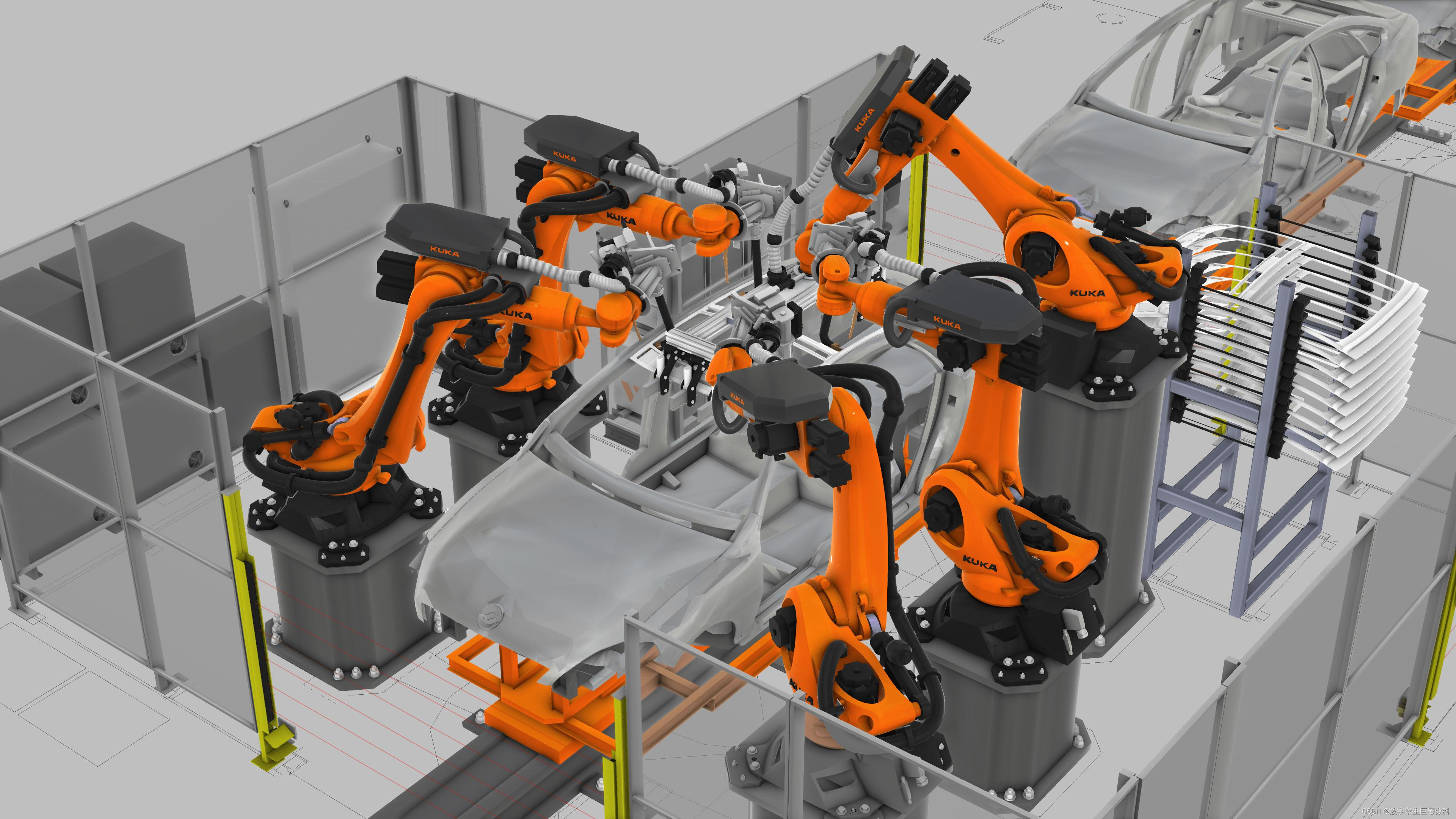
船舶制造5G智能工厂数字孪生可视化平台,推进船舶行业数字化转型
船舶制造5G智能工厂数字孪生可视化平台,推进船舶行业数字化转型。随着数字化时代的到来,船舶行业正面临着前所未有的机遇与挑战。为了适应这一变革,船舶制造企业需要加快数字化转型的步伐,提高生产效率、降低成本并增强市场竞争力。5G智能工厂数字孪生可视化平台正是推进转型的关键技术之一。
一、5G智能工厂数字孪生可视化平台的技术优势。5G通信技术的应用:巨蟹数科利用5G网络的低延迟、高带宽和大规模连接数特性,实现数据的高速传输和实时处理,为数字孪生提供更准确、更实时的数据支持。物联网技术的应用:通过物联网技术,实现船舶制造工厂中各种设备、传感器等物体的互联互通,为数字孪生提供全面的数据采集和监测能力。大数据技术的应用:利用大数据技术对海量数据进行处理、分析和挖掘,为数字孪生提供强大的数据支撑和智能决策能力。

二、5G智能工厂数字孪生可视化平台的应用价值。提升生产效率:巨蟹数科通过数字孪生技术,实时监控生产流程,优化资源配置,减少生产过程中的浪费,有效提高生产效率。降低运营成本:借助5G智能工厂数字孪生可视化平台,企业可以实现精细化管理,降低人力、物力和财力的消耗,从而降低运营成本。
三、5G智能工厂数字孪生可视化平台的实施路径。建设数字化模型:巨蟹数科通过数字化技术,建立船舶制造工厂的数字化模型,实现物理世界与虚拟世界的映射。数据采集与监测:利用物联网技术,实现对船舶制造工厂中各种设备、传感器等物体的数据采集和监测。数据处理与分析:利用大数据技术对采集到的数据进行处理、分析和挖掘,为数字孪生提供数据支撑和智能决策能力。优化与预测:借助人工智能技术,对数字孪生进行智能优化和预测,实现自主决策和自动化控制。
5G智能工厂数字孪生可视化平台是推进船舶行业数字化转型的关键技术之一。通过该平台的应用,企业可以实现生产效率的提升、运营成本的降低、市场竞争力的增强以及产业升级的推动。未来,随着技术的不断进步和应用场景的不断拓展,5G智能工厂数字孪生可视化平台将在船舶行业中发挥更加重要的作用,助力行业实现更高水平的发展。
相关文章:

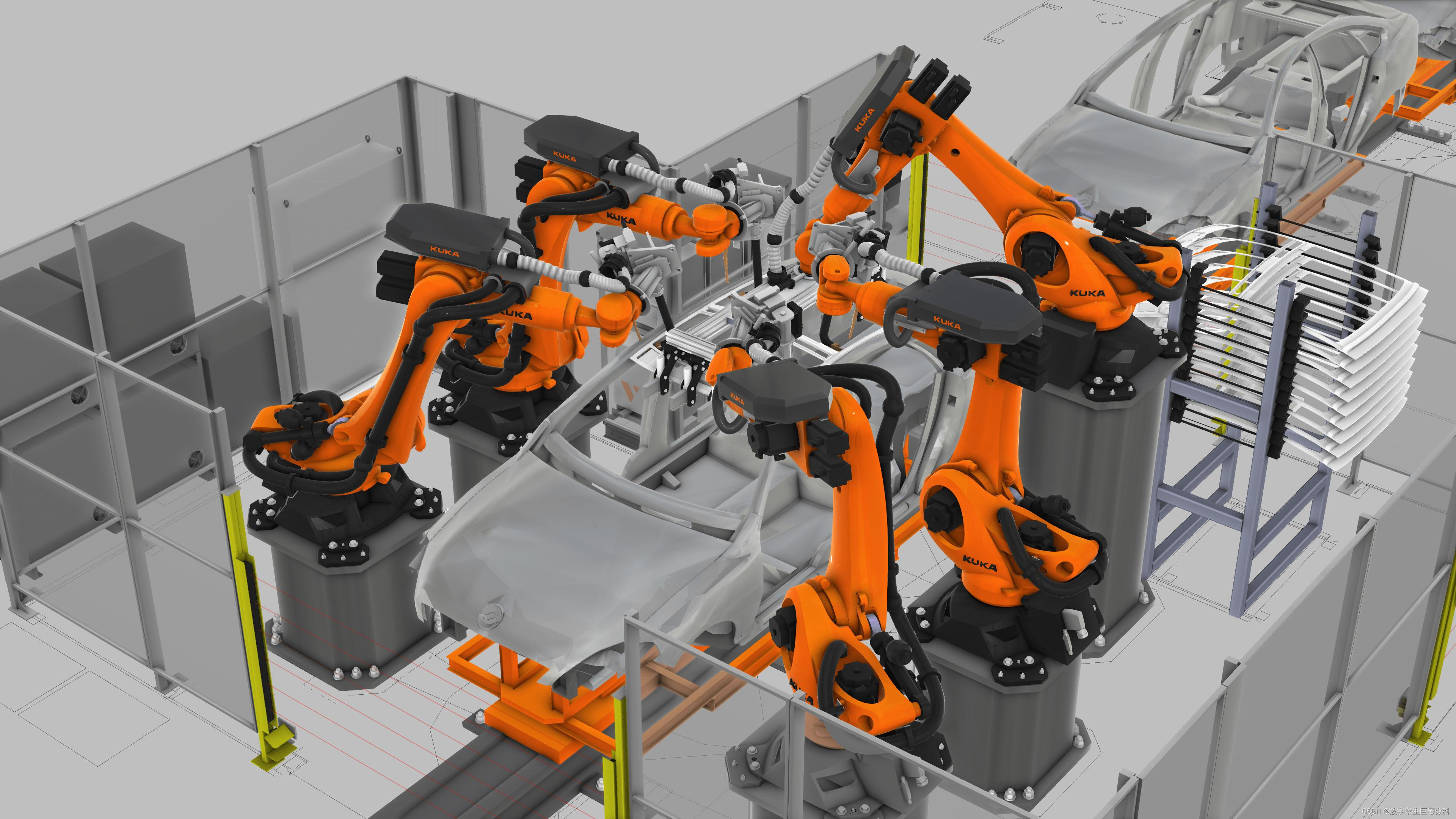
船舶制造5G智能工厂数字孪生可视化平台,推进船舶行业数字化转型
船舶制造5G智能工厂数字孪生可视化平台,推进船舶行业数字化转型。随着数字化时代的到来,船舶行业正面临着前所未有的机遇与挑战。为了适应这一变革,船舶制造企业需要加快数字化转型的步伐,提高生产效率、降低成本并增强市场竞争力…...

【网络编程】okhttp深入理解
newCall 实际上是创建了一个 RealCall 有三个参数:OkHttpClient(通用配置,超时时间等) Request(Http请求所用到的条件,url等) 布尔变量forWebSocket(webSocket是一种应用层的交互方式,可双向交互…...

大功率厚膜电阻器制造 – 优化性能?
通过优化工业大功率电阻器制造工艺,制造商可以提高电阻器的性能和可靠性、容差、额定电压、TCR、稳定性和额定功率。 在本文中,我们将介绍工业功率电阻器的制造过程。我们讨论了材料选择和生产技术及其对性能的潜在影响。 完美的电阻器 在其整个使用寿…...

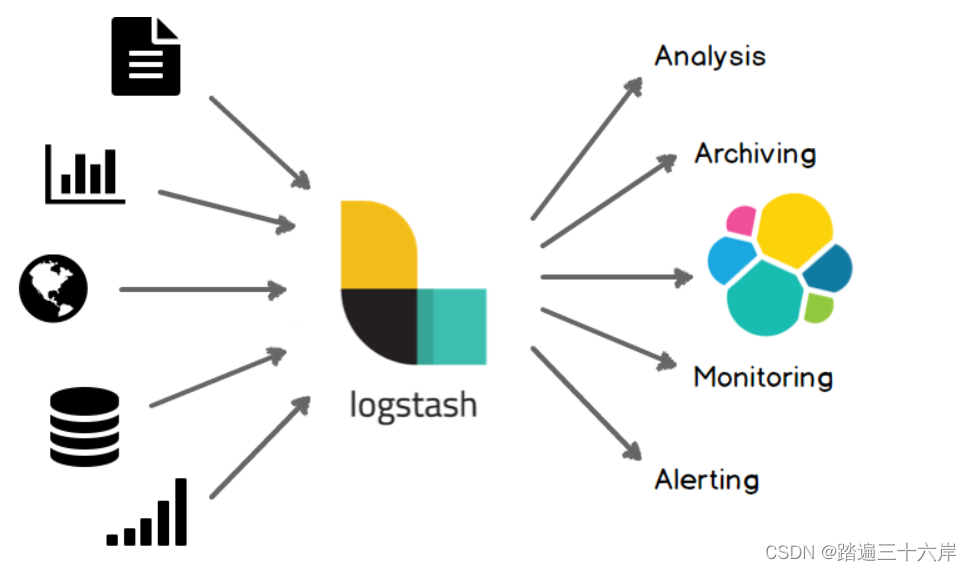
ElasticStack安装(windows)
官网 : Elasticsearch 平台 — 大规模查找实时答案 | Elastic Elasticsearch Elastic Stack(一套技术栈) 包含了数据的整合 >提取 >存储 >使用,一整套! 各组件介绍: beats 套件:从各种不同类型的文件/应用中采集数据。比如:a,b,cd,e,aa,bb,ccLogstash:…...

gitlab的使用
前一篇文章我们已经知道Git人人都是中心,那他们怎么交互数据呢? • 使用GitHub或者码云等公共代码仓库 • 使用GitLab私有仓库 目录 一、安装配置gitlab 安装 初始化 这里初始化完成以后需要记住一个初始密码 查看状态 二、使用浏览器访问…...

基于springboot+vue的植物健康系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

Python爬虫实战入门:爬取360模拟翻译(仅实验)
文章目录 需求所需第三方库requests 实战教程打开网站抓包添加请求头等信息发送请求,解析数据修改翻译内容以及实现中英互译 完整代码 需求 目标网站:https://fanyi.so.com/# 要求:爬取360翻译数据包,实现翻译功能 所需第三方库 …...

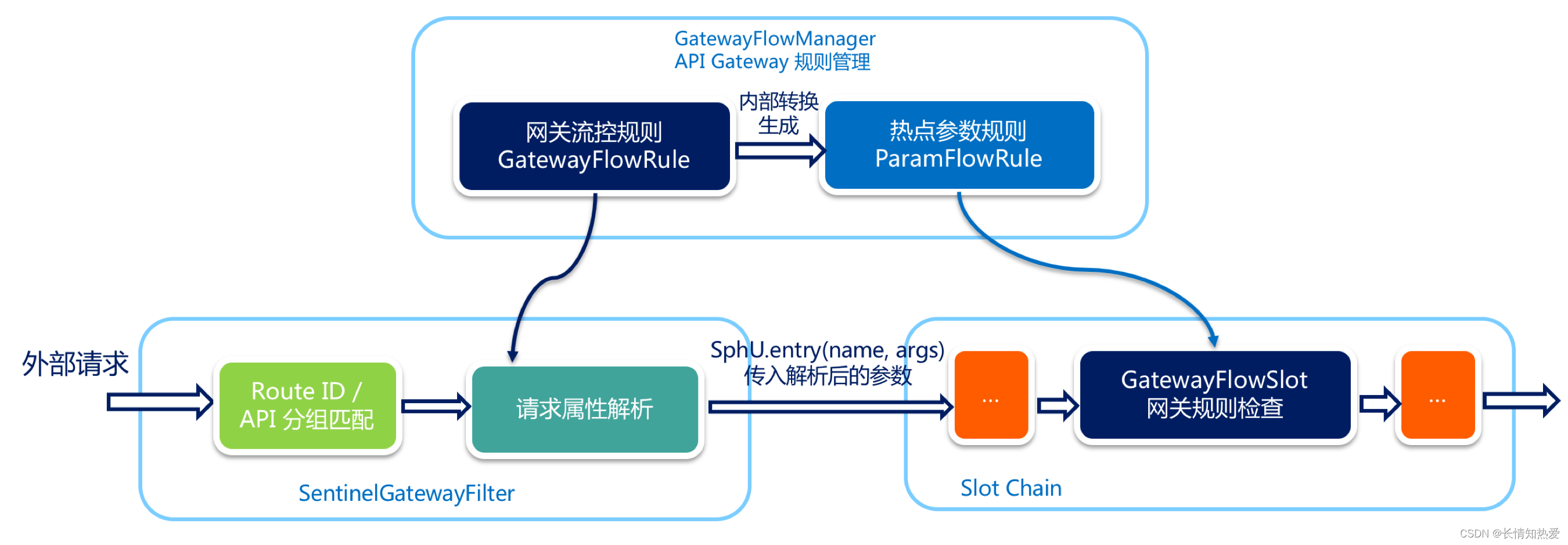
微服务-微服务API网关Spring-clould-gateway实战
1. 需求背景 在微服务架构中,通常一个系统会被拆分为多个微服务,面对这么多微服务客户端应该如何去调用呢? 如果根据每个微服务的地址发起调用,存在如下问题: 1.客户端多次请求不同的微服务,会增加客户端…...

ECMAScript modules规范示例详解
ECMAScript modules(简称 ES modules)是JavaScript的标准模块系统。每个模块都是一个独立的JavaScript文件,可以在其中定义导出的变量、函数或类,并从其他模块中导入这些变量、函数或类。以下是ES modules规范的一些示例和详解&am…...

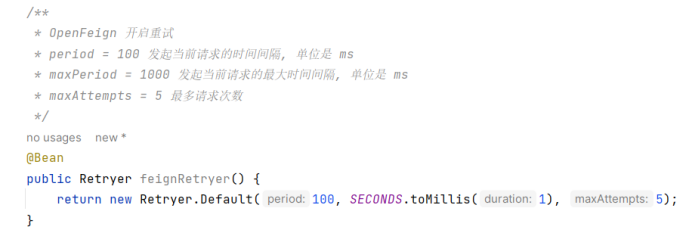
【OpenFeign常用配置】
OpenFeign常用配置 快速入门:1、引入依赖2、启用OpenFeign 实践1、引入依赖2、开启连接池功能3、模块划分4、日志5、重试 快速入门: OpenFeign是一个声明式的http客户端,是spring cloud在eureka公司开源的feign基础上改造而来。其作用及时基于…...
第2.1章 StarRocks表设计——概述
注:本篇文章阐述的是StarRocks-3.2版本的表设计相关内容。 建表是使用StarRocks非常重要的一环,规范化的表设计在某些场景下能使查询性能有数倍的提升。StarRocks的表设计涉及到的知识点主要包括数据表类型、数据分布(分区分桶及排序键&#…...

WooCommerce商品采集与发布插件
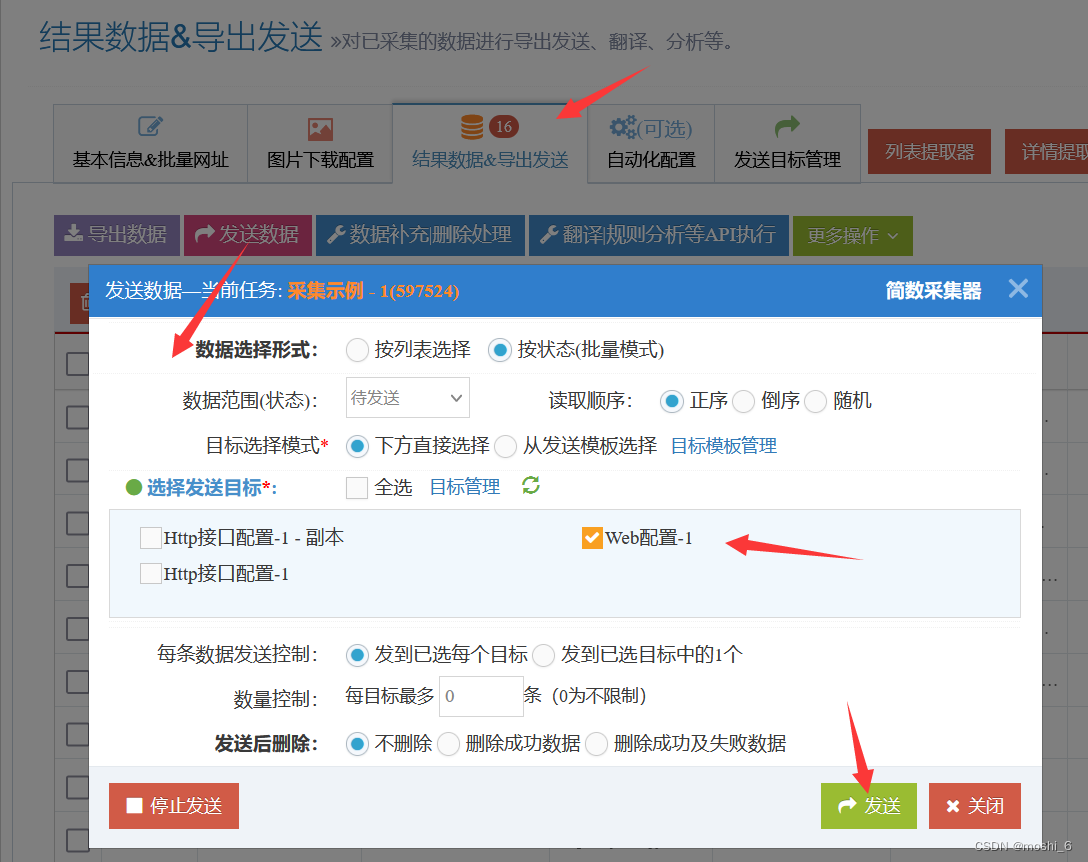
如何采集商品或产品信息,并自动发布到Wordpress系统的WooCommerce商品? 推荐使用简数采集器,操作简单方便,且无缝衔接WooCommerce插件,快速完成商品的采集与发布。 简数采集器的智能自动生成采集规则和可视化操作功能…...

select滑动分页请求数据
需求背景 Antd 的 select 组件支滑动分页获取后端数据 实现滑动加载数据 定义变量 const allLoadedRef useRef<boolean>(true); // 是否触底 const [current, setCurrent] useState<number>(1); // 当前页 const [list, setList] useState([]); // 列表定义…...

【Go channel如何控制goroutine并发执行顺序?】
多个goroutine并发执行时,每一个goroutine抢到处理器的时间点不一致,gorouine的执行本身不能保证顺序。即代码中先写的gorouine并不能保证先执行 思路:使用channel进行通信通知,用channel去传递信息,从而控制并发执行…...

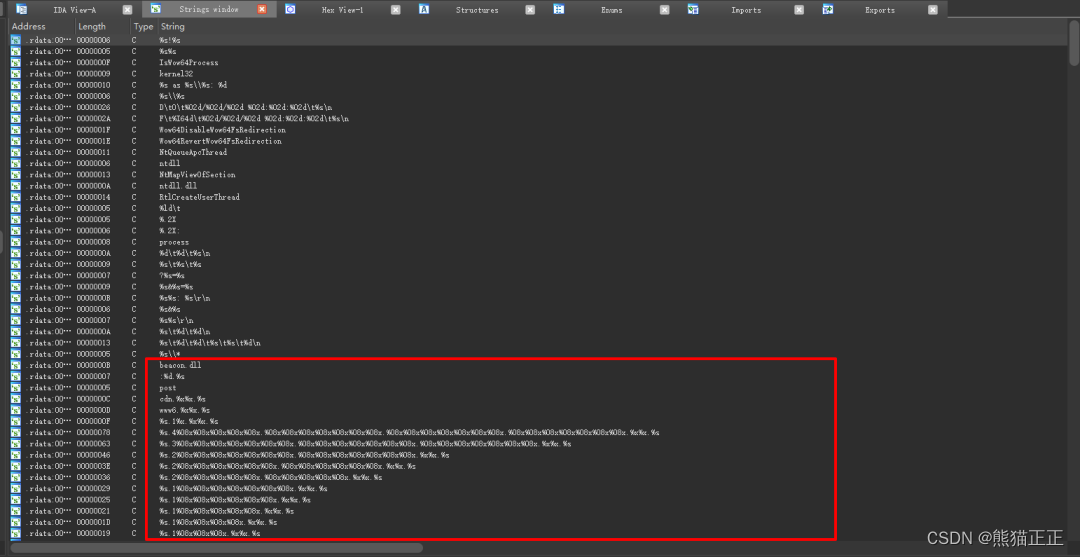
逆向分析Cobalt Strike安装后门
Cobalt Strike简介 Cobalt Strike是一款基于java的渗透测试神器,也是红队研究人员的主要武器之一,功能非常强大,非常适用于团队作战,Cobalt Strike集成了端口转发、服务扫描,自动化溢出,多模式端口监听&am…...

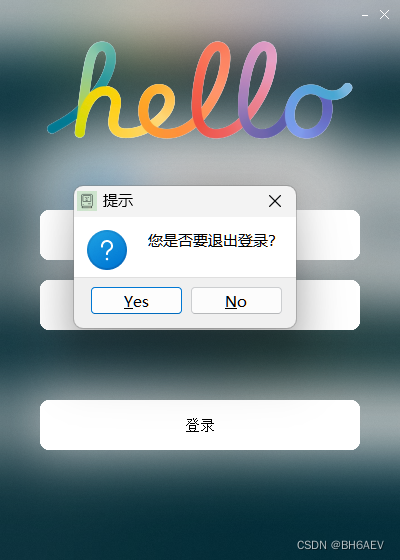
【嵌入式学习】QT-Day3-Qt基础
1> 思维导图 https://lingjun.life/wiki/EmbeddedNote/20QT 2> 完善登录界面 完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后…...

【杭州游戏业:创业热土,政策先行】
在前面的文章中,我们探讨了上海、北京、广州、深圳等城市的游戏产业现状。现在,我们切换视角,来看看另一个游戏创业热土——杭州的发展情况 最近第19届亚运会在杭州举办,本次亚运会上,电子竞技首次获准列为正式比赛项…...

Python-pdfplumber读取PDF内容
文章目录 前言一、pdfplumber模块1.1 pdfplumber的特点1.2 pdfplumber.PDF类1.3pdfplumber.Page类 二 pdfplumber的使用2.1 加载PDF2.2 pdfplumber.PDF 类2.3 pdfplumber.Page 类2.4 读取PDF2.5 读取PDF文档信息2.6 查看总页数2.7 查看总页数读取第一页的宽度,页高等…...

js设计模式汇总
目录 前言: 单篇目录: 工厂模式 单例模式 发布订阅模式 观察者模式 中介者模式 建造者模式 解释器模式 依赖注入模式 享元模式 路由模式 计算属性模式 委托者模式 访问者模式 外观模式 备忘录模式 过滤器模式 模板方法模式 状态模式 桥接模式 原型模式 组…...

【Java面试】MongoDB
目录 1、mongodb是什么?2、mongodb特点什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?NoSQL数据库有哪些类型?启用备份故障恢复需要多久什么是master或primary什么是secondary或slave系列文章版…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
