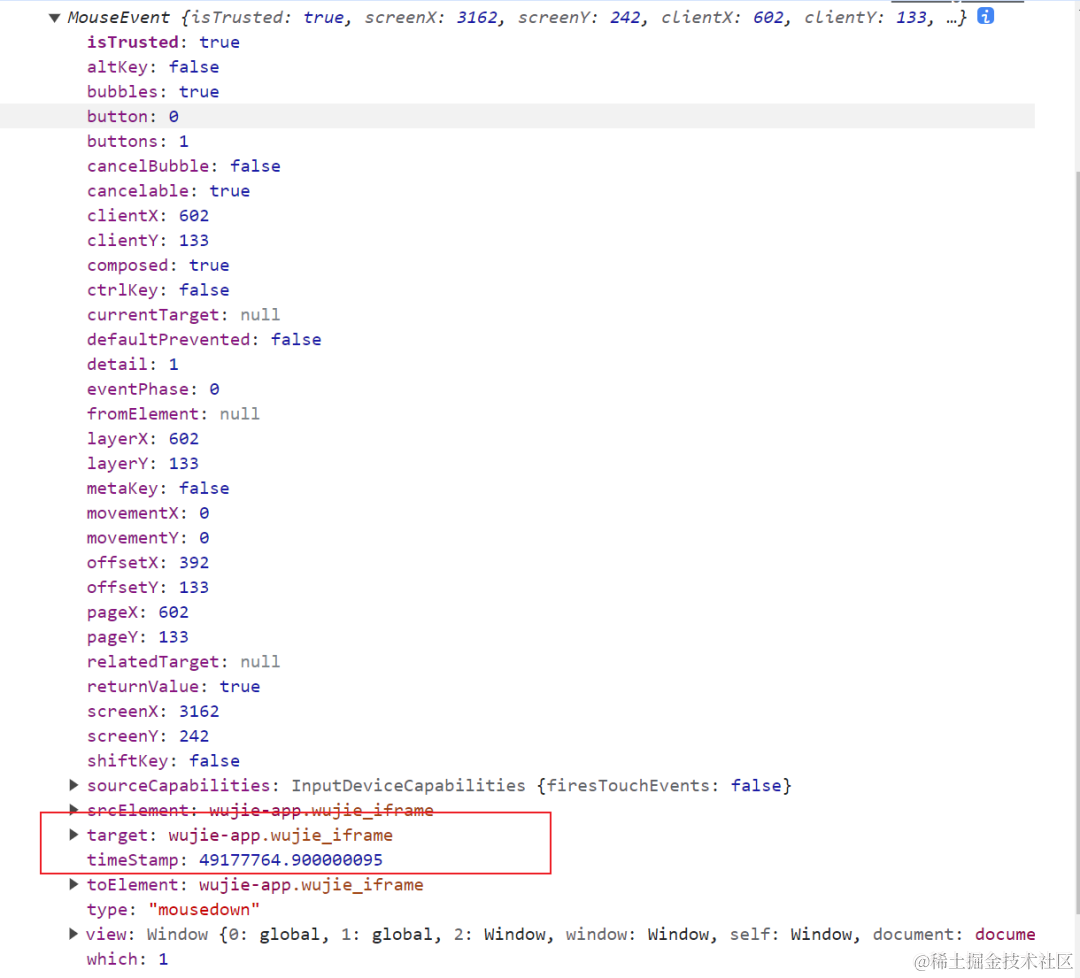
是否点击外部是通过监听document的点击事件,当点击任意元素后,都会被冒泡捕获,组件库使用点击事件的event.target来判断用户是否点击了表格编辑行以外的元素。
正常情况下,点击select,event.target能够找select对应的元素,可以正常的判断select元素是在对应的容器中,则不会切换至显示状态。

在wujie微前端下,点击select,event.target找到的是wujie-app。这个问题是浏览器原生的处理,详情可以参考:https://javascript.info/shadow-dom-events 此时wujie-app不在对应的容器内,认为点击了对应行以外的区域,因此切换至显示状态,下拉选项消失。

解决方案:
组件库加入兼容逻辑,获取 event.target 的方式修改成: (e.target.shadowRoot && e.composed) ? (e.composedPath()[0] || e.target) : e.target。
加入兼容逻辑后,无论组件是否运行在微前端中,点击事件都能找到真实点击的dom元素,因此问题也就解决了。
结语
总体而言,上述遇到的问题主要原因有两个,其一是 wujie 微前端中,子应用的window和视口window不是同一个。其二是webcomponent内部元素事件冒泡被外部元素捕获时,event.target会被代理到webcomponent跟元素上导致的目标判断错误。
针对问题一,整体的解决思路是要么将作用范围限定在子应用当中,例如问题一解决方案,给子应用body加上样式position: relative。要么是通过类似依赖注入的方式,让相关逻辑可以正确地获取到主应用的window。
针对问题二,思路就非常明确了,目标就是要找到正确的event.target,通过加上兼容代码后,无论是否在webcompoent中,都能正确返回event.target
当然以上提到的问题,已经在@opentiny/vue的3.13.0新版本发布修复了,欢迎下载使用~
关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的 TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~更多视频内容也可关注B站、抖音、小红书、视频号
OpenTiny 也在持续招募贡献者,欢迎一起共建
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~
相关文章:

OpenTiny Vue 组件库适配微前端可能遇到的4个问题
本文由体验技术团队 TinyVue 项目成员岑灌铭同学创作。 前言 微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略,每个应用可以选择不同的技术栈,独立开发、独立部署。 TinyVue组件库的跨技术栈能力与微前端十…...

jmeter 命令行启动 动态参数化
[Jmeter命令行参数] 一、在linux中,使用非gui的方式执行jmeter。若需更改参数,必须先编辑jmx文件,找到对应的变量进行修改,比较麻烦。因此,可以参数化一些常用的变量,直接在Jmeter命令行进行设置 二、参数…...

C++跨模块释放内存
linux一个进程只有一个堆,不要考虑这些问题,但是windows一个进程可能有多个堆,要在对应的堆上释放。 一, MT改MD 一个进程的地址空间是由一个可执行模块和多个DLL模块构成的,这些模块中,有些可能会链接到…...

jQuery浅析
jQuery 是一个快速、简洁的 JavaScript 库,旨在简化 HTML 文档遍历、事件处理、动画以及 Ajax 交互等功能。由 John Resig 在2006年创建,它极大地简化了JavaScript开发人员在处理网页文档、选择DOM元素以及执行各种效果和功能时的工作。 核心特性&#x…...
)
分班问题 、幼儿园分班(C语言)
题目 幼儿园两个班的小朋友排队时混在了一起,每个小朋友都知道自己跟前面一个小朋友是不是同班,请你帮忙把同班的小朋友找出来 小朋友的编号为整数,与前面一个小朋友同班用Y表示,不同班用N表示 输入 输入为空格分开的小朋友编号…...

QT 如何让多语言翻译变得简单,提高效率?
一.QT多语言如何翻译的? 在QT的多语言翻译过程中,分为两个步骤:第一步生成ts文件,第二步将ts文件翻译为qm文件。如果我们在需要多语言的情况下,qml经常使用qstr或者qwidget中使用tr等等,遍布许多个文件夹,在需要更新新的翻译时会很麻烦。整个工程收索并修改,效率十分低…...

线性代数:线性方程组解的结构
目录 齐次/非齐次方程组的解 Ax 0 的解的性质 定理 Ax b 的解的性质 相关证明 例1 例2 例3 齐次/非齐次方程组的解 Ax 0 的解的性质 定理 Ax b 的解的性质 相关证明 例1 例2 例3...

mysql之CRUD常见函数union查询
select select * from c insert 字段设置自增后,当我们指定增加一条数据后,往后增加的数据都会在该条数据后进行递增,但是可以认为的指定增加某条id不存在的数据 insert into c values(7,‘政治’) insert into c(c2) values(‘历史1’),(…...

开窗函数实践-实现两行记录之间计算时间差
一、需求背景 基于保密要求,不放原始表,新建测试表用来演示 insert into TEST0221 (采血人, 采血时间, 条码号, 病人ID) values (张三, to_date(21-02-2024 12:00:00, dd-mm-yyyy hh24:mi:ss), 2024001, 0001);insert into TEST0221 (采血人, 采血时间…...

String字符串的常见方法总结
目录 一、int length():返回字符串的长度 二、char charAt(int index):返回某索引处的字符 三、boolean isEmpty():判断字符串是否为空 四、String toUpperCase():将字符转换成大写 五、String toLowerCase():将字符转换成小写 六、String trim():去除首尾空白…...
Listen / Notify与事务的联动机制)
Postgresql源码(122)Listen / Notify与事务的联动机制
前言 Notify和Listen是Postgresql提供的不同会话间异步消息通信功能,例子: LISTEN virtual; NOTIFY virtual; Asynchronous notification "virtual" received from server process with PID 8448. NOTIFY virtual, This is the payload; Asy…...

QT 数据库的增加操作和画图 Win
第一步、先配置CMakeLists.txt 在CMakeLists.txt中添加 find_package(Qt6 REQUIRED COMPONENTS Sql) find_package(Qt6 REQUIRED COMPONENTS Charts)target_link_libraries(${PROJECT_NAME} PRIVATE Qt6::Sql) target_link_libraries(${PROJECT_NAME} PRIVATE Qt6::Charts)避…...

【JS逆向学习】同花顺(q.10jqka)补环境
逆向目标 目标网址:https://q.10jqka.com.cn/ 目标接口: https://q.10jqka.com.cn/index/index/board/all/field/zdf/order/desc/page/3/ajax/1/ 目标参数:cookie 逆向过程 老规矩,先分析网络请求,发现是 cookie 加…...

解决MobaXterm网络错误连接超时问题
报错页面: 报错原因: ①网络断开了 ②网络端口,端口号改变 解决办法: ①重新连接网络按R ②固定端口号 第一步:编辑------>虚拟机网络编辑器(我的Linux在虚拟机里) 第二步:用…...

突发!AI独角兽「竹间智能」被曝停工停产6个月
大家好我是二狗。 今天早上起来刷朋友圈,看到一张截图——AI创企竹间智能,宣称因为公司所处的经营环境艰难,部分部门和岗位将从即日起停工停产6个月。 图源:(企服科学) 下面是文字版: 由于公司…...

Qt应用软件【协议篇】GPIO控制LED灯
GPIO简介 GPIO(General Purpose Input/Output,通用输入输出)是一种通用的端口定义,在各种计算机、嵌入式系统和微控制器中广泛应用。通过GPIO,计算机或微控制器可以与外部世界进行交互,例如读取传感器数据或控制外部设备(如LED灯、电机等)。 GPIO的应用场景 按钮和开…...

vulfocus靶场搭建
vulfocus靶场搭建 什么是vulfocus搭建教程靶场配置场景靶场编排靶场优化 什么是vulfocus Vulfocus 是一个漏洞集成平台,将漏洞环境 docker 镜像,放入即可使用,开箱即用,我们可以通过搭建该靶场,简单方便地复现一些框架…...

Swift基础知识:30.Swift访问控制
在 Swift 中,访问控制(Access Control)是一种用于限制代码模块对其他代码模块的访问权限的机制。通过访问控制,可以控制代码中各个部分的可见性和可访问性,以便于提高代码的安全性、可维护性和可复用性。 访问级别 S…...

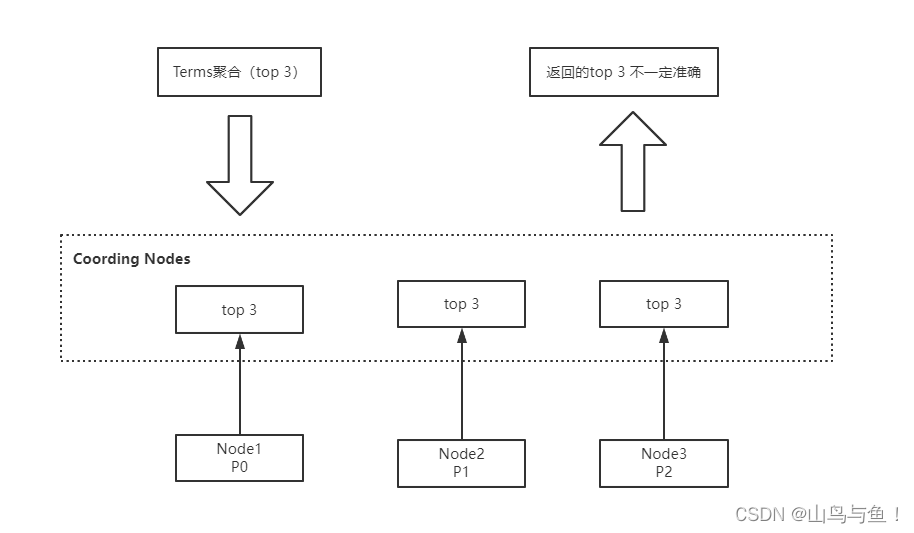
ElasticSearch聚合操作
目录 ElasticSearch聚合操作 基本语法 聚合的分类 后续示例数据 Metric Aggregation Bucket Aggregation ES聚合分析不精准原因分析 提高聚合精确度 ElasticSearch聚合操作 Elasticsearch除搜索以外,提供了针对ES 数据进行统计分析的功能。聚合(aggregation…...

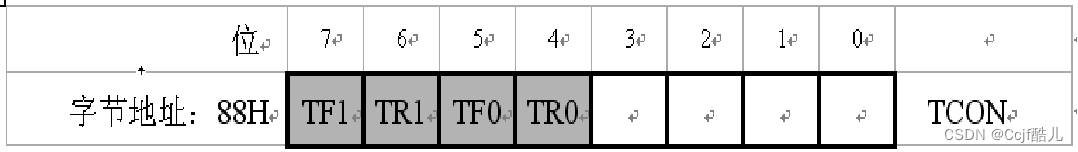
普中51单片机学习(定时器和计数器)
定时器和计数器 51单片机有两组定时器/计数器,因为既可以定时,又可以计数,故称之为定时器/计数器。定时器/计数器和单片机的CPU是相互独立的。定时器/计数器工作的过程是自动完成的,不需要CPU的参与。51单片机中的定时器/计数器是…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
