Vue3之组件间传值
何为组件间传值
在Vue3之组件文章中,我们学会了定义使用组件,但是我们似乎还缺少什么将组件之间联系起来,说到组件之间的联系就不得不提组件间的传值,而组件间的传值其实也不难理解,就是如何在子组件中接收到父组件传递到值。本文就介绍如何将父组件中的值传递到子组件中。
实例解析
组件间传值分为静态传参和动态传参。动态传参顾名思义就是传递的参数可以动态变化。静态传参是直接传参数,传的是固定字符串。另外,组件间还可以传递多个参数并且对传递的参数做校验。
1.静态传参
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({template: `<div><test content = "hello world"/></div>` });// 定义一个test组件app.component('test',{props: ['content'],template: `<div>{{content}}</div>`});const vm = app.mount('#root');
</script>
</html>
如上例所示,我们定义了一个test组件用于演示,在父组件中调用子组件test,并从父组件中传递一个content为
hello world的内容给子组件,在父组件中传递的时候直接使用类似于定义div属性的方式:
<test content = "hello world"/>
子组件接收的时候,需要加一个props属性去接收,然后再显示出来:
props: ['content'],
template: `<div>{{content}}</div>`
这时我们在浏览器中运行html代码就可以得到:

2.动态传参
使用动态传参传递代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {num:456}},template: `<div><test v-bind:content = "num"/></div>` });// 定义一个test组件app.component('test',{props: ['content'],template: `<div>{{content}}</div>`});const vm = app.mount('#root');
</script>
</html>
如上面的代码所示,我们定义的组件和静态传参数时定义的一样,不同的是传递值的父组件,在父组件中,我们需要将需要改变的值定义到data()方法中,再通过v-bind的方式绑定数据到子组件中,代码如下:
const app = Vue.createApp({data() {return {num:456}},template: `<div><test v-bind:content = "num"/></div>` });
<test v-bind:content = "num"/> 也可以简写成 <test :content = "num"/>
3 组件间传递多个参数
从上面的例子中我们知道要在组件间传递值,需要定义一个属性,填充数据,然后在对应的组件中使用一个props去接收,那当我们需要在组件间传递多个参数时,我们需要定义多个参数吗?我们先看下面的代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {num:456,a:123,b:456,c:789}},template: `<div><test v-bind:content = "num" :a="a" :b="b" :c="c"/></div>` });// 定义一个test组件app.component('test',{props: ['content','a','b','c'],template: `<div>{{content}}---{{a}}---{{b}}---{{c}}</div>`});const vm = app.mount('#root');
</script>
</html>
我们假设要传递四个参数,num,a,b,c到自组件,上面的代码中,我们可以看到要定义四个属性和值,写起来特别的麻烦,因为目前就四个参数,如果要是需要传十几个参数时,再这么写就很繁琐了,而且容易写错。虽然可以运行,上面的代码运行结果:
我们传递多个值的正确方法应该是传递一个对象过去,这个对象中保存了我们想要传递的所有参数,这样的话会方便很多,如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {params:{num:456,a:123,b:456,c:789}}},template: `<div><test v-bind = "params"/></div>` });// 定义一个test组件app.component('test',{props: ['num','a','b','c'],template: `<div>{{num}}---{{a}}---{{b}}---{{c}}</div>`});const vm = app.mount('#root');
</script>
</html>
传递多个参数时可以在data()方法中定义一个对象,如本例中的,params。
data() {return {params:{num:456,a:123,b:456,c:789}}}
传递的时候通过
v-bind = "params"传递,使用的时候也是通过props接收,想要啥数据接收啥数据
app.component('test',{props: ['num','a','b','c'],template: `<div>{{num}}---{{a}}---{{b}}---{{c}}</div>`});
这就实现了组件之间传递多个值
4.组件间传值校验
有时候我们需要对传递过来的值进行校验,看传递过来的值是不是我们想要的类型,或者是传递过来的值是否符合我们的条件,这些校验工作需要在客户端实现。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {value:123}},template: `<div><test :content = "value"/></div>` });// 定义一个test组件app.component('test',{props: {content:String},template: `<div>{{content}}</div>`});const vm = app.mount('#root');
</script>
</html>
父组件传递值的时候还是和以前一样,只是在接收值的时候,我们使用的方式是:props{}的方式
app.component('test',{props: {content:String},template: `<div>{{content}}</div>`});
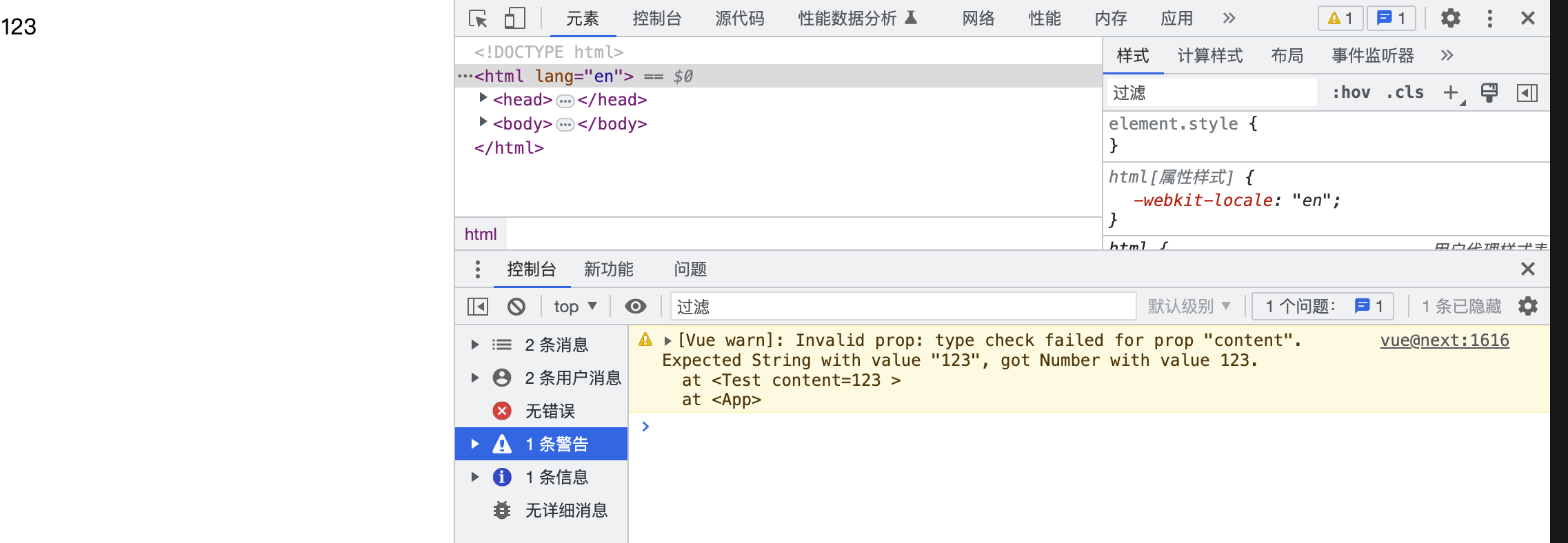
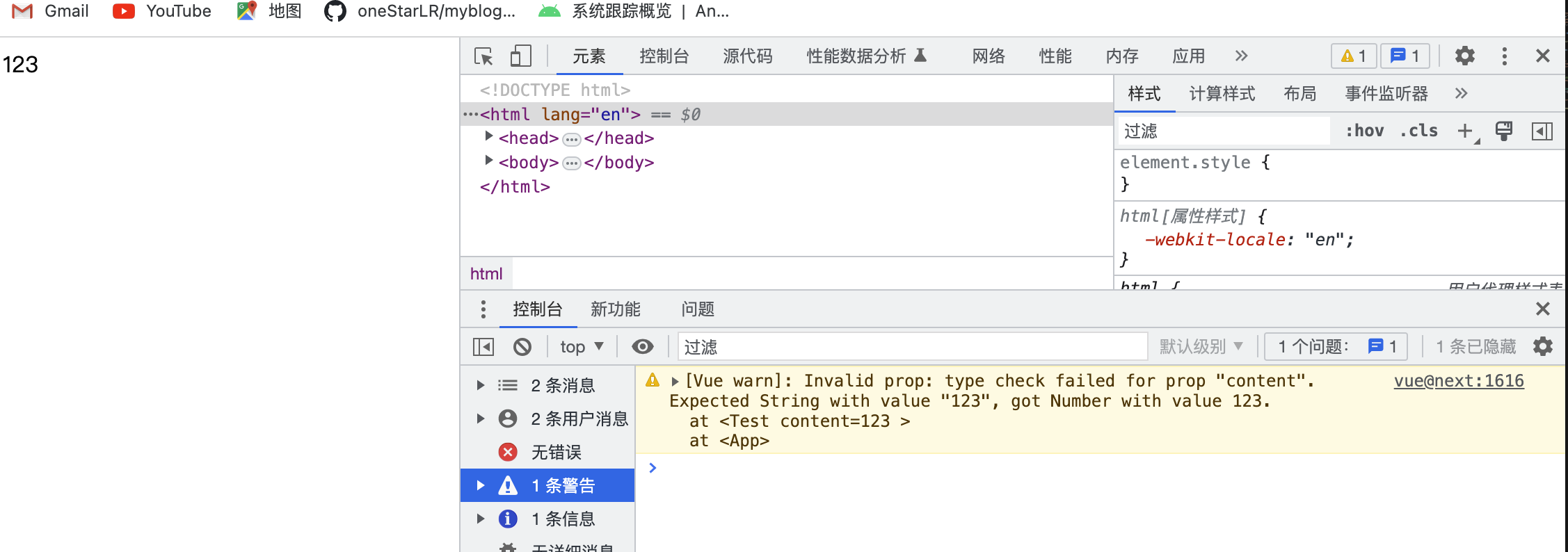
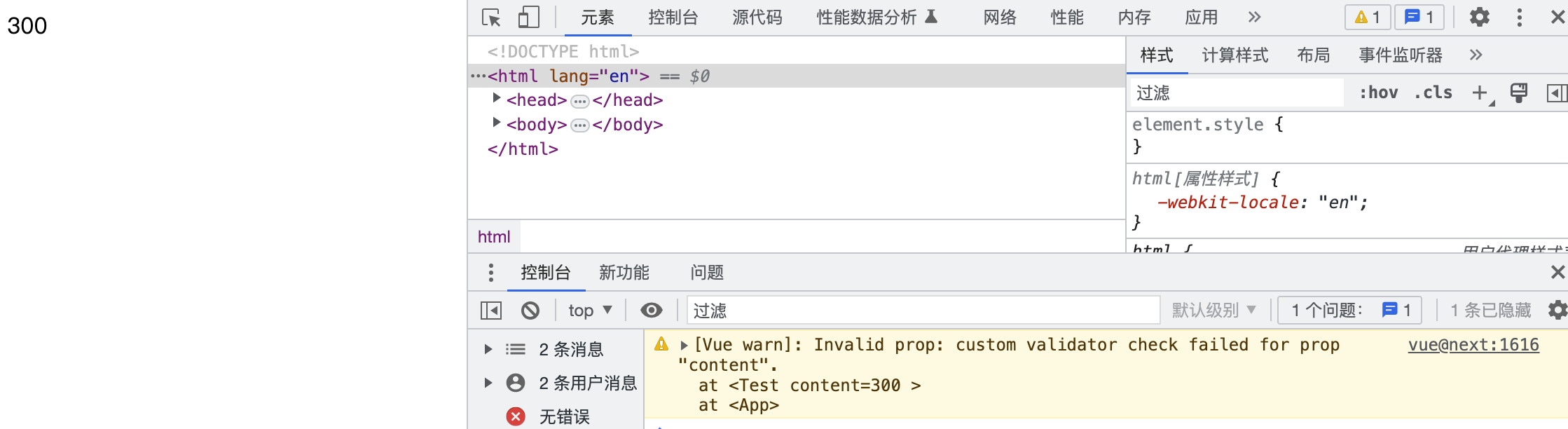
这里的意思是我们希望接收到的数据是string类型的,假设父组件给我传递的类型不是string类型的,如上面的例子,就会报警告,我们运行代码并且打开网页的检查选项可以看到如下的结果:

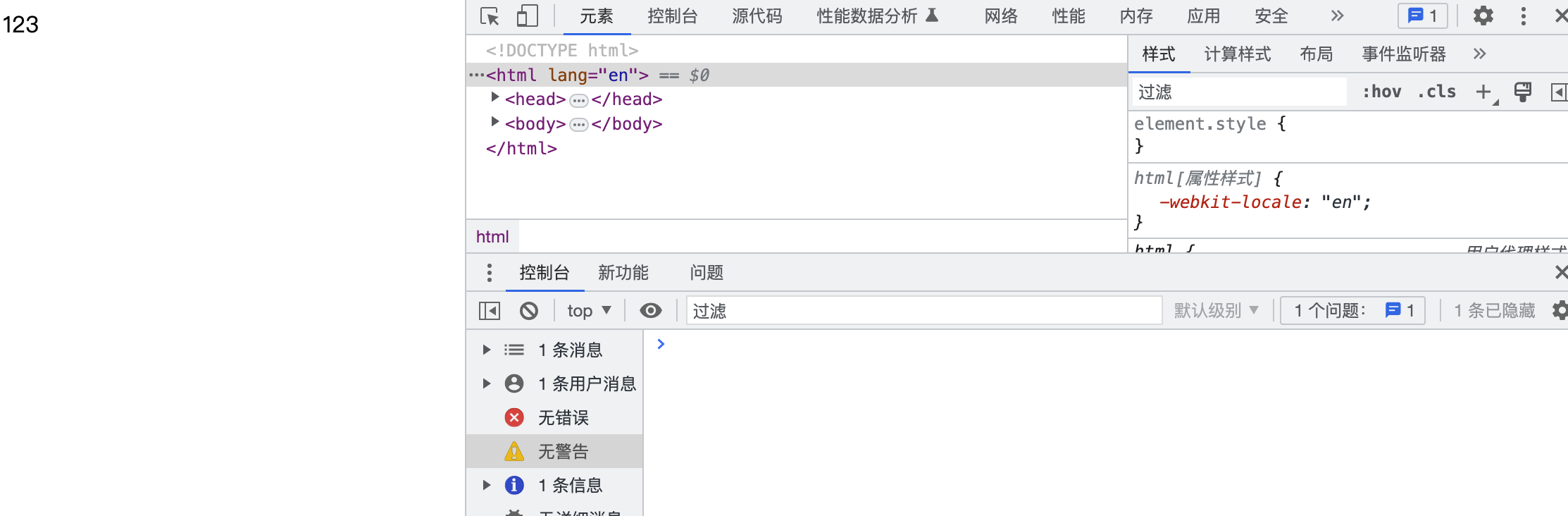
我们发现虽然也能显示传递过来的值,但是会报警告,假设我们传递过来的值类型是正确的,那么就不会报警,我们可以把父组件中的值改成string类型的。这时候我们会发现警告消失了。

注:可以校验的值有 String,Boolena,Array,Object,Functon,Symbol
在接收值的时候,我们还可以如下校验我们接收的值:
// 定义一个test组件app.component('test',{props: {content:{type:String,required:true}},template: `<div>{{content}}</div>`});
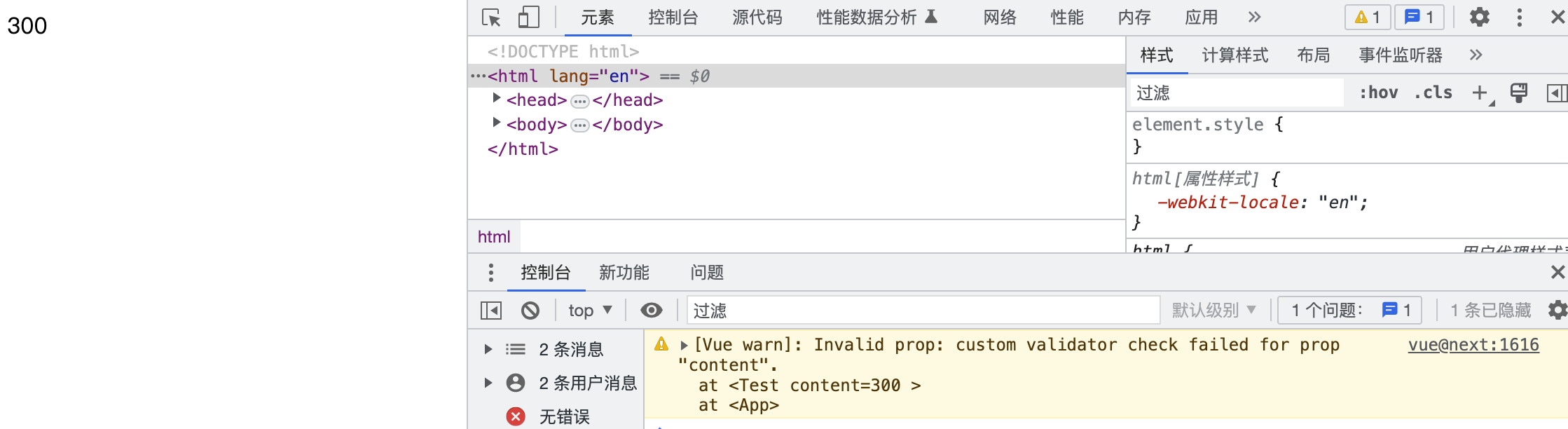
接收的时候对content进行多方面验证,比如是否是必须传递的,加required关键字,这时如果传递过来的数据不符合要求,就会报警告,比如我们要求传String 类型的结果却传来int,这时结果就是:

我们也可以加一个default项假如父组件不传递值的话默认显示的值:
// 定义一个test组件app.component('test',{props: {content:{type:String,default:"9527"}},template: `<div>{{content}}</div>`});
父组件不传递值的话就会显示设置的默认值:9527

假如我们想要对传递的值本身做下验证,比如规定传递的值必须小于某个值应该怎么做呢,这就需要用到validator属性了,具体如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件间传值</title>
</head>
<body><div id="root"></div>
</body>
<script>const app = Vue.createApp({data() {return {value:300}},template: `<div><test :content = "value"/></div>` });// 定义一个test组件app.component('test',{props: {content:{type:Number,validator:function(value){return value < 200;}}},template: `<div>{{content}}</div>`});const vm = app.mount('#root');
</script>
</html>
上面的例子中我们接收值的时候做了验证,接收的值必须小于200
props: {content:{type:Number,validator:function(value){return value < 200;}}}
如果我们传一个大于200的值,则会校验失败,然后报警告

总结
本文我们学习了组件之间的传参分为动态传参和静态传参以及传递多个参数和对传递的参数做验证,组件间的传参可以方便我们在父组件和子组件间通信,在提高组件的复用性的同时也让组件间可以很好的结合起来。建议读者多做练习,熟练掌握。
相关文章:

Vue3之组件间传值
何为组件间传值 在Vue3之组件文章中,我们学会了定义使用组件,但是我们似乎还缺少什么将组件之间联系起来,说到组件之间的联系就不得不提组件间的传值,而组件间的传值其实也不难理解,就是如何在子组件中接收到父组件传…...

Windows10下使用CMake编译ITK5.2.1步骤
编译环境:Windows10VS2017Cmak3.24.0ITK5.2.1 编译步骤: 1、下载ITK到本地:ITK官网Download | ITK,ITK5.2.1下载地址 https://github.com/InsightSoftwareConsortium/ITK/releases/download/v5.2.1/InsightToolkit-5.2.1.zip …...

字符串模式匹配,经典KMP算法你还不会?我可不允许你不会!
文章目录重点1. 简单模式匹配算法2. 部分匹配值PM的算法(Move j-1 PM[j-1])3. 部分匹配值PM的两次改进(Move j-next[j])4. 快速得到next数组5. KMP匹配算法重点 童鞋们看网上讲解的时候一定要分清楚序列是从0开始还是从1开始&…...
)
C++操作redis(实现连接池、分布式锁)
文章目录Redis连接池编译项目整体架构使用分布式锁总结Redis连接池 封装hiredis的一些基本操作,redishelper类提供包含连接,放回,存取键,push,pop,执行redis语句和执行lua脚本的函数,连接池是类…...

硬件基础专题-01电阻篇
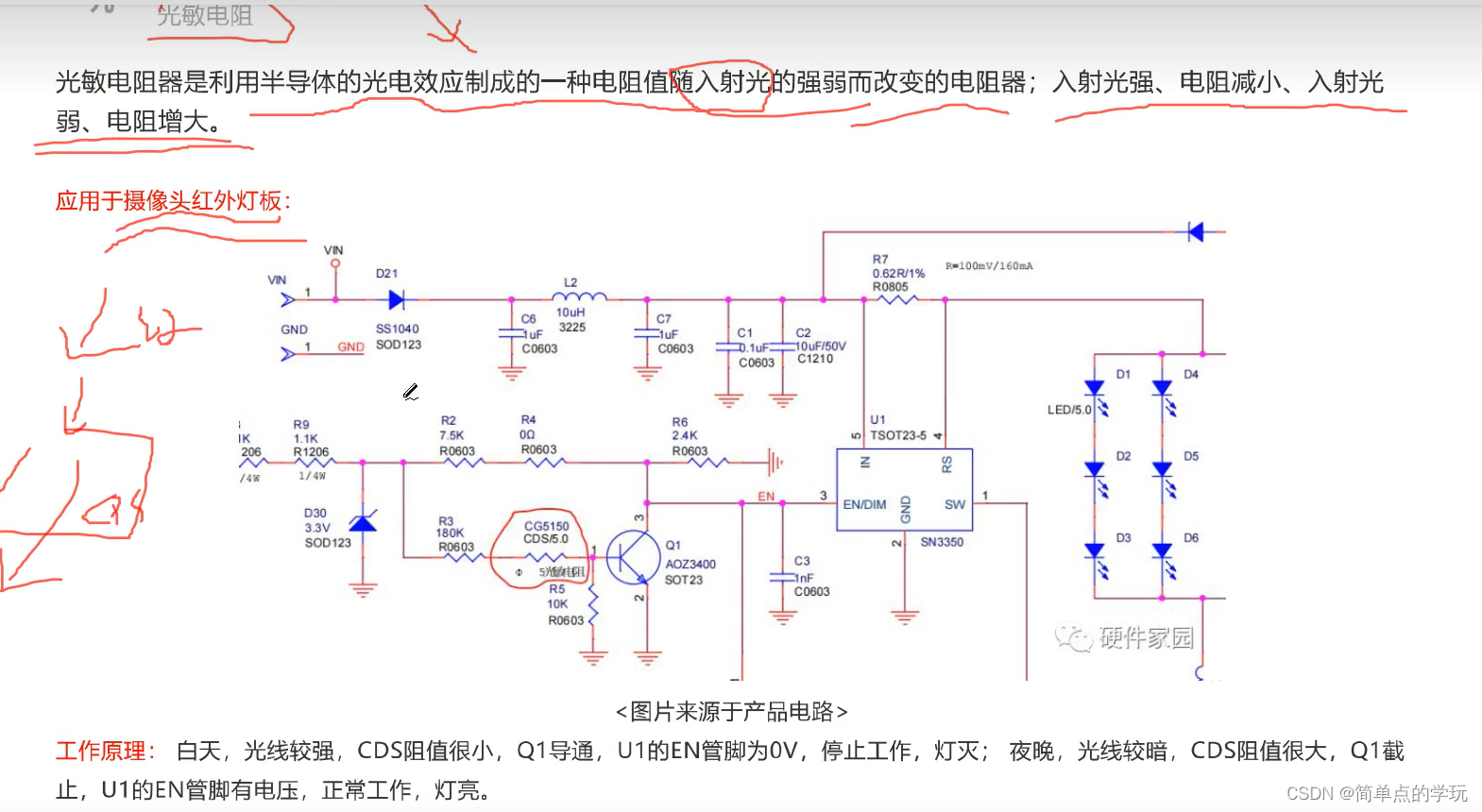
目录 课程链接 学习目的 电阻 电阻理论讲解 电阻定义 欧姆定律 电阻单位换算 电阻选型考虑 安装方式 常见电阻值 各种贴片电阻的读取方式 确定电阻值的方法 电阻数据手册 电阻测量 电阻的产品应用 零欧姆电阻 热敏电阻 光敏电阻 课程链接 视频专辑 - 硬件…...

【JAVA程序设计】(C00112)基于Springboot+Thymeleaf的在线购物商城——有文档
基于SpringbootThymeleaf的在线购物商城——有文档项目简介项目获取开发环境项目技术运行截图运行视频项目简介 基于Springbootthymeleaf框架的在线购物商城系统,本系统共分为二个角色:管理员和用户 管理员角色包含以下功能: 商品管理、商品…...

shell基础(5)算数计算:运算语法、自增自减
文章目录1. shell算数运算的特点2. 运算符一览3. 运算语法3.1 整形运算3.2. 小数运算 ing4. 自增自减4.1. a与a4.2. 自加1. shell算数运算的特点 Shell 和其它编程语言不同,Shell 不能直接进行算数运算,必须使用数学计算命令。Shell只支持整数运算&#…...

virtio设备input节点
注册virtio_input_node节点,节点类型为VLIB_NODE_TYPE_INPUT。 VLIB_REGISTER_NODE (virtio_input_node) {.name "virtio-input",.sibling_of "device-input",.format_trace format_virtio_input_trace,.flags VLIB_NODE_FLAG_TRACE_SUPP…...

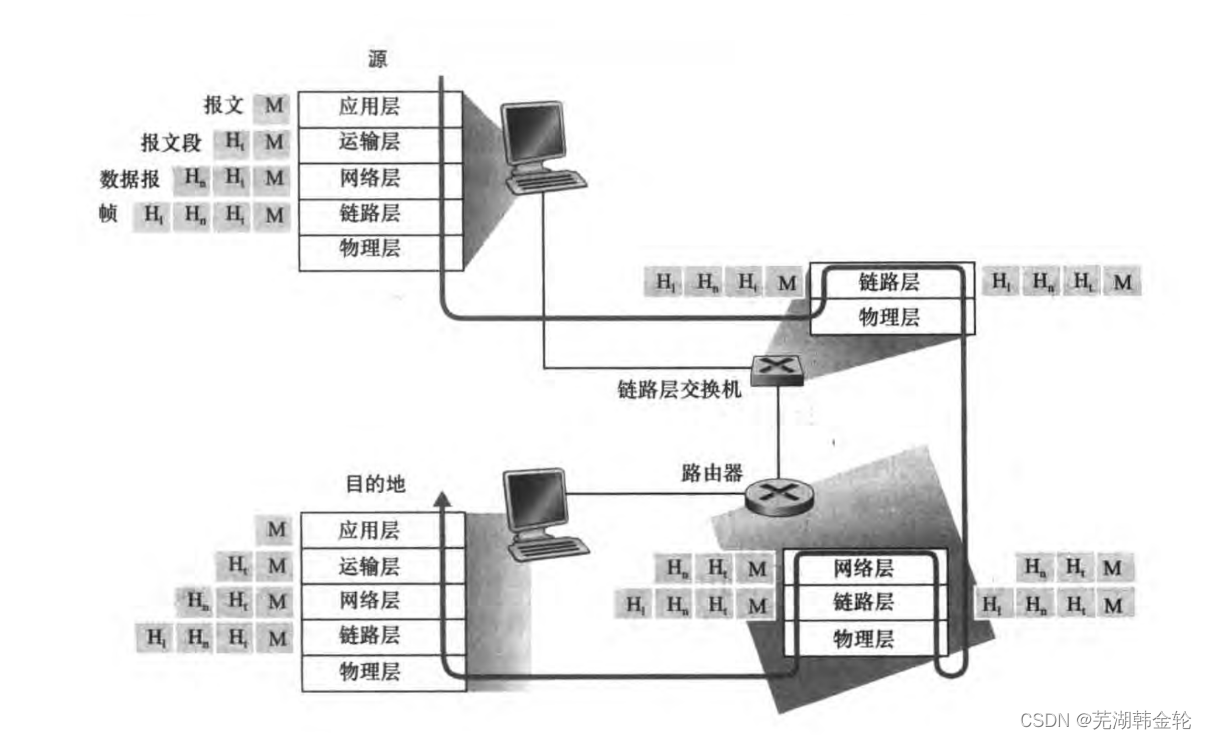
《计算机网络:自顶向下方法》学习笔记——第一章:计算机网络和因特网
计网 第一章 计算机网络和因特网 1.1 什么是因特网 回答这个问题有两种方式 其一,我们能够描述因特网的具体构成,即构成因特网的基本硬件和软件组件;其二,我们能够根据为分布式应用提供服务的联网基础设施来描述因特网。 1.1.…...

PDF 解析格式化输出 API 数据接口
PDF 解析格式化输出 API 数据接口 支持输出 TEXT HTML XML TAG,多种格式输出,超精准识别率。 1. 产品功能 通用的识别接口, 支持标准 PDF 文件解析;多种格式输出,支持 TEXT HTML XML TAG;HTML 包含完美排…...

RL笔记:基于策略迭代求CliffWaking-v0最优解(python实现)
目录 1. 概要 2. 实现 3. 运行结果 1. 概要 CliffWalking-v0是gym库中的一个例子[1],是从Sutton-RLbook-2020的Example6.6改编而来。不过本文不是关于gym中的CliffWalking-v0如何玩的,而是关于基于策略迭代求该问题最优解的实现例。 CliffWalking-v0的…...

350. 两个数组的交集 II
两个数组的交集 II 给你两个整数数组 nums1 和 nums2 ,请你以数组形式返回两数组的交集。返回结果中每个元素出现的次数,应与元素在两个数组中都出现的次数一致(如果出现次数不一致,则考虑取较小值)。可以不考虑输出结…...

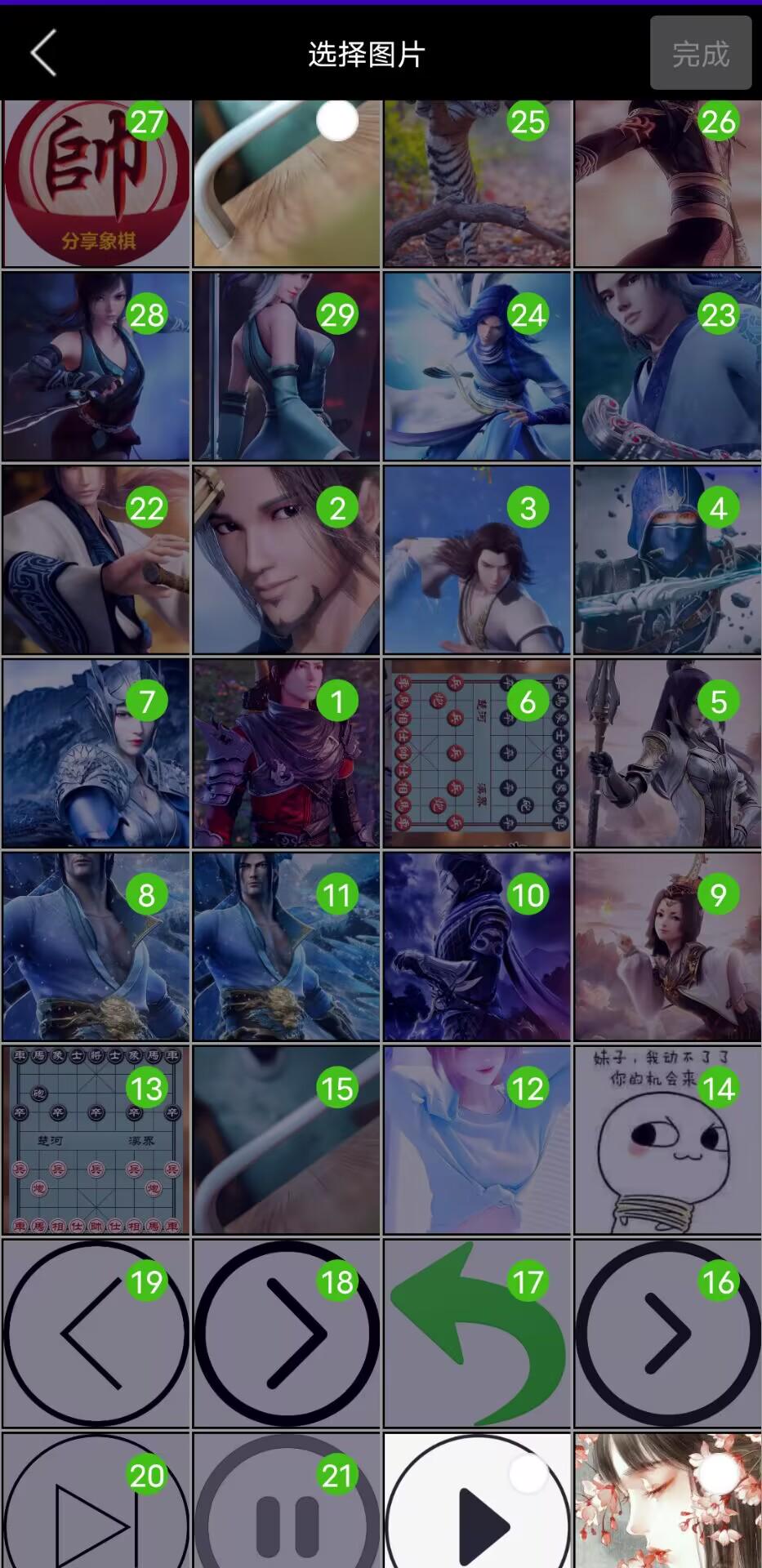
Android仿微信选择图片
效果展示首先先添加用到的权限<uses-permission android:name"android.permission.INTERNET" /><!--获取手机存储卡权限--><uses-permission android:name"android.permission.READ_EXTERNAL_STORAGE"/><uses-permission android:nam…...

python+嵌入式——串口通信篇(收发解包)
目录前言安装pyserialpyserial大致概括整体流程硬件连接例子(简单版)详细使用serial初始化参数发包收包收包检查包并解包python struct模块结语前言 这几年,自己也做了一些嵌入式机器人。在整个开发的过程中,调通信通常会花费一段比较长的时间ÿ…...

剖析G1 垃圾回收器
简单回顾 在Java当中,程序员在编写代码的时候只需要创建对象,从来不需要考虑将对象进行释放,这是因为Java中对象的垃圾回收全部由JVM替你完成了(所有的岁月静好都不过是有人替你负重前行)。 而JVM的垃圾回收由垃圾回收器来负责,在…...

如何打造一款专属于自己的高逼格电脑桌面
作为一名电脑重度使用者,你是否拥有一款属于你自己的高逼格电脑桌面呢?你是不是也像大多数同学一样,会把所有的内容全部都堆积到电脑桌面,不仅找东西困难,由于桌面内容太多还会导致C盘空间不足,影响电脑的反…...

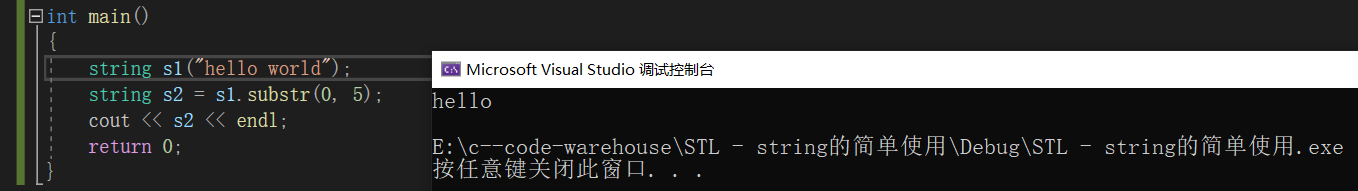
【C++】string的使用及其模拟实现
文章目录1. STL的介绍1.1 STL的六大组件1.2 STL的版本1.3 STL的缺陷2. string的使用2.1 为什么要学习string类?2.2 常见构造2.3 Iterator迭代器2.4 Capacity2.5 Modifiers2.6 String operations3. string的模拟实现3.1 构造函数3.2 拷贝构造函数3.3 赋值运算符重载和…...

怀念在青鸟的日子
时间过的可真快,一转眼来到了2023年!我初中上完就没有在念,下了学门步入社会,那时的我一片迷茫,不知道该去干什 么,父母说要不去学挖掘机、理发、修车...我思考再三,一个都没有我喜欢的…...

学习记录---Python内置类型
文章目录字符串split()列表常见操作列表相减字典创建普通创建eval(s)添加或更新元素d[t] 1d.update({c: 3}){**d1, **d2} **字典解包装运算符删除元素 d.pop(c)属性d.items()d.keys()d.values()访问元素d[Name]d.get(score)遍历字典for key in dictfor key, values in dict.it…...

Python笔记 -- 列表
文章目录1、列表简介2、修改、添加、删除元素2.1、添加2.2、删除3、排序、倒序4、遍历列表5、创建数值列表6、列表切片7、列表复制8、元组1、列表简介 在Python中用方括号[]表示列表,用逗号隔开表示其元素 通过索引访问列表 names [aa,bb,cc,dd]print(names[0]) …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
