vue3 vuex
目录
Vuex 是什么
什么是“状态管理模式”?
什么情况下我应该使用 Vuex?
使用方法:
提交载荷(Payload)
对象风格的提交方式
使用常量替代 Mutation 事件类型
Mutation 必须是同步函数
在组件中提交 Mutation
下一步:Action
Vuex 是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
什么是“状态管理模式”?
让我们从一个简单的 Vue 计数应用开始:
const Counter = {// 状态data () {return {count: 0}},// 视图template: `<div>{{ count }}</div>`,// 操作methods: {increment () {this.count++}}
}createApp(Counter).mount('#app')这个状态自管理应用包含以下几个部分:
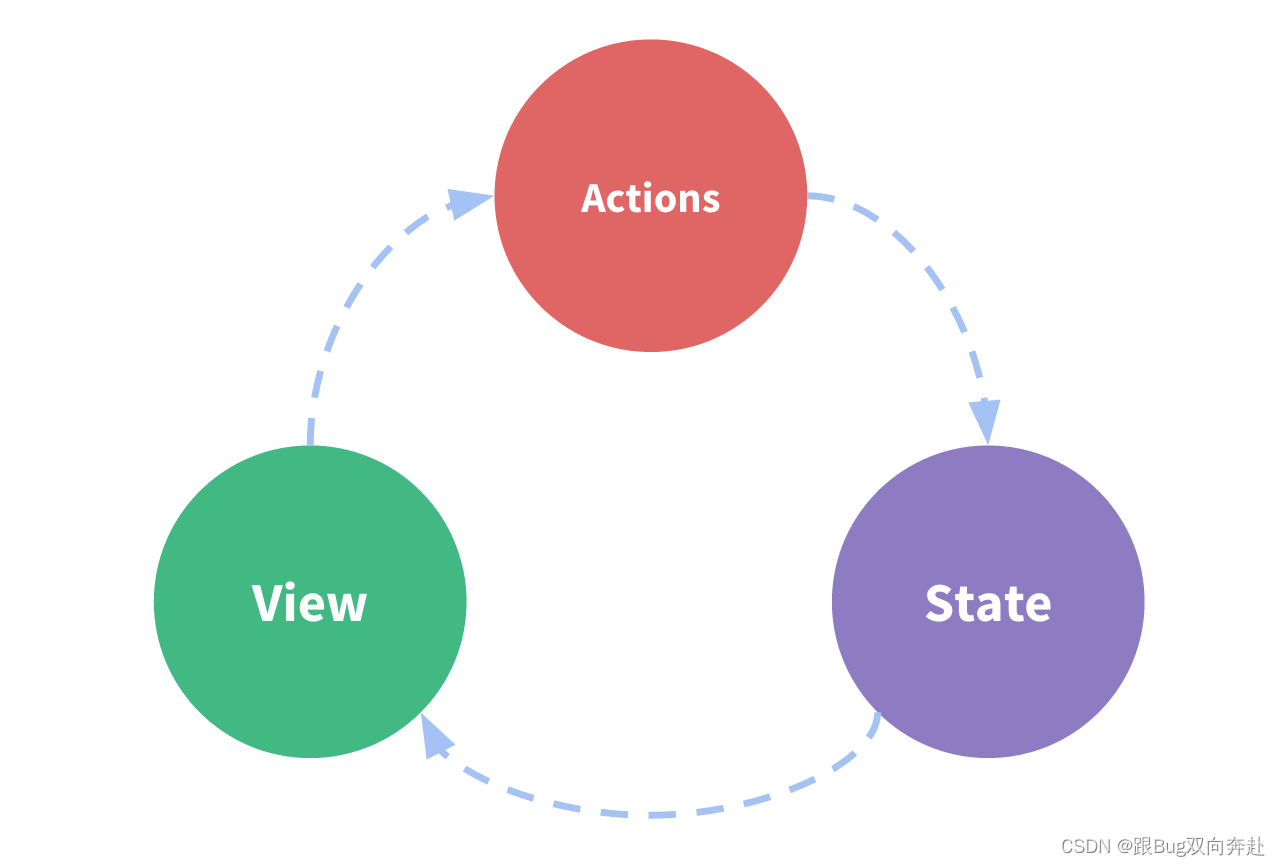
- 状态,驱动应用的数据源;
- 视图,以声明方式将状态映射到视图;
- 操作,响应在视图上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的简单示意:

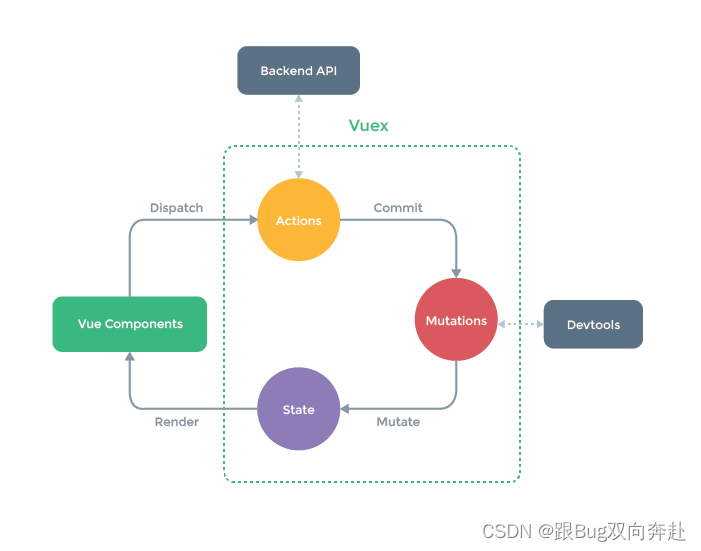
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
如果你想交互式地学习 Vuex,可以看这个 Scrimba 上的 Vuex 课程,它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。

什么情况下我应该使用 Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是:
Flux 架构就像眼镜:您自会知道什么时候需要它。
使用方法:
//vuex文件
import { createStore } from 'vuex'export default createStore({state: {fullscreenLoading: false // 全屏加载},getters: {},mutations: {updateFullLoading(state, status){state.fullscreenLoading = status}},actions: {},modules: {}
})
// 组件
import { useStore } from 'vuex'
export default {setup() {// vuexconst store = useStore()// mutaions修改store.commit('updateFullLoading', true)}
}
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
const store = createStore({state: {count: 1},mutations: {increment (state) {// 变更状态state.count++}}
})你不能直接调用一个 mutation 处理函数。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation 处理函数,你需要以相应的 type 调用 store.commit 方法:
store.commit('increment')提交载荷(Payload)
你可以向 store.commit 传入额外的参数,即 mutation 的载荷(payload):
// ...
mutations: {increment (state, n) {state.count += n}
}store.commit('increment', 10)在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读:
// ...
mutations: {increment (state, payload) {state.count += payload.amount}
}store.commit('increment', {amount: 10
})对象风格的提交方式
提交 mutation 的另一种方式是直接使用包含 type 属性的对象:
store.commit({type: 'increment',amount: 10
})当使用对象风格的提交方式,整个对象都作为载荷传给 mutation 函数,因此处理函数保持不变:
mutations: {increment (state, payload) {state.count += payload.amount}
}使用常量替代 Mutation 事件类型
使用常量替代 mutation 事件类型在各种 Flux 实现中是很常见的模式。这样可以使 linter 之类的工具发挥作用,同时把这些常量放在单独的文件中可以让你的代码合作者对整个 app 包含的 mutation 一目了然:
// mutation-types.js
export const SOME_MUTATION = 'SOME_MUTATION'// store.js
import { createStore } from 'vuex'
import { SOME_MUTATION } from './mutation-types'const store = createStore({state: { ... },mutations: {// 我们可以使用 ES2015 风格的计算属性命名功能// 来使用一个常量作为函数名[SOME_MUTATION] (state) {// 修改 state}}
})用不用常量取决于你——在需要多人协作的大型项目中,这会很有帮助。但如果你不喜欢,你完全可以不这样做。
Mutation 必须是同步函数
一条重要的原则就是要记住 mutation 必须是同步函数。为什么?请参考下面的例子
mutations: {someMutation (state) {api.callAsyncMethod(() => {state.count++})}
}现在想象,我们正在 debug 一个 app 并且观察 devtool 中的 mutation 日志。每一条 mutation 被记录,devtools 都需要捕捉到前一状态和后一状态的快照。然而,在上面的例子中 mutation 中的异步函数中的回调让这不可能完成:因为当 mutation 触发的时候,回调函数还没有被调用,devtools 不知道什么时候回调函数实际上被调用——实质上任何在回调函数中进行的状态的改变都是不可追踪的。
在组件中提交 Mutation
你可以在组件中使用 this.$store.commit('xxx') 提交 mutation,或者使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用(需要在根节点注入 store)。
import { mapMutations } from 'vuex'export default {// ...methods: {...mapMutations(['increment', // 将 `this.increment()` 映射为 `this.$store.commit('increment')`// `mapMutations` 也支持载荷:'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.commit('incrementBy', amount)`]),...mapMutations({add: 'increment' // 将 `this.add()` 映射为 `this.$store.commit('increment')`})}
}下一步:Action
在 mutation 中混合异步调用会导致你的程序很难调试。例如,当你调用了两个包含异步回调的 mutation 来改变状态,你怎么知道什么时候回调和哪个先回调呢?这就是为什么我们要区分这两个概念。在 Vuex 中,mutation 都是同步事务:
store.commit('increment')
// 任何由 "increment" 导致的状态变更都应该在此刻完成。 
相关文章:

vue3 vuex
目录 Vuex 是什么 什么是“状态管理模式”? 什么情况下我应该使用 Vuex? 使用方法: 提交载荷(Payload) 对象风格的提交方式 使用常量替代 Mutation 事件类型 Mutation 必须是同步函数 在组件中提交 Mutation …...

Java架构师之路三、网络通信:TCP/IP协议、HTTP协议、RESTful API、WebSocket、RPC等。
目录 TCP/IP协议: HTTP协议: RESTful API: WebSocket: RPC: UDP: HTTPS: 上篇:Java架构师之路二、数据库:SQL语言、关系型数据库、非关系型数据库、数据一致性、事…...

【C++】笔试训练(九)
目录 一、选择题二、编程题1、另类加法2、走方格的方案数 一、选择题 1、某函数申明如下 void Func(int& nVal1);有int a,下面使用正确的为() A Func(a) B Func(&a) C Func(*a) D Func(&(*a)) 答案:A 2、C语言中,类…...

模板注入 [BJDCTF2020]Cookie is so stable1
打开题目 有flag页面,有Hint页面 这里题目有提示,突破口是在cookie上面 经过测试发现有ssti注入: 抓包 判断模板注入类型的办法 输入 {{7*‘7’}} 回显49 输入{{7*‘7’}},返回49表示是 Twig 模块 输入{{7*‘7’}}࿰…...

2-18算法习题总结
二分查找问题 [COCI 2011/2012 #5] EKO / 砍树 题目描述 伐木工人 Mirko 需要砍 M M M 米长的木材。对 Mirko 来说这是很简单的工作,因为他有一个漂亮的新伐木机,可以如野火一般砍伐森林。不过,Mirko 只被允许砍伐一排树。 Mirko 的伐木…...

【软考高项】【英语知识】-- 单词积累
目录 一、常见计算机技术词汇 二、项目管理词汇 2.1 十大知识域 2.2 五大过程组 2.3 49个子过程 2.4 工具和技术汇总 2.5 输入和输出汇总 一、常见计算机技术词汇 序号中文英文1云计算Cloud computing2云存储Cloud storage3云服务Cloud service4软件即服务SaaS5平台即服…...

外包干了3个月,技术退步明显
先说一下自己的情况,本科生,19年通过校招进入广州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

【ArcGIS微课1000例】0105:三维模型转体模型(导入sketchup转多面体为例)
文章目录 一、实验概述二、三维模型转多面体三、加载多面体数据四、注意事项一、实验概述 ArcGIS可以借助【导入3D文件】工具支持主流的三维模型导入。支持 3D Studio Max (.3ds)、VRML and GeoVRML 2.0 (.wrl)、SketchUp 6.0 (.skp)、OpenFlight 15.8 (.flt)、Collaborative …...

创建型设计模式 - 原型设计模式 - JAVA
原型设计模式 一 .简介二. 案例三. 补充知识 前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 一 .简介 原型模式提供了一种机制,可以将原始对象复制到新对象࿰…...

Squid代理:APT、PyPI和Docker的内网穿透解决方案
如果你是在内网环境,并且你知道一台服务器可以链接外网,可以通过Squid代理的方式更新apt、pypi、docker源。 你可以通过在服务器A(172.16.16.122,可上外网)上设置代理服务器来实现服务器B通过服务器A访问外部APT源的需…...

MYSQL--触发器
一:介绍: 1.触发器实际上就是一种特殊的存储过程,两者都能够在MYSQL当中完成特定的功能,存储在服务器上的特殊SQL片段,可以重复进行使用,提高复用性的一种功能.但是触发器并不需要进行调用,在使用DML操作的时候会自动的调用相关的触发器操作 2.触发器能够对于DML操作当中的,删除…...

onnx 1.16 doc学习笔记四:python API-If和Scan
onnx作为一个通用格式,很少有中文教程,因此开一篇文章对onnx 1.16文档进行翻译与进一步解释, onnx 1.16官方文档:https://onnx.ai/onnx/intro/index.html](https://onnx.ai/onnx/intro/index.html), 如果觉得有收获&am…...

如何构建企业专属GPT
大语言模型(LLM)具有令人印象深刻的自然语言理解和生成能力, 2022年11月底OpenAI发布了ChatGPT,一跃成为人工智能AI领域的现象级应用。但由于LLM的训练数据集主要来源于互联网数据,企业私域信息并未被LLM所训练&#x…...

知识积累(二):损失函数正则化与权重衰减
文章目录 1. 欧氏距离与L2范数1.1 常用的相似性度量 2. 什么是正则化?参考资料 本文只介绍 L2 正则化。 1. 欧氏距离与L2范数 欧氏距离也就是L2范数 1.1 常用的相似性度量 1)点积 2)余弦相似度 3)L1和L2 2. 什么是正则化&…...

消息中间件-面试题
MQ选择 一、Kafka 1、消息队列如何保证消息可靠性 消息不重复 生产者控制消费者幂等消息不丢失 生产者发送,要确认broker收到并持久化broker确认消费者消费完,再删除消息2、kafka是什么 Kafka是一种高吞吐量、分布式、基于发布/订阅的消息中间件,是Apache的开源项目。broke…...

Python 将二维数组或矩阵变为三维
Python 将二维数组或矩阵变为三维 引言正文基础 拓展 引言 之前,我们已经介绍过了 Python 将一维数组或矩阵变为三维。然而,很多时候,我们也需要对二维矩阵进行操作,这里特来介绍一下如何将二维矩阵扩展为三维。 阅读这一篇前推…...

区块链与Solidity详细介绍及基本语法使用
一、区块链简介 区块链是一种分布式数据库技术,它以块的形式存储数据,并通过加密算法确保数据的安全性。每个块包含一系列交易,并通过哈希值与前一个块相连接,形成一个链式结构。这种结构使得数据难以被篡改,因为任何对…...

题目 1253: 老王赛马
题目描述: 赛马是一古老的游戏,早在公元前四世纪的中国,处在诸侯割据的状态,历史上称为“战国时期”。在魏国作官的孙膑,因为受到同僚庞涓的迫害,被齐国使臣救出后,到达齐国国都。 赛马是当时最受齐国贵族…...

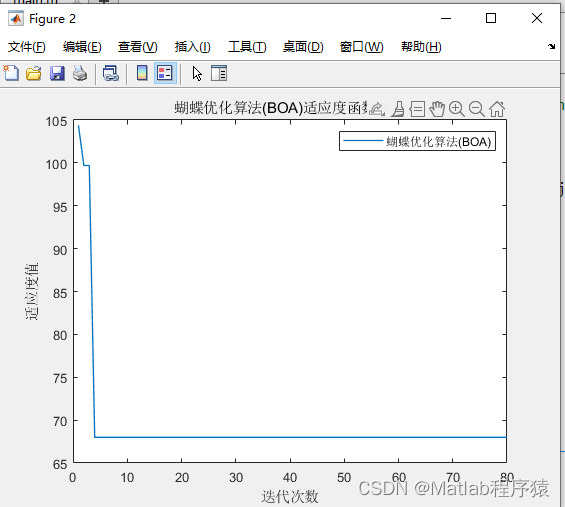
【MATLAB源码-第144期】基于matlab的蝴蝶优化算法(BOA)无人机三维路径规划,输出做短路径图和适应度曲线。
操作环境: MATLAB 2022a 1、算法描述 蝴蝶优化算法(Butterfly Optimization Algorithm, BOA)是基于蝴蝶觅食行为的一种新颖的群体智能算法。它通过模拟蝴蝶个体在寻找食物过程中的嗅觉导向行为以及随机飞行行为,来探索解空间…...

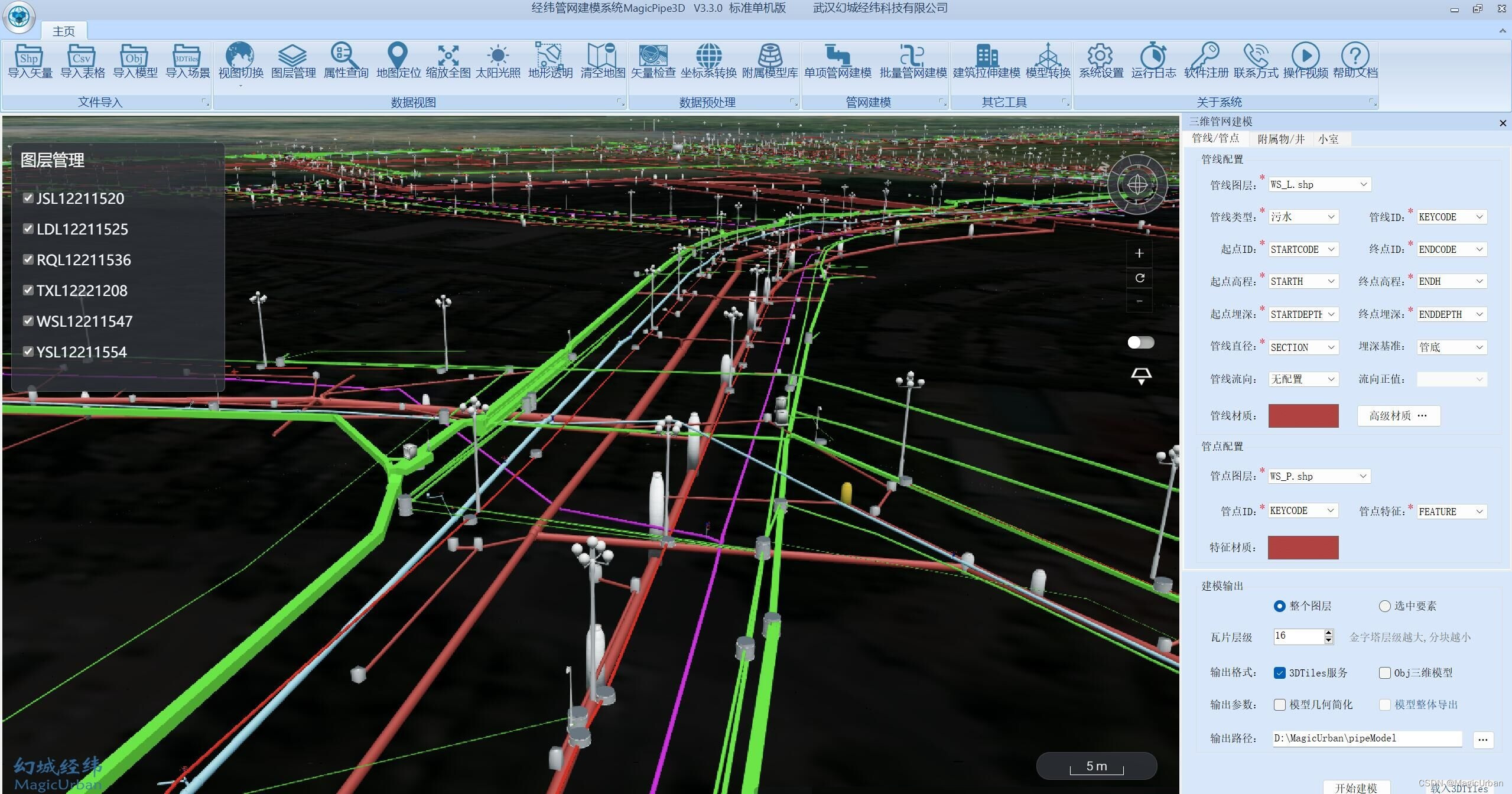
地下管线管网三维建模工具MagicPipe3D V3.4.2发布
经纬管网建模系统MagicPipe3D,本地离线参数化构建地下管网三维模型(包括管道、接头、附属设施等),输出标准3DTiles服务、Obj模型等格式,支持Cesium、Unreal、Unity、Osg等引擎加载进行三维可视化、语义查询、专题分析&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
