VUE 入门及应用 ( 路由 router )
6.前端路由 router
Vue Router | Vue.js 的官方路由 (vuejs.org)
官方地址 : https://router.vuejs.org/zh/
6.1.基本配置
6.1.0.准备 MyPage.vue
创建 用于测试 vue文件 ../views/MyPage.vue
<template><div><h1>MyPage</h1></div>
</template><script ></script><style scoped lang="scss"></style>
6.1.1.基本配置
src / router / index.js 路由文件
const routes = [{path: '请求路径',name: '名称',component: 对应组件, 需要引入组件},...
]如果想引入新的资源, 写好First.vue 文件
先在 src / router / index.js 路由文件中添加引入组件
// 引入 组件
import MyPage from '../views/MyPage.vue'
再增加 路由信息
{path: '/myPage',name: 'myPage',component: MyPage,
},
6.1.2.导航标签/显示标签
<router-link to="/path" >说明</router-link> 导航标签, 相当于html中的 <a> , 其中的 to 属性 相当于 href 属性
<router-view></router-view> 显示标签, 相当于 html中的 <iframe> 用于显示
在 App.vue 页面中应用
<template><div id="app"><!-- 导航, router-link 相当于<a> to属性 相当于 href --><div id="nav"><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link> |<router-link to="/myPage">MyPage</router-link></div><!-- 显示区, 根据导航显示不同的内容 --><router-view></router-view></div>
</template>6.2.子路由(多级路由/嵌套路由)
6.2.1.创建两个vue文件
在 src / views 中添加 两个 vue 文件
/views/Page1.vue Page1.vue
<template><div><h1>page1</h1></div>
</template><script ></script><style scoped lang="scss"></style>
/views/Page1.vue Page2.vue
<template><div><h1>page2</h1></div>
</template><script ></script><style scoped lang="scss"></style>
6.2.2.配置子路由
修改 src / router / index.js 路由文件中添加引入组件
import Page1 from '@/views/Page1.vue'
import Page2 from '@/views/Page2.vue'
修改 路由配置, 增加 children 属性 ,
注意 子路由配置 path 时, 前面没有 / 斜杠
page1,page2也可以 写 全路径
/myPage/page1,/myPage/page2
{path: '/myPage',name: 'myPage',component: MyPage,children:[{path: 'page1',name: 'Page1',component: Page1,},{path: 'page2',name: 'Page2',component: Page2,}]},
6.2.3.修改 MyPage.vue 文件
在 MyPage.vue 文件中
增加 用于路由跳转的 <router-link></router-link> 及用于显示的 <router-view></router-view>
<template><div><h1>MyPage</h1><div ><div style="float: left; width: 200px; height: 500px; background: aliceblue;"><div id="nav"><router-link to="/myPage/page1" active-class="active">页面1</router-link><br/> <br/><router-link to="/myPage/page2" active-class="active">页面2</router-link></div></div><div style="float: left; width: 800px; height: 500px; background: #eeeeee; border-radius: 5px;" ><router-view></router-view></div></div></div>
</template><style scoped lang="scss">
.active {color: red;
}
</style>
6.3.相关概念
6.3.1.两种工作模式
在 Vue.js 中,Vue Router 提供了两种不同的路由模式:hash 和 history。
6.3.1.1.Hash 模式:
-
当使用 hash 模式时,URL 的路径部分会包含一个
#(哈希)符号,以及随后的路由标识符。例如,http://example.com/#/user/home。 -
#(哈希)符号 后面的内容不会在请求时发给服务器 -
浏览器通过监听
hashchange事件来检测 URL 哈希值的变化,并且由于哈希变化不会导致页面重新加载,所以这种模式对旧版浏览器兼容性较好。 -
在 Vue Router 中配置为 hash 模式的方法是:
const router = new VueRouter({mode: 'hash',routes: [...] });
6.3.1.2.History 模式:
-
History 模式利用 HTML5 History API 来实现 URL 路径的变化,这样生成的 URL 就像正常的页面 URL,没有
#符号。例如,http://example.com/user/home。 -
使用此模式时,当用户点击浏览器的前进、后退按钮或者直接修改地址栏中的 URL,Vue Router 可以监听到这些变化并作出相应调整。
-
然而,为了使服务器能够正确处理这些 URL 请求而不返回 404 错误,在部署应用时需要配置服务器,使其将所有未命中静态资源请求都指向应用的入口文件(通常是 index.html)。
-
在 Vue Router 中配置为 history 模式的方法是:
const router = new VueRouter({mode: 'history',routes: [...] });
总结来说,hash 模式简单易用,但 URL 显示不够优雅;history 模式提供更自然的 URL 结构,但需要额外的服务器端配置支持。
根据项目需求和开发环境选择合适的路由模式。
6.3.2.路由对象
route : 表示一条路由, 就是一组 标识 key ( 路径path ) 对应一组组件 component 或者 函数 function
-
route对象表示当前活动的路由信息。当你导航到应用中的某个路径时,Vue Router 会解析这个 URL,并创建一个对应的route对象。 -
这个对象包含了从 URL 解析出的详细信息,如:
path(当前路由路径)、params(动态路由参数)、query(查询参数)、name(命名路由的名字)等。 -
在 Vue 组件内部,可以通过
this.$route访问当前活跃的route对象。 -
routes表示一组路由
6.3.3.路由器
router : 它是一个机制, 充当管理路由的管理者角色.
router是一个全局可用的 Vue Router 实例,它是整个应用路由系统的管理者和控制中心。- 通过调用
Vue.use(VueRouter)安装路由插件后,我们可以创建并配置一个router实例,定义应用的所有路由规则以及他们的组件映射、嵌套路由、重定向、命名路由等功能。 - router 提供了许多方法来操纵应用程序的路由状态,比如:
router.push(location):将当前位置更改为给定的新位置。router.replace(location):类似于push,但是不会向历史记录添加新条目。router.go(n):在浏览器的历史记录中向前或向后移动指定的步数。router.resolve(location):解析给定的位置,返回一个描述如何到达该位置的对象。
- 我们通常在 Vue 应用初始化阶段通过
new VueRouter()创建router实例,并将其注入到根 Vue 实例的router属性上。 this.$router表示全局路由器对象
6.3.4.vue文件分类
组件 : 在vue文件中 通过 import导入, 并使用 components 声明的 通常当成 组件, 存放在 components 文件中
页面 : 通过路由访问的vue文件通常当成页面, 存放在 views , pages 等文件夹中
6.4.路由传值
6.4.1.query方式
query方式,可以在地址栏可以看到参数 , 相当于url?传参
6.4.1.1.基本写法
在 /views/AboutView.vue 增加 两组 <router-link> 标签 ,
分别以 字符串及json 格式 进行传参
<router-link to="/myPage?id=123&title=标题">MyPage query</router-link><br><router-link :to="{path: '/myPage',query: {id: 123,title: '标题'}}">MyPage query json</router-link>
在 /views/MyPage.vue 的 mounted 函数中通过 this.$route 接收传递来的值
mounted() {console.log(this.$route)
}
可以在控制台 可以 看到 query打印 内容
fullPath: "/myPage?id=123&title=%E6%A0%87%E9%A2%98"
hash: ""
matched: [{…}]
meta: {}
name: "myPage"
params: {}
path: "/myPage"
query: {id: '123', title: '标题'}
[[Prototype]]: Object6.4.1.2.传对象信息
在 /views/AboutView.vue 增加 data信息
dd 对象 , 包括 id, title 两个属性
data () {return {msg: 'Welcome to Your Vue.js App',dd:{id: 666,title: '对象的标题'}}}
在 template 中增加 新的 <router-link> 标签 ,
并使用`` 反引号` 进行 模板接值
<br>
<router-link :to="`/myPage?id=${dd.id}&title=${dd.title}`">MyPage query dd</router-link>
这样就可以传递动态信息
6.4.2.params
params方式, 在地址栏 看不到参数
但要 在路由的 index.js 文件中 path属性后面追加 :标识 用于设置传值的标识
6.4.2.0.准备MyPage2.vue
增加新的 /views/MyPage2.vue 文件
<template><h1>MyPage2</h1>
</template>
<script >export default {name: 'MyPage2',mounted() {console.log(this.$route)}}
</script>
在路由的 index.js 文件中引入文件
import MyPage2 from '../views/MyPage2.vue'
增加路由配置, 在 路由后追加了 :id , :title
{path: '/myPage2/:id/:title',name: 'myPage2',component: MyPage2,
},
6.4.2.1.基本写法
在 /views/AboutView.vue 增加 <router-link> 标签 ,
<br>
<router-link :to="`/myPage2/${dd.id}/${dd.title}`">MyPage2 params </router-link>
在 /views/MyPage2.vue 的 mounted函数中通过 this.$route 接收传递来的值
可以在控制台看到, params 接收到值
fullPath: "/myPage2?id=123&title=%E6%A0%87%E9%A2%98"
hash: ""
matched: [{…}]
meta: {}
name: "myPage2"
params: {id: '666', title: '对象的标题'}
path:"/myPage2/666/对象的标题"
query: {}
[[Prototype]]: Object
6.4.2.2.params 对象传值
在 /views/AboutView.vue 增加 <router-link> 标签 , 通过json 格式传值
这里要注意 在使用 params 传值时 , 要使用 name 来设置路由目标
<br>
<router-link :to="{name: 'myPage2',params: {id: dd.id,title: dd.title}}">MyPage2 params json</router-link>
6.4.3.props
在 路由的index.js 文件中 通过 props 来设置接值
6.4.3.0.准备MyPage3.vue
增加新的 /views/MyPage3.vue 文件
<template><h1>MyPage3</h1>
</template>
<script >export default {name: 'MyPage3',mounted() {console.log(this.$route)}}
</script>
在路由的 index.js 文件中引入文件
import MyPage3 from '../views/MyPage3.vue'
增加路由配置, 在 路由后追加了 :id , :title
{path: '/myPage3',name: 'myPage3',component: MyPage3,
},
6.4.3.1. 值为对象
该对象中的所有key-value都会以props的形式传给目标组件
修改路由index.js中的配置:
{path: '/myPage3',name: 'myPage3',component: MyPage3,props:{id:1,title:'hello'}
}
在 /views/MyPage3.vue 文件 增加 props 接值
<template><div><h1>MyPage3</h1><h2>{{id}}</h2><h2>{{title}}</h2></div></template>
<script >export default {name: 'MyPage3',props: ["id", "title"],mounted() {console.log(this.$route)}}
</script>
这种方式 只能接收到 配置文件中的固定值
6.4.3.2.值为布尔值
若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给目标组件。
修改路由index.js 文件 配置
{path: '/myPage3/:id/:title',name: 'myPage3',component: MyPage3,props:true
}
在 /views/AboutView.vue 增加 <router-link> 标签 ,
<br>
<router-link :to="`/myPage3/${dd.id}/${dd.title}`">MyPage3 params </router-link>
这里注意 只能 针对 params 传值 方式有效
6.4.3.3.值为函数
通过 函数参数进行传值 , 这时 对 query, params 参数 都可以转换成 props 信息
修改路由index.js 文件 配置
{path: '/myPage3/:id/:title',name: 'myPage3',component: MyPage3,props($route){return {id:$route.params.id,title:$route.params.title,}}}
6.5.编程式路由
编程式路由是指通过编程( js 代码 )的方式来操作和控制路由的跳转
6.5.1.push
this.$router.push(path) : 该方法用于将当前历史记录推入一个新条目。调用 router.push 会将应用从当前路径跳转到指定的新路径。
6.5.1.1.基本跳转
在 /views/AboutView.vue 增加 <button> 按钮 并 增加事件
<br>
<button @click="goMyPagePush">转到 MyPage push</button>
在 methods 中增加处理函数
methods: {goMyPagePush(){this.$router.push('/myPage')}}
6.5.1.2.跳转query传值
在 /views/AboutView.vue 增加 <button> 按钮 并 增加事件
<br>
<button @click="goMyPagePush2">转到 MyPage push 2</button>
在 methods 中增加处理函数
goMyPagePush2(){this.$router.push({path: '/myPage',query: {id: 123,title: '标题'}})
},6.5.1.3.跳转params传值
在 /views/AboutView.vue 增加 <button> 按钮 并 增加事件
<br>
<button @click="goMyPage2Push3">转到 MyPage2 push 3</button>
在 methods 中增加处理函数, 这里可以使用name , 也可以使用 path
goMyPage2Push3(){this.$router.push({// name: 'myPage2',path: '/myPage2/:id/:title',params: {id: 123,title: '标题'}})
},6.5.2.replace
类似于 push,但它不会向浏览器的历史栈添加新的记录,而是替换当前的记录。
6.5.2.1.测试跳转
在 /views/AboutView.vue 增加 <button> 按钮 并 增加事件
<br>
<button @click="goMyPageReplace">转到 MyPage replace</button>
<br>
<button @click="goMyPageReplace2">转到 MyPage replace 2</button>
<br>
<button @click="goMyPage2Replace3">转到 MyPage2 replace 3</button>
在 methods 中增加处理函数, 这里可以使用name , 也可以使用 path
goMyPageReplace(){this.$router.replace('/myPage')
},
goMyPageReplace2(){this.$router.replace({path: '/myPage',query: {id: 123,title: '标题'}})
},
goMyPage2Replace3(){this.$router.replace({// name: 'myPage2',path: '/myPage2/:id/:title',params: {id: 123,title: '标题'}})
}6.5.3.比较
this.$router.push 和 this.$router.replace 都是 Vue Router 提供的编程式导航方法,用于在单页面应用中进行路由切换。它们的主要区别在于浏览器历史记录和后退操作:
-
this.$router.push()
- 当调用
this.$router.push(path)或this.$router.push({ path: '...' })时,会将当前路由添加到浏览器的历史栈中。 - 这意味着用户点击浏览器的“后退”按钮时,他们将返回到之前的页面。
- 当调用
-
this.$router.replace()
- 而当调用
this.$router.replace(path)或this.$router.replace({ path: '...' })时,不会向浏览器的历史栈添加新的条目。 - 相反,它会替换当前的路由条目,因此当用户点击“后退”按钮时,他们将直接跳转到上一个(再上一个)页面,而不是回到使用
replace方法替换掉的那个页面。
- 而当调用
总结来说:
- 如果你希望用户的导航动作可以回溯,就使用
push。 - 如果你想实现类似于重定向的效果,使得新页面加载后用户不能通过点击后退按钮返回原页面,则使用
replace。
6.5.4.历史跳转
类似于 BOM中的 history
vue-two/src/views/MyPage.vue
在 /views/MyPage.vue 增加 <button> 按钮 并 增加事件
<div><button @click="goBackGo">go(-1)</button><button @click="goBack">back</button><button @click="goForward">forward</button><button @click="goForwardGo">go(1)</button>
</div>
在 methods 中增加处理函数, 测试可知与浏览器的前进后退按钮产生相同的效果
methods: {goBack() {this.$router.back()},goForward() {this.$router.forward()},goBackGo() {this.$router.go(-1)},goForwardGo() {this.$router.go(1)}
}6.6.路由缓存及事件
6.6.1.<keep-alive>标签
默认情况下 , 当切换路由后, 原有组件是被销毁的
6.6.1.1.销毁前函数监听
修改 /views/Page1.vue 增加 name组件名 及 销毁前函数
<template><div><h1>page1</h1></div>
</template><script >export default {name: 'Page1',beforeDestroy() {console.log('page1 beforeDestroy')},}
</script>
修改 /views/Page2.vue 增加 name组件名 及 销毁前函数
<template><div><h1>page2 <input type="text"> </h1></div>
</template><script >export default {name: 'Page2',beforeDestroy() {console.log('page2 beforeDestroy')},}
</script>
在 MyPage.vue 组件中 点击 page1, page2 进行切换时, 发现每一次切换对应的组件都会调用 销毁前函数
6.6.1.2.<keep-alive>标签
修改 在 /views/MyPage.vue 组件, 在 显示标签 <router-view></router-view> 外 增加 <keep-alive>标签
<keep-alive ><router-view></router-view></keep-alive>
然后再测试, 就会发现 点击 page1, page2 进行切换时, 不会 再 调用 销毁前函数, 表明page1, page2 两个组件并没有被销毁
6.6.1.3. include , exclude 属性
在 <keep-alive>标签 上可以增加 include , exclude 属性, 分别 来指定哪些组件需要缓存或不需要缓存
属性的值为 各组件的名
多个使用
,连接
只对 Page1 组件进行缓存
<keep-alive include="Page1" ><router-view></router-view>
</keep-alive>
不对 Page1组件进行缓存
<keep-alive exclude="Page1">
<router-view></router-view>
</keep-alive>
6.6.2.缓存路由事件
当一个 不被 销毁的组件, 被激活, 或者失活时, 分别对应两个钩子函数
activated() {// 激活函数console.log('page1 activated')
},
deactivated() {// 失活函数console.log('page1 deactivated')
}
6.7.路由守卫(拦截器)
Vue 2 中提供了多种路由守卫(Route Guards),它们是钩子函数,允许在路由切换的过程中进行拦截,
根据需要决定是否允许导航发生、如何发生以及在导航完成后执行特定的操作。
6.7.1.前置守卫
也叫, 全局前置守卫:在编写在 路由index.js文件中
-
router.beforeEach((to, from, next) => {}) -
这个守卫发生在每次路由即将改变前,参数
to和from分别表示目标路由和当前路由对象,而next是一个函数,调用它才能进行下一步操作。 -
可以使用
next()来继续导航,next(false)来取消当前导航,或next('/other/path')跳转到其他路径。
//全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
router.beforeEach((to,from,next)=>{console.log('前置路由守卫',to,from)if(to.query.id == null ){ //判断条件console.log('跳转时没有传id')next()}else{next(false)}
})
判断跳转时, 是否向目标组件以 query形式传递 id , 没有可以继续跳转, 传递了 就不能跳转
6.7.2.全局解析守卫
全局解析守卫:
router.beforeResolve((to, from, next) => {})- 类似于
beforeEach,但会在所有异步依赖项完成之后,但在渲染之前被调用,适合处理异步数据获取并基于这些数据决定是否继续导航。
6.7.3.后置守卫
也叫, 全局后置守卫:
router.afterEach((to, from) => {})- 这个守卫发生在每次路由切换成功之后,不支持中断,主要用于记录路由历史、页面标题设置等操作。
//全局后置路由守卫————初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to,from)=>{console.log('后置路由守卫',to,from)console.log('跳转成功后 做点什么')
})
6.7.4.独享守卫
6.7.4.0.meta 属性
Meta 字段是在 Vue Router 路由配置中使用的一个可选属性,它允许开发者附加额外的数据或元信息到路由上,
这些信息可以用于控制诸如页面标题、权限验证、菜单显示等应用场景。
在路由配置中,meta 字段可以是一个对象,包含了任意键值对, 如:
const routes = [{path: '/admin',component: AdminPanel,meta: {title: '管理员面板', // 用于设置页面标题requiresAuth: true, // 表示该路由需要用户登录后才能访问adminOnly: true, // 只有管理员角色才能访问icon: 'settings' // 用于侧边栏菜单图标的名称}},// 其他路由...
]
之后,可以通过这些元信息在你的应用中执行相应的逻辑,比如在全局导航守卫(Navigation Guards)、布局组件、Vuex 状态管理器或其他任何地方获取并利用这些元信息。
6.7.4.1.独享前置守卫实例
也叫 , 路由独享前置守卫: 写在路由配置项中
- 通常在定义路由时,在路由配置的
meta字段中添加自定义属性,并在路由文件或者全局路由配置的地方使用beforeEnter守卫:
{path: 'page1',name: 'Page1',component: Page1,meta:{isAuth:false},beforeEnter: (to, from, next) => {console.log('独享路由守卫',to,from)if(to.meta.isAuth){ //判断是否需要鉴权next()}else{next(false)}}
},
6.7.5.组件内守卫
编写在组件内的钩子函数
6.7.5.1.组件内的路由进入守卫:
- 使用
beforeRouteEnter生命周期钩子:进入该组件时被调用
先在 路由 index.js 文件中 为 MyPage2组件增加 meta属性
{path: '/myPage2/:id/:title',name: 'myPage2',component: MyPage2,meta:{isAuth:true}
}
再在 MyPage2 组件中增加钩子函数, 进入到当前组件时调用
//通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {console.log('About--beforeRouteEnter',to,from)// 不可以直接访问 this,因为此时组件实例还没创建// 可以通过传入回调函数来访问组件实例if(to.meta.isAuth){next(v=>{console.log("next-route:", v.$route)})}else{next(false)}
},
6.7.5.2.组件内的路由更新守卫:
- 当路由改变导致组件复用且组件对应的路由参数发生变化时触发:
beforeRouteUpdate(to, from, next) {// 在这个钩子中,可以访问组件实例 `this`// 并可以对响应式数据进行更改console.log(this.$route)next();
},
6.7.5.3.组件内的路由离开守卫:
- 在导航离开该组件的对应路由时触发:
//通过路由规则,离开该组件时被调用
beforeRouteLeave(to, from, next) {// 确保在用户离开前保存数据或取消某项操作const answer = window.confirm('是否想离开?');if (answer) {console.log('About--beforeRouteLeave',to,from)next();} else {next(false);}
},6.7.5.组件内守卫
编写在组件内的钩子函数
6.7.5.1.组件内的路由进入守卫:
- 使用
beforeRouteEnter生命周期钩子:进入该组件时被调用
先在 路由 index.js 文件中 为 MyPage2组件增加 meta属性
{path: '/myPage2/:id/:title',name: 'myPage2',component: MyPage2,meta:{isAuth:true}
}
再在 MyPage2 组件中增加钩子函数, 进入到当前组件时调用
//通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {console.log('About--beforeRouteEnter',to,from)// 不可以直接访问 this,因为此时组件实例还没创建// 可以通过传入回调函数来访问组件实例if(to.meta.isAuth){next(v=>{console.log("next-route:", v.$route)})}else{next(false)}
},
6.7.5.2.组件内的路由更新守卫:
- 当路由改变导致组件复用且组件对应的路由参数发生变化时触发:
beforeRouteUpdate(to, from, next) {// 在这个钩子中,可以访问组件实例 `this`// 并可以对响应式数据进行更改console.log(this.$route)next();
},
6.7.5.3.组件内的路由离开守卫:
- 在导航离开该组件的对应路由时触发:
//通过路由规则,离开该组件时被调用
beforeRouteLeave(to, from, next) {// 确保在用户离开前保存数据或取消某项操作const answer = window.confirm('是否想离开?');if (answer) {console.log('About--beforeRouteLeave',to,from)next();} else {next(false);}
},6.8.重定向 redirect
Vue Router 中的重定向主要用于将一个路由地址自动转换为另一个路由地址,当用户尝试访问第一个路由时,实际上会被导航至重定向后的目标路由。
6.8.0.准备
增加新的 /views/MyPage2.vue 文件
<template><div><h1>MyPage4</h1></div></template>
<script >export default {name: 'MyPage4',mounted() {console.log(this.$route)}}
</script>
在路由的 index.js 文件中引入文件
import MyPage4 from '../views/MyPage4.vue'
增加路由配置, 在 路由后追加了 :id , :title
{path: '/myPage4',name: 'myPage4',component: MyPage4
},
在 /views/AboutView.vue 增加 <router-link> 标签 ,
<br>
<router-link :to="`/myPage4`">MyPage4 redirect </router-link>
6.8.1.基于路径的重定向
当用户访问特定路径时,将其引导至新的路径。
修改 myPage4 路由信息 增加 redirect 属性:
{path: '/myPage4',name: 'myPage4',component: MyPage4,redirect: '/myPage'
},
当访问 /myPage4 时,会被重定向到 /myPage。
6.8.2.基于命名路由的重定向
也可以根据命名路由进行重定向,这对于维护具有逻辑名称的路由特别有用。
{path: '/myPage4',name: 'myPage4',component: MyPage4,redirect: { name: 'myPage2' }
}
当访问 /myPage4 时,会被重定向到 命名为 myPage2 的目标上
6.8.3.条件重定向
有时重定向可能依赖于某些条件,例如用户权限等。
在这种情况下,可以使用独享守卫实现动态重定向。
{path: '/myPage4',name: 'myPage4',component: MyPage4,meta:{isAuth: true},beforeEnter: (to, from, next) => {if (to.meta.isAuth) { //next('/myPage3');} else {next();}}}
通过 mate 中传递 isAuth 属性 来 , 限制跳转的方向 , 如果为 true 则 跳转到 /myPage3 , 如果是false 则 跳转到 MyPage4
相关文章:
)
VUE 入门及应用 ( 路由 router )
6.前端路由 router Vue Router | Vue.js 的官方路由 (vuejs.org) 官方地址 : https://router.vuejs.org/zh/ 6.1.基本配置 6.1.0.准备 MyPage.vue 创建 用于测试 vue文件 ../views/MyPage.vue <template><div><h1>MyPage</h1></div> </…...

SpringBoot集成RocketMQ
RocketMQ是一个纯Java、分布式、队列模型的开源消息中间件,前身是MetaQ,是阿里参考Kafka特点研发的一个队列模型的消息中间件,后开源给apache基金会成为了apache的顶级开源项目,具有高性能、高可靠、高实时、分布式特点。 环境搭…...

【Web】关于FastJson反序列化开始前的那些前置知识
目录 FastJson介绍 FJ序列化与反序列化方法 关于反序列化三种方式的关系与区别 FastJson反序列化漏洞原理通识 关于getter&setter FastJson介绍 FastJson(快速JSON)是一个Java语言编写的高性能、功能丰富且易于使用的JSON解析和序列化库。它由…...

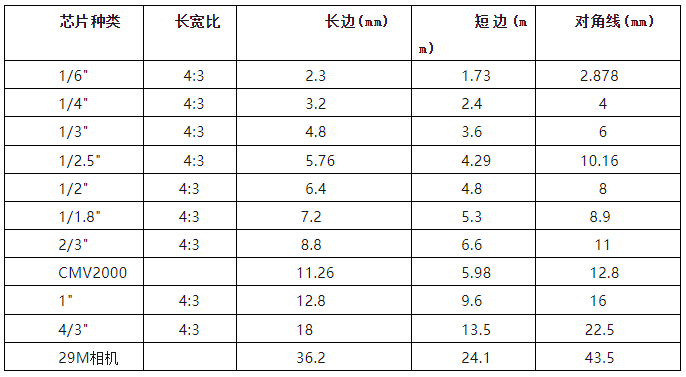
工业镜头的重要参数之视场、放大倍率、芯片尺寸--51camera
今天来简单介绍下工业镜头中常用的参数中的三个: 1、视场 视场(FOV)也称视野,是指能被视觉系统观察到的物方可视范围。 对于镜头而言,可观察到的视场跟镜头放大倍率及相机芯片选择有关。因此需要根据被观察物体的尺寸ÿ…...

基于java springboot+redis网上水果超市商城设计和实现以及文档
基于java springbootredis网上水果超市商城设计和实现以及文档 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留…...

3. 在Go语言项目中使用Zap日志库
文章目录 一、介绍二、 默认的Go Logger1. 实现Go Logger2. 设置Logger3. 使用Logger4. Logger的运行5. Go Logger的优势和劣势 三、Uber-go Zap1. 为什么选择Uber-go zap2. 安装3. 配置Zap Logger4. 定制logger4.1 将日志写入文件而不是终端4.2 将JSON Encoder更改为普通的Log…...

想要节省成本,哪个品牌的https证书值得考虑?
为了确保网站数据传输安全,启用HTTPS加密是关键步骤。在众多SSL证书供应商中,如何找到价格合理且品质优良的HTTPS加密证书呢?本文将探讨这个问题,并重点关注具有高性价比优势的沃通CA。 沃通CA作为业内知名的SSL证书服务商&#x…...

R语言及其开发环境简介
R语言及其开发环境简介 R 语言历史 R 语言来自 S 语言,是 S 语言的一个变种。S语言由贝尔实验室研究开发,著名的 C 语言、Unix 系统也是贝尔实验室开发的。R 属于 GNU 开源软件,最初发布于1997年,实现了与 S 语言基本相同的功能…...

部署DNS解析服务
一、安装软件,关闭防火墙,启动服务 1.yum install -y bind bind-utils bind-chroot 2.systemctl stop firewalld && setenforce 0 3.systemctl start named 二、工作目录 /var/named/chroot/etc #存放主配置文件 /var/named/chroot/var/n…...

2024新算法:鹅算法优化VMD参数,五种适应度函数任意切换,最小包络熵、样本熵、信息熵、排列熵、排列熵/互信息熵...
本期采用鹅算法优化一下VMD参数。利用MATLAB官方自带的VMD函数。 替换为官方自带的VMD函数后,寻优速度真的大幅度提升!数据量大的不妨都试试这个官方的VMD函数。当然要下载2020a以上的MATLAB才可以哦! 同样以西储大学数据集为例,选…...

自定义注解校验
在日常开发中经常会用到String类型的数据当作数值进行映射,势必会做出数值范围的校验,可以通过自定义注解的办法简化代码实现,减少冗余代码。 Target({ElementType.FIELD}) Retention(RetentionPolicy.RUNTIME) Constraint(validatedBy St…...

由数据范围反推算法复杂度以及算法内容
一般ACM或者笔试题的时间限制是1秒或2秒。 在这种情况下,C代码中的操作次数控制在 1 0 7 ∼ 1 0 8 10^7\sim10^8 107∼108为最佳。 下面给出在不同数据范围下,代码的时间复杂度和算法该如何选择: n ≤ 30 n\leq30 n≤30,指数级别…...

js监听F11触发全屏事件
当用户使用 F11 键进行浏览器全屏时,由于此时并非通过浏览器提供的 Fullscreen API 进入全屏模式,因此无法通过 fullscreenchange 事件来监听全屏状态的变化。在这种情况下,可以通过监听 resize 事件来检测浏览器窗口大小的变化,从…...

Seata 2.x 系列【1】专栏导读
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 3.1.0 本系列Seata 版本 2.0.0 源码地址:https://gitee.com/pearl-organization/study-seata-demo 文章目录 1. 背景2. 简介3. 适用人群4. 环境及版本5. 文章导航5…...

fly-barrage 前端弹幕库(3):滚动弹幕的设计与实现
项目官网地址:https://fly-barrage.netlify.app/; 👑🐋🎉如果感觉项目还不错的话,还请点下 star 🌟🌟🌟。 Gitee:https://gitee.com/fei_fei27/fly-barrage&a…...

Mysql面试总结
基础 1. 数据库的三范式是什么? 第一范式:强调的是列的原子性,即数据库表的每一列都是不可分割的原子数据项。第二范式:要求实体的属性完全依赖于主关键字。所谓完全 依赖是指不能存在仅依赖主关键字一部分的属性。第三范式&…...

【深圳五兴科技】Java后端面经
本文目录 写在前面试题总览1、java集合2、创建线程的方式3、对spring的理解4、Spring Boot 和传统 Spring 框架的一些区别5、springboot如何解决循环依赖6、对mybatis的理解7、缓存三兄弟8、接口响应慢的处理思路9、http的状态码 写在前面 关于这个专栏: 本专栏记录…...

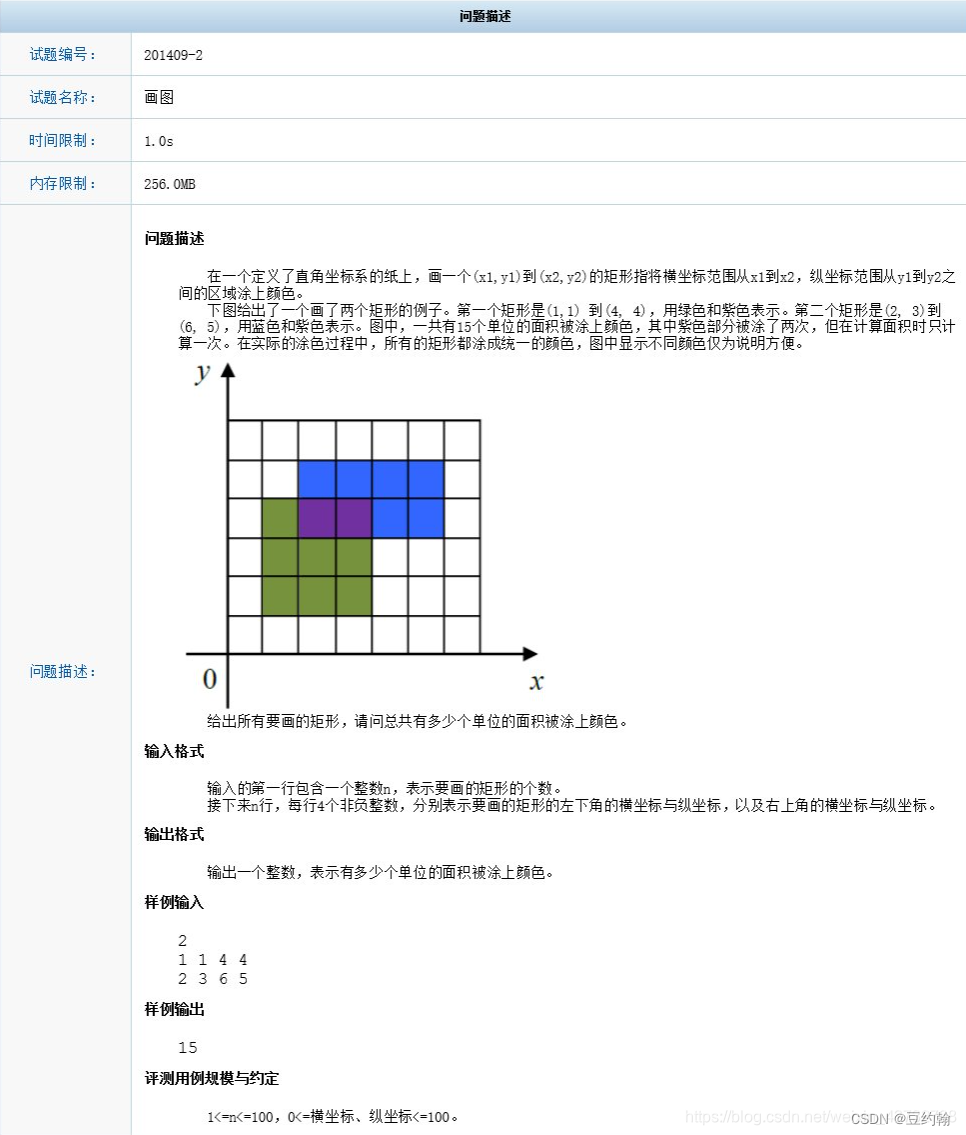
画图(ccf201409-2)解题思路
解题思路 填充100*100二维数组,范围内的元素修改成1,最后累积求和。...

蓝桥杯刷题(一)
一、 import os import sys def dps(s):dp [0] * len(s)dp[0] ord(s[0]) - 96if len(s) 1:return dp[-1]dp[1] max(ord(s[0]) - 96, ord(s[1]) - 96)for i in range(2, len(s)):dp[i] max(dp[i - 1], dp[i - 2] (ord(s[i])) - 96)return dp[-1] s input() print(dps(s))…...

设计模式:策略模式 ⑥
一、策略模式思想 简介 策略模式(Strategy Pattern)属于对象的行为模式。其用意是针对一组算法,将每一个算法封装到具有共同接口的独立的类中,从而使得它们可以相互替换。策略模式使得算法可以在不影响到客户端的情况下发生变化。…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
