js+views 压缩上传的图片
安装image-conversion插件,在before-upload方法中对上传的图片文件进行处理
遇到的问题:
1、因为在上传文件之前的钩子中对图片进行了压缩处理,所以组件中上传的data会丢失,需要重新赋值
2、imageConversion 的引入需要使用import * as imageConversion from 'image-conversion,否则无法生效
线上图片压缩工具https://tinypng.com/
1、安装
npm install image-conversion --save
2、代码中使用
<el-uploadclass="avatar-uploader"action="":data="data" :on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><img v-if="imageUrl" :src="imageUrl" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
// 引入image-conversion
import * as imageConversion from 'image-conversion'
//图片超过500k压缩 宽度超过1080等比缩放beforeAvatarUpload(file) {console.log(this.data);let otherData = this.dataconst check = this.uploadList.length < this.num;if (!check) {this.$Message.warning(`上传图片不超过${this.num}张。`);} else {const image = new Image();const size = file.size / 1024console.log(`压缩前${size}k`)let name = this.getDiffName(file.name)if (name == '图片') {return new Promise((resolve) => {if (size >= 500) {let imgWidth = 0let imgHeigth = 0image.onload = function () {imgWidth = this.widthimgHeigth = this.heightconsole.log("图片宽度:", this.width);console.log("图片高度:", this.height);let scaleNum = imgWidth > 1080 ? (imgWidth / 1080).toFixed(2) : 1imgHeigth = (imgHeigth / scaleNum).toFixed(2)console.log("图片宽度`:", scaleNum);console.log("图片高度`:", imgHeigth);let resizeSize = (size / 5) >= 500 ? size / 5 : 500// imageConversion.compressAccurately(file, { width: 1080, height: imgHeigth, size: 600 }).then(res => {imageConversion.compressAccurately(file, resizeSize).then(res => {res = new File([res], file.name, { type: res.type, lastModified: Date.now() })this.data = otherDataconsole.log(`压缩后${res.size / 1024}k`)resolve(res)})// 这里可以根据需要进行其他操作或处理};image.src = URL.createObjectURL(file); // 将文件转换为URL地址并加载到image对象中} else {resolve(file)}})}}},getDiffName(fileName) {let name = "";let type = fileName.substring(fileName.lastIndexOf(".") + 1);if (["wav", "aac", "mp3"].indexOf(type) >= 0) name = "音频";else if (["mp4", "avi", "mov", "rmvb"].indexOf(type) >= 0) name = "视频";else if (["txt", "doc", "xls", "xlsx", "ppt", "pdf", "docx", "pptx"].indexOf(type) >= 0)name = "文件";else name = "图片";return name;},
完整代码
<template><div><el-upload class="avatar-uploader" action="" :data="data" :on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><img v-if="imageUrl" :src="imageUrl" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i></el-upload></div>
</template>
<script>
// 引入image-conversion
import * as imageConversion from 'image-conversion'
export default {data() {return {};},computed: {},methods: {getDiffName(fileName) {let name = "";let type = fileName.substring(fileName.lastIndexOf(".") + 1);if (["wav", "aac", "mp3"].indexOf(type) >= 0) name = "音频";else if (["mp4", "avi", "mov", "rmvb"].indexOf(type) >= 0) name = "视频";else if (["txt", "doc", "xls", "xlsx", "ppt", "pdf", "docx", "pptx"].indexOf(type) >= 0)name = "文件";else name = "图片";return name;},//图片超过1M压缩 宽度超过800等比缩放handleBeforeUpload(file) {console.log(this.data);let otherData = this.dataconst check = this.uploadList.length < this.num;if (!check) {this.$Message.warning(`上传图片不超过${this.num}张。`);} else {const image = new Image();const size = file.size / 1024console.log(`压缩前${size}k`)let name = this.getDiffName(file.name)if (name == '图片') {return new Promise((resolve) => {if (size >= 500) {let imgWidth = 0let imgHeigth = 0image.onload = function () {imgWidth = this.widthimgHeigth = this.heightconsole.log("图片宽度:", this.width);console.log("图片高度:", this.height);let scaleNum = imgWidth > 1080 ? (imgWidth / 1080).toFixed(2) : 1imgHeigth = (imgHeigth / scaleNum).toFixed(2)console.log("图片宽度`:", scaleNum);console.log("图片高度`:", imgHeigth);let resizeSize = (size / 5) >= 500 ? size / 5 : 500// imageConversion.compressAccurately(file, { width: 1080, height: imgHeigth, size: 600 }).then(res => {imageConversion.compressAccurately(file, resizeSize).then(res => {res = new File([res], file.name, { type: res.type, lastModified: Date.now() })this.data = otherDataconsole.log(`压缩后${res.size / 1024}k`)resolve(res)})// 这里可以根据需要进行其他操作或处理};image.src = URL.createObjectURL(file); // 将文件转换为URL地址并加载到image对象中} else {resolve(file)}})}}},},mounted() { },
};
</script>
<style lang="less" scoped></style>
相关文章:

js+views 压缩上传的图片
安装image-conversion插件,在before-upload方法中对上传的图片文件进行处理 遇到的问题: 1、因为在上传文件之前的钩子中对图片进行了压缩处理,所以组件中上传的data会丢失,需要重新赋值 2、imageConversion 的引入需要使用impor…...

【安卓基础5】中级控件
🏆作者简介:|康有为| ,大四在读,目前在小米安卓实习,毕业入职 🏆本文收录于 安卓学习大全持续更新中,欢迎关注 🏆安卓学习资料推荐: 视频:b站搜动脑学院 视频…...

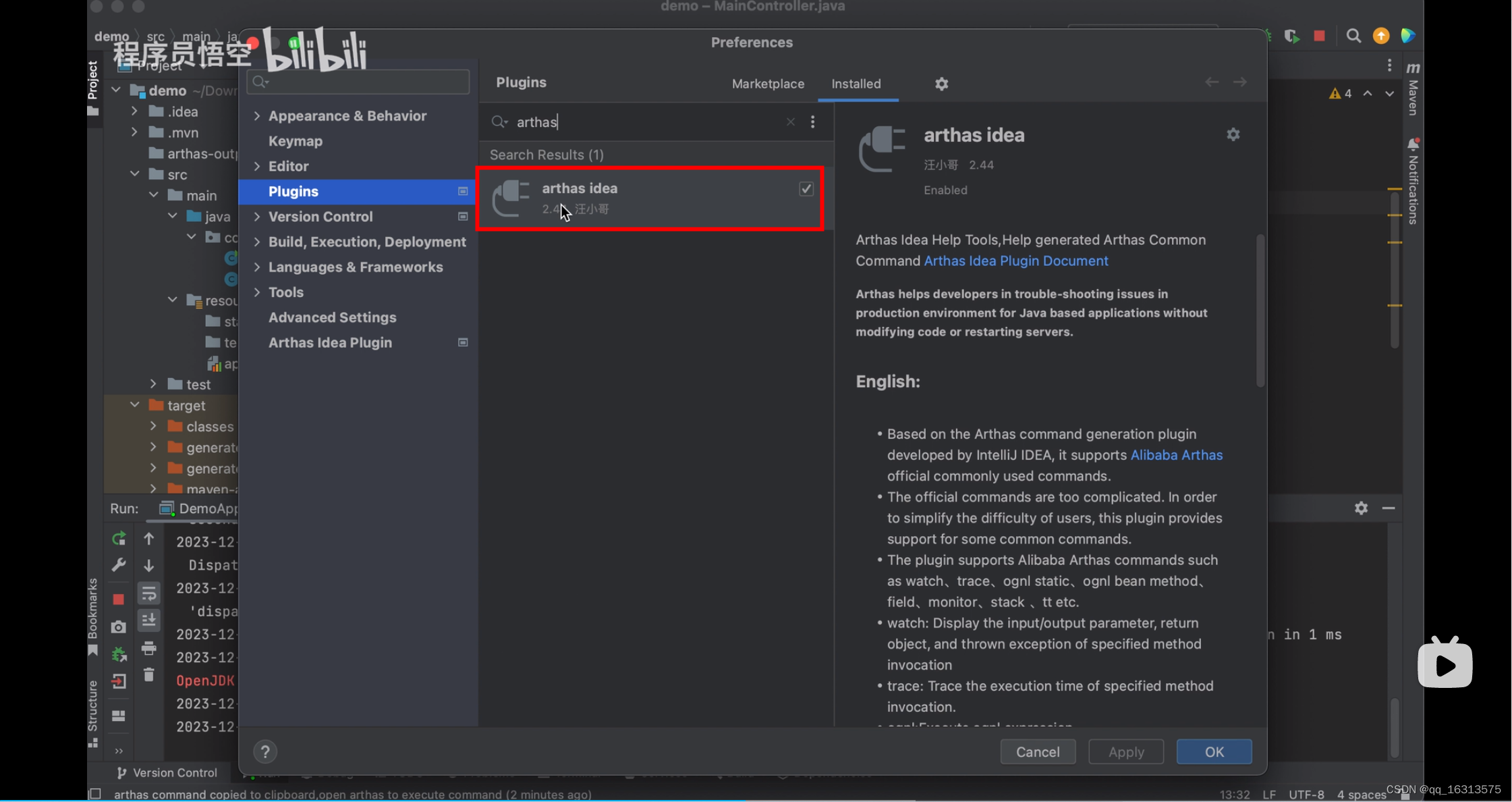
Arthas—【学习篇】
1. Arthas官网 arthas 2. 下载 从 Maven 仓库下载 最新版本,点击下载:编辑在新窗口打开 点击这个 mavrn-central 即可显示下面的图片 #从 Github Releases 页下载 Releases alibaba/arthas GitHub 3. 解压 将压缩包复制到一个位置&…...

css pointer-events 多层鼠标点击事件
threejs 无法滑动视角,菜单界面覆盖threejs操作事件。 pointer-events /* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visib…...

k8s中基于alpine的pod无法解析域名问题
现象 在pod内无法解析指定域名 # 执行ping bash-4.4# ping xx-xx-svc-0.xxx-fcp.svc.cluster.local ping: bad address xx-xx-svc-0.xxx-fcp.svc.cluster.local排查经过 # 执行nslookup bash-4.4# nslookup xx-xx-svc-0.xxx-fcp.svc.cluster.local Server: 172.43.0…...

缩小ppt文件大小的办法
之前用别人模版做了个PPT,100多M,文件存在卡顿问题 解决办法: 1.找到ppt中哪个文件过大,针对解决 2.寻找视频/音频文件,减少体积 3.字体文件是不是过多的问题。 一、文件寻找的内容步骤: 步骤: 1.把p…...

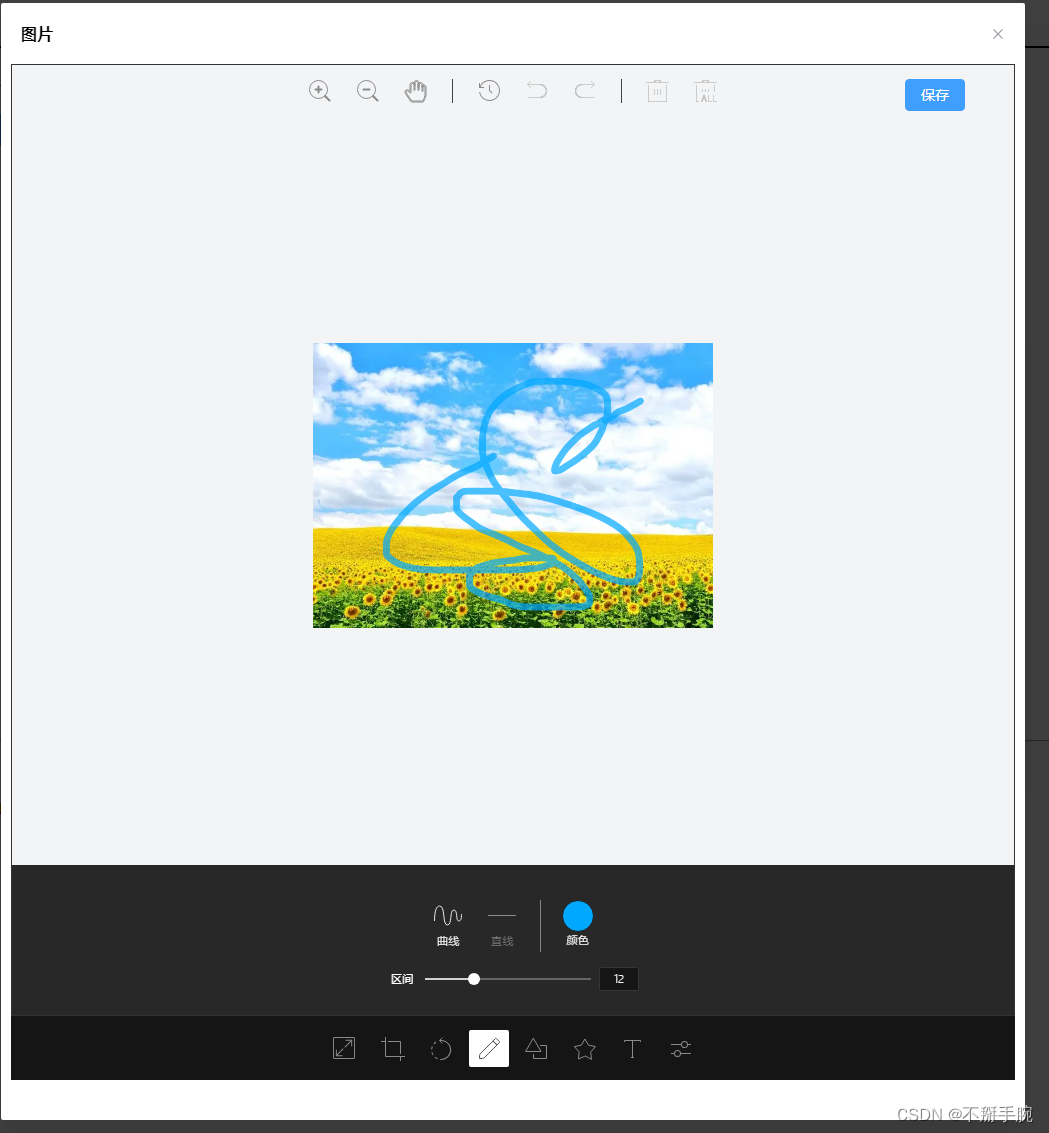
vue3中使用 tui-image-editor进行图片处理,并上传
效果图 下载包 pnpm i tui-image-editor pnpm i tui-color-picker调用组件 //html部分 <el-dialog v-model"imgshow" destroy-on-close width"40%" draggable align-center :show-close"true":close-on-click-modal"false">&l…...

18.贪心算法
排序贪心 区间贪心 删数贪心 统计二进制下有多少1 int Getbit_1(int n){int cnt0;while(n){nn&(n-1);cnt;}return cnt; }暴力加一维前缀和优化 #include <iostream> #include <climits> using namespace std; #define int long long const int N2e510; in…...

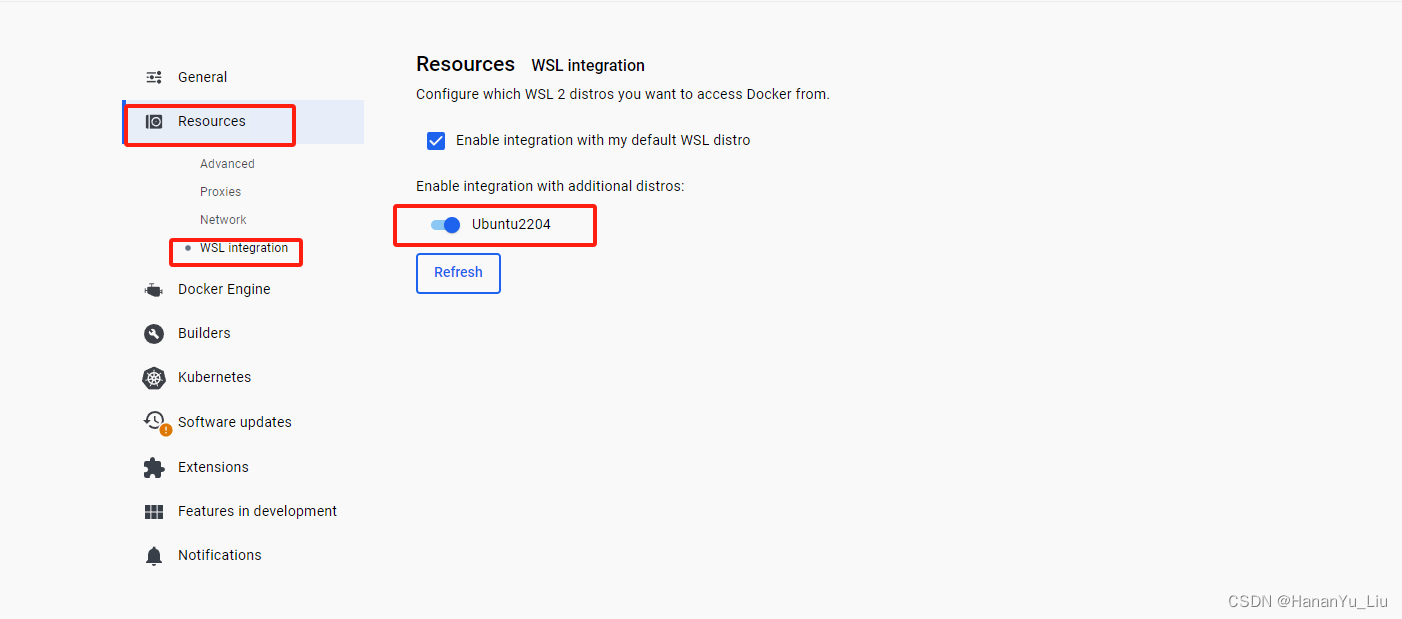
[AI]部署安装有道QanyThing
前提条件: 1、win10系统更新到最新的版本,系统版本最好为专业版本 winver 查看系统版本,内部版本要大于19045 2、CPU开启虚拟化 3、开启虚拟化功能,1、2、3每步完成后均需要重启电脑; 注:windows 虚拟…...

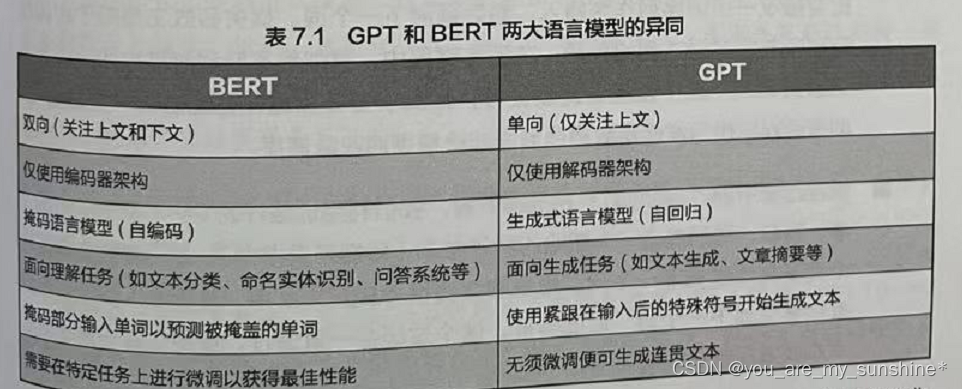
NLP_BERT与GPT争锋
文章目录 介绍小结 介绍 在开始训练GPT之前,我们先比较一下BERT和 GPT 这两种基于 Transformer 的预训练模型结构,找出它们的异同。 Transformer架构被提出后不久,一大批基于这个架构的预训练模型就如雨后春笋般地出现了。其中最重要、影响…...

放一个还看得过去的后台模板设置模块css样式框架
#小李子9479# 如下图 <div class"grid col-3 margin-top-xl"><?php$clist array(cyan, yellow, purple, red, blue, brown);foreach ($clist as $kk > $vv) {?><div style"max-width:400px;width:100%;padding:10px;"><div cl…...

关于信号强度单位dB和dBm区别
dB,dBm 都是功率增益的单位,不同之处如下: 一、dB 是一个相对值,表示两个量的相对大小关系,没有单位。当考虑甲的功率相比于乙功率大或小多少个dB时,按下面的计算公式:10log(甲功率/…...

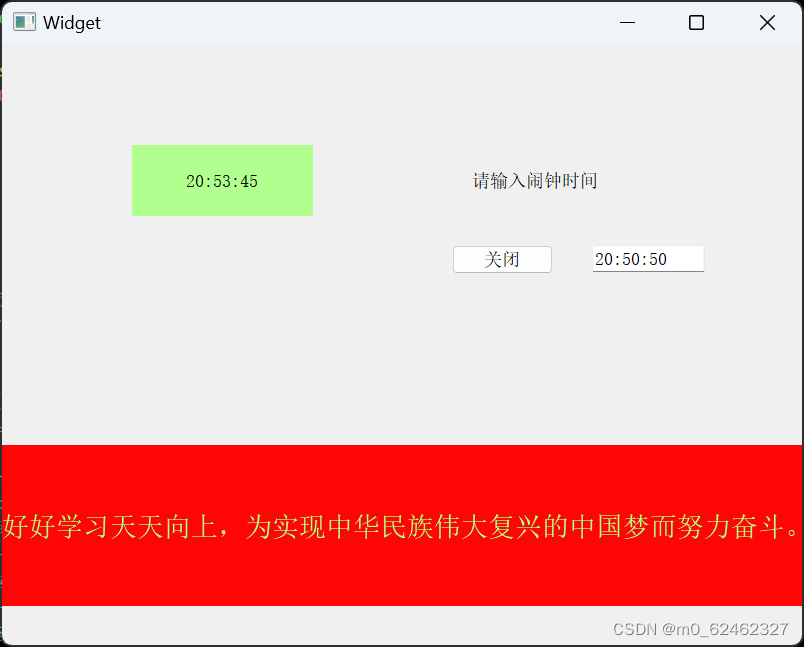
华清远见作业第四十二天——Qt(第四天)
思维导图: 编程: 代码: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include<QTextToSpeech> //语音播报类 QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public Q…...

vue2和vue3区别 浅析
vue2和vue3区别 浅析 数据响应原理 vue2 通过 Object.defineProperty 来更新数据,只会监听使用Object.defineProperty创建的(初始化)的数据,并通过订阅方式进行发布,在初始化之外的数据,不会受到监听; 在数据初始化时…...

GIT使用和简介
Git 是一个版本控制系统,它可以追踪文件的更改,并可以在不同的分支上进行并行开发。下面是 Git 的基本概念和使用方式的解释: 1. 仓库(Repository):仓库是用来存储项目代码的地方。一个仓库可以包含多个文…...

HTTPS(超文本传输安全协议)被恶意请求该如何处理。
HTTPS(超文本传输安全协议)端口攻击通常是指SSL握手中的一些攻击方式,比如SSL握手协商过程中的暴力破解、中间人攻击和SSL剥离攻击等。 攻击原理 攻击者控制受害者发送大量请求,利用压缩算法的机制猜测请求中的关键信息…...

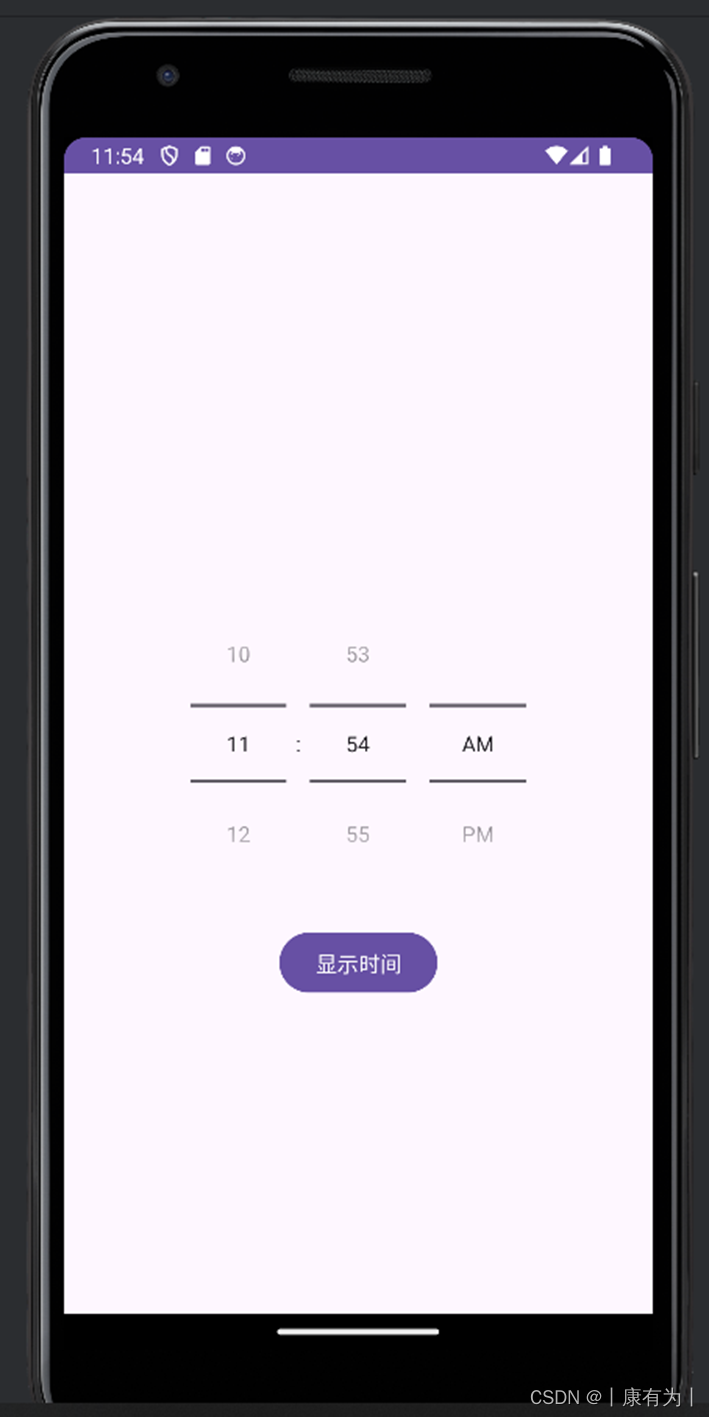
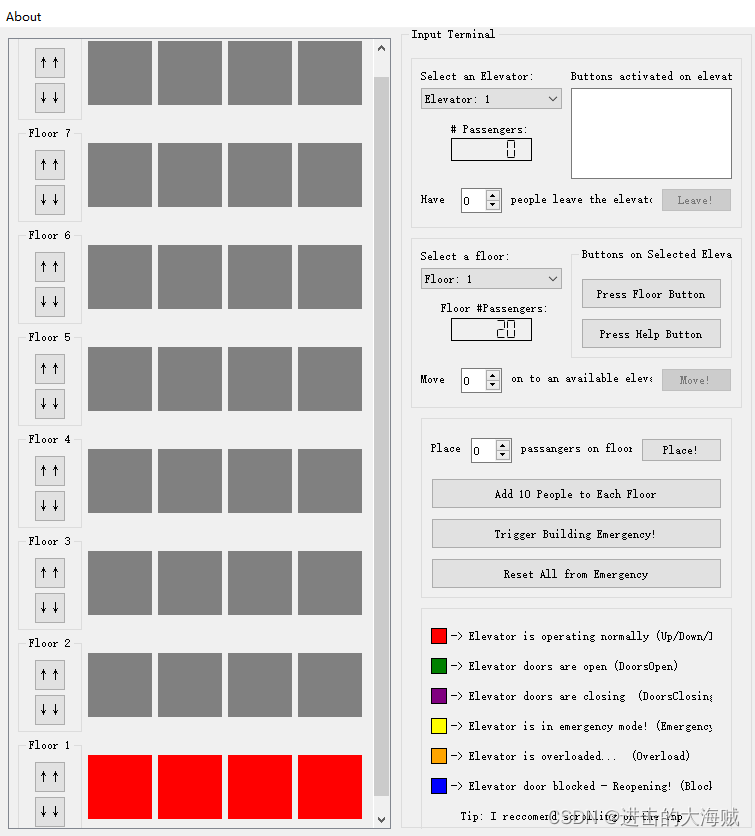
QT-模拟电梯上下楼
QT-模拟电梯上下楼 一、演示效果二、核心程序三、下载链接 一、演示效果 二、核心程序 #include "ElevatorController.h" #include <QGridLayout> #include <QLabel> #include <QGroupBox> #include <QGridLayout> #include <QPushButto…...

基于springboot+vue的桂林旅游景点导游平台(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

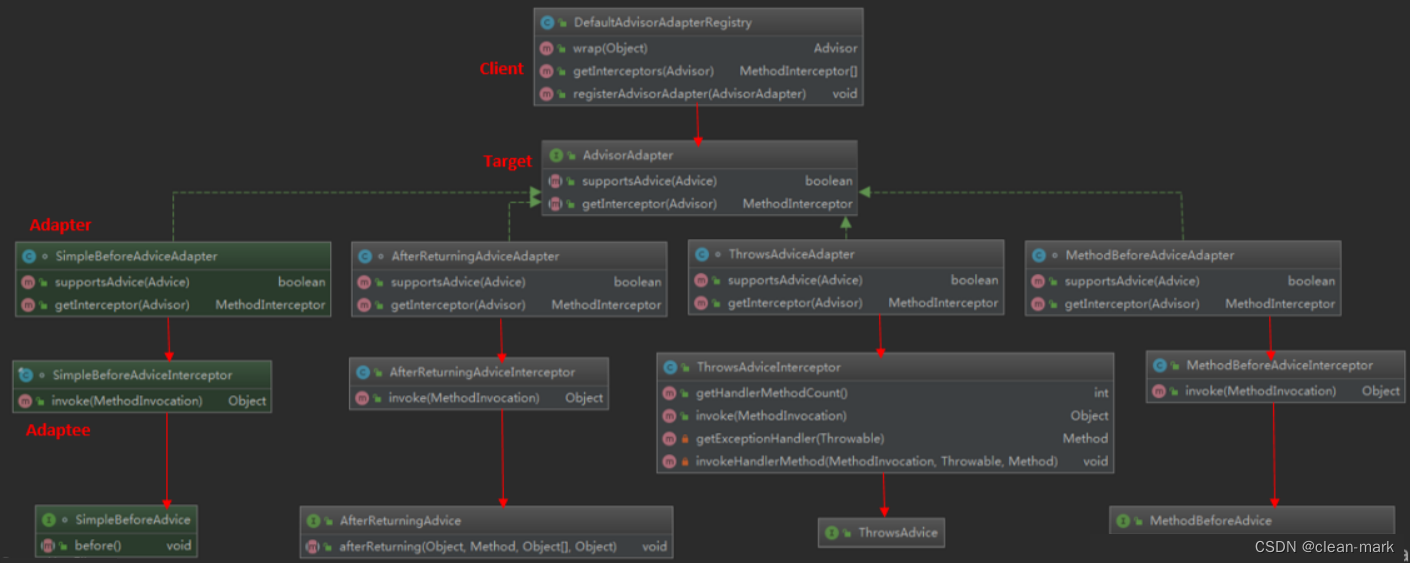
设计模式四:适配器模式
1、适配器模式的理解 适配器模式可以理解为有两个现成的类Adaptee和Target,它们两个是不能动的,要求必须使用B这个类来实现一个功能,但是A的内容是能复用的,这个时候我们需要编写一个转换器 适配器模式 Adaptee:被适…...
【AI应用】SoraWebui——在线文生视频工具
SoraWebui 是一个开源项目,允许用户使用 OpenAI 的 Sora 模型使用文本在线生成视频,从而简化视频创建,并具有轻松的一键网站部署功能 在 Vercel 上部署 1. 克隆项目 git clone gitgithub.com:SoraWebui/SoraWebui.git 2. 安装依赖 cd So…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
