petalinux_zynq7 驱动DAC以及ADC模块之五:nodejs+vue3实现web网页波形显示
前文:
petalinux_zynq7 C语言驱动DAC以及ADC模块之一:建立IP![]() https://blog.csdn.net/qq_27158179/article/details/136234296petalinux_zynq7 C语言驱动DAC以及ADC模块之二:petalinux
https://blog.csdn.net/qq_27158179/article/details/136234296petalinux_zynq7 C语言驱动DAC以及ADC模块之二:petalinux![]() https://blog.csdn.net/qq_27158179/article/details/136236138petalinux_zynq7 C语言驱动DAC以及ADC模块之三:实现C语言API并编译出库被python调用
https://blog.csdn.net/qq_27158179/article/details/136236138petalinux_zynq7 C语言驱动DAC以及ADC模块之三:实现C语言API并编译出库被python调用![]() https://blog.csdn.net/qq_27158179/article/details/136238093petalinux_zynq7 C语言驱动DAC以及ADC模块之四:python实现http_api
https://blog.csdn.net/qq_27158179/article/details/136238093petalinux_zynq7 C语言驱动DAC以及ADC模块之四:python实现http_api![]() https://blog.csdn.net/qq_27158179/article/details/136239572注意暂时mizar z7010暂时无法部署本web,提示堆栈内存不足,编译出错。但是可以在局域网内的linux或者windows机子上部署。nodejs是跨平台的。
https://blog.csdn.net/qq_27158179/article/details/136239572注意暂时mizar z7010暂时无法部署本web,提示堆栈内存不足,编译出错。但是可以在局域网内的linux或者windows机子上部署。nodejs是跨平台的。
0. 环境
- win10
- vscode
-ubuntu18
1. 搭建环境-win10
1.1 安装 node
安装 node-v20.10.0-x64.msi
安装到:
D:\Programs\nodejs\
cmd
node -v
npm -v
在node.js安装路径D:\Programs\nodejs下新建 node_cache 和 node_global 文件夹,
然后在cmd中运行
npm config set prefix "D:\Programs\nodejs\node_global"
npm config set cache “D:\Programs\nodejs\node_cache”
配置镜像加速,输入命令
npm config set registry=http://registry.npm.taobao.org
配置环境变量
在系统变量中新增
NODE_PATH D:\Programs\nodejs\node_global
在用户变量中的Path中新增
D:\Programs\nodejs\node_global
重新打开 cmd
1.2 全局安装 vue
npm install vue -g
npm install @vue/cli -g
vue -V
1.3 vue ui 创建项目
cmd
vue ui

浏览器切换到:http://localhost:8000/project/select
-> Create
-> 文件夹浏览到: E:\Workspaces\web
-> + Create a new project here
-> Details.Project folder: adda_vue
-> Details.Package manager: npm
-> 取消勾选 Git repository
-> Next
-> Presets.Select a preset: Manual -> Next
-> Features.Enable features: 勾选 Babel, Router, Vuex, Linter
-> Pick a linter / formatter config: ESLint with error prevention only
-> Create project
-> Continue without saving
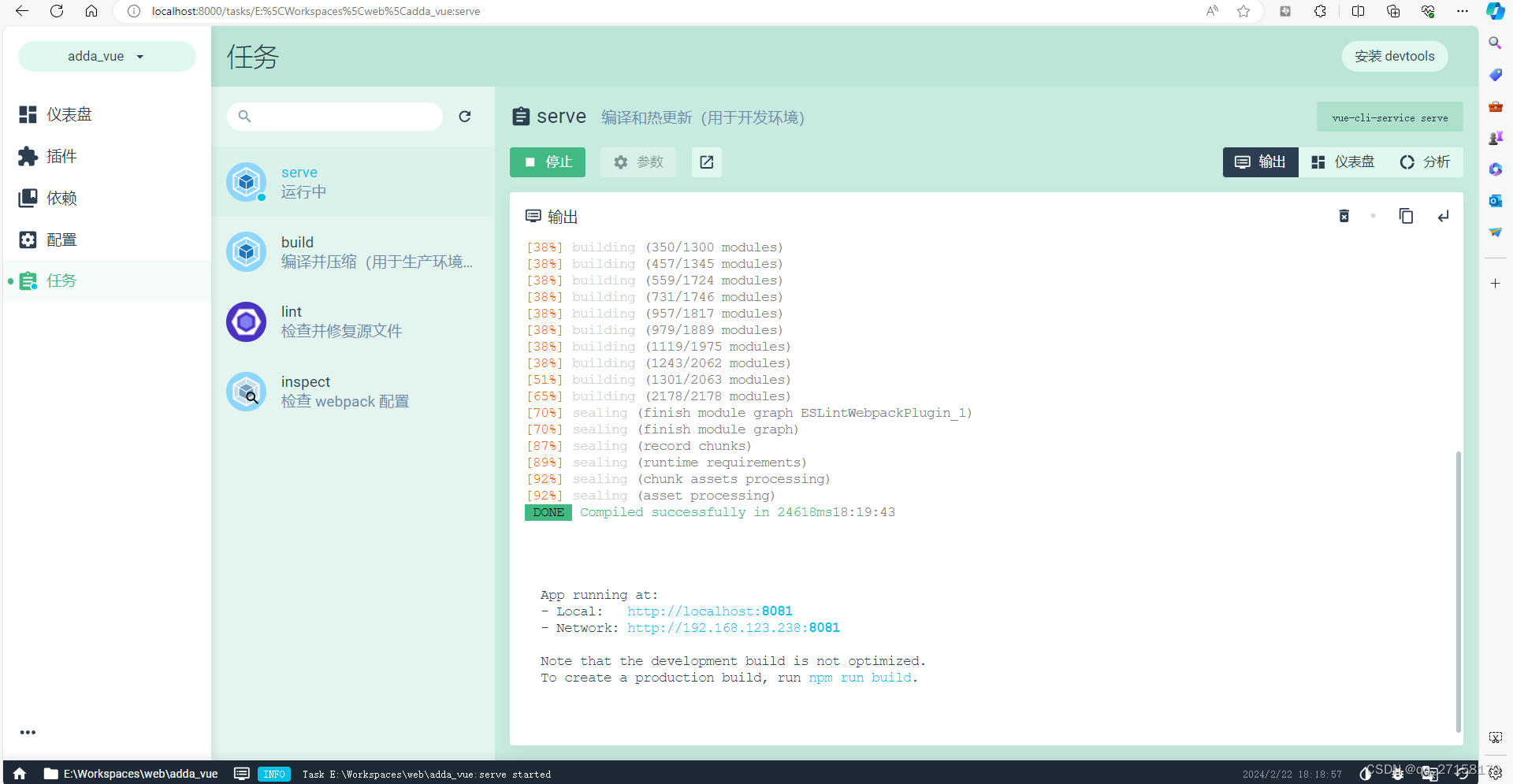
-> Project dashboard -> Tasks ->
-> build: Run task
-> serve: Run task
-> serve: Run task
-> 点击 输出
->
App running at:
- Local: http://localhost:8081/
- Network: http://192.168.123.238:8081/

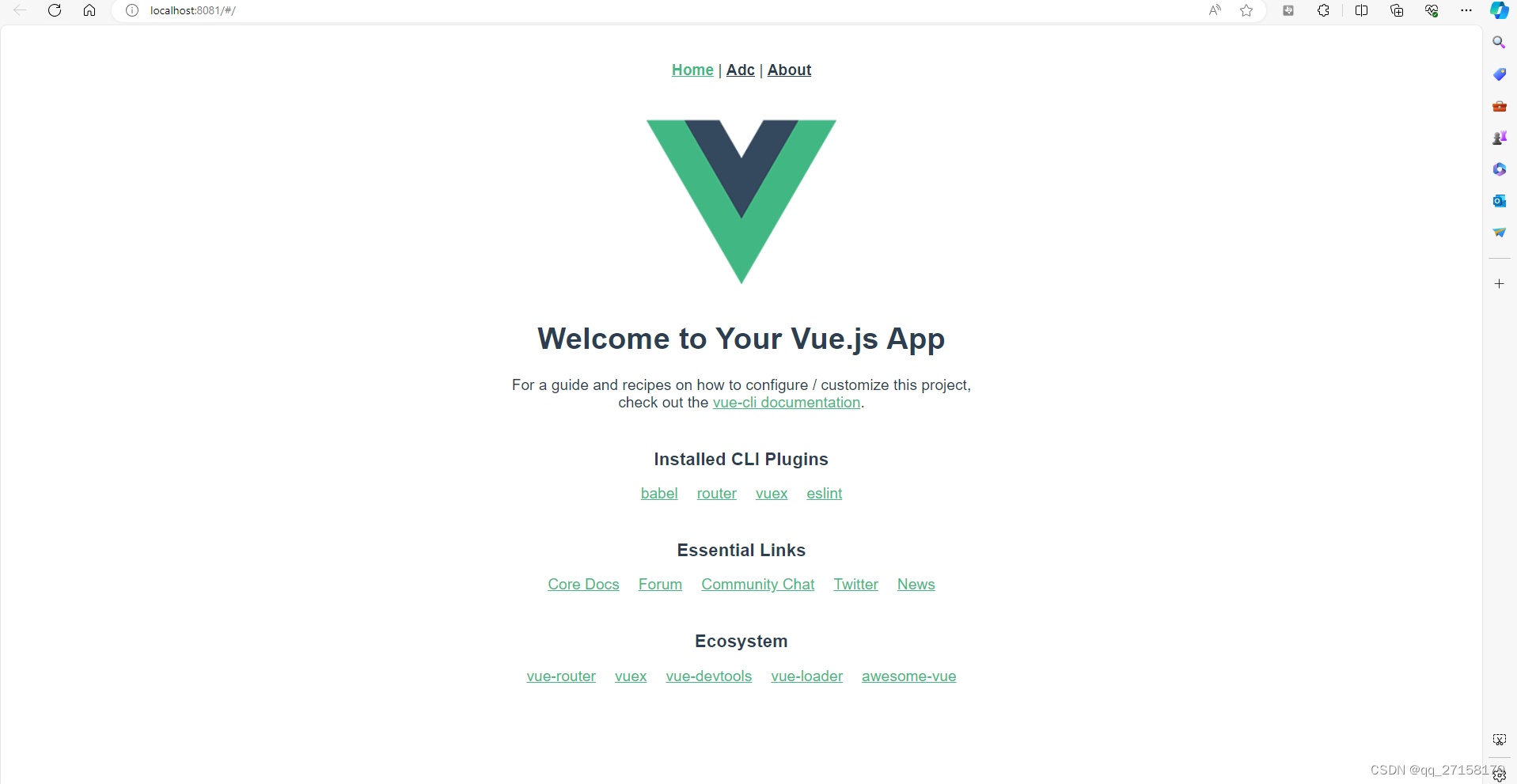
1.4 helloworld
浏览器打开 http://localhost:8081/

2. 搭建环境-ubuntu18
2.1 安装 nodejs
下载
https://nodejs.org/en/download/
得到
node-v16.20.2-linux-x64.tar.xz
解压
tar -xvf node-v16.20.2-linux-x64.tar.xz
export PATH=$PATH:/home/xxjianvm/work/node-v16.20.2-linux-x64/bin
node -v
npm -v配置镜像加速,输入命令
npm config set registry=http://registry.npm.taobao.org2.2 全局安装 vue
npm install vue -g
npm install @vue/cli -g
npm install @vue/cli-init -g
vue -V问题:FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
解决办法:npm install -g increase-memory-limit
在zynq上空白项目可以解决,但是后面增加了功能后仍会出现,暂未解决。
2.3 创建项目
用vue create
cd ~
mkdir work && cd work
vue create adda_vue -> manual
-> Features.Enable features: 勾选 Babel, Router, Vuex, Linter
-> 3.x
-> ESLint with error prevention only
-> Lint on save
-> In dedicated config files
cd adda_vue
npm run serve
目前虚拟机内的ubuntu18自带火狐,显示白屏。和当前版本的nodejs + vue3不兼容。
浏览器打开 http://192.168.125.137:8080/

后续win10和ubuntu开发vue3的编程方法一样。
3. 新增页面Adc
切换目录
cd /home/xxjianvm/work/adda_vue/3.1 AdcWave.vue
添加文件:
gedit src/components/AdcWave.vue添加内容:
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2><ul><li><a href="/">Home</a></li></ul></div></template><script>export default {name: 'AdcWave',props: {msg: String}}</script>3.2 index.js
修改 router/index.js
gedit src/router/index.js添加
import AdcWave from '@/components/AdcWave.vue'
const routes = [...{path: '/adc',name: 'adc',component: AdcWave},
]
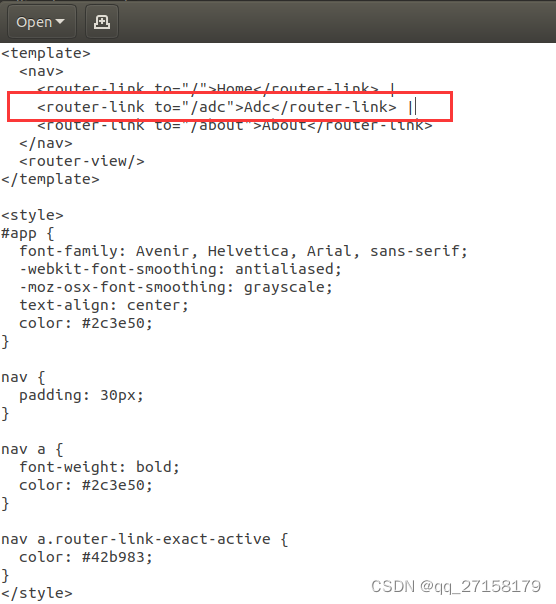
3.3 App.vue
修改 App.vue
gedit src/App.vue
添加:
<router-link to="/adc">Adc</router-link> |
4. echarts 折线图 demo
4.1 安装依赖(vscode内的TERMINAL执行也可以)
需要进入项目目录安装
cd /home/xxjianvm/work/adda_vue
npm install vue-echarts echarts4.2 main.js中全局注册组件
修改 main.js
gedit src/main.js添加:
import Echarts from "vue-echarts"
import * as echarts from "echarts"把
createApp(App).use(store).use(router).mount('#app')
修改为:
const app = createApp(App)
app.component("v-chart", Echarts)
app.config.globalProperties.$echarts = echarts
app.use(store).use(router).use(Echarts).mount('#app')4.3 修改页面
-> 修改 src/components/AdcWave.vue
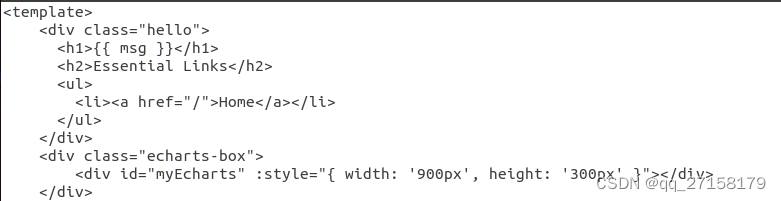
gedit src/components/AdcWave.vue4.3.1 <template>添加内容:
<template>...<div class="echarts-box"><div id="myEcharts" :style="{ width: '900px', height: '300px' }"></div></div>
</template>
4.3.2 <script>
<script >
import * as echarts from "echarts"
import {onMounted} from "vue";export default {name: 'AdcWave',props: {msg: String},setup() {onMounted(() => { // 需要获取到element,所以是onMounted的Hooklet myChart = echarts.init(document.getElementById("myEcharts"));// 绘制图表myChart.setOption({xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]});window.onresize = function () { // 自适应大小myChart.resize();};});}
}
</script>5. 输入文本配置采样频率和数据长度
5.1 安装依赖(vscode内的TERMINAL执行也可以)
需要进入项目目录安装
cd /home/xxjianvm/work/adda_vue
npm install element-plus
npm install axios5.2 修改main.js中全局注册组件
修改 main.js
gedit src/main.js直接给出内容:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'import Echarts from "vue-echarts"
import * as echarts from "echarts"import ElementPlus from "element-plus";
import "element-plus/dist/index.css";const app = createApp(App)
app.component("v-chart", Echarts)
app.config.globalProperties.$echarts = echarts
app.use(store).use(router).use(echarts).use(ElementPlus)
app.mount('#app')
5.3 vue.config.js
修改 工程根目录下的 vue.config.js
文件内容:
module.exports = {publicPath: './',transpileDependencies: true,devServer: {// 设置代理proxy: {"/api": {target: "http://192.168.123.138:5000", // 访问数据的计算机域名ws: true, // 是否启用websocketschangOrigin: true, //开启代理,pathRewrite: { // 重写代理规则,/api开头,代理到/'^/api': '/'// 例:/api/user/login代理到// http://localhost:5000/user/login},},},},
};注意:192.168.123.138是ZYNQ的IP。
5.4 AdcWave.vue内容
编辑文件
gedit src/components/AdcWave.vue
修改内容:
给出文件内容:
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2><ul><li><a href="/">Home</a></li></ul></div><div class="echarts-box"><div id="myEcharts" :style="{ width: '900px', height: '300px' }"></div></div><div class="home"><el-form ref="adcParamFormRef" :model="adcParamForm" class="demo-form-inline" label-width="150px"><el-form-item label="采样频率"><el-col :span="5"><el-input v-model="adcParamForm.sampleFrequency"></el-input></el-col></el-form-item><el-form-item label="采样长度"><el-col :span="5"><el-input v-model="adcParamForm.sampleLength"></el-input></el-col></el-form-item></el-form><el-button type="primary" @click.enter.prevent="toAdcStart()">开始</el-button><el-button type="primary" @click.enter.prevent="toAdcStop()">停止</el-button></div>
</template><script >
import {onMounted} from "vue";
// @ is an alias to /src
import axios from "axios";
import { ElMessage } from 'element-plus'import * as echarts from "echarts"export default {name: 'AdcWave',props: {msg: String},data () {return {// 这是登录表单的数据绑定对象adcParamForm: {sampleFrequency: '100000',sampleLength: '100'},}},setup() {onMounted(() => { // 需要获取到element,所以是onMounted的Hookvar chartDom = document.getElementById('myEcharts');var myChart = echarts.init(chartDom);var option;option = {title: {text: 'Dynamic Data & Time Axis'},tooltip: {trigger: 'axis',formatter: function (params) {params = params[0];return (String(params.value[1]));},axisPointer: {animation: false}},xAxis: {name: 'x',},yAxis: {name: 'y',},series: [{name: 'Fake Data',type: 'line',showSymbol: false,data: [],}]};function hexToArr(str) {// hex字符串长度通常都是2的倍数,但为了放止意外,判断一下长度,不是2的倍数就在最前面补0if (str.length % 2) str = "0" + strlet arr=[]for (let i = 0; i < str.length; i+=2) {let a=parseInt(str.slice(i,i+2),16)arr.push(a)}return arr}function trim(str) {var reg = /[\t\r\f\n\s]*/g;var trimStr;if (typeof str === 'string') {trimStr = str.replace(reg,'');}// console.log(trimStr)return trimStr}function generateDataFromArr(data_arr) {let data = [];for (let i = 0; i <= data_arr.length; i += 1) {data.push([i, data_arr[i]]);}return data;}setInterval(function () {var adc_enable = sessionStorage.getItem("adc_enable")if(adc_enable == undefined) return;else if(adc_enable == "false") return;else{var adc_sampleFrequency = parseInt(sessionStorage.getItem("adc_sampleFrequency"))var adc_sampleLength = parseInt(sessionStorage.getItem("adc_sampleLength"))console.log(adc_sampleFrequency)console.log(adc_sampleLength)axios.post("/api/adda/adc",{sampleFrequency: adc_sampleFrequency,adc_length: adc_sampleLength},{}).then((res) => {if (res.data.code === 0) {var adc_data_arr = hexToArr(trim(res.data.hexString))myChart.setOption({series: [{data: generateDataFromArr(adc_data_arr)}]});}});}}, 1000);option && myChart.setOption(option);});},methods: {toAdcStart(){ElMessage("开始采样");sessionStorage.setItem("adc_enable",true)sessionStorage.setItem("adc_sampleFrequency",this.adcParamForm.sampleFrequency)sessionStorage.setItem("adc_sampleLength",this.adcParamForm.sampleLength)},toAdcStop(){ElMessage("结束采样");sessionStorage.setItem("adc_enable",false);}}
}
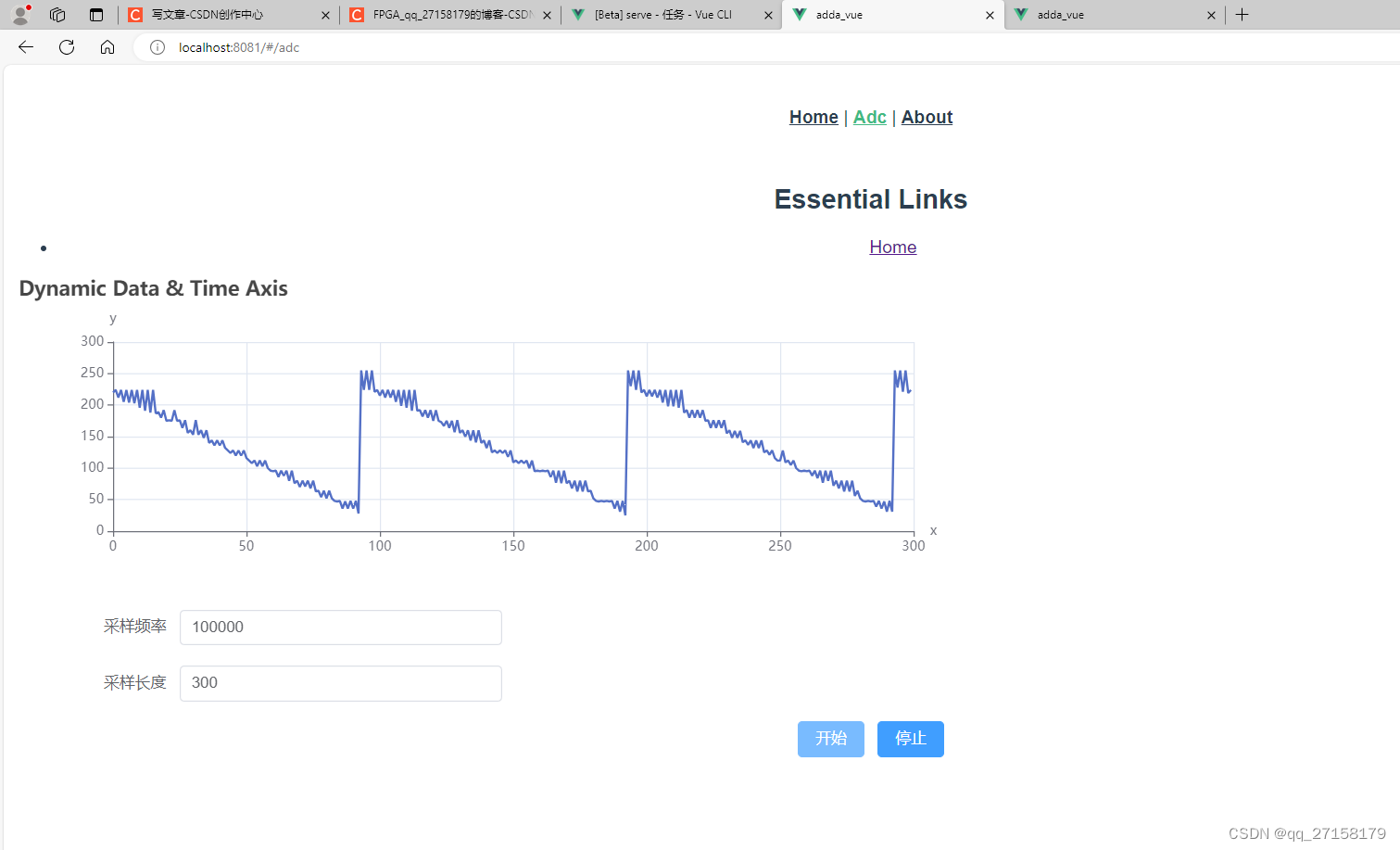
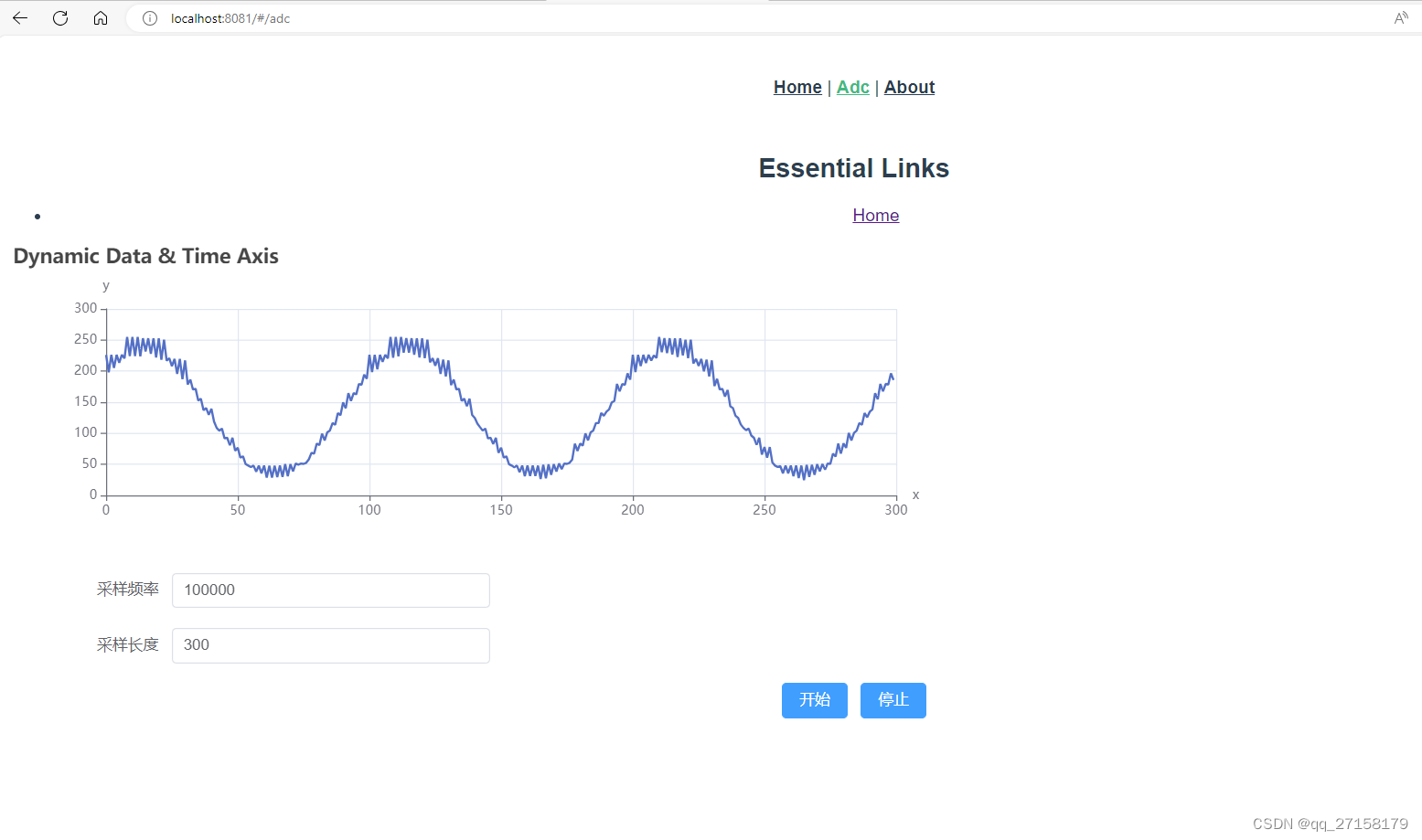
</script>6. 运行效果[PC]

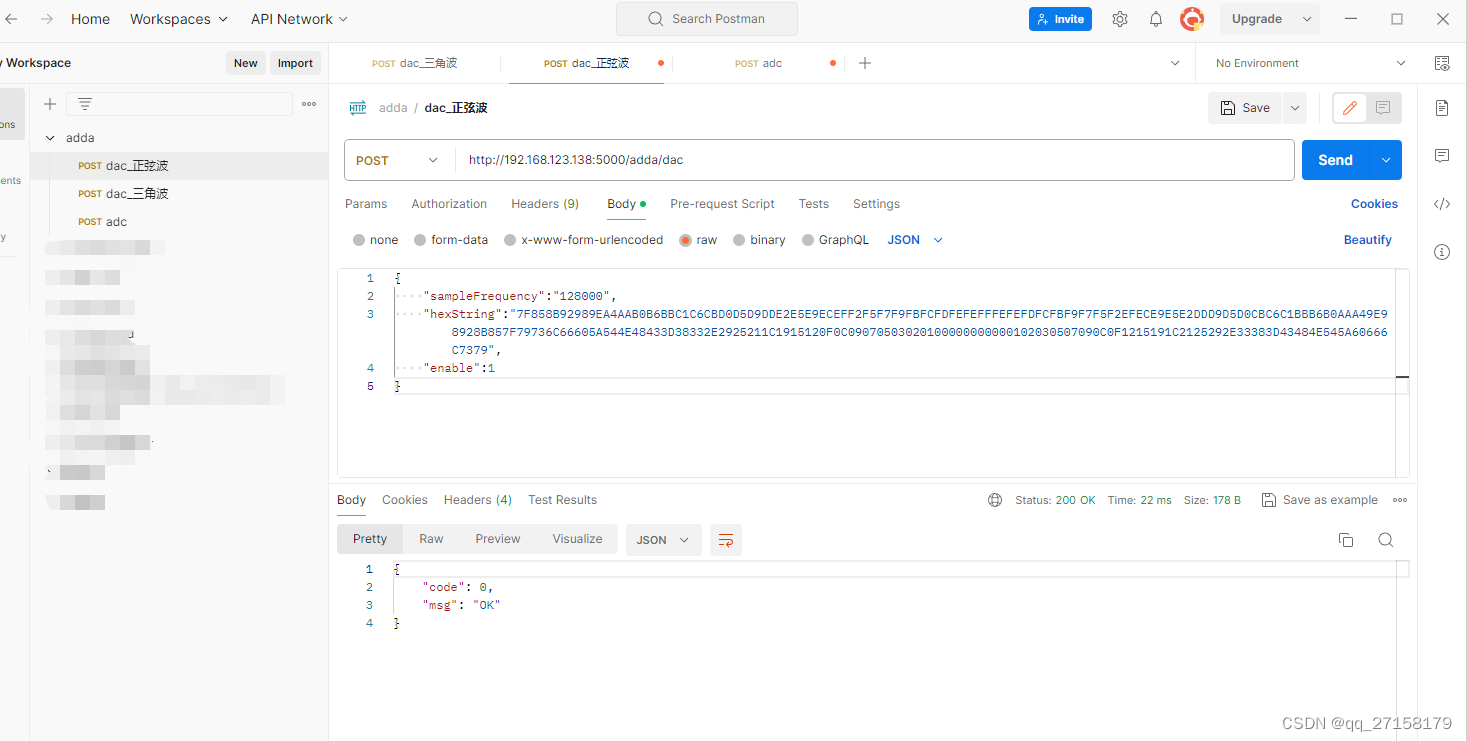
用postman修改为正弦波输出测试:


下篇:
petalinux_zynq7 C语言驱动DAC以及ADC模块之六:qt显示adc波形![]() https://blog.csdn.net/qq_27158179/article/details/136241236
https://blog.csdn.net/qq_27158179/article/details/136241236
相关文章:
petalinux_zynq7 驱动DAC以及ADC模块之五:nodejs+vue3实现web网页波形显示
前文: petalinux_zynq7 C语言驱动DAC以及ADC模块之一:建立IPhttps://blog.csdn.net/qq_27158179/article/details/136234296petalinux_zynq7 C语言驱动DAC以及ADC模块之二:petalinuxhttps://blog.csdn.net/qq_27158179/article/details/1362…...

Android java中内部类的使用
一.成员内部类 实验1:成员内部类 class Outer {private int a 10;class Inner {public void printInfo(){System.out.println("a "a);}}}public class InnerDemo {public static void main(String args[]) {Outer o new Outer();Outer.Inner i o.new…...

llm的inference(二)
文章目录 Tokenizer分词1.单词分词法2.单字符分词法3.子词分词法BPE(字节对编码,Byte Pair Encoding)WordPieceUnigram Language Model(ULM) embedding的本质推理时的一些指标参考链接 Tokenizer 在使用模型前,都需要将sequence过一遍Tokenizer…...

pytorch -- torch.nn.Module
基础 torch.nn 是 PyTorch 中用于构建神经网络的模块。nn.Module包含网络各层的定义及forward方法。 在用户自定义神经网络时,需要继承自nn.Module类。通过继承 nn.Module 类,您可以创建自己的神经网络模型,并定义模型的结构和操作。 torch.n…...

Microsoft Edge 越用越慢、超级卡顿?网页B站播放卡顿?
记录10个小妙招 Microsoft Edge 启动缓慢、菜单导航卡顿、浏览响应沉闷?这些情况可能是由于系统资源不足或浏览器没及时更新引起的。接下来,我们将介绍 10 种简单的方法,让 Edge 浏览器的速度重新起飞。 基础检查与问题解决 如果 Microsoft…...

XGB-9: 分类数据
从1.5版本开始,XGBoost Python包为公共测试提供了对分类数据的实验性支持。对于数值数据,切分条件被定义为 v a l u e < t h r e s h o l d value < threshold value<threshold ,而对于分类数据,切分的定义取决于是否使用…...

FreeRTOS学习第8篇--同步和互斥操作引子
目录 FreeRTOS学习第8篇--同步和互斥操作引子同步和互斥概念实现同步和互斥的机制PrintTask_Task任务相关代码片段CalcTask_Task任务相关代码片段实验现象本文中使用的测试工程 FreeRTOS学习第8篇–同步和互斥操作引子 本文目标:学习与使用FreeRTOS中的同步和互斥操…...
,c++STL算法的理解与使用(sort, find, binary_search等))
c++STL容器的使用(vector, list, map, set等),c++STL算法的理解与使用(sort, find, binary_search等)
cSTL容器的使用(vector, list, map, set等) 在C的STL(Standard Template Library)中,容器是重要的一部分,它们提供了各种数据结构来存储和管理数据。以下是一些常见的STL容器及其使用方法的简要说明&#x…...

选择VR全景行业,需要了解哪些内容?
近年来,随着虚拟现实、增强现实等技术的持续发展,VR全景消费市场得以稳步扩张。其次,元宇宙行业的高速发展,也在进一步拉动VR全景技术的持续进步,带动VR产业的高质量发展。作为一种战略性的新兴产业,国家和…...

830. 单调栈
Problem: 830. 单调栈 文章目录 思路解题方法复杂度Code 思路 这是一个单调栈的问题。单调栈是一种特殊的栈结构,它的特点是栈中的元素保持单调性。在这个问题中,我们需要找到每个元素左边第一个比它小的元素,这就需要使用到单调递增栈。 我们…...

H5 个人引导页官网型源码
H5 个人引导页官网型源码 源码介绍:源码无后台、无数据库,H5自检测适应、无加密,直接修改可用。 源码含有多选项,多功能。可展示自己站点、团队站点。手机电脑双端。 下载地址: https://www.changyouzuhao.cn/1434.…...

【Linux】部署前后端分离项目---(Nginx自启,负载均衡)
目录 前言 一 Nginx(自启动) 2.1 Nginx的安装 2.2 设置自启动Nginx 二 Nginx负载均衡tomcat 2.1 准备两个tomcat 2.1.1 复制tomcat 2.1.2 修改server.xml文件 2.1.3 开放端口 2.2 Nginx配置 2.2.1 修改nginx.conf文件 2.2.2 重启Nginx服务 2…...

WPF Style样式设置
1.本window设置样式 <Window x:Class"WPF_Study.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/expressi…...

【STM32】软件SPI读写W25Q64芯片
目录 W25Q64模块 W25Q64芯片简介 硬件电路 W25Q64框图 Flash操作注意事项 状态寄存器 编辑 指令集 INSTRUCTIONS编辑 编辑 SPI读写W25Q64代码 硬件接线图 MySPI.c MySPI.h W25Q64 W25Q64.c W25Q64.h W25Q64_Ins.h main.c 测试 SPI通信(W25…...

普通中小学校管理信息系统V1.1
普通中小学校管理信息系统 Ordinary Primary and Secondary Schools Management Information System 普通中小学校管理信息系统 Ordinary Primary and Secondary Schools Management Information System...

中国水果采摘机器人行业市场研究及发展趋势分析报告
全版价格:壹捌零零 报告版本:下单后会更新至最新版本 交货时间:1-2天 第一章 2016-2026年中国水果采摘机器人行业总概 1.1 中国水果采摘机器人行业发展概述 机器人技术的发展是一个国家高科技水平和工业自动化程度的重要标志和体现。机器…...

Linux多进程与信号
在多进程的服务程序中,如果子进程收到退出信号,子进程自行退出。如果父进程收到退出信号,应该先向全部的子进程发送退出信号,然后自己再退出。 演示demo程序 #include <iostream> // 包含输入输出流库,用于输…...

Self-attention与Word2Vec
Self-attention(自注意力)和 Word2Vec 是两种不同的词嵌入技术,用于将单词映射到低维向量空间。它们之间的区别: Word2Vec: Word2Vec 是一种传统的词嵌入(word embedding)方法,旨在为…...

【Flutter/Android】运行到安卓手机上一直卡在 Running Gradle task ‘assembleDebug‘... 的终极解决办法
方法步骤简要 查看你的Flutter项目需要什么版本的 Gradle 插件: 下载这个插件: 方法一:浏览器输入:https://services.gradle.org/distributions/gradle-7.6.3-all.zip 方法二:去Gradle官网找对应的版本:h…...

医疗实施-客户需求分析
在我的日常系统实施过程中,总会遇到不同角色的客户提出不同类别的需求。有的需求,客户目的想提高操作便携,但会对系统稳定性存在风险,应该拒掉。有些需求紧急而且影响重大,应该紧急处理。有些需求可以做,但…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
