Material3设计指南笔记
Material3设计指南笔记
Table of Contents
1. 颜色color
1.1. 颜色分类
1.2. 强调色accent color
1.3. 中性色neutral color
1.4. 辅助色additional color
1.5. 调色盘tonal palettes
1.6. 颜色规范
2. z轴高度 elevation
3. 图标 icon
4. 动画 motion
5. 形状 shape
6. 字体
1. 颜色color
1.1. 颜色分类
Material3将界面中的颜色分为强调色accent color、中性色neutral color和辅助色additional color三类。强调色用于突出显示某些界面元素,中性色用作背景颜色,辅助色用于展示错误信息。
强调色accent color
一级色primary color
二级色secondary color
三级色tertiary color
中性色neutral color
中性色neutral color
弱中性色neutral variant color
辅助色additional color
1.2. 强调色accent color
强调色用于突出显示某些界面元素。强调色包括一级色primary color、二级色secondary color和三级色tertiary color。每个强调色包含一组4个色调hue相同,亮度lightness不同的颜色。比如一级色就包含Primary、OnPrimary、PrimaryContainer、OnPrimaryContainer4个颜色。Primary通常用于悬浮按钮、按钮、选中状态、hover状态。Primary是应用的基调颜色。OnPrimary是在Primary之上的内容(比如图标、文字)颜色。PrimaryContainer用于比强调性比Primary弱的元素。OnPrimaryContainer是PrimaryContainer上内容的颜色。二级色用于强调程度低于一级色的界面元素。三级色用于平衡一、二级色,通常用于输入控件。
1.3. 中性色neutral color
表面色 | 透明度opacity |
Surface1 | 5 |
Surface2 | 8 |
Surface3 | 11 |
Surface4 | 12 |
Surface5 | 14 |
1.4. 辅助色additional color
1.5. 调色盘tonal palettes
Material3使用HLS色彩模式,根据亮度lightness将颜色分为13个色调,用色调对应的亮度进行标记。比如primary40表示亮度为40的主色。
Listing 1: Material3的13个色调
亮度 0 10 20 30 40 50 60 70 80 90 95 99 100
1.6. 颜色规范
类别 | 标识 | 亮度 | 说明 |
一级色 | Primary | Primary40 | |
OnPrimary | Primary100 | ||
PrimaryContainer | Primary90 | ||
OnPrimaryContainer | Primary10 | ||
二级色 | Secondary | Secondary40 | |
OnSecondary | Secondary100 | ||
SecondaryContainer | Secondary90 | ||
OnSecondaryContainer | Secondary10 | ||
三级色 | Teritary | Teritary40 | |
OnTeritary | Teritary100 | ||
TeritaryContainer | Teritary90 | ||
OnTeritaryContainer | Teritary10 | ||
中性色 | Background | Neutral99 | |
OnBackground | Neutral10 | ||
Surface | Neutral99 | ||
OnSurface | Neutral10 | ||
弱中性色 | SurfaceVariant | NeutralVariant90 | |
OnSurfaceVariant | NeutralVariant30 | ||
Outline | NeutralVariant50 | ||
OutlineVariant | NeutralVariant80 | ||
辅助色 | Error | Error40 | |
OnError | Error100 | ||
ErrorContainer | Error90 | ||
OnErrorContainer | Error10 |
2. z轴高度 elevation
z轴高度用于描述多个表面surface堆叠在同一位置时的效果。每个表面和组件component都有elevation属性。
3. 图标 icon
标准图标尺寸为24dp x 24dp。额外图标尺寸有20dp x 20dp、40dp x 40dp和48dp x 48dp。
4. 动画 motion
5. 形状 shape
Material3形状分为圆角rounded和斜角cut两种风格,并按元素尺寸分为7个级别。
Table 1: Material3的7种元素尺寸级别
尺寸 | corner |
none | 0dp |
extra small | 4dp |
small | 8dp |
medium | 12dp |
large | 16dp |
extra large | 28dp |
full |
Table 2: 组件默认样式
控件 | 样式 |
Autocomplete menu | extra small |
Badge | full |
Banners | none |
Bottom app bars | none |
Bottom sheets (docked) | extra large |
Buttons | full |
Cards | medium |
Chips | small |
Dialogs | extra large |
Extended FABs | large |
FABs | large |
Floating sheets | extra large |
Full-screen dialogs | none |
Icon buttons | full |
Large FABs | extra large |
Lists | none |
Navigation bars | none |
Navigation drawers | large |
Navigation rails | none |
Progress indicators | none |
Rich tooltip | small |
Search bar | full |
Search view (docked) | extra large |
Search view (full-screen) | none |
Select menu | extra small |
Side sheets (docked) | none |
Sliders | full |
Small FABs | medium |
Snackbars | extra small |
Standard menu | extra small |
Switches | full |
Tabs | none |
Text fields | extra small |
Time input | extra large |
Time picker | extra large |
Top app bars | none |
6. 字体
Material3将文字元素按分为5种用途:display、headline、title、label、body。每种用途又分为small、medium、large三种尺寸。因此Material3一共支持15种不同大小的字体。
Table 3: Material3字体
用途 | 尺寸类别 | 字体font | 行距line height | 尺寸size | 字距tracking | 粗细weight |
Display | large | Roboto Regular | 64 | 57 | 0 | 400 |
medium | Roboto Regular | 52 | 45 | 0 | 400 | |
small | Roboto Regular | 44 | 36 | 0 | 400 | |
Headline | large | Roboto Regular | 40 | 32 | 0 | 400 |
medium | Roboto Regular | 36 | 28 | 0 | 400 | |
small | Roboto Regular | 32 | 24 | 0 | 400 | |
title | large | Roboto Regular | 28 | 22 | 0 | 400 |
medium | Roboto Medium | 24 | 16 | 0.15 | 500 | |
small | Roboto Medium | 20 | 14 | 0.1 | 500 | |
label | large | Roboto Medium | 20 | 14 | 0.1 | 500 |
medium | Roboto Medium | 16 | 12 | 0.5 | 500 | |
small | Roboto Medium | 16 | 11 | 0.5 | 500 | |
body | large | Roboto Medium | 24 | 16 | 0.5 | 400 |
medium | Roboto Regular | 20 | 14 | 0.25 | 400 | |
small | Roboto Regular | 16 | 12 | 0.4 | 400 |
相关文章:

Material3设计指南笔记
Material3设计指南笔记Table of Contents1. 颜色color1.1. 颜色分类1.2. 强调色accent color1.3. 中性色neutral color1.4. 辅助色additional color1.5. 调色盘tonal palettes1.6. 颜色规范2. z轴高度 elevation3. 图标 icon4. 动画 motion5. 形状 shape6. 字体1. 颜色color1.1…...

JavaWeb--会话技术
会话技术1 会话跟踪技术的概述2 Cookie2.1 Cookie的基本使用2.2 Cookie的原理分析2.3 Cookie的使用细节2.3.1 Cookie的存活时间2.3.2 Cookie存储中文3 Session3.1 Session的基本使用3.2 Session的原理分析3.3 Session的使用细节3.3.1 Session钝化与活化3.3.2 Session销毁目标 理…...

Git图解-为啥是Git?怎么装?
目录 零、学习目标 一、版本控制 1.1 团队开发问题 1.2 版本控制思想 1.2.1 版本工具 二、Git简介 2.1 简介 2.2 Git环境的搭建 三、转视频版 零、学习目标 掌握git的工作流程 熟悉git安装使用 掌握git的基本使用 掌握分支管理 掌握IDEA操作git 掌握使用git远程仓…...

HTML 框架
HTML 框架 <iframe>标签规定一个内联框架。 一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。 通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。 iframe 语法: <iframe src"URL"></iframe> 该URL指向不同的…...
)
Rust特征(Trait)
特征(Trait) 特征(trait)是rust中的概念,类似于其他语言中的接口(interface)。在之前的代码中,我们也多次见过特征的使用,例如 #[derive(Debug)],它在我们定义的类型(struct)上自动…...

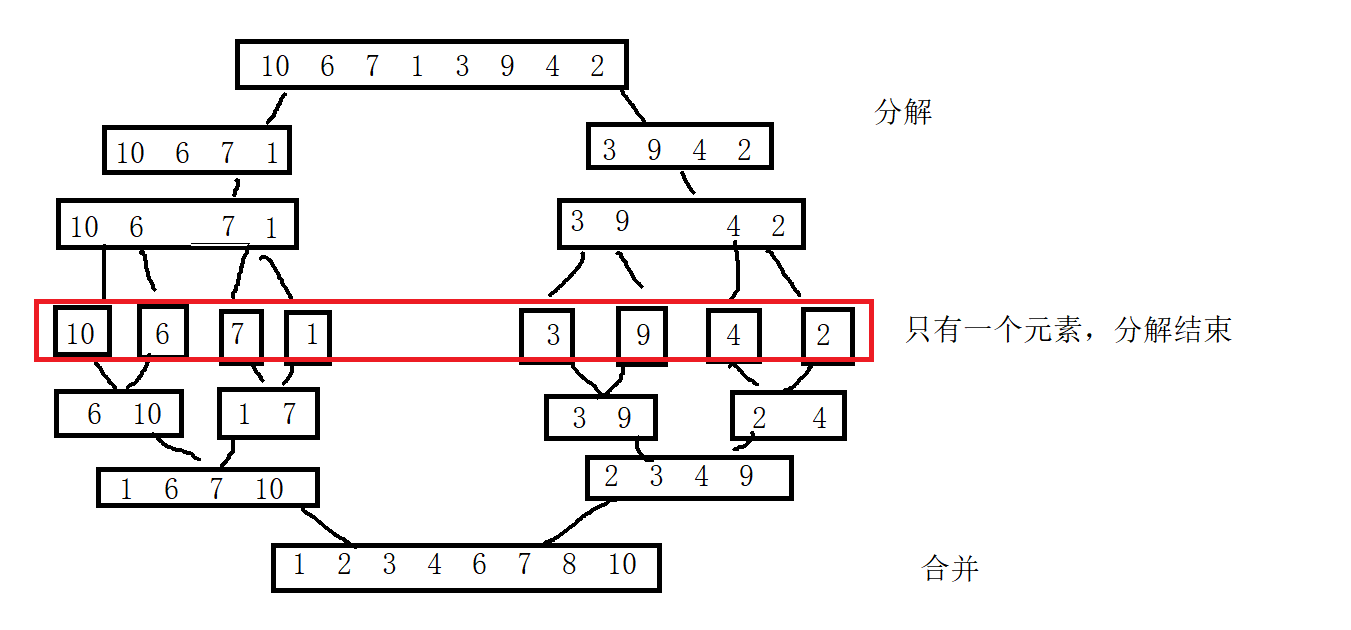
详解七大排序算法
对于排序算法,是我们在数据结构阶段,必须要牢牢掌握的一门知识体系,但是,对于排序算法,里面涉及到的思路,代码……各种时间复杂度等,都需要我们,记在脑袋瓜里面!…...

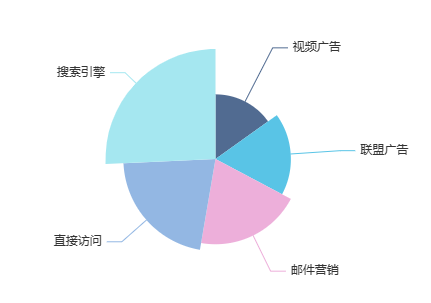
Vue+ECharts实现可视化大屏
由于项目需要一个数据大屏页面,所以今天学习了vue结合echarts的图标绘制 首先需要安装ECharts npm install echarts --save因为只是在数据大屏页面绘制图表,所以我们无需把它设置为全局变量。 可以直接在该页面引入echarts,就可以在数据大…...

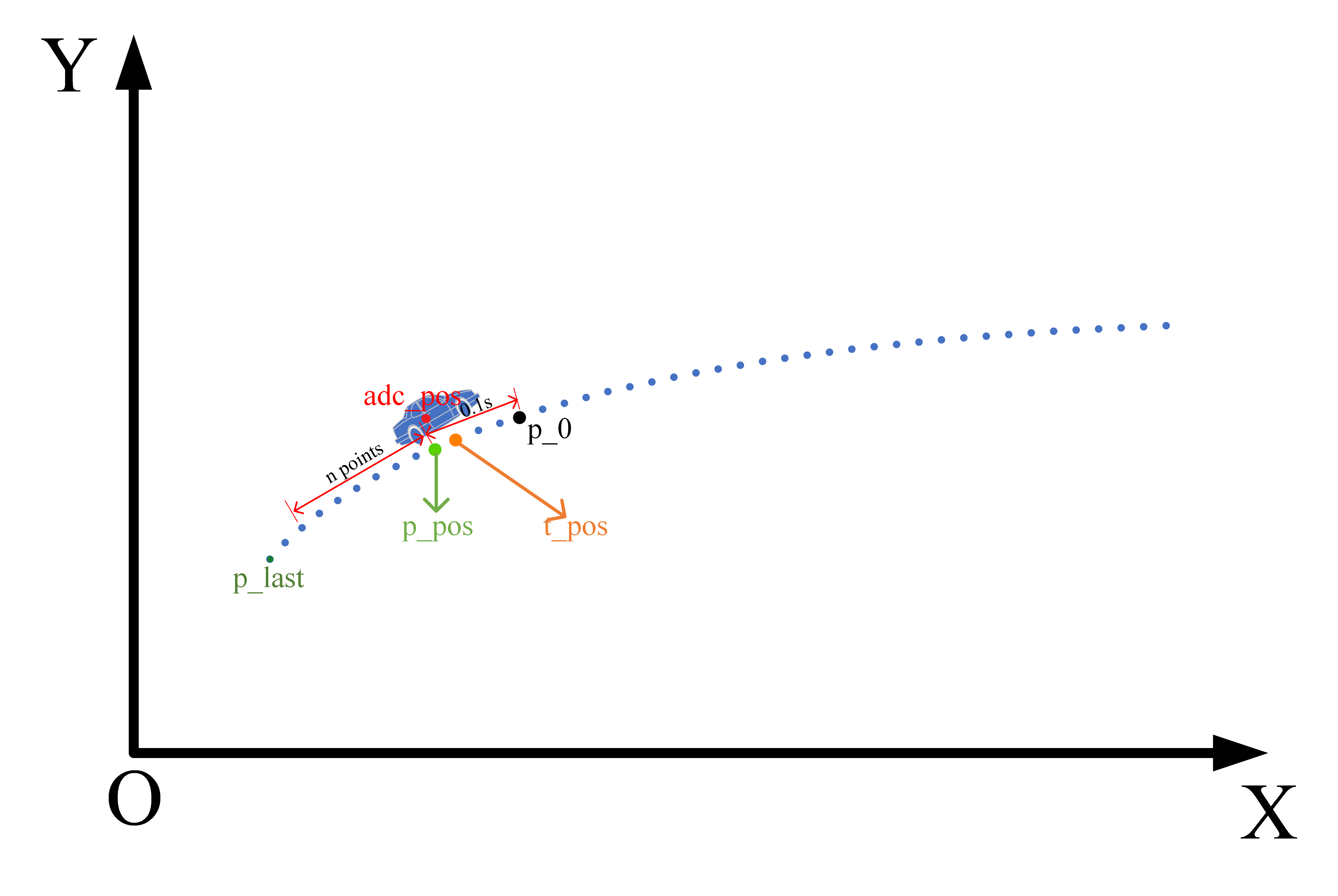
百度Apollo规划算法——轨迹拼接
百度Apollo规划算法——轨迹拼接引言轨迹拼接1、什么是轨迹拼接?2、为什么要进行轨迹拼接?3、结合Apollo代码为例理解轨迹拼接的细节。参考引言 在apollo的规划算法中,在每一帧规划开始时会调用一个轨迹拼接函数,返回一段拼接轨迹…...

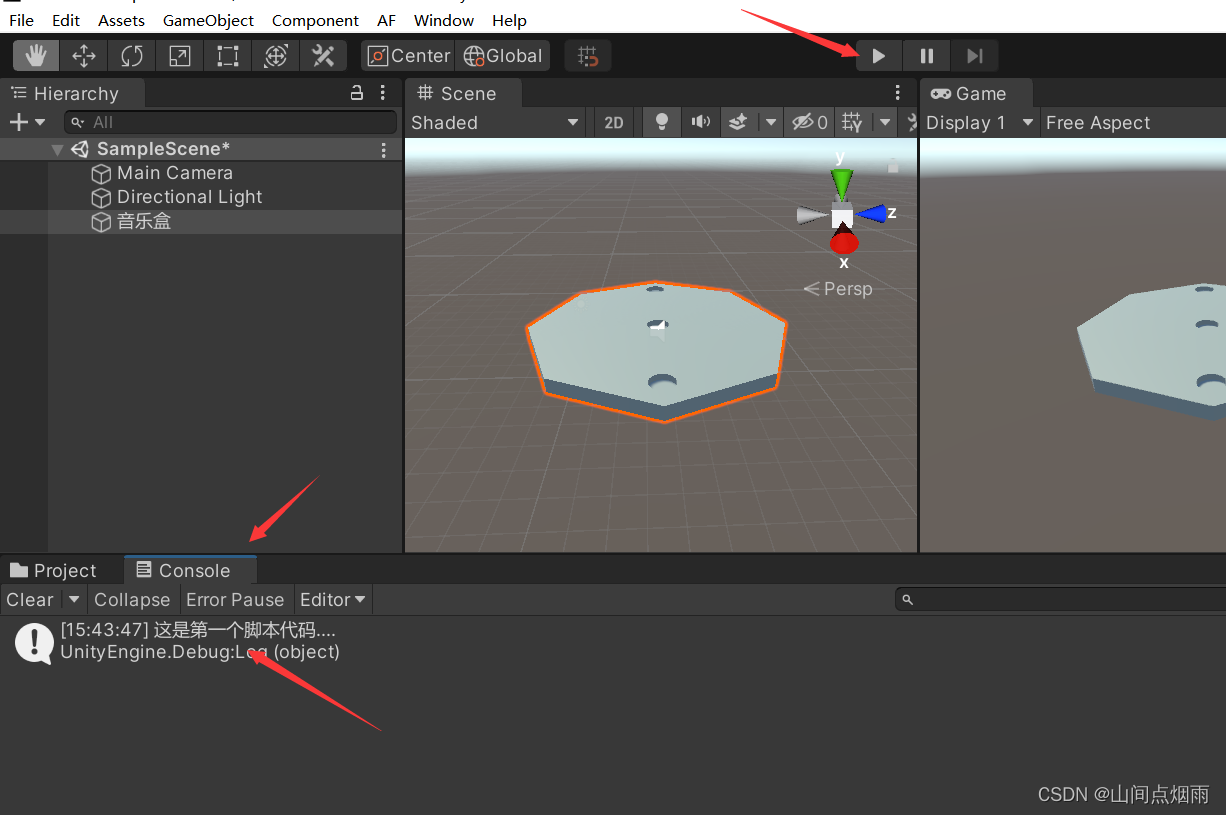
6. unity之脚本
1. 说明 当整个游戏运行起来之后,我们无法再借助鼠标来控制物体,此时可以使用脚本来更改物体的各种姿态,驱动游戏的整体运动逻辑。 2. 脚本添加 首先在Assets目录中,新创建一个Scripts文件夹,在该文件内右键鼠标选择…...
解析)
flink-note笔记:flink-state模块中broadcast state(广播状态)解析
github开源项目flink-note的笔记。本博客的实现代码都写在项目的flink-state/src/main/java/state/operator/BroadcastStateDemo.java文件中。 项目github地址: github 1. 广播状态是什么 网上关于flink广播变量、广播状态的讲解很杂。我翻了flink官网发现,实际上在1.15里面…...

vue——预览PDF
下载插件 npm install --save vue-pdf创建组件 <template><div class"ins-submit-docs-content ins-submit-docs-pdf"><div v-if"loading" style"position: absolute; top: 40%; width: 100%;text-align: center;"><el-l…...

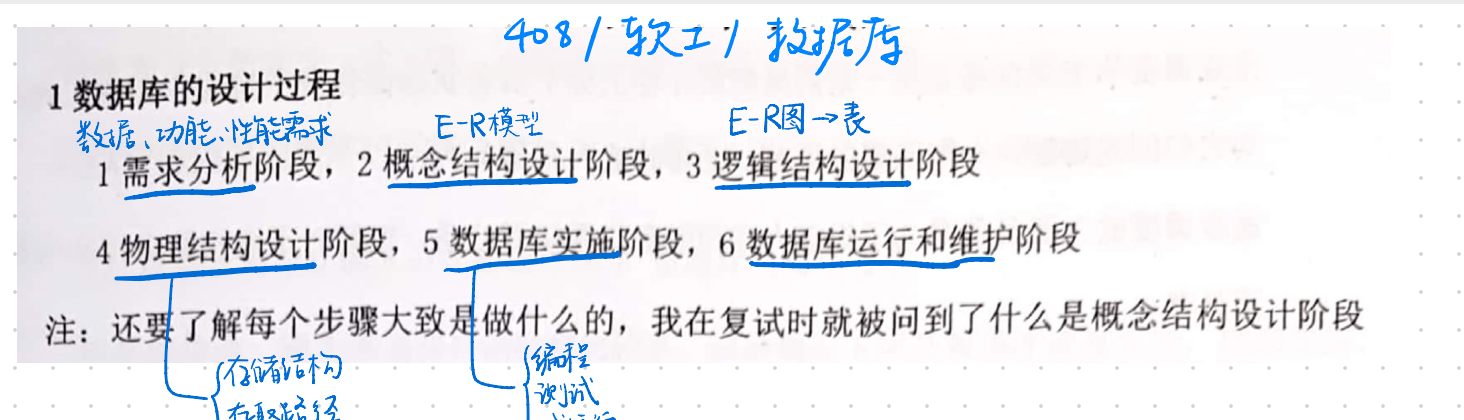
数据库复习
什么是数据库系统 数据库系统是指在计算机系统中引入数据库后构成的系统,一般由数据库、数据库管理系统(及其开发工具)、应用系统、数据库管理员和用户构成 数据库系统的特点是什么? 数据结构化数据的共享性高,冗余度低且易扩充数据独立性高数…...

vscode插件推荐
文章目录前言一、vscode插件推荐?1、 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code2、Auto Close Tag3、Auto Import3、Error Lens4、vscode-icons5、ES7 React/Redux/React-Native snippets6、GitLens — Git supercharged7、JavaScript…...

THUPC2023初赛总结
今天参加了THUPC2023初赛,感觉还行。 比赛本来是11:00-16:00,但出了点问题,比赛延迟了十分钟。 刚开始,我从第一题往后看,寻找简单的题。 过了一会儿,一看排行榜,怎么最后一题全是绿的&#…...

unity知识点小结02
虚拟轴 虚拟轴就是一个数值在-11内的轴,这个数轴上重要的数值就是-1,0和1。当使用按键模拟一个完整的虚拟轴时需要用到两个按键,即将按键1设置为负轴按键,按键2设置为正轴按键。在没有按下任何按键的时候,虚拟轴的数值为0…...

总线(四)Modbus总线 协议
文章目录Modbus技术背景Modbus OSI分布Moudbus分类通讯过程Moudbus协议通信过程以及报文解析RTU 与 ASCII 收发数据区别Modbus技术背景 Modbus是一种串行通信协议。 1971年,Modicon公司首次退出Modbus协议,ModbusRTU和Modbus ASCII诞生于此。 后来施耐德…...

Cadence Allegro 导出Component Report详解
⏪《上一篇》 🏡《总目录》 ⏩《下一篇》 目录 1,概述2,Component Report作用3,Component Report示例4,Component Report导出方法4.1,方法14,2,方法2B站关注“硬小二”浏览更多演示视频 1,...

程序猿成长之路之密码学篇-DES算法详解
DES的算法实现原理详情请见 https://blog.csdn.net/qq_31236027/article/details/128209185 DES算法密钥获取详情请见 https://blog.csdn.net/qq_31236027/article/details/129224730 编码工具类获取详见 https://blog.csdn.net/qq_31236027/article/details/128579451 DES算法…...

maven生命周期、阶段与默认绑定插件梳理
maven生命周期、阶段与默认绑定插件梳理 CSDN博客 码云源码 1.maven生命周期、阶段与默认绑定插件 序号生命周期lifecycle阶段phase默认绑定插件(链接官网)默认绑定插件(链接maven库)说明1cleancleanmaven-clean-pluginmaven-clean-plugin清理2.1buildvalidate——验证2.2b…...

【数学基础】
文章目录『 第1讲 高等数学预备知识 』1.1 函数的概念与特性函数的四种特性【 重要结论 】1.2 函数的图像直角坐标系下的图像极坐标系下的图像参数方程1.3 常用基础知识【 情报#1 】『 第2讲 数列极限 』2.1 引言2.2 求数列极限【 情报#2 】『 第1讲 高等数学预备知识 』 1.1 …...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...
