fly-barrage 前端弹幕库(1):项目介绍
fly-barrage 是我写的一个前端弹幕库,由于经常在 Bilibili 上看视频,所以对网页的弹幕功能一直蛮感兴趣的,所以做了这个库,可以帮助前端快速的实现弹幕功能。
项目官网地址:https://fly-barrage.netlify.app/;
本系列博客主要讲解框架的内部设计实现,用法方面可以直接看官网。
本篇博客先简要介绍下项目,说说有哪些功能。
如果感觉项目还不错的话,还请点下 star ✧*。٩(ˊωˋ*)و✧*。
github:https://github.com/feiafei27/fly-barrage;
gitee:https://gitee.com/fei_fei27/fly-barrage;
1:功能完善,支持滚动弹幕、顶部弹幕、底部弹幕、高级弹幕。
弹幕的相关配置可以看:https://fly-barrage.netlify.app/guide/barrage.html。
具体渲染效果如下所示:

2:弹幕内容支持图片和文字任意混搭。
export type BaseBarrageOptions = {// 弹幕的内容(eg:文本内容[图片id]文本内容[图片id]文本内容)text: string;
}
如果想在弹幕内容中渲染图片的话,只需要在弹幕文本中加上“[图片id]”即可,框架内部会对弹幕的 text 属性进行解析,解析出纯文本以及图片 id 的部分,然后在渲染时,根据图片 id 获取图片资源并渲染到 canvas 上。
需要渲染的图片也需要进行配置,配置方式如下所示:
/*** 弹幕渲染器 class 构造函数的参数*/
export type RendererOptions = {// 弹幕中渲染图片的配置barrageImages?: BarrageImage[];
}/*** 弹幕中渲染图片的配置*/
export type BarrageImage = {// 弹幕图片的唯一标识id: string;// 图片的地址url: string;// 渲染时的宽width: number;// 渲染时的高height: number;
}
3:弹幕提供自定义渲染接口,可以高度自定义弹幕的渲染操作。
具体 API 如下所示:
export type BaseBarrageOptions = {// 自定义 render 相关配置customRender?: CustomRender;
}/*** 自定义 render 相关配置*/
export type CustomRender = {// 弹幕的宽(弹幕实际的宽由具体的渲染操作决定,所以这里由用户自行传入)width: number;// 弹幕的高(弹幕实际的高由具体的渲染操作决定,所以这里由用户自行传入)height: number;// 弹幕自定义渲染函数renderFn: RenderFn;
}/*** 自定义 render 函数*/
export type RenderFn = (options: CustomRenderOptions) => void;
项目的完整 DEMO 中就使用了自定义渲染实现了发送祝福的功能,渲染效果如下所示:

4:弹幕的 fontSize 可以取不同的大小,并且滚动弹幕可以设置成不重叠布局
使用虚拟轨道算法进行不同 fontSize 大小滚动弹幕的防重叠布局计算。
实现如下的渲染效果(这里有两种 fontSize 的弹幕,24px 和 34px,并且相互不会重叠):

5:提供多种全局渲染相关的配置
相关 API 如下所示:
export type RendererOptions = {// 渲染相关配置renderConfig?: Partial<RenderConfig>;
}export type RenderConfig = {// 自定义弹幕过滤器,返回 false,弹幕就会被过滤掉barrageFilter?: (barrage: BaseBarrage) => boolean;// Canvas 元素默认和 container 等高,为了避免弹幕渲染遮挡住播放器的控制栏,// 可以设置减少一定的高度heightReduce: number;// 弹幕运行速度,仅对滚动弹幕有效(每秒多少像素)speed: number;// 显示区域,只针对滚动弹幕,有效值 0 ~ 1renderRegion: number;// 滚动弹幕水平最小间距minSpace: number;// 是否重叠,只适用于滚动弹幕avoidOverlap: boolean;// 透明度,有效值 0 ~ 1opacity: number;// 弹幕字体fontFamily: string;// 字体粗细fontWeight: string;
}
- barrageFilter:弹幕过滤器,可实现相关弹幕的屏蔽操作,例如不渲染滚动弹幕。
- speed:用于配置滚动弹幕的运动速度。
- renderRegion:用于配置滚动弹幕能够渲染多大比例的 canvas 区域,可借此实现半屏渲染或 1/4 屏的渲染滚动弹幕。
- minSpace:设置前后滚动弹幕的最小间距,避免挨得太近。
- avoidOverlap:当设置为 true 的时候,会使用虚拟轨道算法对滚动弹幕进行布局计算,防止滚动弹幕相互重叠。
- opacity:设置全局的渲染透明度,有的用户喜欢半透明的弹幕,可以借此进行实现。
- fontFamily:设置弹幕渲染时使用的字体。
- fontWeight:设置弹幕渲染时使用的字体粗细。
总结
以上就是目前能够提供的大体功能,可以借助这些 API 实现和 Bilibili 差不多的渲染效果。
项目还在持续迭代中,如果大家有好的想法,欢迎提供宝贵意见,谢谢。
相关文章:

fly-barrage 前端弹幕库(1):项目介绍
fly-barrage 是我写的一个前端弹幕库,由于经常在 Bilibili 上看视频,所以对网页的弹幕功能一直蛮感兴趣的,所以做了这个库,可以帮助前端快速的实现弹幕功能。 项目官网地址:https://fly-barrage.netlify.app/ÿ…...

jetcache如果一个主体涉及多个缓存时编辑或者删除时如何同时失效多个缓存
在实际使用过程中,可能会遇到这种情形:一个主体会有多个缓存,比如用户基础信息缓存、用户详情缓存,那么当删除用户信息后就需要同时失效多个缓存中该主体数据,那么jetcache支持这种应用场景么,答案是支持&a…...

uni-app 实现拍照后给照片加水印功能
遇到个需求需要实现,研究了一下后写了个demo 本质上就是把拍完照后的照片放到canvas里,然后加上水印样式然后再重新生成一张图片 代码如下,看注释即可~使用的话记得还是得优化下代码 <template><view class"content"&g…...

【ArcGIS】利用DEM进行水文分析:流向/流量等
利用DEM进行水文分析 ArcGIS实例参考 水文分析通过建立地表水文模型,研究与地表水流相关的各种自然现象,在城市和区域规划、农业及森林、交通道路等许多领域具有广泛的应用。 ArcGIS实例 某流域30m分辨率DEM如下: (1)…...

论文阅读笔记——PathAFL:Path-Coverage Assisted Fuzzing
文章目录 前言PathAFL:Path-Coverage Assisted Fuzzing1、解决的问题和目标2、技术路线2.1、如何识别 h − p a t h h-path h−path?2.2、如何减少 h − p a t h h-path h−path的数量?2.3、哪些h-path将被添加到种子队列?2.4、种…...

C语言中各种运算符用法
C语言中有许多不同的运算符,用于执行各种不同的操作。 以下是C语言中常见的运算符及其用法: 算术运算符: 加法运算符():用于将两个值相加。减法运算符(-):用于将一个值减…...

pythonJax小记(五):python: 使用Jax深度图像(正交投影和透视投影之间的转换)(持续更新,评论区可以补充)
python: 使用Jax深度图像(正交投影和透视投影之间的转换) 前言问题描述1. 透视投影2. 正交投影 直接上代码解释1. compute_projection_parameters 函数a. 参数解释b. 函数计算 2. ortho_to_persp 函数a. 计算投影参数:b. 生成像素坐标网格&am…...

web安全学习笔记【16】——信息打点(6)
信息打点-语言框架&开发组件&FastJson&Shiro&Log4j&SpringBoot等[1] #知识点: 1、业务资产-应用类型分类 2、Web单域名获取-接口查询 3、Web子域名获取-解析枚举 4、Web架构资产-平台指纹识别 ------------------------------------ 1、开源-C…...

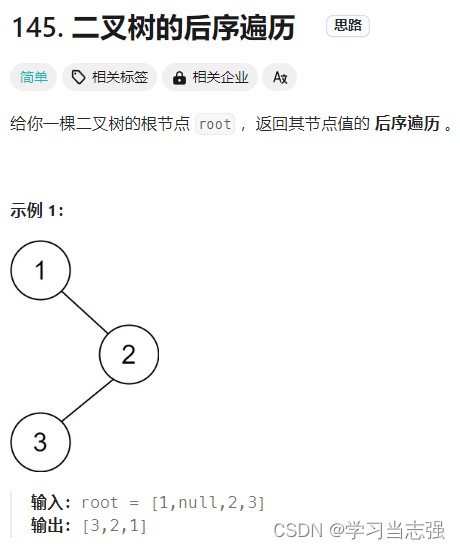
145.二叉树的后序遍历
// 定义一个名为Solution的类,用于解决二叉树的后序遍历问题 class Solution { // 定义一个公共方法,输入是一个二叉树的根节点,返回一个包含后序遍历结果的整数列表 public List<Integer> postorderTraversal(TreeNode root) { /…...

ssh远程连接免密码访问
我们在远程登录的时候,经常需要输入密码,密码往往比较复杂,输入比较耗费时间,这种情况下可以使用ssh免密码登录。 一般的教程是需要生成ssh密钥后,然后把密钥复制到server端完成配置,这里提供一个简单的方…...

Vue-Json-Schema-Form: 如何基于模板定制前端页面
本人从事的是工业物联网, 面对工业设备的通讯难题是各大设备都有各自的通讯协议, 如果想要用一款硬件去和所有设备做通讯的话, 就得面对怎么把自己想要采集的配置下发给自己的采集器的问题, 以前都是采用各种模型去尝试构建配置项, 但是因为配置可能会有深层次嵌套, 而且…...

保存Json对象到数据库
文章目录 背景实现方式1. 直接以 Json 对象保存到数据库2. 以 String 类型保存到数据库 背景 项目过程中可能需要保存 Json 对象到数据库中。 实现方式 有两种实现方式,一种是直接保存 Json 对象到数据库,这种方式在创建实体类以及编写 Mapper XML 脚本…...

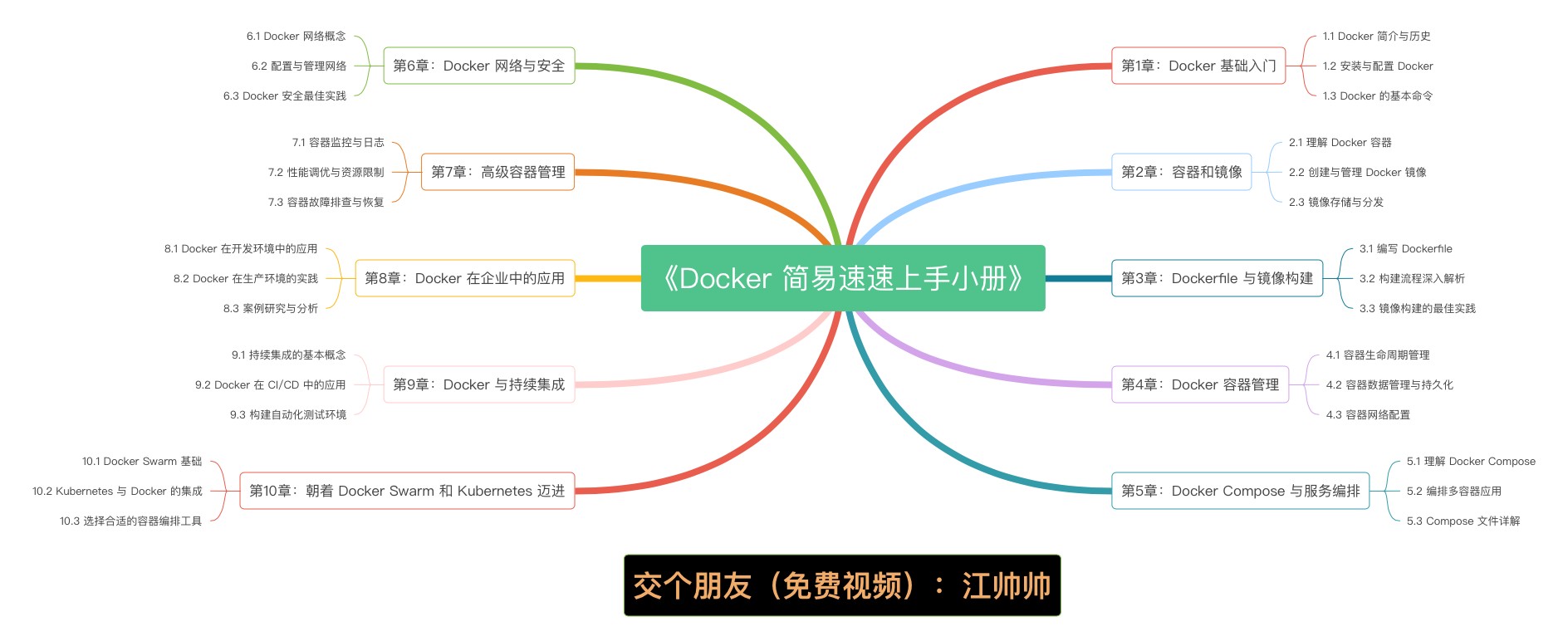
《Docker 简易速速上手小册》第3章 Dockerfile 与镜像构建(2024 最新版)
文章目录 3.1 编写 Dockerfile3.1.1 重点基础知识3.1.2 重点案例:创建简单 Python 应用的 Docker 镜像3.1.3 拓展案例 1:Dockerfile 优化3.1.4 拓展案例 2:多阶段构建 3.2 构建流程深入解析3.2.1 重点基础知识3.2.2 重点案例:构建…...

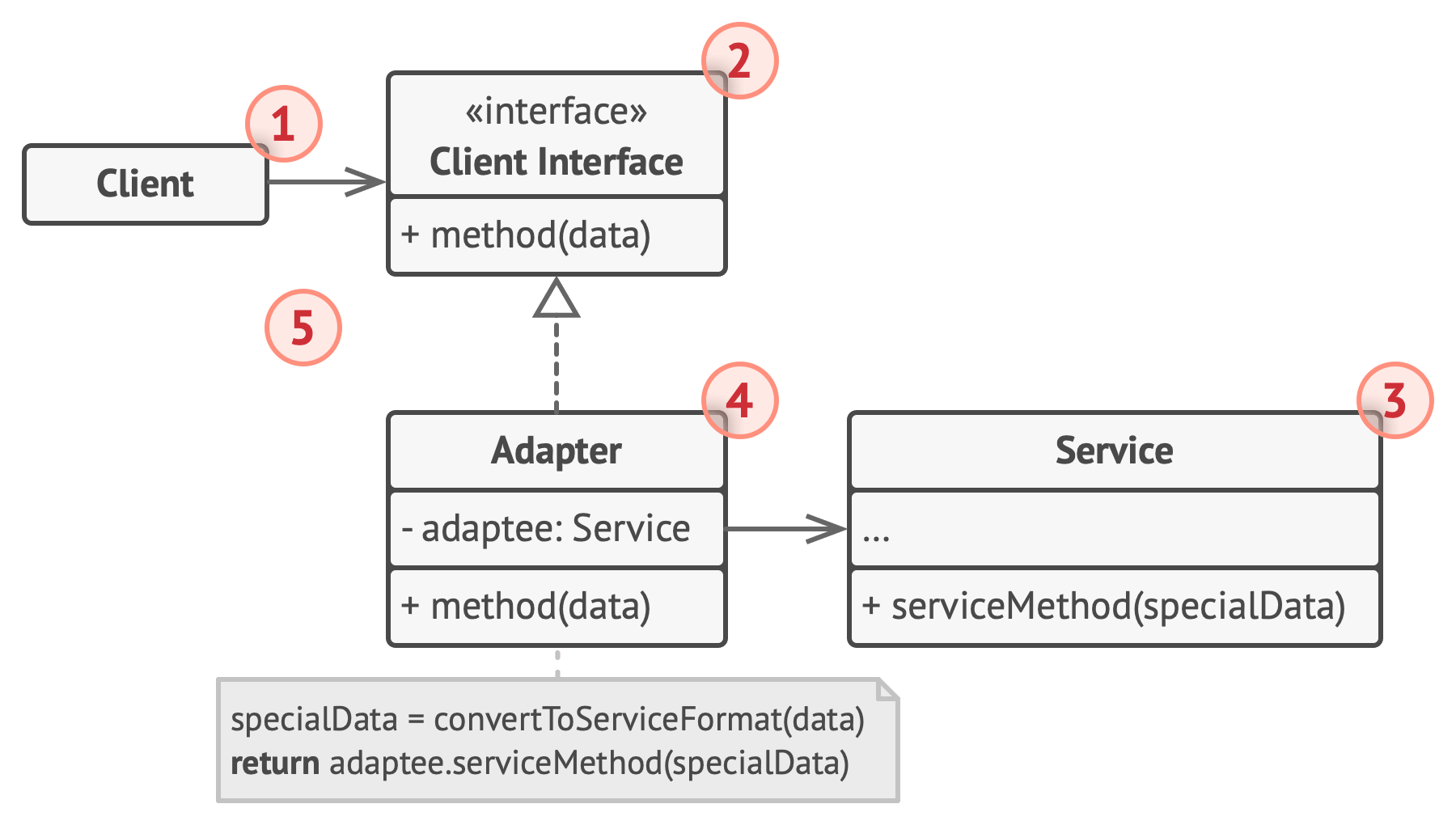
【Python笔记-设计模式】适配器模式
一、说明 适配器模式是一种结构型模式,它使接口不兼容的对象能够相互合作 (一) 解决问题 主要解决接口不兼容问题 (二) 使用场景 当系统需要使用现有的类,但类的接口不符合需求时当需要一个统一的输出接口,但输入类型不可预知时当需要创…...

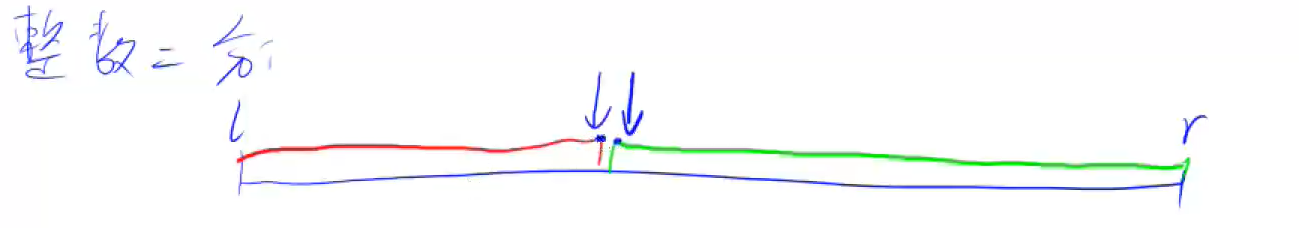
二分算法(c++版)
二分的本质是什么? 很多人会认为单调性是二分的本质,但其实其本质并非单调性,只是说,有单调性的可以进行二分,但是有些题目没有单调性我们也可以进行二分。其本质其实是一个边界问题,给定一个条件…...

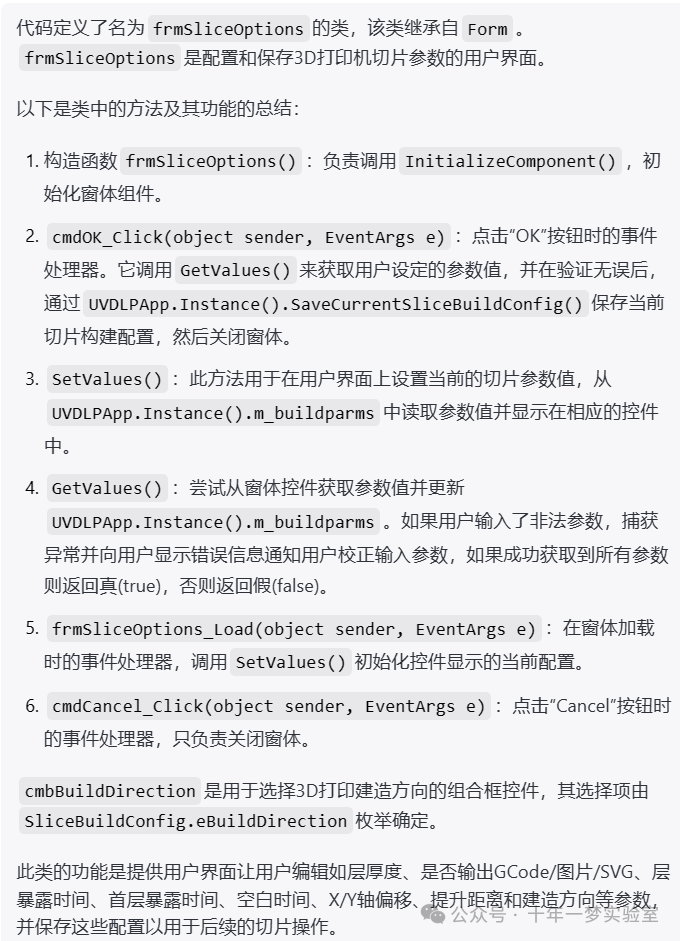
【C#】用于基于 UV DLP 的 3D 打印机的切片软件源码解析(一)DLP原理 GUI
0. 原理 基于 UV DLP 的 3D 打印机的工作原理是这样的: UV DLP 是一种使用数字光处理(Digital Light Processing)技术的 3D 打印方法,它利用紫外光(UV)来固化液态树脂,从而形成实体物体。UV DLP…...

Javase补充-Arrays类的常用方法汇总
文章目录 一 . 排序方法二 . 查找方法三 . 判断是否相等的方法四 . 拷贝方法五 . 填充方法 一 . 排序方法 我们第一个要介绍的就是sort方法 这个排序实现的底层逻辑应该是十分复杂的,以我们目前的水平体系应该无法理解,我们今天尝试用我们可以理解的一种排序算法,插入排序来模…...

微信小程序-人脸检测-眨眼驱动ESP32蓝牙设备灯
前面2篇文章已经写了具体的人脸检测和蓝牙 这里直接结合,只列js 代码,剩下的其他代码在另外文章里面 https://blog.csdn.net/walle167/article/details/136261993 https://blog.csdn.net/walle167/article/details/136261919 上代码 import bleBehavior …...

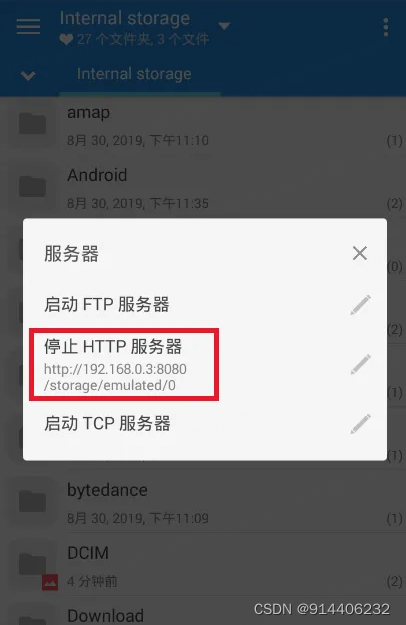
怎么在wifi中实现手机和电脑文件互传
有时我们想手机电脑文件互传,数据线却不在身边,这时我们可以用MiXplorer来实现wifi中手机和电脑互相访问文件。 MiXplorer是一款来自著名安卓开发者论坛XDA的作品,免费且功能强大,被很多人誉为是“全能文件管理器”。 1.在手机上…...

07 STL 简介
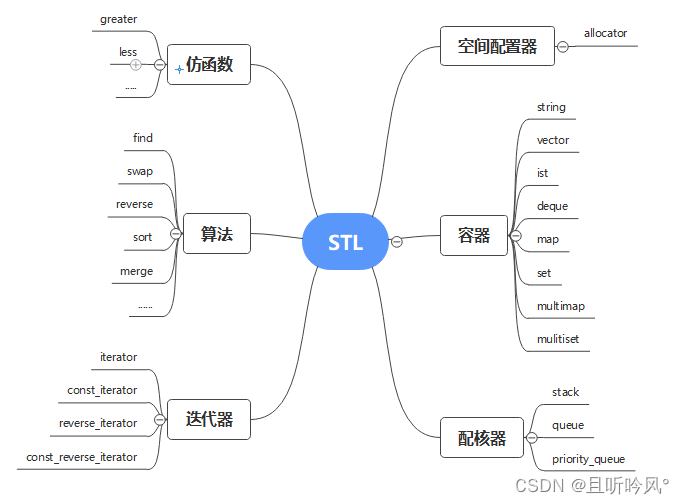
目录 什么是STLSTL的版本STL的六大组件STL的重要性如何学习STLSTL的缺陷 1. 什么是STL c标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个包罗数据结构和算法的软件框架 2. STL的版本 原始版本 Alexander Stepanov、Meng Lee在惠普实验室的…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
