webpack的使用(中)
前言:(承接webpack的使用(上))在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块,其他非 js 后缀名结尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!通过loader(协助webpack进行打包)打包非js模块
loader
loader 加载器可以协助 webpack 打包处理特定的文件模块,比如:less-loader 可以打包处理 less 相关的文件;sass-loader 可以打包处理 scss 相关的文件;url-loader可以打包处理 css中与rurl路径相关的文件
1、打包处理css文件
(1)运行 npm i style-loader css-loader -D 命令,安装处理 css 文件的 loader
npm i style-loader css-loader -D
(2)在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
const path=require('path')
const HtmlWebpackPlugin=require("html-webpack-plugin")
const htmlePlguin=new HtmlWebpackPlugin({template:'./src/index.html',filename: 'index.html'
})
module.exports={// 编译模式mode:'development', //development productionentry: path.join(__dirname,'./src/index.js'), //打包入口文件路径output:{path: path.join(__dirname,'./dist'), //输出文件的存放路径filename:'bundle.js' //输出文件的名称},devServer: {static:{directory:path.join(__dirname,"/")}},module:{rules:[{test:/\.css$/,use:['style-loader','css-loader','postcss-loader']},]},plugins:[htmlePlguin]
}
2、打包处理less文件
(1)运行 npm i less-loader less -D 命令
npm i less-loader less -D
(2)在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下
module:{rules:[{test:/\.less$/,use:['style-loader','css-loader','less-loader']},]}
3、打包处理scss文件
(1)运行 npm i sass-loader node-sass -D 命令
npm i sass-loader node-sass -D
(2)在 webpack.config.js 的 module -> rules 数组中,添加 oader 规则如下
module:{rules:[{test:/\.scss$/,use:['style-loader','css-loader','sass-loader']},]}
4、打包样式表中的图片和字体文件
(1)运行 npm i url-loader file-loader -D 命令
npm i url-loader file-loader -D
(2)在 webpack.config.js 的 module -> rules 数组中,添加 Loader 规则如下
其中?之后的是 loader 的参数项;limit 用来指定图片的大小,单位是字节(byte)
module:{rules:[{test:/\jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,use:'url-loader?limit=216508' }]}
注意:webpack5对url-loader已经废弃了,要用assert
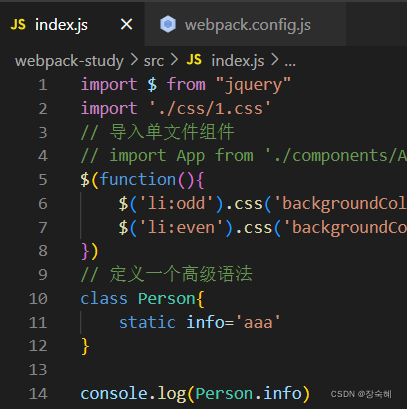
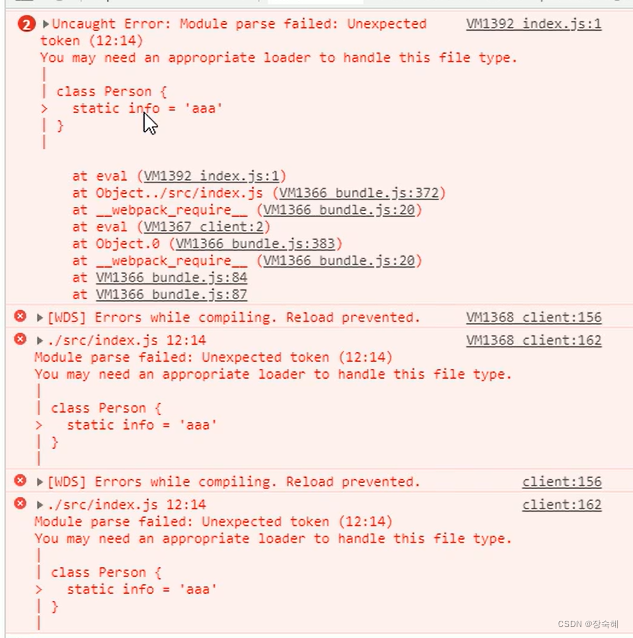
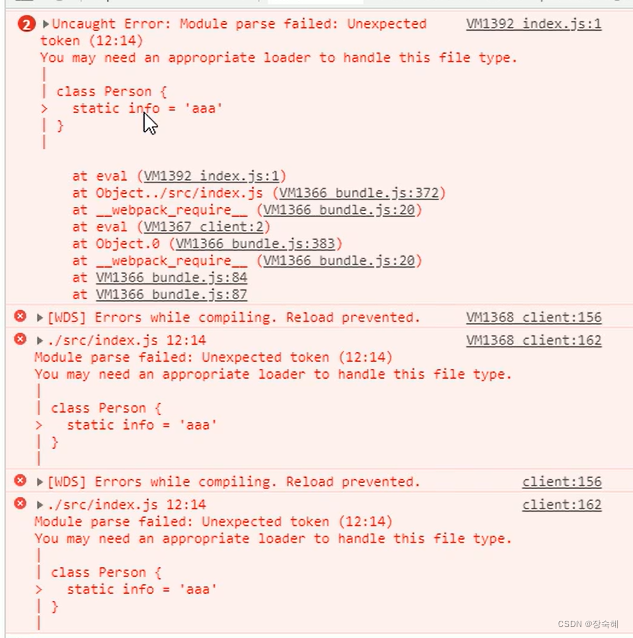
5、打包处理js 文件中的高级语法
对于js高级语法,webpack打包回报错

 (1)安装babel转换器相关的包: npm i babel-loader @babel/core @babel/runtime -D
(1)安装babel转换器相关的包: npm i babel-loader @babel/core @babel/runtime -D
npm i babel-loader @babel/core @babel/runtime -D
(2)安装babel语法插件相关的包: npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
(3)在项目根目录中,创建 babel 配置文件 babel.config.js 并初始化基本配置如下
module.exports={
presets: ['@babel/preset-env' ],
plugins:['@babel/plugin-transform-runtime',@babel/plugin-proposal-
class-properties' ]
}
(4)在webpack.config.js 的 module -> rules 数组中,添加 Loader 规则如下
{ test: /\.jss/,use: babel-lorder',exclude: /node modules/ }
exclude 为排除项,表示 babel-loader 不需要处理 node modules 中的 js 文件
注意:exclude这一项必须有,不然会报错
loader还有很多,可查看webpack官方API中的loader内容
相关文章:

webpack的使用(中)
前言:(承接webpack的使用(上))在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块,其他非 js 后缀名结尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包&a…...

matlab经验模式分解的R波检测算法
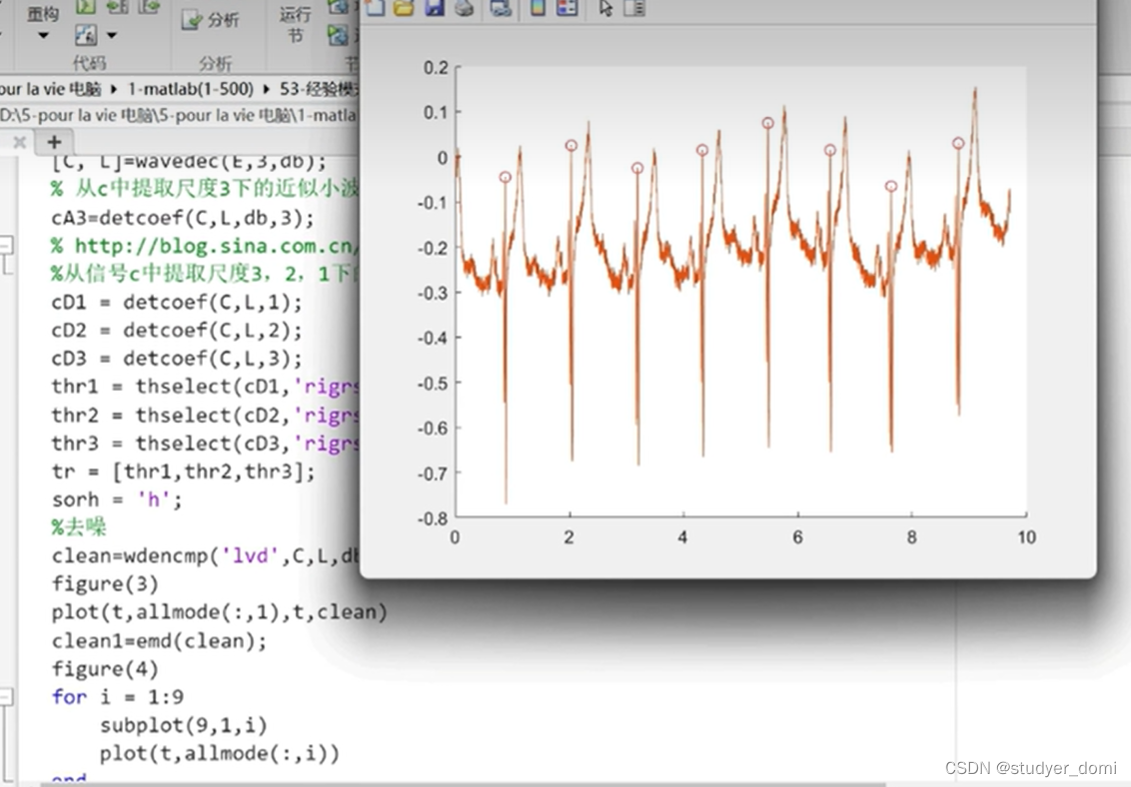
1、内容简介 略 56-可以交流、咨询、答疑 2、内容说明 略 心血管疾病是威胁人类生命的主要疾病之一,而心电信号(electrocardiogram, ECG) 则是评价心脏功能的主要依据,因此,关于心电信号检测处理的研究一直为各方所…...

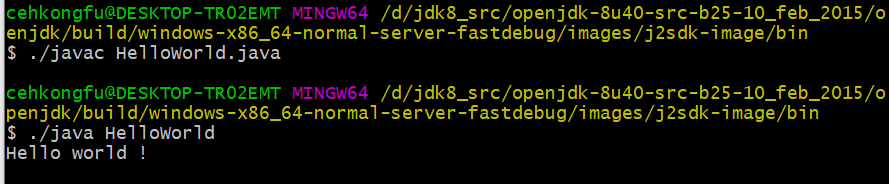
win10编译openjdk源码
上篇文章作者在ubuntu系统上实践完成openjdk源码的编译,但是平常使用更多的是window系统,ubuntu上编译出来JDK无法再windows上使用。所以作者又花费了很长时间在windows系统上完成openjdk源码的编译,陆续花费一个月的时间终于完成了编译。 本…...

mysql 自定义函数create function
方便后续查询,做以下记录; 自定义函数是一种与存储过程十分相似的过程式数据库对象, 它与存储过程一样,都是由 SQL 语句和过程式语句组成的代码片段,并且可以被应用程序和其他 SQL 语句调用。 自定义函数与存储过程之间…...

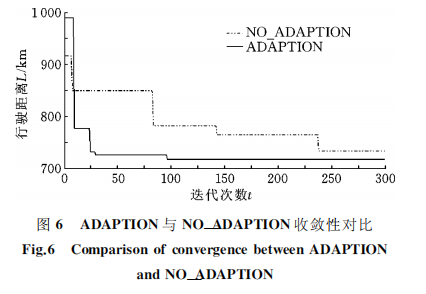
【析】装卸一体化车辆路径问题的自适应并行遗传算法
0 引言 国内外有关 VRPSPD的文献较多,求解目标多以最小化车辆行驶距离为主,但现实中可能存在由租赁费用产生的单次派出成本,需要综合考 虑单次派车成本和配送路径成本。…...

react项目中的redux以及react-router-dom
扫盲知识点: 1 传递自定义事件: <button onClick{(e)>{change(e)}}>获取事件对象e</button> 将事件对象e传递到了change的这个方法中。 2 同时传递自定义事件和参数: <button onClick{(e)>{change(‘我…...

django学习网址
https://www.django.cn/ Django中文网 https://docs.djangoproject.com/zh-hans/5.0/ Django 教程 | 菜鸟教程 (runoob.com) https://gitee.com/djangoadmin/DjangoAdmin_Django_Layui DjangoStarter: 基于Django定制的快速Web开发模板,功能包括:Do…...
|Day21(二叉树))
@ 代码随想录算法训练营第4周(C语言)|Day21(二叉树)
代码随想录算法训练营第4周(C语言)|Day21(二叉树) Day21、二叉树(包含题目 ● 530.二叉搜索树的最小绝对差 ● 501.二叉搜索树中的众数 ● 236. 二叉树的最近公共祖先 ) 530.二叉搜索树的最小绝对差 题目…...

Android的消息机制--Handler
一、四大组件概述 Android的消息机制是由Handler、Message、MessageQueue,Looper四个类支撑,撑起了Android的消息通讯机制,Android是一个消息驱动系统,由这几个类来驱动消息与事件的执行 Handler: 用来发送消息和处…...

获取用户信息与token理解
获取用户信息和token是在开发Web应用程序时常见的需求,可以通过以下步骤来实现: 用户登录:用户在应用程序中输入用户名和密码进行登录验证。一旦验证成功,应用程序会生成一个唯一的token,并将其返回给客户端。存储tok…...

网络设备和网络软件
文章目录 网络设备和网络软件网卡交换机交换机的三个主要功能交换机的工作原理第二层交换和第三层交换交换机的堆叠和级联 路由器路由器工作原理 网关网关的分类 无线接入点(AP)调制解调器网络软件 网络设备和网络软件 网卡 网络接口卡又称网络适配器,简称网卡。网…...

全连接层是什么
个人浅显的看法: 当前层的每一个神经元,都和下一层的每一个神经元有连接,叫全连接层。 当前层有n个神经元,下一层有m个神经元,则全连接层,当前层的n个神经元和下一层m个神经元都有连接...

JAVA工程师面试专题-《Redis》篇
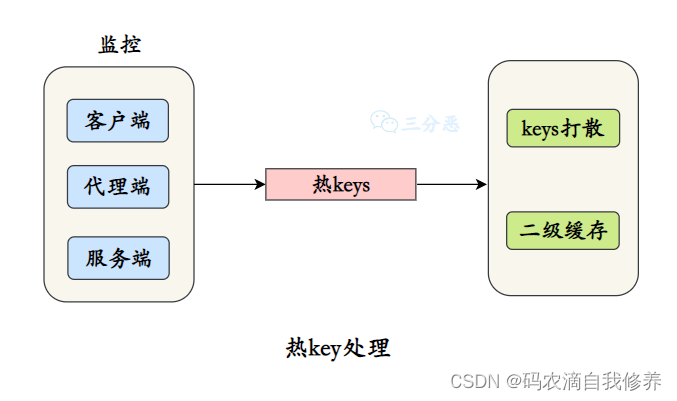
目录 一、基础 1、Redis 是什么 2、说一下你对redis的理解 3、Redis 为什么这么快? 4、项目中如何使用缓存? 5、为什么使用缓存? 6、Redis key 和value 可以存储最大值分别多是多少? 7、Redis和memcache有什么区别…...

JavaScript BOM
BOM:浏览器对象模型,可以让我们通过js来操作浏览器 window 代表整个浏览器窗口 同时也是页面中的全局对象 Location 代表浏览器地址栏信息 Navigator 代表浏览器信息 可以获取不同的浏览器信息 History 代表浏览器的历史记录 Screen 代表用户的屏幕信…...

uniapp微信小程序-项目实战修改密码
图标是使用uview里面的图标,icfont也可以 以下是所有代码 <template><view><!-- 密码三个 --><view class"password" v-for"(item,index) in userList"><view class"contentuser"><view class&qu…...

linux系统---防火墙拓展
目录 一、iptables 1.基本语法 2.四表五链——重点记忆 2.1四表 2.2五链 2.3总结 3.iptables选项示例 3.1 -Z 清空流量计数 3.2 -P 修改默认规则 3.3 -D 删除规则 3.4 -R 指定编号替换规则 4.白名单 5.通用匹配 6.示例 6.1添加回环网卡 6.2可以访问端口 6.3 主…...

就业的二三事
先说一下当前本人的情况:双非本一,研二在读,一篇图像处理方面的sci一区(二作),日常工作语言为python,有过一段开源实习。要开始准备实习了,发个帖子记录一下自己所收集的信息。 前几…...

Go语言必知必会100问题-05 接口污染
接口污染 在Go语言中,接口是我们设计和编写代码的基石。然而,像很多概念一样,滥用它是不好的。接口污染是指用不必要的抽象来编写代码(刻意使用接口),使得代码更难以理解。这是具有不同习惯,特…...

FastBee商业版本源码获取下载
一、系统功能 系统功能功能说明开源版本商业版本产品管理产品详情、产品物模型、产品分类、设备授权、产品固件支持支持设备管理设备详情、设备分组、设备日志、设备分享、设备实时控制、实时状态、数据监测支持支持物模型管理属性(设备状态和监测数据)…...

Java实战:Spring Boot集成Elasticsearch全文搜索引擎
本文将详细介绍如何在Spring Boot应用程序中集成Elasticsearch全文搜索引擎。我们将探讨Elasticsearch的基本概念,以及如何使用Spring Boot和Spring Data Elasticsearch模块来实现全文搜索功能。此外,我们将通过具体的示例来展示如何在Spring Boot应用程…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
