vxe-table编辑单元格动态插槽slot的使用

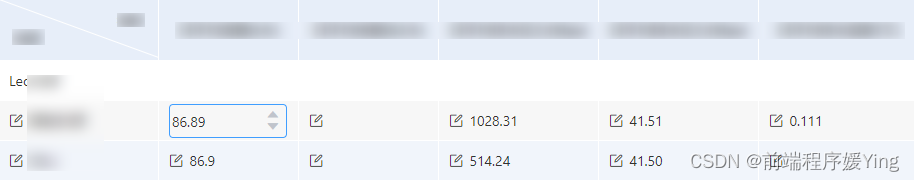
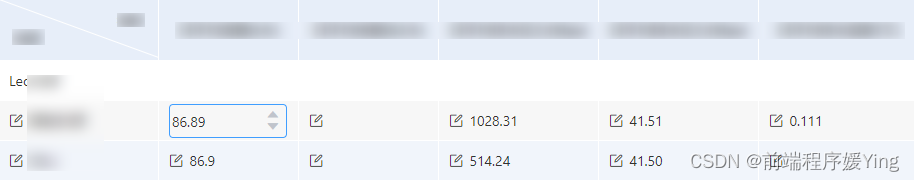
业务场景:表格中只有特定某一行的的单元格可以编辑,列很多,为每个列写个插槽要写很多重复代码,所以这里使用动态插槽,简化代码量。显示编辑图标,点击编辑图标隐藏。失去焦点保存调后台接口。
解决办法:
1、后端返回的数据里可以编辑的行数据添加属性 edit: true;不可编辑的行数据里添加属性 edit: false;
2、把列数组里的插槽和field提取出来为循环使用做准备,如果直接使用导入进来的columns无法显示,所以需要处理后使用。
列名文件示例columns.js
export const columns1 = [{title: '名称',field: "heatSourceName",align: 'left',width: "160",slots: { header: 'header_heatSourceName', default: '_heatSourceName' },},{title: "日流量(t/h)",field: "supTemp",width: "140",align: 'right',sortable: false,editRender: { autofocus: '.vxe-input--inner' },slots: { default: '_supTemp', edit: 'edit_supTemp' },},{title: "日热量(GJ/h)",field: "supPres",width: "140",align: 'right',sortable: false,editRender: { autofocus: '.vxe-input--inner' },slots: { default: '_supPres', edit: 'edit_supPres' },},{title: "日压力(Mpa)",field: "instFlowSup",width: "160",align: 'right',sortable: false,editRender: { autofocus: '.vxe-input--inner' },slots: { default: '_instFlowSup', edit: 'edit_instFlowSup' },}, ...]HTML写法
<vxe-grid ref="xGrid1" v-bind="gridOptions1" :span-method="spanMethods"><template #header_heatSourceName><div class="first-col"><div class="first-col-top">指标</div><div class="first-col-bottom">热源</div></div></template><!-- 分割线,动态插槽写法 --><template v-for="item in defaultSlots1" :key="item.field" v-slot:[item.slot]="{ row }"><div style="display: flex; align-items: center;`justify-content: ${row[item.field] === 'heatSourceName' ? flex-start : flex-end}`"v-if="row.edit && timeInfo === timeInfo1"><i class="vxe-cell--edit-icon vxe-icon-edit" style="margin-right: 5px;"></i>{{ row[item.field] }}</div><div v-else>{{ row[item.field] }}</div></template><template v-for="item in editSlots1" :key="item.field" v-slot:[item.slot]="{ row }"><div v-if="row.edit && timeInfo === timeInfo1"><vxe-input v-model="row[item.field]" type="number" :min="0" :max="99999999"></vxe-input></div><div v-else>{{ row[item.field] }}</div></template><!-- 分割线,下面为常规写法 --><!-- <template #_supTemp="{ row }"><div style="display: flex; align-items: center;justify-content: flex-end;"v-if="row.edit && timeInfo === timeInfo1"><i class="vxe-cell--edit-icon vxe-icon-edit" style="margin-right: 5px;"></i>{{ row.supTemp }}</div><div v-else>{{ row.supTemp }}</div></template><template #edit_supTemp="{ row }"><div v-if="row.edit && timeInfo === timeInfo1"><vxe-input v-model="row.supTemp" type="number" :min="0" :max="99999999"></vxe-input></div><div v-else>{{ row.supTemp }}</div></template><template #_supPres="{ row }"><div style="display: flex; align-items: center;justify-content: flex-end;"v-if="row.edit && timeInfo === timeInfo1"><i class="vxe-cell--edit-icon vxe-icon-edit" style="margin-right: 5px;"></i>{{ row.supPres }}</div><div v-else>{{ row.supPres }}</div></template><template #edit_supPres="{ row }"><div v-if="row.edit && timeInfo === timeInfo1"><vxe-input v-model="row.supPres" type="number" :min="0" :max="99999999"></vxe-input></div><div v-else>{{ row.supPres }}</div></template><template #_waterCnp="{ row }"><div style="display: flex; align-items: center;justify-content: flex-end;"v-if="row.edit && timeInfo === timeInfo1"><i class="vxe-cell--edit-icon vxe-icon-edit" style="margin-right: 5px;"></i>{{ row.waterCnp }}</div><div v-else>{{ row.waterCnp }}</div></template><template #edit_waterCnp="{ row }"><div v-if="row.edit && timeInfo === timeInfo1"><vxe-input v-model="row.waterCnp" type="number" :min="0" :max="99999999"></vxe-input></div><div v-else>{{ row.waterCnp }}</div></template> --></vxe-grid>
Js写法
<script>
import {defineComponent,ref,reactive,toRefs,computed,watch,onMounted,nextTick,
} from 'vue'
import { columns1 } from './columns.js';
import moment from 'moment'
import { useAppStoreWithOut } from '@/store/modules/app'export default defineComponent({setup() {const appStore = useAppStoreWithOut();const state = reactive({timeInfo: moment(appStore.getSysTime).subtract(1, 'day').format('YYYY年MM月DD日'),timeInfo1: moment(appStore.getSysTime).subtract(1, 'day').format('YYYY年MM月DD日'),gridOptions1: {border: true,height: '100%',showFooter: false,showOverflow: true,'column-config': { resizable: false },'edit-config': {trigger: 'click', mode: 'cell', showIcon: false },'scroll-y': { enable: true, mode: 'wheel' },columns: computed(() => {// 拼接序号列return columns1;}),data: computed(() => {let data = [{"heatSourceName": "Leo源","supTemp": null,"supPres": null,"instFlowSup": null,"retTemp": null,"retPres": null,"muwInstFlow": null,"heatCnp": null,"waterCnp": null,"muwaccFlow": null,"accHeat": null},{"heatSourceName": "晋源","supTemp": "86.89","supPres": null,"instFlowSup": "1028.31","retTemp": "41.51","retPres": "0.111","muwInstFlow": "514.64","heatCnp": "7923.92","waterCnp": "396.58","muwaccFlow": "29207293.83","accHeat": "680.0334"},{"heatSourceName": "龙山","supTemp": "86.90","supPres": null,"instFlowSup": "514.24","retTemp": "41.50","retPres": null,"muwInstFlow": "515.29","heatCnp": "3960.97","waterCnp": "395.64","muwaccFlow": "1148264.05","accHeat": "166.2449"}]data.forEach((item, index) => {if (index === 1 || index === 2) {item.edit = true} else {item.edit = false}});return data}),},// 合并单元格方法,这里只合并第一行和第二行spanMethods({ row, $rowIndex, column, data }) {let fields = ["retTemp"]let cellValue = row[column.property]if ($rowIndex == 2 || $rowIndex == 3) {if (cellValue && fields.includes(column.property)) {let prevRow = data[$rowIndex - 1]let nextRow = data[$rowIndex + 1]if (prevRow && prevRow[column.property] === cellValue) {return { rowspan: 0, colspan: 0 }} else {let countRowspan = 1while (nextRow && nextRow[column.property] === cellValue) {nextRow = data[++countRowspan + $rowIndex]}if (countRowspan > 1) {return { rowspan: countRowspan, colspan: 1 }}}}}})// 提取默认插槽const defaultSlots1 = computed(() => {return columns1.map((column, index) => {return {slot: column.slots.default,field: column.field,}})})// 提取编辑插槽const editSlots1 = computed(() => {return columns1.map((column, index) => {return {slot: column.slots.edit,field: column.field}})})}return {...toRefs(state), defaultSlots1,editSlots1,}},})
</script>
相关文章:

vxe-table编辑单元格动态插槽slot的使用
业务场景:表格中只有特定某一行的的单元格可以编辑,列很多,为每个列写个插槽要写很多重复代码,所以这里使用动态插槽,简化代码量。显示编辑图标,点击编辑图标隐藏。失去焦点保存调后台接口。 解决办法&…...

2024新鲜出炉阿里巴巴面试真题,如果不想35岁被淘汰这篇文章必看
最近看到群里看到一个女生,讲述了她从开始选择Android,经过非常努力的学习和挣扎,然而最后面对当前的环境却不得不放弃。看完以后真的非常替她感觉惋惜,如果早几年入行可能结果会比现在好很多,但可惜,这就是…...

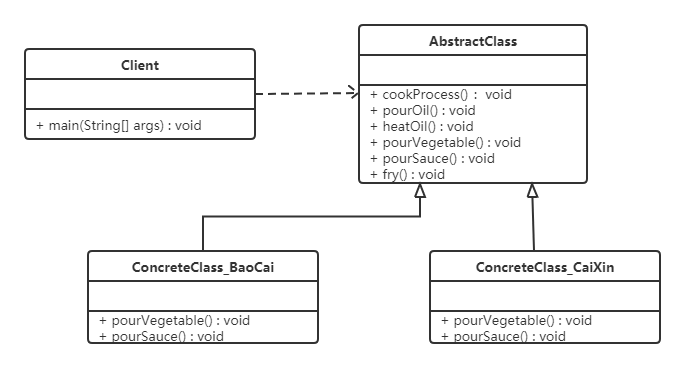
设计模式(含7大原则)面试题
目录 主要参考文章 设计模式的目的 设计模式的七大原则 设计模式的三大分类及关键点 1、创建型模式(用于解耦对象的实例化过程) 2、结构型模式 3、行为型模式 23种设计模式(乱序--现学现写,不全面--应付面试为主ÿ…...

claude3科普
Claude 3 是一系列由 Anthropic 推出的新一代 语言模型(LLMs)。Anthropic 是一家人工智能初创公司,其背后的投资者包括亚马逊等,总投资额达到 40亿美元12。 这一系列模型分为三个不同级别的能力,分别是: …...

2024中国·北京预制菜产业博览会
2024中国北京预制菜产业博览会 时间:2024年5月25-27日 地点:北京中国国际展览中心 主办单位:北京鸿利展览服务有限公司 承办单位:北京预制菜博览会组委会 北京鸿利展览服务有限公司 预制菜产业“一头连着餐桌,一头…...

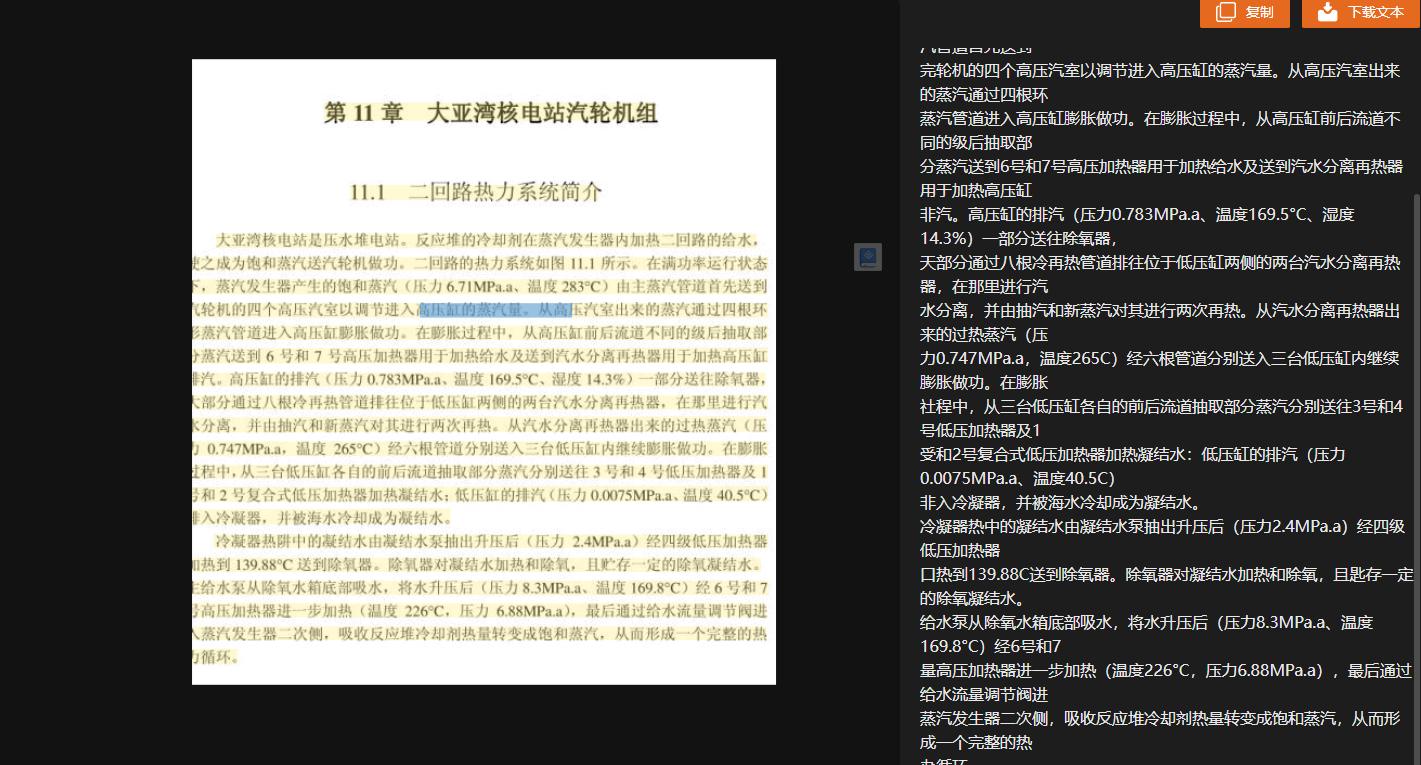
【Vue】vue3 在图片上渲染 OCR 识别后的文本框、可复制文本组件
需求 后面返回解析后的文本和四角坐标,在图片上渲染成框,并且可复制。图片还可以缩放、拖拽 实现 这里要重点讲下关于OCR文本框的处理: 因为一些文字可能是斜着放的,所有我们要特殊处理,根据三角函数来计算出它的偏…...
)
Linux系统运维脚本:批量创建linux用户和密码(读取文件中的账号和密码来批量创建用户)
目 录 一、要求 二、解决方案 (一)解决思路 (二)方案 三、脚本程序实现 (一)脚本代码和解释 1、脚本代码 2、代码解释 (二)脚本验证 1、脚本编辑 2、给予执行权…...

重力坝廊道量水堰计与堰板安装技术指南
在水利工程中,重力坝廊道量水堰计的安装是确保水资源有效监测与管理的关键环节。本文将详细阐述量水堰计及量水堰板的安装方法,以确保安装质量,提高水资源利用效率。 一、量水堰计的安装位置 量水堰计应安装在堰板的上游,距离堰板…...

ButterKnife实现之Android注解处理器使用教程
ButterKnife实现之Android注解处理器使用教程 1、新建一个注解 1.1、编译时注解 创建注解所需的元注解Retention包含3个不同的值,RetentionPolicy.SOURCE、RetentionPolicy.CLASS、RetentionPolicy.RUNTIME。这3个值代表注解不同的保留策略。 使用RetentionPolic…...

【哈希】Leetcode 128. 最长连续序列 【中等】
最长连续序列 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。请你设计并实现时间复杂度为 O(n) 的算法解决此问题。示例 1:输入:nums [100,4,200,1,3,2]输出&#x…...

回溯是怎么回事(算法村第十八关青铜挑战)
组合 77. 组合 - 力扣(LeetCode) 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。 你可以按 任何顺序 返回答案。 示例 1: 输入:n 4, k 2 输出: [[2,4],[3,4],[2,3],[1,2],[1,3],…...
>)
向爬虫而生---Redis 探究篇5<Redis集群刨根问底(1)>
前言: Redis集群是一种可靠和高性能的分布式数据库解决方案。随着互联网的迅速发展和数据规模的增长,传统的单机Redis已经无法满足大规模应用的需求。Redis集群的出现填补了这一空白,提供了更高的可扩展性和容错性。 大家都知道,Redis是一种基于内存的高性能键值存储数据库,…...
系统集成Prometheus+Grafana
根据产品需求在自己的系统中添加一个系统监控的页面,其中有主机信息的显示,也有一些业务信息的显示。调研后的方案是 主机信息通过Prometheus采集和存储,业务信息通过自己系统的调度任务统计后存储在Mysql中,使用Grafana对接Prome…...

实例驱动计算机网络
文章目录 计算机网络的层次结构应用层DNSHTTP协议HTTP请求响应过程 运输层TCP协议TCP协议面向连接实现TCP的三次握手连接TCP的四次挥手断开连接 TCP协议可靠性实现TCP的流量控制TCP的拥塞控制TCP的重传机制 UDP协议 网际层IP协议(主机与主机)IP地址的分类…...

Unity 报错:SSL CA certificate error
使用UnityWebRequest时出现如下报错: SSL CA certificate error Curl error 60: Cert verify failed: UNITYTLS_X509VERIFY_FLAG_USER_ERROR1 原因: 证书验证失败 和 SSL CA证书错误 解决方法: 创建一个如下的类: /// <…...

算法刷题Day1 | 704.二分查找、27.移除元素
目录 0 引言1 二分查找1.1 我的解题1.2 修改后1.3 总结 2 移除元素2.1 暴力求解2.2 双指针法(快慢指针) 🙋♂️ 作者:海码007📜 专栏:算法专栏💥 标题:代码随想录算法训练营第一天…...

大数据技术学习笔记(五)—— MapReduce(2)
目录 1 MapReduce 的数据流1.1 数据流走向1.2 InputFormat 数据输入1.2.1 FileInputFormat 切片源码、机制1.2.2 TextInputFormat 读数据源码、机制1.2.3 CombineTextInputFormat 切片机制 1.3 OutputFormat 数据输出1.3.1 OutputFormat 实现类1.3.2 自定义 OutputFormat 2 Map…...

北斗导航 | 同步双星故障的BDS/GPS接收机自主完好性监测算法
===================================================== github:https://github.com/MichaelBeechan CSDN:https://blog.csdn.net/u011344545 ===================================================== 同步双星故障的BDS/GPS接收机自主完好性监测算法 1 引言2 同步双星故障…...

2024金三银四必看前端面试题!简答版精品!
文章目录 导文面试题 导文 2024金三银四必看前端面试题!2w字精品!简答版 金三银四黄金期来了 想要跳槽的小伙伴快来看啊 面试题 基于您给出的方向,我将为您生成20个面试题和答案。请注意,由于面试题的答案可能因个人经验和理解而…...

Python-sklearn.datasets-make_blobs
sklearn.datasets.make_blobs()函数形参详解 """ Title: datasets for regression Time: 2024/3/5 Author: Michael Jie """from sklearn import datasets import matplotlib.pyplot as plt# 产生服从正态分布的聚类数据 x, y, cen…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
