证件照(兼容H5,APP,小程序)
证件照由uniapp+uyui开发完成,并同时兼容H5、App、微信小程序、支付宝小程序,其他端暂未测试。
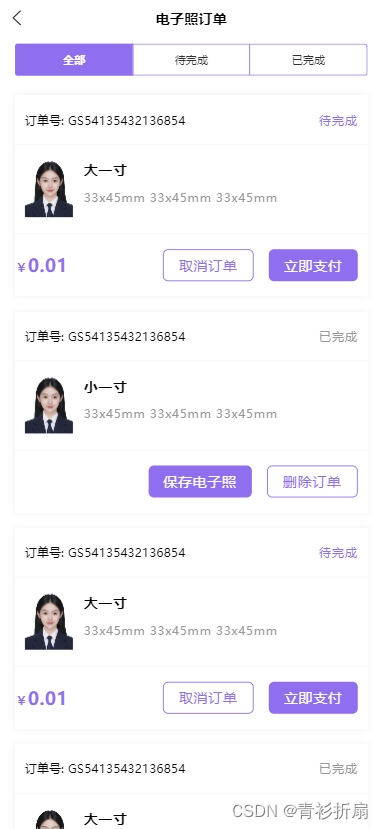
先看部分效果图吧具体可以下方复制链接体验demo





首页代码
<template><view class=""><view class="uy-m-x-30 uy-m-b-20"><!-- 轮播图-广告位 --><view class="uy-m-t-30"><uy-swiper :list="bannerList" :height="150"></uy-swiper></view><!-- 胶囊组一 --><view class="uy-flex uy-m-t-30"><view class="uy-m-r-30 uy-m-l-r uy-b-r-10 uy-flex uy-flex-direction-column uy-flex-column-center uy-flex-row-center uy-flex-1 uy-p-y-20" :style="[item.bgColor]" v-for="(item,index) in indexCapsule1" :key="index" @tap="$openPage({name: item.url, query: item})"><uy-image width="33" height="33" :src="item.icon"></uy-image><text class="uy-m-t-10 uy-font-24">{{item.name || ''}}</text></view></view></view><!-- 筛选 --><uy-sticky bgColor="#FFFFFF" customNavHeight="0"><uy-tabs :list="$mConstDataConfig.indexMenu"></uy-tabs></uy-sticky><view class="uy-m-x-30"><view class="uy-b-r-10 uy-flex uy-flex-column-center uy-p-x-20 uy-p-y-25 uy-bs-000000-5 uy-m-t-20" v-for="index in 20" :key="index" @tap="chooseDetails"><uy-image width="35" height="42" src="/static/img/index1.png" radius="5"></uy-image><view class="uy-flex-1 uy-p-x-20"><view class="uy-flex uy-flex-column-center"><text class="uy-m-r-10 uy-font-b">大一寸</text><view class="uy-bg-F76A8B uy-color-FFFFFF uy-font-18 uy-p-x-10 uy-p-y-2 uy-b-r-t-l-20 uy-b-r-b-r-20">热门</view></view><view class="uy-flex uy-m-t-10"><uy-text size="12" color="#999999" v-for="index2 in 2" :key="index2">33x48mm</uy-text></view></view><uy-image width="35" height="35" src="/static/img/index2.png"></uy-image></view><uy-loading-more></uy-loading-more></view></view>
</template><script>export default {data() {return {bannerList: [{image: '/static/img/banner.png'}],indexCapsule1: []}},onLoad() {this.init()},methods: {chooseDetails() {this.$openPage({name: 'photoMakerDetails', query: {}})},init() {let newsArr = this.$mConstDataConfig.indexCapsule1;this.indexCapsule1 = newsArr.map(item => {return {...item,bgColor: this.capsuleStyle()}})},// 胶囊随机背景capsuleStyle() {let style = {background: this.$mConstDataConfig.bgSetting[this.$uy.randArr(this.$mConstDataConfig.bgSetting)],};return style}}}
</script><style lang="scss"></style>
有什么问题可小程序通过客服联系技术进行修复。
多多关注,后续会开发更多模板,如有需要开发的项目可以客服联系哦。
开发不易,有需要的可以客服联系,感谢大家的支持。
体验demo链接:http://demo.qianyupan.cn/h5/photo/#/
更多内容请关注微信小程序,源码、插件、模板及时更新

相关文章:

证件照(兼容H5,APP,小程序)
证件照由uniappuyui开发完成,并同时兼容H5、App、微信小程序、支付宝小程序,其他端暂未测试。 先看部分效果图吧具体可以下方复制链接体验demo 首页代码 <template><view class""><view class"uy-m-x-30 uy-m-b-20"…...

pytorch-textregression,中文文本回归实践,支持多值输出
pytorch-textregression,中文文本回归实践,支持多值输出 pytorch-textregression是一个以pytorch和transformers为基础,专注于中文文本回归的轻量级自然语言处理工具,支持多值回归等。 目录 数据使用方式paper参考 项目地址 py…...

go语言学而思【持续更新】
问题:在Go语言中nil是什么意思? 答:在Go语言中,nil是一个预声明的标识符,用于表示某些类型的零值。它可以被用作以下类型的零值: 指针(Pointer)切片(Slice)…...

LVS-NAT之VMNET环境搭建
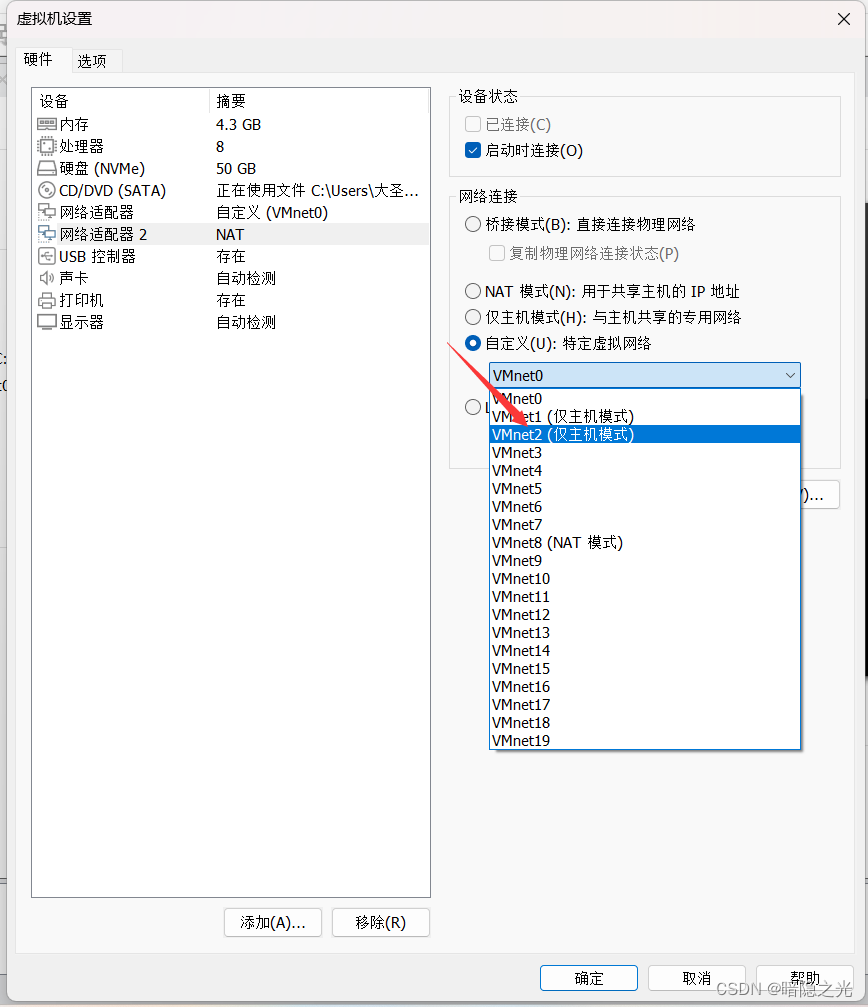
目录 搭建拓扑图 搭建规划 VMNET0 搭建 VMNET2 搭建 LVS端增加网卡 搭建拓扑图: 搭建规划: CLIENT(servera): VMNET0 LVS(serverb): VMNET0 VMNET2 WEB1(serverd): VMNET2 WEB2(servere): VMNET2 VMNE…...

[TCP] TCP/IP 基础知识词典(2)
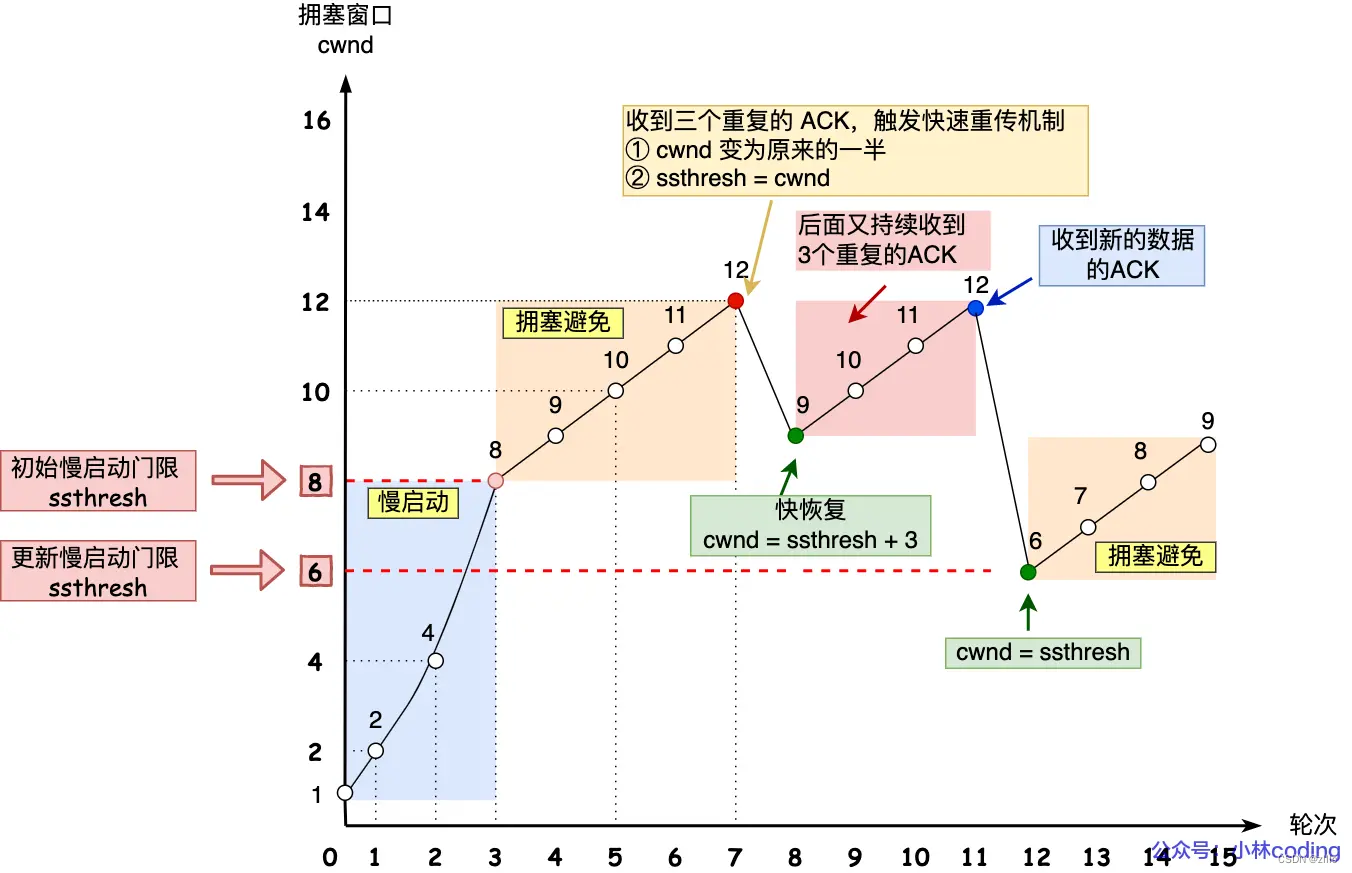
我想统计一下,TCP/IP 尤其是TCP协议,能搜到的常见的问题,整理起来,关键词添加在目录中,便于以后查阅。 目前预计整理共3篇: [TCP] TCP/IP 基础知识问答 :基础知识 [TCP] TCP/IP 基础知识问答&…...

【牛牛送书 | 第四期】《高效使用Redis:一书学透数据存储与高可用集群》带你快速学习使用Redis
前言: 当今互联网技术日新月异,随着数据量的爆炸式增长,如何高效地存储和管理数据成为了每个公司都必须面对的挑战。与此同时,用户对于应用程序的响应速度和稳定性要求也越来越高。在这个背景下,Redis 作为一个…...
Threejs 实现3D影像地图,Json地图,地图下钻
1.使用threejs实现3D影像地图效果,整体效果看起来还可以,底层抽象了基类,实现了通用,对任意省份,城市都可以只替换数据,即可轻松实现效果。 效果如下: 链接https://www.bilibili.com/video/BV1…...

根据Excel创建管道系统及材质
之前看过程鑫老师的文章,介绍过根据Excel数据创建管道系统,但是有小伙伴问过我,照着他这个做,没成功,于是呢,我就想试下,结果发现也没成功。 然后我逐个节点过了一遍,发现可能是因为…...

第八篇【传奇开心果系列】python的文本和语音相互转换库技术点案例示例:Google Text-to-Speech虚拟现实(VR)沉浸式体验经典案例
传奇开心果博文系列 系列博文目录python的文本和语音相互转换库技术点案例示例系列 博文目录前言一、雏形示例代码二、扩展思路介绍三、虚拟导游示例代码四、交互式学习示例代码五、虚拟角色对话示例代码六、辅助用户界面示例代码七、实时语音交互示例代码八、多语言支持示例代…...

ubuntu使用LLVM官方发布的tar.xz来安装Clang编译器
ubuntu系统上的软件相比CentOS更新还是比较快的,但是还是难免有一些软件更新得不那么快,比如LLVM Clang编译器,目前ubuntu 22.04版本最高还只能安装LLVM 15,而LLVM 18 rc版本都出来了。参见https://github.com/llvm/llvm-project/…...

Windows 远程控制 Mac 电脑怎么操作
要从 Windows 远程控制 Mac 电脑,您可以使用内置 macOS 功能或第三方软件解决方案。以下是一些方法: 一、使用内置 macOS 功能(屏幕共享) 1、在 macOS 上启用屏幕共享 转至系统偏好设置 > 共享;选中“屏幕共享”…...

c# HttpCookie操作,建立cookie工具类
HttpCookie 是一个在.NET Framework中用于管理和操作HTTP Cookie的类。它提供了一种方便的方式来创建、设置、读取和删除Cookie。 Cookie是一种在客户端和服务器之间传递数据的机制,用于跟踪用户的会话状态和存储用户相关的信息。它通常由服务器发送给客户端&#…...

【这个词(Sequence-to-Sequence)在深度学习中怎么解释,有什么作用?】
🚀 作者 :“码上有前” 🚀 文章简介 :深度学习笔记 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 Sequence-to-Sequence(Seq2Seq) Sequence-to-Sequence(Seq2Seq…...

挑战30天学完Python:Day16 日期时间
📘 Day 16 🎉 本系列为Python基础学习,原稿来源于 30-Days-Of-Python 英文项目,大奇主要是对其本地化翻译、逐条验证和补充,想通过30天完成正儿八经的系统化实践。此系列适合零基础同学,或仅了解Python一点…...

Web3之光:揭秘数字创新的未来
随着数字化时代的深入发展,Web3正以其独特的技术和理念,为我们打开数字创新的崭新视角。作为数字化时代的新兴力量,Web3将深刻影响着我们的生活、工作和社会。本文将揭秘Web3的奥秘,探讨其在数字创新领域的前景和潜力。 1. 重新定…...

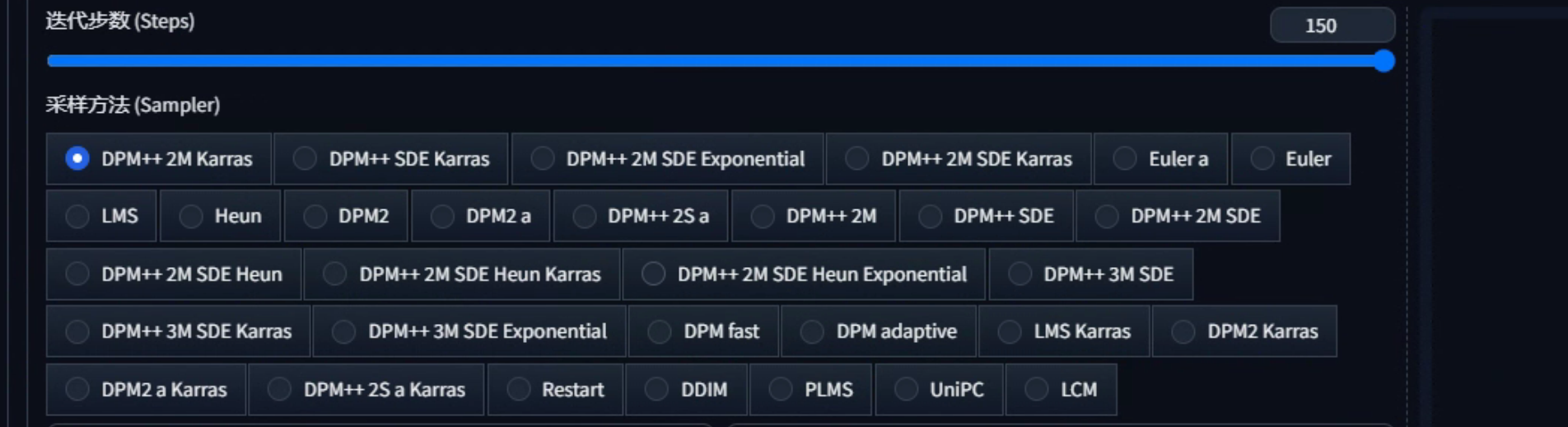
Stable Diffusio——采样方法使用与原理详解
简介 当使用稳定扩散(Stable Diffusion)技术生成图像时,首先会生成一张带有噪声的图像。然后,通过一系列步骤逐渐去除图像中的噪声,这个过程类似于从一块毛坯的白色大理石开始,经过多日的精细雕刻…...

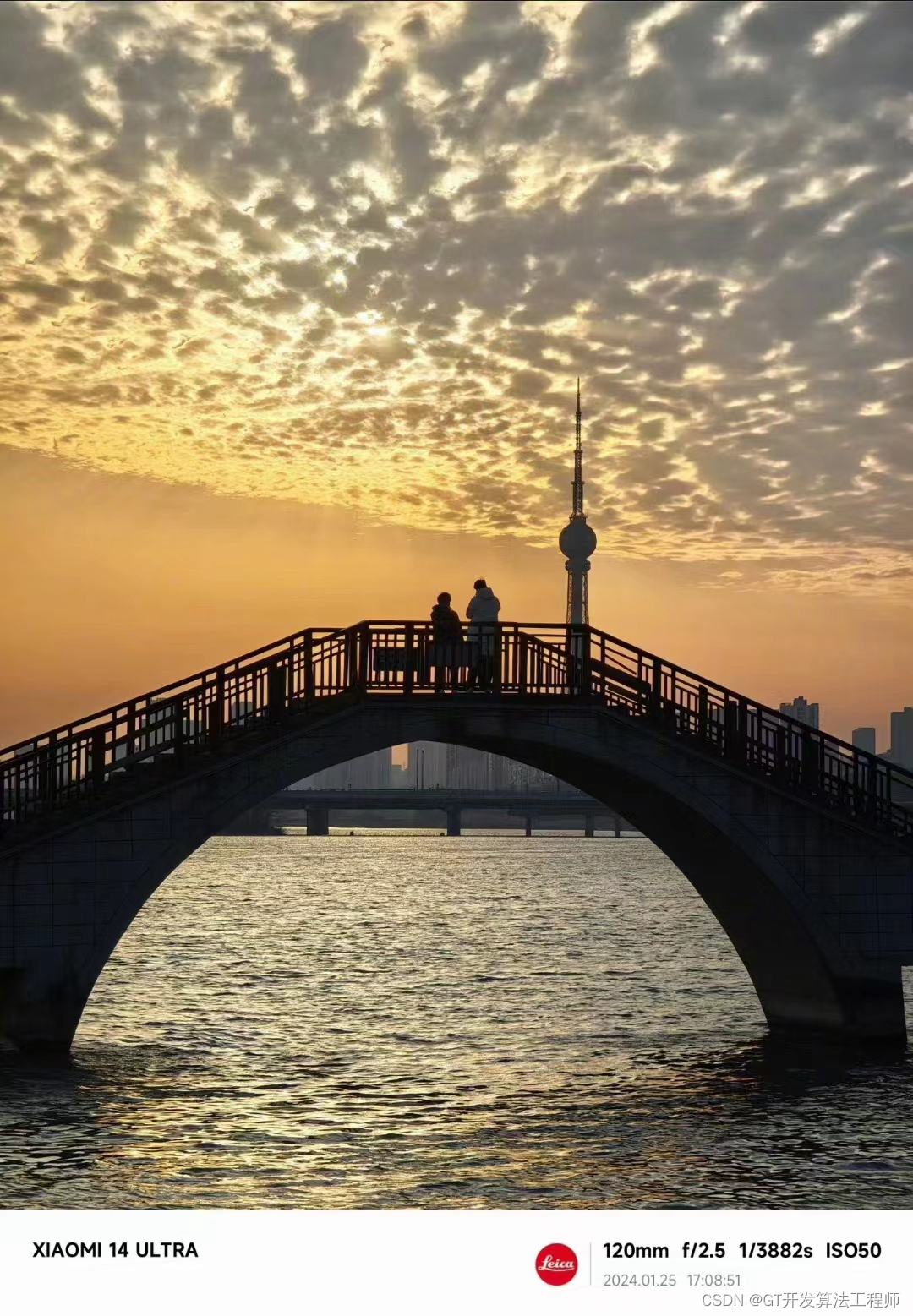
小米14 ULTRA:重新定义手机摄影的新篇章
引言 随着科技的飞速发展,智能手机已经不仅仅是一个通讯工具,它更是我们生活中的一位全能伙伴。作为科技领域的佼佼者,小米公司再次引领潮流,推出了全新旗舰手机——小米14 ULTRA。这款手机不仅在性能上进行了全面升级&am…...

【leetcode热题】路径总和 II
难度: 中等通过率: 38.7%题目链接:. - 力扣(LeetCode) 题目描述 给定一个二叉树和一个目标和,找到所有从根节点到叶子节点路径总和等于给定目标和的路径。 说明: 叶子节点是指没有子节点的节点。 示例: …...

ChatGPT在数据处理中的应用
ChatGPT在数据处理中的应用 今天的这篇文章,让我不断体会AI的强大,愿人类社会在AI的助力下走向更加灿烂辉煌的明天。 扫描下面二维码注册 数据处理是贯穿整个数据分析过程的关键步骤,主要是对数据进行各种操作,以达到最终的…...

微服务-Alibaba微服务nacos实战
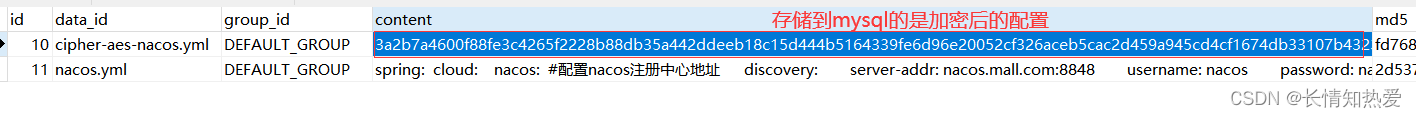
1. Nacos配置中心 1.1 微服务为什么需要配置中心 在微服务架构中,当系统从一个单体应用,被拆分成分布式系统上一个个服务节点后,配置文件也必须跟着迁移(分割),这样配置就分散了,不仅如此&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
