Android 基础知识4-3.5 RadioButton(单选按钮)Checkbox(复选框)详解
一、RadioButton(单选按钮)
1.1、简介
RadioButton表示单选按钮,是button的子类,每一个按钮都有选择和未选中两种状态,经常与RadioGroup一起使用,否则不能实现其单选功能。RadioGroup继承自LinearLayout,可以使用Orientation属性控制RadioButton的排列方向。单项选择相信大家都不陌生吧。Android平台也提供了单项选择的组件,可以通过RadioGroup、RadioButton组合起来完成一个单项选择的效果。
1.2、基本用法与事件处理
如题单选按钮,就是只能够选中一个,所以我们需要把RadioButton放到RadioGroup按钮组中,从而实现 单选功能!先熟悉下如何使用RadioButton,一个简单的性别选择的例子: 另外我们可以为外层RadioGroup设置orientation属性然后设置RadioButton的排列方式,是竖直(android:orientation="vertical")还是水平((android:orientation="horizontal")!
1.2.1、获得选中的值有四种方式:
(1)、为RadioButton在xml中设置一个事件监听器
XML:
<RadioGroupandroid:id="@+id/rg1"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><RadioButtonandroid:id="@+id/radiobutton1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="btnRadioButton1"android:text="男"android:textSize="30dp"/><RadioButtonandroid:id="@+id/radiobutton2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="btnRadioButton2"android:text="女"android:textSize="30dp"/> </RadioGroup>
Activity:
public class MainActivity extends AppCompatActivity {private RadioButton radioButton1;private RadioButton radioButton2;private TextView textView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_view_main);radioButton1 = findViewById(R.id.radiobutton1);radioButton2 = findViewById(R.id.radiobutton2);textView = findViewById(R.id.textview);}public void btnRadioButton1(View view) {textView.setText("您的性别为男");}public void btnRadioButton2(View view) {textView.setText("您的性别为女");}
}
效果图:

(2)、为RadioButton设置一个事件监听器setOnCheckChangeListener
XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="请选择性别?"android:textSize="20sp"android:textStyle="bold"android:layout_margin="10dp"/><RadioGroupandroid:id="@+id/radiogroup"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><RadioButtonandroid:id="@+id/radiobutton1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="男"android:textSize="30dp"/><RadioButtonandroid:id="@+id/radiobutton2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="女"android:textSize="30dp"/></RadioGroup><TextViewandroid:id="@+id/textview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/red"android:layout_margin="10dp"android:textSize="18sp"/></LinearLayout>
Activity:
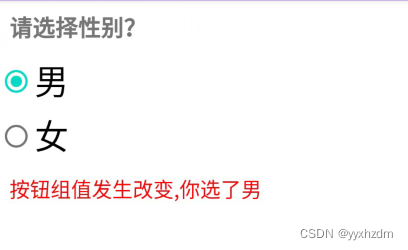
public class MainActivity extends AppCompatActivity {private RadioGroup mBtnRadioGroup;private TextView textView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_view_main);mBtnRadioGroup = findViewById(R.id.radiogroup);textView = findViewById(R.id.textview);mBtnRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(RadioGroup group, int checkedId) {RadioButton radbtn = findViewById(checkedId);textView.setText("按钮组值发生改变,你选了" + radbtn.getText());}});}
}
效果图:


注意:另外有一点要切记,要为每个RadioButton添加一个id,不然单选功能会生效!!!
(3)、是判断被点击的id是哪一个单选按钮的id,通过id去获取值
XML与效果图同上
Activity:
public class MainActivity extends AppCompatActivity {private RadioGroup mBtnRadioGroup;private TextView textView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_view_main);mBtnRadioGroup = findViewById(R.id.radiogroup);textView = findViewById(R.id.textview);mBtnRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(RadioGroup group, int checkedId) {switch (checkedId) {case R.id.radiobutton1:textView.setText("按钮组值发生改变,你选了男");break;case R.id.radiobutton2:textView.setText("按钮组值发生改变,你选了女");break;default:break;}}});}
}
(4)、是通过单击其他按钮获取选中单选按钮的值,当然我们也可以直接获取,这个看需求~
XML:
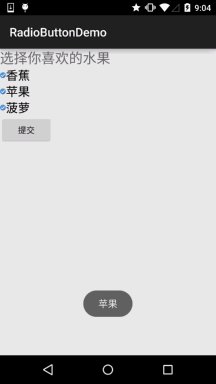
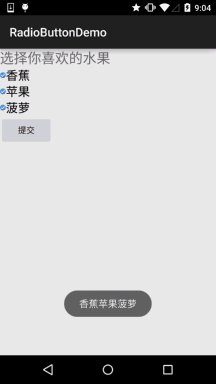
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="请选择性别?"android:textSize="20sp"android:textStyle="bold"android:layout_margin="10dp"/><RadioGroupandroid:id="@+id/radiogroup"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><RadioButtonandroid:id="@+id/radiobutton1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="男"android:textSize="30dp"/><RadioButtonandroid:id="@+id/radiobutton2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="女"android:textSize="30dp"/></RadioGroup><TextViewandroid:id="@+id/textview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/red"android:layout_margin="10dp"android:textSize="18sp"/><Buttonandroid:id="@+id/btn_sumit"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="33dp"android:layout_marginTop="114dp"android:paddingStart="50dp"android:paddingEnd="50dp"android:paddingTop="10dp"android:paddingBottom="10dp"android:text="提交"android:textSize="18sp"/></LinearLayout>
Activity:
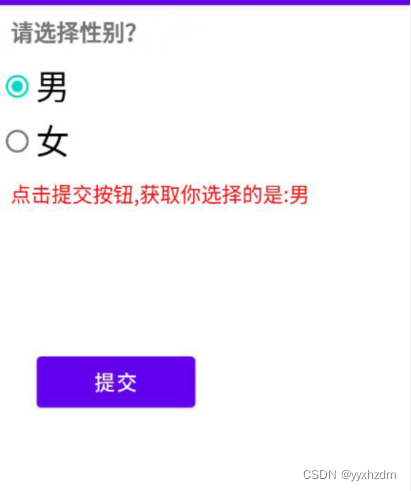
public class MainActivity extends AppCompatActivity {private RadioGroup mBtnRadioGroup;private TextView textView;private Button mBtnSumit;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_view_main);mBtnRadioGroup = findViewById(R.id.radiogroup);mBtnSumit = findViewById(R.id.btn_sumit);textView = findViewById(R.id.textview);mBtnSumit.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {for (int i = 0; i < mBtnRadioGroup.getChildCount(); i++) {RadioButton rd = (RadioButton) mBtnRadioGroup.getChildAt(i);if (rd.isChecked()) {textView.setText("点击提交按钮,获取你选择的是:" + rd.getText());break;}}}});}
}
效果图:

代码解析: 这里我们为提交按钮设置了一个setOnClickListener事件监听器,每次点击的话遍历一次RadioGroup判断哪个按钮被选中我们可以通过下述方法获得RadioButton的相关信息。
- getChildCount( )获得按钮组中的单选按钮的数目;
- getChinldAt(i):根据索引值获取我们的单选按钮
- isChecked( ):判断按钮是否选中
二、Checkbox(复选框)
2.1、简介
CheckBox一般用来提供给用户输入信息的组件,可以一次选择多个选项.这个组件解决了不是很方便的手机屏幕操作输入时.用选择组件供用户单击输入选项,显得非常有用。它是Button的子类,用于实现多选功能。每个复选框都有“选中”和“未选中”两种状态,这两种状态时通过andorid:checked属性指定的,当该属性的值为true时表示选中状态。
2.2、示例
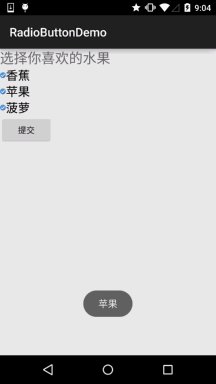
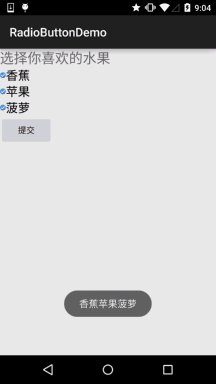
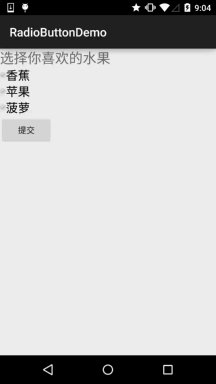
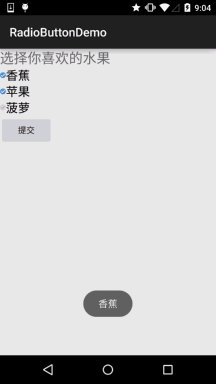
效果图:

XML:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/textView_head"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="请选择你的爱好:"android:textStyle="bold"android:textSize="19dp"/><CheckBoxandroid:id="@+id/checkBox1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="游泳" /><CheckBoxandroid:id="@+id/checkBox2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="魔方" /><CheckBoxandroid:id="@+id/checkBox3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="卡林巴" /><CheckBoxandroid:id="@+id/checkBox4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="编程" /><TextViewandroid:id="@+id/textView_end"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="你选择的爱好是:"android:textStyle="bold"android:textSize="17dp"/> </LinearLayout>Activity:
public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {private TextView mTextViewEnd;private CheckBox mCheckBox01, mCheckBox02, mCheckBox03, mCheckBox04;private String checkString = "";@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_view_main);mTextViewEnd = findViewById(R.id.textView_end);mCheckBox01 = findViewById(R.id.checkBox1);mCheckBox02 = findViewById(R.id.checkBox2);mCheckBox03 = findViewById(R.id.checkBox3);mCheckBox04 = findViewById(R.id.checkBox4);checkString = "你选择的爱好有:";mCheckBox01.setOnCheckedChangeListener(this);mCheckBox02.setOnCheckedChangeListener(this);mCheckBox03.setOnCheckedChangeListener(this);mCheckBox04.setOnCheckedChangeListener(this);}@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {String hobby = buttonView.getText().toString();if (isChecked) {if (!checkString.contains(hobby)) {checkString += hobby;mTextViewEnd.setText(checkString);}} else {if (checkString.contains(hobby)) {checkString = checkString.replace(hobby, "");mTextViewEnd.setText(checkString);}}}
}
同样:
复选框,即可以同时选中多个选项,至于获得选中的值,同样有三种方式:
-
1.为每个CheckBox添加事件:setOnCheckedChangeListener;
-
2.弄一个按钮,在点击后,对每个checkbox进行判断:isChecked();
-
3.对选中的按钮id进行判断。
2.3、自定义点击效果
虽然5.0后的RadioButton和Checkbox都比旧版本稍微好看了点,但是对于我们来说 可能还是不喜欢或者需求,需要自己点击效果!实现起来很简单,先编写一个自定义 的selctor资源,设置选中与没选中时的切换图片~
效果图:

自定义复选框选中与未选中背景资源rad_btn_selctor:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="true"
android:state_checked="true"
android:drawable="@mipmap/ic_checkbox_checked"/>
<item
android:state_enabled="true"
android:state_checked="false"
android:drawable="@mipmap/ic_checkbox_normal" />
</selector>
写好后,我们有两种方法设置,也可以说一种吧!你看看就知道了~
①android:button属性设置为上述的selctor
android:button="@drawable/rad_btn_selctor"
②在style中定义一个属性,然后通过android style属性设置,先往style添加下述代码:
<style name="MyCheckBox" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:button">@drawable/rad_btn_selctor</item>
</style>
最后布局那里:
style="@style/MyCheckBox"
2.4、改变文字与选择框的相对位置
这个实现起来也很简单,还记得我们之前学TextView的时候用到的drawableXxx吗? 要控制选择框的位置,两部即可!设置:
Step 1. android:button="@null"
Step 2. android:drawableTop="@android:drawable/btn_radio"
当然我们可以把drawableXxx替换成自己喜欢的效果!
2.5、修改文字与选择框的距离
有时,我们可能需要调节文字与选择框之间的距离,让他们看起来稍微没那么挤,我们可以:
1.在XML代码中控制: 使用android:paddingXxx = “xxx” 来控制距离
2.在Java代码中,稍微好一点,动态计算paddingLeft!
rb.setButtonDrawable(R.drawable.rad_btn_selctor);
int rb_paddingLeft = getResources().getDrawable(R.mipmap.ic_checkbox_checked).getIntrinsicWidth()+5;
rb.setPadding(rb_paddingLeft, 0, 0, 0);
相关文章:

Android 基础知识4-3.5 RadioButton(单选按钮)Checkbox(复选框)详解
一、RadioButton(单选按钮) 1.1、简介 RadioButton表示单选按钮,是button的子类,每一个按钮都有选择和未选中两种状态,经常与RadioGroup一起使用,否则不能实现其单选功能。RadioGroup继承自LinearLayout&a…...

用代码实现解析解的方式求解_梯度下降法思路_导函数有什么用_接23节---人工智能工作笔记0026
这里24节,25节,介绍了一下人工智能高等数学要学习的一些内容,初步了解了一下,微积分中用到的知识~微分~以及导数这里... 然后接着23节,我们还是继续,走人工智能的主线,先把整体的人工智能的内容学习一遍,然后再去回去看数学知识更有目的性. 然后首先来回顾一下,这里机器学习,其…...

大数据ETL开发之图解Kettle工具
详细笔记参考:https://blog.csdn.net/yuan2019035055/article/details/120409547以下只是简单记录一下我学习过程中的心得3.1.5 JSON输入JSONPath 类似于 XPath 在 xml 文档中的定位,JsonPath 表达式通常是用来路径检索或设置Json的。其表达式可以接受“…...

docker-容器数据卷
Docker挂载主机目录访问如果出现cannot open directory.:Permission denied 解决办法:在挂载目录后多加一个--privileged=true参数即可; 一、介绍 卷就是目录或文件,存在于一个或多个容器中,由docker挂载到容器,但不属于联合文件系统,因此能绕过Union Fil…...

【C++】类和对象补充知识点
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、再谈构造函数1.1 构造函数体赋…...

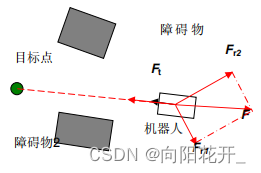
路径规划-人工势场法
一.基本思想 目标点对机器人产生吸引力,障碍物对机器人产生排斥力; 所有力的合成构成机器人的控制律 二. 主要步骤 1.构建人工势场 目标点:吸引势场 障碍物:排斥势场 2.根据人工势场计算力 对势场求偏导 3.计算合力 计…...

20230304学习笔记
1、Mybatis #{}和${}的区别是什么 a、#{}是预编辑处理、是占位符,${}是字符串拼接符。 b、#{}替换为?号,用PreparedStatement来赋值,${}直接替换变量的值,用Statement赋值。 c、#{}在DBMS中、自动加入单引号&#…...

[数据集][VOC][目标检测]河道垃圾水面漂浮物数据集目标检测可用yolo训练-1304张介绍
数据集格式:Pascal VOC格式(不包含分割路径的txt文件和yolo格式的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):1304 标注数量(xml文件个数):1304 标注类别数:1 标注类别名称:["trash"] …...

JavaWeb--JSP案例
JSP案例8 案例8.1 环境准备8.1.1 创建工程8.1.2 创建包8.1.3 创建表8.1.4 创建实体类8.1.5 准备mybatis环境8.2 查询所有8.2.1 编写BrandMapper8.2.2 编写工具类8.2.3 编写BrandService8.2.4 编写Servlet8.2.5 编写brand.jsp页面8.2.6 测试8.3 添加8.3.1 编写BrandMapper方法8.…...

推荐系统1--Deepfm学习笔记
目录 1 keras实现Deepfm demo 2 deepctr模版 3 其他实现方式 ctr_Kera 模型 数据集 预处理 执行步骤 4何为focal loss 参考 1 keras实现Deepfm 假设我们有两种 field 的特征,连续型和离散型,连续型 field 一般不做处理沿用原值,离散型一…...

javaDoc生成方式
javaDoc生成方式 命令行生成 在cmd控制台窗口上找到需要生成文件的路径,然后执行命令。 # javadoc -encoding UTF-8 -charset UTF-8 文件名 javadoc -encoding UTF-8 -charset UTF-8 Doc.java这样就生成完成了。 测试Doc.java文件 package com.jiang.base;/***…...

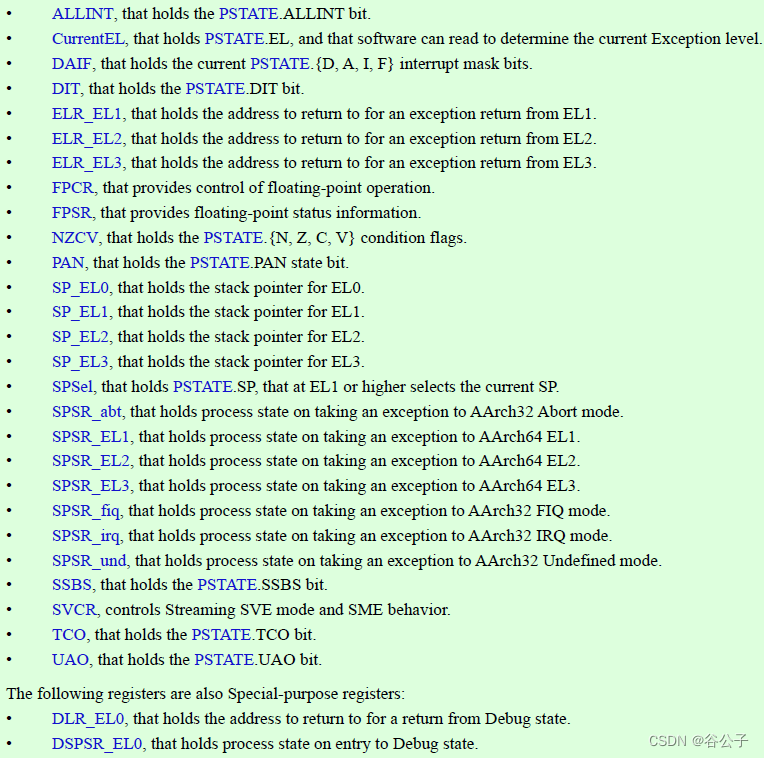
Armv9 registers
A64指令集包括访问system registers编码空间的指令。这些指令有: Access to System registers, including the debug registers, that provide system control, and system status information.Access to Special-purpose registers such as SPSR_ELx, ELR_ELx, an…...

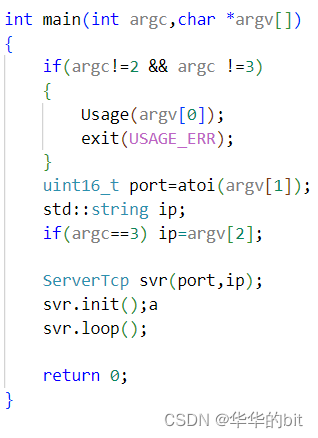
套接字实现TCP
套接字 套接字的意义就是客户端与服务器进行双向通信的端点,如果有不理解点上面套接字三字更近距离了解套接字。 网络套接字与客户连接的特定网络有关的服务端口号,这个端口号允许linux进入特定的端口号的连接转到正确的服务器进程。 套接字通信的建立过…...

MMSeg绘制模型指定层的Heatmap热力图
文章首发及后续更新:https://mwhls.top/4475.html,无图/无目录/格式错误/更多相关请至首发页查看。 新的更新内容请到mwhls.top查看。 欢迎提出任何疑问及批评,非常感谢! 摘要:绘制模型指定层的热力图 可视化环境安装 …...

关于Paul C.R. - Inductance_ Loop and partial-Wiley (2009)一书的概括
环感抗和部分感抗是两种不同的电路元件,它们通常用于描述不同类型的导体结构中的电流承载能力。 环感抗通常用于描述绕制在磁性芯上的线圈。当电流通过线圈时,它会在磁性芯中产生一个磁场,这个磁场又会对线圈产生一个磁通量。这个磁通量的大…...

基于支持向量机SVM的面部表情分类预测
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 Libsvm工具箱详解 简介 参数说明 易错及常见问题 SVM应用实例,基于SVM的面部表情分类预测 代码 结果分析 展望 支持向量机SVM的详细原理 SVM的定义 支持向量机(support vector machines, SVM)是一种二分类模型,它的基本…...

java内存模型的理解
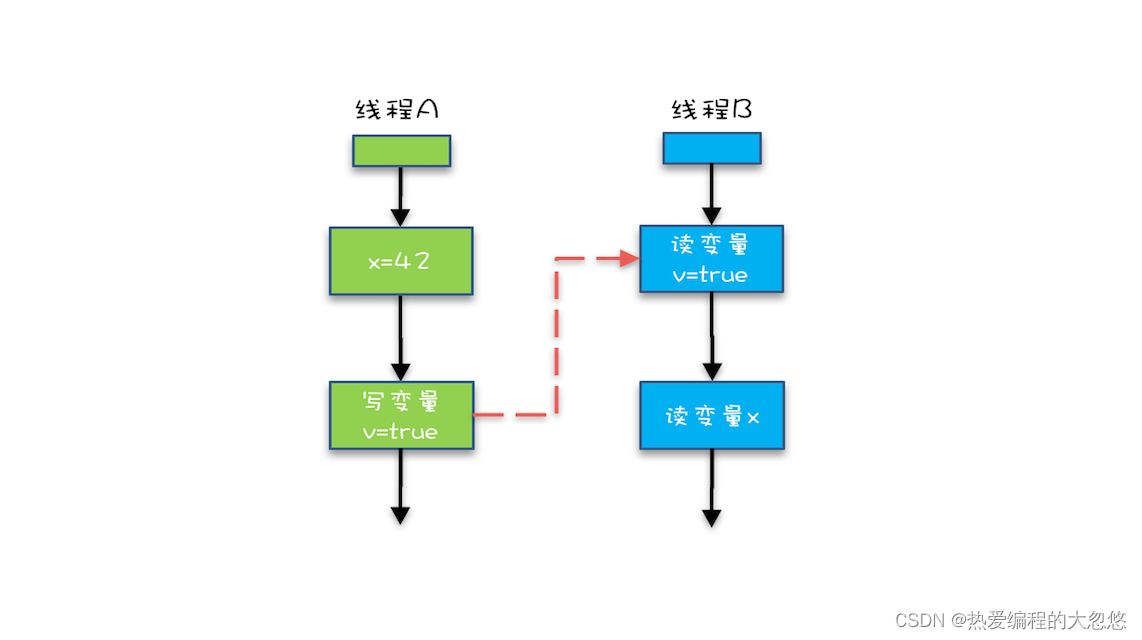
java内存模型的理解并发问题产生的源头缓存导致的可见性问题线程切换导致的原子性问题编译优化带来的有序性问题小结Java内存模型: 解决可见性和有序性问题Java内存模型与JVM内存模型的区别volatile关键字Happens-Before规则小结思考题参考并发问题产生的源头 缓存导致的可见性…...

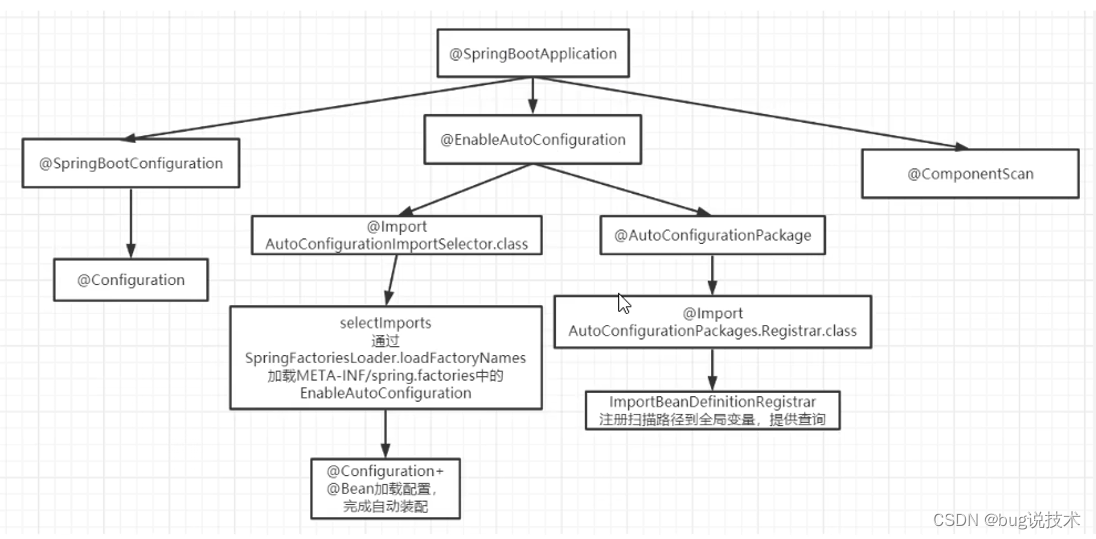
自己写一个简单的IOC
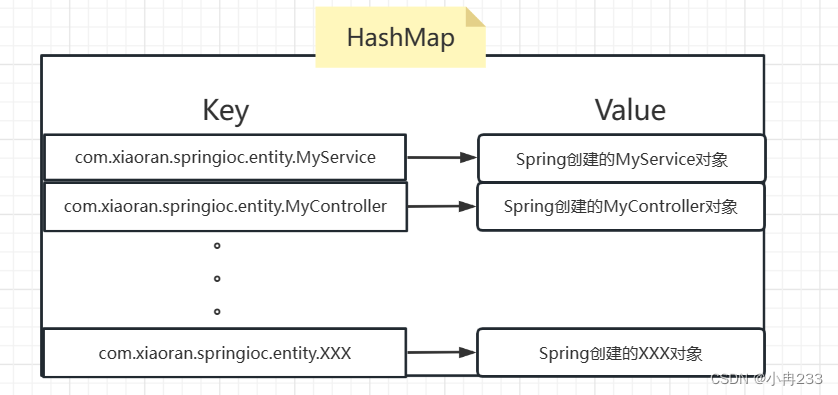
什么是SpringIOC? 答:IOC即控制反转,就是我们不在手动的去new一个对象,而是将创建对象的权力交给Spring去管理,我们想要一个User类型的对象,就只需要定义一个User类型的变量user1,然后让Spring去…...

用Python批量重命名文件
案例 今天,我们来整理文件夹中的文件,给某个文件夹下的所有文件重新命名。要求是给所有文件按照修改时间,按顺序在文件名前面加上编号。比如将文件资料.xlsx重命名为1. 资料.xlsx import osdef Get_modify_time(file):return os.path.getmtime(file) #获取文件修改时间path…...

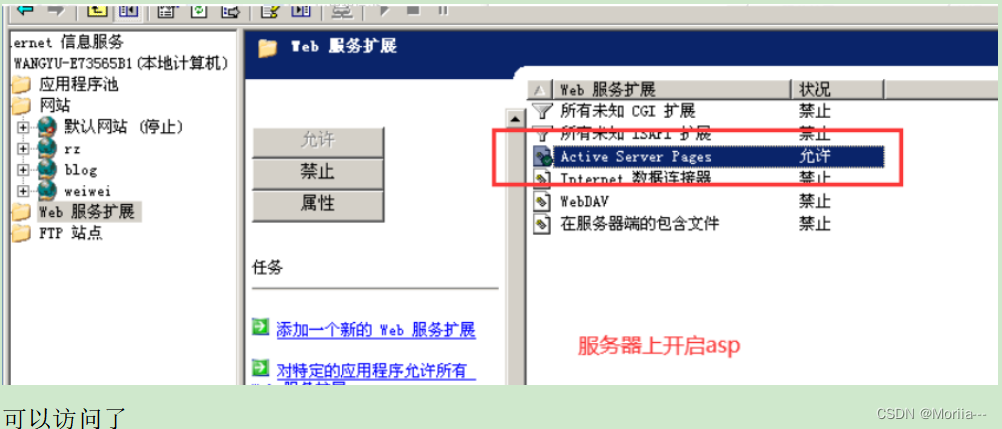
iis之web服务器搭建、部署(详细)~千锋
目录 Web服务器 部署web服务器 实验一 发布一个静态网站 实验二 一台服务器同时发布多个web站点 网站类型 Web服务器 也叫网页服务或HTTP服务器web服务器使用的协议是HTTPHTTP协议端口号:TCP 80、HTTPS协议端口号:TCP 443Web服务器发布软件&…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
