LayUI发送Ajax请求
页面初始化操作
var processData = null
$(function () {initView();initTable();// test();
})function initView() {layui.use(['laydate', 'form'], function () {var laydate = layui.laydate;laydate.render({elem: '#applyDateTimeRange',type: 'datetime',range: true});});
}
初始化表格操作
function initTable() {//初始化tablevar headerObj = [[{title: '序号', width: 60, templet: function (d) {return d.LAY_TABLE_INDEX + 1;}},{field: "systemType", title: "平台", width: 100, sort: false,},{field: "applyOrderDetailId", title: "工单号", minWidth: 70, sort: false},{field: "createTime", title: "申请时间", minWidth: 60, sort: false},{field: "applyUserName", title: "申请人", width: 100, sort: false},{field: "dealState", title: "状态", width: 100, sort: false, templet: function (d) {if (d.dealState == 0) {return "未开启";} else if (d.dealState == 1) {return "流程中";} else if (d.dealState == 2) {return "已完成";} else{return "未知(" + d.applyStatus + ")";}}},{field: "", title: "操作", minWidth: 200, toolbar: '#startFlowTableBar',}]];layui.use(['table', 'form'], function (exports) {var table = layui.table;table.render({elem: '#searchTable',url: 'http://localhost:8080/getStartList',page: true, //显示分页默认不显示cols: headerObj,// request: {// pageName: 'page',// limitName: 'limit'// },// where: {// applyStatus: $("#applyStatus").val()// },response: {statusName: 'status',statusCode: 'normal',countName: 'count',dataName: 'data'},parseData: function (res) {console.log("+++",res)return {"count": res.data.total,"data": res.data.list,"status": "normal"};}});//table操作事件table.on('tool(searchTable)', function (row) {var data = row.data;var layEvent = row.event;var tr = row.tr;if (layEvent == 'level2Check') {initStartFlowView(data);} else if (layEvent == 'showDetailEvent') {// showDetailView(data)ajax_load_detail(data)}else if (layEvent == 'showFlowEvent'){ajax_load_flow(data)}});//搜索按钮$('#searchBtn').on('click', function () {var moduleType = $("#moduleType").val();var applyStatus = $("#applyStatus").val();var applyDateTimeRange = $("#applyDateTimeRange").val();table.reload('searchTable', {page: {curr: 1 //重新从第 1 页开始},where: {moduleType: moduleType,applyStatus: applyStatus,applyDateTimeRange: applyDateTimeRange}});});});
}
function showDetailView(data) {console.log("data",data)var resApplyId = data.resApplyId;var moduleType = data.moduleType;layui.use(['layer', 'laytpl', 'form', 'table'], function () {var layer = layui.layer;var form = layui.form;var laytpl = layui.laytpl;var table = layui.table;var tplHtml = insertFormTpl.innerHTML;var index;laytpl(tplHtml).render({}, function (html) {index = layer.open({type: 1,title: '展示详情',area: ['600px', '310px'],offset: 'auto',maxmin: true,content: html});form.render();});form.on('submit(insertFormBtn)', function (data) {console.log("获取到监听事件")$.ajax({url: "http://localhost:8080/getApplyOrderDetail?orderId=" + resApplyId,type: "POST",dataType: "json",data: {moduleType: moduleType,checkResult: data.field.checkResult,description: data.field.description},success: function (data) {if (data.status == 'normal') {layer.msg("审批成功");table.reload("searchTable", {});layer.close(index);} else {layer.msg(data.exception.error_msg || '审批失败!');}}});return false;});});
}
function ajax_load_detail(data) {var resApplyId = data.applyOrderDetailId;$.ajax({url: "http://localhost:8080/getApplyOrderDetail?orderId=" + resApplyId,type: "GET",dataType: "json",success: function (data_r) {console.log("+++++++" + data_r)console.log("====" + JSON.stringify(data_r))if (data_r.msg == 'NORMAL') {layui.use(['layer', 'laytpl', 'form', 'table'], function () {var layer = layui.layer;var form = layui.form;var laytpl = layui.laytpl;var table = layui.table;var tplHtml = detailHtml.innerHTML;laytpl(tplHtml).render({}, function (html) {index = layer.open({type: 1,title: '展示详情',area: ['600px', '310px'],offset: 'auto',maxmin: true,content: html});form.render();});//TODO 设置每个字段对应的值form.val("showApplyDetail", {"applyOrderDetailId": data_r.data.applyOrderDetailId,"applyOrderDetail": data_r.data.applyOrderDetail})})} else {layer.msg();}}});
}
整个页面的HTML
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>海燕-国美统一开发者平台 - 我的申请</title><meta content="text/html;charset=UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE-edge" /><meta name="viewport" content="width=device-width,initial-scale=1" /><link rel="stylesheet" th:href="@{/css/cat-common.css}" /><link rel="stylesheet" th:href="@{/css/font.css}"><link rel="stylesheet" th:href="@{/css/xadmin.css}"><link rel="stylesheet" th:href="@{/lib/layui/css/layui.css}" /><link rel="stylesheet" th:href="@{/css/common.css}"><style>.user_left{width: 45%;float: left;margin: 20px 0 0 5%;}</style></head><body><div class="cat-body"><h1 style="color: red">开启流程相关操作(开发中。。。。)</h1><!--<div class="layui-row">--><!--<form class="layui-form layui-col-md12 x-so" style="text-align: justify">--><!--<div class="layui-inline">--><!--<label class="layui-form-label">申请类型:</label>--><!--<div class="layui-input-inline">--><!--<select name="moduleType" id="moduleType">--><!--<option value="">全部</option>--><!--<option value="domain_scan_new">域名扫描</option>--><!--<option value="kvm_new">虚拟机</option>--><!--<option value="db_new">数据库</option>--><!--<option value="appDeploy_new">应用服务部署</option>--><!--<option value="net-acl">网络权限</option>--><!--<option value="net-lvs">负载均衡</option>--><!--<option value="nginx_conf_update_new">Nginx配置变更</option>--><!--<option value="cdn_link_up_new">CDN接入</option>--><!--<option value="cdn_cache_clean_new">CDN缓存清理</option>--><!--<option value="code_auth_new">代码权限申请</option>--><!--<option value="jms">堡垒机申请</option>--><!--<option value="domainHighDefense_new">域名高防</option>--><!--<option value="net-dns">域名解析</option>--><!--</select>--><!--</div>--><!--</div>--><!--<div class="layui-inline">--><!--<label class="layui-form-label">申请时间:</label>--><!--<input type="text" class="layui-input" id="applyDateTimeRange" placeholder="开始日期 - 结束日期" readonly style="width:300px">--><!--</div>--><!--<div class="layui-inline">--><!--<label class="layui-form-label">受理部门:</label>--><!--<div class="layui-input-inline">--><!--<select name="applyDept" id="applyDept">--><!--<option value="0">全部</option>--><!--<option value="1">DBA-数据库运维</option>--><!--<option value="2">SRE-应用运维</option>--><!--<option value="3">SA-云科</option>--><!--<option value="4">DTM-桌面运维</option>--><!--<option value="5">NS-网安</option>--><!--<option value="6">CR-代码</option>--><!--</select>--><!--</div>--><!--</div>--><!--<div class="layui-btn" title="查询" id="searchBtn">--><!--<i class="layui-icon"></i>查询--><!--</div>--><!--</form>--><!--</div>--><div class="layui-row"><div class="cat-block"><!-- TODO 1.修改button名称; --><!--<button class="layui-btn _add_apply" οnclick="applyNew();">--><!--<i class="layui-icon"></i>新建自定义工单</button>--><button class="layui-btn" onclick="reload_data();"><i class="layui-icon"></i>刷新数据</button></div></div><!--结果 --><table id="searchTable" lay-filter="searchTable" lay-size="sm"></table></div><script type="text/html" id="startFlowTableBar">
{{# if(d.dealState==0){ }}
<a class="layui-btn layui-btn-normal layui-btn-xs" style="color: #0f3788;" lay-event="level2Check">开启流程</a>
{{# } }}
<a class="layui-btn layui-btn-normal layui-btn-xs" style="color: blue" lay-event="showFlowEvent">查看进度</a>
<a class="layui-btn layui-btn-normal layui-btn-xs" style="color: green" lay-event="showDetailEvent">工单详情</a><!--{{# if(d.applyStatus==1 || d.applyStatus==6){ }}-->
<!--<a class="layui-btn layui-btn-lg layui-btn-xs" lay-event="detail">详情</a>-->
<!--<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="applyFlow">进度</a>-->
<!--{{# }else if((d.applyStatus==2 || d.applyStatus==5) && (d.applyStar==null || d.applyStar==0)){ }}-->
<!--<a class="layui-btn layui-btn-lg layui-btn-xs" lay-event="detail">详情</a>-->
<!--<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="applyFlow">进度</a>-->
<!--<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="comment">评论</a>-->
<!--{{# }else if((d.applyStatus==2 || d.applyStatus==5) && (d.applyStar!=null && d.applyStar!=0)){ }}-->
<!--<a class="layui-btn layui-btn-lg layui-btn-xs" lay-event="detail">详情</a>-->
<!--<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="applyFlow">进度</a>-->
<!--<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="lookComment">查看评论</a>-->
<!--{{# }else if(d.applyStatus==4 || d.applyStatus==7){ }}-->
<!--<a class="layui-btn layui-btn-lg layui-btn-xs" lay-event="detail">详情</a>-->
<!--<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="applyFlow">进度</a>-->
<!--<a class="layui-btn layui-btn-warm layui-btn-xs" lay-event="reApply">重新提交</a>-->
<!--{{# }else{ }}-->
<!--<a class="layui-btn layui-btn-lg layui-btn-xs" lay-event="detail">详情</a>-->
<!--{{# } }}-->
</script><script type="text/html" id="insertFormTpl">
<div class="x-body"><form class="layui-form" action="" lay-filter="insertForm"><div class="layui-form-item"><label class="layui-form-label">审批结果</label><div class="layui-input-block"><input type="radio" name="checkResult" value="2" title="通过" checked><input type="radio" name="checkResult" value="3" title="拒绝"></div></div><div class="layui-form-item"><label class="layui-form-label">审批意见</label><div class="layui-input-block"><textarea name="description" lay-verify="required" placeholder="请输入内容" class="layui-textarea"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class='layui-btn' lay-submit lay-filter='insertFormBtn'>提交</button></div></div></form>
</div>
</script><script type="text/html" id="detailHtml"><div class="x-body"><h1 lay-filter="detailString">展示详情</h1><form class="layui-form" action="" lay-filter="showApplyDetail"><!-- 表单类型 --><div class="layui-form-item"><label class="layui-form-label">工单号</label><div class="layui-input-block"><input type="text" name="applyOrderDetailId" class="layui-input" disabled></div></div><!-- 申请原因 --><div class="layui-form-item"><label class="layui-form-label">工单详情</label><div class="layui-input-block"><textarea name="applyOrderDetail" class="layui-textarea" disabled></textarea></div></div></form></div></script><script type="text/html" id="startFlow"><div class="x-body"><h1>开启流程操作待开发</h1><form class="layui-form" name="addForm" id="addForm"><div class="user_left" id="selectPerson"><!-- 一个标准的input组合,这个是固定项 --><div class="layui-form-item"><label class="layui-form-label">申请人</label><div class="layui-input-block"><input type="text" id="title" name="title" lay-verify="required" class="layui-input"></div></div><!-- 根据属性List生成的input追加在这里--></div><div class="layui-form-item"><label class="layui-form-label">开启备注信息</label><div class="layui-input-block"><textarea name="description" lay-verify="required" placeholder="请输入内容" class="layui-textarea"></textarea></div></div><!-- buttons --><div class="layui-form-item" style="margin-left: 5%;"><div class="layui-input-block"><!-- 这里的提交按钮是button形式,不是submit --><!--<input type="button" id="insert" onclick="return check()" class="layui-btn" value="开启流程" />--><input type="button" id="insert" lay-submit lay-filter='startFormBtn' class="layui-btn" value="开启流程" /><!-- 清空表单,这个按钮隐藏了 --><input type="button" name="reset" class="layui-btn" value="重置" /></div></div></form></div></script><script type="text/html" id="showFlow"><div class="x-body"><h1>开启流程操作待开发</h1><form class="layui-form" name="addForm" ><div class="user_left" id="showPerson"><!-- 一个标准的input组合,这个是固定项 --><div class="layui-form-item"><label class="layui-form-label">申请人</label><div class="layui-input-block"><input type="text" id="person" name="title" lay-verify="required" class="layui-input"></div></div><!-- 根据属性List生成的input追加在这里--></div></form></div></script><script type="text/html" id="insertTpl"><div class="x-body"><form class="layui-form" action=""><!-- 域账号 --><div class="layui-form-item layui-form-text"><label class="layui-form-label">主题</label><div class="layui-input-block"><input type="text" name="topic" autocomplete="off" class="layui-input"></div></div><!-- 权限 --><div class="layui-form-item"><label class="layui-form-label">受理部门</label><div class="layui-input-block"><select name="dept" lay-verify="dept" lay-filter="dept"><option value="-1">请选择一个受理部门</option><option value="1">DBA-数据库运维</option><option value="2">SRE-应用运维</option><option value="3">SA-云科</option><option value="4">DTM-桌面运维</option><option value="5">NS-网安</option><option value="6">CR-代码</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">具体描述</label><div class="layui-input-block"><textarea name="applyDesc" lay-filter="required" class="layui-textarea"></textarea></div></div><!-- <div class="layui-form-item"></div> --><div class="layui-form-item"><div class="layui-input-block"><button class='layui-btn' lay-submit lay-filter="insertApply">提交</button></div></div></form></div></script><script type="text/javascript" th:src="@{/lib/jquery/jquery-3.3.1.min.js}"></script><script type="text/javascript" th:src="@{/lib/layui/layui.js}" charset="utf-8"></script><script type="text/javascript" th:src="@{/js/common.js}"></script><script type="text/javascript" th:src="@{/js/approval/startApproval.js}"></script></body>整个页面的JS代码
var processData = null
$(function () {initView();initTable();// test();
})function initView() {layui.use(['laydate', 'form'], function () {var laydate = layui.laydate;laydate.render({elem: '#applyDateTimeRange',type: 'datetime',range: true});});
}function initTable() {//初始化tablevar headerObj = [[{title: '序号', width: 60, templet: function (d) {return d.LAY_TABLE_INDEX + 1;}},{field: "systemType", title: "平台", width: 100, sort: false,},{field: "applyOrderDetailId", title: "工单号", minWidth: 70, sort: false},{field: "createTime", title: "申请时间", minWidth: 60, sort: false},{field: "applyUserName", title: "申请人", width: 100, sort: false},{field: "dealState", title: "状态", width: 100, sort: false, templet: function (d) {if (d.dealState == 0) {return "未开启";} else if (d.dealState == 1) {return "流程中";} else if (d.dealState == 2) {return "已完成";} else{return "未知(" + d.applyStatus + ")";}}},{field: "", title: "操作", minWidth: 200, toolbar: '#startFlowTableBar',}]];layui.use(['table', 'form'], function (exports) {var table = layui.table;table.render({elem: '#searchTable',url: 'http://localhost:8080/getStartList',page: true, //显示分页默认不显示cols: headerObj,// request: {// pageName: 'page',// limitName: 'limit'// },// where: {// applyStatus: $("#applyStatus").val()// },response: {statusName: 'status',statusCode: 'normal',countName: 'count',dataName: 'data'},parseData: function (res) {console.log("+++",res)return {"count": res.data.total,"data": res.data.list,"status": "normal"};}});//table操作事件table.on('tool(searchTable)', function (row) {var data = row.data;var layEvent = row.event;var tr = row.tr;if (layEvent == 'level2Check') {initStartFlowView(data);} else if (layEvent == 'showDetailEvent') {// showDetailView(data)ajax_load_detail(data)}else if (layEvent == 'showFlowEvent'){ajax_load_flow(data)}});//搜索按钮$('#searchBtn').on('click', function () {var moduleType = $("#moduleType").val();var applyStatus = $("#applyStatus").val();var applyDateTimeRange = $("#applyDateTimeRange").val();table.reload('searchTable', {page: {curr: 1 //重新从第 1 页开始},where: {moduleType: moduleType,applyStatus: applyStatus,applyDateTimeRange: applyDateTimeRange}});});});
}//开启流程
function initStartFlowView(data) {console.log("开启流程操作",data)var resApplyId = data.applyOrderDetailId;layui.use(['layer', 'laytpl', 'form', 'table'], function () {var layer = layui.layer;var form = layui.form;var laytpl = layui.laytpl;var table = layui.table;var tplHtml = startFlow.innerHTML;// console.log("---------",tplHtml)var index;laytpl(tplHtml).render({}, function (html) {index = layer.open({type: 1,title: '开启流程',area: ['800px', '700px'],offset: 'auto',maxmin: true,content: html});form.render();});// test();initInputView()form.on('submit(startFormBtn)', function (data) {console.log("获取到监听事件")// jsonToObject(data,processData.data.length)var jsonStr = initFlowData(data,resApplyId,processData)console.log("获取全局数据",processData)console.log(jsonStr)$.ajax({url: "http://localhost:8080/startTask",type: "POST",dataType: "json",contentType:"application/json",data:jsonStr,success: function (data) {console.log(data)if (data.msg == 'NORMAL') {layer.msg("审批成功");table.reload("searchTable", {});layer.close(index);} else {layer.msg();}}});return false;});});
}// 展示详情
function showDetailView(data) {console.log("data",data)var resApplyId = data.resApplyId;var moduleType = data.moduleType;layui.use(['layer', 'laytpl', 'form', 'table'], function () {var layer = layui.layer;var form = layui.form;var laytpl = layui.laytpl;var table = layui.table;var tplHtml = insertFormTpl.innerHTML;var index;laytpl(tplHtml).render({}, function (html) {index = layer.open({type: 1,title: '展示详情',area: ['600px', '310px'],offset: 'auto',maxmin: true,content: html});form.render();});form.on('submit(insertFormBtn)', function (data) {console.log("获取到监听事件")$.ajax({url: "http://localhost:8080/getApplyOrderDetail?orderId=" + resApplyId,type: "POST",dataType: "json",data: {moduleType: moduleType,checkResult: data.field.checkResult,description: data.field.description},success: function (data) {if (data.status == 'normal') {layer.msg("审批成功");table.reload("searchTable", {});layer.close(index);} else {layer.msg(data.exception.error_msg || '审批失败!');}}});return false;});});
}function ajax_load_detail(data) {var resApplyId = data.applyOrderDetailId;$.ajax({url: "http://localhost:8080/getApplyOrderDetail?orderId=" + resApplyId,type: "GET",dataType: "json",success: function (data_r) {console.log("+++++++" + data_r)console.log("====" + JSON.stringify(data_r))if (data_r.msg == 'NORMAL') {layui.use(['layer', 'laytpl', 'form', 'table'], function () {var layer = layui.layer;var form = layui.form;var laytpl = layui.laytpl;var table = layui.table;var tplHtml = detailHtml.innerHTML;laytpl(tplHtml).render({}, function (html) {index = layer.open({type: 1,title: '展示详情',area: ['600px', '310px'],offset: 'auto',maxmin: true,content: html});form.render();});//TODO 设置每个字段对应的值form.val("showApplyDetail", {"applyOrderDetailId": data_r.data.applyOrderDetailId,"applyOrderDetail": data_r.data.applyOrderDetail})})} else {layer.msg();}}});
}function ajax_load_flow(data) {initFlow(data)// layui.use(['layer', 'laytpl', 'form', 'table'], function () {// var layer = layui.layer;// var form = layui.form;// var laytpl = layui.laytpl;// var table = layui.table;//// var tplHtml = showFlow.innerHTML;// // console.log("---------",tplHtml)//// var index;// laytpl(tplHtml).render({}, function (html) {// index = layer.open({// type: 1,// title: '开启流程',// area: ['800px', '700px'],// offset: 'auto',// maxmin: true,// content: html// });// form.render();// });// initFlow(data)// });}function initFlow(data_p) {var resApplyId = data_p.applyOrderDetailId;$.ajax({url: "http://localhost:8080/getApprovalFlowDetail?applyId=" + resApplyId,type: "GET",dataType: "json",success: function (data) {console.log("+++++++" + data)console.log("====" + JSON.stringify(data))initApplyFlowView(data.data)//// //遍历List// for (var i = 0; i < data.data.length; i++) {// //根据属性List拼接LayUI风格的input代码// str = "<div class='layui-form-item'><label class='layui-form-label'>"// + data.data[i].currentNodeDealId// + "</label><div class='layui-input-block'><input type='text' id='"// + data.data[i].approvalPersonName// + "' name='"// + data.data[i].approvalPersonName// + "' placeholder='"// + data.data[i].approvalPersonNote// + "' class='layui-input'></div></div>"//// //追加到界面,property是后面div的id<div class="user_left" id="property">// var html = document.getElementById("showPerson").innerHTML;// document.getElementById("showPerson").innerHTML = html + str;// }}});}function test() {var jsonData ="[{\"propertyShow\":\"一级审批\",\"propertyName\":\"test\",\"propertyTips\":\"test\"},{\"propertyShow\":\"二级审批\",\"propertyName\":\"test\",\"propertyTips\":\"test\"},{\n" +"\"propertyShow\":\"三级审批\",\"propertyName\":\"test\",\"propertyTips\":\"test\"}]"var data = JSON.parse(jsonData)//遍历Listfor (var i = 0; i < data.length; i++) {//根据属性List拼接LayUI风格的input代码str = "<div class='layui-form-item'><label class='layui-form-label'>"+ data[i].propertyShow+ "</label><div class='layui-input-block'><input type='text' id='"+ data[i].propertyName+ "' name='"+ data[i].propertyName+ "' placeholder='"+ data[i].propertyTips+ "' class='layui-input'></div></div>"//追加到界面,property是后面div的id<div class="user_left" id="property">// var html = document.getElementById("property").innerHTML;// document.getElementById("property").innerHTML = html + str;// var html = property.innerHTML;// property.innerHTML = html + str;var html = document.getElementById("selectPerson").innerHTML;document.getElementById("selectPerson").innerHTML=html+str;}}function initInputView() {$.ajax({ //获取属性List<Map>数据return data_r;type: "get",url: "http://localhost:8080/getProcess",dataType: "json",success: function (data) {//遍历ListloadData(data)for (var i = 0; i < data.data.length; i++) {//根据属性List拼接LayUI风格的input代码str = "<div class='layui-form-item'>" +"<label class='layui-form-label'>"+ data.data[i].nodeName + "</label>" +"<div class='layui-input-block'>" +"<input type='text' id='"+data.data[i].nodeId +"' name='"+"no"+data.data[i].nodeOrder+ "' placeholder='"+ "审批人域账户" + "' class='layui-input'>" +"</div>" +"</div>"//追加到界面,property是后面div的id<div class="user_left" id="property">var html = document.getElementById("selectPerson").innerHTML;document.getElementById("selectPerson").innerHTML = html + str;}}});}function loadData(data) {processData = data;return data;
}function jsonToObject(data ,len,applyOrderDetailId,process) {var object = {};var params = [];console.log("开始进入方法")for(var i = 0; i < len; i++){console.log("组装数据")var obj = {};console.log(i)switch (i) {case 0:obj["approvalOrder"] = process[0].nodeOrder ;obj["approvalUserName"] = data.field.no1;obj["nodeId"] = process[0].nodeId;params.push(obj);console.log(i)continue;case 1:obj["approvalOrder"] = process[1].nodeOrder;obj["approvalUserName"] = data.field.no2;obj["nodeId"] = process[1].nodeId;params.push(obj);console.log(i)continue;case 2:obj["approvalOrder"] = process[2].nodeOrder;obj["approvalUserName"] = data.field.no3;obj["nodeId"] = process[2].nodeId;params.push(obj);console.log(i)continue;case 3:obj["approvalOrder"] = process[3].nodeOrder;obj["approvalUserName"] = data.field.no4;obj["nodeId"] = process[3].nodeId;params.push(obj);console.log(i)continue;case 4:obj["approvalOrder"] = process[4].nodeOrder;obj["approvalUserName"] = data.field.no5;obj["nodeId"] = process[4].nodeId;params.push(obj);console.log(i)continue;}}object['applyId'] = applyOrderDetailId;object['processId'] = process[0].processId;object['approvalUserVoList'] = params;var json = JSON.stringify(object);// console.log(json);return json;
}function initFlowData(data,applyOrderDetailId,process){return jsonToObject(data ,process.data.length ,applyOrderDetailId,process.data)
}//表单提交时调用的验证及提交方法
function check() {var data = new FormData($("#addForm")[0]); //获取表单数据,addForm是表单idconsole.log(data)// if ($("#title").val() == '') {// alert("请填写完整信息");// } else {// $.ajax({// type: "POST",// url: getURL("insert"),// data: new FormData($("#addForm")[0]), //获取表单数据,addForm是表单id// processData: false,// contentType: false,// success: function (data) {// alert(data)// if (data == 'success') {// $("input[type=reset]").trigger("click"); //清空表单// }// }// })// }
}function reload_data() {layui.use(['table'], function () {var table = layui.table;table.reload("searchTable", {});});
}function applyFlowView(data) {var resApplyId = data.applyId;$.ajax({//TODO1 填写流程进度请求地址url: "/v1/devTool/codeAuth/apply/flow",type: "GET",dataType: "json",data: {resApplyId: resApplyId},success: function (data) {if (data.status == 'normal') {initApplyFlowView(data.response);} else {layer.msg(data.exception.error_msg || '获取表结构失败!');}}});
}function initApplyFlowView(applyFlows) {layui.use(['layer', 'laytpl'], function () {var layer = layui.layer;var form = layui.form;var laytpl = layui.laytpl;var table = layui.table;var applyFlowTplHtml = "";applyFlowTplHtml += '<div class="x-body">';applyFlowTplHtml += '<ul class="layui-timeline">';$.each(applyFlows, function (index, step) {applyFlowTplHtml += '<li class="layui-timeline-item">';applyFlowTplHtml += '<i class="layui-icon layui-timeline-axis"></i>';applyFlowTplHtml += '<div class="layui-timeline-content layui-text">';var title ="处理人: " + step.approvalPersonName+" - "+ "处理时间 "+step.lastUpdateTimeapplyFlowTplHtml += '<h3 class="layui-timeline-title">' + title + '</h3>';applyFlowTplHtml += '<p>';applyFlowTplHtml += (step.approvalPersonNote);applyFlowTplHtml += '</p>';applyFlowTplHtml += '</div>';applyFlowTplHtml += '</li>';});applyFlowTplHtml += '</ul>';applyFlowTplHtml += '</div>';var index;laytpl(applyFlowTplHtml).render({}, function (html) {index = layer.open({type: 1,title: '申请进度查询',area: ['700px', '510px'],offset: 'auto',maxmin: true,content: html});});});
}
相关文章:

LayUI发送Ajax请求
页面初始化操作 var processData null $(function () {initView();initTable();// test(); })function initView() {layui.use([laydate, form], function () {var laydate layui.laydate;laydate.render({elem: #applyDateTimeRange,type: datetime,range: true});}); }初始…...

平时积累的FPGA知识点(10)
平时在FPGA群聊等积累的FPGA知识点,第10期: 41 ZYNQ系列芯片的PL中使用PS端送过来的时钟,这些时钟名字是自动生成的吗? 解释:是的。PS端设置的是ps_clk,用report_clocks查出来的时钟名变成了clk_fpga_0&a…...

使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程
文章目录 使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程开发环境hello Streatelit显示DataFrame数据显示地图WebUI左右布局设置st.sidebar左侧布局st.columns右侧布局 大语言模型LLM Chatbot WebUI设置Chatbot页面布局showdataframe()显示dataframeshowLineChart()显示折线图s…...

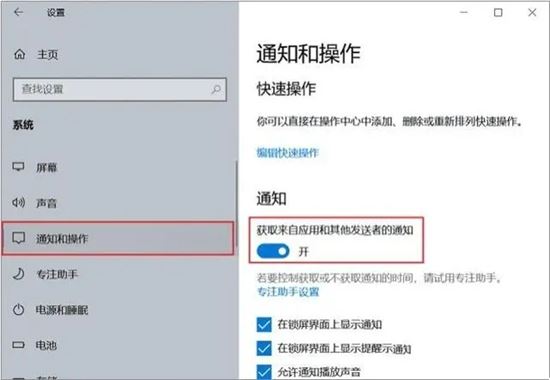
电脑死机卡住怎么办 电脑卡住鼠标也点不动的解决方法
在我们使用电脑的过程中,可能由于电脑硬件或者软件的问题,偶尔会出现电脑卡住的情况,很多电脑小白都不知道电脑卡住了怎么办,鼠标也点不动,键盘也没用,一旦发生了这种情况,大家可以来参考一下小编分享的电脑死机卡住的解决方法。 电脑卡住鼠标也点不动的解决方法 方…...

RAG 语义分块实践
每日推荐一篇专注于解决实际问题的外文,精准翻译并深入解读其要点,助力读者培养实际问题解决和代码动手的能力。 原文标题:Semantic chunking in practice 原文地址:https://medium.com/@boudhayan-dev/semantic-chunking-in-practice-23a8bc33d56d 语义分块的实践 回顾 …...

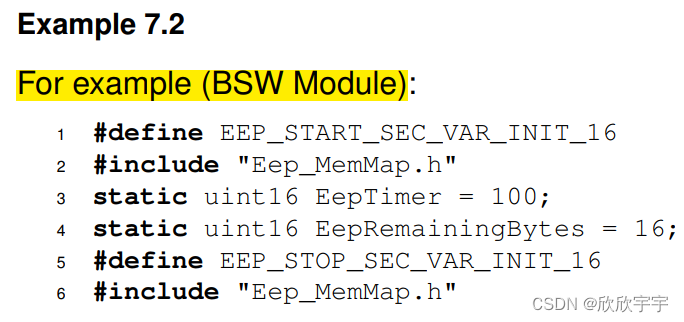
12 Autosar_SWS_MemoryMapping.pdf解读
AUTOSAR中MemMap_autosar memmap-CSDN博客 1、Memory Map的作用 1.1 避免RAM的浪费:不同类型的变量,为了对齐造成的空间两份; 1.2 特殊RAM的用途:比如一些变量通过位掩码来获取,如果map到特定RAM可以通过编译器的位掩码…...

【Linux取经路】文件系统之缓冲区
文章目录 一、先看现象二、用户缓冲区的引入三、用户缓冲区的刷新策略四、为什么要有用户缓冲区五、现象解释六、结语 一、先看现象 #include <stdio.h> #include <string.h> #include <unistd.h>int main() {const char* fstr "Hello fwrite\n"…...

华为OD机试真题-查找接口成功率最优时间段-2023年OD统一考试(C卷)--Python3--开源
题目: 考察内容: for 时间窗口list(append, sum, sort) join 代码: """ 题目分析:最长时间段 且平均值小于等于minLost同时存在多个时间段,则输出多个,从大到小排序未找到返回 NULL 输入…...

缓存篇—缓存雪崩、缓存击穿、缓存穿透
缓存异常会面临的三个问题:缓存雪崩、击穿和穿透。 其中,缓存雪崩和缓存击穿主要原因是数据不在缓存中,而导致大量请求访问了数据库,数据库压力骤增,容易引发一系列连锁反应,导致系统奔溃。不过࿰…...

Python实现视频转音频、音频转文本的最佳方法
文章目录 Python实现视频转音频和音频转文字视频转音频步骤 1:导入moviepy库步骤 2:选择视频文件步骤 3:创建VideoFileClip对象步骤 4:提取音频步骤 5:保存音频文件 音频转文字步骤 1:导入SpeechRecognitio…...

阿里云SSL免费证书到期自动申请部署程序
阿里云的免费证书只有3个月的有效期,不注意就过期了,还要手动申请然后部署,很是麻烦,于是写了这个小工具。上班期间抽空写的,没有仔细测试,可能存在一些问题,大家可以自己clone代码改改…...
【进阶版】)
Vue全局事件防止重复点击(等待请求)【进阶版】
继《Vue全局指令防止重复点击(等待请求)》之后,感觉指令方式还是不太友好,而且嵌套闭包比较麻烦,于是想到了Vue的全局混入,利用混入,给组件绑定click事件。 一、实现原理 与指令方式大致一样&…...

C#程序反编译经验总结
1. 反编译出的代码有问题时,可以用多个反编译工具之间的代码相互印证。(比如.net reflector 与ILSpy) 2. 有时Visual Studio编译的错误信息不明确时, 可以msbuild编译程序,msbuild的错误信息相对完整一些。 2.1 编译错误…...

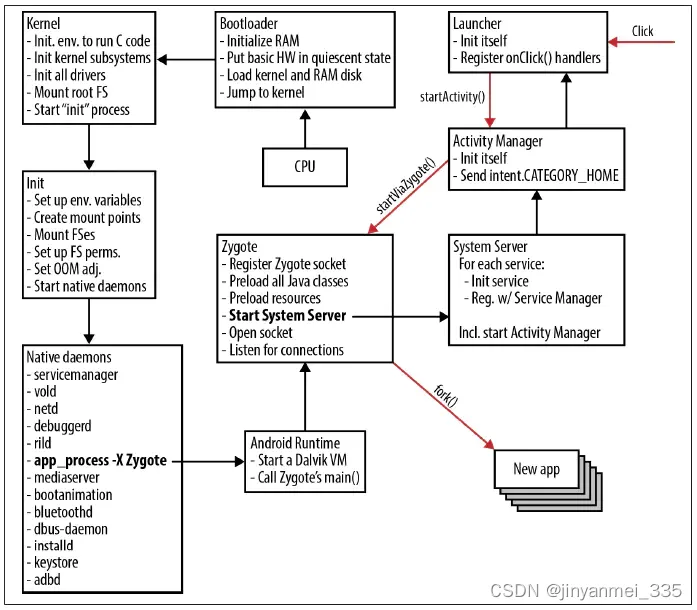
Android系统启动流程
android的启动流程是从底层开始进行的,具体如下所示: Android是基于Linux内核的系统,Android的启动过程主要分为两个阶段,首先是Linux内核的启动,然后是Android框架的启动。 可以将Andorid系统的启动流程分为以下五个…...

Flask——基于python完整实现客户端和服务器后端流式请求及响应
文章目录 本地客户端Flask服务器后端客户端/服务器端流式接收[打字机]效果 看了很多相关博客,但是都没有本地客户端和服务器后端的完整代码示例,有的也只说了如何流式获取后端结果,基本没有讲两端如何同时实现流式输入输出,特此整…...

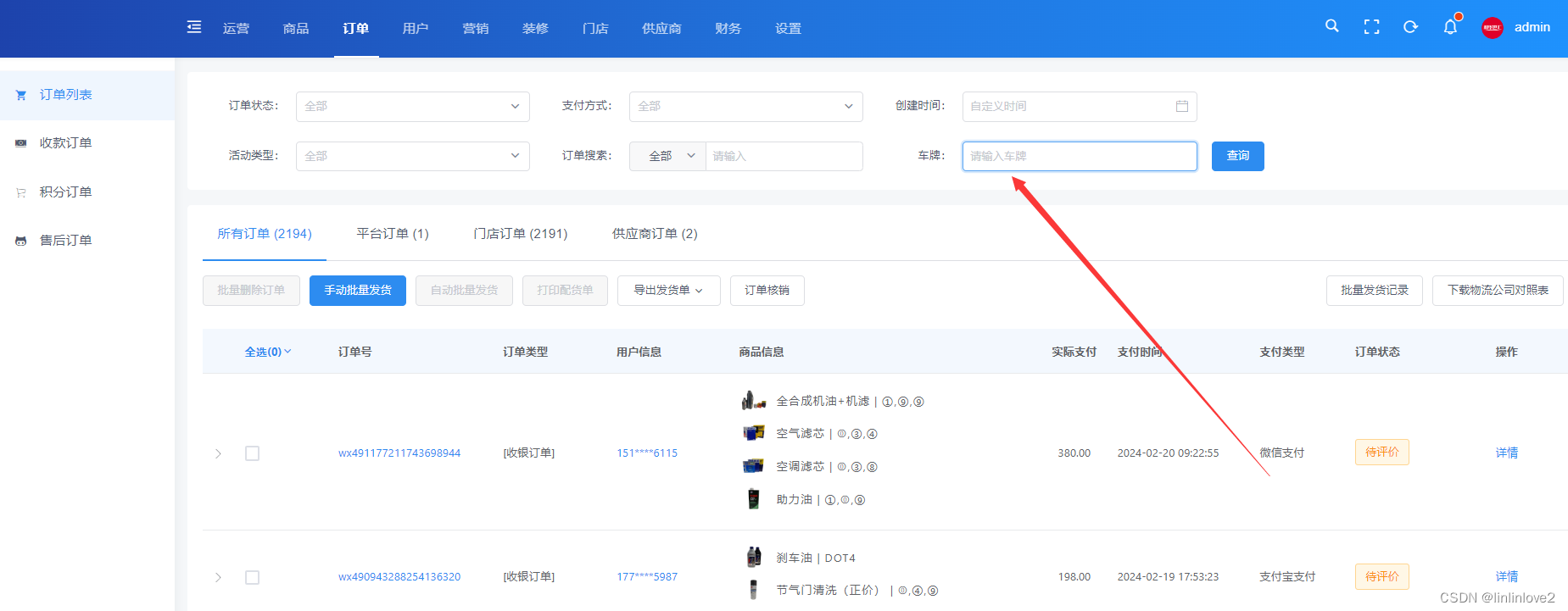
crmeb多门店商城系统二次开发 增加车辆车牌搜索功能、车辆公里数
1、增加的数据库 ALTER TABLE eb_store_order ADD cart_number VARCHAR(255) NOT NULL DEFAULT COMMENT 车牌 AFTER erp_order_id, ADD curmileage VARCHAR(255) NOT NULL DEFAULT COMMENT 当前里程 AFTER cart_number; ALTER TABLE eb_store_cart ADD cart_number VARCHAR(…...

深度好文|关于人类智能与自主系统
上个世纪 50 年代,在二战结束没多久,人们开始研究和设计智能系统。作为信息学的分支,人类开始了最早对于人工智能的研究。时间来到 60 年代,人们对于计算机的发展充满了信心,人们断言“20年内机器能够做任何人所能做的…...

防火墙内容安全笔记
目录 DFI和DPI IDS和IPS 签名 AV URL过滤 HTTPS过滤 内容过滤 文件类型过滤 文件内容过滤 邮件过滤 VPN概述 DFI和DPI DFI和DPI技术 --- 深度检测技术 DPI DPI --- 深度包检测技术 --- 主要针对完整的数据包(数据包分片,分段需要重组&#…...

应用于温度报警器中的高精度温度传感芯片
温度报警器通常由温度传感器、控制电路和报警装置组成。温度传感器能够将温度变化转换为电信号,控制电路则对这些信号进行处理,当检测到的温度达到或超过预设的报警阈值时,报警装置会通过声音、灯光或其他方式发出警报,以提醒用户…...

微信小程序swiper 视频中间大,两边小,轮播滑到中间视频自动播放组件教程
静态效果: 进入下面小程序可以体验效果,点击底部 看剧 栏目 一、创建小程序组件 二、代码 1、WXML <view class"swiper-wrapper"><swiperclass"main-sw"autoplay"{{false}}"circular"{{true}}"inte…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...
