uni-app 实现拍照后给照片加水印功能
遇到个需求需要实现,研究了一下后写了个demo
本质上就是把拍完照后的照片放到canvas里,然后加上水印样式然后再重新生成一张图片
代码如下,看注释即可~使用的话记得还是得优化下代码
<template><view class="content"><button @click="handlePhotoAndWatermask">测试按钮</button><!-- uni-app必须要有一个canvas元素 --><!-- 所以在这里放置一个并且将它隐藏起来 --><view style="position: absolute; left: 9999px"><canvascanvas-id="myCanvas":style="{ width: `${canvasWidth}px`, height: `${canvasHeight}px` }"></canvas></view></view>
</template><script>
export default {data() {return {canvasWidth: 300,canvasHeight: 150,}},methods: {handlePhotoAndWatermask() {// 调用拍照功能uni.chooseMedia({mediaType: ['image'],sourceType: ['camera'],maxDuration: 30,camera: 'back',success: (res) => {const filePath = res.tempFiles[0].tempFilePath// 获取图片宽高uni.getImageInfo({src: filePath,success: ({ width, height }) => {// 将canvas的宽高置成同样的宽高this.canvasWidth = widththis.canvasHeight = height// 用this.$nextTick不行,第一次还是会按默认的300 * 150截取// setTimeout时间也不能太短,500ms左右setTimeout(() => {const ctx = uni.createCanvasContext('myCanvas')// 将图片放到canvas中ctx.drawImage(filePath, 0, 0, width, height)// 加上想要绘制的水印ctx.font = '50px system-ui'ctx.fillStyle = 'red'ctx.fillText('测试写入', 20, 100)ctx.draw()// 将canvas转化成图片uni.canvasToTempFilePath({canvasId: 'myCanvas',width: this.canvasWidth,height: this.canvasHeight,success: ({ tempFilePath }) => {// 可以对生成的图片做你需要的操作uni.previewImage({current: 0,urls: [tempFilePath],})},})}, 500)},fail() {console.error('获取图片详情失败')},})},})},},
}
</script>
最终展示效果如下~

PS: 这个只是小程序版,不过App端也是类似的实现方式~
相关文章:

uni-app 实现拍照后给照片加水印功能
遇到个需求需要实现,研究了一下后写了个demo 本质上就是把拍完照后的照片放到canvas里,然后加上水印样式然后再重新生成一张图片 代码如下,看注释即可~使用的话记得还是得优化下代码 <template><view class"content"&g…...

【ArcGIS】利用DEM进行水文分析:流向/流量等
利用DEM进行水文分析 ArcGIS实例参考 水文分析通过建立地表水文模型,研究与地表水流相关的各种自然现象,在城市和区域规划、农业及森林、交通道路等许多领域具有广泛的应用。 ArcGIS实例 某流域30m分辨率DEM如下: (1)…...

论文阅读笔记——PathAFL:Path-Coverage Assisted Fuzzing
文章目录 前言PathAFL:Path-Coverage Assisted Fuzzing1、解决的问题和目标2、技术路线2.1、如何识别 h − p a t h h-path h−path?2.2、如何减少 h − p a t h h-path h−path的数量?2.3、哪些h-path将被添加到种子队列?2.4、种…...

C语言中各种运算符用法
C语言中有许多不同的运算符,用于执行各种不同的操作。 以下是C语言中常见的运算符及其用法: 算术运算符: 加法运算符():用于将两个值相加。减法运算符(-):用于将一个值减…...

pythonJax小记(五):python: 使用Jax深度图像(正交投影和透视投影之间的转换)(持续更新,评论区可以补充)
python: 使用Jax深度图像(正交投影和透视投影之间的转换) 前言问题描述1. 透视投影2. 正交投影 直接上代码解释1. compute_projection_parameters 函数a. 参数解释b. 函数计算 2. ortho_to_persp 函数a. 计算投影参数:b. 生成像素坐标网格&am…...

web安全学习笔记【16】——信息打点(6)
信息打点-语言框架&开发组件&FastJson&Shiro&Log4j&SpringBoot等[1] #知识点: 1、业务资产-应用类型分类 2、Web单域名获取-接口查询 3、Web子域名获取-解析枚举 4、Web架构资产-平台指纹识别 ------------------------------------ 1、开源-C…...

145.二叉树的后序遍历
// 定义一个名为Solution的类,用于解决二叉树的后序遍历问题 class Solution { // 定义一个公共方法,输入是一个二叉树的根节点,返回一个包含后序遍历结果的整数列表 public List<Integer> postorderTraversal(TreeNode root) { /…...

ssh远程连接免密码访问
我们在远程登录的时候,经常需要输入密码,密码往往比较复杂,输入比较耗费时间,这种情况下可以使用ssh免密码登录。 一般的教程是需要生成ssh密钥后,然后把密钥复制到server端完成配置,这里提供一个简单的方…...

Vue-Json-Schema-Form: 如何基于模板定制前端页面
本人从事的是工业物联网, 面对工业设备的通讯难题是各大设备都有各自的通讯协议, 如果想要用一款硬件去和所有设备做通讯的话, 就得面对怎么把自己想要采集的配置下发给自己的采集器的问题, 以前都是采用各种模型去尝试构建配置项, 但是因为配置可能会有深层次嵌套, 而且…...

保存Json对象到数据库
文章目录 背景实现方式1. 直接以 Json 对象保存到数据库2. 以 String 类型保存到数据库 背景 项目过程中可能需要保存 Json 对象到数据库中。 实现方式 有两种实现方式,一种是直接保存 Json 对象到数据库,这种方式在创建实体类以及编写 Mapper XML 脚本…...

《Docker 简易速速上手小册》第3章 Dockerfile 与镜像构建(2024 最新版)
文章目录 3.1 编写 Dockerfile3.1.1 重点基础知识3.1.2 重点案例:创建简单 Python 应用的 Docker 镜像3.1.3 拓展案例 1:Dockerfile 优化3.1.4 拓展案例 2:多阶段构建 3.2 构建流程深入解析3.2.1 重点基础知识3.2.2 重点案例:构建…...

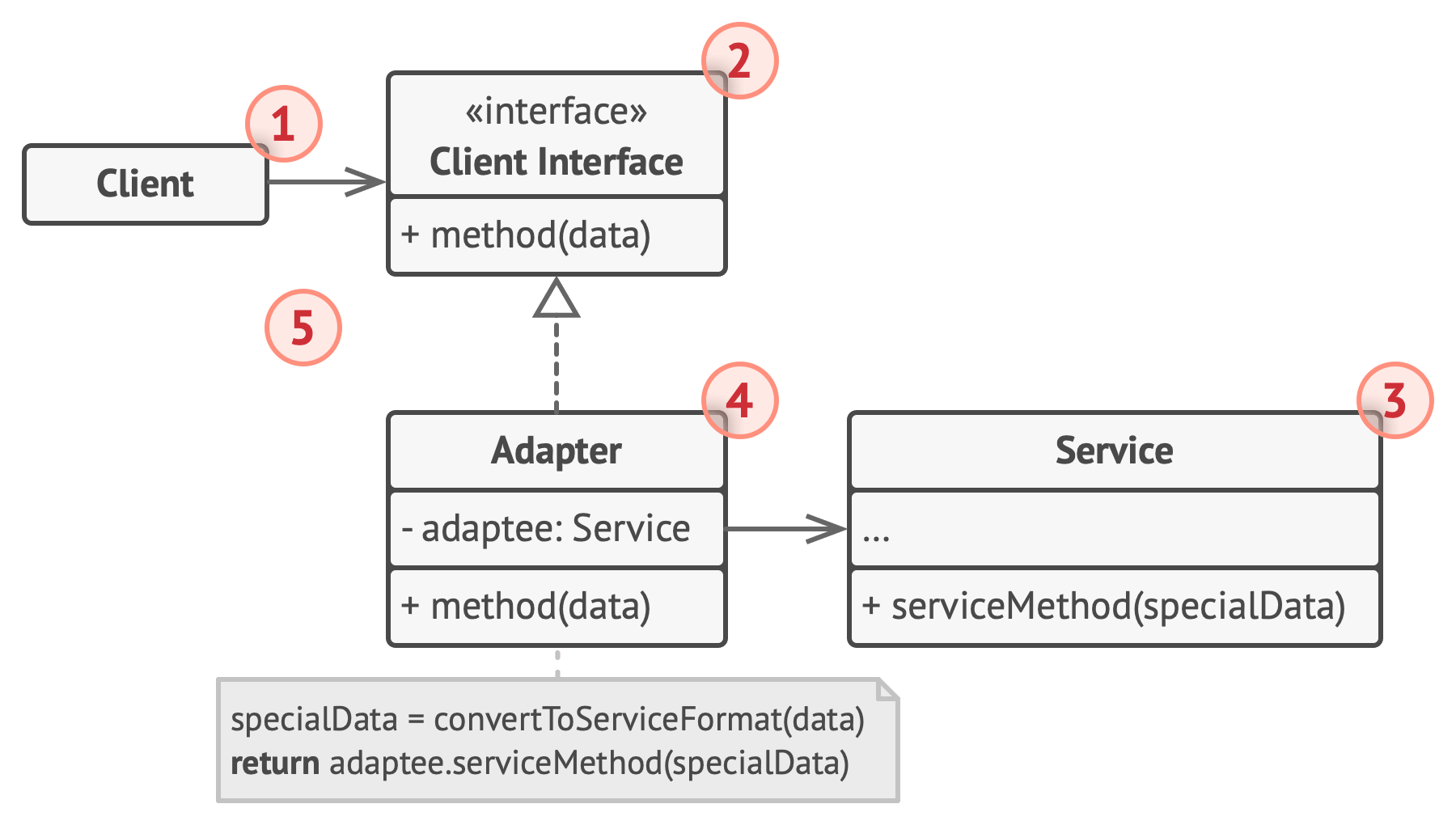
【Python笔记-设计模式】适配器模式
一、说明 适配器模式是一种结构型模式,它使接口不兼容的对象能够相互合作 (一) 解决问题 主要解决接口不兼容问题 (二) 使用场景 当系统需要使用现有的类,但类的接口不符合需求时当需要一个统一的输出接口,但输入类型不可预知时当需要创…...

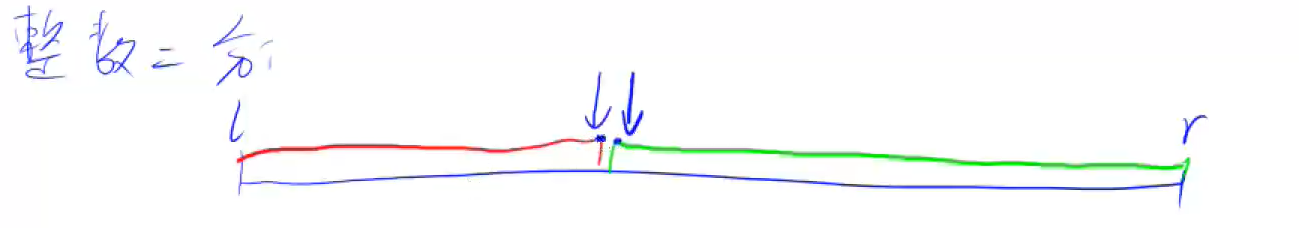
二分算法(c++版)
二分的本质是什么? 很多人会认为单调性是二分的本质,但其实其本质并非单调性,只是说,有单调性的可以进行二分,但是有些题目没有单调性我们也可以进行二分。其本质其实是一个边界问题,给定一个条件…...

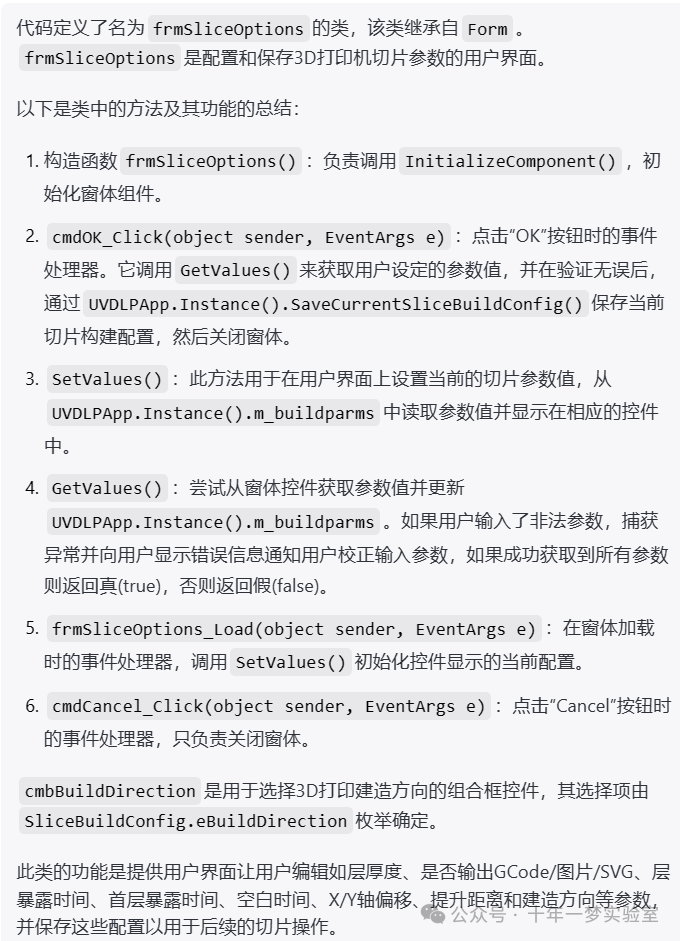
【C#】用于基于 UV DLP 的 3D 打印机的切片软件源码解析(一)DLP原理 GUI
0. 原理 基于 UV DLP 的 3D 打印机的工作原理是这样的: UV DLP 是一种使用数字光处理(Digital Light Processing)技术的 3D 打印方法,它利用紫外光(UV)来固化液态树脂,从而形成实体物体。UV DLP…...

Javase补充-Arrays类的常用方法汇总
文章目录 一 . 排序方法二 . 查找方法三 . 判断是否相等的方法四 . 拷贝方法五 . 填充方法 一 . 排序方法 我们第一个要介绍的就是sort方法 这个排序实现的底层逻辑应该是十分复杂的,以我们目前的水平体系应该无法理解,我们今天尝试用我们可以理解的一种排序算法,插入排序来模…...

微信小程序-人脸检测-眨眼驱动ESP32蓝牙设备灯
前面2篇文章已经写了具体的人脸检测和蓝牙 这里直接结合,只列js 代码,剩下的其他代码在另外文章里面 https://blog.csdn.net/walle167/article/details/136261993 https://blog.csdn.net/walle167/article/details/136261919 上代码 import bleBehavior …...

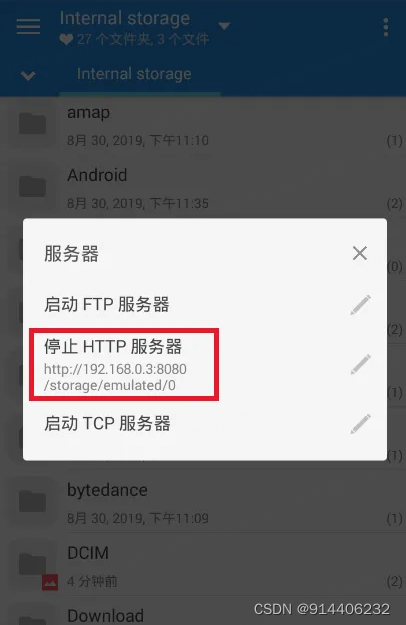
怎么在wifi中实现手机和电脑文件互传
有时我们想手机电脑文件互传,数据线却不在身边,这时我们可以用MiXplorer来实现wifi中手机和电脑互相访问文件。 MiXplorer是一款来自著名安卓开发者论坛XDA的作品,免费且功能强大,被很多人誉为是“全能文件管理器”。 1.在手机上…...

07 STL 简介
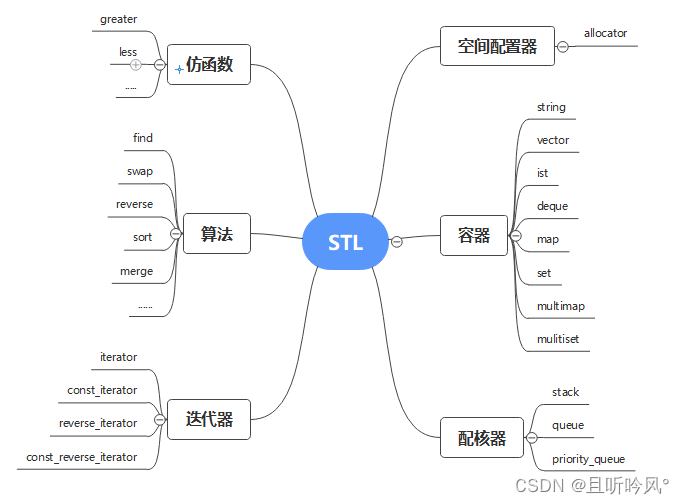
目录 什么是STLSTL的版本STL的六大组件STL的重要性如何学习STLSTL的缺陷 1. 什么是STL c标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个包罗数据结构和算法的软件框架 2. STL的版本 原始版本 Alexander Stepanov、Meng Lee在惠普实验室的…...
——创建(create)角色脚本(panel)——静态(static))
unity学习(39)——创建(create)角色脚本(panel)——静态(static)
1.发现一个非常实用的功能,点击unity中console的输出项,可以直接跳转到vs的代码页! 2.static类(变量)有三个特点: (1)独一份(2)无法实例化。(3&…...

MacOS环境下用powerline配置Terminal终端
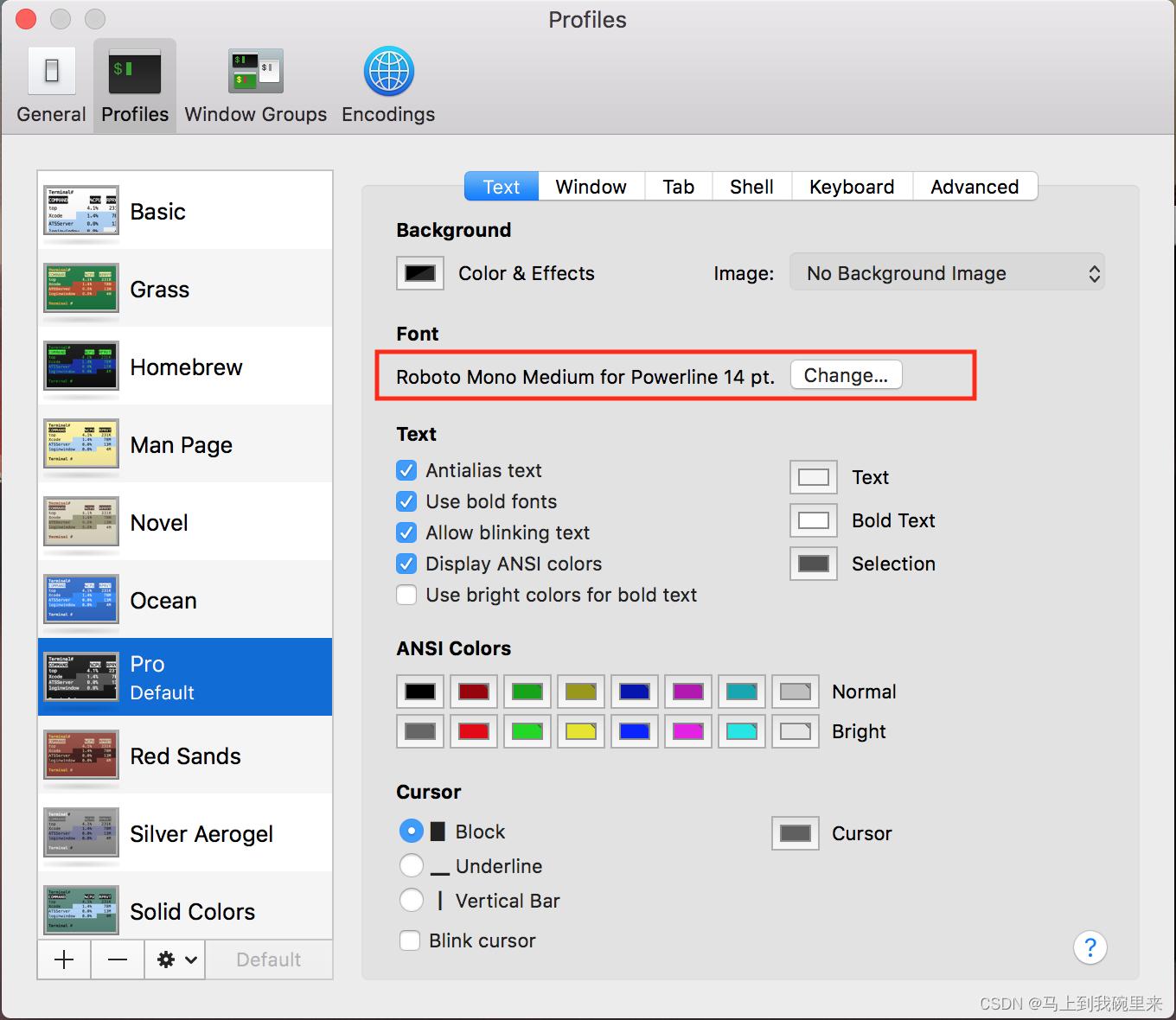
Powerline 简介及安装配置 Powerline 是一个 stateless 状态栏,也就是一个全局状态/提示栏。你可以将其配置到你的 bash、Terminal、iTerm2 或 VIM 中,效果会如下所示: 你的 Mac 终端提示栏将会呈现如下图所示: 你的 VIM 状态…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
