vue使用.sync和update实现父组件与子组件数据绑定的案例
在 Vue 中,.sync 是一个用于实现双向数据绑定的特殊修饰符。它允许父组件通过一种简洁的方式向子组件传递一个 prop,并在子组件中修改这个 prop 的值,然后将修改后的值反馈回父组件,实现双向数据绑定。
使用 .sync 修饰符的基本语法是::propName.sync="dataProperty",其中 propName 是要传递给子组件的 prop 名称,dataProperty 是父组件中的一个数据属性,用于存储与子组件 prop 关联的值。注意,.sync 修饰符不能直接用于子组件的 prop 上,而是应该用于父组件的模板中。
当使用 .sync 修饰符时,Vue 会自动生成一个名为 update:propName 的事件,并在子组件中触发该事件来更新父组件的数据。在子组件中,通过调用 $emit 方法并传递 update:propName 事件,将新的值传递回父组件。父组件会捕获该事件并将新的值保存在与 dataProperty 相关联的数据属性中。
这里有一个简单的例子来说明 .sync 的使用:
<!-- ParentComponent.vue -->
<template><div><!-- 使用 .sync 修饰符向子组件传递 message prop,并实现双向绑定 --><child-component :message.sync="messageFromParent"></child-component><p>Message from parent: {{ messageFromParent }}</p></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {'child-component': ChildComponent,},data() {return {messageFromParent: 'Hello from parent',};},
};
</script><!-- ChildComponent.vue -->
<template><div><!-- 使用 v-model 修饰符接收 message prop,并在输入框中显示和修改值 --><input v-model="localMessage" @input="updateMessage" /></div>
</template><script>
export default {props: ['message'],data() {return {localMessage: this.message,};},methods: {updateMessage() {// 触发 update:message 事件将新值传递回父组件this.$emit('update:message', this.localMessage);},},
};
</script>在上述示例中,父组件 ParentComponent.vue 使用 .sync 修饰符将 messageFromParent 数据属性传递给子组件 ChildComponent.vue 的 message prop,并建立双向绑定。子组件通过 v-model 修饰符接收 message prop 并在输入框中显示和修改值。当输入框的值发生变化时,子组件触发 update:message 事件将新的值传递回父组件。父组件捕获该事件并更新 messageFromParent 的值,从而实现了双向数据绑定。
使用 .sync 修饰符可以简化双向数据绑定的语法,同时让父子组件之间的通信更加直观和高效。但请注意,它仅适用于单个 prop 的情况。如果需要传递多个 prop 或进行更复杂的通信,可以考虑使用自定义事件和回调函数等其他方法。
相关文章:

vue使用.sync和update实现父组件与子组件数据绑定的案例
在 Vue 中,.sync 是一个用于实现双向数据绑定的特殊修饰符。它允许父组件通过一种简洁的方式向子组件传递一个 prop,并在子组件中修改这个 prop 的值,然后将修改后的值反馈回父组件,实现双向数据绑定。 使用 .sync 修饰符的基本语…...

C语言系列15——C语言的安全性与防御性编程
目录 写在开头1 缓冲区溢出:如何防范与处理1.1 缓冲区溢出的原因1.2 预防与处理策略 2. 安全的字符串处理函数与使用技巧2.1 strncpy函数2.2 snprintf函数2.3 strlcpy函数2.4 使用技巧 3 防御性编程的基本原则与实际方法3.1 基本原则3.2 实际方法 写在最后 写在开头…...

objectMapper、ObjectNode、JsonNode调用接口时进行参数组装
objectMapper、ObjectNode、JsonNode用于调用接口时进行参数组装 public String sendText( List< String > listUser, String content ) throws JsonProcessingException{if ( listUser.size() < 0 ){return "用户ID为空!";}if ( content.lengt…...

2024开年,手机厂商革了自己的命
文|刘俊宏 编|王一粟 2024开年,AI终端的号角已经由手机行业吹响。 OPPO春节期间就没闲着,首席产品官刘作虎在大年三十就迫不及待地宣布,OPPO正式进入AI手机时代。随后在开年后就紧急召开了AI战略发布会,…...

【安全】大模型安全综述
大模型相关非安全综述 LLM演化和分类法 A survey on evaluation of large language models,” arXiv preprint arXiv:2307.03109, 2023.“A survey of large language models,” arXiv preprint arXiv:2303.18223, 2023.“A survey on llm-gernerated text detection: Necess…...

Stable Diffusion 模型分享:AstrAnime(Astr动画)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五 下载地址 模型介绍 AstrAnime 是一个动漫模型,画风色彩鲜明,擅长绘制漂亮的小姐姐。 条目内容类型大模型…...

【GPTs分享】每日GPTs分享之Canva
简介 Canva,旨在帮助用户通过Canva的用户友好设计平台释放用户的创造力。无论用户是想设计海报、社交媒体帖子还是商业名片,Canva都在这里协助用户将创意转化为现实。 主要功能 设计生成:根据用户的描述和创意需求,生成定制的设…...

【机器学习】数据清洗——基于Pandas库的方法删除重复点
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…...
)
顺序表增删改查(c语言)
main函数: #include <stdio.h>#include "./seq.h"int main(int argc, const char *argv[]){SeqList* list create_seqList();insert_seqList(list,10);insert_seqList(list,100);insert_seqList(list,12);insert_seqList(list,23);show_seqList(l…...

MyBatis Plus中的动态表名实践
随着数据库应用的不断发展,面对复杂多变的业务需求,动态表名的处理变得愈发重要。在 MyBatis Plus(以下简称 MP)这一优秀的基于 MyBatis 的增强工具的支持下,我们可以更便捷地应对动态表名的挑战。本文将深入研究如何在…...

JAVA IDEA 项目打包为 jar 包详解
前言 如下简单 maven 项目,现在 maven 项目比较流行,你还没用过就OUT了。需要打包jar 先设置:点击 File > Project Structure > Artifacts > 点击加号 > 选择JAR > 选择From modules with dependencies 一、将所有依赖和模…...

概率基础——几何分布
概率基础——几何分布 介绍 在统计学中,几何分布是描述了在一系列独立同分布的伯努利试验中,第一次成功所需的试验次数的概率分布。在连续抛掷硬币的试验中,每次抛掷结果为正面向上的概率为 p p p,反面向上的概率为 1 − p 1-p …...

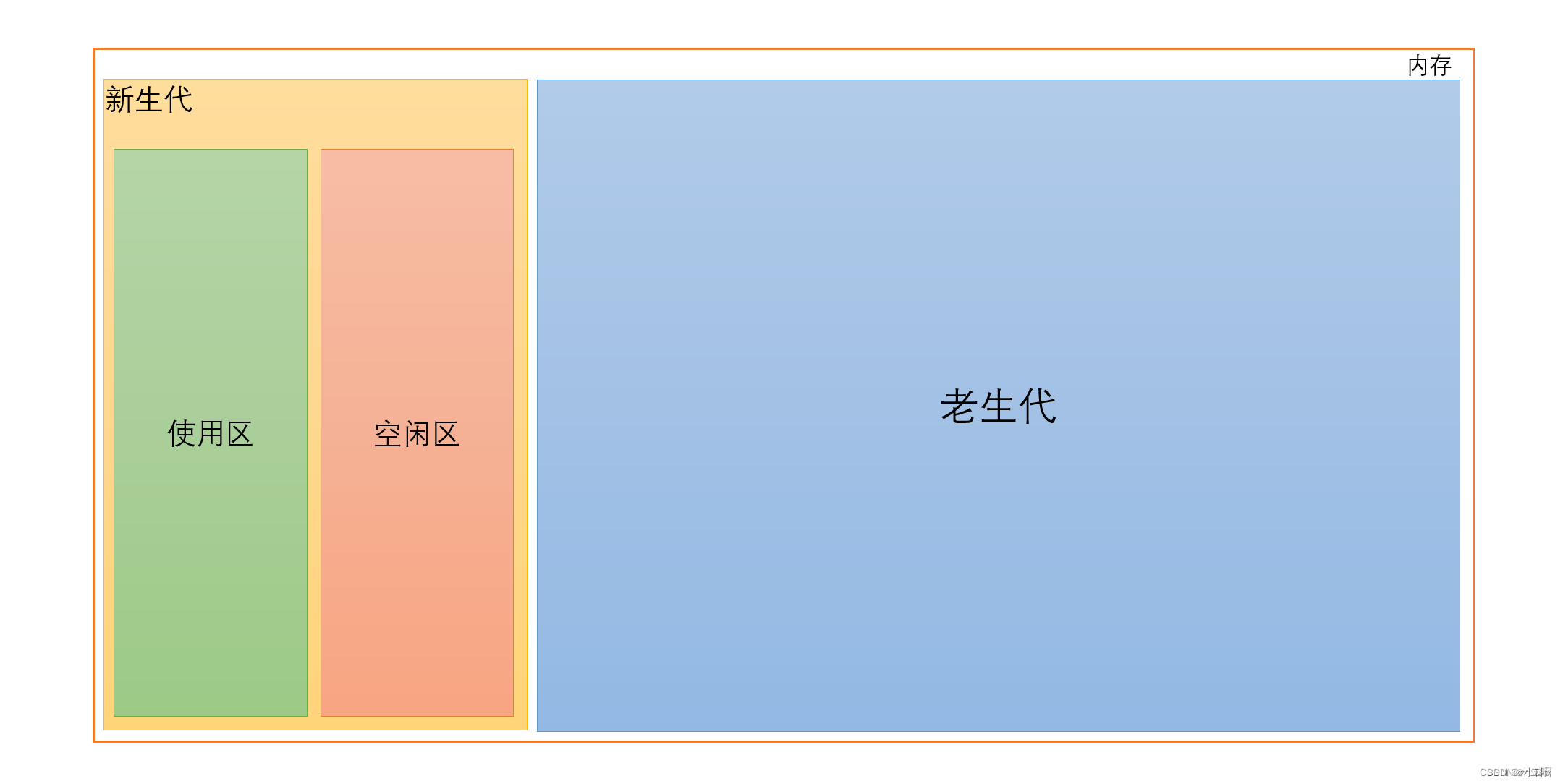
JavaScript的内存管理与垃圾回收
前言 JavaScript提供了高效的内存管理机制,它的垃圾回收功能是自动的。在我们创建新对象、函数、原始类型和变量时,所有这些编程元素都会占用内存。那么JavaScript是如何管理这些元素并在它们不再使用时清理它们的呢? 在本节中,…...

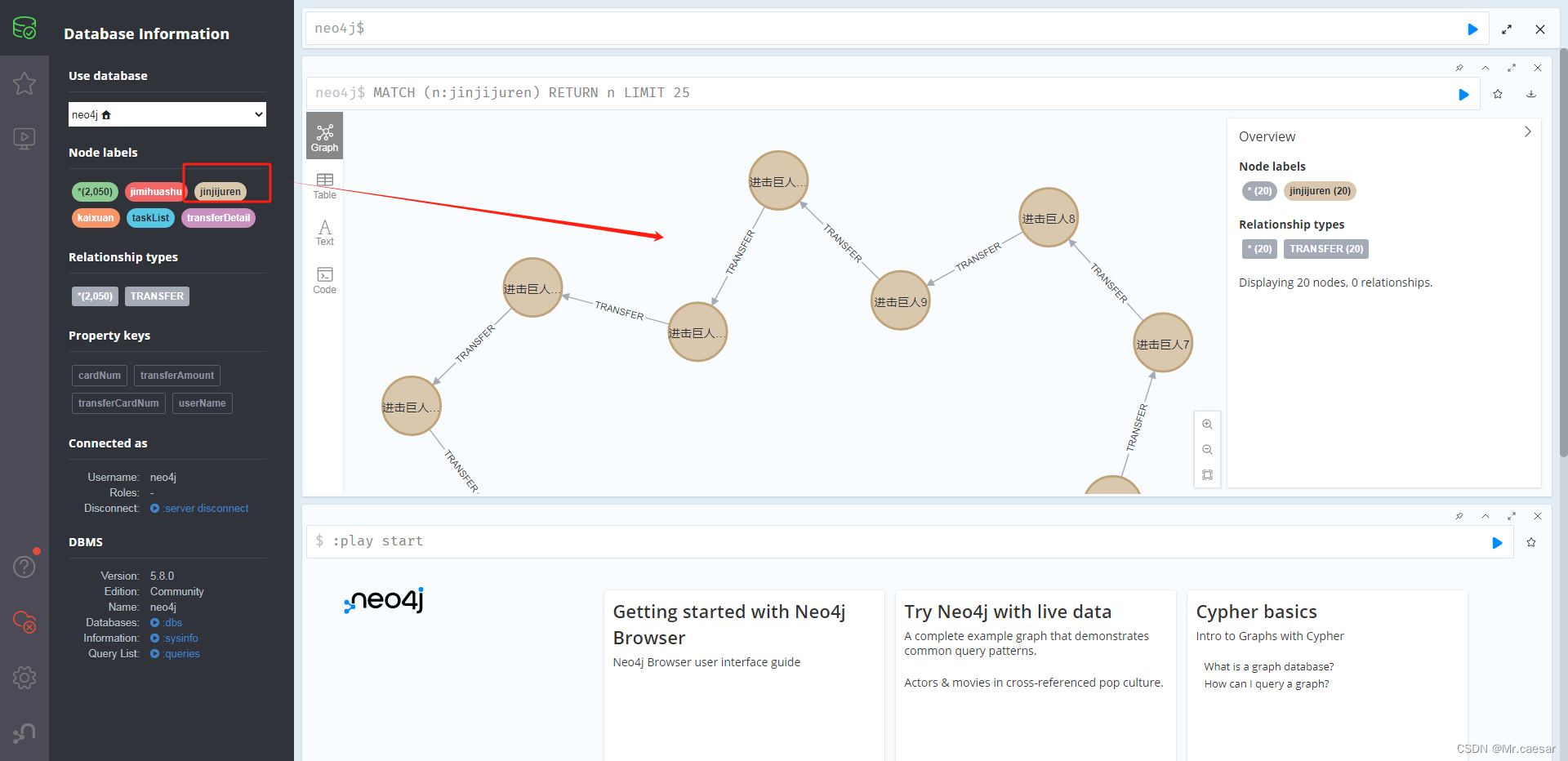
Neo4j导入数据之JAVA JDBC
目录结构 前言设置neo4j外部访问代码整理maven 依赖java 代码 参考链接 前言 公司需要获取neo4j数据库内容进行数据筛查,neo4j数据库咱也是头一次基础,辛辛苦苦安装好整理了安装neo4j的步骤,如今又遇到数据不知道怎么创建,关关难…...

LeetCode 2878.获取DataFrame的大小
DataFrame players: ------------------- | Column Name | Type | ------------------- | player_id | int | | name | object | | age | int | | position | object | | … | … | ------------------- 编写一个解决方案,计算并显示 players 的 行数和列数。 将结…...

索引失效的 12 种情况
目录 一、未使用索引字段进行查询 二、索引列使用了函数或表达式 三、使用了不等于(! 或 <>)操作符 四、LIKE 操作符的模糊查询 五、对索引列进行了数据类型转换 六、使用 OR 连接多个条件 七、表中数据量较少 八、索引列上存在大量重复值…...

Spring及工厂模式概述
文章目录 Spring 身世什么是 Spring什么是设计模式工厂设计模式什么是工厂设计模式简单的工厂设计模式通用的工厂设计 总结 在 Spring 框架出现之前,Java 开发者使用的主要是传统的 Java EE(Java Enterprise Edition)平台。Java EE 是一套用于…...

运维SRE-19 网站Web中间件服务-http-nginx
Ans自动化流程 1.网站集群核心协议:HTTP 1.1概述 web服务:网站服务,网站协议即可. 协议:http协议,https协议 服务:Nginx服务,Tengine服务....1.2 HTTP协议 http超文本传输协议,负责数据在网站…...
类型)
C语言—自定义(构造)类型
2.20,17.56 1.只有当我们使用结构体类型定义变量/结构体数组,系统才会为结构体的成员分配内存空间,用于存储对应类型的数据 2.strct 结构体 一起作为结构体类型标识符 嘿嘿暂时先这样,我会回来改的1、定义一个表示公交线路的结构体,要…...

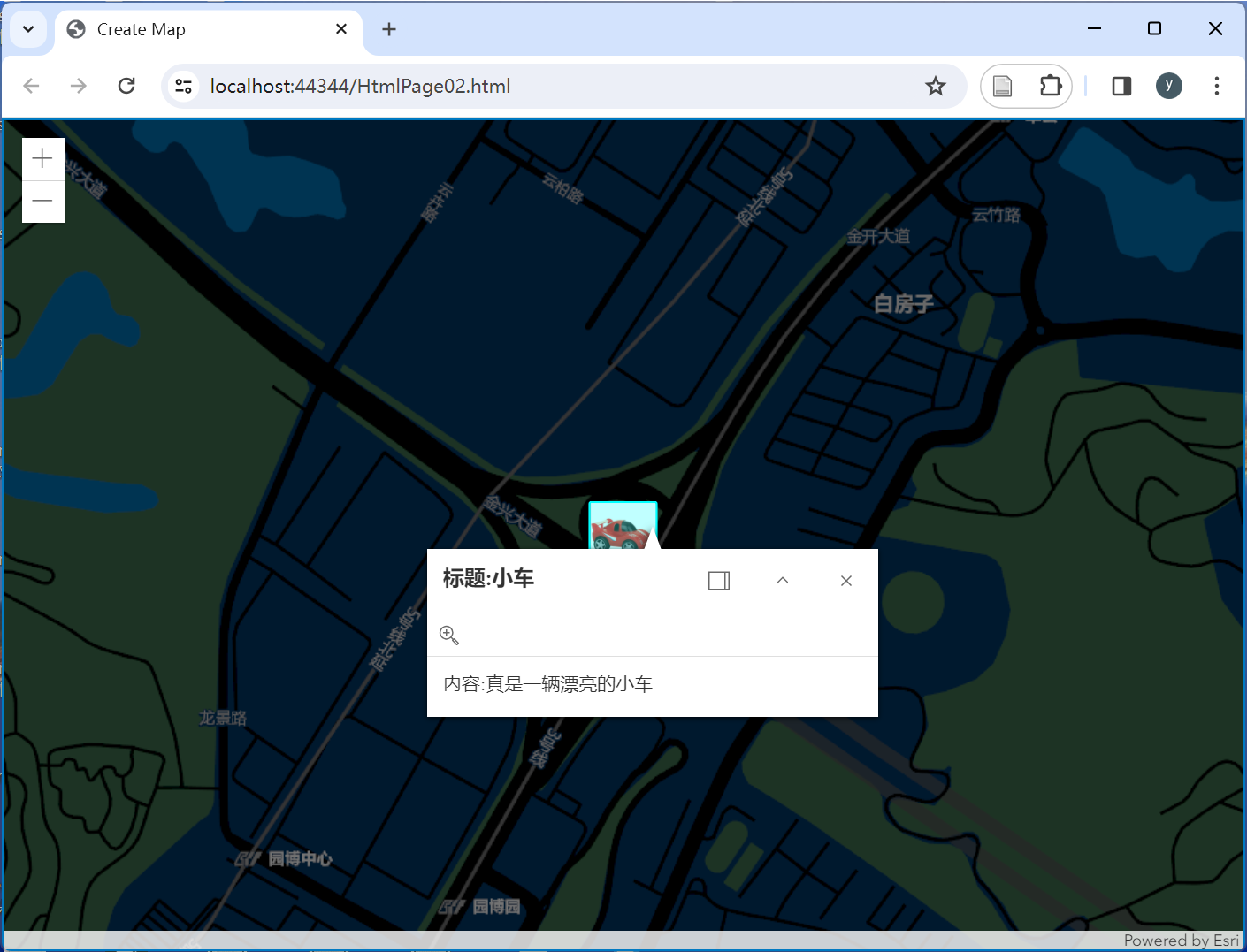
ArcgisForJS如何实现添加含图片样式的点要素?
文章目录 0.引言1.加载底图2.获取点要素的坐标3.添加含图片样式的几何要素4.完整实现 0.引言 ArcGIS API for JavaScript 是一个用于在Web和移动应用程序中创建交互式地图和地理空间分析应用的库。本文在ArcGIS For JavaScript中使用Graphic对象来创建包含图片样式的点要素。 …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
