左右联动布局效果
效果图:

<template><el-dialog :modelValue="modelValue" :before-close="close" fullscreen :close-on-click-modal="false"><div class="farmer_detail"><div class="info_content"><div class="info_left"><!-- @click.native="stepClick(item, key)" --><el-tabs tab-position="left" class="demo_tab_farmer_pop" v-model="activeStep" @tab-click="stepClick"><el-tab-pane :label="item.title" :name="key" v-for="(item, key) in stepList" :key="key"><template #label><span class="custom_label"><span>{{ item.title }}</span></span></template></el-tab-pane></el-tabs></div><div class="info_right" ref="rightRef"><el-scrollbar :height="calcScrollHeight + 'px'" ref="scrollMenuRef" @scroll="onScroll" @wheel="handleWheel"><!-- <p v-for="item in 20" :key="item" class="scrollbar-demo-item">{{ item }}</p> --><div class="scroll_container" ref="right" id="scrollContent"><el-form ref="ruleFormRef" :model="ruleForm" :rules="rules" label-width="130px"><div class="scroll_content"><div class="info_title" id="JCxx">基础信息</div><el-row :gutter="20"><el-col :xs="colSpan.xs" :sm="colSpan.sm" :md="colSpan.md" :lg="colSpan.lg" :xl="colSpan.xl"><el-form-item prop='realName' label='姓名'><el-input v-model="ruleForm.realName" placeholder="请输入姓名" :disabled='isEdit' clearablestyle='width:100%;'></el-input></el-form-item></el-col><el-col :xs="colSpan.xs" :sm="colSpan.sm" :md="colSpan.md" :lg="colSpan.lg" :xl="colSpan.xl"><el-form-item prop='paperNumber' label='身份证号'><el-input v-model="ruleForm.paperNumber" placeholder="请输入身份证号" :disabled='isEdit' clearablestyle='width:100%;'></el-input></el-form-item></el-col><el-col :xs="colSpan.xs" :sm="colSpan.sm" :md="colSpan.md" :lg="colSpan.lg" :xl="colSpan.xl"><el-form-item prop='gender' label='性别'><selectOption v-model="ruleForm.gender" placeholder="请选择性别" :disabled="isEdit":optionList="genderList" clearable></selectOption></el-form-item></el-col></el-row></div><div class="scroll_content"><div class="info_title" id="ZZxx">组织信息</div><el-row><el-col :xs="colSpan.xs" :sm="colSpan.sm" :md="colSpan.md" :lg="colSpan.lg" :xl="colSpan.xl"><el-form-item label="担任职务" prop="holdType"><selectOption v-model="ruleForm.holdType" placeholder="请选择担任职务" :disabled="isEdit":multiple="false" :collapseTags="true" typeCode="new_has_job" clearable></selectOption></el-form-item></el-col></el-row></div><div class="scroll_content"><div class="info_title" id="JYxx">教育与社会信息</div><el-row><el-col :xs="colSpan.xs" :sm="colSpan.sm" :md="colSpan.md" :lg="colSpan.lg" :xl="colSpan.xl"><el-form-item prop='school' label='毕业院校'><el-input v-model="ruleForm.school" placeholder="" :disabled='isEdit' clearablestyle='width:100%;'></el-input></el-form-item></el-col></el-row></div><div class="scroll_content"><div class="info_title" id="ZCxx">资产信息</div><div><CusTable ref="zcTableRef" :column="zcColumnTD" :tableData="zcTableDataTD" title="土地信息"><span slot="title">土地信息(7块,3.68亩)</span></CusTable></div></div><div class="scroll_content"><div class="info_title" id="BTxx">补贴信息</div><CusTable ref="btTableRef" :column="btColumn" :tableData="btTableData" title="补贴信息(7项)"><span slot="title">补贴信息(7项)</span></CusTable><!-- 补贴信息 --></div><div class="info_title" id="XYxx">信用评价</div> --></div></el-scrollbar></div></div><!-- </el-card> --></div><template #footer><el-button type="default" @click="close">取 消</el-button><el-button type="primary" @click="submit(ruleFormRef)" v-if="!btnShow">确 认</el-button></template></el-dialog>
</template>
const stepList = ref([{ title: '基础信息', id: 'JCxx' },
....{ title: '资产信息', id: 'ZCxx' },{ title: '补贴信息', id: 'BTxx' },{ title: '信用评价', id: 'XYxx' }])const scrollMenuRef = ref(null)
//计算右侧可滚动区域高度
const calcScrollHeight = computed(() => clientHeight.value - 390)
const clientHeight: any = ref(document.documentElement.clientHeight || document.body.clientHeight)
watch(clientHeight, (newVal, oldVal) => {return newVal
})
let right = ref(null); // 右边 列表盒子
onMounted(() => {window.onresize = () => {clientHeight.value = `${document.documentElement.clientHeight}`;}
})const stepTag = ref(1) //标识是点击滚动还是滚轮滑动滚动
const rightRef = ref()//点击滚动 //待完善功能是否到底部不可点击或者滚动
const stepClick = (item: any, index: number) => {let ind = Number(item.index)var id = "#" + stepList.value[ind].idstepTag.value = 1if (activeStep.value - ind == 0) returnactiveStep.value = ind//监听滚动条是否到底部const curDom: any = document.querySelector(id);const dom: any = document.getElementById('scrollContent');if (curDom) {document.querySelector(id).scrollIntoView({behavior: "smooth",block: "start",inline: "nearest",});}
}//右侧内容滚动方法
const onScroll = (e:any) => {if (stepTag.value == 1) returnlet scrollItems: any = document.querySelectorAll(".scroll_content");// console.log(e, scrollItems,scrollItems[0].offsetTop,'ee')for (let i = scrollItems.length - 1; i >= 0; i--) {// 判断滚动条滚动距离是否大于当前滚动项可滚动距离 e.target.scrollToplet judge = e.scrollTop >= scrollItems[i].offsetTop - 100 - scrollItems[0].offsetTop;if (judge) {activeStep.value = i;break;}}
}
// 是否是右侧滚动
const handleWheel = (e) => {stepTag.value = 0
}
<style lang="scss" scoped>
.farmer_detail {.img_box {height: 200px;text-align: center;.user_name {padding-top: 10px;font-size: 18px;}.block {.btn_back {float: right;}}}.info_content {display: flex;position: relative;// width: 100%;justify-content: flex-end;.info_left {width: 300px;.demo_tab_farmer_pop {>:deep(.el-tabs__header) {.el-tabs__item {// width:244px;padding-right: 60px;height: 60px;line-height: 60px;font-size: 18px;transition: background-color .3s ease-in-out;}.el-tabs__nav-wrap::after {background-color: #ECF3FF;}.el-tabs__nav-wrap,.el-tabs__nav-scroll {overflow: visible;}.el-tabs__item.is-active {background-color: #ECF3FF;}.el-tabs__item::after {content: "";position: absolute;right: -4px;bottom: 25px;width: 10px;height: 10px;box-sizing: border-box;border: 1px solid #CCCCCC;background: #FFFFFF;border-radius: 50%;}.el-tabs__active-bar.is-left {width: 10px;height: 10px !important;border-radius: 50%;background-color: #2F71F5;top: 25px;right: -4px;}}}}.info_right {flex: 1;// width: calc(100% - 200px);overflow-y: auto;.scroll_container {padding-right: 20px;}.info_title {display: flex;align-items: center;margin: 20px 0;font-size: 18px;font-weight: 700;}.info_title:first-child {margin-top: 0;}}}
}
</style>相关文章:

左右联动布局效果
效果图: <template><el-dialog :modelValue"modelValue" :before-close"close" fullscreen :close-on-click-modal"false"><div class"farmer_detail"><div class"info_content"><di…...

【工具类】vscode ssh 远程免密登录开发
存放代码的机器运行 sshd,使用 vscode 的机器保证可以通过 ssh 登录服务器vscode 机器通过 ssh-keygen 生成 ssh 公私钥对将客户端的 id_rsa.pub 加入到服务器的鉴权队列 cat id_rsa.pub >> authorized_keysvscode 配置即可.ctrlp, remote-ssh: open ssh configuration f…...

【Antd】Form 表单获取不到 Input 的值
文章目录 今天遇到了一个奇怪的bug,Form表单中的Input组件的值,不能被Form获取,导致输入了内容,但是表单提交的时候值为undefined 报错代码 import { Button, Form, Input } from antd; import React from react;const App: Rea…...

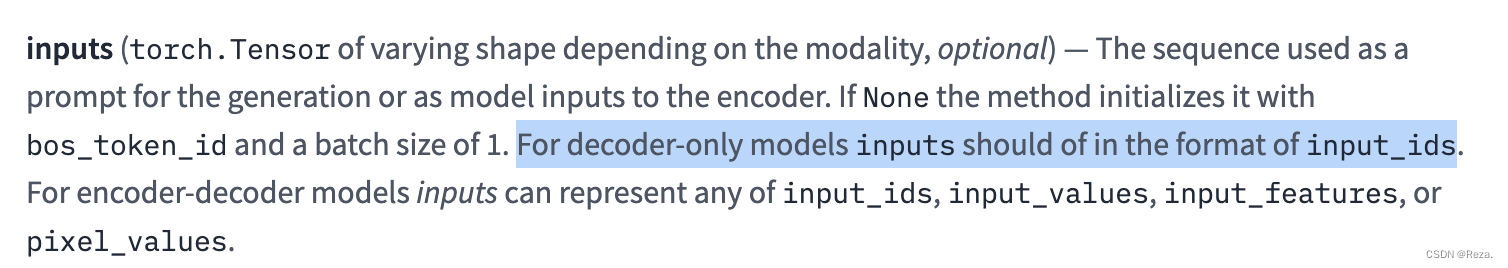
Encoder-decoder 与Decoder-only 模型之间的使用区别
承接上文:Transformer Encoder-Decoer 结构回顾 笔者以huggingface T5 transformer 对encoder-decoder 模型进行了简单的回顾。 由于笔者最近使用decoder-only模型时发现,其使用细节和encoder-decoder有着非常大的区别;而huggingface的接口为…...

【STM32备忘录】【STM32WB系列的BLE低功耗蓝牙】一、测试广播配置搜不到信号的注意事项
一、预备知识: WB系列是双核单片机,用户写M4,无线协议栈使用M0新买到手的单片机,需要自己刷入使用的无线协议栈刷入无线协议栈的途径是通过一个叫FUS的东东,类似于bootloader,这个FUS新买的芯片通常已经刷…...

ChatGPT 是什么
文章目录 一、ChatGPT 是什么二、ChatGPT的发明者三、ChatGPT的运作方式四、ChatGPT的技术五、ChatGPT的优势六、ChatGPT的局限性七、ChatGPT的应用八、ChatGPT的未来九、总结 一、ChatGPT 是什么 OpenAI的ChatGPT,即Chat Generative Pre-Trained Transformer&…...

4款好用的ai智能写作软件,为写作排忧解难!
在当今信息爆炸的时代,写作已经成为人们生活和工作中不可或缺的一部分。然而,对于许多人来说,写作可能是一项具有挑战性的任务,需要花费大量的时间和精力。幸运的是,随着人工智能技术的不断发展,ai智能写作…...

js设计模式:计算属性模式
作用: 将对象中的某些值与其他值进行关联,根据其他值来计算该值的结果 vue中的计算属性就是很经典的例子 示例: let nowDate 2023const wjtInfo {brithDate:1995,get age(){return nowDate-this.brithDate}}console.log(wjtInfo.age,wjt年龄)nowDate 1console.log(wjtInf…...

2015-2024年考研数学(一)真题练习和解析——选择题
各个大学已经陆陆续续开学了,备考2025年考研的同学也要紧锣密鼓地开始备考,尤其是三门公共课——政治、英语、数学,备考的时间和周期都比较长,每一门都是难啃的硬骨头。 在这三门公共课中,数学的灵活性是最大的&#x…...

Git合并固定分支的某一部分至当前分支
在 Git 中,通常使用 git merge 命令来将一个分支的更改合并到另一个分支。如果你只想合并某个分支的一部分代码,可以使用以下两种方法: 1.批量文件合并 1.1.创建并切换到一个新的临时分支 首先,从要合并的源分支(即要…...
 (A-E))
Codeforces Round 928 (Div. 4) (A-E)
比赛地址 : https://codeforces.com/contest/1926 A 遍历每一个字符串,比较1和0的数量即可,那个大输出那个; #include<bits/stdc.h> #define IOS ios::sync_with_stdio(0);cin.tie(0);cout.tie(0); #define endl \n #define lowbit(x) (x&am…...

git远程操控gitee
配置SSH公钥 首先,在本地计算机上生成SSH公钥。打开终端或命令提示符窗口,并执行以下命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com"按照提示操作,生成SSH密钥对。默认情况下,公钥将保存在~…...

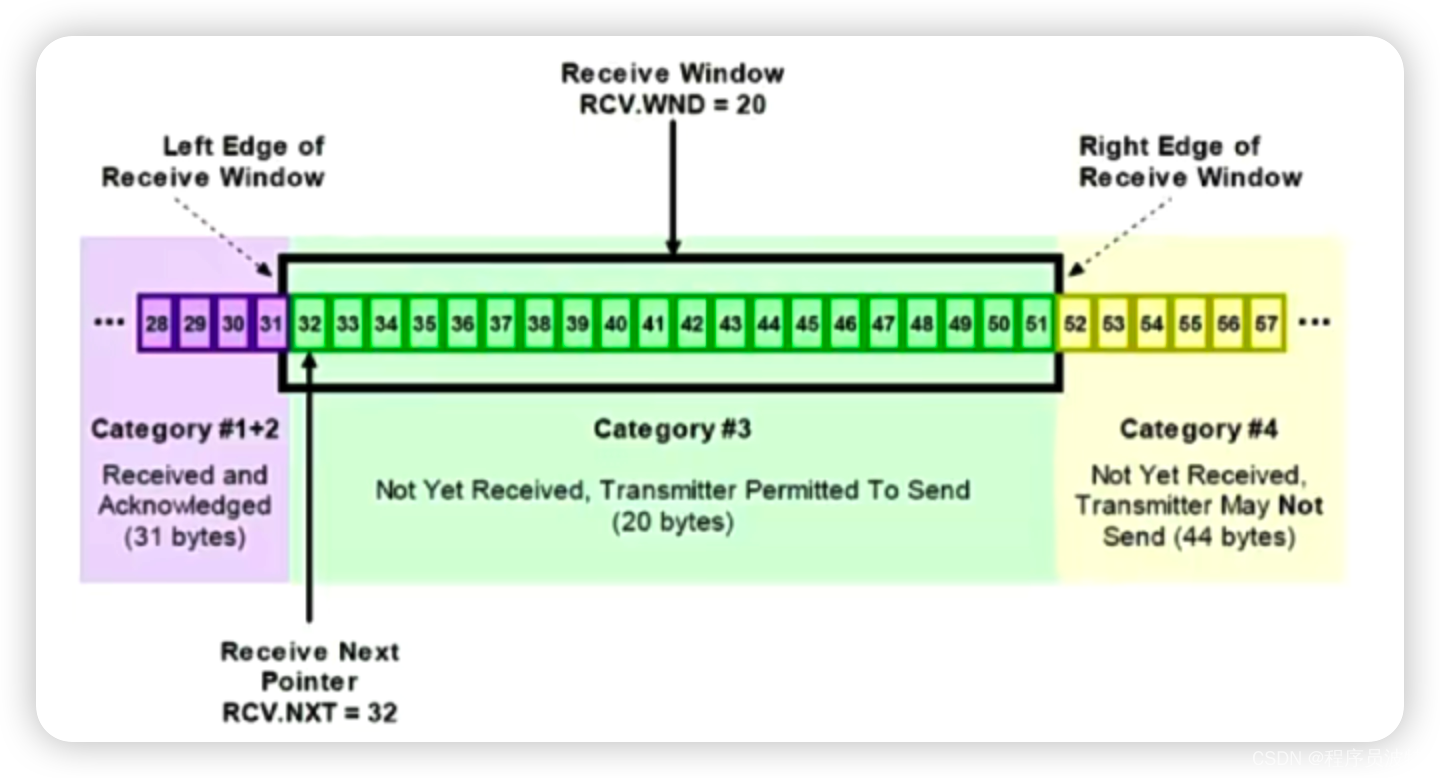
常见面试题:TCP的四次挥手和TCP的滑动窗口
说一说 TCP 的四次挥手。 挥手即终止 TCP 连接,所谓的四次挥手就是指断开一个 TCP 连接时。需要客户端和服务端总共发出四个包,已确认连接的断开在 socket 编程中,这一过程由客户端或服务端任意一方执行 close 来触发。这里我们假设由客户端…...

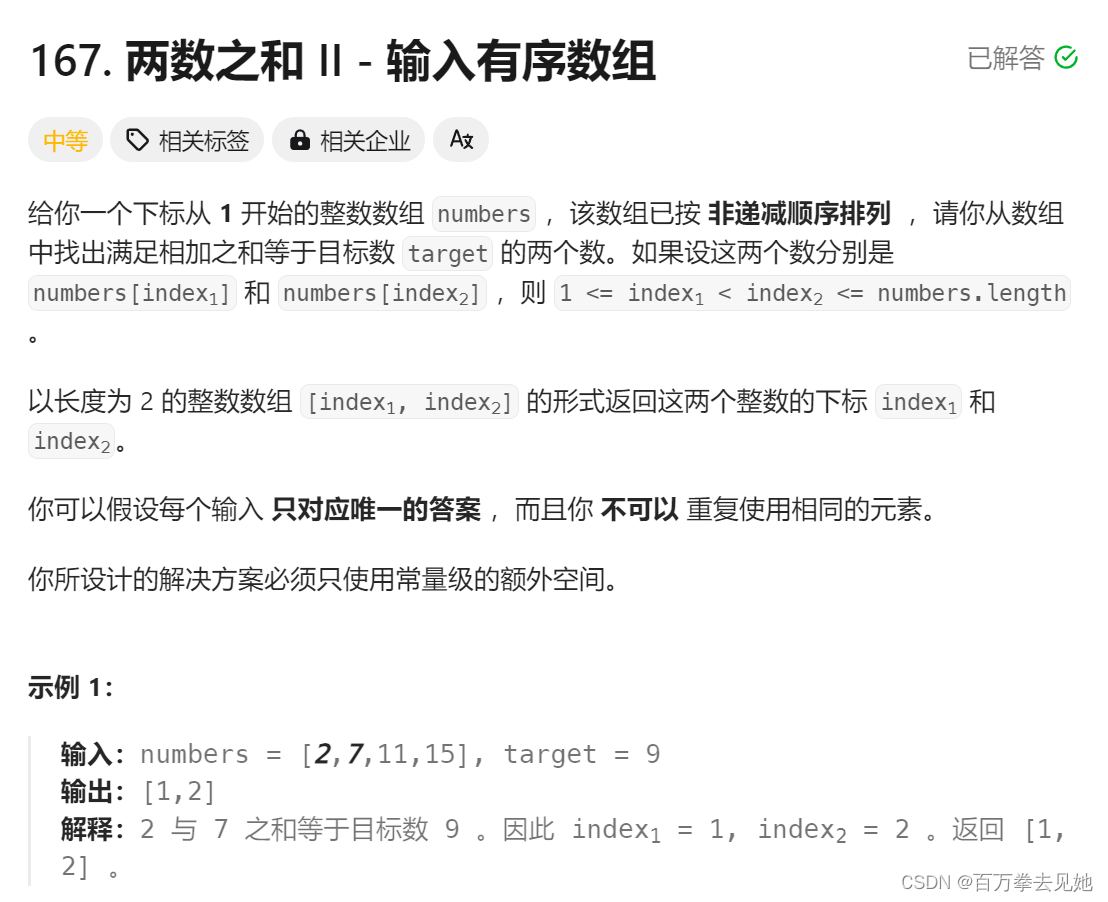
力扣随笔之两数之和 Ⅱ -输入有序数组(中等167)
思路:在递增数组中找出满足相加之和等于目标数 定义左右两个指针(下标)从数组两边开始遍历,若左右指针所指数字之和大于目标数,则将右指针自减,若左右指针所指数字之和小于目标数,则左指针自加&…...
最优传输(Optimal Transport)
最优传输(Optimal Transport)是一种数学理论和计算方法,用于描述两个概率分布之间的距离或者对应关系。它的核心概念是如何以最佳方式将一组资源(如质量、能量等)从一个位置传输到另一个位置。 基本概念: …...

MIT-6.824-Lab2,Raft部分笔记|Use Go
文章目录 前记Paper6:RaftLEC5、6:RaftLAB22AtaskHintlockingstructureguide设计与编码 2BtaskHint设计与编码 2CtaskHint question后记 LEC5:GO, Threads, and Raftgo threads技巧raft实验易错点debug技巧 前记 趁着研一考完期末有点点空余…...

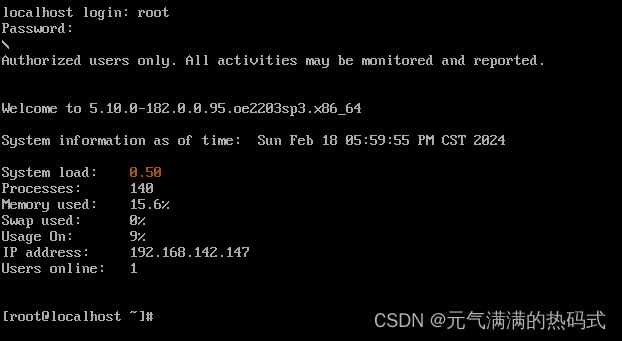
使用openeuler 22.03替代CentOS 7.9,建立虚拟机详细步骤
进入浏览器搜索网址下载openeuler 22.03镜像文件 https://mirrors.huaweicloud.com/openeuler/openEuler-22.03-LTS-SP3/ISO/x86_64/openEuler-22.03-LTS-SP3-x86_64-dvd.iso 打开VMware Workstation新建一个虚拟机: 自定义虚拟机位置 加入下载好的openeuler镜像文件…...

代理技术引领出海征程
在数字娱乐的繁荣时代,游戏开发者和发行商们意识到,要在全球市场立足,必须迈向国际化的出海之路。然而,这一旅程面临着跨越网络壁垒、适应多元文化和提升全球连接性的巨大挑战。本文将深入探讨代理技术在游戏行业出海过程中的创新…...

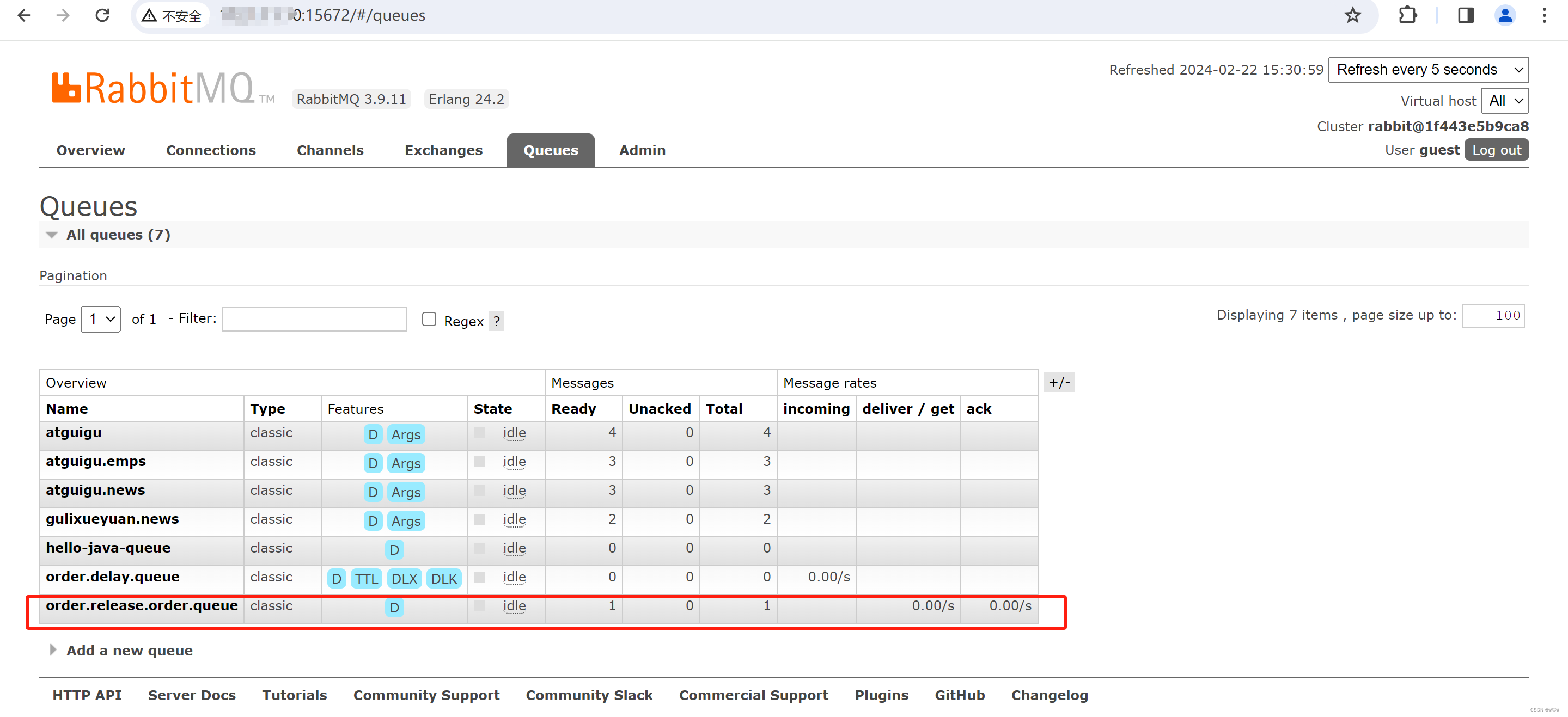
谷粒商城篇章9 ---- P248-P261/P292-P294 ---- 消息队列【分布式高级篇六】
目录 1 消息队列(Message Queue)简介 1.1 概述 1.2 消息服务中两个重要概念 1.3 消息队列主要有两种形式的目的地 1.4 JMS和AMQP对比 1.5 应用场景 1.6 Spring支持 1.7 SpringBoot自动配置 1.7 市面上的MQ产品 2 RabbitMQ 2.1 RabbitMQ简介 2.1.1 RabbitMQ简介 2…...
----生命周期事件)
【Spring连载】使用Spring Data访问 MongoDB(五)----生命周期事件
【Spring连载】使用Spring Data访问 MongoDB(五)----生命周期事件Lifecycle Events 一、实体回调Entity Callbacks1.1 实现实体回调1.2 注册实体回调 二、特定存储的实体回调 一、实体回调Entity Callbacks 1.1 实现实体回调 1.2 注册实体回调 二、特…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
