2024年春招小红书前端实习面试题分享

文章目录
- 导文
- 面试重点
- 一、方便介绍一下,你之前实习都做了什么嘛?
- 二、 可以讲一下封装组件相关逻辑嘛?
- 1. 为什么要封装组件?
- 2. 封装组件的步骤
- 3. 封装组件的原则
- 4. 组件的复用和扩展
- 5. 组件的维护和文档
- 三、项目的性能优化你有什么好的见解嘛?
- 笼统的回答:
- react相关优化
- 1 . Memo的主要原理和应用如下:
- 2. 避免不必要的重新渲染(Should Component Update)
- 3 . 使用keys优化列表渲染
- 4 . 合理使用Context API
- 5 . 使用懒加载(React.lazy 和 Suspense)
- 6 . 使用代码拆分(Code Splitting)
- 7. 优化状态管理
- 8 . 避免使用内联函数
- 四、项目的代码质量怎么把控?
导文
春招已经拉开帷幕啦!
春招的拉开,意味着新一轮的求职大战已经打响,希望每位求职者都能充分准备,以最佳的状态迎接挑战,找到心仪的工作,开启职业生涯的新篇章。祝愿每位求职者都能收获满满,前程似锦!
面试重点
一些比较基础的问题就不分享啦,各个面经基本都有的,直接讲重点啦~
一、方便介绍一下,你之前实习都做了什么嘛?
回答方向可以有:
优化工作:我负责了前端性能的优化工作。通过对页面加载速度、资源消耗和代码效率的分析,我采用了代码拆分、懒加载、缓存优化等技术手段,提高了网站的性能和响应速度。
代码审查和技术讨论:我还积极参与了前端团队的代码审查和技术讨论,与团队成员共同分享了前端开发的经验和技巧,推动了团队的技术进步和协作效率。
用户体验与界面设计:在实习期间,你可能参与了用户调研和测试,了解了用户需求和习惯,为产品提供了更好的用户体验设计建议。你可能还使用了Sketch、Figma或Adobe XD等工具,设计了多个页面原型和交互元素。
响应式设计与移动端开发:随着移动设备的普及,响应式设计和移动端开发变得越来越重要。你可能学习了如何使用媒体查询、Flexbox和Grid等CSS技术,确保网站在不同设备上都能良好地显示和工作。
前端自动化测试:为了提高代码质量和开发效率,你可能参与了前端自动化测试的工作。你可能使用了Jest、Cypress或Puppeteer等工具,编写了测试用例,确保代码的功能和性能符合预期。
前端安全与最佳实践:在实习期间,你可能了解了前端安全的重要性,并学习了如何防止常见的安全漏洞,如XSS和CSRF攻击。你还可能学习了前端开发的最佳实践,如代码可维护性、可测试性和可访问性等。
与后端团队的协作:在实际项目中,前端与后端的紧密协作是非常关键的。你可能与后端团队共同定义了API接口和数据格式,参与了前后端联调,确保数据的正确传输和展示。
二、 可以讲一下封装组件相关逻辑嘛?
封装组件这个我就介绍了那个可封装组件
前端封装组件是前端开发中的一个重要环节,它有助于提高代码的可重用性、可维护性和可扩展性。下面我将简要介绍前端封装组件的相关逻辑:
1. 为什么要封装组件?
代码重用:封装好的组件可以在多个项目中重复使用,避免重复造轮子。
维护性:组件化开发使得代码结构清晰,易于维护。
扩展性:随着业务需求的变化,可以方便地扩展或修改组件。
2. 封装组件的步骤
2.1 确定组件需求
首先,需要明确组件的功能和需求。这通常来源于业务需求或设计稿。
2.2 设计组件结构
设计组件的HTML结构、CSS样式和JavaScript逻辑。确保组件的结构清晰、易于理解。
2.3 编写组件代码
编写组件的模板,定义组件的结构。
编写组件的样式,确保组件在不同场景下都能良好地展示。
编写组件的行为逻辑,处理用户交互、数据绑定等。
2.4 组件参数化
为了使组件更加灵活和可重用,通常需要将一些配置项作为参数传入组件。例如,可以通过props传递数据,通过slots插入自定义内容等。
2.5 组件事件处理
组件应该提供事件处理机制,以便在组件内部发生某些动作时能够通知父组件或触发其他行为。
2.6 组件测试
编写测试用例,确保组件的功能正常、性能良好。
3. 封装组件的原则
单一职责原则:一个组件只做一件事情,保持功能单一。
开放-封闭原则:组件应该对扩展开放,对修改封闭。
依赖倒置原则:组件应该依赖抽象,而不是具体实现。
接口隔离原则:组件之间的接口应该尽量小且职责单一。
里氏替换原则:子类应该能够替换其父类。
4. 组件的复用和扩展
组件复用:通过参数化和插槽机制,使得组件可以在不同场景下复用。
组件扩展:通过继承、组合或混入等方式,实现组件的扩展和定制。
5. 组件的维护和文档
组件维护:随着业务需求的变化,需要及时更新和维护组件。
组件文档:编写清晰的组件文档,说明组件的使用方法、参数和事件等,方便其他开发者使用。
三、项目的性能优化你有什么好的见解嘛?
笼统的回答:
代码优化:
减少数据库查询:尽量使用批量查询,减少单独查询的次数。
缓存:使用缓存来存储经常访问的数据,减少对数据库的访问。
异步编程:对于不需要即时返回结果的操作,使用异步编程可以提高程序的响应速度。
避免使用高复杂度的算法:尽量使用时间和空间复杂度较低的算法。
代码审查:定期进行代码审查,查找并消除性能瓶颈。
数据库优化:
索引优化:确保对经常查询的字段建立了索引,并定期审查和优化索引。
查询优化:避免使用SELECT *,只选择需要的字段。尽量避免在WHERE子句中使用函数。
分区:对于大型表,可以考虑使用分区来提高查询性能。
数据库连接池:使用连接池来管理数据库连接,避免频繁地创建和关闭连接。
服务器优化:
硬件升级:根据需要,升级服务器的CPU、内存或存储硬件。
负载均衡:使用负载均衡技术将请求分发到多个服务器上,以提高系统的吞吐量和响应速度。
定期维护:定期清理服务器上的临时文件、日志文件等,保持服务器的良好运行状态。
网络优化:
压缩数据:在发送数据前进行压缩,可以减少传输的数据量。
CDN:使用CDN来加速静态资源的访问速度。
减少HTTP请求:合并CSS和JavaScript文件,减少不必要的HTTP请求。
监控和日志:
性能监控:使用性能监控工具来实时监控系统的运行状态,及时发现并解决性能问题。
日志分析:定期分析日志文件,查找可能的性能瓶颈和错误。
测试和调优:
性能测试:在项目上线前进行性能测试,确保系统满足性能要求。
调优:根据性能测试的结果,对系统进行调优,提高系统的性能。
react相关优化
1 . Memo的主要原理和应用如下:
1.1 减少重复计算:当遇到一个函数,其计算结果不依赖于其他任何外部状态或可变数据,而只依赖于其输入参数时,可以使用memo。例如,斐波那契数列的计算就是一个很好的例子。传统的递归方法会进行大量的重复计算,而使用memo可以将已经计算过的结果存储起来,当再次需要时直接返回,避免了重复的计算。
1.2 缓存结果:Memo的另一个重要应用是在动态规划中。在动态规划中,问题通常被分解为一系列的子问题,每个子问题的解决方案都被存储起来,以便在解决更大的问题时可以重用这些解决方案。这可以显著提高算法的效率,因为它避免了重复解决相同的子问题。
1.3 递归优化:在递归函数中,memo也可以被用来优化性能。当递归函数被调用时,它的结果可以被存储起来,以便在后续的递归调用中直接使用,而不是重新计算。这可以显著减少递归调用的次数,并提高程序的性能。
在前端开发中,特别是在React等函数式组件的框架中,memo也是一种常见的优化手段。React.memo可以对函数式组件进行包装,使其只有在props发生变化时才重新渲染,从而避免不必要的重新渲染,提高性能。
memo的原理是通过存储和重用之前计算过的结果来避免重复的计算和渲染,从而提高程序的性能。
在React中,除了使用React.memo进行性能优化之外,还有其他多种优化方案。以下是一些建议的优化手段,附带相应的代码示例:
2. 避免不必要的重新渲染(Should Component Update)
通过实现shouldComponentUpdate方法或使用React.PureComponent,可以避免不必要的组件重新渲染。shouldComponentUpdate方法允许你自定义组件更新的逻辑,而React.PureComponent会自动进行props和state的浅比较。
class MyComponent extends React.PureComponent { render() { // 组件代码 }
}
或者,使用React.memo进行函数组件的优化:
const MyComponent = React.memo(props => { // 组件代码
});
3 . 使用keys优化列表渲染
当渲染列表时,给每个列表项提供一个唯一的key属性可以帮助React识别哪些项发生了变化、被添加或被删除,从而提高渲染性能。
const items = ['Item 1', 'Item 2', 'Item 3']; return ( <div> {items.map((item, index) => ( <li key={index}>{item}</li> ))} </div>
);
4 . 合理使用Context API
使用React的Context API可以避免不必要的props传递,特别是在深层次的组件树中。通过Context,你可以将值深入到组件树的任何位置,而无需手动逐层传递props。
const MyContext = React.createContext(); class MyProvider extends React.Component { state = { theme: 'dark' }; render() { return ( <MyContext.Provider value={this.state.theme}> {this.props.children} </MyContext.Provider> ); }
} // 使用Context的组件
class ThemedComponent extends React.Component { static contextType = MyContext; render() { const { theme } = this.context; return <div className={`themed-component ${theme}`}>Hello World</div>; }
} // 在应用中使用Provider
<MyProvider> <ThemedComponent />
</MyProvider>
5 . 使用懒加载(React.lazy 和 Suspense)
对于大型应用,可以使用React的React.lazy和Suspense实现组件的懒加载,即按需加载组件,这样可以减少应用的初始加载时间。
const OtherComponent = React.lazy(() => import('./OtherComponent')); function MyComponent() { return ( // 其他的组件代码... <React.Suspense fallback={<div>Loading...</div>}> <OtherComponent /> </React.Suspense> );
}
6 . 使用代码拆分(Code Splitting)
代码拆分是Webpack等构建工具提供的功能,可以将代码拆分为更小的块,然后异步加载它们。这有助于减少应用的初始加载时间。
在Webpack中,你可以使用import()语法动态导入模块,从而实现代码拆分。
button.addEventListener('click', event => { // 当按钮被点击时,动态导入模块 import('./dynamicModule.js') .then(module => { module.run(); }) .catch(err => { // 处理加载失败的情况 });
});
7. 优化状态管理
使用像Redux这样的状态管理库时,确保你的reducer函数是纯净的,不产生副作用,并且只在必要时更新状态。此外,使用像reselect这样的库可以帮助你创建记忆化的选择器,避免不必要的计算。
8 . 避免使用内联函数
在渲染方法或组件的props中使用内联函数会导致每次渲染都创建一个新的函数实例,这可能会导致不必要的重新渲染。相反,你可以将函数绑定到组件的实例上,或者使用箭头函数来捕获this的上下文。
四、项目的代码质量怎么把控?
把控项目的代码质量是一个多方面的任务,它涉及到编码规范、测试、代码审查、持续集成和部署等多个环节。以下是一些建议,以 React 项目为例:
- 编码规范:
使用 ESLint 来检查代码规范,确保代码风格一致,避免常见的编程错误。
配置合适的 ESLint 规则,例如使用 Airbnb 的 React 编码规范或者其他团队内部定义的规范。
使用 Prettier 进行代码格式化,自动调整代码风格以符合团队规范。 - 测试:
编写单元测试(unit tests)来确保每个组件的功能正常。可以使用 Jest、Enzyme 或 React Testing Library 等工具。
进行集成测试(integration tests),确保组件之间的交互没有问题。
编写端到端(e2e)测试,使用像 Cypress 或 Puppeteer 这样的工具,确保整个应用的交互流程正确。
实施测试覆盖率目标,例如要求每个组件至少有 80% 的测试覆盖率。 - 代码审查:
使用 GitHub、GitLab 或其他代码托管平台提供的代码审查功能。
制定代码审查的标准和流程,例如至少需要有两位开发者进行代码审查。
在代码审查中关注代码的可读性、可维护性、性能、安全性等方面。 - 持续集成和部署 (CI/CD):
使用 Jenkins、Travis CI、CircleCI 等 CI/CD 工具,自动构建、测试和部署应用。
在 CI/CD 流程中加入自动化测试,确保代码质量。
使用持续部署策略,每次代码通过审查并合并到主分支时自动部署到测试环境或生产环境。 - 文档和注释:
编写良好的文档,包括组件的 API 文档和使用示例。
使用 JSDoc 或其他工具生成文档。
在代码中添加必要的注释,解释复杂逻辑或算法。 - 重构和代码优化:
定期进行代码重构,优化代码结构,提高代码质量和可维护性。
使用性能分析工具(如 Chrome DevTools 的 Performance tab)来识别性能瓶颈,并进行优化。 - 培训和知识分享:
定期组织技术分享会,提高团队的技术水平和代码质量意识。
鼓励团队成员学习新的技术和最佳实践,并应用到项目中。 - 监控和告警:
使用应用性能监控(APM)工具来监控生产环境的性能,并设置告警。
监控错误日志和异常,及时响应和处理问题。
通过实施这些措施,可以有效地把控 React 项目的代码质量,提高软件的可维护性、可扩展性和用户体验。
以上答案属于我的个人见解,有不同想法的大佬欢迎指教~
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

2024年春招小红书前端实习面试题分享
文章目录 导文面试重点一、方便介绍一下,你之前实习都做了什么嘛?二、 可以讲一下封装组件相关逻辑嘛?1. 为什么要封装组件?2. 封装组件的步骤3. 封装组件的原则4. 组件的复用和扩展5. 组件的维护和文档 三、项目的性能优化你有什…...

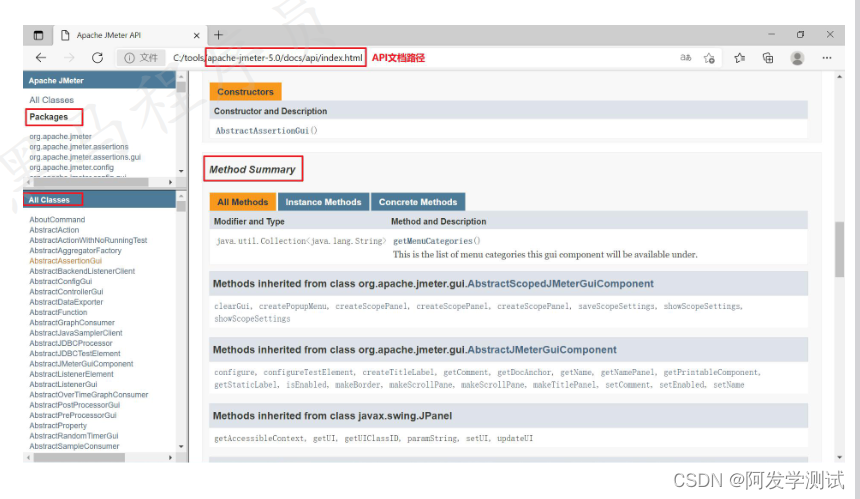
软件测试--性能测试工具JMeter
软件测试--性能测试工具JMeter 主流性能测试工具1.主流性能测试工具Loadrunner和Jmeter对比 —— 相同点2.主流性能测试工具Loadrunner和Jmeter对比 —— 不同点JMeter基本使用JMeter环境搭建1.安装JDK:2.安装Jmeter:3.注意点:JMeter功能概要1. JMeter文件目录介绍1.1 bin目…...

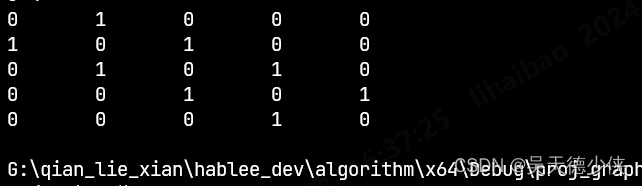
c++/c图的邻近矩阵表示
#include<iostream> using namespace std;#define MaxVerterNum 100 typedef char VerterType; typedef int EdgeType; typedef struct {VerterType vexs[MaxVerterNum]; // 存储顶点EdgeType edges[MaxVerterNum][MaxVerterNum]; // 存储邻接矩阵int n, e; // 顶点数和边…...

cocos-lua定时器用法
本文介绍cocos-lua(非Quick-cocos)的定时器用法 定时器按是否会随节点销毁,可分为节点调度器和全局调度器 一.节点调度器 frameworks\cocos2d-x\cocos\scripting\lua-bindings\script\cocos2d\deprecated.lua中实现了了schedule和 performWithDelay 1.1.schedul…...

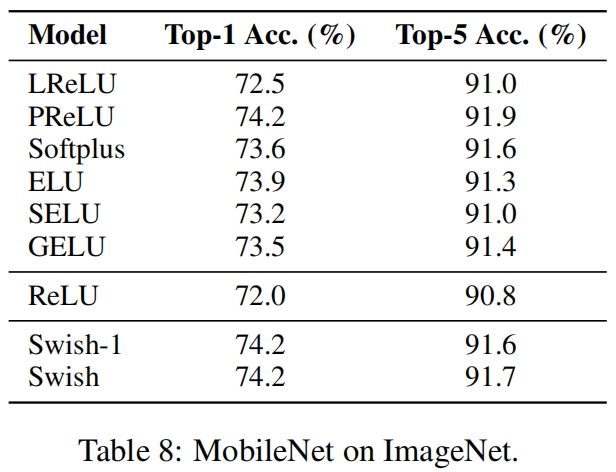
激活函数Swish(ICLR 2018)
paper:Searching for Activation Functions 背景 深度网络中激活函数的选择对训练和任务表现有显著的影响。目前,最成功和最广泛使用的激活函数是校正线性单元(ReLU)。虽然各种手工设计的ReLU替代方案被提出,但由于在…...

【C++ 标准流,文件流】
C 标准流,文件流 ■ 标准输入,输出流,■ 文件流(ofstream写入,ifstream读取,fstream创建-写入-读取)■ open()■ ofstream■ ifstream■ 流插入<<■ 文件位置指针 ■ 标准输入,…...

【排序】详解冒泡排序
一、思想 冒泡排序的基本思想是利用两两比较相邻记录的方式,通过一系列的比较和交换操作,使得较大或较小的元素逐渐移动到数列的一端。在每一轮的排序过程中,都会从数列的起始位置开始,对相邻的元素进行比较,如果它们…...

什么是Docker容器?
Docker是一种轻量级的虚拟化技术,同时是一个开源的应用容器运行环境搭建平台,可以让开发者以便捷方式打包应用到一个可移植的容器中,然后安装至任何运行Linux或Windows等系统的服务器上。相较于传统虚拟机,Docker容器提供轻量化的…...

(C++练习)选择题+编程题
个人主页:Lei宝啊 愿所有美好如期而遇 选择题 以下程序输出结果是什么() class A{public:virtual void func(int val 1){ std::cout<<"A->"<< val <<std::endl;}virtual void test(){ func();}};class B…...

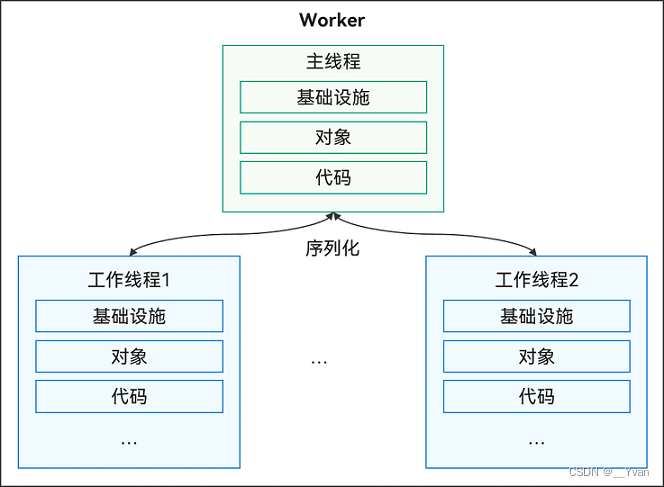
【鸿蒙开发】第十五章 ArkTS基础类库-并发
1 简述 并发是指在同一时间段内,能够处理多个任务的能力。为了提升应用的响应速度与帧率,以及防止耗时任务对主线程的干扰,OpenHarmony系统提供了异步并发和多线程并发两种处理策略,ArkTS支持异步并发和多线程并发。并发能力在多…...

华为数通方向HCIP-DataCom H12-821题库(多选题:21-40)
第21题 管理员在配置 VRRP 时,下面哪些不是必须配置的? A.抢占模式 B.抢占延时 C.虚拟IP 地址 D.虚拟路由器的优先级 【参考答案】ABD 【答案解析】 VRRP的作用之一是提供一个虚拟的IP地址,用作默认网关,用来实现冗余和故障转移。因此,配置虚拟IP地址是必须的。华为设备vr…...
)
【简单模拟】第十三届蓝桥杯省赛C++ B组《刷题统计》(c++)
1.题目描述 小明决定从下周一开始努力刷题准备蓝桥杯竞赛。 他计划周一至周五每天做 a 道题目,周六和周日每天做 b 道题目。 请你帮小明计算,按照计划他将在第几天实现做题数大于等于 n 题? 2.输入格式 输入一行包含三个整数 a,b 和 n。…...

IO-DAY3
使用read和write实现文件夹拷贝功能 #include<stdio.h> #include<string.h> #include<stdlib.h> #include<unistd.h> #include<sys/types.h> #include<sys/stat.h> #include<fcntl.h> #include<dirent.h> int main(int argc,…...

python实现常见一元随机变量的概率分布
一. 随机变量 随机变量是一个从样本空间 Ω \Omega Ω到实数空间 R R R的函数,比如随机变量 X X X可以表示投骰子的点数。随机变量一般可以分为两类: 离散型随机变量:随机变量的取值为有限个。连续型随机变量:随机变量的取值是连…...

微服务学习
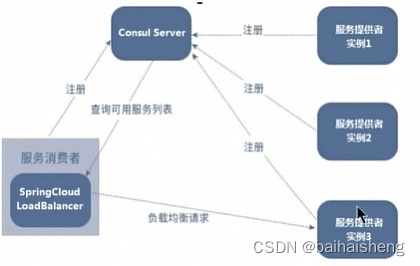
SpringCloud组成 服务注册与发现:consul 阿里Nacos 服务调用和负载均衡:OpenFeign LoadBalance 分布式事务:阿里Seata 服务熔断和降级:阿里Sentinel Circuit Breaker 服务链路追踪:Micrometer Tracing 服务网关:GateWa…...

【.NET Core】深入理解IO - 读取器和编写器
【.NET Core】深入理解IO - 读取器和编写器 文章目录 【.NET Core】深入理解IO - 读取器和编写器一、概述二、BinaryReader和BinaryWriter2.1 BinartReader类2.2 BinaryWriter类 三、StreamReader和StreamWriter3.1 StreamReader类3.1 StreamWriter类StreamWriter类构造函数Str…...

【Java项目介绍和界面搭建】拼图小游戏——添加图片
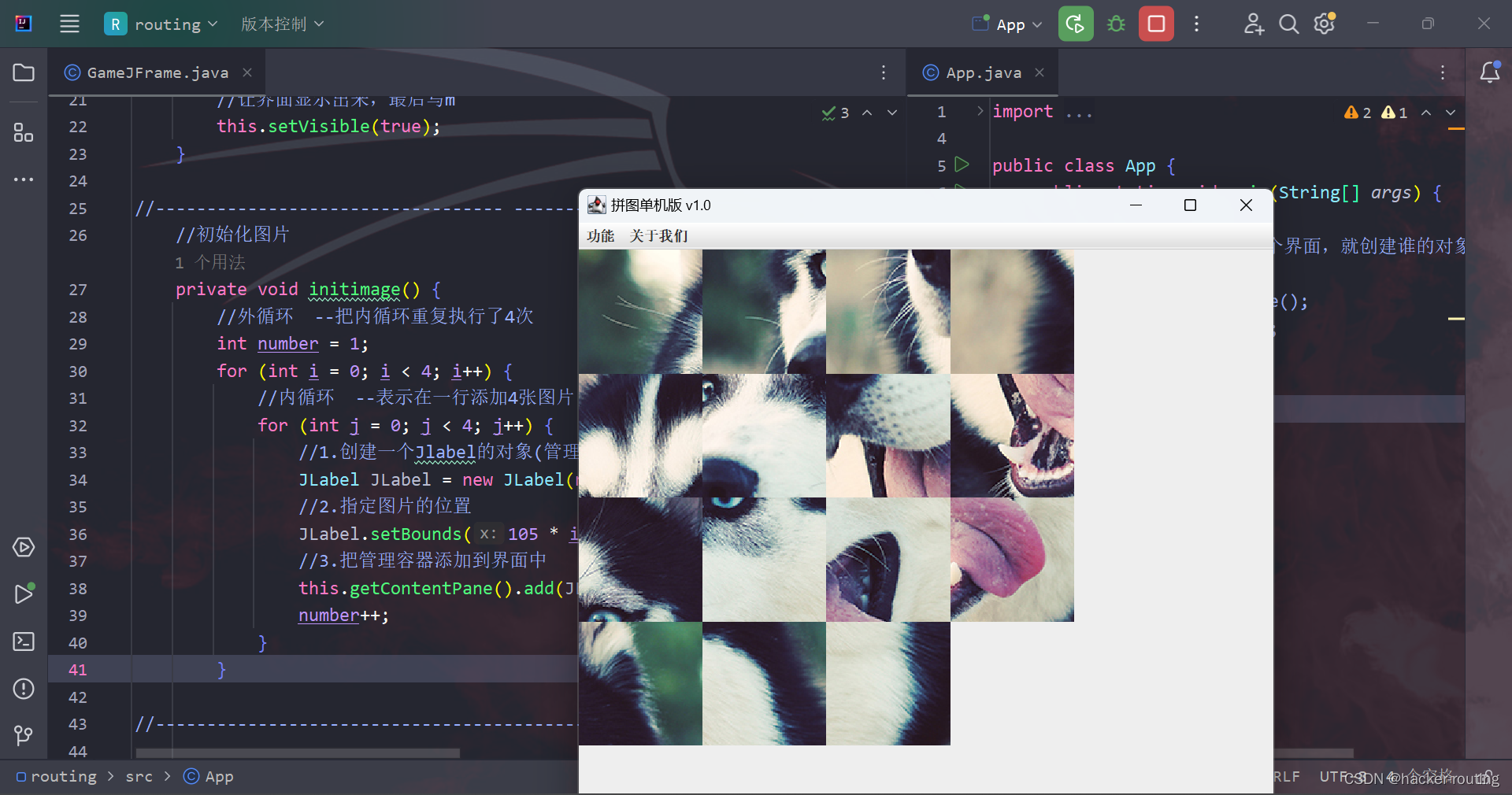
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【Java】 【VulnHub靶场复现】【面试分析】 🎉点赞➕评论➕收藏 …...

「MySQL」基本操作类型
🎇个人主页:Ice_Sugar_7 🎇所属专栏:数据库 🎇欢迎点赞收藏加关注哦! 数据库的操作 创建、显示数据库 使用 create 创建一个数据库 create database goods;然后可以用 show databases 来查看已经创建的数…...

Android 14 权限
问题Android 14 按照视频播放类的应用 无法获取到权限。 原因是从 Android 13 开始,如果你的应用程序 targetSdk 指定到了 33 或以上,那么 READ_EXTRERNAL_STORGE 权限就完全失去了作用,申请它将不会产生任何效果。 与此相对应的,…...

Springboot整合SSE实现实时消息推送
SSE详细介绍传送门:SSE实时消息推送 简单描述一下SSE推送在实际项目中应用的常见场景 1,项目页面中有消息通知板块,当信息有变化时,只有手动刷新页面,才会看到最新的数据,这里可以采用SSE技术实时推送最新…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
