Vue后台管理系统笔记-01
npm(Node Package Manager)和 yarn 是两个常用的包管理工具,用于在 Node.js 项目中安装、管理和更新依赖项。它们有以下几个区别:
性能和速度:在包的安装和下载方面,yarn 通常比 npm 更快速。yarn 使用了并行下载和缓存等优化策略,可以提供更快的安装速度。
缓存机制:yarn 具有更强大的缓存机制,能够更好地利用缓存,减少重复下载。这对于团队协作和构建机器上的重复构建是有益的,可以节省时间和带宽。
安全性:yarn 在包的下载和安装过程中更加注重安全性。它通过使用 yarn.lock 文件来锁定依赖项的版本,确保在不同环境下使用的是相同的依赖版本,从而减少由于依赖项版本不一致导致的问题。
用户界面:yarn 提供了更友好和直观的命令行界面,显示更详细的信息,如安装进度、依赖关系树等。相比之下,npm 的命令行界面较为简洁。
生态系统:npm 是 Node.js 生态系统的默认包管理工具,拥有庞大的包库和活跃的社区支持。大多数开源项目和文档都以 npm 为主要的依赖管理工具。虽然 yarn 的用户数量在不断增加,但 npm 仍然是广泛使用的。
尽管存在这些区别,npm 和 yarn 的基本功能和使用方法是相似的。你可以根据个人偏好、项目需求和团队约定来选择使用 npm 还是 yarn。无论选择哪个工具,都应该确保在项目中一致使用,以避免依赖版本不一致和构建问题。
ElementUI
ElementUI是一个基于Vue.js的桌面端组件库,它提供了一套丰富的UI组件,可以快速构建用户界面。ElementUI的设计风格简洁大方,同时也非常符合现代化的UI设计趋势。
ElementUI提供了诸如按钮、表单、弹窗、菜单、导航栏、表格等常见的UI组件,这些组件可以直接在项目中使用,也可以根据需要进行定制化。ElementUI还提供了丰富的功能组件,例如图片上传、富文本编辑器、日期选择器等,可以方便地满足各种业务需求。
ElementUI的组件具有良好的可重用性和可扩展性,可以根据自己的需求进行定制化开发。另外,ElementUI还提供了丰富的主题样式,可以轻松地切换不同的主题风格。
总之,ElementUI是一个功能丰富、易于使用和定制的桌面端组件库,可以帮助开发者快速构建美观、高效的用户界面。
Vue Router
Vue Router是Vue.js官方提供的路由管理器,用于在Vue应用中实现路由功能。它通过监听URL的变化来匹配对应的组件,并将组件渲染到指定的路由出口。Vue Router具有以下特点:
- 嵌套路由:Vue Router支持嵌套路由,可以通过配置路由的子路由来实现组件的嵌套和嵌套路由的匹配。
- 路由参数:可以通过配置路由参数来动态传递数据,并在组件内使用。
- 路由导航:可以通过Vue Router提供的导航守卫功能来进行路由的拦截和控制,实现权限验证、登录验证等功能。
- 路由传参:可以通过编程式导航来实现路由的传参,可以在组件内获取到上一个路由传递的参数。
- 命名路由和命名视图:可以给路由和路由出口命名,方便进行路由的跳转和组件的渲染。
- 路由懒加载:可以通过配置动态import来实现路由的懒加载,提升应用的性能。
总的来说,Vue Router提供了简洁、灵活的API,能够帮助我们快速构建单页应用的路由功能。它与Vue.js非常配合,能够方便地实现页面组件之间的切换和导航。
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI); //全局注入import { Row, Button } from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Row); //按需注入
Vue.use(Button)
Vuex是一个用于Vue.js应用程序的状态管理模式。它允许我们在应用程序中集中管理和共享状态,并且可以在不同组件之间进行通信和更新状态。Vuex解决了在大型应用程序中状态分散和管理困难的问题。
Vuex的核心概念包括:
State(状态):用于存储应用程序的所有状态(数据)。
Getters(获取器):用于从状态中获取数据的计算属性。
Mutations(突变):用于修改状态的方法,可以理解为是对状态的同步修改。
Actions(行动):类似于突变,但是可以进行异步操作,可以用来处理业务逻辑。
Modules(模块):用于将状态、突变、行动进行模块化,使得状态管理更具可维护性和可扩展性。
使用Vuex可以使得组件之间共享相同的状态变得简单和可预测,而不需要通过props和事件进行繁琐的传递和监听。它使我们能够在应用程序中集中处理状态的变化,并提供了一种可追踪和调试的方式来查看状态的变化历史。
总结来说,Vuex提供了一种更优雅和高效的方式来管理Vue.js应用程序的状态,使得应用程序更加可维护、可扩展和可测试。
import Vue from 'vue'
import Vuex from 'vuex'
import tab from '/tab'
Vue.use(Vuex)
//创建vuex的实例
export default new Vuex.Store({modules: {tab}
})
Ajax是一种用于创建交互式Web应用程序的技术。它是一种在不刷新整个页面的情况下,通过异步方式向服务器发送请求并接收响应的技术。
Ajax全称为"Asynchronous JavaScript and XML"(异步JavaScript和XML),但实际上,现代的Ajax技术已经不再局限于使用XML格式。它可以与服务器进行数据交换,不需要重新加载整个网页,并且可以在后台处理数据。
使用Ajax,可以通过JavaScript在后台与服务器进行通信,并根据服务器的响应更新网页的一部分。这意味着网站可以更快地响应用户的操作,并且可以提供更流畅的用户体验。
Ajax的主要特点包括:
- 异步性:Ajax请求是在后台进行的,可以在等待服务器响应的同时继续进行其他操作。
- 实时性:Ajax可以实时更新网页内容,而无需重新加载整个页面。
- 无需刷新:Ajax可以部分更新网页的内容,而不需要重新加载整个页面。
- 互动性:Ajax可以响应用户的操作,并根据用户的输入实时更新网页。
- 跨浏览器兼容性:Ajax技术可以在各种不同的浏览器上运行。
Ajax在构建现代Web应用程序中扮演着重要的角色,它被广泛应用于网页表单验证、数据加载、动态内容更新等方面。
Axios是一个基于Promise的HTTP客户端,用于发送异步HTTP请求。它可以在浏览器和Node.js中使用,并且可以处理GET、POST、PUT、DELETE等多种HTTP请求。Axios的特点包括以下几个方面:
- 支持Promise:Axios基于Promise实现,可以使用async/await简化异步操作的处理,使得代码更加清晰和易于维护。
- 跨平台:Axios可以同时在浏览器和Node.js中使用,可以方便地进行前后端开发。
- 可拦截请求和响应:Axios提供了拦截器,可以在请求和响应过程中对数据进行拦截和处理,例如在请求中添加token,或者在响应中进行状态码的判断和处理。
- 提供了强大的验证和错误处理机制:Axios支持自定义验证和错误处理函数,可以在请求和响应过程中对数据进行校验和处理。
- 支持取消请求:Axios提供了取消请求的功能,可以在发送请求后取消未完成的请求,避免浪费资源。
总的来说,Axios是一个功能强大、易于使用的HTTP客户端库,可以简化HTTP请求的发送和处理过程,并且具有跨平台的优势。
import axios from 'axios'
const http = axios.create({baseURL: '/api',timeout: 10000, //超时时间})// Add a request interceptor
http.interceptors.request.use(function(config) {// Do something before request is sentreturn config;
}, function(error) {// Do something with request errorreturn Promise.reject(error);
});// Add a response interceptor
http.interceptors.response.use(function(response) {// Do something with response datareturn response;
}, function(error) {// Do something with response errorreturn Promise.reject(error);
});export default http
Mock.js 是一个用于生成随机数据的 JavaScript 库。它可以在前端开发过程中,模拟后端接口的数据返回。Mock.js 可以帮助开发人员在开发过程中快速搭建前端页面,并且不依赖后端接口的数据。
使用 Mock.js,可以快速生成各种类型的随机数据,包括数字、字符串、布尔值、对象、数组等。Mock.js 还提供了一些常用的辅助函数,用于生成更具体的数据,如生成姓名、邮箱、手机号码等。
Mock.js 的使用非常简单,只需要在前端代码中引入 Mock.js,并使用其提供的 API 来定义数据模板,然后调用相应的接口即可。Mock.js 可以拦截 AJAX 请求,根据定义的数据模板返回相应的随机数据。
Mock.js 还提供了一些高级功能,如设置响应延迟、生成随机图片、生成随机日期等。这些功能可以帮助开发人员更好地模拟真实的数据返回,提高开发效率。
总结来说,Mock.js 是一个非常实用的前端开发工具,可以帮助开发人员快速生成随机数据,模拟后端接口的返回,提高开发效率。
相关文章:

Vue后台管理系统笔记-01
npm(Node Package Manager)和 yarn 是两个常用的包管理工具,用于在 Node.js 项目中安装、管理和更新依赖项。它们有以下几个区别: 性能和速度:在包的安装和下载方面,yarn 通常比 npm 更快速。yarn 使用了并…...

飞天使-学以致用-devops知识点3-安装jenkins
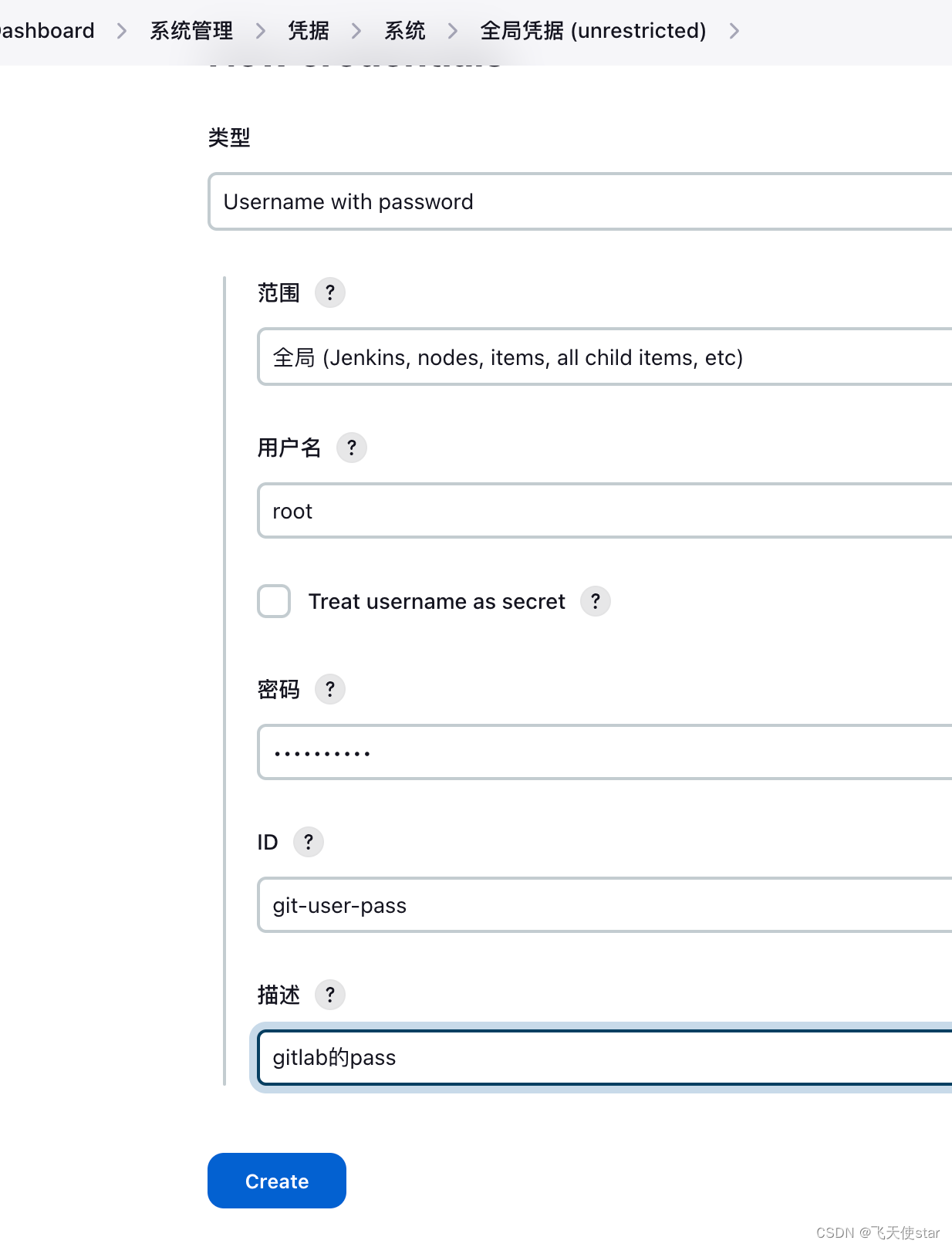
文章目录 构建带maven环境的jenkins 镜像安装jenkinsjenkins yaml 文件安装插件jenkins 配置k8s创建用户凭证 构建带maven环境的jenkins 镜像 # 构建带 maven 环境的 jenkins 镜像 docker build -t 192.168.113.122:8858/library/jenkins-maven:jdk-11 .# 登录 harbor docker …...

08、MongoDB -- MongoDB 的 集合关联($lookup 和 DBRef 实现集合关联)
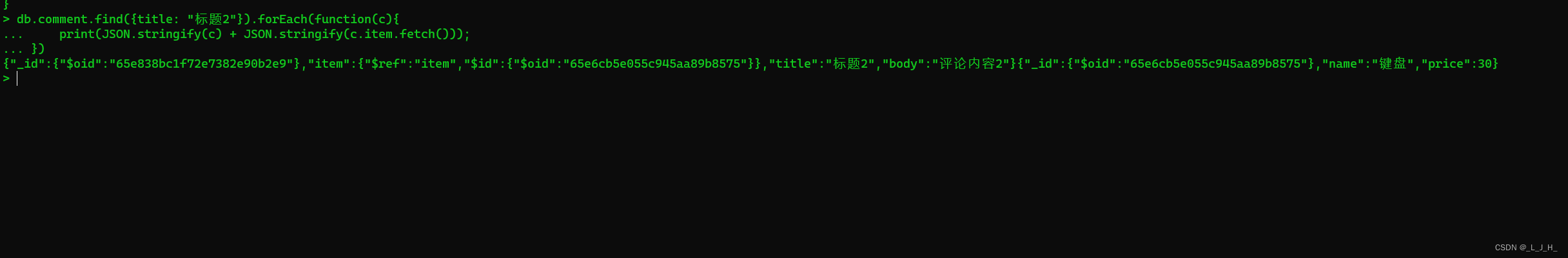
目录 MongoDB 的 集合关联演示前提:登录单机模式的 mongodb 服务器命令登录【test】数据库的 mongodb 客户端命令登录【admin】数据库的 mongodb 客户端命令 SQL 术语 与 Mongodb 的对应关系使用 $lookup 实现集合关联语法格式添加测试数据1、查询出订单数量大于6&a…...

前方高能,又一波Smartbi签约喜报来袭
近期,交通银行、厦门国际银行、中原农业保险、江苏中天科技等多家知名企业签约Smartbi,携手Smartbi实现数据驱动业务新增长。 Smartbi数10年专注于商业智能BI与大数据分析软件与服务,为各行各业提供提供一站式商业智能平台(PaaS&a…...

蓝桥杯倒计时 41天 - 二分答案-最大通过数-妮妮的月饼工厂
最大通过数 思路:假设左边能通过 x 关,右边能通过 y 关,x∈[0,n],通过二分,在前缀和中枚举右边通过的关卡数,保存 xy 的最大值。 #include<bits/stdc.h> using namespace std; typedef long long ll…...

【JavaSE】泛型
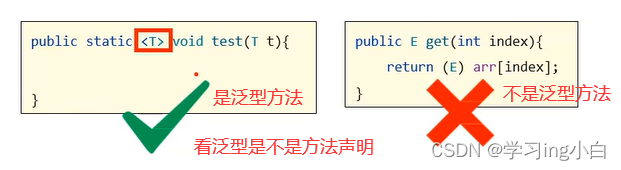
系列文章目录 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 学习泛型之前请大家先详细地了解一下,关于Java…...

APS(高级计划与调度系统)难度超高,ERP在它面前就是弟弟。
一、APS定义和功能模块 APS系统是Advanced Planning and Scheduling System(高级计划与调度系统)的缩写。它是一种计划和调度管理软件系统,旨在帮助企业优化生产计划和资源调度,提高生产效率和响应能力。 APS系统利用先进的算法和…...

ArmV8架构
Armv8/armv9架构入门指南 — Armv8/armv9架构入门指南 v1.0 documentation 上面只是给了一个比较好的参考文档 其他内容待补充...

[论文笔记] Open-sora 2、视频数据集介绍 MSR-VTT
MSR-VTT COVE - Computer Vision Exchange 论文参考:https://www.microsoft.com/en-us/research/wp-content/uploads/2016/06/cvpr16.msr-vtt.tmei_-1.pdf 用于视频理解的大规模视频基准,特别是将视频翻译为文本的新兴任务。这是通过从商业视频搜索引擎收集 257 个热门查询…...

【Windows 常用工具系列 14 -- windows 网络驱动映射】
文章目录 windows 网络驱动映射 windows 网络驱动映射 映射网络驱动器的意思是将局域网中的某个目录映射成本地驱动器号。 在windows上将服务器目录映射到本地盘: 进入到服务器执行下面命令既可以看到对应的 IP地址: 将对应的IP地址填入上图中。 映…...

Java中使用Jsoup实现网页内容爬取与Html内容解析并使用EasyExcel实现导出为Excel文件
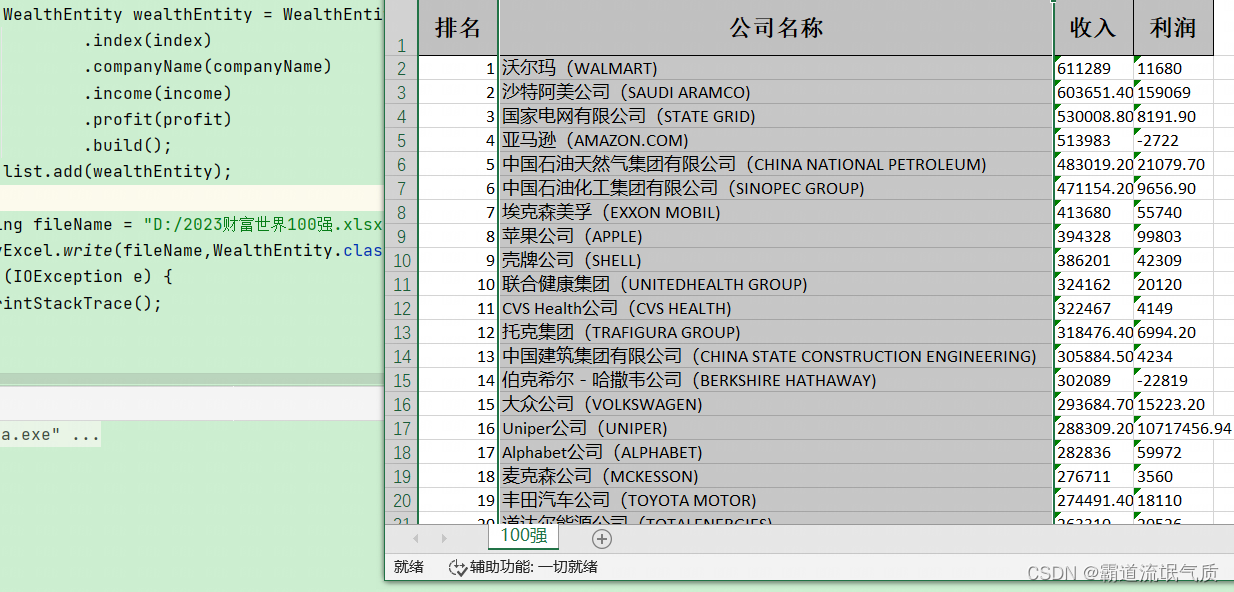
场景 Pythont通过request以及BeautifulSoup爬取几千条情话: Pythont通过request以及BeautifulSoup爬取几千条情话_爬取情话-CSDN博客 Node-RED中使用html节点爬取HTML网页资料之爬取Node-RED的最新版本: Node-RED中使用html节点爬取HTML网页资料之爬…...

闫震海:腾讯音乐空间音频技术的发展和应用 | 演讲嘉宾公布
一、3D 音频 3D 音频分论坛将于3月27日同期举办! 3D音频技术不仅能够提供更加真实、沉浸的虚拟世界体验,跨越时空的限制,探索未知的世界。同时,提供更加丰富、立体的情感表达和交流方式,让人类能够更加深入地理解彼此&…...

Java基础 - 6 - 面向对象(二)
Java基础 - 6 - 面向对象(一)-CSDN博客 二. 面向对象高级 2.1 static static叫做静态,可以修饰成员变量、成员方法 2.1.1 static修饰成员变量 成员变量按照有无static修饰,分为两种:类变量、实例变量(对象…...

SpringCloud-MQ消息队列
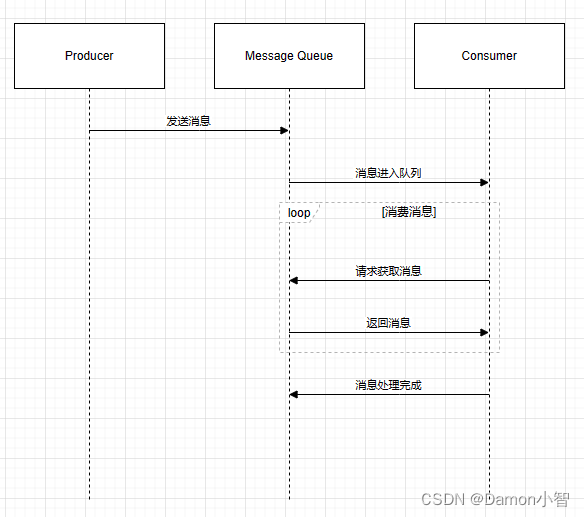
一、消息队列介绍 MQ (MessageQueue) ,中文是消息队列,字面来看就是存放消息的队列。也就是事件驱动架构中的Broker。消息队列是一种基于生产者-消费者模型的通信方式,通过在消息队列中存放和传递消息,实现了不同组件、服务或系统…...
代码随想录算法训练营第三十八天|509. 斐波那契数、70. 爬楼梯、746. 使用最小花费爬楼梯
509. 斐波那契数 刷题https://leetcode.cn/problems/fibonacci-number/description/文章讲解https://programmercarl.com/0509.%E6%96%90%E6%B3%A2%E9%82%A3%E5%A5%91%E6%95%B0.html#%E7%AE%97%E6%B3%95%E5%85%AC%E5%BC%80%E8%AF%BE视频讲解https://www.bilibili.com/video/BV…...

[python] 代码工具箱
在 Python 3 的开发过程中,有一些小而实用的工具包可以帮助减轻开发负担,提升工作效率。这些工具包通常专注于解决特定问题或提供特定功能,使代码更简洁和可维护。以下是一些常用的工具包,可以简化开发过程: backoff&a…...

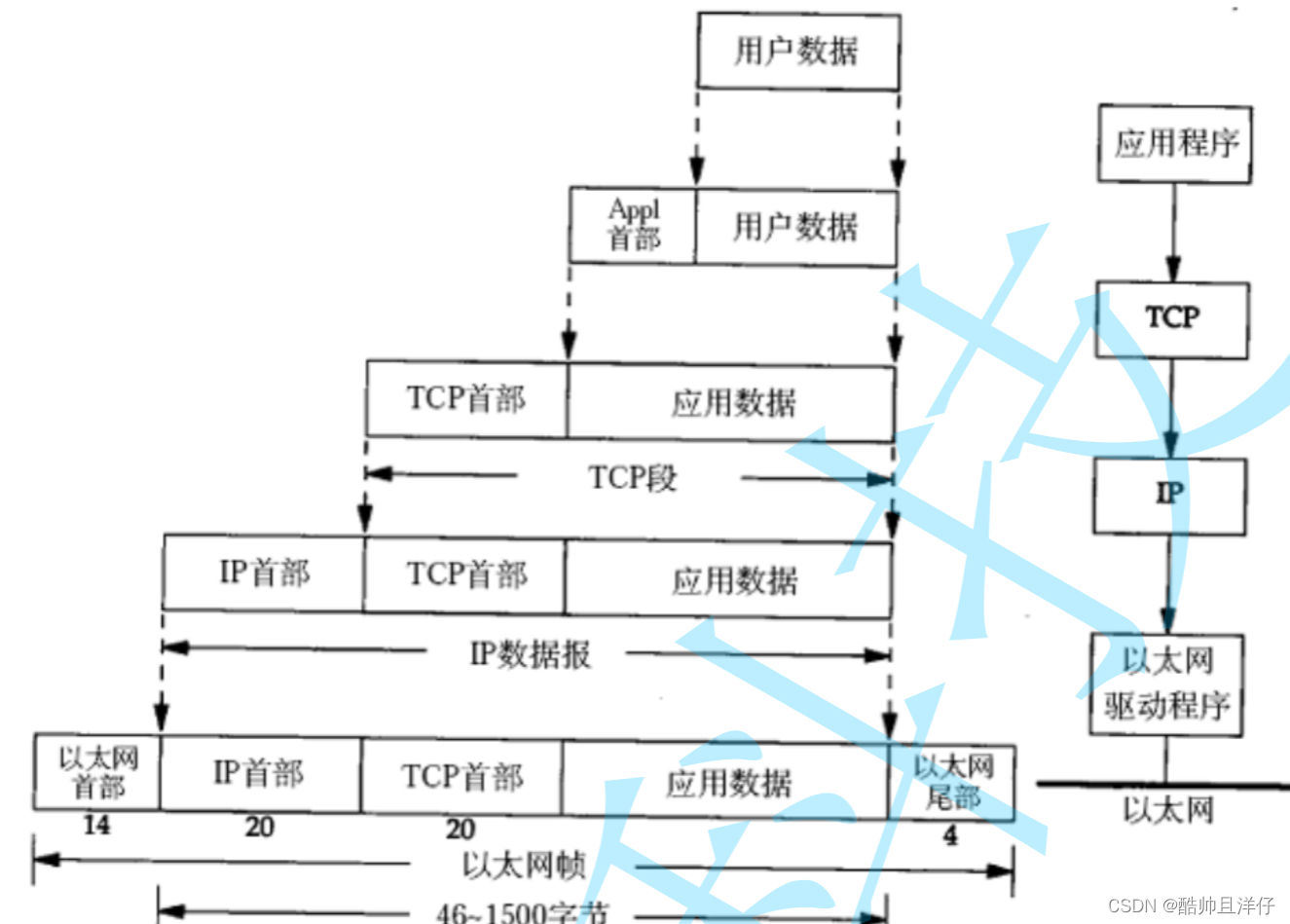
Linux——网络基础
计算机网络背景 网络发展 独立模式: 计算机之间相互独立 在早期的时候,计算机之间是相互独立的,此时如果多个计算机要协同完成某种业务,那么就只能等一台计算机处理完后再将数据传递给下一台计算机,然后下一台计算机再进行相应…...

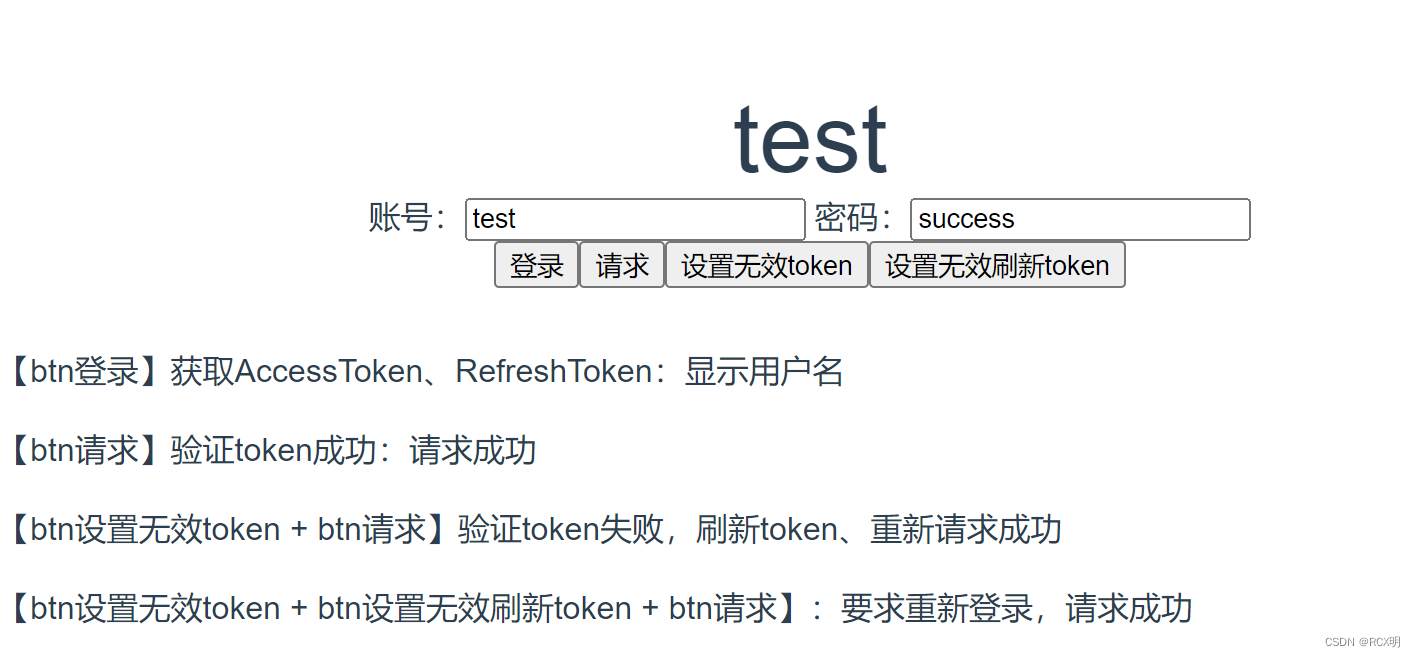
Vue:双token无感刷新
文章目录 初次授权与发放Token:Access Token的作用:Refresh Token的作用:无感刷新:安全机制:后端创建nest项目AppController 添加login、refresh、getinfo接口创建user.dto.tsAppController添加模拟数据 前端Hbuilder创…...

实现一个作用域插槽的场景
vue项目中,插槽slot有三种分别是:默认插槽、具名插槽、作用域插槽。默认插槽和具名插槽在平时的开发中用的比较多,作用域插槽用的相对较少,以前我对作用域插槽不是很理解,现在理解了一下。下面通过代码来实现一个作用域…...

Qt QPainter的使用方法
重点: 1.QPainter在QWidget窗口的paintEvent中使用。 2.QPainter通常涉及到设置画笔、设置画刷、绘图(QPen、QBrush、drawxx)三个流程。 class Widget : public QWidget {Q_OBJECTprotected:void paintEvent(QPaintEvent *event) Q_DEC…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
