react项目中的redux以及react-router-dom
扫盲知识点:
1 传递自定义事件:
<button onClick={(e)=>{change(e)}}>获取事件对象e</button>
将事件对象e传递到了change的这个方法中。
2 同时传递自定义事件和参数:
<button onClick={(e)=>{change(‘我是参数’,e)}}>获取事件对象e</button>
调用参数和事件对象e; change(str,e)
3 useState遵循状态不可变的原则,不能修改useState的原始值,只能老值对新值进行替换,也就
是任何对修改源数据的方法都是不可取的,比如数组的增删截取等,都会修改原数组。
遇到对象和数组的情况下,就可以使用ES6的展开运算符等进行替换。
4 关于className以及classnames插件的用法 :
<div className={`active ${isShow? ' active1' :' '}` }><div> 动态添加类名
<div className={classNames ( 'active' , { 'active1':true } ) } />
5 夸层级组件之间的通信方式: Context;
执行步骤: 第一步创建实例createContext; 第二步实例的provide提供数据,第三步
useContext消费数据:
在父组件: import {createContext} from 'react' ; const ctx = createContext();
function App(){return ( <ctx.Provider value={count}> <div>app组件</div>
</ctx.Provider>)}
子组件 import {useContext} from ' react ' ; import ctx from ‘./app.js’;
const a = useContext(ctx);
6 useEffect的理解:由渲染本身引起的操作,可以发送axios请求,更改DOM等。
useEffect(()=>{}) // 组件渲染完毕会执行一次,组件每次有数据发生改变的时候也会更新
useEffect(()=>{},[]) // 该函数只会在渲染完毕之后执行一次,以后将不会再执行;
useEffect(()=>{},[count]) / 组件渲染完毕触发一次,依赖状态值发生改变触发
7 redux状态管理工具:
使用步骤: 1 定义一个reducer的函数(根据当前想要做的修改返回一个新的状态)
2 使用createStore方法传入reducer函数,生成一个store的实例。
3 使用store实例的subscribe方法订阅数据的变化(数据发生变化得到通知);
4 使用store实例的dispatch方法提交action对象触发数据变化
5 使用store的getState的方法获取最新的数据
<html>
<button id="increment">+</button>
<script href="加载redux的cdn"></script>
1 const reducer = (state={count:0}, action){
if(action.type==='add'){
return {count: state.count++}
}else if(action.type==='dee'){
return {count:state.count--}
}else{ return state}
}
2 const store = Redux.createStore(reducer)
3 store.subscrbe(()=>{console.log('发生变化了')})
4 document.queryselector('button').addEventlister('click',function()
{store.dispatch(reducer({type:'add'}))})
5 store.subscrbe(()=>{console.log(store.getState().count)})
</html>
8 reduxjs/toolkit(切片)的使用:
第一步安装: npm i react-redux @reduxjs/tookit
第二步 src创建store文件夹,store文件夹下创建index.js文件与module的文件夹,
第三步 创建count切片:
1 引入切片 const {createSlice} from '@reduxjs/toolkit'
2 创建reducer的函数并把相关同步异步方法以及reducer导出
const countSlice = createSlice({
name:'countSlice',
initialState:{ countLIst:[] };
reducers:{
addCountList(state,action){
return state.countList.push(action.paylot)
}
}
})
export function setCountListAsync(){
return async (dispatch)=>{
const res = await axios.get('xxxxx')
dispatch(addCountList(res.data))
}
}
const {addCountList } = countSlice.actions
export {addCountList}
const countStore = countSlice.reducer
export default countStore
3 index.js文件中导入;
import {configureStore} from '@reduxjs/toolkit'
import countStore from './module/count.js'
const store = configureStore({
reducer:{
count:countStore,
}
})
export default store
4 index.js入口文件中全局注册:
import {Provider} from 'react-redux';
import store from './store/index.js'
<Provider store={store}><App></App></Provider>
5 组件中使用:import {useSelector,useDispatch} from 'react-redux'
const dispatch = useDIspatch()
获取数据 useSelector(state=>state.count.countList)
调用异步的方法 dispathch(setCountListAsync)
9 react-router-dom的使用:
1 进行依赖的安装: npm install react-router-dom
2 创建router文件夹,router文件下创建index.js文件配置路由:
import {createBrowseRouter} from 'react-router-dom'
const routes = createBrowserRouter([
{
path:'/home',
element:<home></home>,
children:[
{
index:true, // 进入home路由 默认展示 下面这个路由组件
element:<Children><Children>
},
{
path:'son',
ellement:<Son></Son>
}
]
}
])
3 项目的index.js文件中,用来包裹APP组件:
import {RouterProvider} from 'react-router-dom'
import {routes} from './router/index.js'
<RouterProvider router={routes}></ RouterProvider>
4 如果是在二级出口的话 需要使用<Outlet></Outlet> <Link to="/son"></Link> 这里不需要
加父组件的路径了。
5 searchParams 传参 与 params传参。
<Link to="/home?id=10&name='zs' "></Link> 传递参数
const [params] = useSearchParams() console.log(params.get('id')) // 10
<Link to='./home/12'>params传参</Link>
const params = useParams() let id = params.id // 12
相关文章:

react项目中的redux以及react-router-dom
扫盲知识点: 1 传递自定义事件: <button onClick{(e)>{change(e)}}>获取事件对象e</button> 将事件对象e传递到了change的这个方法中。 2 同时传递自定义事件和参数: <button onClick{(e)>{change(‘我…...

django学习网址
https://www.django.cn/ Django中文网 https://docs.djangoproject.com/zh-hans/5.0/ Django 教程 | 菜鸟教程 (runoob.com) https://gitee.com/djangoadmin/DjangoAdmin_Django_Layui DjangoStarter: 基于Django定制的快速Web开发模板,功能包括:Do…...
|Day21(二叉树))
@ 代码随想录算法训练营第4周(C语言)|Day21(二叉树)
代码随想录算法训练营第4周(C语言)|Day21(二叉树) Day21、二叉树(包含题目 ● 530.二叉搜索树的最小绝对差 ● 501.二叉搜索树中的众数 ● 236. 二叉树的最近公共祖先 ) 530.二叉搜索树的最小绝对差 题目…...

Android的消息机制--Handler
一、四大组件概述 Android的消息机制是由Handler、Message、MessageQueue,Looper四个类支撑,撑起了Android的消息通讯机制,Android是一个消息驱动系统,由这几个类来驱动消息与事件的执行 Handler: 用来发送消息和处…...

获取用户信息与token理解
获取用户信息和token是在开发Web应用程序时常见的需求,可以通过以下步骤来实现: 用户登录:用户在应用程序中输入用户名和密码进行登录验证。一旦验证成功,应用程序会生成一个唯一的token,并将其返回给客户端。存储tok…...

网络设备和网络软件
文章目录 网络设备和网络软件网卡交换机交换机的三个主要功能交换机的工作原理第二层交换和第三层交换交换机的堆叠和级联 路由器路由器工作原理 网关网关的分类 无线接入点(AP)调制解调器网络软件 网络设备和网络软件 网卡 网络接口卡又称网络适配器,简称网卡。网…...

全连接层是什么
个人浅显的看法: 当前层的每一个神经元,都和下一层的每一个神经元有连接,叫全连接层。 当前层有n个神经元,下一层有m个神经元,则全连接层,当前层的n个神经元和下一层m个神经元都有连接...

JAVA工程师面试专题-《Redis》篇
目录 一、基础 1、Redis 是什么 2、说一下你对redis的理解 3、Redis 为什么这么快? 4、项目中如何使用缓存? 5、为什么使用缓存? 6、Redis key 和value 可以存储最大值分别多是多少? 7、Redis和memcache有什么区别…...

JavaScript BOM
BOM:浏览器对象模型,可以让我们通过js来操作浏览器 window 代表整个浏览器窗口 同时也是页面中的全局对象 Location 代表浏览器地址栏信息 Navigator 代表浏览器信息 可以获取不同的浏览器信息 History 代表浏览器的历史记录 Screen 代表用户的屏幕信…...

uniapp微信小程序-项目实战修改密码
图标是使用uview里面的图标,icfont也可以 以下是所有代码 <template><view><!-- 密码三个 --><view class"password" v-for"(item,index) in userList"><view class"contentuser"><view class&qu…...

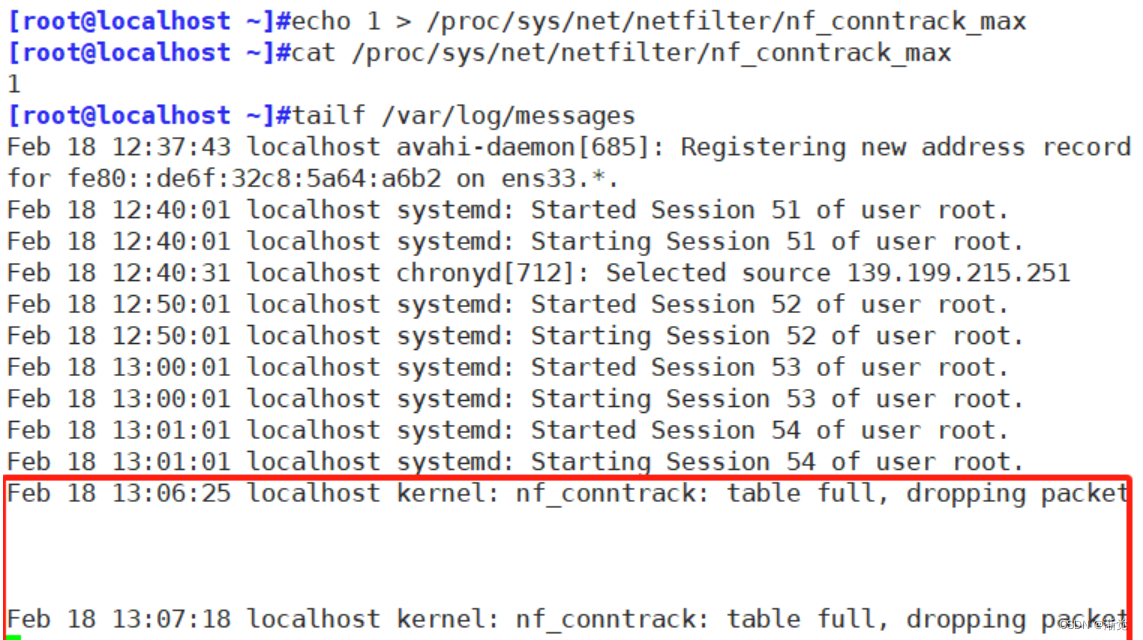
linux系统---防火墙拓展
目录 一、iptables 1.基本语法 2.四表五链——重点记忆 2.1四表 2.2五链 2.3总结 3.iptables选项示例 3.1 -Z 清空流量计数 3.2 -P 修改默认规则 3.3 -D 删除规则 3.4 -R 指定编号替换规则 4.白名单 5.通用匹配 6.示例 6.1添加回环网卡 6.2可以访问端口 6.3 主…...

就业的二三事
先说一下当前本人的情况:双非本一,研二在读,一篇图像处理方面的sci一区(二作),日常工作语言为python,有过一段开源实习。要开始准备实习了,发个帖子记录一下自己所收集的信息。 前几…...

Go语言必知必会100问题-05 接口污染
接口污染 在Go语言中,接口是我们设计和编写代码的基石。然而,像很多概念一样,滥用它是不好的。接口污染是指用不必要的抽象来编写代码(刻意使用接口),使得代码更难以理解。这是具有不同习惯,特…...

FastBee商业版本源码获取下载
一、系统功能 系统功能功能说明开源版本商业版本产品管理产品详情、产品物模型、产品分类、设备授权、产品固件支持支持设备管理设备详情、设备分组、设备日志、设备分享、设备实时控制、实时状态、数据监测支持支持物模型管理属性(设备状态和监测数据)…...

Java实战:Spring Boot集成Elasticsearch全文搜索引擎
本文将详细介绍如何在Spring Boot应用程序中集成Elasticsearch全文搜索引擎。我们将探讨Elasticsearch的基本概念,以及如何使用Spring Boot和Spring Data Elasticsearch模块来实现全文搜索功能。此外,我们将通过具体的示例来展示如何在Spring Boot应用程…...

python 进程笔记二(通讯) (概念+示例代码)
1、为什么要掌握进程间通信 Python代码效率由于受制于GIL全局锁限制,多线程不能利用多核CPU来加速,而多进程方式却可以绕过GIL限制, 发挥多CPU加速的优势,达到提高程序的性能的目的。 然而进程间通信却是不得不考虑的问题。 进程不同于线程&a…...

电机控制-----电机极对数,相电感,相电阻以及磁链常数的测量
电机控制-----电机极对数,相电感,相电阻以及磁链常数的测量 我们在做电机控制的时候,拿到一个电机首先要知道它的参数,然后才能进行相应的开发,我这里介绍的是通过平常常用的手段去获得电机的参数:极对数&…...

SQL注入之oracle注入+SQLbypass+sqlmap实战
学习路还很长,切莫轻言放弃! 目录 Oracle数据库介绍 Oracle数据库和MySQL数据库的差别 Oracle数据库注入 SQLbypass姿势 sqlmap工具实战(kali自带) Oracle数据库介绍 Oracle数据库是全球最知名的关系型数据库管理系统(RDBMS)…...

【GPTs分享】GPTs分享之Write For Me
Write For Me 是一个专门定制的GPT版本,旨在为用户提供高质量的文本内容创作服务。它适用于各种写作需求,从商业计划、学术文章到创意故事等。下面是从简介、主要功能、使用案例、优点和局限性几个方面对Write For Me 的详细介绍。 简介 Write For Me …...

css4浮动+清除浮动
浮动 一.常见网页布局1.三种布局方式2.布局准则 二.浮动(float)1.好处2.概念3.三大特性4.使用5.常见网页布局模板6.注意点 三.清除浮动1.why2.本质3.语法4.四种way(后三个都是给父级添加)清除浮动总结 一.常见网页布局 1.三种布局…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...
