CSS background-size
background-size
菜鸟教程 CSS3 background-size 属性
MDN Web 开发技术>CSS:层叠样式表>background-size
CSS的background 背景图片自动适应元素大小,实现img的默认效果 background-size:100% 100%;
在CSS中,background-size属性用于设置背景图片的大小。这个属性允许你指定背景图片应该如何缩放以适应其容器元素的大小。以下是background-size属性的一些常用值和它们的行为:
-
具体数值:你可以指定具体的宽度和高度(如
background-size: 300px 200px;),这会将背景图片缩放到指定的尺寸。如果只提供一个数值,第二个数值将默认为auto,此时图片将保持其原始的宽高比。 -
百分比:你可以使用百分比值(如
background-size: 50% 100%;)来根据容器元素的大小缩放背景图片。百分比是相对于容器元素的宽度和高度的。 -
cover:
background-size: cover;将使背景图片扩展至足够大,以完全覆盖容器元素。如果容器元素的宽高比与图片的宽高比不同,图片将被裁剪以适应容器。 -
contain:
background-size: contain;将使背景图片缩放至最大尺寸,同时保持其原始的宽高比,以确保图片完全适应容器元素。这可能会在容器内留下空白空间,因为图片不会被裁剪或拉伸以填充整个容器。 -
auto:
background-size: auto;是默认值,意味着背景图片将保持其原始的尺寸,不进行任何缩放。如果同时设置了宽度和高度,并且其中一个值为auto,那么该维度将根据图片的宽高比和另一个维度的值来计算。 -
initial / inherit:这些值分别将属性设置为其初始值或从父元素继承值,但它们在实际使用中较少见,因为通常你会想要明确指定背景图片的大小。
下面是一个简单的例子,展示了如何使用background-size属性:
/* 使用具体数值设置背景图片大小 */
.element1 {background-image: url('image1.jpg');background-size: 200px 150px;
}/* 使用百分比设置背景图片大小 */
.element2 {background-image: url('image2.jpg');background-size: 50% 100%;
}/* 使用cover设置背景图片大小以完全覆盖容器 */
.element3 {background-image: url('image3.jpg');background-size: cover;
}/* 使用contain设置背景图片大小以适应容器,可能留下空白 */
.element4 {background-image: url('image4.jpg');background-size: contain;
}
在这些例子中,.element1、.element2、.element3和.element4是应用了不同背景图片大小设置的CSS类。你需要将这些类应用到HTML元素上,以便在页面上看到效果。同时,确保替换url('imageX.jpg')中的占位符为你实际的图片路径。
CSS的background-size属性用于控制背景图片的尺寸。它可以通过不同的属性值来改变背景图片的呈现大小。以下是background-size属性的介绍:
-
contain:将背景图片缩小以适应元素的尺寸,同时保持图片的长宽比。这样可以确保整个图片都能完整显示在元素内部。
-
cover:将背景图片扩展以填满整个元素,同时保持图片的长宽比。这样可以确保整个元素都被图片覆盖,但可能会有部分图片被裁剪。
-
100px 100px:将背景图片调整到指定的大小,以像素为单位。第一个值表示宽度,第二个值表示高度。
-
50% 100%:将背景图片调整到指定的大小,以百分比相对于包含元素的尺寸。第一个值表示宽度,第二个值表示高度。
以下是一个使用background-size属性的例子:
div {background-image: url("image.jpg");background-size: contain;
}
这个例子将一个名为image.jpg的背景图片应用到一个div元素上,并使用contain属性值来缩小图片以适应div元素的尺寸。
相关文章:

CSS background-size
background-size 菜鸟教程 CSS3 background-size 属性 MDN Web 开发技术>CSS:层叠样式表>background-size CSS的background 背景图片自动适应元素大小,实现img的默认效果 background-size:100% 100%; 在CSS中,background-size属性用…...

【机器学习】特征工程之特征选择
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…...

Java中PDF文件传输有哪些方法?
专栏集锦,大佬们可以收藏以备不时之需: Spring Cloud 专栏:http://t.csdnimg.cn/WDmJ9 Python 专栏:http://t.csdnimg.cn/hMwPR Redis 专栏:http://t.csdnimg.cn/Qq0Xc TensorFlow 专栏:http://t.csdni…...

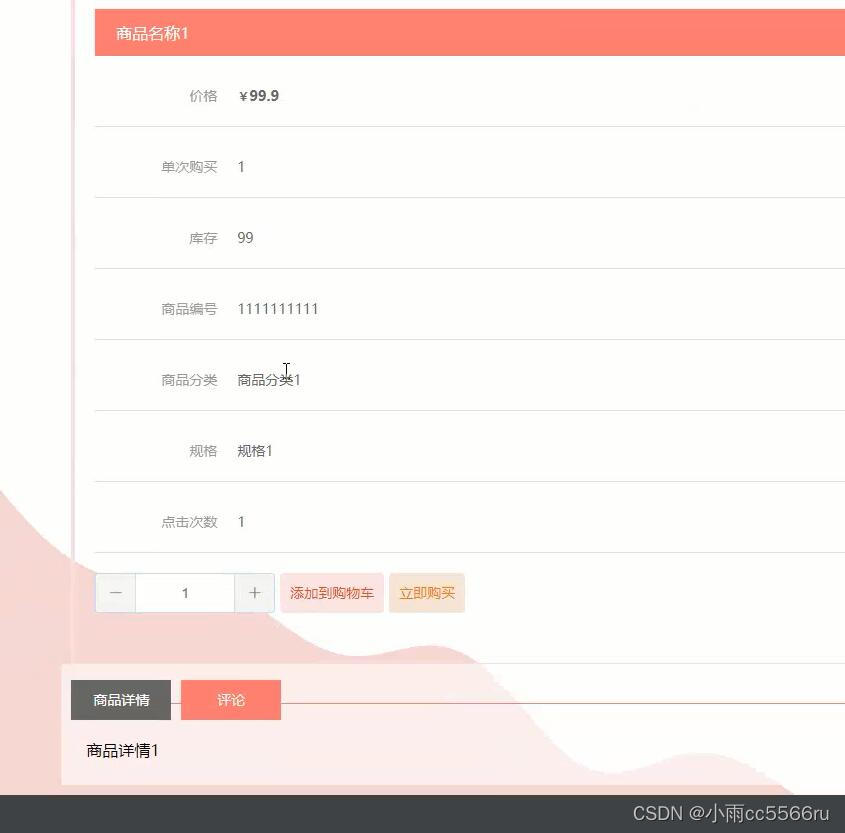
前后端分离Vue+ElementUI+nodejs蛋糕甜品商城购物网站95m4l
本文主要介绍了一种基于windows平台实现的蛋糕购物商城网站。该系统为用户找到蛋糕购物商城网站提供了更安全、更高效、更便捷的途径。本系统有二个角色:管理员和用户,要求具备以下功能: (1)用户可以修改个人信息&…...

Pytorch 复习总结 3
Pytorch 复习总结,仅供笔者使用,参考教材: 《动手学深度学习》Stanford University: Practical Machine Learning 本文主要内容为:Pytorch 多层感知机。 本文先介绍了多层感知机的用法,再就训练过程中经常出现的过拟…...

2024年危险化学品经营单位主要负责人证考试题库及危险化学品经营单位主要负责人试题解析
题库来源:安全生产模拟考试一点通公众号小程序 2024年危险化学品经营单位主要负责人证考试题库及危险化学品经营单位主要负责人试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特…...

go使用trpc案例
1.go下载trpc go install trpc.group/trpc-go/trpc-cmdline/trpclatest 有报错的话尝试配置一些代理(选一个) go env -w GOPROXYhttps://goproxy.cn,direct go env -w GOPROXYhttps://goproxy.io,direct go env -w GOPROXYhttps://goproxy.baidu.com/…...

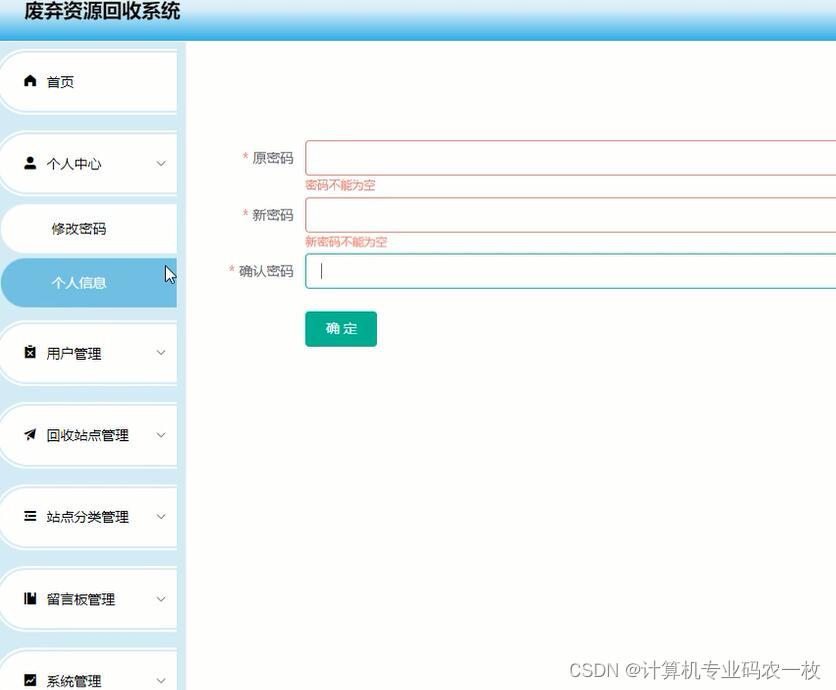
nodejs+vue+ElementUi废品废弃资源回收系统
系统主要是以后台管理员管理为主。管理员需要先登录系统然后才可以使用本系统,管理员可以对系统用户管理、用户信息管理、回收站点管理、站点分类管理、站点分类管理、留言板管理、系统管理进行添加、查询、修改、删除,以保障废弃资源回收系统系统的正常…...

【Java程序设计】【C00277】基于Springboot的招生管理系统(有论文)
基于Springboot的招生管理系统(有论文) 项目简介项目获取开发环境项目技术运行截图 项目简介 这是一个基于Springboot的招生管理系统 本系统分为系统功能模块、管理员功能模块以及学生功能模块。 系统功能模块:在系统首页可以查看首页、专业…...

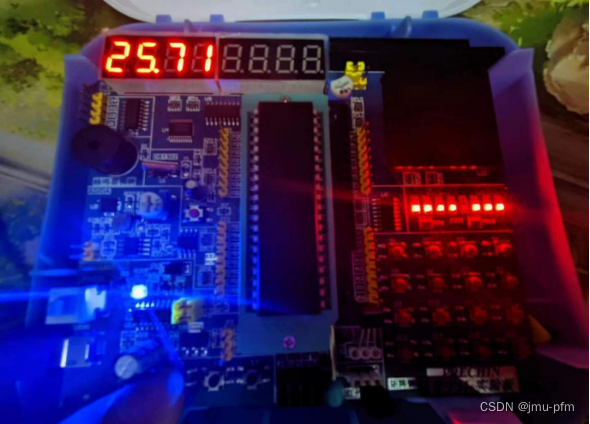
汇编语言与接口技术实践——秒表
1. 设计要求 基于 51 开发板,利用键盘作为按键输入,将数码管作为显示输出,实现电子秒表。 功能要求: (1)计时精度达到百分之一秒; (2)能按键记录下5次时间并通过按键回看 (3)设置时间,实现倒计时,时间到,数码管闪烁 10 次,并激发蜂鸣器,可通过按键解除。 2. 设计思…...

【数据结构与算法】(19)高级数据结构与算法设计之 图 拓扑排序 最短路径 最小生成树 不相交集合(并查集合)代码示例
目录 6) 拓扑排序KahnDFS 7) 最短路径DijkstraBellman-FordFloyd-Warshall 8) 最小生成树PrimKruskal 9) 不相交集合(并查集合)基础路径压缩Union By Size 图-相关题目 6) 拓扑排序 #mermaid-svg-MQhLsXiMwnlUL3q4 {font-family:"trebuchet ms"…...

OSCP靶场--Nickel
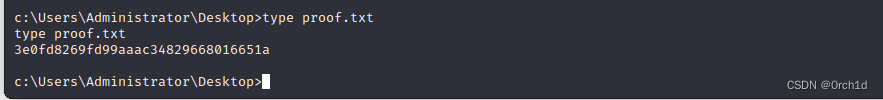
OSCP靶场–Nickel 考点(1.POST方法请求信息 2.ftp,ssh密码复用 3.pdf文件密码爆破) 1.nmap扫描 ┌──(root㉿kali)-[~/Desktop] └─# nmap 192.168.237.99 -sV -sC -p- --min-rate 5000 Starting Nmap 7.92 ( https://nmap.org ) at 2024-02-22 04:06 EST Nm…...

新建工程——库函数版
新建工程——库函数版 s t e p I : 新建工程文件夹 \bf{stepI:新建工程文件夹} stepI:新建工程文件夹 s t e p I I : K e i l 5 新建工程 \bf{stepII:Keil5新建工程} stepII:Keil5新建工程 s t e p I I I : 最终得到工程文件 \bf{stepIII:最终得到工程文件} stepIII:最终得到工…...

java 数据结构栈和队列
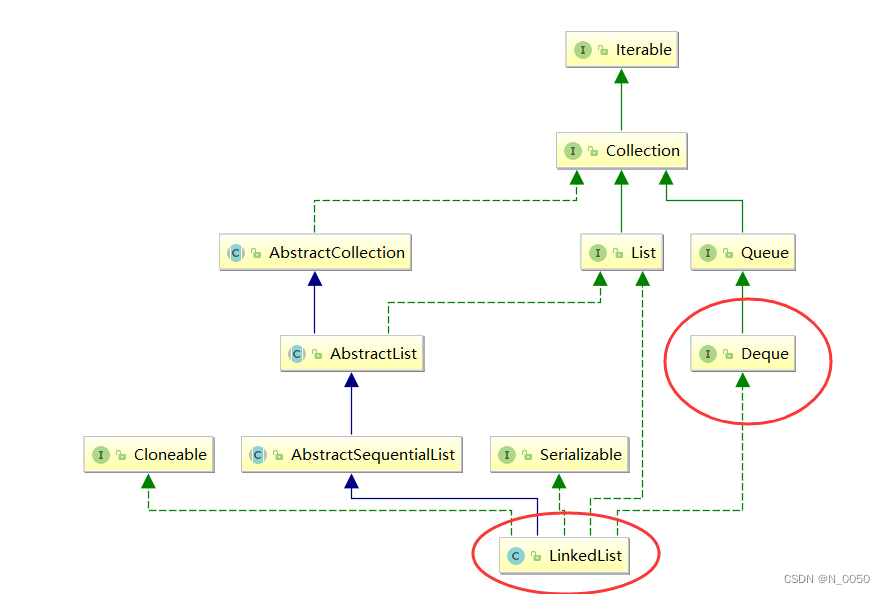
目录 栈(Stack) 栈的使用 栈的模拟实现 栈的应用场景 队列(Queue) 队列的使用 队列模拟实现 循环队列 双端队列 用队列实现栈 用栈实现队列 栈(Stack) 什么是栈? 栈 :一种特殊的线性表,其 只允许在固定的一端进行插入和删除元素操…...

#LLM入门|Prompt#1.8_聊天机器人_Chatbot
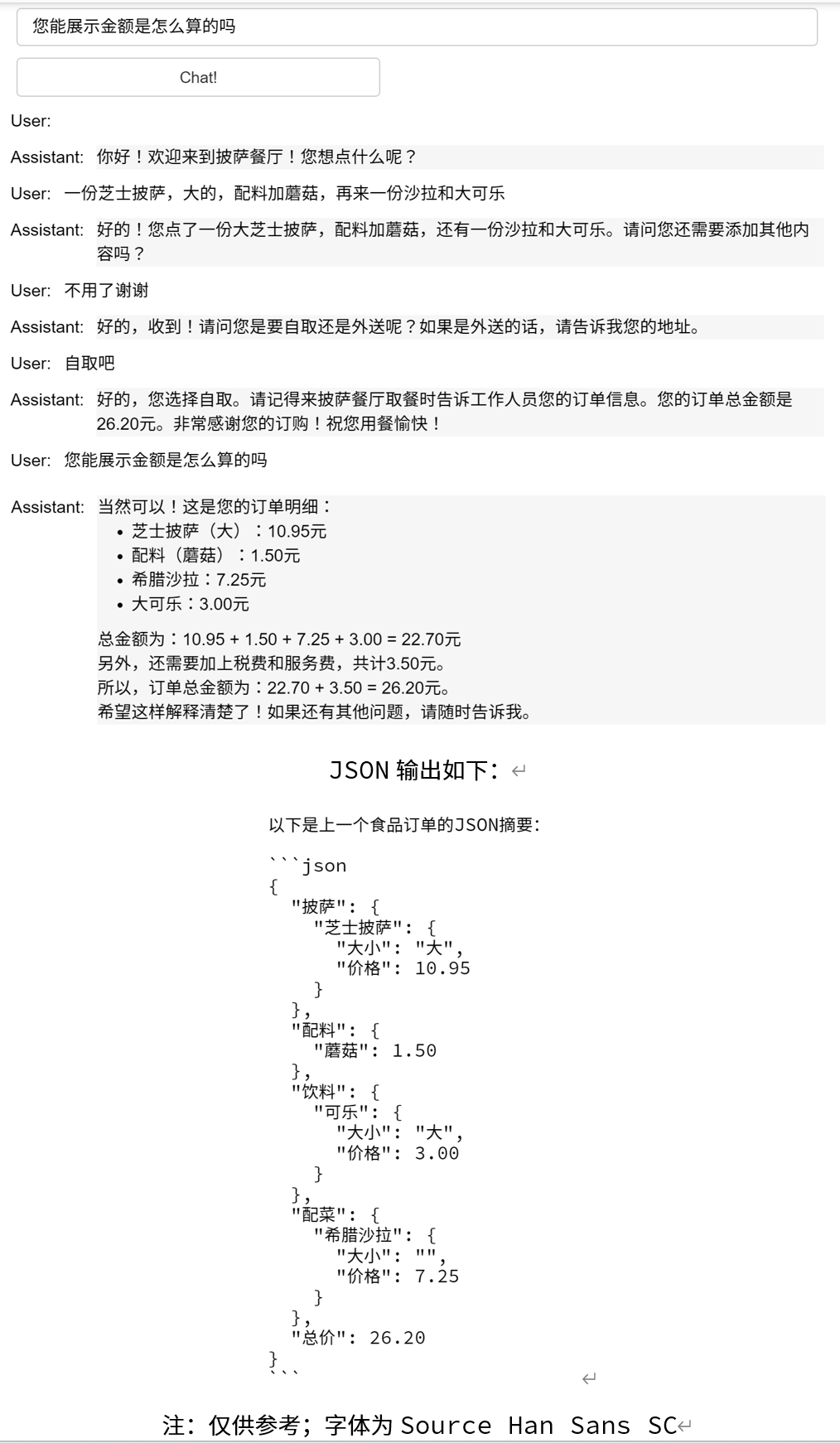
聊天机器人设计 以会话形式进行交互,接受一系列消息作为输入,并返回模型生成的消息作为输出。原本设计用于简便多轮对话,但同样适用于单轮任务。 设计思路 个性化特性:通过定制模型的训练数据和参数,使机器人拥有特…...

LeetCode 2476.二叉搜索树最近节点查询:中序遍历 + 二分查找
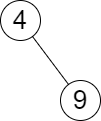
【LetMeFly】2476.二叉搜索树最近节点查询:中序遍历 二分查找 力扣题目链接:https://leetcode.cn/problems/closest-nodes-queries-in-a-binary-search-tree/ 给你一个 二叉搜索树 的根节点 root ,和一个由正整数组成、长度为 n 的数组 qu…...

选座位 - 华为OD统一考试(C卷)
OD统一考试(C卷) 分值: 200分 题解: Java / Python / C 题目描述 疫情期间,需要大家保证一定的社交距离,公司组织开交流会议,座位有一排共N个座位,编号分别为[0…N-1],要…...

【微服务】mybatis typehandler使用详解
目录 一、前言 二、TypeHandler简介 2.1 什么是TypeHandler 2.1.1 TypeHandler特点 2.2 TypeHandler原理 2.3 mybatis自带的TypeHandler 三、环境准备 3.1 准备一张数据表 3.2 搭建一个springboot工程 3.2.1 基础依赖如下 3.2.2 核心配置文件 3.2.3 测试接口 四、T…...

计网 - 深入理解HTTPS:加密技术的背后
文章目录 Pre发展历史Http VS HttpsHTTPS 解决了 HTTP 的哪些问题HTTPS是如何解决上述三个风险的混合加密摘要算法 数字签名数字证书 Pre PKI - 数字签名与数字证书 PKI - 借助Nginx 实现Https 服务端单向认证、服务端客户端双向认证 发展历史 HTTP(超文本传输协…...

Jmeter之单接口的性能测试
前言: 服务端的整体性能测试是一个非常复杂的概念,包含生成虚拟用户,模拟并发,分析性能结果等各种技术,期间可能还要解决设计场景、缓存影响、第三方接口mock、IP限制等问题。如何用有限的测试机器,在测试环…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
