CSS:让动画流畅生动的缓动函数
在CSS中,可以使用transition属性或者@keyframes关键帧动画来创建动画效果。
使用缓动函数则可以让动画更加流畅和生动。
div {transition: <property> <duration> <timing-function> <delay>;
}div {animation: <keyframes-name> <duration> <timing-function>;
}
以上代码中的 timing-function 就是我们的缓动函数了
常见的缓动函数如下:
1、线性缓动函数
linear (point-list):接受多个关键点作为参数,多个关键点可以实现在不同时间出现不同速率,速率的变化是直接转折的,用法如下
linear(0, 1) // 以固定的速度变化,等同于关键字linear
linear(0, 0.9, 1) // 50%的时间播放前90%的动画,剩下50%的时间播放完后10%的动画
linear(0, 0.5 20%, 0.8 60%, 1) // 前20%的时间 播放前50%的动画,中间40%的时间播放中间30%的动画,后面40%的时间播放剩下的20%的动画
关键字:
linear(线性): 元素以固定的速度变化,等价于缓动函数 linear(0, 1)。
2、三次贝塞尔缓动函数
cubic-bezier(x1, y1, x2, y2):贝塞尔曲线缓动函数接受两个点坐标(参数值应在[0, 1]),以及作为起点的坐标(0,0),终点坐标(1,1) 通过控制这四个点的位置,可以创建更复杂的动画过渡效果。
关键字:
ease(慢-快-慢): 这是默认的缓动函数,元素会在开始和结束时较慢移动,而在中间会加速,等价于cubic-bezier(0.25, 0.1, 0.25, 1.0)。
ease-in(慢-快): 元素会开始时较慢,然后逐渐加快,等价于cubic-bezier(0.42, 0.0, 1.0, 1.0)。
ease-out(快-慢): 元素会以较快的速度开始,然后逐渐减速,等价于cubic-bezier(0.0, 0.0, 0.58, 1.0)。
ease-in-out(慢-快-慢): 动画元素会慢慢开始,加速移动,然后再减速结束,等价于cubic-bezier(0.42, 0.0, 0.58, 1.0)。
3、阶跃缓动函数
steps (number, start | end):函数接受两个参数:第一个参数表示动画分为几布;第二个参数的start 表示每一布的变化时机。用法如下
// 假设动画持续4s,将 P 点从 0px 移动到 40px
steps (4, end) // 将动画分成4步,第1s P 点停留在0px,第1s末第2s初跳跃到10px,以此类推
steps (4, start) // 将动画分成4步,第1s P 点停留在10px,第1s末第2s初跳跃到20px,以此类推
关键字:
step-start: 等价于steps(1, start)
step-end: 等价于steps(1, end)
相关文章:

CSS:让动画流畅生动的缓动函数
在CSS中,可以使用transition属性或者keyframes关键帧动画来创建动画效果。 使用缓动函数则可以让动画更加流畅和生动。 div {transition: <property> <duration> <timing-function> <delay>; }div {animation: <keyframes-name> &l…...

蓝桥杯集训·每日一题2024 (差分)
前言: 差分笔记以前就做了,在这我就不再写一遍了,直接上例题。 例题: #include<bits/stdc.h> using namespace std; int a[10009],b[100009]; int main(){int n,ans10,ans20;cin>>n;for(int i1;i<n;i){cin>>…...
)
嵌入式通信数据经常说的大端和小端模式(学习)
一.概念 大端模式(Big-endian):高位字节排放在内存的低地址端,低位字节排放在内存的高地址端,即正序排列,高尾端; 小端模式(Little-endian):低位字节排放在…...

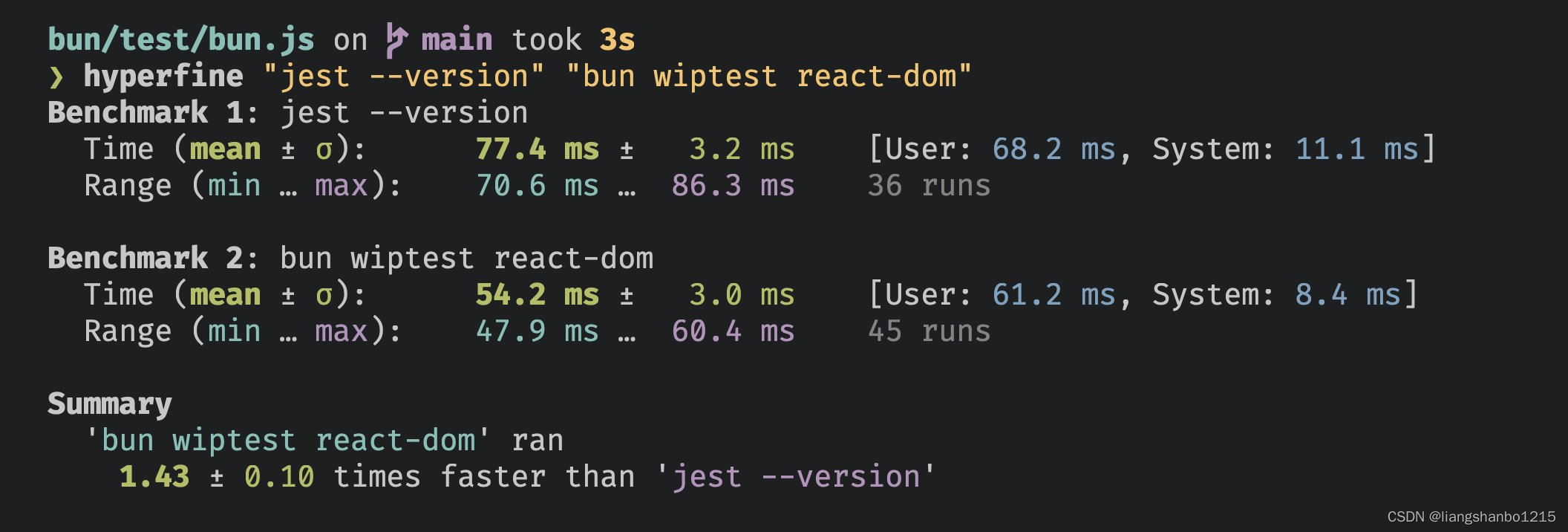
bun 单元测试
bun test Bun 附带了一个快速、内置、兼容 Jest 的测试运行程序。测试使用 Bun 运行时执行,并支持以下功能。 TypeScript 和 JSX生命周期 hooks快照测试UI 和 DOM 测试使用 --watch 的监视模式使用 --preload 预加载脚本 Bun 旨在与 Jest 兼容,但并非所…...

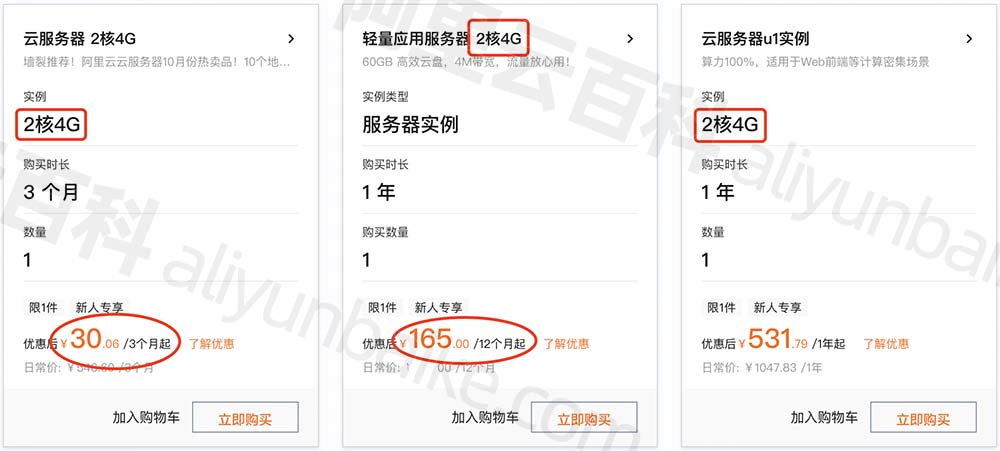
阿里云2核4G服务器支持多少人同时在线?
2核4G服务器支持多少人在线?阿里云服务器网账号下的2核4G服务器支持20人同时在线访问,然而应用不同、类型不同、程序效率不同实际并发数也不同,2核4G服务器的在线访问人数取决于多个变量因素: 2核4G:2核CPU和4G内存对…...

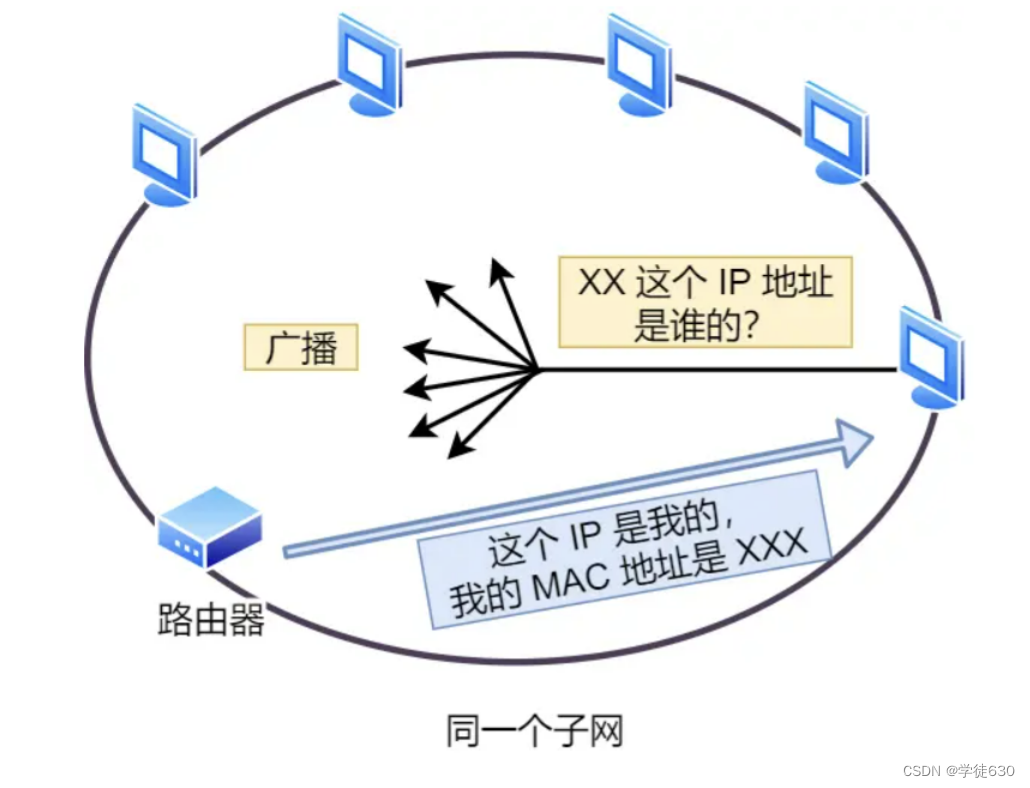
浏览器发出一个请求到收到响应步骤详解
前言 在网络通信中,浏览器向Web服务器发送HTTP请求消息的过程是一个复杂而精密的环节,涉及到URL解析、DNS解析、数据拆分、路由表规则和MAC头部添加等一系列步骤。本文将深入探讨这一过程的每个环节,帮助读者更全面地了解浏览器与Web服务器之…...

121. 买卖股票的最佳时机【leetcode】/动态规划
121. 买卖股票的最佳时机 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从…...

K8S Service相关概念
Service基本概念 K8S Service是K8S实现微服务架构最重要的组件之一,主要作用:1)为Pod提供稳定的访问地址(域名或IP),2)实现负责均衡,3)自动屏蔽后端Endpoints的变化。 …...

小米消金剖析“冒充老板”诈骗案例,呼吁群众提高反诈意识
近年来,诈骗手段日益翻新,冒充公司老板身份进行诈骗的案例屡见不鲜。不法分子利用人们的焦虑心理,以冒充老板的身份进行诈骗,给无数工作人员和企业带来了巨大的经济损失。重庆小米消费金融有限公司(以下简称“小米消金…...

全量知识系统问题及SmartChat给出的答复 之14 解析器+DDD+文法型 之2
Q36. 知识系统中设计的三种文法解析器和设计模式之间的关系 进一步,我想将 知识系统中设计的三种语言(形式语言、人工语言和自然)的文法解析器和DDD中的三种程序类型(领域模型、领域实体和领域服务) 形式语言文法 我…...

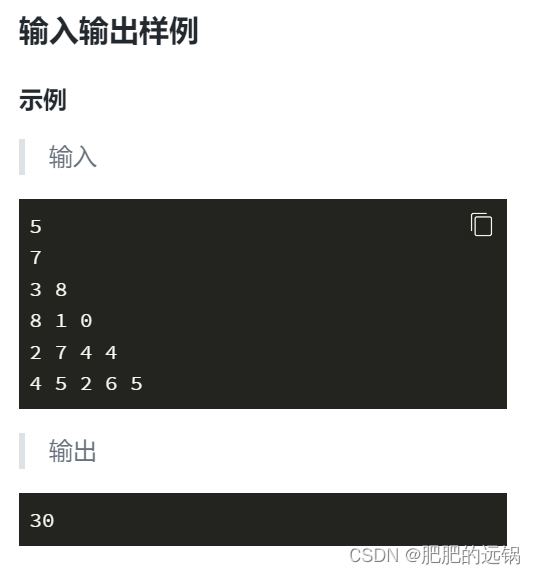
蓝桥杯备赛 day2 | 4. 付账问题 5. 数字三角形
付账问题,关键是要了解整型的范围,确定获取输入数据的变量类型 需要注意的是int的十进制范围-32768 ~ 32767,那么我们可以知道,人数n是可以用int来装的,需付款数S应该是long long,获取的每个人初始钱数也应…...

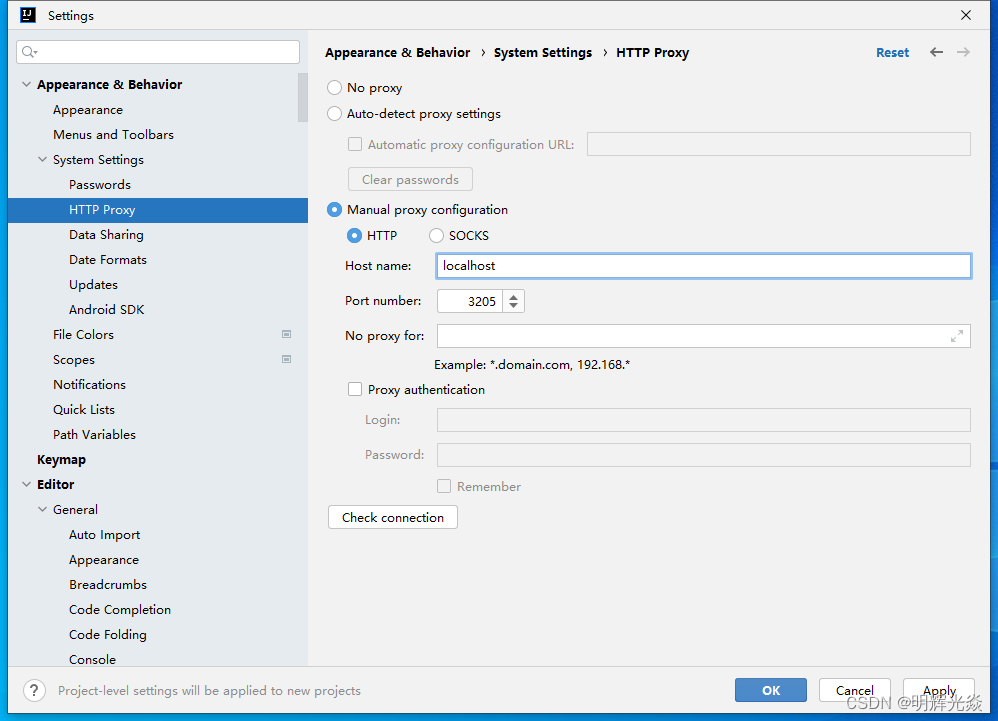
2024关于idea激活码报This license xxxx has been suspended
HOSTS文件中增加 0.0.0.0 www.jetbrains.com 0.0.0.0 account.jetbrains.com 然后...

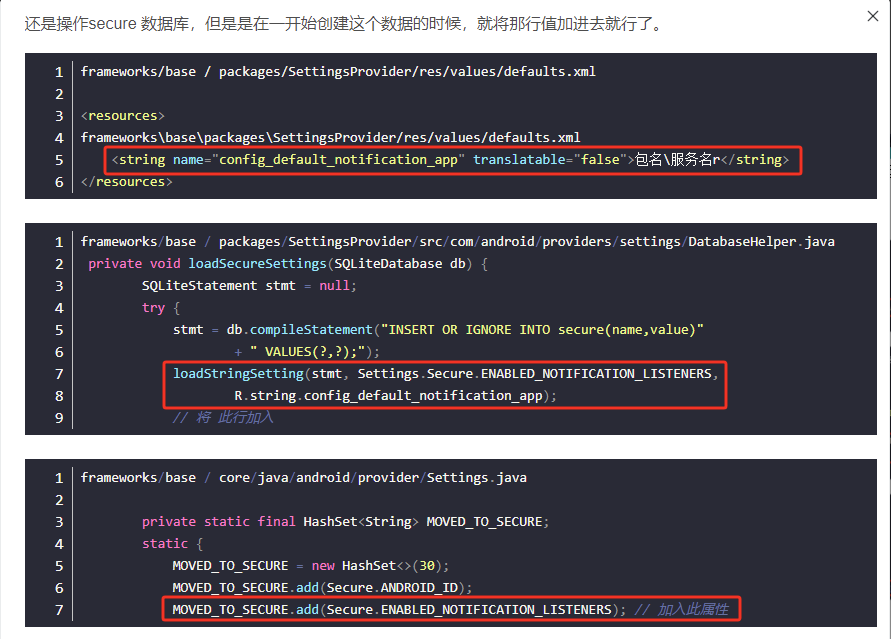
Android9-W517-使用NotificationListenerService监听通知
目录 一、前言 二、前提 三、方案 方案一 方案二 方案三 方案四 方案五 方案六 方案七 四、关于NotificationListenerService类头注释 五、结论 一、前言 NotificationListenerService可以让应用监听所有通知,但是无法获得监听通知的权限,如…...

git的“You can‘t push commits with committe“解决方法
如果使用错误的用户和邮箱执行了git提交,在执行 git push 时将遇到如下错误: ! [remote rejected] feature_116390305_story_0 -> feature_116390305_story_0 (You cant push commits with committer ‘yijian’ or email eyjianqq.com who is not ex…...

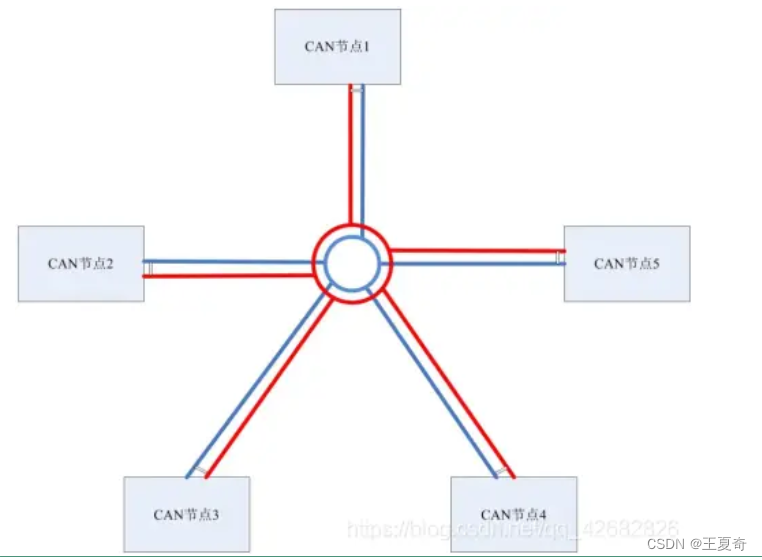
CAN总线的拓扑类型和CAN收发器(原理讲解)
1:CAN收发器(原理讲解) 从原理上来讲CAN_H拉升电压,或CAN_L拉低电压的原理。 以上是TJA1145AT的俯瞰图,此芯片是NXP比较先进的CAN收发器,带SPI总线系统。 回到正题,CAN_H和CAN_L收发器是通过内…...
如何实现WordPress后台显示文章、分类目录、标签等的ID?
我们平时在使用WordPress的过程中,偶尔需要用到文章的ID,或分类目录ID,或标签ID,或媒体库ID,或评论ID,或用户ID等,但是WordPress后台默认是不显示它们的ID的。 今天boke112百科就跟大家分享如何…...
)
【GB28181】SIP协议实践之Windows下VS2019编译eXosip、osip,测试(附工程源码,一键打开编译)
引言 SIP开源库或者GB28181,这里选择了osip和eXosip,但是这两个库的编译使用有些麻烦,源码下来之后编译会出现很多问题,网上也没有找到完整的编译介绍,只能一步一步的找办法解决,以下帮大家整理编译过程。 如果不想编译,可以跳转文章末尾链接直接下载相应工程直接编译即…...

GPT提示语格式——个人自用
总体格式 指令:将 输入 划分为/翻译为/提取出/... 输出 输出格式:... 输入示例:... 输出示例:... 输入:... 输出:基本概述 示例 指令: 提取以下文本中的介词。 输入:“虽然这些发展…...

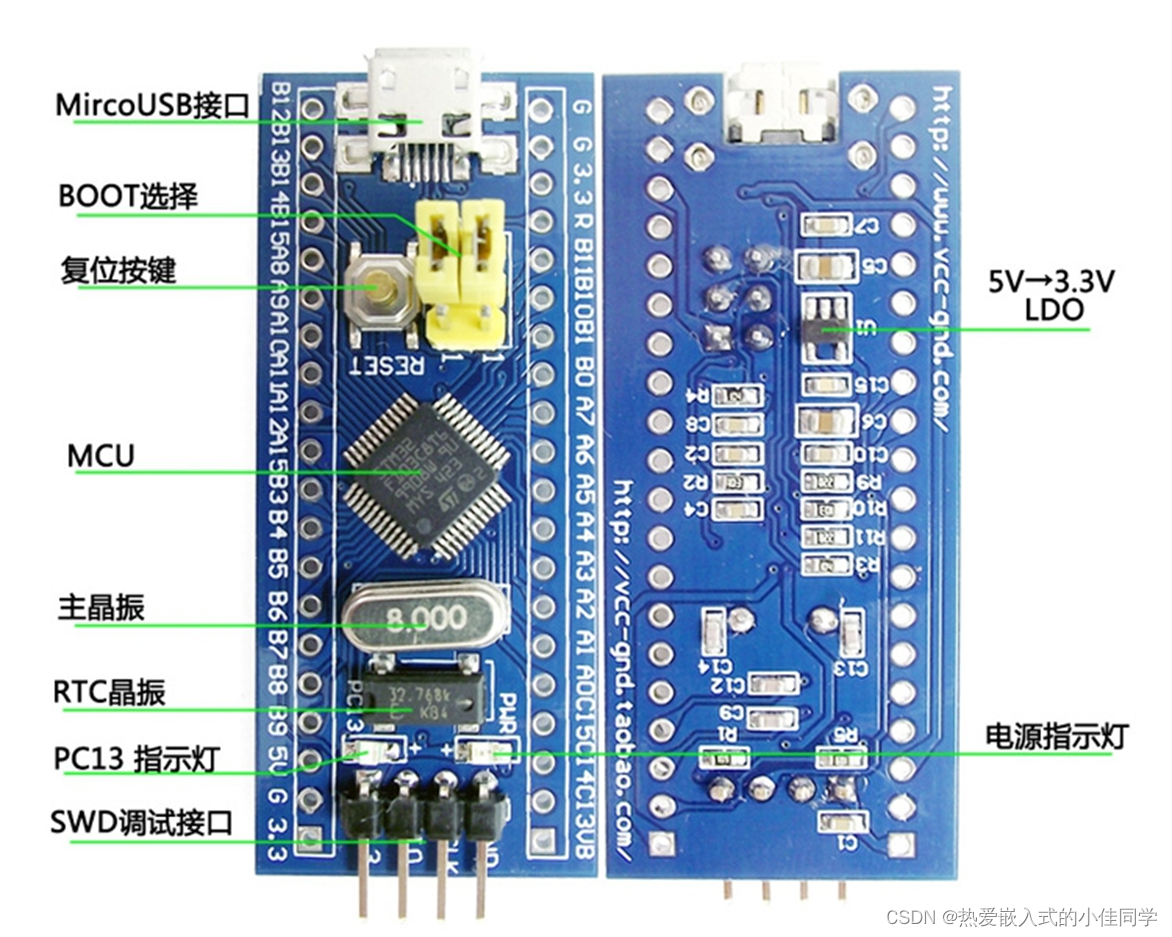
MCU最小系统电路设计(以STM32F103C8T6为例)
目录 一、何为最小系统? 二、最小系统电路设计 1.电源 (1)各种名词解释 (2)为什么会有VDD_1 _2 _3区分? (3)Mirco USB (4)5v->3.3v滤波电路 &#…...

[JavaWeb学习日记]JSP+Cookie+Filter与登录+CRUD案例
目录 一.JSP 二.EL表达式与JSTL标签 三.Cookie 四.Session 五.Filter 六. 登录CRUD:品牌增删改查案例 Demo一览 1.导包 2.构建包结构 3.创建数据库表tb_brand与user 4.创建实体类 5.mybatis的配置文件和logback配置文件 6.写接口 7.工具类:生成图片与…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
