【debug】element-ui时间控件回显后不可编辑且显示为空
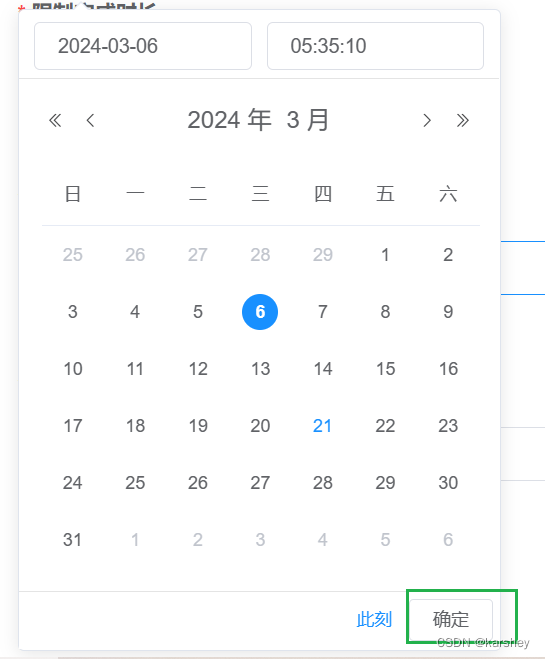
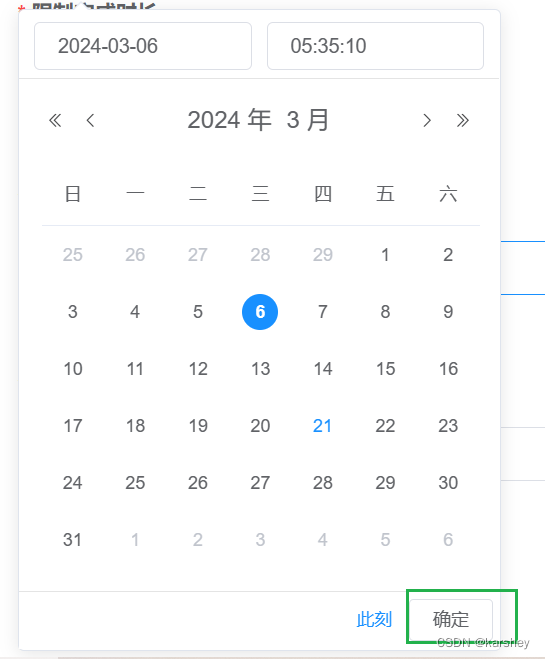
问题:使用element-ui的时间控件回显数据,编辑数据没有反应:点时间和“确认”按钮都没反应。

输入框中会显示数据,但提交时的校验显示为空。
<el-form-item label="开始时间" prop="limitStartTime"><el-date-picker type="datetime" placeholder="选择日期" v-model="form.limitStartTime"format="yyyy-MM-dd hh:mm:ss" value-format="yyyy-MM-dd hh:mm:ss"style="width: 100%;"></el-date-picker></el-form-item>
查了很多资料,基本上都说要手动赋值,如$set。我认为不是这个原因,因为其他的控件都回显成功且可以编辑。
原因与解决:
没有在data()中显式地声明值,这里是form.limitStartTime。所以导致form.limitStartTime不是响应式的。
解决方法:在data()中显示的声明这个值。
相关文章:

【debug】element-ui时间控件回显后不可编辑且显示为空
问题:使用element-ui的时间控件回显数据,编辑数据没有反应:点时间和“确认”按钮都没反应。 输入框中会显示数据,但提交时的校验显示为空。 <el-form-item label"开始时间" prop"limitStartTime"><…...

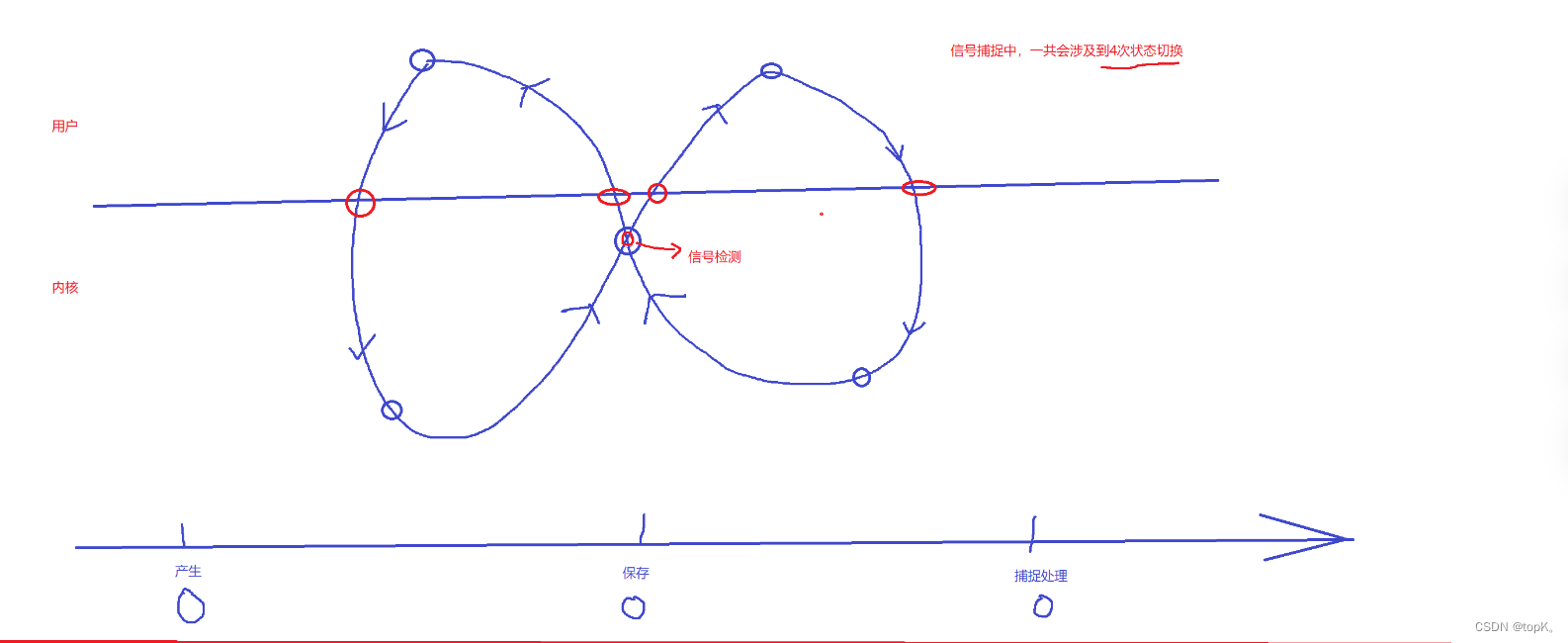
【Linux从青铜到王者】进程信号
——————————————————————————————————————————— 信号入门 在了解信号之前有许多要理解的相关概念 我们可以先通过一个生活例子来初步认识一下信号 1.生活角度的信号 你在网上买了很多件商品,再等待不同商品快递的到来…...

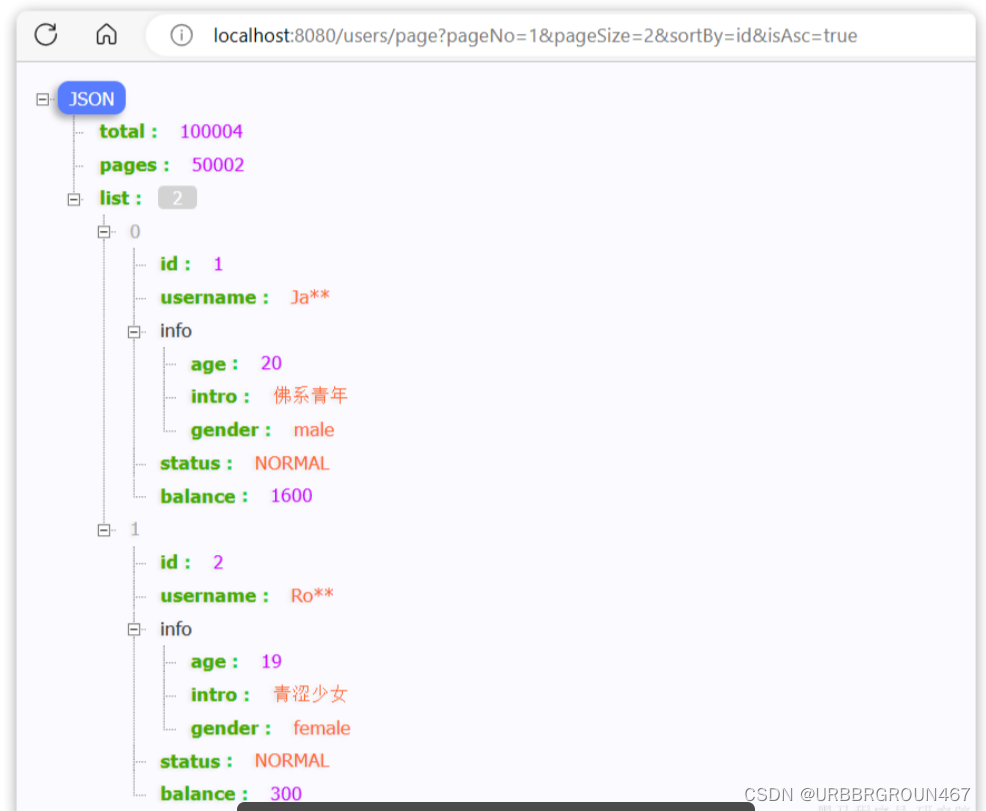
MyBatis-Plus 快速入门
介绍 jMyBatis-Plus (opens new window)(简称 MP)是一个 MyBatis (opens new window)的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。 官网:MyBatis-Plus (baomidou.com) 1.…...

iOS调起高德/百度/腾讯/谷歌/苹果地图并使用GCJ02坐标进行导航
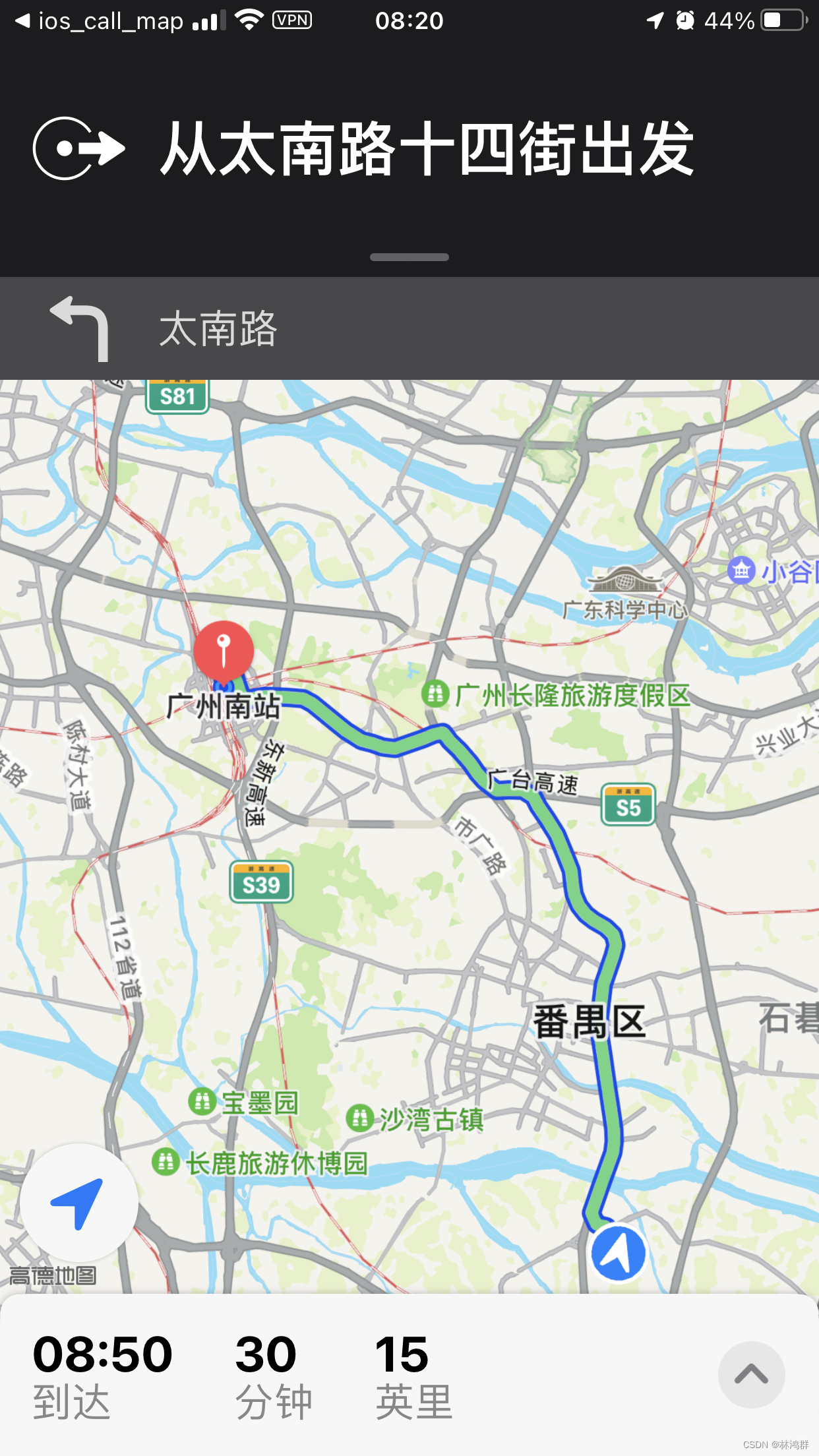
使用演示: 2.地图API相关网站 : 高德:...

HarmonyOS Full SDK的安装
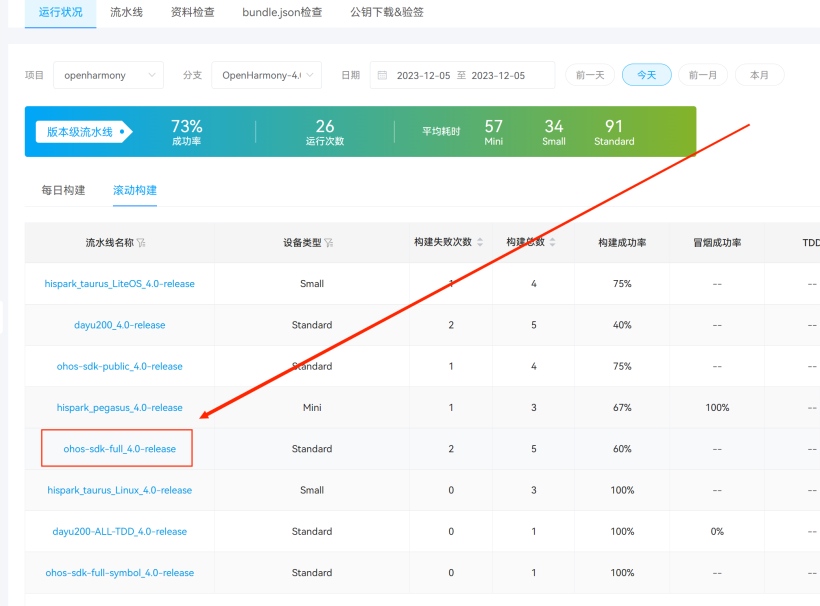
OpenHarmony的应用开发工具HUAWEI DevEco Studio现在随着OpenHarmony版本发布而发布,只能在版本发布说明中下载,例如最新版本的OpenHarmony 4.0 Release。对应的需要下载DevEco Studio 4.0 Release,如下图。 图片 下载Full SDK主要有两种方式,一种是通过DevEco Studio下载…...

小程序嵌套H5-真机突然无法使用
今天测试反馈了一个问题,测试环境的小程序突然就登录不了了。我自己拿手机扫码登录是正常的,用其他同事的手机扫描登录也是正常。 下面是排查的路线: 1、其他环境使用测试手机扫码登录是否正常?(正常) 2、H5地址改为本地IP&#…...
 浅析)
自然语言处理 | 语言模型(LM) 浅析
自然语言处理(NLP)中的语言模型(Language Model, LM)是一种统计模型,它的目标是计算一个给定文本序列的概率分布,即对于任意给定的一段文本序列(单词序列),语言模型能够估…...

全量知识系统问题及SmartChat给出的答复 之13 解析器+DDD+文法型
Q32. DDD的领域概念和知识系统中设计的解析器之间的关系。 那下面,我们回到前面的问题上来。 前面说到了三种语法解析器,分别是 形式语言的(机器或计算机语言)、人工语言的和自然语言的。再前面,我们聊到了DDD设计思…...

华中某科技大学校园网疑似dns劫持的解决方法
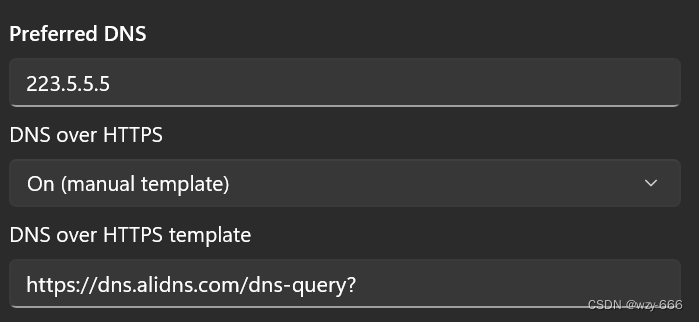
问题 在校园网ping xxx.ddns.net,域名解析失败 使用热点ping xxx.ddns.net,可以ping通 尝试设置windows dns首选dns为114.114.114.114,重新ping,仍然域名解析失败 猜测【校园网可能劫持dns请求】 解决方法 使用加密的dns请求…...

模型部署 - onnx 的导出和分析 -(1) - PyTorch 导出 ONNX - 学习记录
onnx 的导出和分析 一、PyTorch 导出 ONNX 的方法1.1、一个简单的例子 -- 将线性模型转成 onnx1.2、导出多个输出头的模型1.3、导出含有动态维度的模型 二、pytorch 导出 onnx 不成功的时候如何解决2.1、修改 opset 的版本2.2、替换 pytorch 中的算子组合2.3、在 pytorch 登记&…...

【鸿蒙 HarmonyOS 4.0】多设备响应式布局
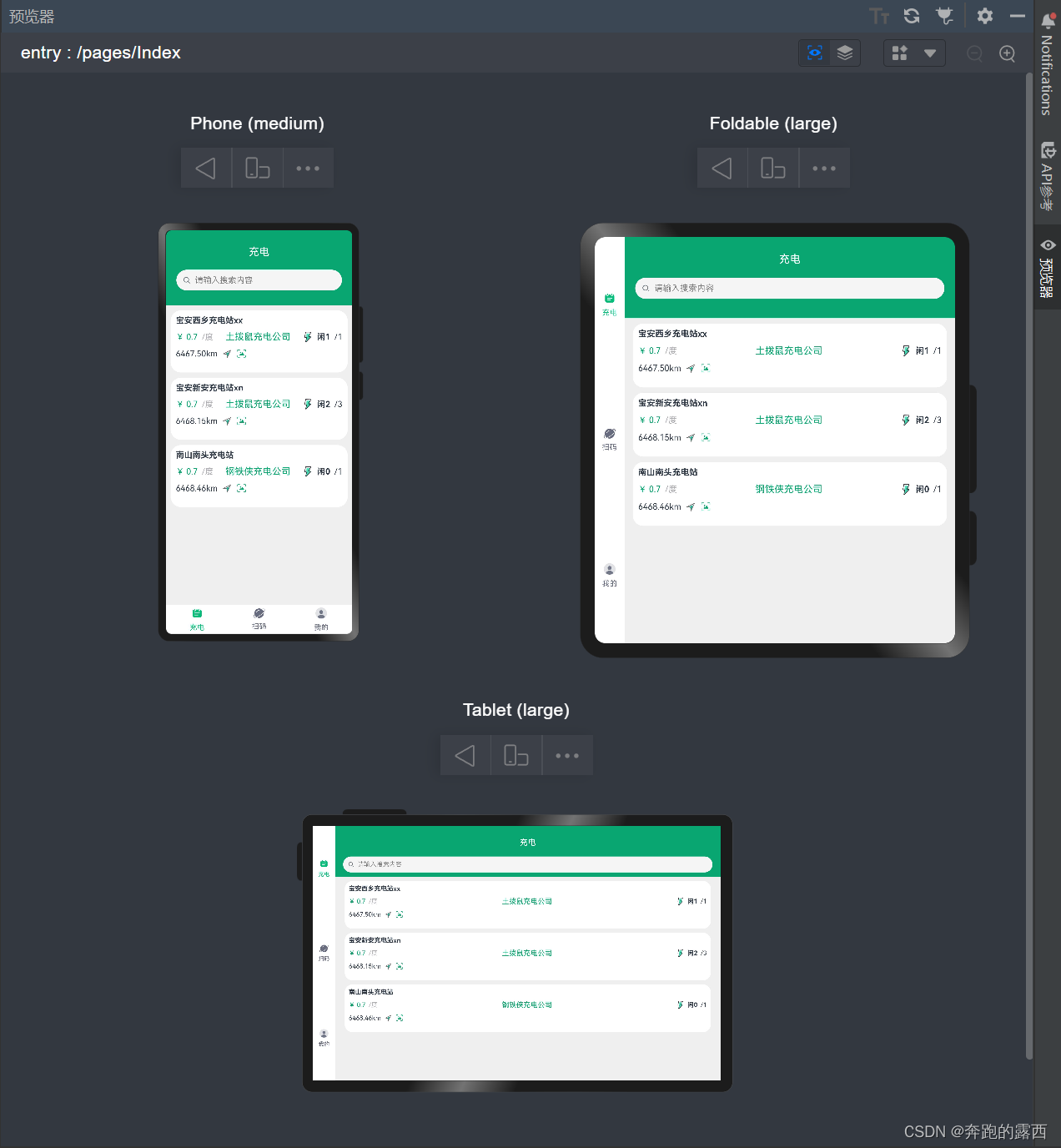
一、背景 在渲染页面时,需要根据不同屏幕大小渲染出不同的效果,动态的判断设备屏幕大小,便需要采用多设备响应式布局。这种设计方法能够动态适配各种屏幕大小,确保网站在不同设备上都能呈现出最佳的效果。 二、媒体查询…...

Android ANR 日志分析定位
ANR 是 Android 应用程序中的 "Application Not Responding" 的缩写,中文意思是 "应用程序无响应"。这是当应用程序在 Android 系统上运行时,由于某种原因不能及时响应用户输入事件或执行一个操作,导致界面无法更新&…...

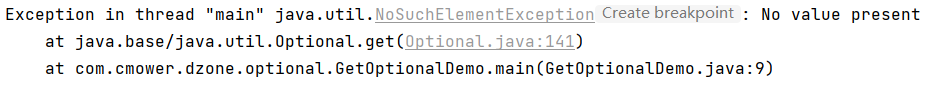
Optional 详解
Optional 详解 1、Optional 介绍2、创建 Optional 对象3、Optional 常用方法1. 判断值是否存在 — isPresent()2. 非空表达式 — ifPresent()3. 设置(获取)默认值 — orElse()、orElseGet()4. 获取值 — get()5. 过滤值 — filter()6. 转换值 — map() 作为一名 Java 程序员&am…...
数据库基础知识)
(科目三)数据库基础知识
1、基本概念 1.1 数据库 1、数据、信息和数据处理 数据是指表达信息的某种物理符号; 信息是对客观事物的反映,是为某一特定目的二提供的决策数据; 数据处理是指将数据转换成信息的过程,是对各类型的数据进行收集、整理、存储、…...

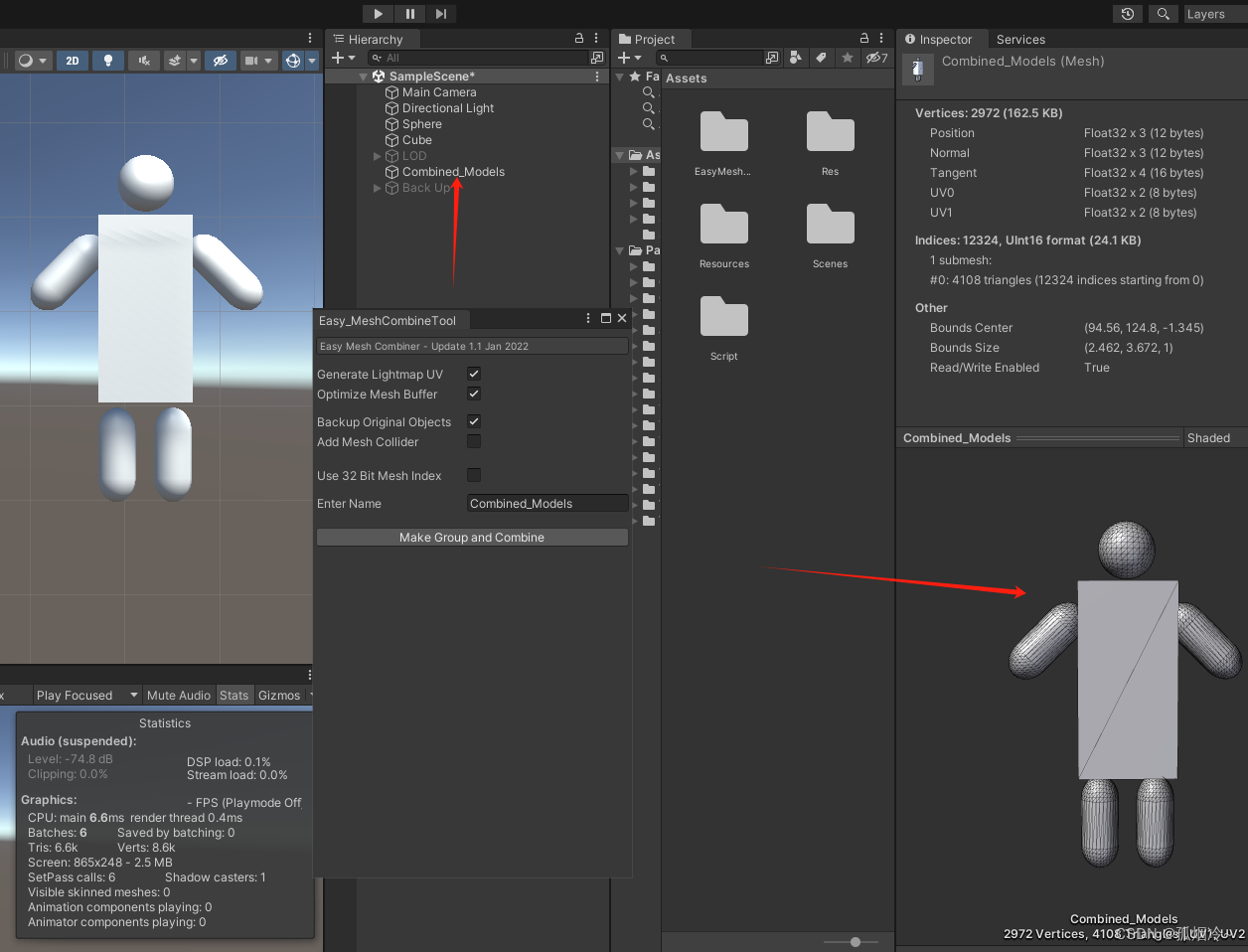
Unity性能优化篇(十) 模型优化之网格合并 Easy Mesh Combine Tool插件使用以及代码实现网格合并
把多个模型的网格合并为一个网格。可以使用自己写代码,使用Unity自带的CombineMeshes方法,也可以使用资源商店的插件,在资源商店搜Mesh Combine可以搜索到相关的插件,例如Easy Mesh Combine Tool等插件。 可大幅度减少Batches数量…...

0.8秒一张图40hx矿卡stable diffusion webui 高质极速出图组合(24.3.3)
新消息是。经过三个月的等待,SD Webui (automatic1111)终于推出了新版本1.8.0,本次版本最大的更新,可能就是pytorch更新到2.1.2, 不过还是晚了pytorch 2.2.2版。 不过这版的一些更新,在forget分支上早就实现了,所以。…...

手写分布式配置中心(四)增加实时刷新功能(长轮询)
上一篇文章中实现了短轮询,不过短轮询的弊端也很明显,如果请求的频率较高,那么就会导致服务端压力大(并发高);如果请求的频率放低,那么客户端感知变更的及时性就会降低。所以我们来看另一种轮询…...

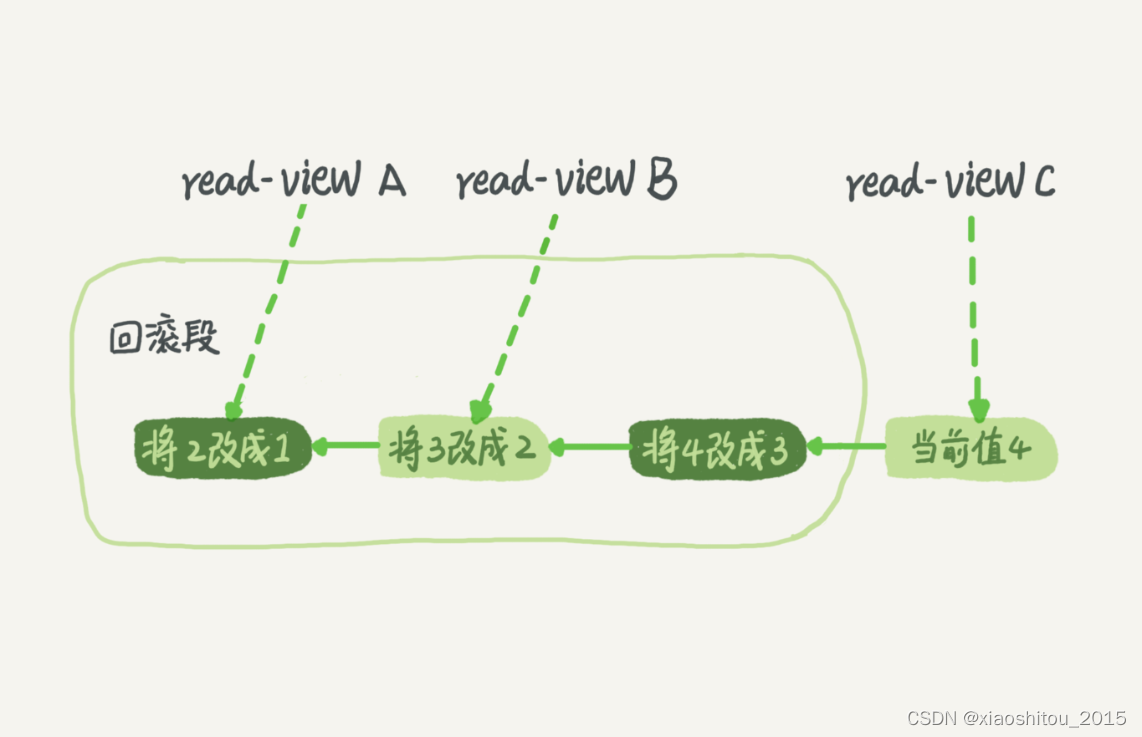
03 | 事务隔离:为什么你改了我还看不见?
提到事务,你肯定不陌生,和数据库打交道的时候,我们总是会用到事务。最经典的例子就是转账,你要给朋友小王转 100 块钱,而此时你的银行卡只有 100 块钱。 转账过程具体到程序里会有一系列的操作,比如查询余…...

Jmeter读取与使用Redis数据
Jmeter 作为当前非常受欢迎的接口测试和性能测试的工具,在企业中得到非常广泛的使用,而 Redis 作为缓存数据库,也在企业中得到普遍使用, Redis服务和客户端安装 windows下安装 默认端口:6379 下载地址: …...

flask 支持跨域访问 非常简单的方式 flask_cors
安装 pip install -U flask-cors from flask import Flask from flask_cors import CORSapp Flask(__name__) CORS(app)app.route("/") def helloWorld():return "Hello, cross-origin-world!"参考 https://www.cnblogs.com/anxminise/p/9814326.html …...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
