VSCode安装
前言
Visual Studio Code 是一个轻量级功能强大的源代码编辑器,支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。适用于 Windows、macOS 和 Linux。它内置了对 JavaScript、TypeScript 和 Node.js 的支持,并为其他语言和运行时(如 C++、C#、Java、Python、PHP、Go、.NET)提供了丰富的扩展生态系统。为了不影响读者的沉浸式阅读学习,如需使用目录请在左侧使用即可。
VSCode的下载
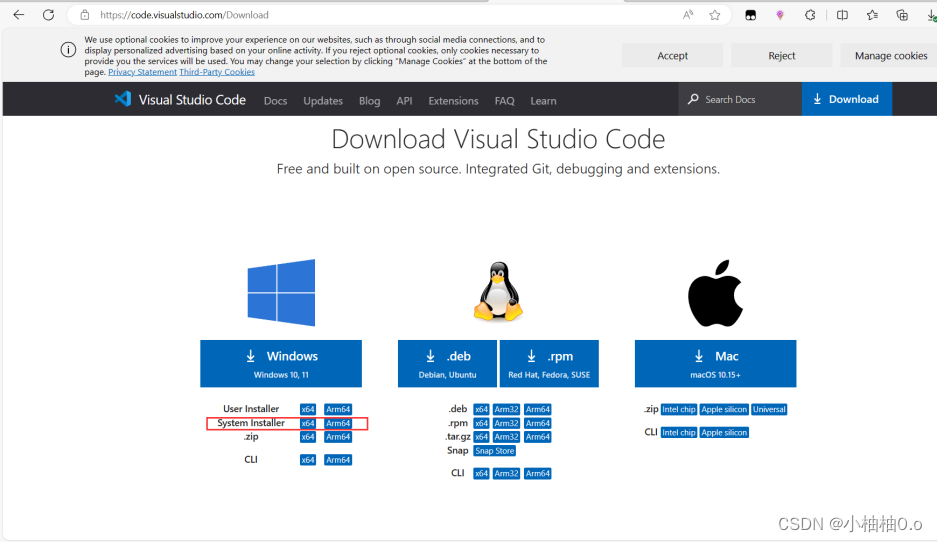
官方下载页面,选择自己系统对应的下载链接。
https://code.visualstudio.com/


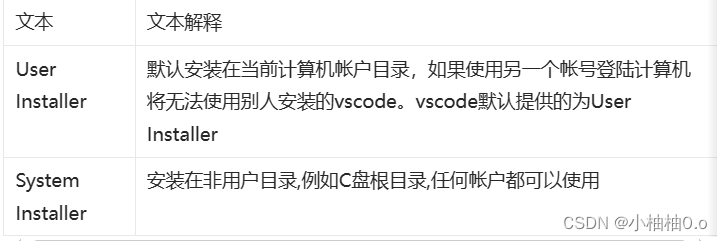
网络上大部分的教程都是选择的VSCode默认提供的User Installer版本。但是对于我们实际和真正的开发,以及我们对于系统文件的管理难易度上来讲我更推荐System Installer版本,它可以自定义安装路径,使其我们后期对于它的管理十分方便。
VSCode的安装
此处我选择了System Installer版本,原因无它,因为它可以自定义安装路径,使其我们后期对于它的管理十分方便,我也十分建议你选择此版本安装。
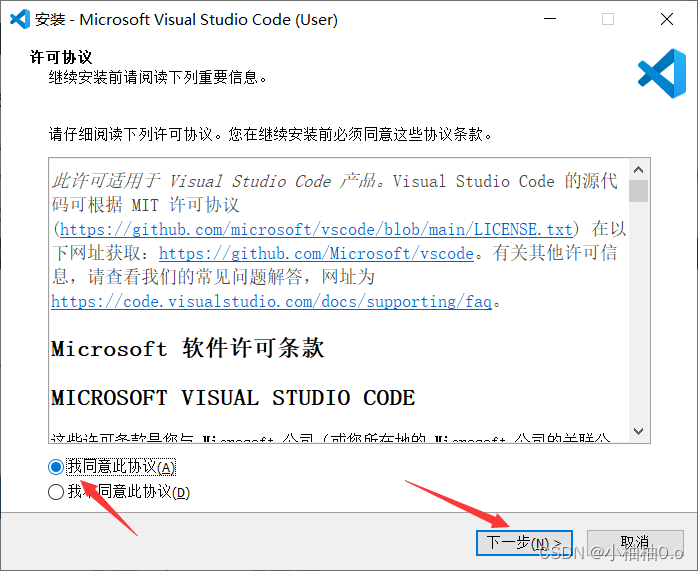
同意协议
选择同意协议,点击下一步

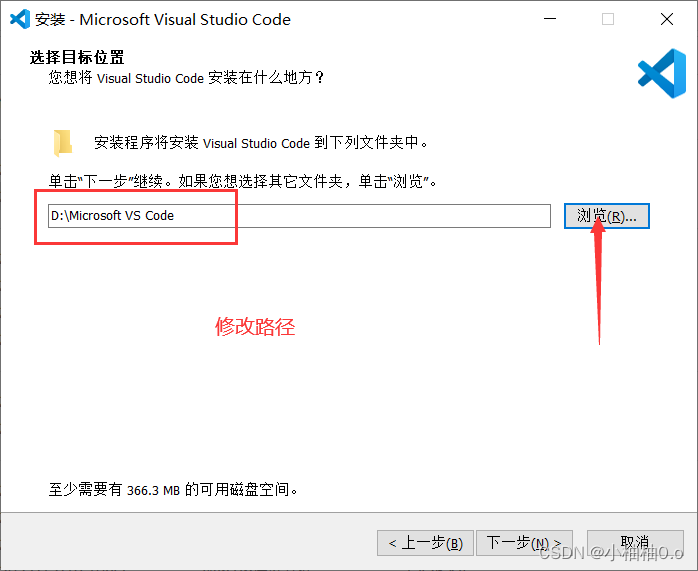
选择安装位置
选择安装位置,单击浏览按需选择自己要设置的安装路径位置。然后点击下一步即可

注意:为了后期的稳定性,切勿使用中文路径。
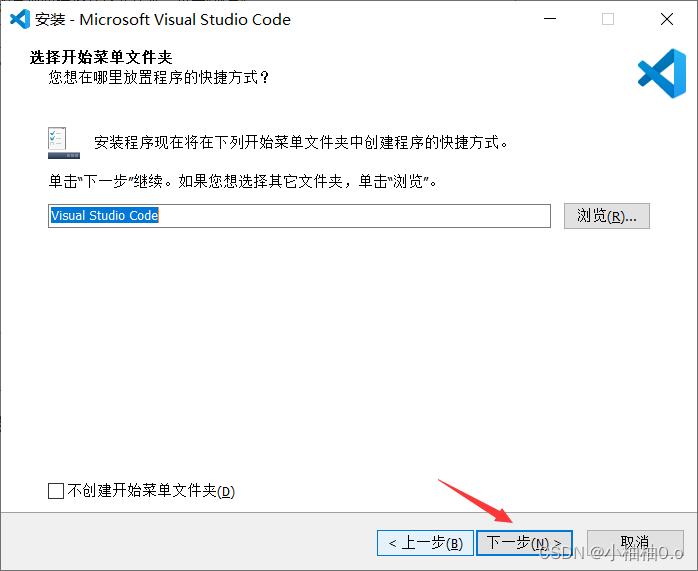
选择开始菜单文件夹
如需修改,请点击浏览进行设置,无需修改直接单击下一步即可

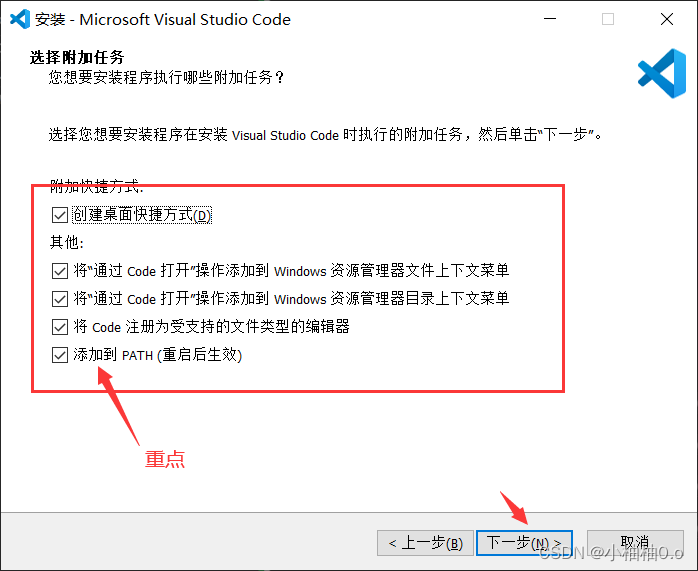
选择附加任务
按需选择自己需要的附加任务,这里我推荐将其他中的所有选项都勾选上,对于创建桌面方式则按需选择是否勾选,我这里因为不需要所以就不勾选了。
设置完毕最后单击下一步

注意:添加到PATH一定要勾选,很重要。
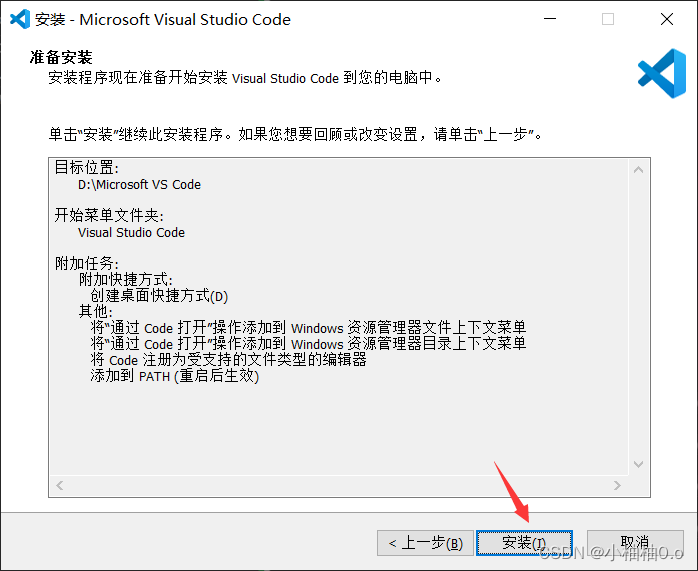
准备安装
确认自己前面设置的是否有误,无误则点击安装即可

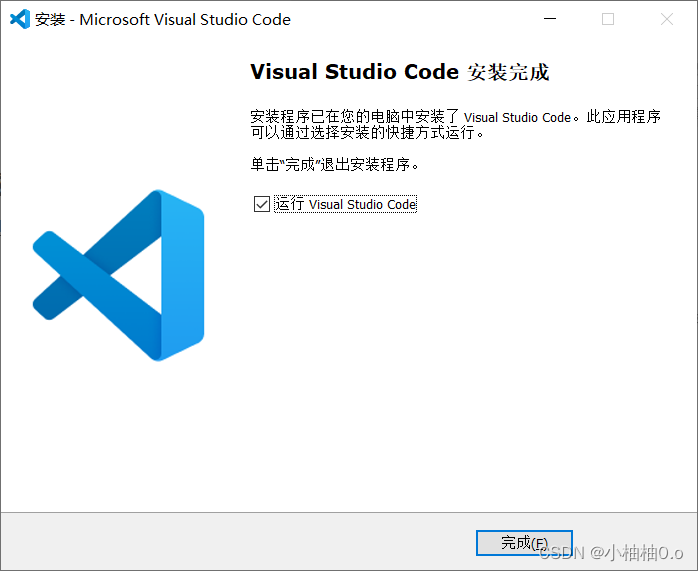
安装完成
如果你看到如下界面,那么恭喜你,你的VSCode安装完成。

VSCode基础配置
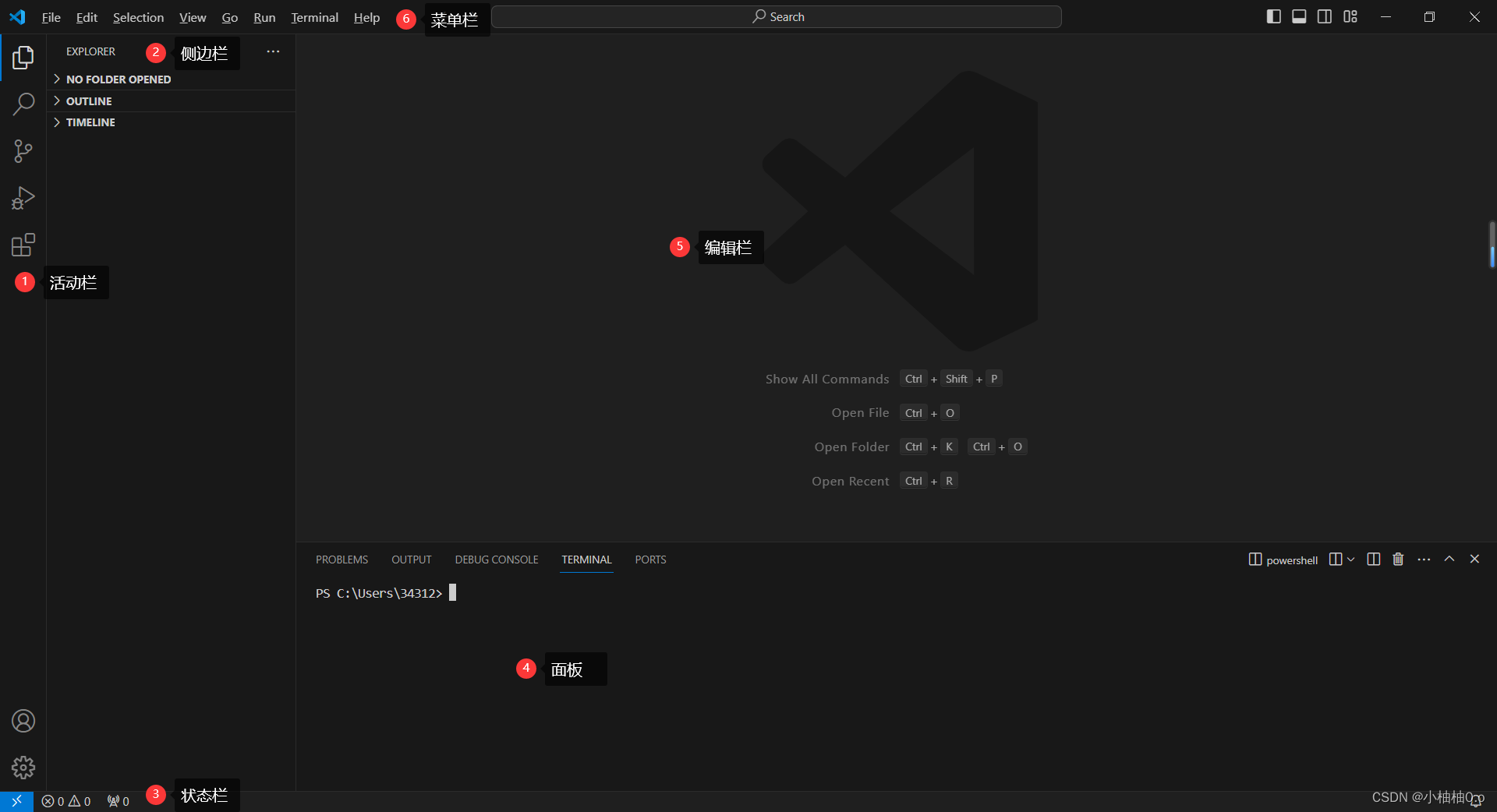
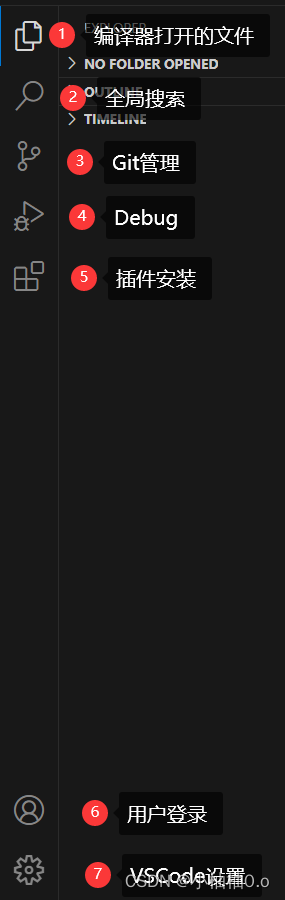
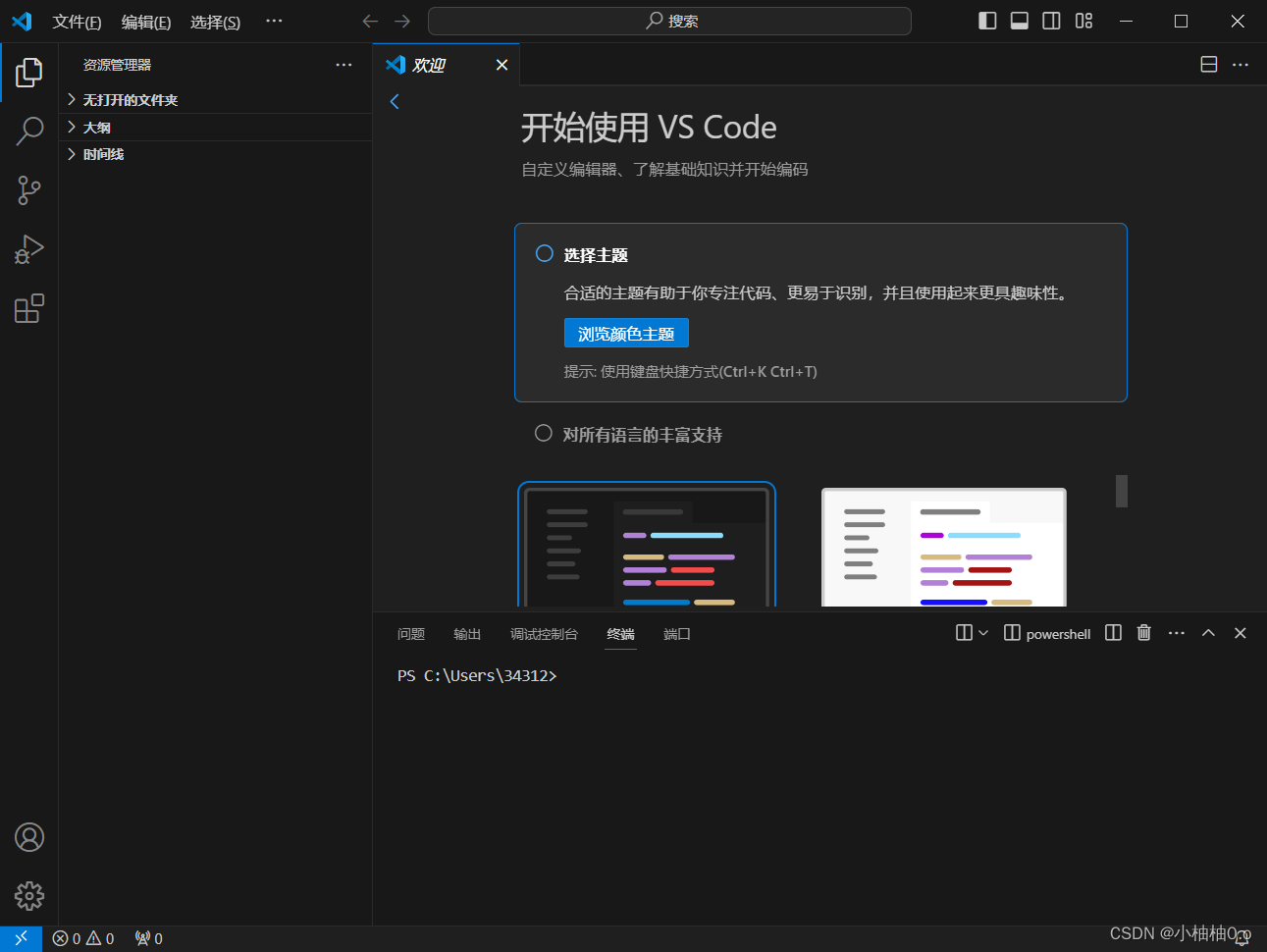
VSCode界面简介
VS Code 采用通用的用户界面和左侧的资源管理器布局,显示您可以访问的所有文件和文件夹,右侧的编辑器显示您打开的文件的内容。


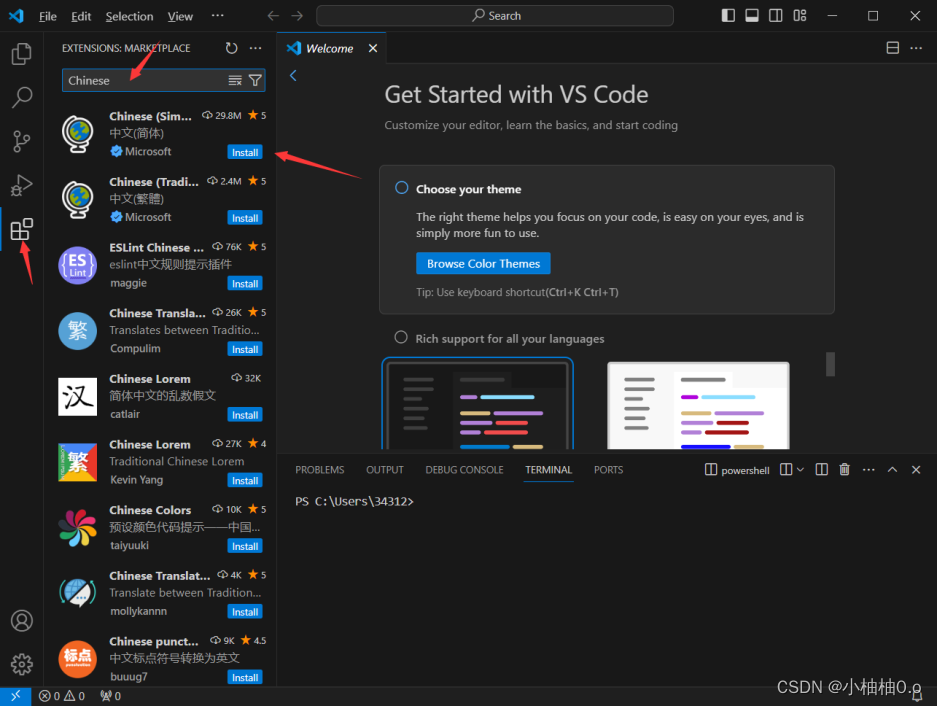
VSCode设置中文界面

我们在活动栏区域找到插件安装这个选项,单击它,在搜索框中搜索Chinese 选择第一个即可,选择Install进行安装。

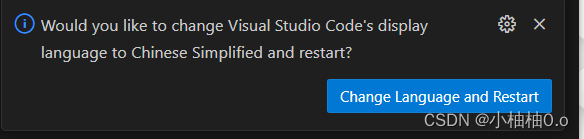
安装完毕,右下角会弹出如下提示框,单击Restart重启VSCode即可完成。


VSCode个性化设置
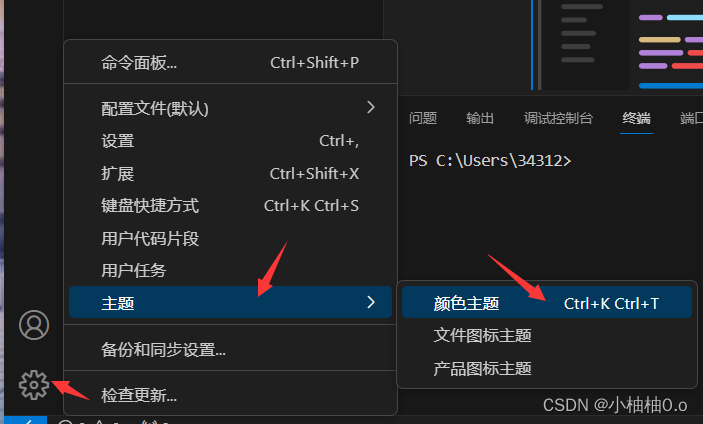
我们找到设置,选择颜色主题

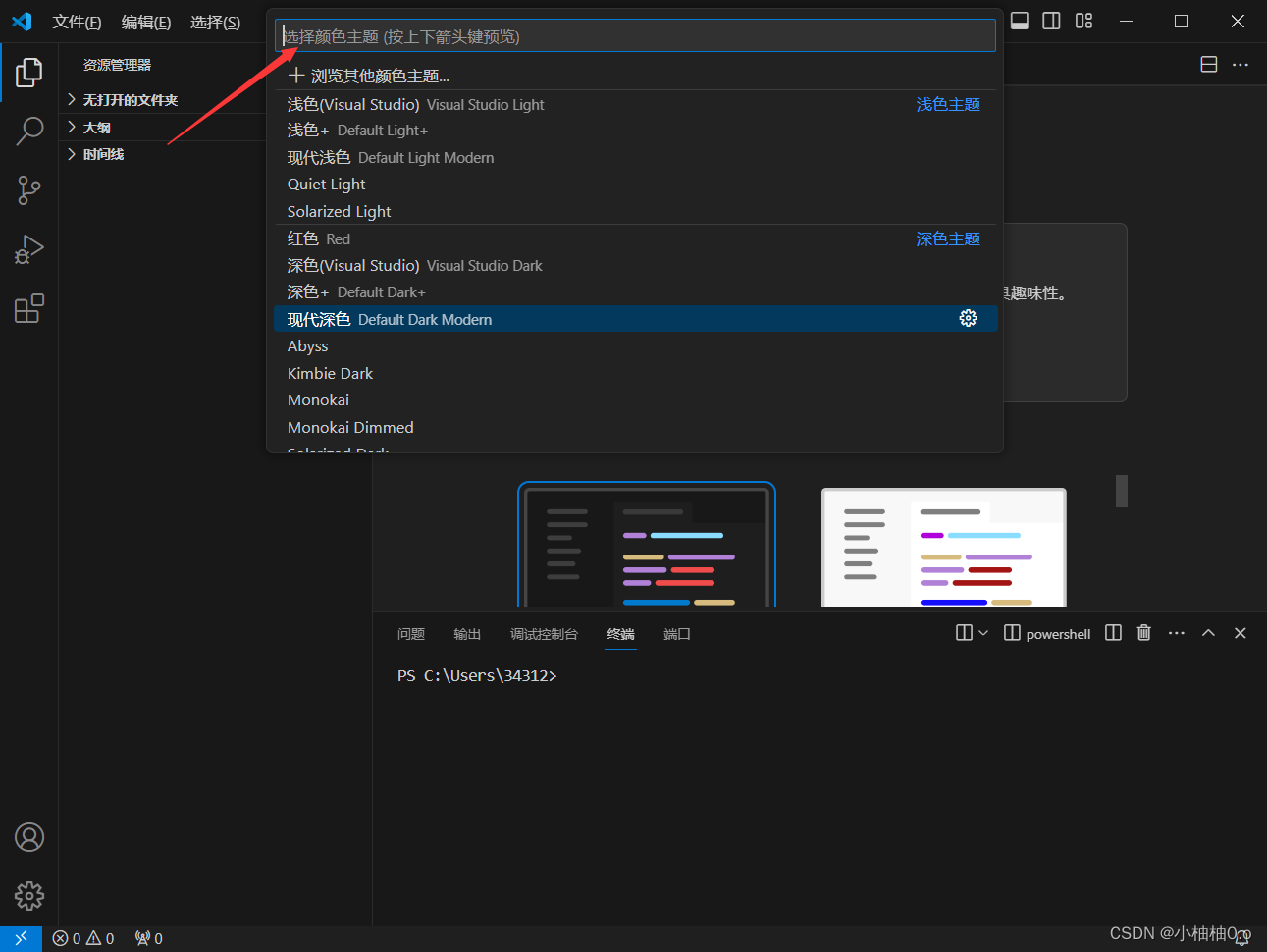
会弹出如下框选,此时我们根据自己的喜好选择即可,如果你觉得没有,还可以选择浏览其他颜色主题进行预览选择。

其余文件图标主题和产品图标主题的个性化设置同理。
VSCode常用设置
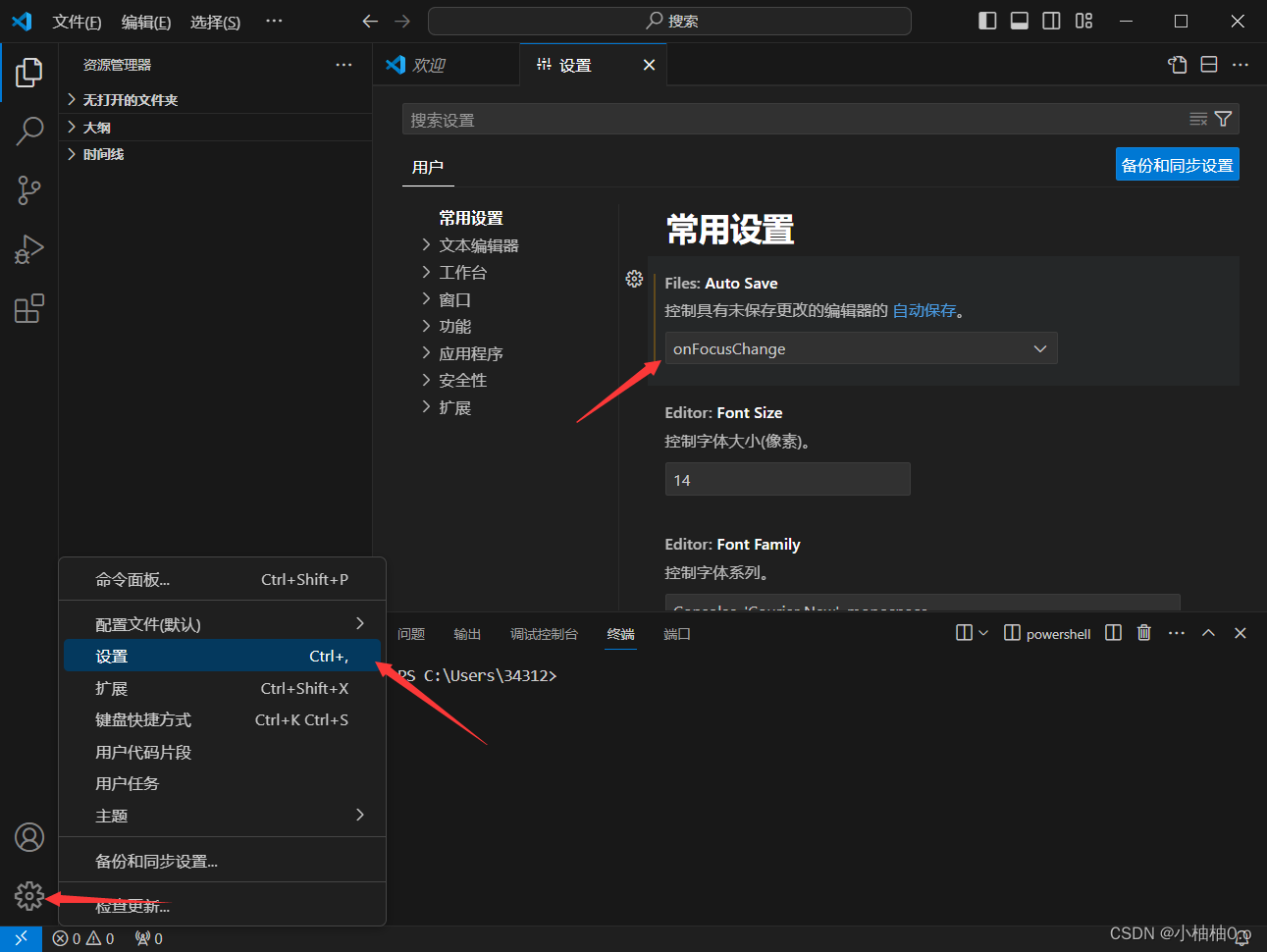
打开活动栏的VSCode设置,我们在常用设置,设置字体大小,字体,是否自动保存等常用的设置项目,此处按需选择设置即可。

对于常用设置这一项,我的个人建议是将Files:AutoSave选项的off更改为onFocusChange选项(当编辑器失去焦点时,会自动保存具有更改的编辑器)
VSCode常用快捷键
常规快捷键

基本编辑快捷键

导航

插件推荐
主题/外观美化区
Material Icon Theme

它采用了 Google Material Design 风格,文件图标以及文件夹图标覆盖非常的全面,而且在暗黑模式下使用效果更佳。
Material Theme

可以说是与Material Icon Theme师从一脉了
Highlight Matching Tag

这个扩展突出显示匹配的开始和/或结束标记。它还可以在状态栏中显示标签的路径。即使VSCode有一些基本的标签匹配,它也只是——基本的。这个扩展将尝试匹配标签的任何地方:从标签属性,字符串内部,任何文件,同时也提供了广泛的样式选项,自定义标签如何突出显示。
Git相关插件
Git History

查看Git日志,提交文件历史,比较分支或提交
GitLens — Git supercharged

通过Git Under注解和CodeLens使你可以直截了当的显示代码作者,无缝导航和探索Git存储库,通过丰富的可视化和强大的比较命令获得有价值的见解等
Git Graph

查看存储库的Git Graph,并从该图轻松执行Git操作
Markdown语法插件
Markdown All in One

Markdown All in One 是 VSCode 热门的 Markdown 插件,可以在左边书写,右边即时预览。下图替大家展示了常用的快捷键,以供查阅。

Markdown Preview Enhanced

Markdown预览增强,自动滚动同步、数学排版、PlantUML、pandoc、PDF 导出、代码块、演示文稿编写器等。

前端插件
Better Comments

帮助在代码中创建更人性化的注释,有了这个扩展,你就可以把你的注释分类为:警报、查询、待办事项、突出。注释掉的代码也可以设置样式,以明确代码不应该出现在那里,你想要的任何其他评论样式都可以在设置中指定,不同注释可以显示不同的效果。
ESLint

集成ESLint JavaScript到VS Code,一个适用于前端的规范提示插件。
vetur

此插件可谓是前端必备,vetur 的特性: 语法高亮, 代码片段 (emmet 给我的感觉是一个写好了的 snippet), 质量提示 & 错误、格式化 / 风格、智能提示等。
Vue VScode Snippets

构建代码片段的缩写节约开发时间
JavaScript (ES6) code snippets

ES6语法中的JavaScript代码片段
ES7+ React/Redux/React-Native snippets

扩展React, React- native和Redux在JS/TS与ES7+语法
Image preview

显示图像预览在槽和悬停,图片是否正确引入的显示工具,在链接处按ctrl,鼠标悬浮即可使用,确定是否正确找到路径下的图片。
Auto Rename Tag

自动重命名成对的HTML/XML标记,与Visual Studio IDE相同。
HTML CSS Support

HTML的CSS智能感知,支持链接和嵌入式样式表、支持模板继承、支持其他样式表、支持其他HTML之类的语言、根据需要验证CSS选择器。
使用方法:通过Ctrl + space查看id和class属性建议列表。
Live Server

在浏览器中实时预览页面的变化。
原文链接:https://blog.csdn.net/msdcp/article/details/127033151
相关文章:

VSCode安装
前言 Visual Studio Code 是一个轻量级功能强大的源代码编辑器,支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。适用于 Windows、macOS 和 Linux。它内置了对…...

STM32各外设初始化步骤
1、GPIO初始化步骤 1、使能GPIO时钟 2、初始化GPIO的输入/输出模式 3、设置GPIO的输出值或获取GPIO的输入值 GPIO_InitTypeDef GPIO_InitStruct;RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOA,ENABLE);GPIO_InitStruct.GPIO_Mode GPIO_Mode_Out_PP; GPIO_InitStruct.GPIO_Pin…...

10. Nginx进阶-Return
简介 什么是Return? nginx的return指令是用于在nginx配置文件中进行重定向或返回特定的HTTP响应码的指令。 它可以根据不同的条件来执行不同的操作,如重定向到其他URL、返回指定的HTTP响应码或自定义响应内容等。 Return适用范围 return指令只能在se…...

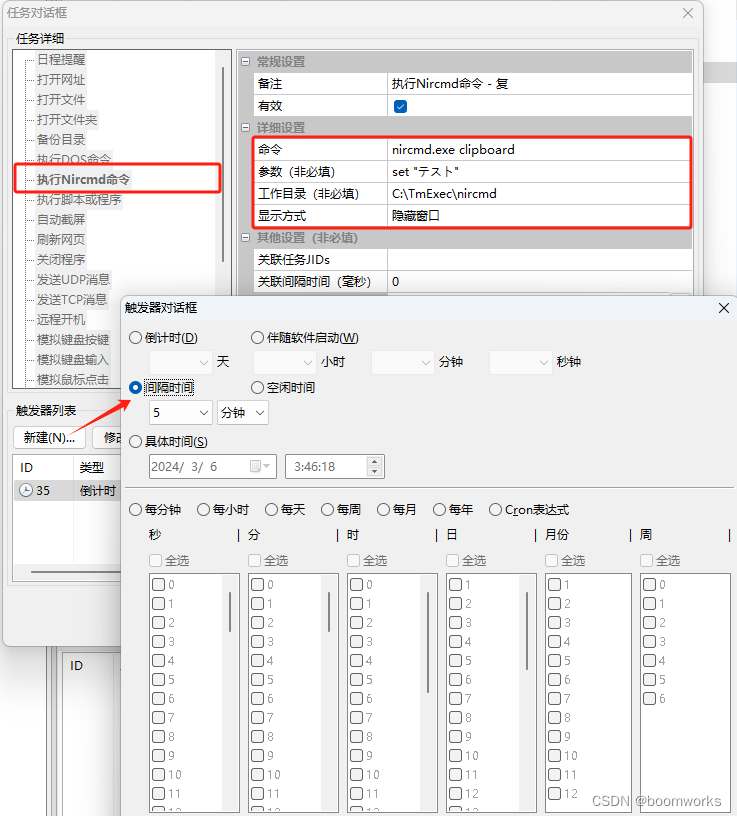
Nircmd集成定时执行专家之后的使用场景
Nircmd工具拥有了定时执行功能之后,可以用于以下场景: 1. 自动化日常工作 定时清理系统垃圾文件定时备份重要文件定时关闭或重启电脑定时发送邮件或短信定时执行其他程序或脚本 2. 监控系统状态 定时检查系统温度定时检查磁盘空间定时检查网络连接定时…...
)
Java面试题【必知必会】Linux常用命令面试题(2024)
近期一直在准备面试,所以为了巩固知识,也为了梳理,整理了一些java的基础面试题!同时也希望各位英雄和女侠能够补充!不胜荣幸!!! 名称地址Java面试题【必知必会】基础(202…...

元宇宙融合多功能气膜馆:开启娱乐与文化的数字新纪元
多功能气膜馆和元宇宙的结合,标志着娱乐和文化领域进入了全新的时代。元宇宙作为数字化空间的前沿概念,正在逐渐渗透到人们的日常生活中。而多功能气膜馆作为一种创新的场馆模式,则为人们提供了更为丰富多彩的娱乐和文化体验。这种融合不仅将…...

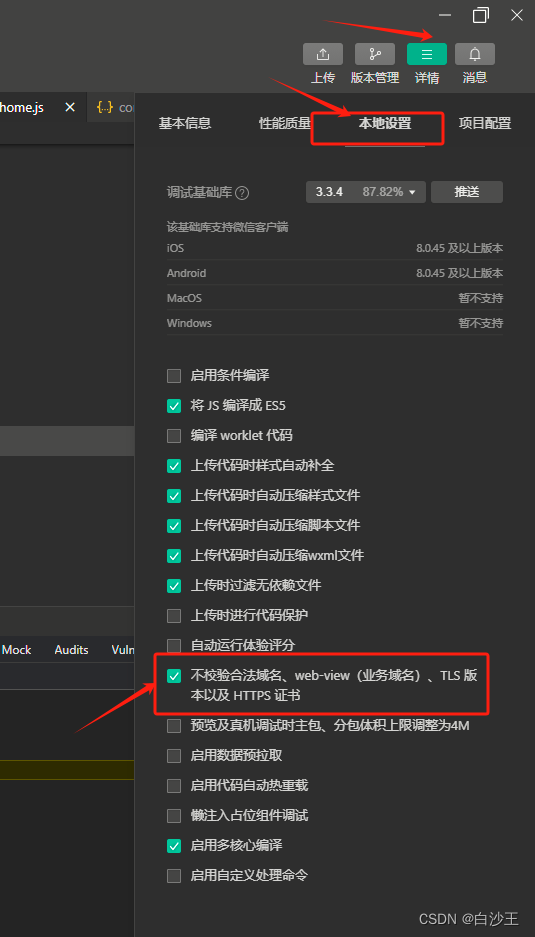
微信小程序本地开发
微信小程序本地开发时不需要在小程序后台配置服务器域名直接在小程序项目中填写后端在本机的IP地址和端口号 如图(第一步) 填写地址后发现报错,url不是合法域名,则在详情设置不校验合法域名 如图(第二歩)…...

2024火爆全网系列,原来RocketMQ中间件可以这么玩
前言 做了 3~5 年编程开发,你已经积累了不少项目经验,扩宽了技术广度,也许已发力成为团队管理者。到了这个阶段,大家却常有这种感受:感觉自己卡在瓶颈进步缓慢,技术水平很难像早期一样实现大幅突破&#x…...

2024阿里、网易、京东等大厂最新Java面试题,一举拿下腾讯美团滴滴offer
前言 一位小伙伴准备了许久的阿里Java面试,原以为能够顺利拿下offer,但在第三面还是被摁在地上反复摩擦,丧气一段时间后,小伙伴调整了心态重新尝试了一下,最终拿下了offer,今天小编把这位小伙伴遇到的面试…...
)
我的创作纪念日(2024.3.6)
机缘 从2020.10.11号进入博客,刚开始我只是把博客当作类似于微博的网站,用的比较少,后来到公司之后,开始使用博客进行做笔记,把工作上遇到的问题都记录下来,这样后面再遇到同样的问题就可以通过自己以前做…...
)
SpringBoot实战(1)
SpringBoot总结 一,Spring 设计思想 OOP: 面向对象编程-》封装、继承、多态 BOP: 面向Bean编程-》一切从Bean开始 AOP: 面向切面编程-》解藕、专 人做专事 IOC: 控制反转,将new 对象的操作交给Spring统一管理-》转交控制权 DI/DL: 依赖注入/依赖查找-》自动赋值 DI和AOP…...

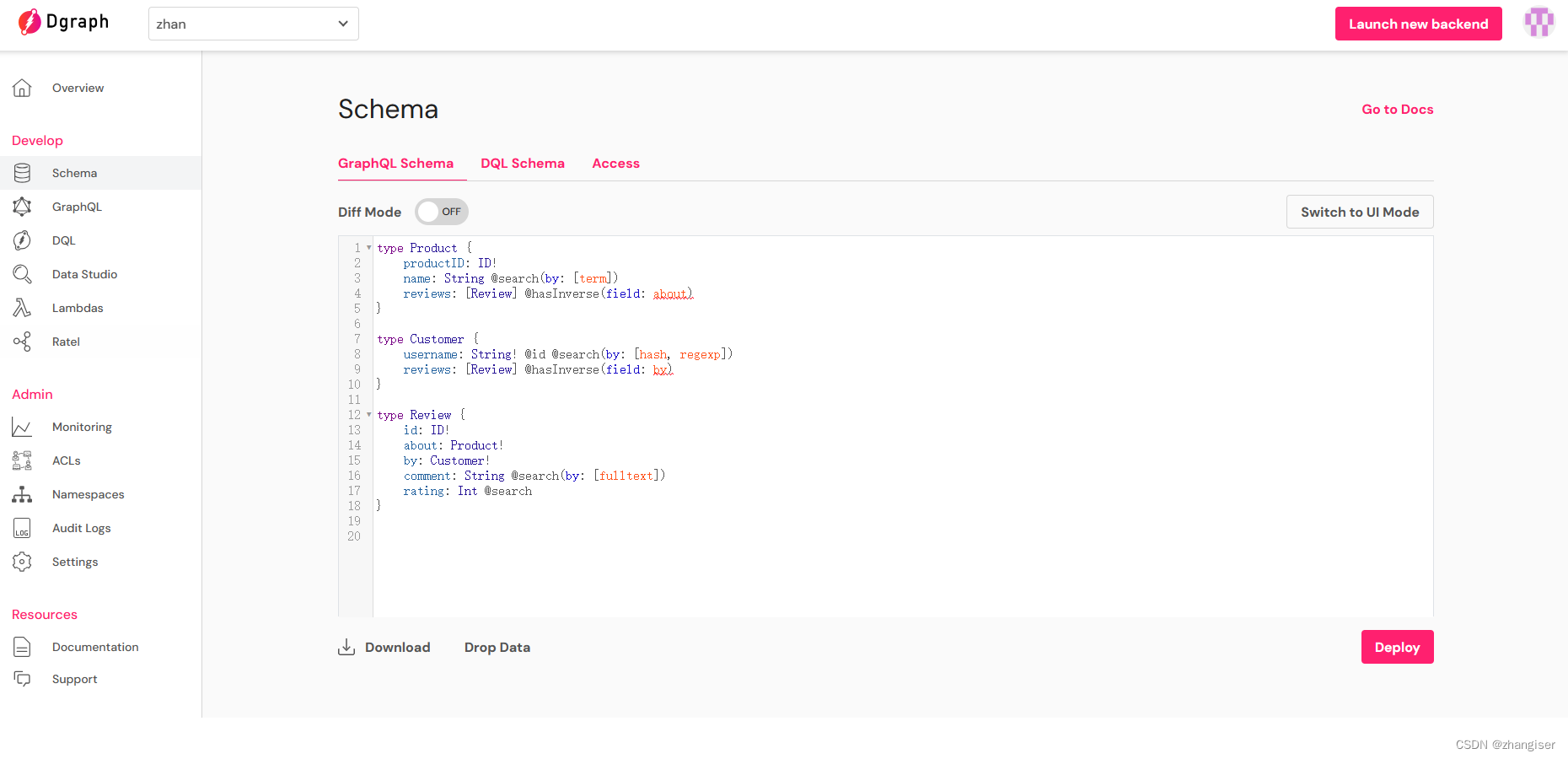
Dgraph 入门教程二《 快速开始》
1、Clound 云 云地址:Dgraph Cloud 登录Clound 云后,可以用云上的东西操作,可以用谷歌账号或者github账号登录。 启动云 (1)在云控制台,点击 Launch new backend. (2)选择计划&…...

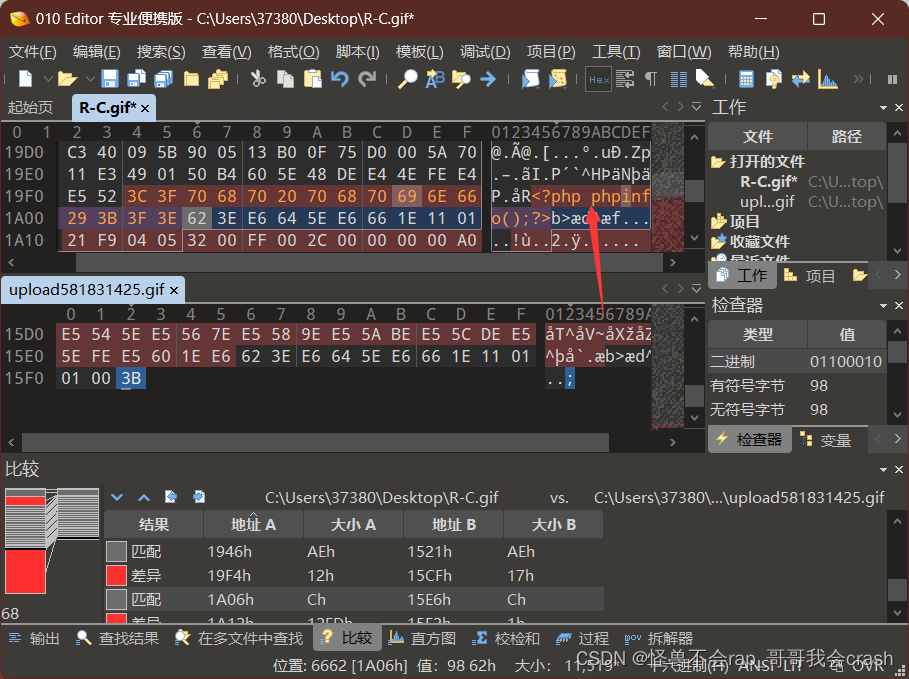
文件上传{session文件包含以及条件竞争、图片文件渲染绕过(gif、png、jpg)}
session文件包含以及条件竞争 条件: 知道session文件存储在哪里 一般的默认位置: /var/lib/php/sess_PHPSESSID /var/lib/php/sessions/sess_PHPSESSID /tmp/sess_PHPSESSID /tmp/sessions/sess_PHPSESSID ####在没做过设置的情况下一般都是存储在/var…...

【论文精读】Mask R-CNN
摘要 基于Faster RCNN,做出如下改变: 添加了用于预测每个感兴趣区域(RoI)上的分割掩码分支,与用于分类和边界框回归的分支并行。mask分支是一个应用于每个RoI的FCN,以像素到像素的方式预测分割掩码,只增加了很小的计…...

vue + js 项目打包JS、CSS文件自动部署到oss
一、下载oss依赖 npm install webpack-aliyun-oss 或 yarn add webpack-aliyun-oss 二、在vue.config.js中配置文件 const WebpackAliyunOss require("webpack-aliyun-oss");let VUE_APP_BUCKET "xxx"; let VUE_APP_REGION "xx-xxx-xxx";m…...

CSS:让动画流畅生动的缓动函数
在CSS中,可以使用transition属性或者keyframes关键帧动画来创建动画效果。 使用缓动函数则可以让动画更加流畅和生动。 div {transition: <property> <duration> <timing-function> <delay>; }div {animation: <keyframes-name> &l…...

蓝桥杯集训·每日一题2024 (差分)
前言: 差分笔记以前就做了,在这我就不再写一遍了,直接上例题。 例题: #include<bits/stdc.h> using namespace std; int a[10009],b[100009]; int main(){int n,ans10,ans20;cin>>n;for(int i1;i<n;i){cin>>…...
)
嵌入式通信数据经常说的大端和小端模式(学习)
一.概念 大端模式(Big-endian):高位字节排放在内存的低地址端,低位字节排放在内存的高地址端,即正序排列,高尾端; 小端模式(Little-endian):低位字节排放在…...

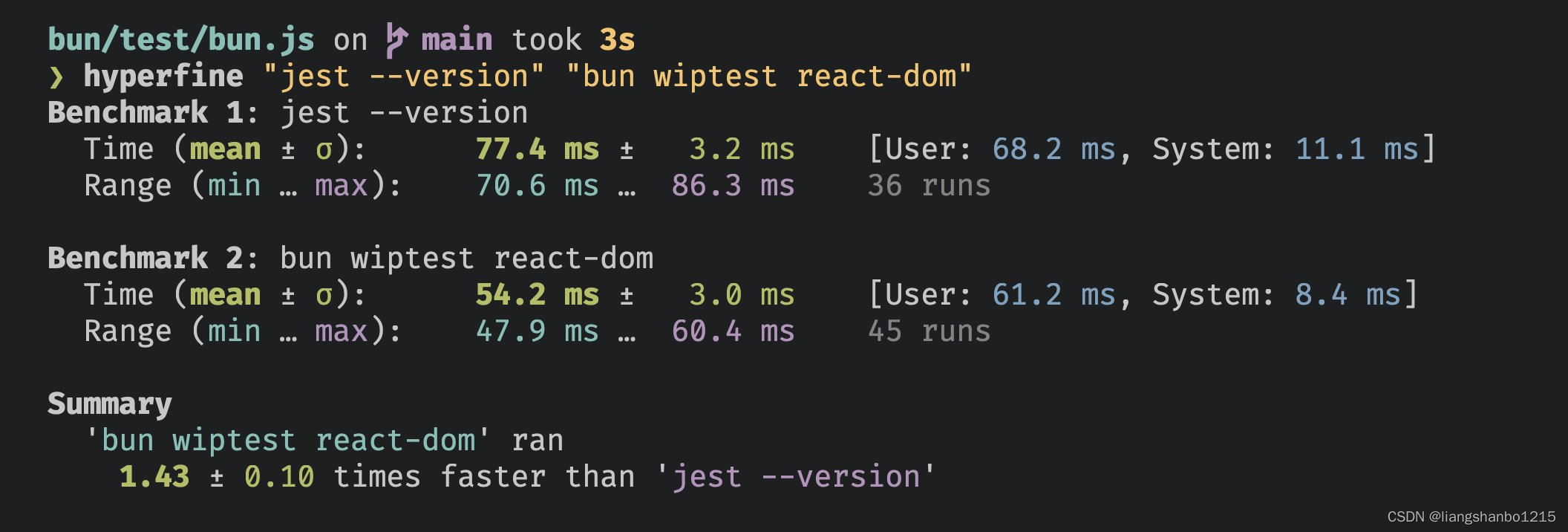
bun 单元测试
bun test Bun 附带了一个快速、内置、兼容 Jest 的测试运行程序。测试使用 Bun 运行时执行,并支持以下功能。 TypeScript 和 JSX生命周期 hooks快照测试UI 和 DOM 测试使用 --watch 的监视模式使用 --preload 预加载脚本 Bun 旨在与 Jest 兼容,但并非所…...

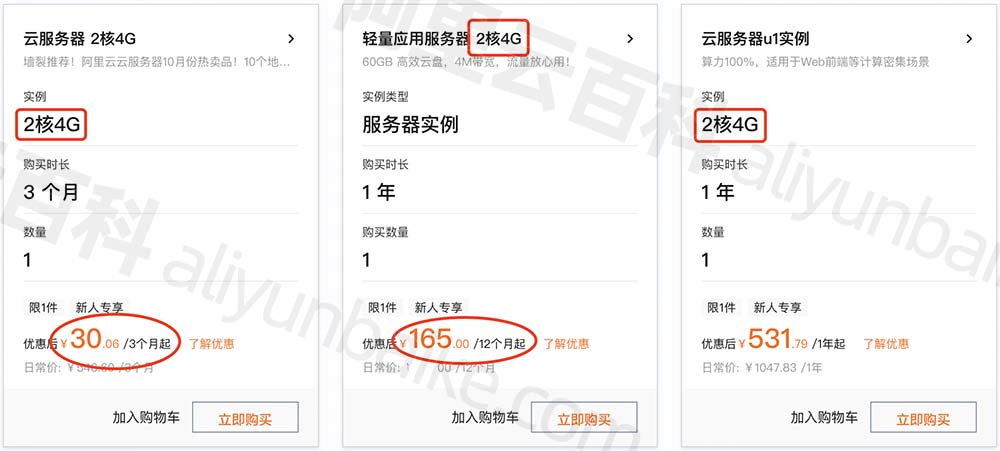
阿里云2核4G服务器支持多少人同时在线?
2核4G服务器支持多少人在线?阿里云服务器网账号下的2核4G服务器支持20人同时在线访问,然而应用不同、类型不同、程序效率不同实际并发数也不同,2核4G服务器的在线访问人数取决于多个变量因素: 2核4G:2核CPU和4G内存对…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
