Flutter GetX 之 暗黑模式
我们紧接上篇文章,今天继续讲解一下强大的 GetX 的另一个功能,就是 暗黑模式 ,在iOS 13开始苹果的应用慢慢的都开始适配 暗黑模式,andr。oid 也慢慢的 开始跟进,截止到目前,商店的大部分应用都已经完成了 暗黑模式 的适配。
原生开发为我们提供对应的 API,那么Flutter呢?其实Flutter也为我们提供了,那就是Theme了,示例代码如下:
MaterialApp(title: 'Flutter Demo',themeMode: ThemeMode.system,darkTheme: ThemeData(primarySwatch: Colors.red,),theme: ThemeData(primarySwatch: Colors.blue,),highContrastTheme: ThemeData(),highContrastDarkTheme: ThemeData(),home: MyHomePage(title: 'Flutter Demo Home Page'),)从上面代码可以看出,我们需要创建对应的主题颜色数据,具体都定义哪些我们可以查看ThemeData源码,这里就不做过多介绍了。下面我着重讲解一下GetX 如何完成暗黑模式的适配。
还是老样子我们要使用GetX作为程序入口。
代码如下:
GetMaterialApp(getPages: pages,initialRoute: _getRouter,theme: ThemeData(brightness: Brightness.light),darkTheme: ThemeData(brightness: Brightness.dark),);其中theme: darkTheme:就是我们要使用的两个主题,一个是正常模式、另一个就是暗黑模式。
到这里暗黑模式就完成了入口配置,剩下的就是进行颜色适配了。
创建两个颜色管理类 light_color.dart 、dark_color.dart
一个是正常模式下颜色、另一个便是暗黑模式颜色。
light_dart.dart 代码如下:
import 'package:flutter/material.dart';class LightColor {///页面背景色static const Color back_ground_color = Color(0xFFF5F5F5);///导航栏背景颜色static const Color color_nav_bar_bg = Color(0xFFFFFFFF);///主要 分割线static const Color color_divider = Color(0xFFEDEDED);/// 进度颜色static const Color color_progress = Color(0xFFE6E7E9);/// 标题颜色static const Color color_title = Color(0xFF323232);/// 副标题颜色static const Color color_sub_title = Color(0xFF555555);/// 副标题颜色static const Color color_scontent = Color(0xFF555555);/// 文本颜色static const Color color_text_77 = Color(0xFF777777);/// 文本颜色static const Color color_text_99 = Color(0xFF999999);/// loading背景色static const Color color_dialog_bg = Color(0xFFE6E7E9);/// 文本颜色static const Color color_light_grey_text = Color(0xFFE6E7E9);/// 文本输入框提示颜色static const Color color_text_hint = Color(0xFFE6E7E9);///按钮背景色static const Color button_color = Color(0xFFFFFFFF);///导航标题颜色static const Color nav_title_color = Color(0xFFFFFFFF);///主题色static const Color theme_color = Color(0xFFFD6F25);/// 红色static const Color red_color = Color(0xFFFF3622);///蓝色static const Color blue_color = Color(0xFF2268F2);///白色static const Color white_color = Color(0xFFFFFFFF);/// 黑色static const Color black_color = Color(0xFF000000);///绿色static const Color green_color = Color(0xFF06C88C);///黄色static const Color yellow_color = Color(0xFFF5A623);///灰色static const Color grey_color = Colors.grey;
}
dark_color.dart 代码如下:
import 'package:flutter/material.dart';class DarkColor {///页面背景色static const Color back_ground_color = Color(0xFF000000);///导航栏背景颜色static const Color color_nav_bar_bg = Color(0xFF000000);///主要 分割线static const Color color_divider = Color(0xFFF5F5F5);/// 进度颜色static const Color color_progress = Color(0xFF323232);/// 标题颜色static const Color color_title = Color(0xFFFFFFFF);/// 副标题颜色static const Color color_sub_title = Color(0xFFDDDDDD);/// 副标题颜色static const Color color_scontent = Color(0xFFDDDDDD);/// 文本颜色static const Color color_text_77 = Color(0xFFBBBBBB);/// 文本颜色static const Color color_text_99 = Color(0xFFAAAAAA);/// 文本颜色static const Color color_light_grey_text = Color(0xFFDDDDDD);/// loading背景色static const Color color_dialog_bg = Color(0xFFE6E7E9);/// 文本输入框提示颜色static const Color color_text_hint = Color(0xFF555555);///蓝色static const Color button_color = Color(0xFF555555);///导航标题颜色static const Color nav_title_color = Color(0xFF323232);///主题色static const Color theme_color = Color(0xFFFD6F25);/// 红色static const Color red_color = Color(0xFFFF3622);///蓝色static const Color blue_color = Color(0xFF2268F2);///白色static const Color white_color = Color(0xFFFFFFFF);/// 黑色static const Color black_color = Color(0xFF000000);///绿色static const Color green_color = Color(0xFF06C88C);///黄色static const Color yellow_color = Color(0xFFF5A623);///灰色static const Color grey_color = Colors.grey;
}
下面便是创建根据不同模式下自动获取对应的颜色类 color_util.dart。
color_util.dart 代码如下:
import 'package:flutter/material.dart';
import 'package:get/get.dart';import 'dark_color.dart';
import 'light_color.dart';/// 颜色配置
class ColorUtil {/// 颜色keystatic const String main_bg_key = 'main_bg';static const String title_key = 'title';static const String sub_title_key = 'sub_title';static const String content_key = 'content';static const String content_77_key = 'content_77';static const String content_99_key = 'content_99';static const String button_bg_key = 'button_bg';static const String button_title_key = 'button_title';static const String divider_key = 'divider';static const String red_key = 'red';static const String blue_key = 'blue';static const String white_key = 'white';static const String black_key = 'black';static const String green_key = 'green';static const String yellow_key = 'yellow';static const String color_dialog_key = 'color_dialog';static const String color_theme_key = 'color_theme';static const String grey_key = 'color_grey';static const String nav_title_color_key = 'nav_title_color';/// 颜色值static const _colors = {main_bg_key: [LightColor.back_ground_color, DarkColor.back_ground_color],title_key: [LightColor.color_title, DarkColor.color_title],sub_title_key: [LightColor.color_sub_title, DarkColor.color_sub_title],content_key: [LightColor.color_scontent, DarkColor.color_scontent],content_77_key: [LightColor.color_text_77, DarkColor.color_text_77],content_99_key: [LightColor.color_text_99, DarkColor.color_text_99],button_bg_key: [LightColor.button_color, DarkColor.button_color],button_title_key: [LightColor.white_color, DarkColor.white_color],color_dialog_key: [LightColor.color_dialog_bg, DarkColor.color_dialog_bg],divider_key: [LightColor.color_divider, DarkColor.color_divider],color_theme_key: [LightColor.theme_color, DarkColor.theme_color],red_key: [LightColor.red_color, DarkColor.red_color],blue_key: [LightColor.blue_color, DarkColor.blue_color],white_key: [LightColor.white_color, DarkColor.white_color],black_key: [LightColor.black_color, DarkColor.black_color],green_key: [LightColor.green_color, DarkColor.green_color],yellow_key: [LightColor.yellow_color, DarkColor.yellow_color],grey_key: [LightColor.grey_color, DarkColor.grey_color],nav_title_color_key: [LightColor.nav_title_color, DarkColor.nav_title_color],};/// 取颜色值static Color getColor(String key) {final colors = _colors[key];if (colors == null) {return LightColor.color_title;}if (Get.isDarkMode == true) {if (colors.length == 2) {return colors[1];} else {return colors[0];}} else {return colors[0];}}
}
下面这个类是为了方便我们使用创建的一个类 get_color.dart 。
可选择是否使用,不是必须,我这也把对应的代码放到下面:
//对外调用
import 'package:flutter/material.dart';import 'color_util.dart';class GetColor {/// 主色static get mainBg => ColorUtil.getColor(ColorUtil.main_bg_key);/// title 标题static get title => ColorUtil.getColor(ColorUtil.title_key);/// subTitle 副标题static get subTitle => ColorUtil.getColor(ColorUtil.sub_title_key);/// content 内容static get content => ColorUtil.getColor(ColorUtil.content_key);/// buttonTitle 按钮标题static get content_77 => ColorUtil.getColor(ColorUtil.content_77_key);/// 导航标题颜色static get nav_title_color => ColorUtil.getColor(ColorUtil.nav_title_color_key);/// buttonTitle 按钮标题static get content_99 => ColorUtil.getColor(ColorUtil.content_99_key);/// buttonBg 按钮背景static get buttonBg => ColorUtil.getColor(ColorUtil.button_bg_key);/// buttonTitle 按钮标题static get buttonTitle => ColorUtil.getColor(ColorUtil.button_title_key);/// 下滑线颜色static get divider => ColorUtil.getColor(ColorUtil.divider_key);/// loading 背景色static get loadingBg => ColorUtil.getColor(ColorUtil.color_dialog_key);/// loading 背景色static get theme => ColorUtil.getColor(ColorUtil.color_theme_key);///常用颜色值/// 透明static const Color transparent = Colors.transparent;static get red => ColorUtil.getColor(ColorUtil.red_key);static get blue => ColorUtil.getColor(ColorUtil.blue_key);static get white => ColorUtil.getColor(ColorUtil.white_key);static get black => ColorUtil.getColor(ColorUtil.black_key);static get green => ColorUtil.getColor(ColorUtil.green_key);static get yellow => ColorUtil.getColor(ColorUtil.yellow_key);static get grey => ColorUtil.getColor(ColorUtil.grey_key);}
到此颜色管理类相关内容就完成了。
接来下就是颜色管理类的使用了。
代码如下:
Container(margin: EdgeInsets.only(left: m_all_12),alignment: Alignment.centerLeft,child: GlobalText("毫米波雷达", color: GetColor.white),)下面我们进行主动设置暗黑模式的启动 get_theme.dart 类。
代码如下:
import 'package:flutter/material.dart';
import 'package:get/get.dart';///主题色配置 统一配置
class GetTheme {/// 正常模式主题设置static ThemeData lightTheme = ThemeData(brightness: Brightness.light);/// 黑暗模式主题设置static ThemeData darkTheme = ThemeData(brightness: Brightness.dark);///设置黑暗模式static void changeThemeMode({ThemeMode themeMode = ThemeMode.system}) {/// 主题类型Get.changeThemeMode(themeMode);Future.delayed(const Duration(milliseconds: 200), () => Get.forceAppUpdate());/// 注意样式设置
// switch (themeMode) {
// case ThemeMode.system:
// if (Get.isDarkMode == true) {
// Get.changeTheme(darkTheme);
// } else {
// Get.changeTheme(lightTheme);
// }
// break;
// case ThemeMode.dark:
// Get.changeTheme(darkTheme);
// break;
// case ThemeMode.light:
// Get.changeTheme(lightTheme);
// break;
// }}
}
使用代码如下:
/// 设置暗黑模式
GetTheme.changeThemeMode(ThemeMode.dark)到此 GetX暗黑模式就完成了,希望对大家有所帮助。
相关文章:

Flutter GetX 之 暗黑模式
我们紧接上篇文章,今天继续讲解一下强大的 GetX 的另一个功能,就是 暗黑模式 ,在iOS 13开始苹果的应用慢慢的都开始适配 暗黑模式,andr。oid 也慢慢的 开始跟进,截止到目前,商店的大部分应用都已经完成了 暗…...

SQLlabs46关
看看源码 最终我们的id是放到order by后面了 如果我们直接用列去排序 ?sortusername/password username: passward 可以看到顺序是不同的,当然第一列第二列第三列也可以,基本上都是这个原理,那怎么去实现注入呢,我…...

【Android移动开发】Windows10平台安装Android Studio与人工智能算法模型部署案例
目录 一、Android Studio下载地址二、开发环境JDK三、开始安装Android Studio四、案例展示与搭建五、人工智能算法模型移动端部署案例参考 一、Android Studio下载地址 https://developer.android.google.cn/studio/install.html 电脑配置要求: 下载保存在指定文…...

【IDEA】java 项目启动偶现Kotlin 版本问题 error:Kotlin:module was
一、问题描述: error:Kotlin:module was compiled with an incompatible version of kotlin the binary version of its metadata is二、问题原因: jar包版本冲突 三、解决方式: 1、Rebuild Project(推荐☆) 重新构…...

Jmeter系列(2)目录介绍
目录 Jmeter目录介绍bin目录docsextrasliblicensesprintable_docs Jmeter目录介绍 在学习Jmeter之前,需要先对工具的目录有些了解,也会方便后续的学习 bin目录 examplesCSV目录中有CSV样例jmeter.batwindow 启动文件jmeter.shMac/linux的启动文件jmete…...

vue基础操作(vue基础)
想到多少写多少把,其他的想起来了在写。也写了一些css的 input框的双向数据绑定 html <input value"123456" type"text" v-model"account" input"accou" class"bottom-line bottom" placeholder"请输入…...

EEA架构
概念 EEA(Electrical/Electronic Architecture)是一个综合性的概念,它涉及汽车电子电气系统的设计和整合。EEA是汽车上电气部件之间的相互关系,以及包含所有电气部件和电气系统所承载的逻辑功能的组织结构。它是系统的组织结构表…...

【物联网应用案例】牧场牛棚环境管理项目
众所周知,奶牛的健康和牛奶的产量在很大程度上取决于其所在的环境。对于牧场而言,牛棚内的环境更是至关重要。一个适宜的环境不仅能保证奶牛的舒适度,还能提高其产奶量,从而为牧场带来更多的经济效益。 为了更好地理解牛棚环境对…...

【Vue】组件通信组件通信
📝个人主页:五敷有你 🔥系列专栏:JVM ⛺️稳中求进,晒太阳 组件通信 组件通信,就是指组件与组件之间的数据传递 组件的数据是独立的,无法直接访问其他组件的数据想用其他组件的数据--&…...

瑞_Redis_Redis客户端
文章目录 1 Redis客户端1.1 Redis命令行客户端1.2 图形化桌面客户端1.2.1 资源准备1.2.2 安装1.2.3 建立连接 🙊 前言:本文章为瑞_系列专栏之《Redis》的基础篇的Redis客户端章节。由于博主是从B站黑马程序员的《Redis》学习其相关知识,所以本…...

在Ubuntu系统下搭建TDengine集群
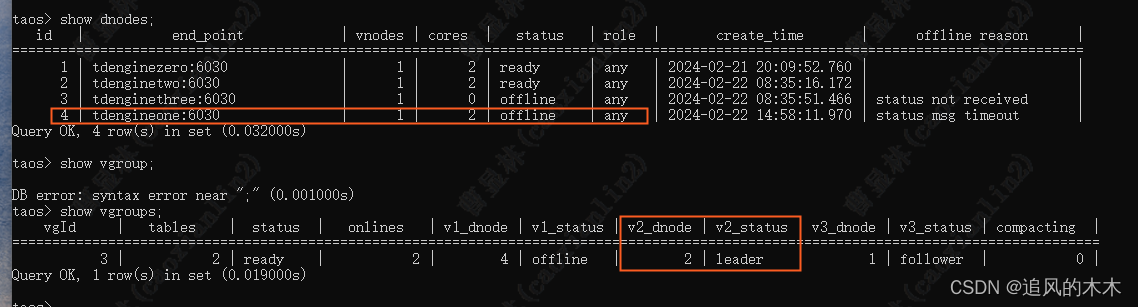
目录 一、Ubuntu虚拟机创建 二、系统相关配置 1、设置系统hostname 2、网络配置及IP规划 3、配置FQDN(etc/hosts) 4、服务端口设置 三、TDengine server安装 1、服务安装 2、修改配置 3、启动taosd 4、服务卸载 四、客户端安装 1、client安…...

Easy-Jmeter: 性能测试平台
目录 写在开始1 系统架构2 表结构设计3 测试平台生命周期4 分布式压测5 压力机管理6 用例管理6.1 新增、编辑用例6.2 调试用例6.3 启动测试6.4 动态控量6.5 测试详情6.6 环节日志6.7 实时数据6.8 测试结果 7 测试记录7 用例分析8 系统部署8.1普通部署8.2容器化部署 写在最后 写…...

Unity3D Lua与C#的相互调用与性能剖析详解
前言 在游戏开发中,经常会遇到Lua与C#之间的相互调用的情况。本文将详细介绍Unity3D中Lua与C#的相互调用的方式,并对其性能进行剖析。 对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!…...

鸿蒙开发路由跳转踩坑
文章目录 前言常见路由不能跳转问题总结 一、前言 02-25 10:40:10.799 42182-2075594 E C03900/Ace: [manifest_router.cpp(GetPagePath)-(0)] [Engine Log] cant find this page pages 02-25 10:40:10.799 42182-2075594 E C03900/Ace: [page_router_manager.cpp(StartPush…...

SpringBoot 3 新特性
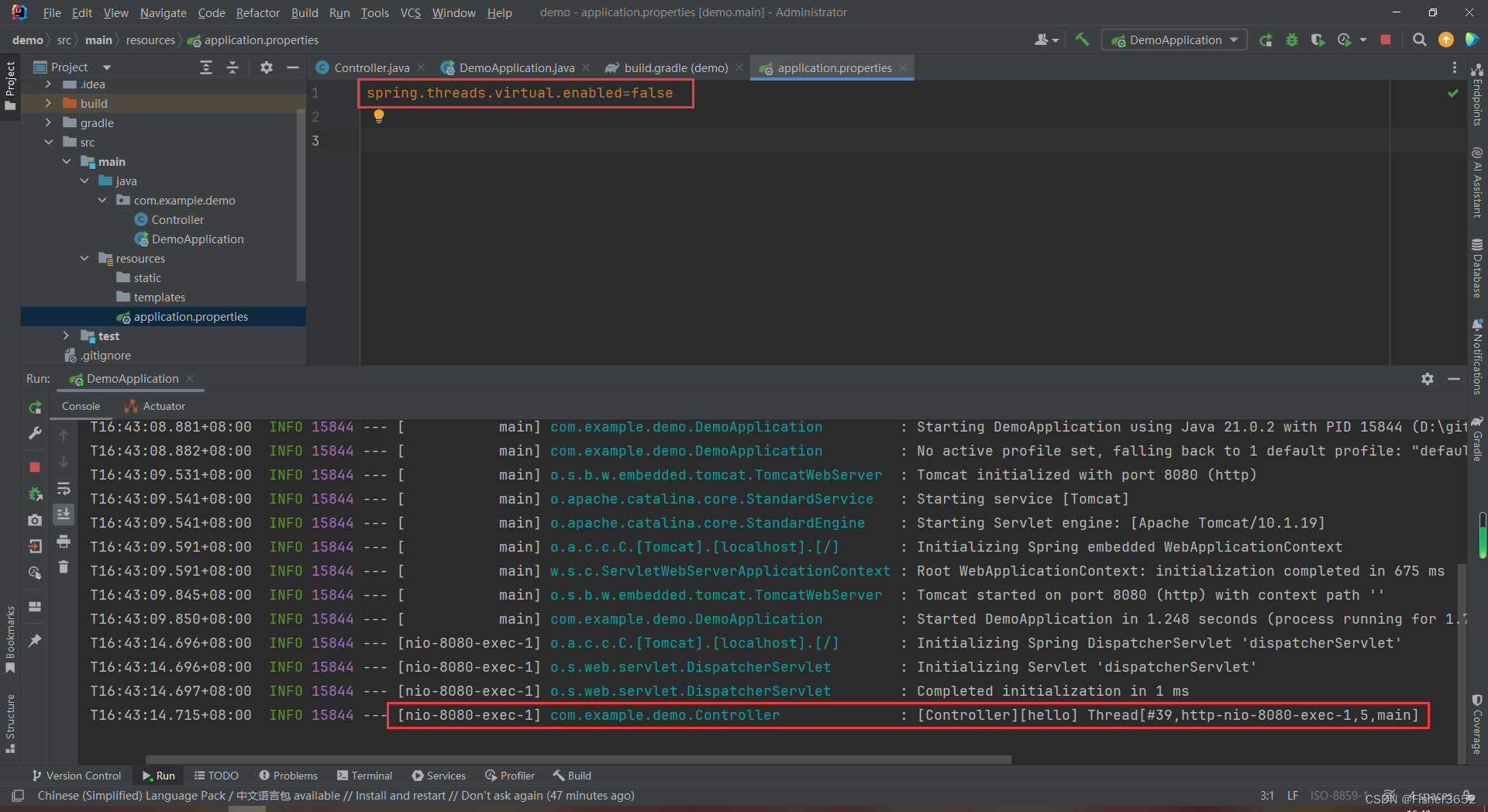
目录 1. GraalVM1.1 生成本地可执行应用1.2 生成docker镜像 2. 支持虚拟线程3. HTTP Interface 1. GraalVM 使用GraalVM将SpringBoot应用程序编译成本地可执行的镜像文件,可以显著提升启动速度、峰值性能以及减少内存应用。传统的应用都是编译成字节码,…...

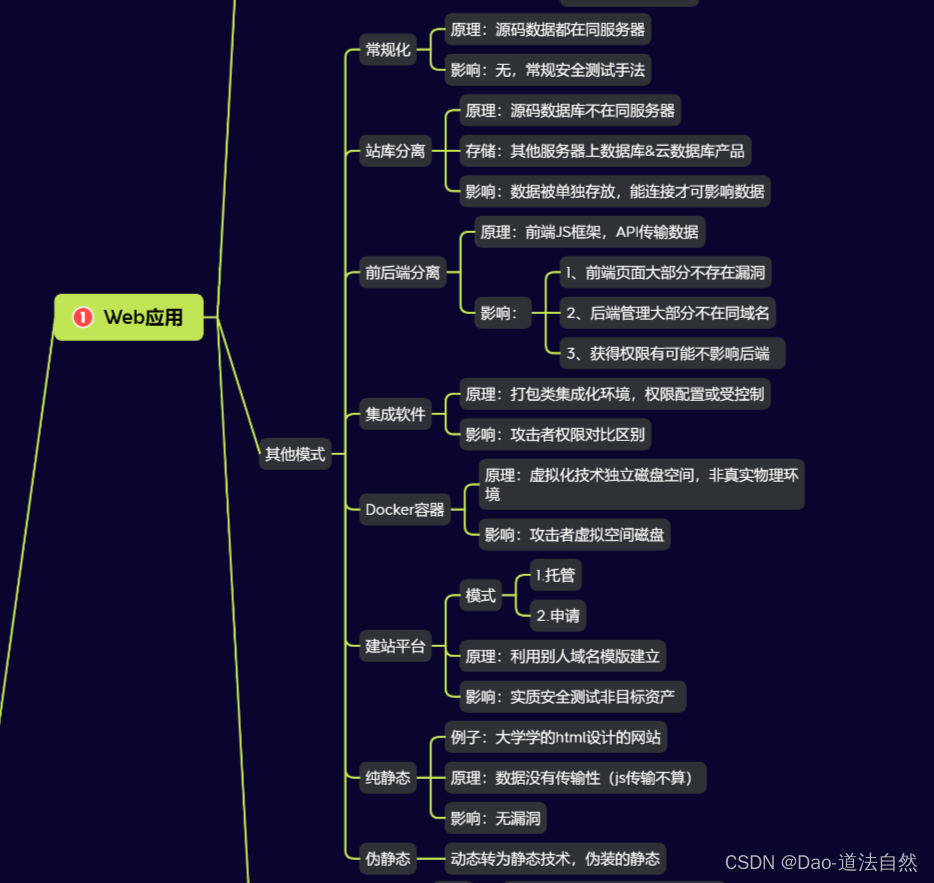
Day02:Web架构前后端分离站Docker容器站集成软件站建站分配
目录 常规化站点部署 站库分离 前后端分离 集成软件搭建Web应用 Docker容器搭建Web应用 建立分配站 静态 与 伪静态 总结 章节知识点: 应用架构:Web/APP/云应用/三方服务/负载均衡等 安全产品:CDN/WAF/IDS/IPS/蜜罐/防火墙/杀毒等 渗…...

链表和顺序表的优劣分析及其时间、空间复杂度分析
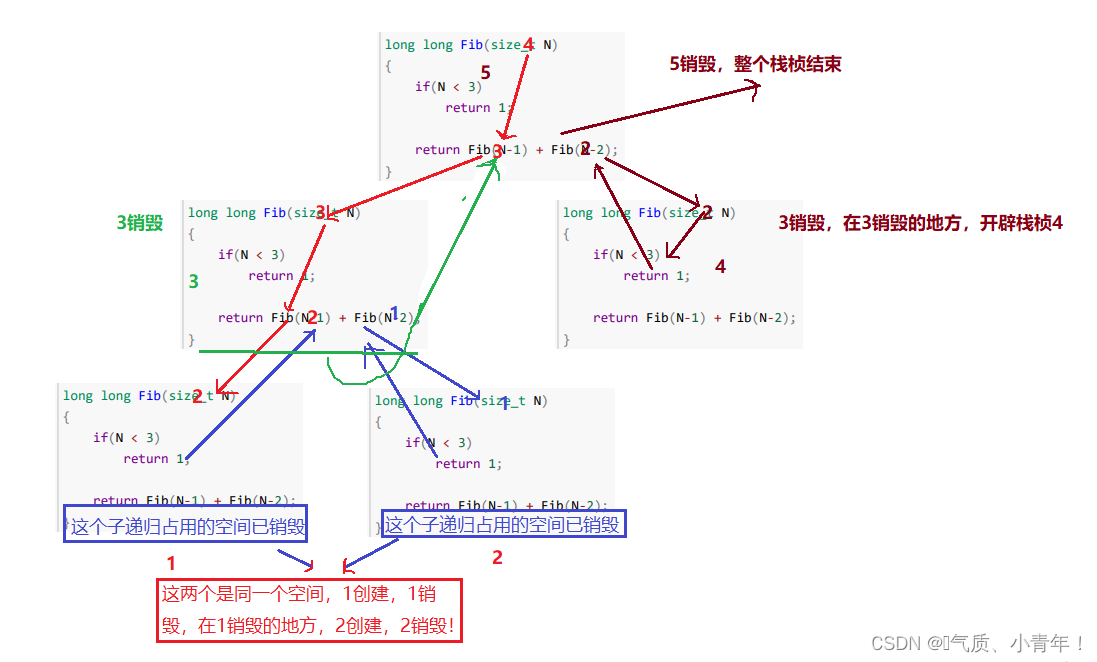
链表和顺序表的优劣分析及其时间、空间复杂度分析 一、链表和顺序表的优劣分析二、算法复杂度<font face "楷体" size 5 color blue>//上面算法的执行次数大致为:F(N) N^22*N10; N 10,F(10) 1002010 130次 N 1…...

QQ防红跳转短网址生成网站完整源码
使用此源码可以生成QQ自动跳转到浏览器的短链接,无视QQ报毒,任意网址均可生成。 全新界面,网站背景图采用Bing随机壁纸 支持生成多种短链接 兼容电脑和手机页面 生成网址记录功能,域名黑名单功能 网站后台可管理数据 安装说明&am…...

面试redis篇-10Redis集群方案-主从复制
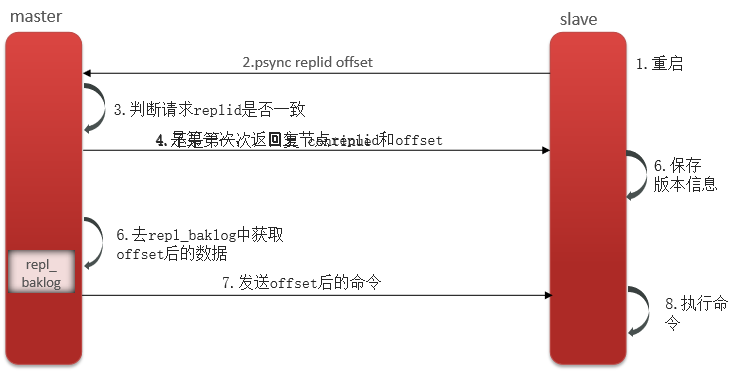
在Redis中提供的集群方案总共有三种: 主从复制哨兵模式分片集群主从复制 单节点Redis的并发能力是有上限的,要进一步提高Redis的并发能力,就需要搭建主从集群,实现读写分离。 主从数据同步原理 Replication Id:简称replid,是数据集的标记,id一致则说明是同一数据集。每…...

【BUG 记录】史诗级 BUG - MYSQL 删库删表却没有备份如何恢复数据
【BUG 记录】史诗级 BUG - MYSQL 删库删表却没有备份如何恢复数据 1. 问题描述2. 解决方案(binlog)2.1 构造测试环境2.2 查看 MySQL 环境是否开启 binlog2.3 查看所有的 binlog 日志记录2.4 查看当前正在使用的是哪一个 binlog 文件2.5 查看此时的 binlo…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
