Vue全局指令防止重复点击(等待请求)
继《vue之全局请求loading》之后,总觉得全局loading有时候不太…友好,所以总想将loading加到被点击的元素上面,于是乎就想到了点击事件与请求方法相关联,本想重写组件的click方法,但是这样对组件的影响太大,所以放弃了,最终想到了Vue全局指令。
一、实现原理
通过全局指令代替组件事件,在全局指令中绑定click事件,当dom被点击时,给dom添加禁用状态,利用闭包等方式获取到绑定的方法,通过await等待方法执行完毕然后去掉禁用;
二、使用
@click替换为v-con-click
<el-button type="primary" icon="el-icon-search" size="mini" v-con-click="handleQuery">搜索</el-button>
三、注意事项
1. 同步和异步回调只能选一种
同步通过await来等待去除禁用,而异步回调则是由自己判断去掉禁用。
同步(没有传参):
handleQuery(e) {console.log(e); // 没有传参时,默认为点击事件this.queryParams.pageNum = 1;await this.getList();
}
异步回调(没有传参):
handleQuery() {console.log(e); // 没有传参,默认为点击事件return (removeDisabled) => {this.queryParams.pageNum = 1;this.getList().then(res => {// 去掉组件禁用removeDisabled();})}
}
2. 异步回调需闭包
因需要回传回调方法,所以需添加一层闭包;
3. 有传参的方法需闭包
因有参数的方法相当于绑定时会自动执行一遍,所以添加闭包,来获取执行代码。
handleQuery(d) {return (removeDisabled) => {this.queryParams.pageNum = 1;this.getList().then(res => {// 去掉组件禁用removeDisabled();})}
}
所以对于有参数的方法异步回调就相当于两次闭包
handleQuery(d) {return (e) => {console.log(e); // 点击事件return (removeDisabled) => {// 去掉组件禁用removeDisabled();}}
}
3. 其他问题
因想法特殊,可能会出现未知问题,目前暂未发现其他问题,如有问题,欢迎即使提出。
四、代码
const conClickDirective = {bind(el, binding, vnode) {el.addEventListener('click', async e => {let hasCb = false;el.classList.add('is-disabled');el.disabled = true;// 这里写点击事件的逻辑if (binding.value instanceof Function) {const res = await binding.value(e);if (res instanceof Function) {const d = res(() => {el.disabled = false;el.classList.remove('is-disabled');})if (!(d instanceof Promise)) {hasCb = true;} else {await d;}}}if (!hasCb) {el.disabled = false;el.classList.remove('is-disabled');}});}
};// 全局注册自定义指令
Vue.directive('con-click', conClickDirective);
五、进阶版
进阶版:《Vue全局事件防止重复点击(等待请求)【进阶版】》
相关文章:
)
Vue全局指令防止重复点击(等待请求)
继《vue之全局请求loading》之后,总觉得全局loading有时候不太…友好,所以总想将loading加到被点击的元素上面,于是乎就想到了点击事件与请求方法相关联,本想重写组件的click方法,但是这样对组件的影响太大,…...

数据库索引面试的相关问题
查看索引的执行计划 索引失效的情况 1、索引列上做了计算,函数,类型转换等操作。索引失效是因为查询过程需要扫描整个索引并回表。代价高于直接全表扫描。 Like匹配使用了前缀匹配符“%abc” 字符串不加引号导致类型转换。 原因: 常见索…...

Spring启动生命周期
Spring Boot 生命周期详解 Spring Boot 应用程序的生命周期包含几个阶段,每个阶段都有特定的事件和钩子,允许开发者在应用程序的不同生命周期阶段插入自定义逻辑。以下是 Spring Boot 生命周期的主要阶段和对应的事件: 准备阶段:…...

瑞芯微RK3568芯片介绍
RK3568简介 RK3568是一款由瑞芯微电子有限公司(Rockchip Electronics Co. Ltd)推出的高性能多媒体处理器,定位于中高端市场,被广泛应用于平板电脑、多媒体盒子、电子看板和工业控制等领域。以下是对这款芯片的简要介绍࿱…...

15.一种坍缩式的简单——组合模式详解
当曾经的孩子们慢慢步入社会才知道,那年味渐淡的春节就像是疾驰在人生路上的暂停键。 它允许你在隆隆的鞭炮声中静下心来,瞻前顾后,怅然若失。 也允许你在寂静的街道上屏气凝神,倾听自己胸腔里的那团人声鼎沸。 孩子们会明白的&am…...

Node.js的debug模块源码分析及在harmonyOS平台移植
Debug库 是一个小巧但功能强大的 JavaScript 调试工具库,可以帮助开发人员更轻松地进行调试,以便更快地发现和修复问题。它的主要特点是可以轻松地添加调试日志语句,同时在不需要调试时可以轻松地禁用它们,以避免在生产环境中对性…...

【Crypto | CTF】BUUCTF RSA2
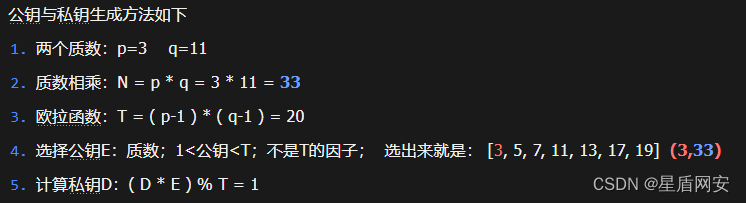
天命:密码学越来越难了,看别人笔记都不知道写啥 天命:莫慌,虽然我不会推演法,但我可以用归纳法 虽然我不知道解题的推演,但我可以背公式啊哈哈哈 虽然我不会这题,但是我也能做出来 公式我不知…...

单片机学习笔记---红外遥控红外遥控电机调速(完结篇)
目录 低电平触发中断和下降沿触发中断的区别 红外遥控 Int0.c Int.h Timer0.c Timer0.h IR.c IR.h main.c 红外遥控电机调速 Timer1.c Timer.h Motor.c Motor.h main.c 上一节讲了红外发送和接收的工作原理,这一节开始代码演示! 提前说…...

Linux第62步_备份移植好的所有的文件和文件夹
1、备份“my-tfa”目录下所有的文件和文件夹 1)、打开终端 输入“ls回车”,列出当前目录下所有的文件和文件夹 输入“cd linux回车”,切换“linux”目录下 输入“ls回车”,列出当前目录下所有的文件和文件夹 输入“cd atk-mp1/回车”&am…...

【xss跨站漏洞】xss漏洞前置知识点整理
xss漏洞成因 xss漏洞是一种前端javascript产生的漏洞。 我们网站基本都是会用到javascript编写一些东西,浏览器也能直接识别javascript。 如果有一个地方能够输入文字,但是他又没有过滤你的输入,那么自己或者他人看到你输入的javascript代…...

mac下mysql 常用命令
mysql启动命令 在Mac OS X启动和停止MySQL服务的命令, 启动MySQL服务 sudo /usr/local/mysql/support-files/mysql.server start 停止MySQL服务 sudo /usr/local/mysql/support-files/mysql.server stop 重启MySQL服务 sudo /usr/local/mysql/support-files/mys…...

2.21号qt
1.QMainWindow中常用的类 继承于QMainWindow类,原因该类提供了QWidget没有提供的成员函数。 菜单栏、工具栏、状态栏、浮动窗口(铆接部件)、核心部件 1.1 菜单栏 QMenuBar //创建菜单栏 QMenuBar 最多只能有一个 QMenuBar *mbar menu…...

什么是MVVM?MVC、MVP与MVVM模式的区别?
MVVM(Model-View-ViewModel)是一种软件架构模式,用于将用户界面(View)与业务逻辑(Model)分离,并通过ViewModel来连接两者。MVVM的目标是实现可测试性、可维护性和可复用性。 MVC&am…...

ElementUI组件的安装和使用
Element UI 是一款基于 Vue 2.0 的桌面端组件库,主要用于快速构建网站的前端部分。它提供了丰富的组件,如按钮、输入框、表格、标签页等,以及一些布局元素,如布局容器、分割线等。Element UI 的设计风格简洁,易于上手&…...

Laravel01 课程介绍以及Laravel环境搭建
Laravel01 课程介绍 1. Laravel2. mac开发环境搭建(通过Homebrew)3. 创建一个项目 1. Laravel 公司中面临着PHP项目与Java项目并行,所以需要我写PHP的项目,公司用的框架就是Laravel,所以在B站上找了一门课学习。 Laravel中文文档地址 https…...

面试redis篇-03缓存击穿
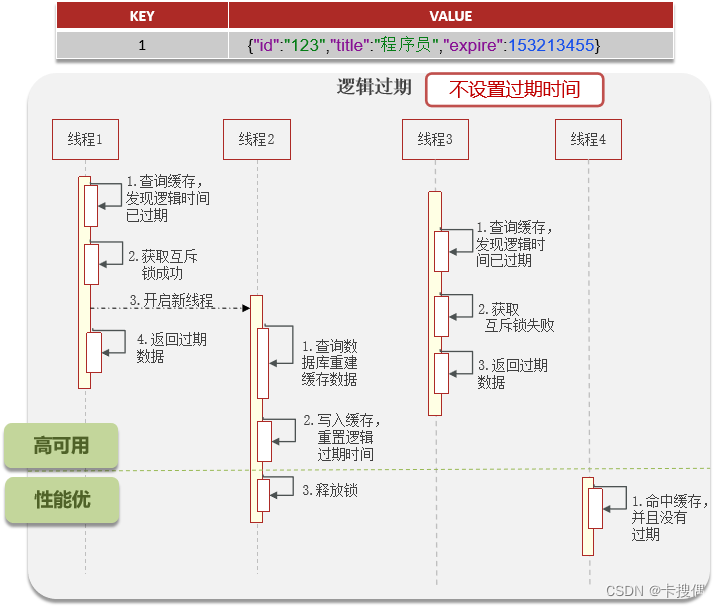
原理 缓存击穿:给某一个key设置了过期时间,当key过期的时候,恰好这时间点对这个key有大量的并发请求过来,这些并发的请求可能会瞬间把DB压垮 解决方案一:互斥锁 解决方案二:逻辑过期 提问与回答 面试官 :什么是缓存击穿 ? 怎么解决 ? 回答: 缓存击穿的意思…...

k8s容器以及基础设施优化
1.硬件系统选型:宿主机通用配置16c/32GB/4网卡队列 2.os优化:单机支持百万tcp并发,/etc/sysctl.conf,/etc/security/limits.conf 3.k8s&容器层优化:性能优化initContainer 4.kube-dns优化:增大--cache-size,设置…...

蓝桥杯备赛系列——倒计时50天!
蓝桥杯备赛系列 倒计时50天! 前缀和和差分 知识点 **前缀和数组:**假设原数组用a[i]表示,前缀和数组用sum[i]表示,那么sum[i]表示的是原数组前i项之和,注意一般用前缀和数组时,原数组a[i]的有效下标是从…...

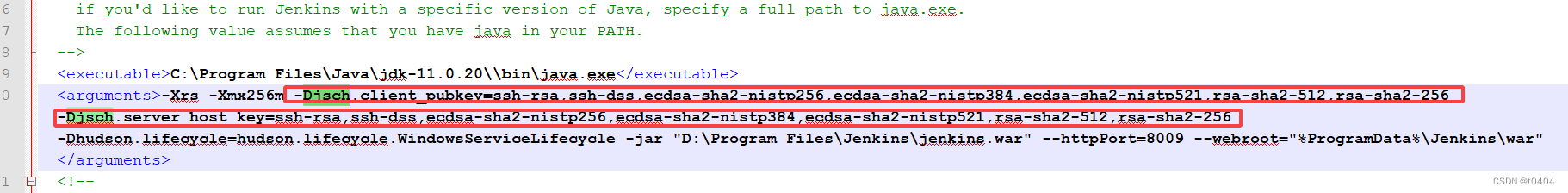
jenkins配置ssh的时候测试连接出现Algorithm negotiation fail
背景:当jenkins升级后,同时ssh插件也升级,测试ssh连接的时候 出现的问题: com.jcraft.jsch.JSchAlgoNegoFailException: Algorithm negotiation fail: algorithmName"server_host_key" jschProposal"ecdsa-sha2-n…...

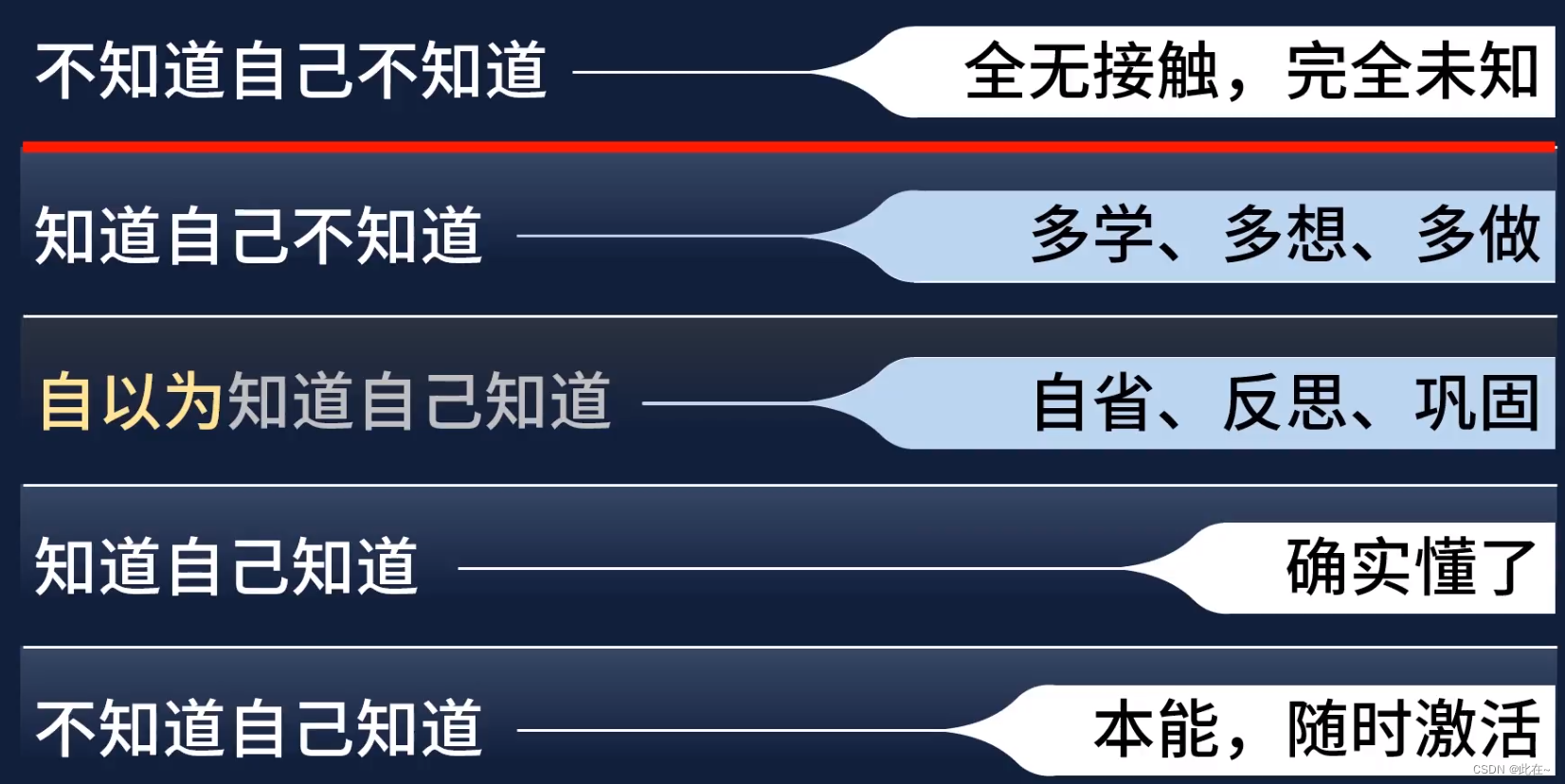
思维模型整合
思维模型整合 4P--- 4C思考模型能力圈模型 4P— 4C思考模型 在竞争激烈的今天,每个赛道都有众多可以为客户提供相同价值的对手,而赛道中的佼佼者之所以能打败大部分人,可能并不是他们能比别人更能讨好大众,而是因为在这个赛道它有…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
