Eureka服务搭建
1️⃣搭建服务
引入依赖
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId></dependency>
启动类加注解
@EnableEurekaServer
@SpringBootApplication
public class EurekaApplication {public static void main(String[] args) {SpringApplication.run(EurekaApplication.class,args);}
}
改配置
server:port: 10086
spring:application:name: eurekaserver # eureka服务名称
eureka:client:service-url: # eureka服务地址defaultZone: http://127.0.0.1:10086/eureka
2️⃣服务注册
引入依赖
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependency>
修改配置
spring:application:name: userservice
eureka:client:service-url:defaultZone: http://127.0.0.1:10086/eureka3️⃣服务发现和负载均衡
- 服务发现
将请求url中的ip端口换成服务名 如
userservice
http://userservice/user/1001
- 负载均衡
在RestTemplate添加
@LoadBalanced注解
@MapperScan("cn.zyw.order.mapper")
@SpringBootApplication
public class OrderApplication {public static void main(String[] args) {SpringApplication.run(OrderApplication.class, args);}@Bean@LoadBalancedpublic RestTemplate getRestTemplate(){return new RestTemplate();}
}
4️⃣负载均衡策略
- 代码方式: 定义一个新的IRule:
@Beanpublic IRule randomRule(){return new RandomRule();}
- 配置文件方式:在application.yml文件中
userservice: # 要配置的微服务名称ribbon:NFLoadBalancerRuleClassName: com.netflix.loadbalancer.RandomRule # 负载均衡规则
5️⃣饥饿加载
ribbon:eager-load:enabled: true # 开启饥饿加载clients: # 指定饥饿加载的服务名称- userservice
相关文章:

Eureka服务搭建
1️⃣搭建服务 引入依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId></dependency>启动类加注解 EnableEurekaServer SpringBootApplication public…...

SORA技术报告
文档链接:https://openai.com/research/video-generation-models-as-world-simulators 文章目录 Video generation models as world simulatorsTurning visual data into patchesVideo compression networkSpacetime latent patchesScaling transformers for video …...

Python Web开发记录 Day1:HTML
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 目录 一、HTML1、前端引入和HTML标签①前端引入②浏览…...

六、回归与聚类算法 - 模型保存与加载
目录 1、API 2、案例 欠拟合与过拟合线性回归的改进 - 岭回归分类算法:逻辑回归模型保存与加载无监督学习:K-means算法 1、API 2、案例...

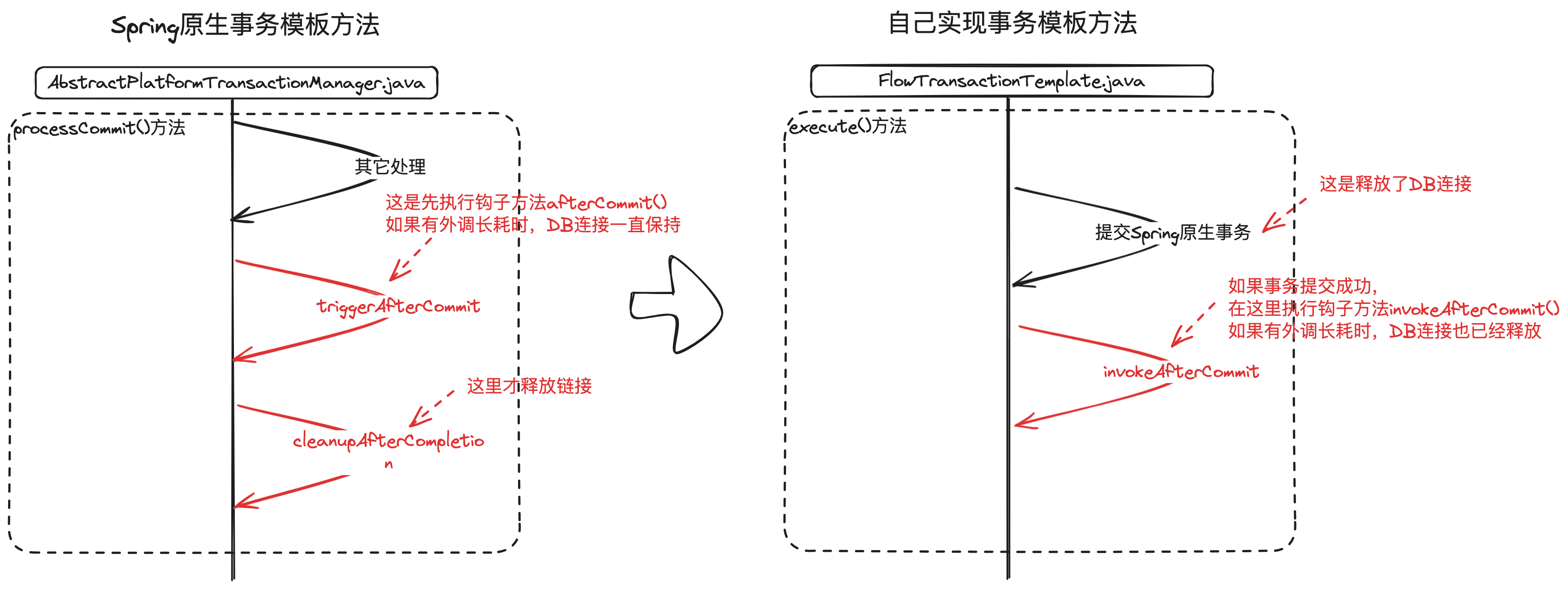
Spring事务模板及afterCommit存在的坑
大家好,我是墨哥(隐墨星辰)。今天的内容来源于两个线上问题,主要和大家聊聊为什么支付系统中基本只使用事务模板方法,而不使用声明式事务Transaction注解,以及使用afterCommit()出现连接未按预期释放导致的…...

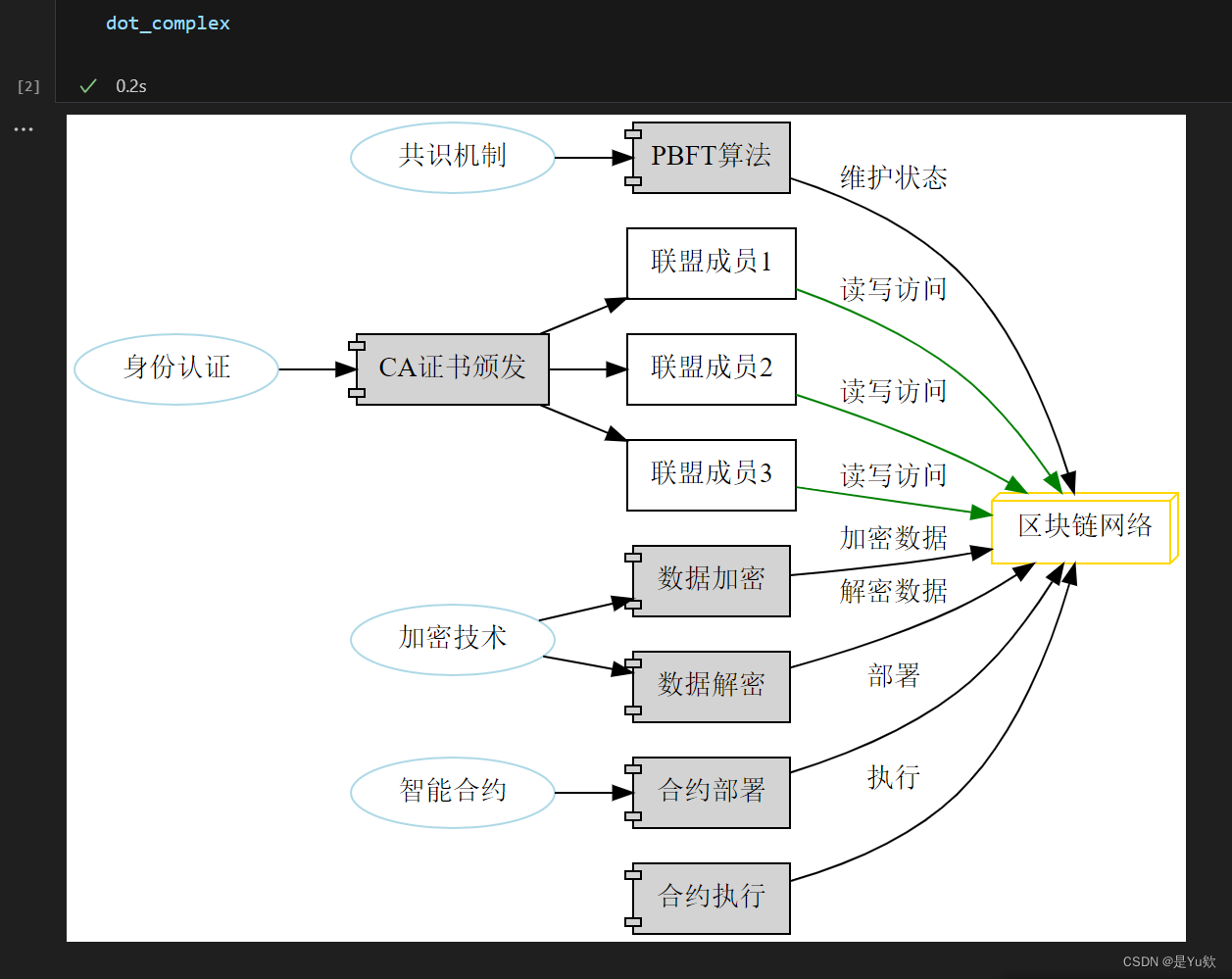
【区块链】联盟链
区块链中的联盟链 写在最前面**FAQs** 联盟链:区块链技术的新兴力量**联盟链的定义****联盟链的技术架构**共识机制智能合约加密技术身份认证 **联盟链的特点**高效性安全性可控性隐私保护 **联盟链的应用场景****金融服务****供应链管理****身份验证****跨境支付**…...

Oracle case when end和decode的区别
Oracle中的CASE WHEN和DECODE都是条件表达式,但它们在某些方面有所不同。 CASE WHEN: CASE WHEN是一个条件表达式,允许您基于条件返回不同的值。它具有以下结构: sql CASE WHEN condition1 THEN result1 WHEN condition2 THE…...

Java导出pdf格式文件
Java实现导出pdf |word |ppt 格式文件 controller层: ApiOperation("导出")GetMapping("/download")public void download(RequestParam("userId") Long userId ,HttpServletResponse response) {reportResul…...

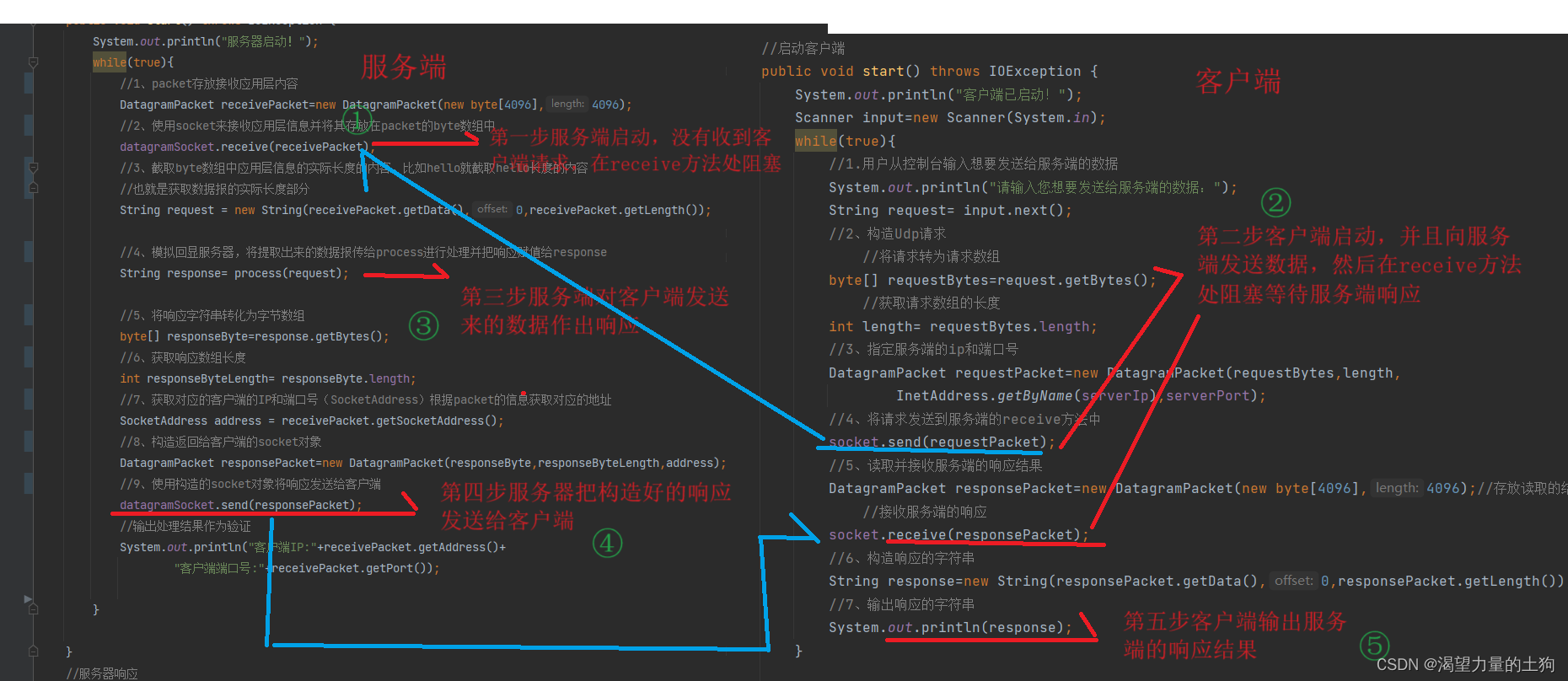
Socket、UDP、TCP协议和简单实现基于UDP的客户端服务端
目录 Socket TCP和UDP区别 UDP:无连接,不可靠传输,面向数据报,全双工 TCP:有连接,可靠传输,面向字节流,全双工 无连接和有连接 可靠传输和不可靠传输 面向数据报和面向字节流…...

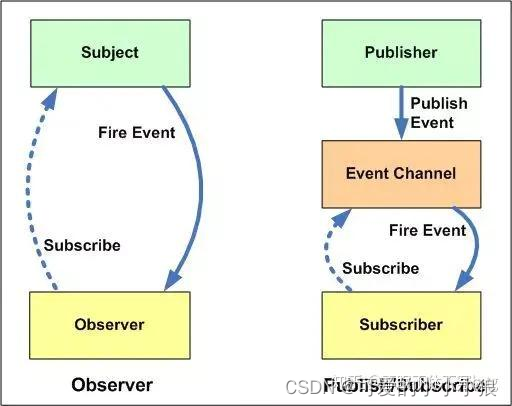
发布订阅模式:观察者模式的一种变体
发布-订阅模型(Publish-Subscribe Model)的底层机制通常基于观察者模式。 发布-订阅模型是观察者模式的一种变体。 在观察者模式中,主题(或被观察者)维护了一组观察者,当主题的状态发生变化时,…...

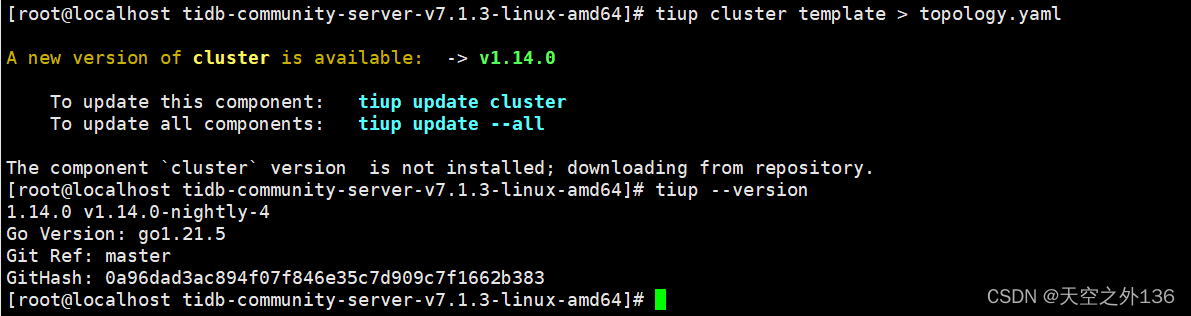
TiDB离线部署、Tiup部署TiDB
先做tidb准备工作: 部署 TiDB 前的环境检查操作:TiDB 环境与系统配置检查 | PingCAP 文档中心 1.查看数据盘 fdisk -l (2,3)本人的分区已经是 ext4 文件系统不用分区,具体官方文档的分区: 4.查看数据盘…...

10GBase-T万兆电口模块助力数据中心实现高效数据传输
10GBase-T万兆电口模块一种高速、高效的网络连接解决方案,具有快速传输速度和稳定可靠的特点。它可以在数据中心中广泛应用,提供出色的网络性能和可扩展性,为数据中心的发展做出了重要的贡献。 一、10GBase-T万兆电口模块的特点与优势 高速传…...

使用Docker中部署GitLab 避坑指南
在容器化的世界中,Docker已经成为了我们部署和管理应用程序的首选工具。然而,在使用Docker部署GitLab时,我们可能会遇到一些问题,本文将为你提供一份详细的避坑指南。网上的教程有的都没说清楚,或者干脆是错的。摸索了…...

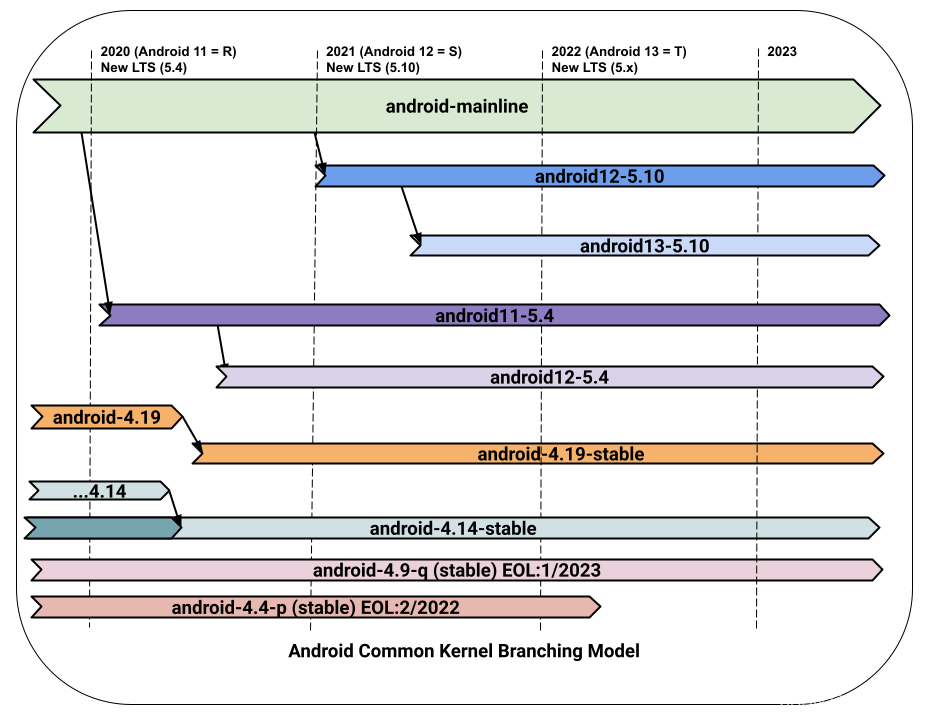
我的NPI项目之设备系统启动(八) -- Android14的GKI2.0开发步骤和注意事项
GKI是什么? Google为什么要推行GKI? GKI全称General Kernel Image。GKI在framework和kernel之间提供了标准接口,使得android OS能够轻松适配/维护/兼容不同的设备和linux kernel。 Google引入GKI的目的是将Framework和Kernel进一步的解耦。因…...

鼠标右键助手专业版 MouseBoost PRO for Mac v3.3.6中文破解
MouseBoost Pro mac版是一款简单实用的鼠标右键助手专业版,MouseBoost Pro for Mac只要轻点你的鼠标右键,就可以激活你想要的各种功能,让你的工作效率大幅度提高,非常好用。 软件下载:MouseBoost PRO for Mac v3.3.6中…...

React学习计划-react-hooks补充
React Hooks 1. 使用hooks理由 高阶组件为了复用,导致代码层级复杂生命周期的复杂 2. useState(保存组件状态) const [state, setstate] useState(initialState)3. useEffect(处理副作用)和useLayoutEffect(同步执行副作用) 使用方式: useEffect(…...

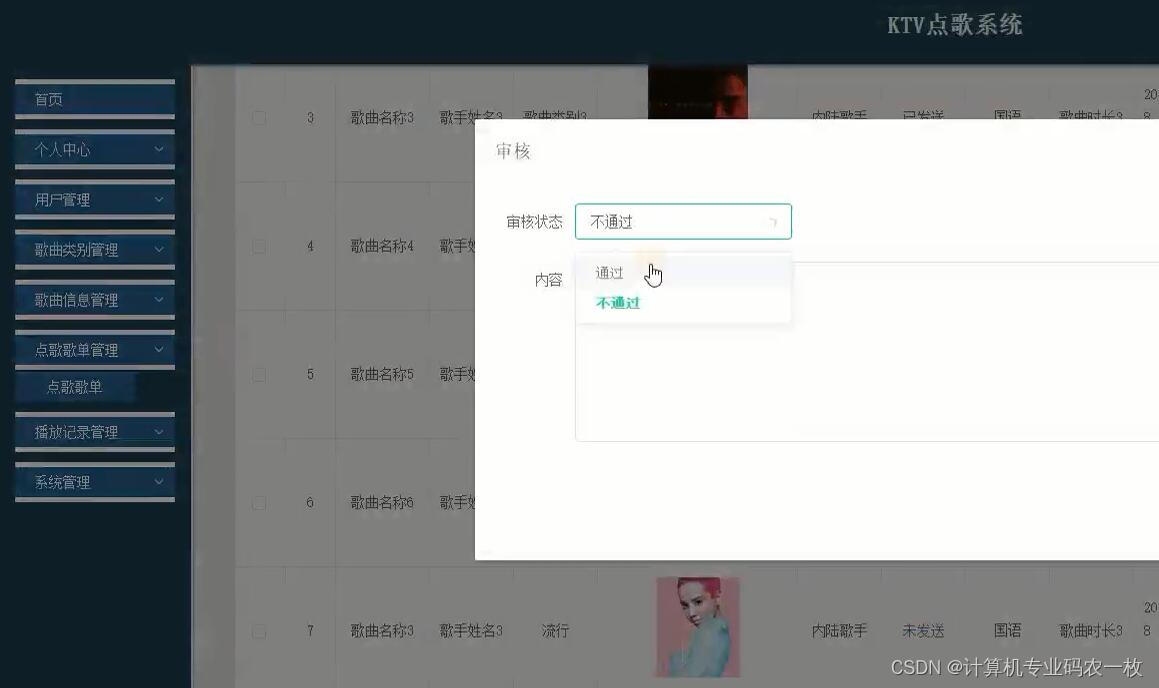
KTV点歌系统vue+springboot音乐歌曲播放器系统
目前现有的KTV点歌系统对于用户而言其在线点歌流程仍然过于繁琐,对于歌曲而言其系统安全性并不能保障。同时整套系统所使用的技术相对较为落后,界面不能动态化展示。相比较于其它同类型网站而言不能体现技术先进性。 1.2 项目目标 KTV点歌系统的后台开发…...

vue video 多个视频切换后视频不显示的解决方法
先说一下我这边的需求是视频需要轮播,一个人员有多个视频,左右轮播是轮播某个人员下的视频,上下切换是切换人员。 vue 代码 <el-carouselindicator-position"none"ref"carousel"arrow"always":interval&qu…...

多态与代码屎山
到底什么是多态呢?多态是面向未来的,比如企业采购为例: 一般分为线上合线下两种, 我们设计一个父类叫做"采购", 里面做一些共通的处理: 申请, 承认, 支付, 购买方式. 然后让各自的子类(线上,线下)实现自己的方法.实际调用过程中传入不同的对象就可以.到此为止项目开…...

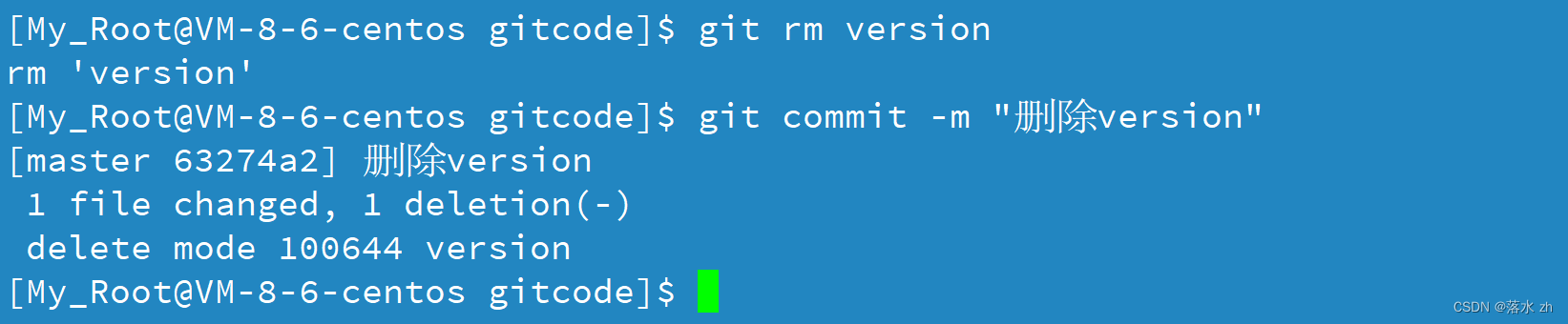
Git基本操作(2)
Git基本操作(2) 上交文件之后,git文件的变化git cat-file HEAD指针里面有啥文件被修改git statusgit diff 文件名 版本回退(git reset)撤销回退git reflog 撤销的三种情况还没有addgit checkout -- [file] 已经add还没…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
