使用puppeteer完成监听浏览器下载文件并保存到自己本地或服务器上完成上传功能
需求场景
获取网站点击的下载pdf,并把pdf重命名再上传到COS云上面
技术使用
“puppeteer”: “^19.7.2”,
“egg”: “^3.15.0”, // 服务期用egg搭的
文件服务使用COS腾讯云
核心思路
获取浏览器下载事件,并把文件保存到本地
const session = await substitutePage.target().createCDPSession();await session.send('Page.setDownloadBehavior', {behavior: 'allow',downloadPath, // 指定文件保存路径回家});
在保存到本地前监听此文件夹,如果有文件则获取并上传
加timer做防抖是为了防止在文件写入时以及重命名文件时多次触发watch函数,导致出会出现0KB源文件脏数据
let timer: any = null;fs.watch(downloadPath, async (_eventType, filename) => {if (timer !== null) {clearTimeout(timer);}timer = setTimeout(() => {// 防止出现下载的临时文件就触发if (filename.endsWith('.pdf')) {resolve({filename,});}}, 500);});
完整代码
const session = await substitutePage.target().createCDPSession();await session.send('Page.setDownloadBehavior', {behavior: 'allow',downloadPath, // 指定文件保存路径回家});// res就是文件相关信息了const [ res ] = await this.downloadPdfHandler(substitutePage, downloadPath);// filePath就是自己本地的文件所在绝对路径const filePath = `${downloadPath}/${res.fileName}`;// uploadFile是cos文件上传相关实现, 我就不放了,有私密的keyconst pdfUriCode = await this.uploadFile(filePath, filePath);const pdfUri = decodeURIComponent(pdfUriCode);this.domainList = {pdfSize: res.pdfSize,pdfUri: pdfUri.substring(pdfUri.indexOf('root')),};
downloadPdfHandler函数实现
downloadPdfHandler(page, downloadPath): Promise<any> {const uuidName = uuidv4();const fsWatchApi = () => {// 使用防抖是为了防止下载的文件没有写入完全就重命名,那样会产生一个脏文件let timer: any = null;return new Promise<{ filename: string }>(resolve => {fs.watch(downloadPath, async (_eventType, filename) => {if (timer !== null) {clearTimeout(timer);}timer = setTimeout(() => {// 防止出现下载的临时文件就触发if (filename.endsWith('.pdf')) {resolve({filename,});}}, 500);});});};function responseWatchApi() {return new Promise<void>(resolve => {page.on('response', async response => {// 检查响应是否为application/octet-stream且可能包含PDF(或你期望的其他文件类型)if (response.headers()['content-type'].startsWith('application/octet-stream')) {resolve();}});});}return new Promise(async (resolve, reject) => {try {const [ , { filename }] = await Promise.all([ responseWatchApi(), fsWatchApi() ]);const oldFilePath = path.join(downloadPath, filename);const newFilePath = path.join(downloadPath, `${uuidName}.pdf`);try {fs.renameSync(oldFilePath, newFilePath);this.logger.info(`文件名已经被修改完成:${uuidName}`);} catch (error) {this.logger.info(`文件名已经被修改完成:${uuidName}`);}await this.sleep(5 * 1000);const files = fs.readdirSync(downloadPath);// 创建一个数组,将文件名和其mtime(最后修改时间)一起存储const filesWithMtime = files.map(file => {const filePath = path.join(downloadPath, file);const stats = fs.statSync(filePath);return { fileName: file, mtime: stats.mtime, size: stats.size };});const newestFile = filesWithMtime.sort((a, b) => b.mtime.getTime() - a.mtime.getTime())[0];this.logger.info('newestFile: %o', {newestFile,});resolve({pdfSize: newestFile.size,fileName: newestFile.fileName,});} catch (e) {reject(e);}});}
相关文章:

使用puppeteer完成监听浏览器下载文件并保存到自己本地或服务器上完成上传功能
需求场景 获取网站点击的下载pdf,并把pdf重命名再上传到COS云上面 技术使用 “puppeteer”: “^19.7.2”, “egg”: “^3.15.0”, // 服务期用egg搭的 文件服务使用COS腾讯云 核心思路 获取浏览器下载事件,并把文件保存到本地 const session awai…...

软件压力测试:测试方法与步骤详解
随着软件应用的不断发展,用户对系统性能的要求也逐渐提高。在不同的负载条件下,系统必须能够保持稳定、高效的运行。软件压力测试是一种验证系统在各种负载情况下性能表现的关键手段。本文将详细探讨软件压力测试的方法和步骤。 1. 明确测试目标 在进行压…...

Oerlikon欧瑞康LPCVD system操作使用说明
Oerlikon欧瑞康LPCVD system操作使用说明...

pyspark统计指标计算
下面介绍如何使用pyspark处理计算超大数据的统计指标,主要为:最大值、最小值、均值、方差、标准差、中位数、众数、非重复值等。 # 加载稽核数据 rd_sql f"select * from database.table" spark_data spark.sql(rd_sql)# 计算众数 由于spar…...

2.22号qt
1.使用信号和槽实现多个界面跳转 1.1准备两个界面 1.2第一个界面准备signal 1.3第二个界面准备slot 1.4将第一个界面的信号和槽进行连接 2.qss登录界面升级优化 2.1概念 Qss是Qt程序界面中用来设置控件的背景图片、大小、字体颜色、字体类型、按钮状态变化等属性ÿ…...

$attrs
一、概念 vue官网定义如下: 包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过v-bind="$attrs"传入内部组件——在创建…...
 C/C++ 遍历系统所有的IP路由表配置。)
OS X(MACOS) C/C++ 遍历系统所有的IP路由表配置。
以下源实现为遍历MAC苹果电脑系统上配置的所有IP路由表配置,回调 predicate 过滤函数只在 AF_INET(IPV4)的时候跳出,其它时不处理,人们可以根据自己的需求改动。 无需依赖MAC OS框架库提供的函数,最小依赖才有可能更容易移植代码到…...

人工智能_普通服务器CPU_安装清华开源人工智能AI大模型ChatGlm-6B_003---人工智能工作笔记0098
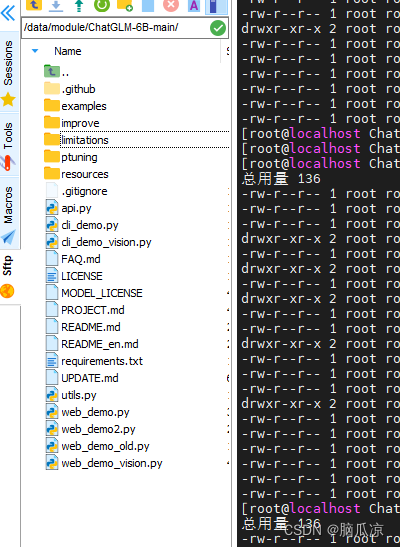
前面的环境安装差不多了,这里我没有安装git,因为我认为用不到,好下面去下载算法: 首先是算法下载: https://codeload.github.com/THUDM/ChatGLM-6B/zip/refs/heads/main 算法的下载连接是这里: 可以看到下载以后得到这个ChatGLM-6B-main这个算法压缩包 然后我们再去: 然后…...

基于JAVA的实验室耗材管理系统 开源项目
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 耗材档案模块2.2 耗材入库模块2.3 耗材出库模块2.4 耗材申请模块2.5 耗材审核模块 三、系统展示四、核心代码4.1 查询耗材品类4.2 查询资产出库清单4.3 资产出库4.4 查询入库单4.5 资产入库 五、免责说明 一、摘要 1.1…...

NXP实战笔记(七):S32K3xx基于RTD-SDK在S32DS上配置ICU输入捕获
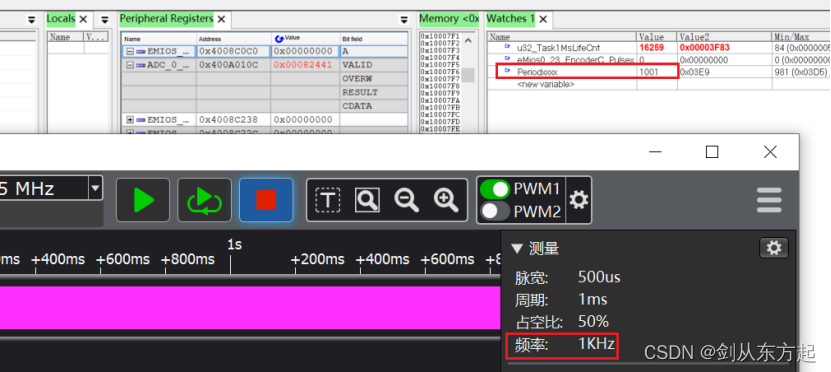
目录 1、概述 2、输入捕获SDK配置 2.1、SAIC中断方式 2.2、IPWM或者IPM 1、概述 输入捕获,可以抓取高电平时间、低电平时间、占空比、周期、边沿检测与回调函数、边沿计数(ABZ解码)、时间戳、唤醒中断。 记录一下根据Emios模块实现上述部分…...

左右联动布局效果
效果图: <template><el-dialog :modelValue"modelValue" :before-close"close" fullscreen :close-on-click-modal"false"><div class"farmer_detail"><div class"info_content"><di…...

【工具类】vscode ssh 远程免密登录开发
存放代码的机器运行 sshd,使用 vscode 的机器保证可以通过 ssh 登录服务器vscode 机器通过 ssh-keygen 生成 ssh 公私钥对将客户端的 id_rsa.pub 加入到服务器的鉴权队列 cat id_rsa.pub >> authorized_keysvscode 配置即可.ctrlp, remote-ssh: open ssh configuration f…...

【Antd】Form 表单获取不到 Input 的值
文章目录 今天遇到了一个奇怪的bug,Form表单中的Input组件的值,不能被Form获取,导致输入了内容,但是表单提交的时候值为undefined 报错代码 import { Button, Form, Input } from antd; import React from react;const App: Rea…...

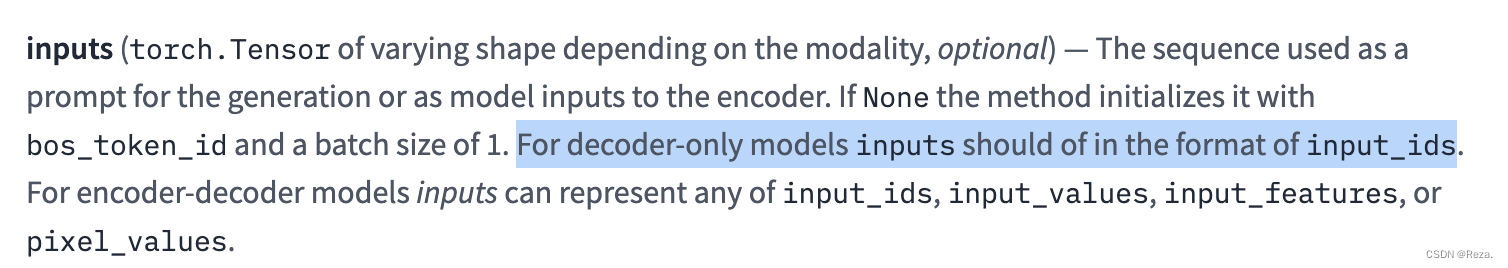
Encoder-decoder 与Decoder-only 模型之间的使用区别
承接上文:Transformer Encoder-Decoer 结构回顾 笔者以huggingface T5 transformer 对encoder-decoder 模型进行了简单的回顾。 由于笔者最近使用decoder-only模型时发现,其使用细节和encoder-decoder有着非常大的区别;而huggingface的接口为…...

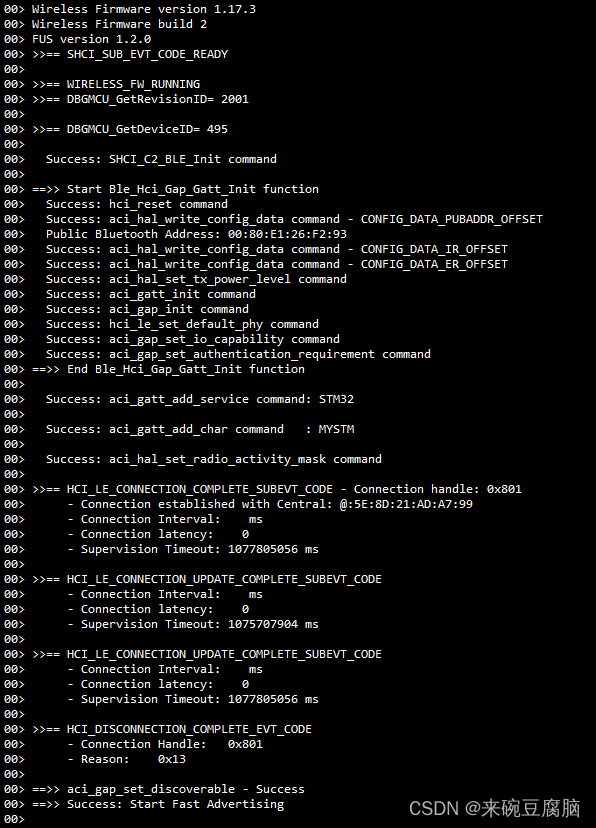
【STM32备忘录】【STM32WB系列的BLE低功耗蓝牙】一、测试广播配置搜不到信号的注意事项
一、预备知识: WB系列是双核单片机,用户写M4,无线协议栈使用M0新买到手的单片机,需要自己刷入使用的无线协议栈刷入无线协议栈的途径是通过一个叫FUS的东东,类似于bootloader,这个FUS新买的芯片通常已经刷…...

ChatGPT 是什么
文章目录 一、ChatGPT 是什么二、ChatGPT的发明者三、ChatGPT的运作方式四、ChatGPT的技术五、ChatGPT的优势六、ChatGPT的局限性七、ChatGPT的应用八、ChatGPT的未来九、总结 一、ChatGPT 是什么 OpenAI的ChatGPT,即Chat Generative Pre-Trained Transformer&…...

4款好用的ai智能写作软件,为写作排忧解难!
在当今信息爆炸的时代,写作已经成为人们生活和工作中不可或缺的一部分。然而,对于许多人来说,写作可能是一项具有挑战性的任务,需要花费大量的时间和精力。幸运的是,随着人工智能技术的不断发展,ai智能写作…...

js设计模式:计算属性模式
作用: 将对象中的某些值与其他值进行关联,根据其他值来计算该值的结果 vue中的计算属性就是很经典的例子 示例: let nowDate 2023const wjtInfo {brithDate:1995,get age(){return nowDate-this.brithDate}}console.log(wjtInfo.age,wjt年龄)nowDate 1console.log(wjtInf…...

2015-2024年考研数学(一)真题练习和解析——选择题
各个大学已经陆陆续续开学了,备考2025年考研的同学也要紧锣密鼓地开始备考,尤其是三门公共课——政治、英语、数学,备考的时间和周期都比较长,每一门都是难啃的硬骨头。 在这三门公共课中,数学的灵活性是最大的&#x…...

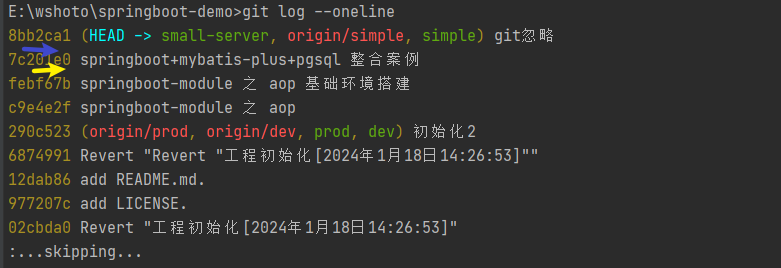
Git合并固定分支的某一部分至当前分支
在 Git 中,通常使用 git merge 命令来将一个分支的更改合并到另一个分支。如果你只想合并某个分支的一部分代码,可以使用以下两种方法: 1.批量文件合并 1.1.创建并切换到一个新的临时分支 首先,从要合并的源分支(即要…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
