pandas中apply函数的坑——错误信息Must provide ‘func‘ or tuples of ‘(column, aggfunc)的解决办法
近期需要获取某网站上的文章标题,并对文章来源以及不同来源的文章数量进行分析。已通过爬虫完成对文章标题、日期和文章链接的爬取,并存入pandas中的dataframe中,准备进行下一步的分析。
该网站一般情况下,文章标题前两个字是信息来源地区,也有少数不规范的,但信息来源地区一定会在标题中出现。想到的办法就是写一个add_city函数,判断标题前两个字是否是地区名称,如果是就用前两个字作为dataframe中的新建列”地区“中的数据,如果不是,就在城市列表中查找对应哪个城市(仅涉及特定的十几个城市),找到城市地区名称,用该数据作为”城市“列的数据。
def add_city(df):city = str(df["标题"])[0:1]if city in citylist:return cityelse:for i in citylist:if i in str(df["标题"]):return ireturn Noneapply函数是pandas中最强大的函数,首先想到的是用apply函数和add_city函数配合完成这个任务。
df["城市"] = df.apply(add_city,axis=1)然而程序却无法正常运行,显示错误:TypeError: Must provide 'func' or tuples of '(column, aggfunc).
后来才知道,是自己的用法不对。将原有的程序代码更改为下面的,程序运行正常了。因为生成”城市“列的数据,只用到dataframe中的一列:“标题",应标明直接只需对df["标题"]进行处理,没必要用df。由于只有一列,无需考虑太多参数了,每行只需处理传递到函数中的一个数据参数。
def add_city(s):city = str(s[0:1])if city in citylist:return cityelse:for i in citylist:if i in s:return ireturn Nonedf["城市"] = df["标题"].apply(add_city)有意思的是,在定义add_city函数时有参数s,在通过apply使用函数时,不需要在add_city后面指定参数,也许是apply的意思就是把apply前面的对象作为参数,直接应用在后面的函数中去吧。
对照官方的说明,再看看自己的程序,感觉:
1、Dataframe不一定非要是全部的,把需要处理的列单独列出,代码会更简洁
2、self对应着前面的DataFrame,也就是传递到func函数中的第一个参数
3、既然DataFrame是传递到func函数的第一个参数,那后面的arg=(...,...)只能是func函数中的其他参数了。
4、apply默认对列进行处理
5、越是参数多,功能强大的函数越要多试一下,不然会走很多弯路。
DataFrame.apply(self, func, axis=0, raw=False, result_type=None, args=(), **kwds)
func 代表的是传入的函数或 lambda 表达式;
axis 参数可提供的有两个,该参数默认为0/列
0 或者 index ,表示函数处理的是每一列;
1 或 columns ,表示处理的是每一行;
raw ;bool 类型,默认为 False;
False ,表示把每一行或列作为 Series 传入函数中;
True,表示接受的是 ndarray 数据类型;
apply() 最后的是经过函数处理,数据以 Series 或 DataFrame 格式返回。相关文章:
的解决办法)
pandas中apply函数的坑——错误信息Must provide ‘func‘ or tuples of ‘(column, aggfunc)的解决办法
近期需要获取某网站上的文章标题,并对文章来源以及不同来源的文章数量进行分析。已通过爬虫完成对文章标题、日期和文章链接的爬取,并存入pandas中的dataframe中,准备进行下一步的分析。 该网站一般情况下,文章标题前两个字是信息…...

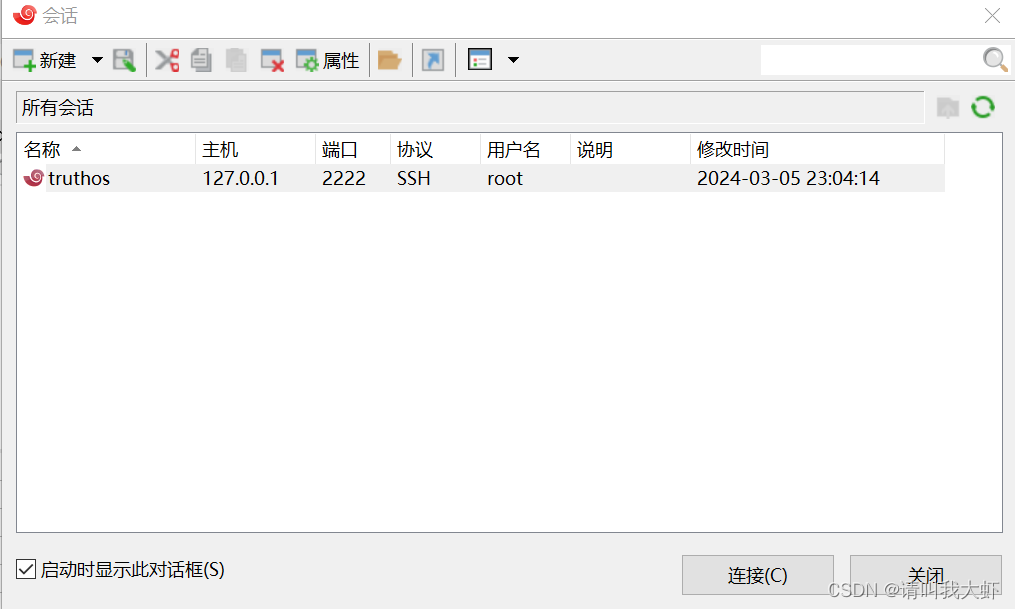
《操作系统真相还原》读书笔记二:环境搭建 xshell连接virtualbox
修改 sshd_config 使用 vi /etc/ssh/sshd_config命令进入sshd服务配置,键盘输入i进行编辑,将监听端口、监听地址前的 # 号去除,开启允许远程登录,开启使用用户名密码来作为连接验证。修改完成,按一下Esc,输…...

CSS盒模型居中方法,大学生必备
96道前端面试题 下面给大家分享96道前端面试题 1,一些开放性题目 自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。项目介绍如何看待前端开发?平时是如何学习前端开发的?未来三到五年的…...

【Golang星辰图】构建健壮应用的秘籍:探索Go语言中最强大的测试工具库
精进单元测试:探秘Go语言中流行的测试框架和工具 前言 提高软件质量和稳定性是每个开发人员的目标之一。而单元测试是保证代码质量的重要手段之一,可以帮助我们检查代码是否按预期工作,并提早发现潜在的bug。Go语言提供了丰富的测试框架和工…...

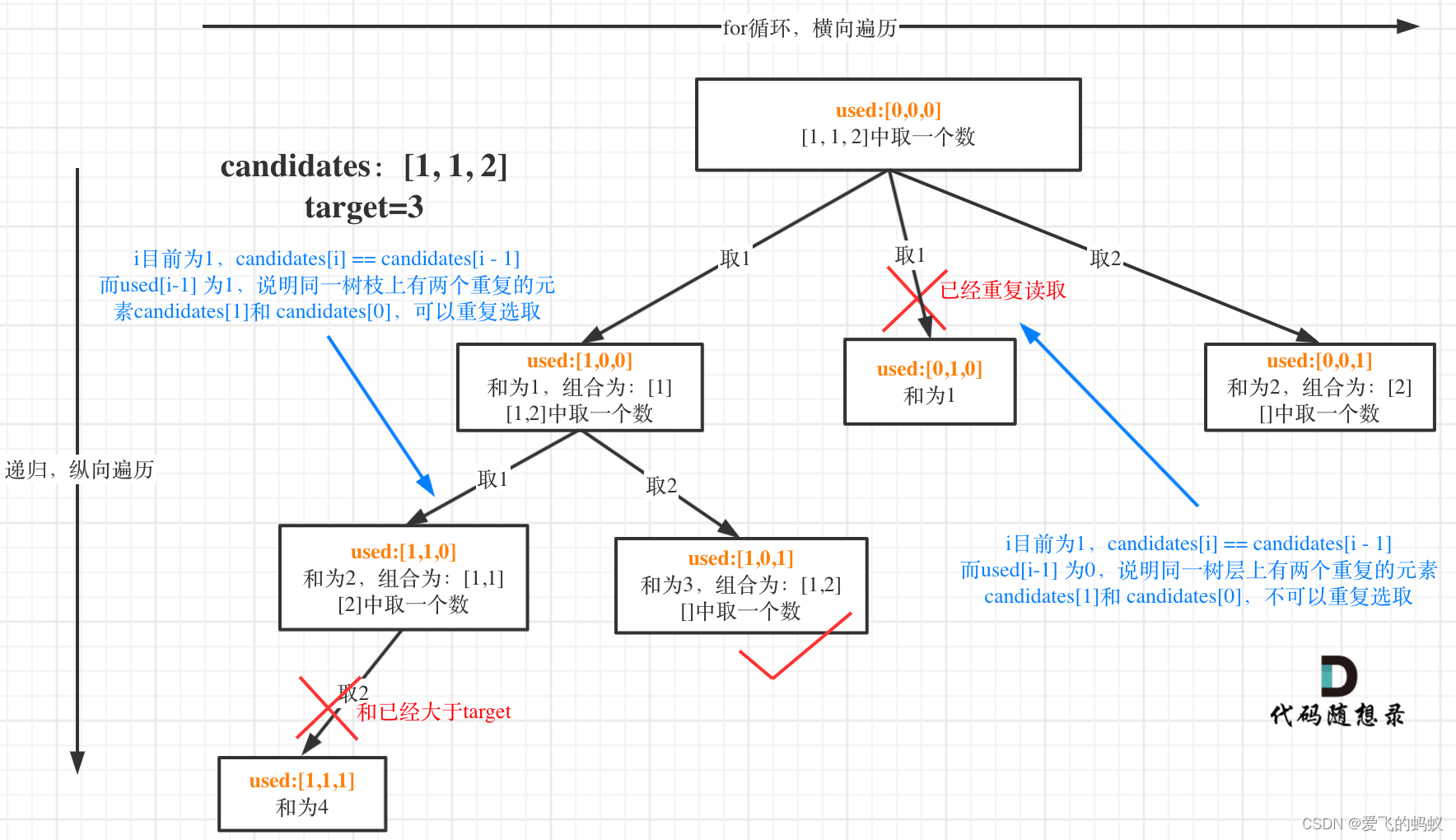
刷题笔记day27-回溯算法3
39. 组合总和 var path []int var tmp []int var result [][]int// 还是需要去重复,题目中要求的是至少一个数字备选的数量不同。 // 所以需要剪枝操作,右边的要比左边的> func combinationSum(candidates []int, target int) [][]int {// 组合问题pa…...

【项目】Boost 搜索引擎
文章目录 1.背景2.宏观原理3.相关技术与开发环境4. 实现原理1.下载2.加载与解析文件2.1获取指定目录下的所有网页文件2.2. 获取网页文件中的关键信息2.3. 对读取文件进行保存 3.索引3.1正排与倒排3.2获取正排和倒排索引3.3建立索引3.3.1正排索引3.3.2倒排索引 4.搜索4.1 初始化…...
自定义指令)
vue3 (六)自定义指令
1.定义自定义指令: app.directive(pos,{mounted(el,bunding){el.style[bunding.arg] bunding.value px;}, updated(el,bunding){el.style[bunding.arg] bunding.value px;} }) app.directive(指令名,{ mounted(el,bunding){}, updated(el,bunding){} }) 如果只…...

vite、mode如果为production打包后 .env.production 中 VITE_API_DOMAIN变量作为API地址吗
Vite 是一个现代化的前端构建工具,它使用 .env 文件来管理不同环境下的环境变量。通过为不同的环境(如开发环境、生产环境等)设置不同的 .env 文件,你可以控制这些环境中的变量,这些变量在构建时会被注入到项目中 当你…...

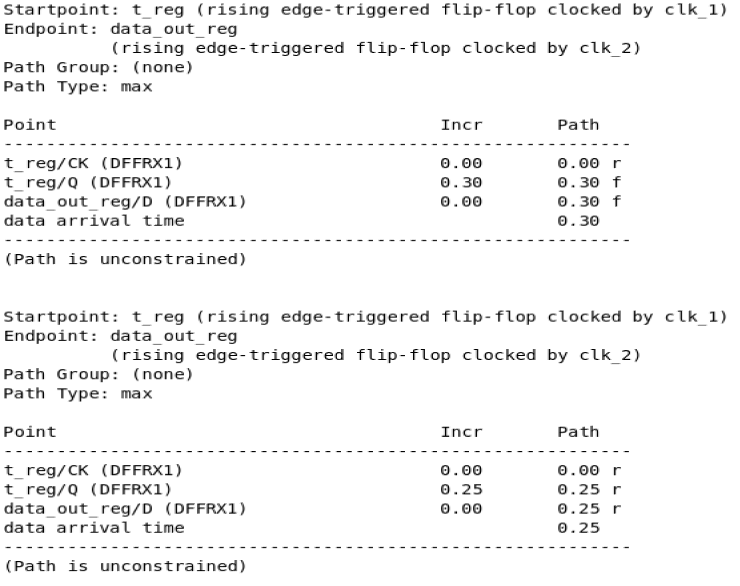
静态时序分析:SDC约束命令set_fasle_path详解
相关阅读 静态时序分析https://blog.csdn.net/weixin_45791458/category_12567571.html?spm1001.2014.3001.5482 目录 指定建立/保持时间检查 指定上升/下降沿 指定时序路径起点 删除虚假路径 添加注释 简单使用 写在最后 在之前的文章中,我们讨论了如何使…...
浅谈马尔科夫链蒙特卡罗方法(MCMC)算法的理解
1.解决的问题 计算机怎么在任意给定的概率分布P上采样?首先可以想到把它拆成两步: (1)首先等概率的从采样区间里取一个待定样本x,并得到它的概率为p(x) (2)然后在均匀分布U[0,1]上取一个值&a…...

2403C++,C++20协程库
原文 基于C20协程的http库--cinatra cinatra是基于C20无栈协程实现的跨平台,仅头,高性能,易用的http/https库(http1.1),包括httpserver和httpclient,功能完备,不仅支持最普通的getpost等请求,还支持restfulapi,websocket,chunked,ranges,multipart,静态文件服务和反向代理等功…...

mybatis动态加载mapper.xml
mybatis动态加载mapper.xml mybatis动态加载mapper.xml、springboot mybatis动态加载mapper.xml 教程连接:https://blog.csdn.net/weixin_44480167/article/details/136356398...

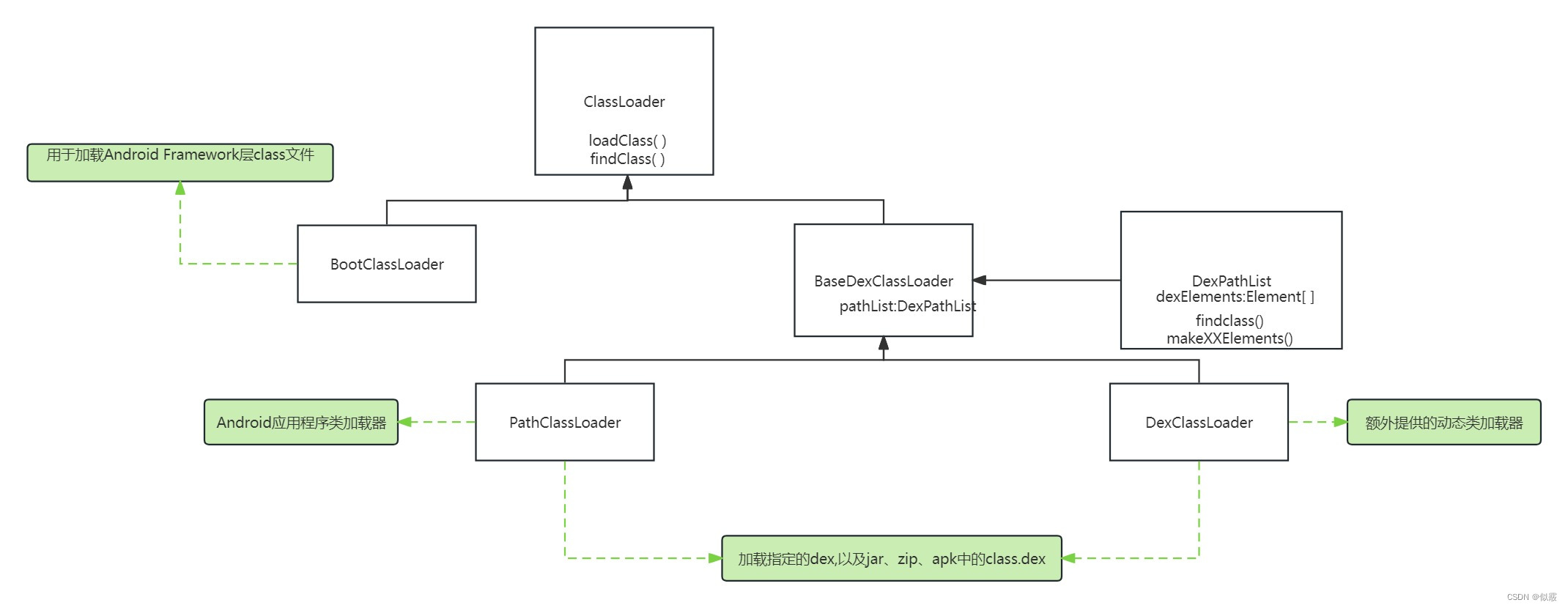
安卓类加载机制
目录 一、ClassLoader介绍二、双亲委托机制三、类的加载过程 一、ClassLoader介绍 任何一个 Java 程序都是由一个或多个 class 文件组成,在程序运行时,需要将 class 文件加载到 JVM 中才可以使用,负责加载这些 class 文件的就是 Java 的类加…...

FPGA高端项目:FPGA基于GS2971的SDI视频接收+HLS图像缩放+多路视频拼接,提供4套工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐本博已有的 SDI 编解码方案本方案的SDI接收转HDMI输出应用本方案的SDI接收图像缩放应用本方案的SDI接收纯verilog图像缩放纯verilog多路视频拼接应用本方案的SDI接收HLS动态字符叠加输出应用本方案的SDI接收HLS多路视频融合叠加应用本方案…...

[计算机网络]--五种IO模型和select
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 目录 一、五种IO…...
【力扣经典面试题】14. 最长公共前缀
目录 一、题目描述 二、解题思路 三、解题步骤 四、代码实现(C版详细注释) 五、总结 欢迎点赞关注哦!创作不易,你的支持是我的不竭动力,更多精彩等你哦。 一、题目描述 编写一个函数来查找字符串数组中的最长公共前缀。…...

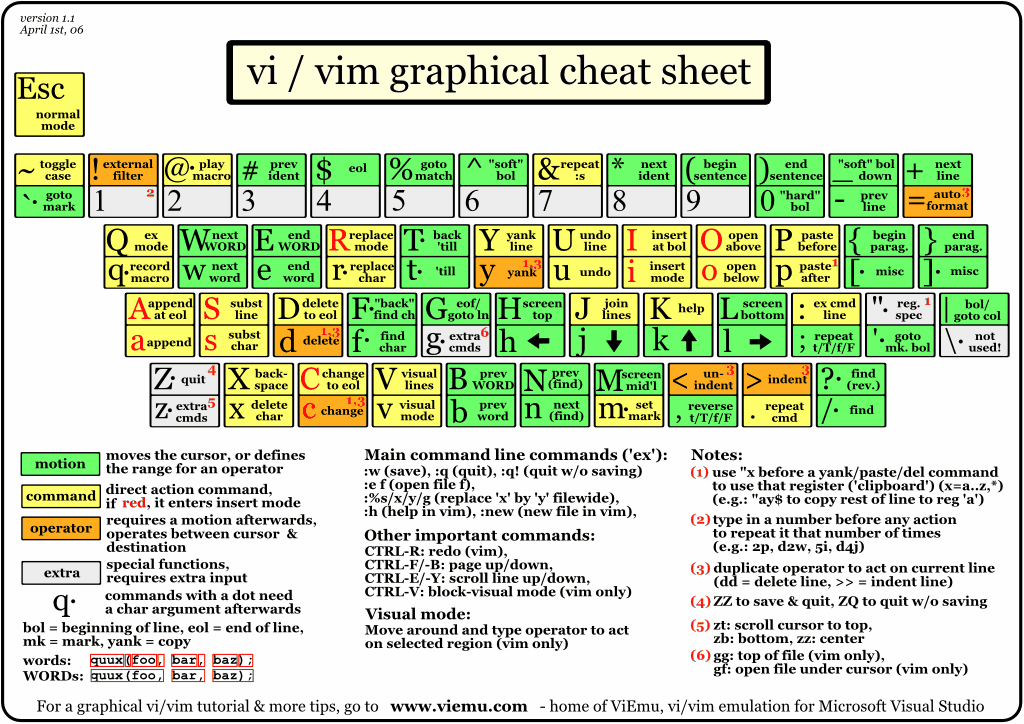
Linux操作系统的vim常用命令和vim 键盘图
在vi编辑器的命令模式下,命令的组成格式是:nnc。其中,字符c是命令,nn是整数值,它表示该命令将重复执行nn次,如果不给出重复次数的nn值,则命令将只执行一次。例如,在命令模式下按j键表…...

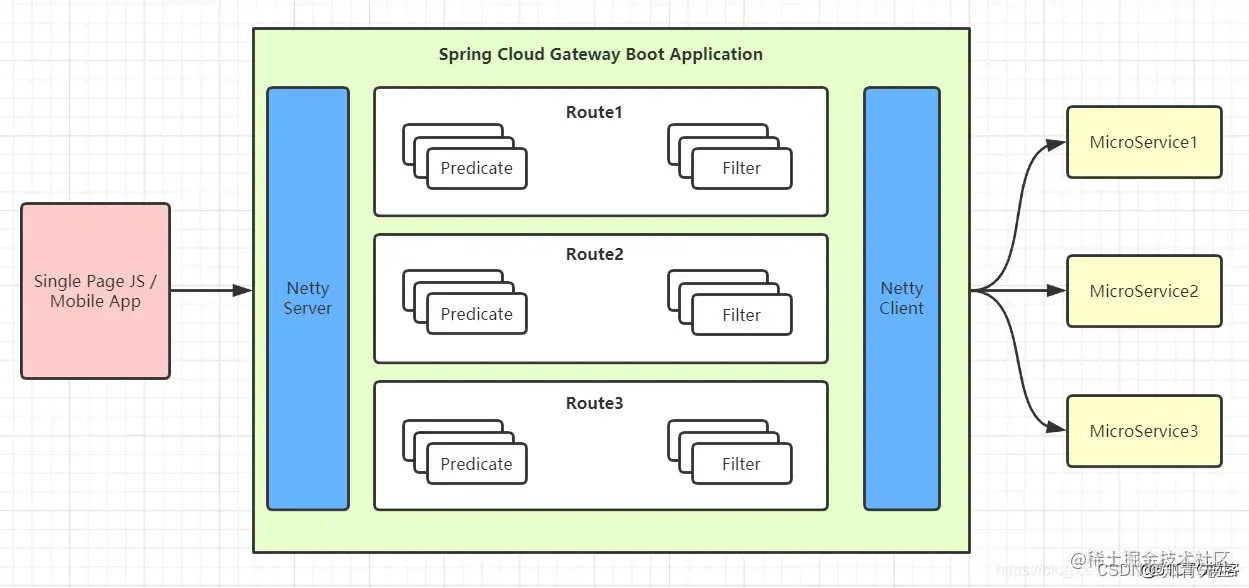
SpringCloudGateway工作原理与链路图
SpringCloudGateway基本介绍 Spring Cloud Gateway 构建于Spring Boot 2.x、 Spring WebFlux和Project Reactor之上。因此,在使用 Spring Cloud Gateway 时,您可能不会应用许多熟悉的同步库(例如 Spring Data 和 Spring Security)和模式。 Spring Cloud Gateway 需要 Sprin…...

VUE2与VUE3之间的主要区别
当谈到 Vue.js 的版本时,Vue 2 和 Vue 3 是最常被提及的两个版本。下面是 Vue 2 和 Vue 3 之间的一些主要区别: 1. 性能提升: Vue 3 在底层核心重写了响应式系统,采用了 Proxy 对象,大幅提高了性能。Vue 3 还引入了静…...

CSS浮动实战,经典好文
零基础学web前端开发要怎么去学? 首先要学习的就是基础知识:html、css和JavaScript。HTML是内容,CSS是表现,JavaScript是行为。前端开发的门槛其实非常低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

[C++错误经验]case语句跳过变量初始化
标题:[C错误经验]case语句跳过变量初始化 水墨不写bug 文章目录 一、错误信息复现二、错误分析三、解决方法 一、错误信息复现 write.cc:80:14: error: jump to case label80 | case 2:| ^ write.cc:76:20: note: crosses initialization…...
